Jaa kautta:


WordPress käyttää malleja ja teemoja ohjaamaan sivuston ulkoasua. Mutta voi olla aikoja, jolloin haluat luoda sivun, jossa on erilainen ulkoasu. Monilla sivustoilla on esimerkiksi aloitussivu, joka näyttää paljon erilaiselta kuin muilla sivustoilla.
voit luoda sivuja omalla suunnittelullasi ja layoutillasi käyttämällä muokattua sivumallia WordPressissä. Se ei ole niin helppoa kuin asentamalla plugin – se vaatii hieman käytännön työtä. Mutta kun olet luonut mallin, se on vain napsautuksen päässä WordPress aina kun tarvitset sitä.
työskentelemme PHP: n ja FTP: n kanssa, joten jotkut perustiedot sivuston tiedostojen koodaamisesta ja lataamisesta ovat hyödyllisiä. (Mallin muokkaamiseen liittyy myös työskentely CSS: n, PHP: n ja joidenkin HTML: n kanssa.)
mutta vaikka sinulla ei olisi arkikokemusta koodaamisesta, voit luoda mallin WordPressiin. Seuraa ohjeita täällä, ja loppuun mennessä artikkelin, mukautettu malli on käynnissä.
mitä mukautettu sivu voi tehdä sinulle
mukautettu sivumalli voi olla hyödyllinen, kun sinun täytyy luoda erillinen ulkoasu ensisijaiselta verkkosivustoltasi. Tämä voidaan tehdä markkinointitarkoituksiin tai luoda sivu, joka ei liity sivuston yleiseen teemaan.
voit perustaa sivun monella eri tavalla ilman, että sillä on kielteisiä vaikutuksia muuhun verkkosivustoosi. Kaikki, mitä muutat mukautetulla sivulla, ei vaikuta muuhun sivustosi ulkoasuun. Katsokaa sitä kuin sivua, joka käyttäytyy itsenäisesti muusta WordPress-sivustostasi.
muokatun sivumallin luominen
muokatun mallin luomiseen käytetään tekstieditoria.
jos olet Windows-käyttäjä, Notepad-tekstieditori on jo tietokoneellasi. Mutta kaikki tekstin tai sivuston editori(DreamWeaver, CoffeCup, Notepad++, Atom teksti, TextPad, jne.) hoitaa homman.
tähän opetusohjelmaan käytän ylevää editoria. Editorin käyttöliittymä näyttää todennäköisesti hieman erilaiselta.
Vaihe 1
avaa tekstieditori. Kirjoita tyhjälle sivulle tämä koodirivi:
<?php /* Template Name: MyPageTemplate */ ?>

koodi kertoo WordPress, että se on malli ja näkyy mypagetemplate. Voit käyttää mitä nimeä haluat. Varmista, että tunnistat sen myöhemmin.
Tallenna tiedosto php-tiedostona. Jos haluat pitää asiat järjestyksessä, anna tiedostolle sama nimi kuin käyttämälläsi mallinimellä. Joten minun tapauksessani, haluan tallentaa tiedoston mypagetemplate.php.

jätä juuri luomasi sivu avoimeksi muokkaimessasi. Palaamme siihen.
Vaihe 2
nyt lataamme tiedoston WordPress-verkkosivustollemme, joten tarvitset FTP-ohjelman. Jos et vielä käytä FTP-ohjelmaa, kokeile filezillaa. Hassu nimi, hieno FTP-ohjelma.
voit myös FTP-tiedostoja Windows File Explorerista tai cPanel-tiedostonhallinnasta hosting-tilillesi. Mutta pitkällä aikavälillä, itsenäinen FTP-ohjelma on nopeampi ja tehokkaampi.
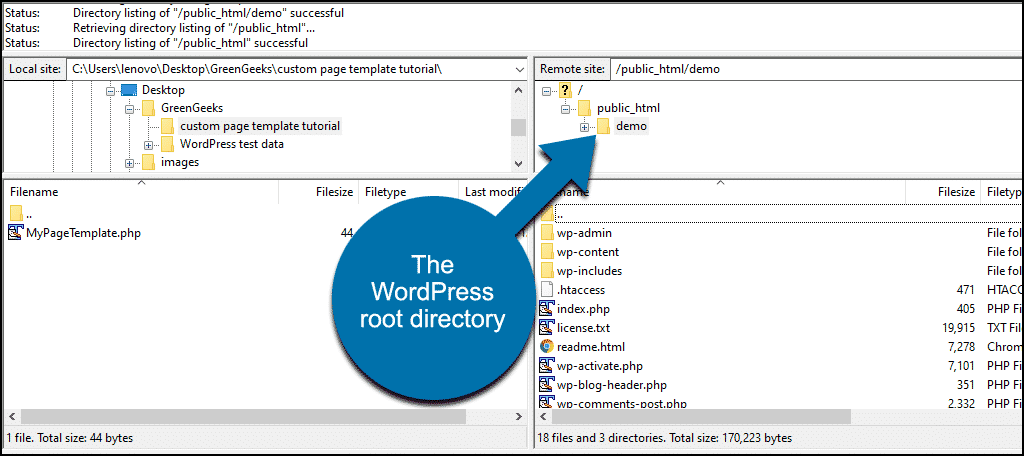
avaa siis FTP-ohjelmasi. Aiomme muodostaa yhteyden WordPress ”root” hakemistoon. (Saatat myös nähdä hakemistoja kutsutaan kansiot.)
WordPress-installaationi on nimeltään ”demo”, joten WordPress-juurihakemistoni näyttää tältä:

näet WordPress-tiedostot ja kolme ”wp -” – hakemistoa.
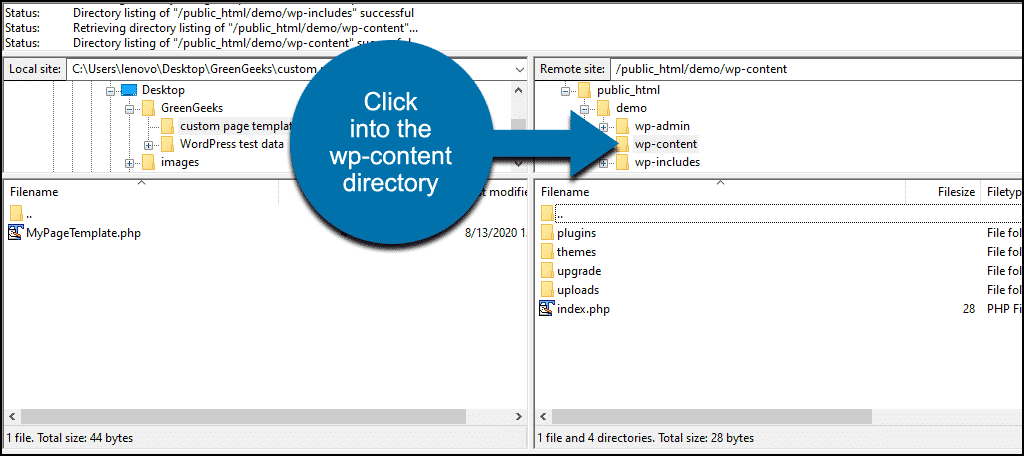
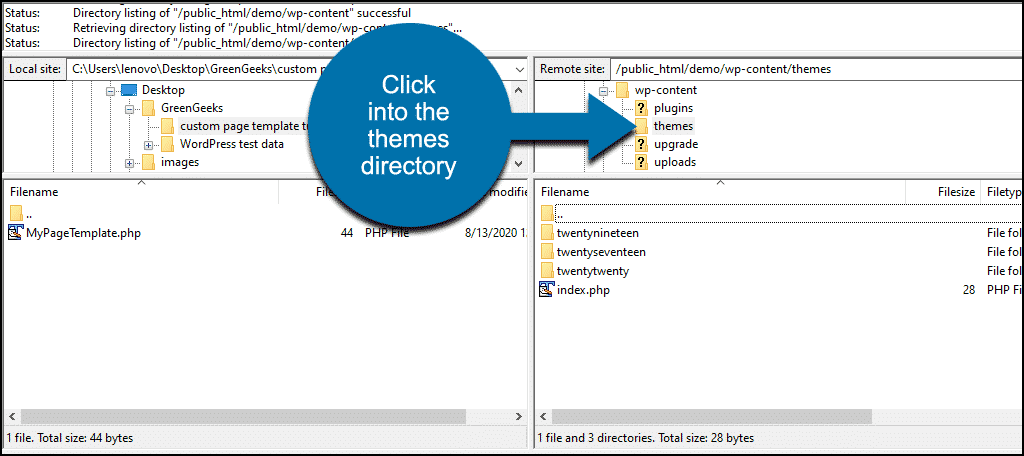
klikkaa /wp-content-hakemistoon.

napsauta sitten /themes-hakemistoon.

/themes-hakemistossa näet tällä hetkellä asennetut WordPress-teemat.
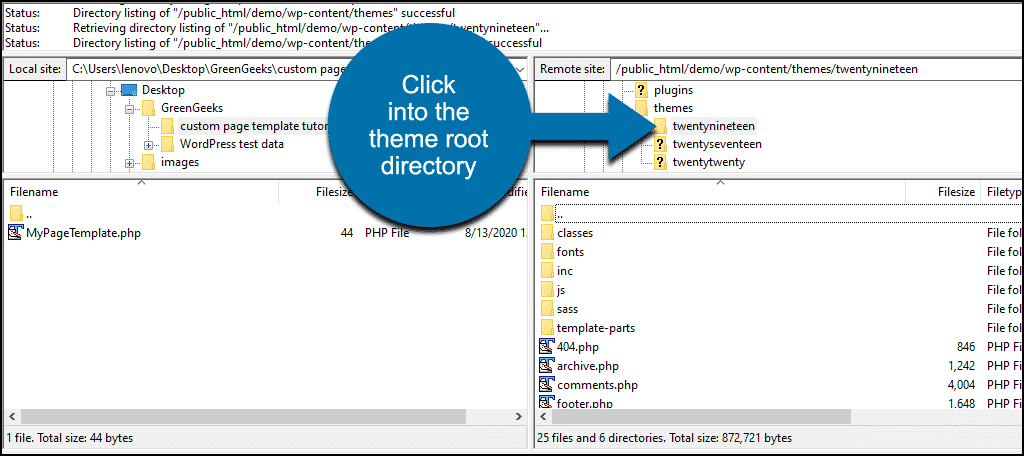
Napsauta nyt käyttämäsi teeman juurihakemistoa. Minun tapauksessani, se on /twentynineteen.

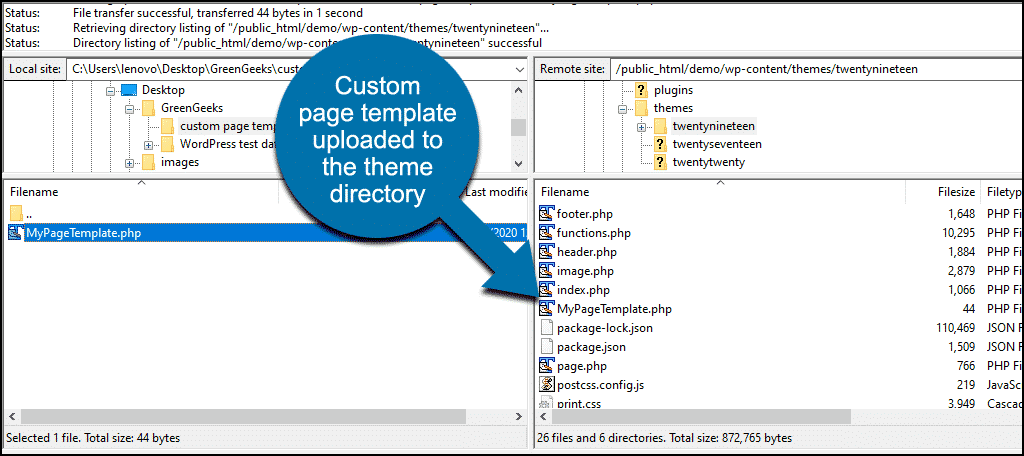
Lataa mukautettu teema PHP-tiedosto teemahakemistoon.
nyt näkyy Mypagetemplaatti.php-tiedosto twentynineteen-juurihakemistossa.

aiomme käyttää FTP-ohjelmaa uudelleen minuutin kuluttua, joten älä sulje sitä vielä.
Vaihe 3
kirjaudu WordPress admin-paneeliin.
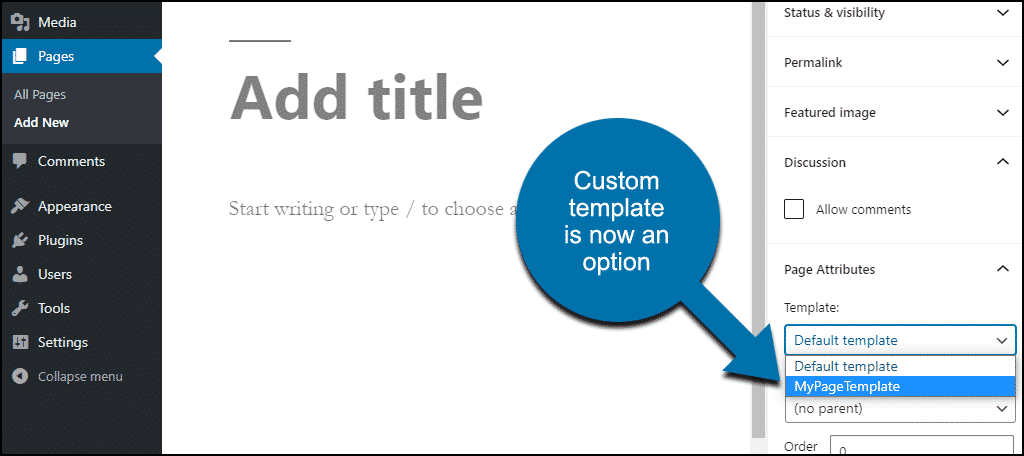
nyt kun luot uuden sivun tai muokkaat olemassa olevaa sivua, mukautettu malli on käytettävissä.

loin ja tallennin uuden sivun käyttäen omaa muokattua mallipohjaa. Mutta kun katson sitä sivuillani, se on tyhjä.
tämä johtuu siitä, että meidän sapluuna sisältää vain yhden rivin, joka tunnistaa sen. Ei ole koodia mallin tiedoston kertoa WordPress miten näyttää sivun.
niin tehdään seuraavaksi. Lisää koodi mukautettuun malliin sivun sisällön näyttämiseksi.
se ei ole niin vaikeaa kuin miltä kuulostaa. Aiomme tehdä asiat helpommaksi itsellemme kopioimalla olemassa teema sivun malli. Käytämme sitä perustana mukautetun mallin.
Vaihe 4
suuntaa takaisin FTP-ohjelmaasi.
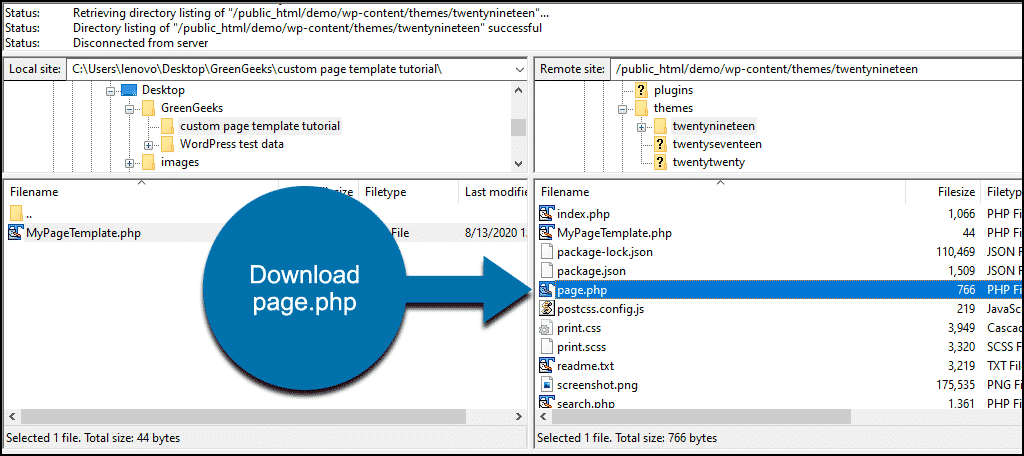
Etsi teeman juurihakemistosta, johon latasimme mukautetun teematiedoston, tiedosto nimeltä page.php.
lataa se tietokoneellesi.

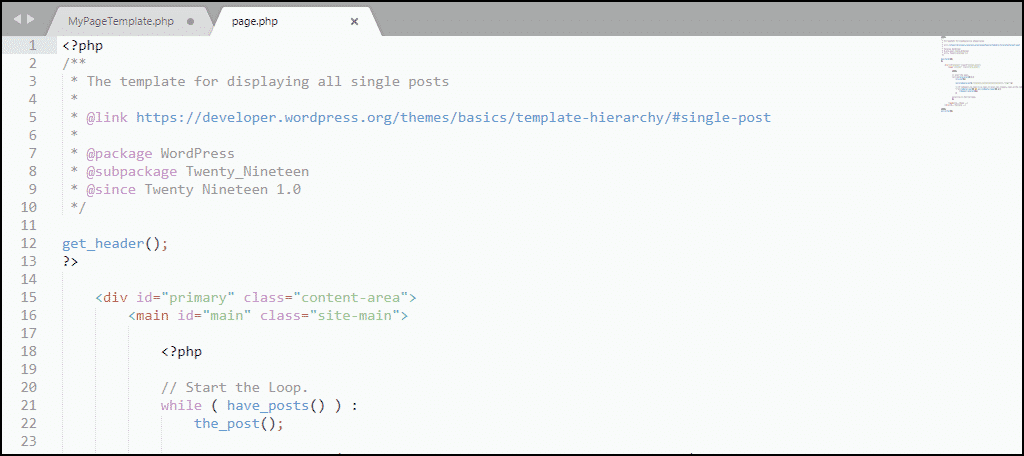
avaa se nyt Teksti-tai verkkosivujen muokkaimessa.

Kopioi sivun sisältö.php ja liitä ne mukautettuun mallitiedostoon.
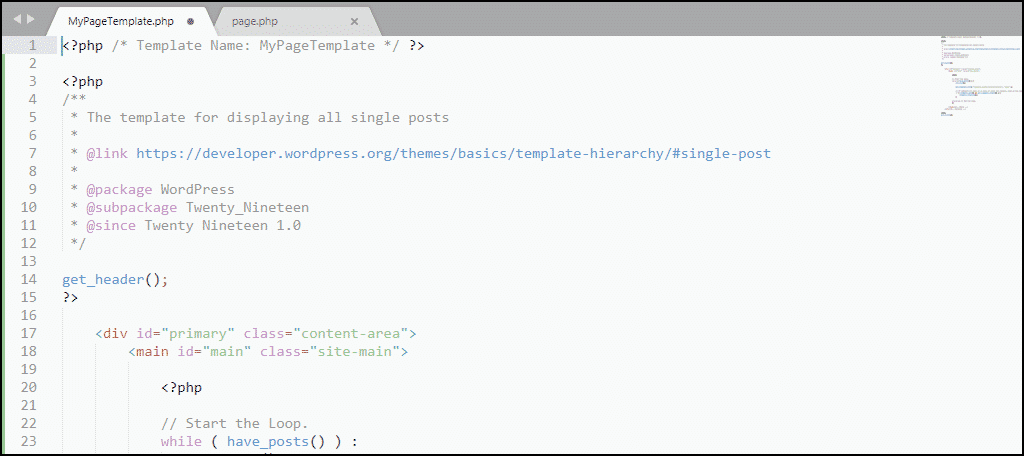
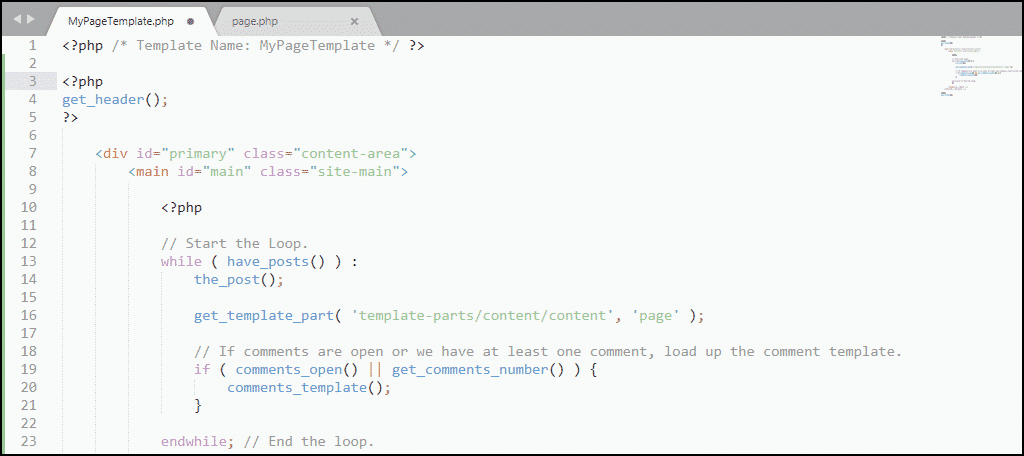
mukautettu mallimme näyttää nyt tältä:

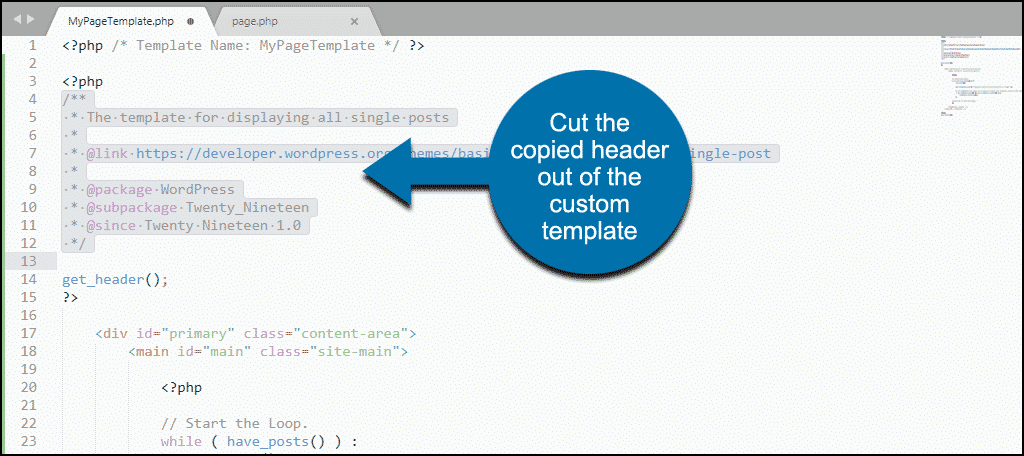
our custom page template already has a header, so we ’ re going to cut the header section out of the code we copied from page.php.
leikkaamme osion, joka alkaa /* ja päättyy * / – se näyttää tältä:

kun otsikko on poistettu, mukautettu sivumalli näyttää tältä:

tallenna mukautettu sivun mallitiedosto ja lataa se uudelleen teeman juurihakemistoon. Se menee samaan paikkaan, johon latasimme tiedoston ensimmäisen version.
nyt, jos menet sivustosi sivulle, joka käyttää uutta mallia, et enää näe tyhjää sivua.

kun WordPress Custom Template täältä
kuten epäilemättä huomasit, custom template-sivusi näyttää aivan samalta kuin muukin nykyinen sivustosi. Tämä johtuu siitä, että käytimme teema sivun malli meidän lähtökohta.
tästä eteenpäin, sinun täytyy päästä hieman enemmän mukana koodaus luoda sivun haluat. Mutta jos olet kätevä HTML tai on joitakin perus PHP taitoja, se on ulottuvillasi.
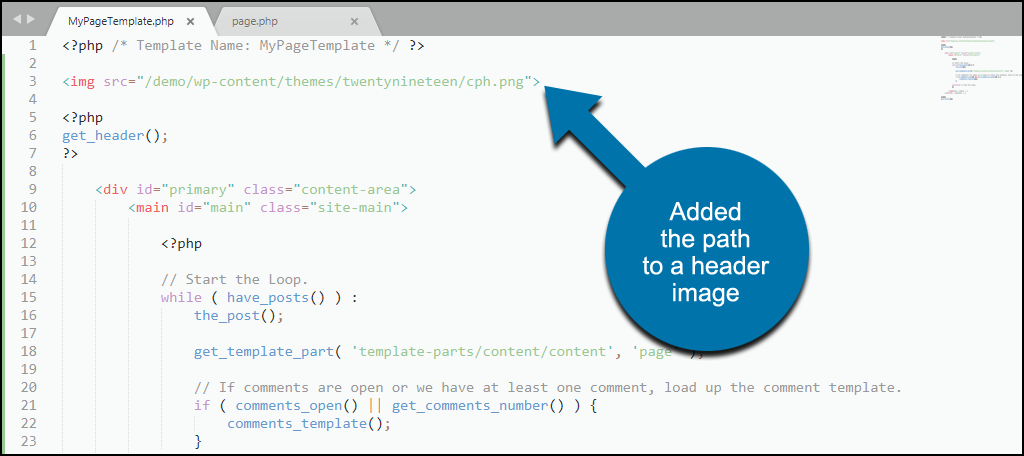
yksinkertaisen esimerkin antaakseni lisään otsikkokuvan lisäämällä yhden rivin mallitiedostoon. Rivi on levykuvan tunniste, joka sisältää polun luomaani ja lataamaani otsakkeeseen.

tämä pieni muokkaus antaa mallia käyttäville sivuille otsikkokuvan.

Where you take a custom page template is up your own creativity.
toimiiko tämä menetelmä myös WordPress-julkaisuihin?
Ei. Viestit ja sivut on käännetty hyvin eri tavoin WordPress. Tästä huolimatta, on plugins, jonka avulla voit luoda mukautettuja post malleja.
rikkovatko virheet tai virheet muokatussa sivupohjassa sivustosi?
Ei. Kauneus mukautetun sivun malli on se on eristetty muusta virkaa ja sivuja. Joten kaikki virheet mallineessa vaikuttavat vain sitä käyttävään sivuun tai sivuihin. Ja jos näin tapahtuu, voit aina muuttaa sivun mallin takaisin teeman oletussivun malliin. Se poistaa virheen, kunnes voit korjata mallin.
ei-koodausvaihtoehtoja muokatulle asettelulle
jos tässä hahmoteltu menetelmä vaikuttaa liian sekavalta, voit myös luoda mukautetun WordPress-sivumallin plugin avulla.
on myös mahdollista luoda mukautettu asettelu page Builderin avulla. Page Builder by SiteOrigin antaa sinulle mahdollisuuden tehdä ainutlaatuinen muotoilu, Kun käytät widgettejä sisällössä.
kumpi tahansa liitännäinen on mahdollinen vaihtoehto. Ja on olemassa paljon muita sivun rakentajia siellä, että voit kokeilla. Mutta tapa, jolla olemme tehneet sen tässä artikkelissa on kaikkein kevyt vaihtoehto. Se ei vaadi ylimääräisiä resursseja, vaikka monet (useimmat) plugins eivät käytä muistiresursseja.
mukautettujen sivujen Käyttötarkoitus vaihtelee tuotteen tai palvelun mainostamisesta kampanjoiden aloitussivun luomiseen. Hieman ohjelmointia tai HTML tietoa, ei ole mitään rajaa, mitä voit suunnitella WordPress.