
nézd, évek óta nem volt munkám.
ahelyett, hogy rohannék időben dolgozni, szabadon élhetek minden nap a feltételeim szerint.
a bevételt generáló weboldalak építésével nyertem el ezt a szabadságot.
sokat tanultam az évek során. Mit kell tenni. Mit ne tegyen.
ebben a bejegyzésben megtanítom, hogyan kell először felépíteni egy weboldalt.
végigjárjuk az egész folyamatot. Ha követi ezt a bejegyzést, akkor lesz egy weboldala, amikor elkészült.
mindent egyszerű angol nyelven magyarázunk, ezért ne aggódjon, ha nem ismeri a domaineket és a tárhelyet. Világos, egyszerű útmutatást adtam minden lehetséges botláshoz.
a legfontosabb dolog az, hogy a webhely fel most. Ez az első lépés a stabil jövedelem és az új munkahely nélküli élet felé vezető úton.
Építsd meg a honlapon: két perces Quickstart Cheat Sheet
szeretné, hogy a honlapon létre a következő órában?
ez a rész a barebones cheat sheet, hogy segítsen kap létre azonnal.
Kész?
- szüksége lesz egy internetes gazdagépre. Ajánlom a Bluehost – ot, mert biztonságos, megbízható és kevesebb, mint egy csésze kávé havonta. Plusz, az oldalam olvasói exkluzív üzletet kapnak. Amikor regisztrál, nagyon ajánlom a domain Privacy + Protection megvásárlását, hogy személyes adatait ne lehessen nyilvánosságra hozni. Ez egy extra költség, de teljesen megéri.
- ezután szüksége van egy domain névre. Ez az, ahol az emberek megtalálják az interneten, a www.your-domain-name.com. ha feliratkozik a Bluehost-ra, az első évben ingyenes domain nevet tartalmaz, ami további 10-15 dollárt takarít meg.
- végül töltse le és telepítse a WordPress-t a webhelyére. Így fogja kezelni az összes tartalmat. A Bluehost segítségével a WordPress egy kattintással telepíthető.
Gratulálunk! Készen áll arra, hogy elkezdje építeni a webhelyét.
persze, sokkal több a tennivaló. De most azon az úton vagy, hogy betedd a két hetet, és magadnak dolgozz.
ha bármilyen problémája volt az első három lépésben szereplő utasítások követésével, az alábbiakban mindent részletesebben ismertetünk. Plusz, vannak tippek a webhely biztonságos szerkesztéséhez és a vállalkozás marketingjének megkezdéséhez.
építsen egy weboldalt 1.lépés: webhelyének valahol élnie kell (azaz webtárhely)
a weboldal építésének első eleme a webhost megtalálása.
félelmetesnek tűnhet, de nem az.
gondoljon a webhelyére, mint fájlok gyűjteményére. Amikor a számítógépen “tárolódik” (mint az összes többi fájl), csak Ön nyithatja meg.
amikor ezeket a fájlokat webkiszolgálón tárolja, bárki csatlakozhat a kiszolgálóhoz az Interneten keresztül.
a tárhelyszolgáltatók ezeken a szervereken helyet kínálnak az emberek webhelyeinek, így nem kell saját szervert fenntartaniuk.
amikor különböző webtárhelyeket értékelek, valójában három fő dolgot vizsgálok: az üzemidő megbízhatóságát, a webhely sebességét és az ügyfélszolgálatot.
- a rendelkezésre állás az, hogy milyen gyakran működik a webhelye. Ha webhelye nem működik, az emberek nem férhetnek hozzá, ami használhatatlanná teszi.
- a Webhely sebessége rendkívül fontos. Az emberek nem maradnak olyan webhelyeken, amelyek betöltése hosszú időt vesz igénybe, a Google pedig a gyorsabb webhelyeket rangsorolja.
- az Ügyfélszolgálat valóban számít, mert a weboldalaknak problémái vannak. Csak úgy. Ahhoz, hogy elérje a szakértői támogatást, és megoldja a problémát, nehéz árat adni.
az összes jó hírű webtárhely-szolgáltató lefedi ezeket a területeket, csak győződjön meg róla, hogy nem megy egy agyafúrt.
a Bluehost már régóta létezik, és nagy hírnévnek örvend. Nem kell gondolkodnia az üzemidőről vagy a sebességről, és a 24/7 ügyfélszolgálat minden általuk kínált tervhez tartozik.
a gondtalan tárhely az első ok, amiért a Bluehost-ot ajánlom. Ez $ 2.95 / hó, és ingyenes domain névvel, Egy kattintásos WordPress telepítéssel és 30 napos pénzvisszafizetési garanciával rendelkezik.

a kedvezmény kihasználásához egyszerűen látogasson el a Bluehost oldalra, majd kattintson az “első lépések most” gombra.”
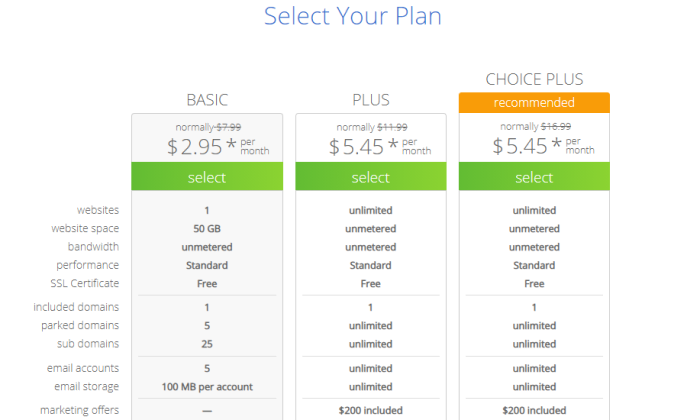
ez egy új oldalt nyit meg, amely három különböző tervet vázol fel. Az alaptervet akarod. Mindent megtalál, amire szüksége van ahhoz, hogy egy weboldal verhetetlen áron elinduljon a földről.

kattintson az alapterv alatt a “Kiválasztás” gombra.
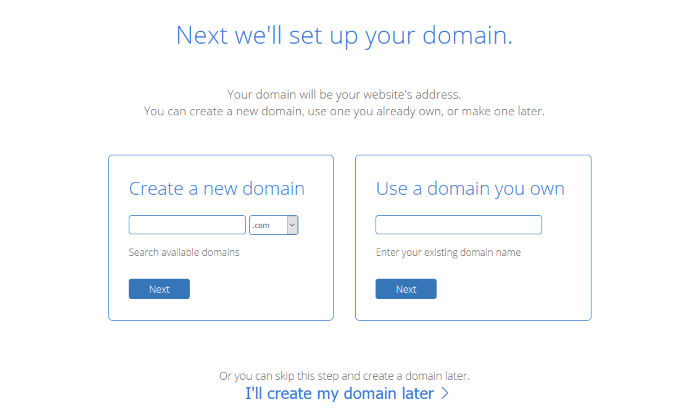
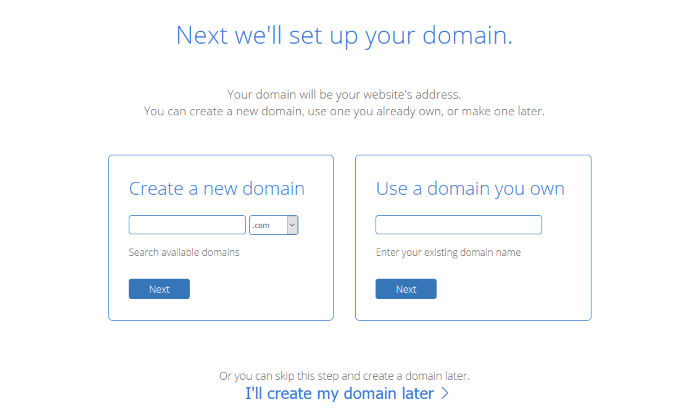
ez egy új képernyőt jelenít meg, amely a domain beállítását kéri:

feltételezve, hogy még nincs domainje, létre kell hoznia egyet. A Bluehost rendkívül egyszerűvé teszi, és az alábbi 2 lépésben új domain nevet hozunk létre.
tehát írja be a kívánt domain nevet, ha van. Ellenkező esetben kattintson a két mező alatt a “később létrehozom a domainemet” elemre. Ez megnyit egy új ablakot, ahol megadhatja adatait, és befejezheti a regisztrációt.
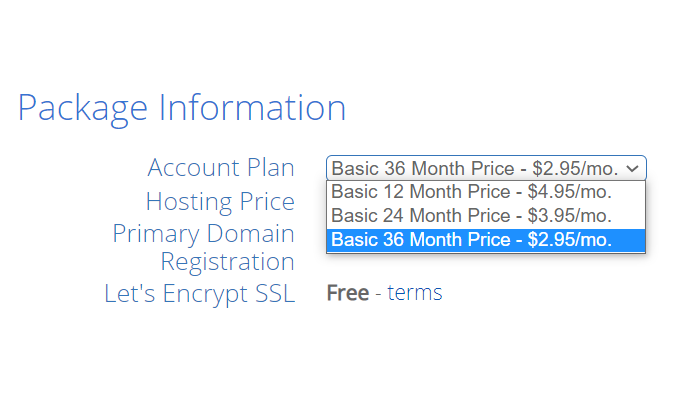
miután kitöltötte adatait, megkérdezi, hogy melyik csomagot szeretné megvásárolni:

azt javaslom, hogy menjen az “alap 36 havi ár” mellett, hogy a legolcsóbb tárhely-tervet kapja a leghosszabb ideig. Magasabb az előzetes költség, mint az egyéves és kétéves tervek, de ez hosszú távon a legtöbb pénzt takarítja meg.
az alábbiakban a csomag információkat a különböző csomag extrák közül választhat:

a Domain Privacy + Protection kivételével ezeket az extrákat egyelőre figyelmen kívül hagyhatja. Néhány közülük alapértelmezés szerint ellenőrizhető, ezért feltétlenül törölje a nem kívánt jelöléseket.
szeretne Domain Privacy + Protection, mert tartja a személyes adatokat használt regisztrálni a domain részévé válik a nyilvános rekord. Miután engedélyezte az extra védelmet, a potenciális támadók csak akkor láthatják a Bluehost üzleti adatait, amikor megkeresik az Ön domainjét.
Ezután adja meg fizetési adatait, jelölje be azt a négyzetet, amely szerint elolvasta a feltételeket, majd kattintson a “Küldés” gombra.”
csak így, van egy fogadó a honlapon.
fontos Megjegyzés: Ha úgy dönt, hogy befejezi a Bluehost regisztrációs folyamatát, és később hozza létre a domaint, akkor nem jelenik meg a Domain Privacy + Protection a csomag extrák alatt. Ezt a lehetőséget később frissítenie kell.
Webhely létrehozása 2.lépés: Válassza ki a tökéletes Domain nevet
ha még nem tette meg, itt az ideje, hogy válasszon egy domain nevet a webhelyéhez. Ebben a részben végigvezetem Önt, hogyan lehet regisztrálni egy domain nevet a Bluehost segítségével.
a legnehezebb dolog a domain név kiválasztásában megtalálni azt, amelyet még nem vettek fel, ezért két módszert is megosztok, amelyekkel valami újat hozhat létre.
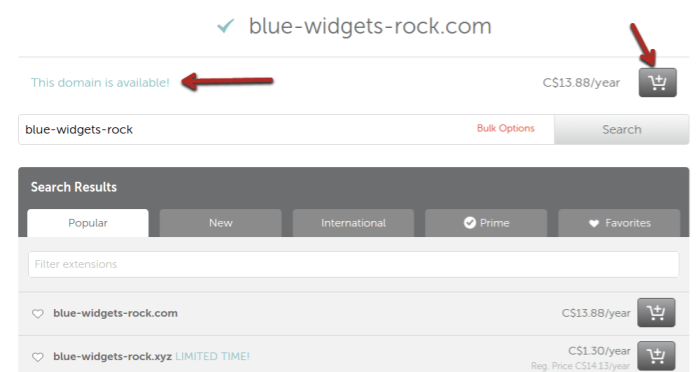
már van néhány ötlete? Írja be ide a potenciális domain nevét, hogy megnézze, elérhető-e:
a weboldal felépítéséhez mind internetes gazdagépre, mind domain névre van szüksége, ezért nagyon jó, hogy a Bluehost tartalmaz egy ingyenes domaint az első évre. Kiválaszthatja domainjét a regisztráció részeként, vagy később is megteheti.
ha készen áll a domain név létrehozására a Bluehoston, írja be az ” új domain létrehozása.”

kiválaszthat más domainek mellett az is, hogy a végén a”. com”. Bluehost lehetővé teszi, hogy .org,.tech,. io és mások. Ez azért hasznos, mert rengeteg .com név már foglalt.
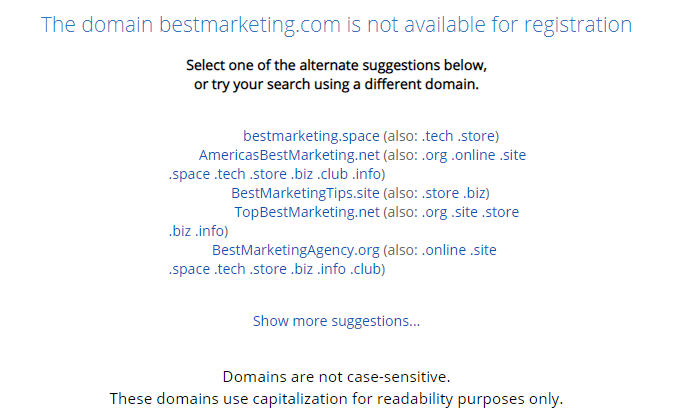
amikor beírja az ötletét, a Bluehost lehetővé teszi a domain létrehozását, ha elérhető. Ha nem, akkor javaslatokat kínálnak a rendelkezésre álló domainekről, amelyek közel állnak a beírt névhez.
például megpróbáltam létrehozni bestmarketing.val vel, amelyet már elvittek. Itt vannak a Bluehost javaslatai:

mint látható, rengeteg lehetőség áll rendelkezésre, amelyek elég közel állnak ahhoz, amit akartam.
ez eltarthat egy ideig, hogy dolgozzon ki egy domain név tetszik. Szeretne valamit, ami beszél a vállalkozásához, a márkájához és a céljaihoz.
ne gondold túl. Bár egyes nevek kissé jobbak lehetnek, mint mások, ez végső soron a vállalkozás nagyon kis része, összehasonlítva a webhely tényleges tartalmával.
gyere fel néhány nevet a következő módszerekkel, majd tedd félre egy éjszakára, és reggel válaszd ki a kedvencedet.
Opció #1 – Brute Force módszer
ha egy különösen kreatív ember, akkor próbálja meg a kezét jön egy nagy domain név egyedül, le a fejed tetején.
ez sokkal könnyebb volt évekkel ezelőtt, amikor kevesebb jó domain nevet vettek fel, de még mindig lehetséges, ha kreatív vagy.
Válasszon bármilyen domain név regisztrátort (ahol megvásárolhatja a domaint), majd keresse meg a létrehozott domain neveket. Megmondja, hogy a domain megvásárolható-e vagy sem.

ne feledje, hogy meg kell próbálnia elkerülni a kötőjelek használatát a domain névben, még akkor is, ha a domain név regisztrátora megpróbálja megadni az évszázad üzletét. Ha új vagy, szánjon egy kis időt, és tekintse át a domain név legjobb gyakorlatainak listáját.
az egyik legjobban értékelt domain regisztrátor a Domain.com
2. lehetőség-használjon eszközt
ha szüksége van egy kis szikra a kreativitásban, van néhány nagyszerű ingyenes domain név generátor az Ön rendelkezésére.
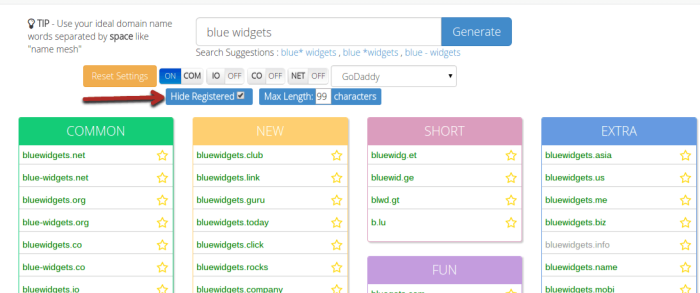
adjon meg egy vagy két kulcsszót, és a generátor megkeresi a szavakat egy domain névbe. Az igazán kényelmes rész az, hogy azt is megmutatják, hogy elérhető-e a domain.
regisztrálhat egy nevet az általuk megadott linken keresztül (amely affiliate link lesz a domain név regisztrátorához), vagy csak menjen a kedvenc regisztrátorához és tegye meg.
az első eszköz példa van NameMesh. Ahogy a neve is sugallja, megpróbálja összekapcsolni a szavakat. Ha bejelöli a” regisztrált elrejtése ” gombot, akkor csak a ténylegesen elérhető domain neveket fogja látni.

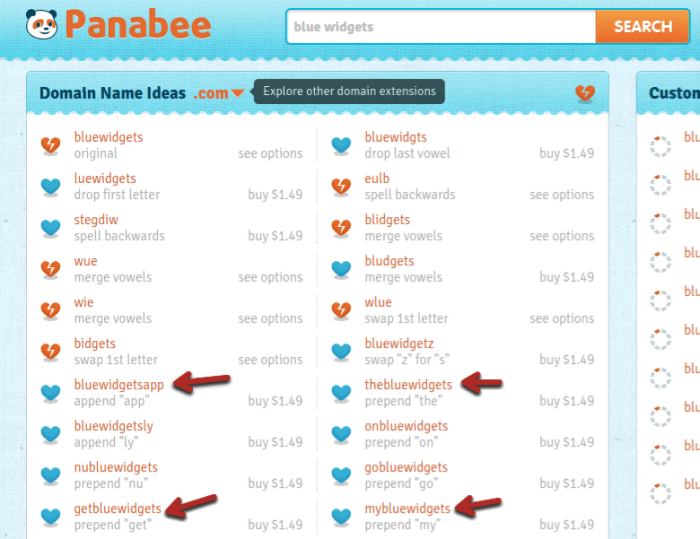
egy másik jó eszköz a Panabee. Pontosan ugyanúgy működik, de eltérő eredményeket adhat. Ha a javasolt domain név mellett kék szív található, az azt jelenti, hogy megvásárolható.

sok név buta lesz, de általában kap néhány nagyon jó nevet.
Miután kiválasztotta a domain nevet, regisztrálnia kell azt, majd a domain nevét a tárhely-fiókjára kell mutatnia. Ez meglehetősen egyszerű. A hosting cég küld egy e-mailt a regisztráció után, amely tartalmazza a DNS-kiszolgálók (amelyek úgy néznek ki, mint a webszerver címek).
ha a Google “+ DNS szerverek”, akkor általában talál egy súgó dokumentumot, amely megmutatja, hogy hol adja meg a domain nevet a tárhely fiók.
egyes esetekben előfordulhat, hogy a kívánt domain név nem érhető el. Ha ez megtörténik, próbálja meg összekeverni a szavakat, vagy adjon hozzá egy igét a névhez.
weboldal készítése 3.lépés: Válasszon egy CMS-t
a CMS a tartalomkezelő rendszert jelenti.
ne feledje, hogy a webhely fájljait a tárhely szerverén tárolja. Ha igazán akarta, szerkesztheti ezeket a fájlokat minden alkalommal, amikor módosítani szeretné üzleti webhelyét.
nyilvánvaló, hogy ez a fajta fájdalom csinálni.
a CMS lehetővé teszi a webhely szerkesztését magáról a domainről. Bejelentkezhet a tartományba, majd testreszabhatja az elrendezést, a beállításokat és a tartalmat, és új bejegyzéseket és oldalakat hozhat létre, gyakran könnyen használható webhelysablonok segítségével.
más szavakkal: sokkal könnyebbé teszi a weboldal létrehozását és frissítését, és rengeteg időt takarít meg.
nincs tökéletes CMS. Több százan vannak odakint, egyesek jobbak, mint mások. Általánosságban elmondható, hogy a legjobbak mindegyike különböző erősségekkel és gyengeségekkel rendelkezik.
azon a feltételezésen dolgozom, hogy csak egy viszonylag egyszerű weboldalt vagy blogot próbálsz elindítani és működtetni. Ha igen, ragaszkodjon az egyik népszerű CMS-hez, amelyet felvázolok. Ez sokkal könnyebbé teszi az életed.
ha egyéni webalkalmazást vagy bonyolult eszközt próbál létrehozni, egyéni megoldásra lesz szüksége. Vagy partner a projekt fejlesztőjével, vagy bérel egy fejlesztő céget.
lehetetlen lenne lépésről lépésre megmutatni, hogyan kell ezeket telepíteni minden webszerverre, de talál egy oktatóanyagot, ha a Google-on vagy a Youtube-on keres:
“install “
1.Lehetőség: WordPress
a WordPress a CMS királya. Ez messze a legnépszerűbb lehetőség erre, és felhasználóbarát üzleti webhelysablonok és a közösségi média megosztásának egyszerűsége.
csak azért, hogy megmentsen néhány zavartól: WordPress.com a harmadik fél webhelye, ahol ingyenes blogokat hozhat létre, de WordPress.org itt töltheti le a WordPress szoftvert egy webhelyre történő telepítéshez.
a WordPress fantasztikus blogolási platformként vált híressé. Ha elsősorban blog alapú webhelyet szeretne létrehozni, ez egy nagyszerű lehetőség.
tartalmaz egy nagyon intuitív admin back end, ami megváltoztatja a legalapvetőbb honlap sablon beállítások, valamint új bejegyzések és oldalak, egyszerű.
az egyik terület, amely mind erőssége, mind gyengesége, a bővítmények.
a WordPress könyvtárában több mint 57 000 plugin található – ez hatalmas.
ez azért jó, mert azt jelenti, hogy a bővítmények segítségével a WordPress szinte bármit megtehet, amit csak akar, beleértve a közösségi média használatát az üzleti webhely forgalmának növelésére.
a bővítmények azonban nem minden szempontból jók:
- felduzzaszthatják webhelyét: fontos, hogy ne ragadjon el a bővítmények. Ha túl sok van, akkor jelentősen lelassítja webhelyét.
- biztonsági kockázatok lehetnek: ha a bővítményeket naprakészen tartják, akkor elég biztonságosak. Mivel azonban a legtöbb plugin ingyenes, az alkotók gyakran abbahagyják azok karbantartását. Idővel biztonsági kockázatokká válhatnak, és a webhely feltöréséhez vezethetnek.
- nincsenek erősen áttekintve/tesztelve: bárki közzétehet egy plugint a WordPress számára jóváhagyás nélkül. Tehát, amikor telepít egy plugint, kockázatot vállal. Néha frissíteni fog egy plugint, és összeomlik az egész webhely.
összességében a bővítmények jó, ha valóban szükség van rájuk, de próbálja minimalizálni, hogy mennyit használ. További információkért nézze meg ezt a videót:

opció #2: Joomla
mögött WordPress Joomla. Ez nem annyira intuitív, de még mindig viszonylag egyszerű.
ismét meglehetősen könnyű létrehozni és szerkeszteni a bejegyzéseket és oldalakat, és bizonyos mértékben ellenőrizheti a webhely beállításait.
a WordPress-hez hasonlóan a Joomla is rendelkezik egy nagy (nem teljesen azonos méretű) bővítménykönyvtárral. De újra, ezeknek ugyanazok a korlátai vannak. Senki sem teszteli őket, és gyakran elavulnak, ami biztonsági kockázatokhoz vezet.
3.lehetőség: Drupal
az első három weboldal-építési lehetőség közül a Drupal a legfejlettebb. Ez lesz a legnehezebb megtanulni, de lehetővé teszi a további testreszabást is.
nagyon hasonlít a Lego blokkokra, ahol a kívánt darabokat állítod össze (kezdőknek nem könnyű).

pluginek helyett a Drupal modulokkal rendelkezik. Nem olyan nagy, mint bármelyik alternatíva, de ennek oka van. A Drupal megmutatja, hogy mely modulok vannak aktív fejlesztés alatt és vannak karbantartva. Ez hosszú utat jelent az üzleti webhely biztonsági kockázatainak enyhítése felé.
nem igazán ajánlanám a Drupalt kezdőnek, de ha tudod, hogy szükséged lesz némi speciális testreszabásra, akkor ez egy lehetőség lehet A webhelysablonig.
4.opció – Rainmaker
a Rainmaker Platform nem olyan népszerű, mint az első három lehetőség, de be akartam venni. A Copyblogger zsenijei hozták létre, így tudod, hogy ez egy kiváló minőségű termék.
azért vettem fel ide opcióként, mert ez nem csak egy nagyon csiszolt CMS, hanem egy kifejezetten internetes vállalkozók számára tervezett CMS.
Íme néhány a funkciók biztosít:
- építsen tagsági oldalakat, fórumokat és online tanfolyamokat
- töltsön fel, kezeljen és értékesítsen digitális termékeket, például szoftvereket, e-könyveket és egyebeket
- beépített analitika & jelentés
- beépített A/B tesztelés
- felhőalapú, frissítésekkel, karbantartással és biztonsággal, minden gondoskodva.
- tartalom exportálása a WordPress-be bármikor.
ezek nagyon egyedi és hasznos funkciók, amelyek megoldják az internetes marketingszakemberek gyakran felmerülő problémáit anélkül, hogy meg kellene találniuk egy plugint vagy szolgáltatást.
észre fogod venni, hogy sok szempontból úgy néz ki, mint a WordPress, mert a WordPress-en alapul.
az egyik korlátozás a témákra vonatkozik (hamarosan részletesebben megyek).
a Rainmaker a Genesis témáira korlátozódik. Jelenleg körülbelül 30 van belőlük. Ha szereted az egyszerűséget, Ez megkönnyíti a vonzó téma megtalálását, így talán nem igazán gyengeség.
miután kiválasztottál egy témát, meglehetősen egyszerű alkalmazni a kívánt egyéni CSS-t vagy tervezési változtatásokat:
egy igazán nagy bónusz, hogy ennyi tartalomtípust támogat.
ahelyett, hogy céloldal eszközt kellene vásárolnia, vagy jó podcasting platformot kellene találnia, használhatja a mellékelt tartalmi eszközöket. Ez segít a közösségi média márkaépítésében.
végül nyomon követheti a forgalmat és a konverziós arány optimalizálását, közvetlenül a CMS-ben. Ez egy hihetetlen funkció, egyszerű módon, ami nagyszerű a kezdők számára.
a fő korlátozás az, hogy ha olyan funkciót szeretne, amely nem beépített, akkor nincs szerencséje. Jelenleg nincsenek bővítmények a Rainmaker platformon, tehát amit lát, azt kapja.
weboldal készítése 4. lépés: Válassza ki a márka identitását

ezen a ponton valamilyen webhely működik.
most, van, hogy ez félelmetes.
minden nagyobb CMS, akkor telepíteni egy témát. A témák az alapvető CMS-re épülnek, de testreszabottak, hogy másképp nézzenek ki és működjenek. Ez lehetővé teszi a témák felépítését különböző vállalkozások számára: művészek, vállalkozók, podcasterek, helyi vállalkozások stb.
megyek, hogy menjen át a témák a fő 3 CMS I fent vázolt. Mindegyik gyakorlatilag ugyanúgy működik.
hogyan lehet nagyszerű WordPress témát találni egy weboldal felépítéséhez
van néhány különböző lehetősége a WordPress téma kiválasztásakor. Az első lehetőség a WordPress-en belüli keresés.
menj a “megjelenés > témák” az oldalsó menüben, majd kattintson a “Új hozzáadása” a tetején:
rendezheti témák “Kiemelt”, “Népszerű”, vagy bármely speciális “funkció szűrő”, amit keres.
ha tetszik a téma miniatűrjének kinézete, kattintson rá bárhová az előnézeti ablak megjelenítéséhez.
ha tetszik az előnézet (a jobb oldali panelen), kattintson a Telepítés gombra. Ellenkező esetben kattintson az “X” gombra, és visszatér a keresési képernyőre.
miután telepített egy témát, aktiválnia kell azt, hogy világítson a webhelyén. Ezt közvetlenül a sikeres telepítési képernyőn teheti meg. Vagy térjen vissza a fő témák oldalra, és az új témát opcióként fogja látni.
kattintson rá, mint korábban, de ezúttal lesz egy “aktiválás” opció, valamint egy “élő előnézet” opció, ha nem biztos abban, hogy valóban aktiválni szeretné.
a második lehetőség egy téma megkeresése egy harmadik fél webhelyén. Ezek általában prémium témák, ezért számíthat arra, hogy 30-60 dollárt fizet egy témáért. Találhat néhány nagyszerű ingyenes témát, de a legjobbak mind prémium lehetőségek.
ez egy egyszeri díj, és ajánlom, ha komolyan gondolja a vállalkozását. Bármikor elindíthat egy ingyenes témát, és később átválthat prémiumra.
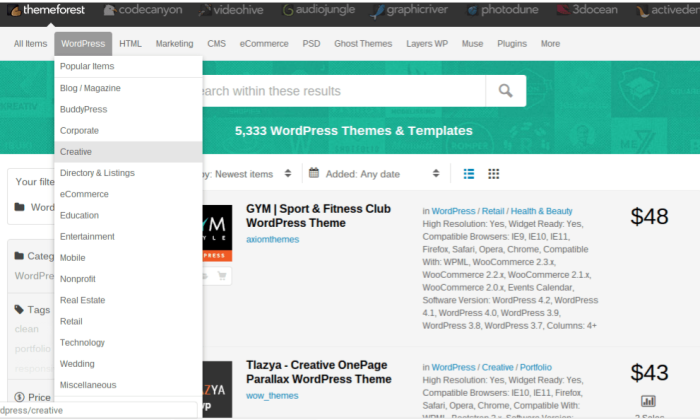
a legismertebb piactér a Themeforest, de ha másokat szeretne kipróbálni, csak keressen rá a “WordPress témák” kifejezésre a Google-ban.
amit a Themeforest segítségével talál, az az, hogy sokkal több lehetőség van:

a témákat kategória, címke, ár, népszerűség és így tovább rendezheti. A jobb oldalon megjelenik a téma ára, valamint az értékesítés mennyisége.
ha rákattint egy témára, láthatja a véleményeket, valamint az előnézetet és a téma további részleteit.
prémium témával nemcsak általában jobb témákat kap, hanem maguk a téma készítője is támogatást kap, ami nagyon hasznos lehet A kezdők számára.
építsen weboldalt Drupal témák használatával
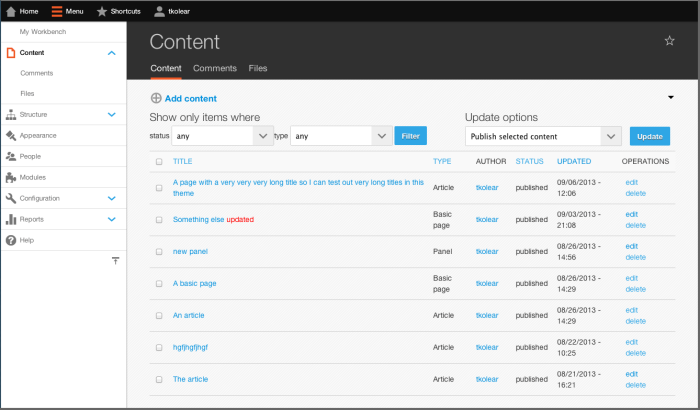
a Drupalnak, akárcsak a WordPress-nek, saját témaraktára van. A különbség az, hogy az adminisztrációs panelen kívül található.
a keresőmotor nem annyira barátságos, de még mindig van egy tisztességes mennyiségű téma opció (nem mondanám, hogy olyan jó, mint a WordPress):
a legtöbb esetben nincs könnyű előnézet, ezért minden témába be kell menned, és körül kell nézned a dokumentációra és a demókra mutató linkeket.
ha talál egyet, ami tetszik, görgessen le egy kicsit a téma bevezetője alatt a letöltések szakaszhoz. Töltse le az egyik legújabb verziót.
fordítson különös figyelmet a verziószámra. A 6-os verzió témái nem működnek a Drupal 7-es verzióján, és fordítva.
a témát fel kell töltenie a Drupal témakönyvtárába:
/sites/all/themes/yourThemeName
Ezután keresse meg a “administrate > themes” elemet, majd kattintson az “enable” gombra az új témán. Végül el kell mennie a felhasználói beállítások menüpontba, és ki kell választania az új témát.
ha nehéznek hangzik, itt van egy rövid bemutató, amely megmutatja, hogyan kell csinálni:

prémium témákat is vásárolhat a Drupal számára, amit nagyon ajánlok. Sokkal könnyebb keresni őket, ráadásul általában szebbek, mint egy weboldal sablon. Ismét használhatja Themeforest vagy bármely más téma piactér, amit szeretne.
építsen egy weboldalt Joomla témával
a Joomla egy kicsit más, mivel meg kell találnia egy témát egy harmadik fél webhelyén. De, ha az “ingyenes Joomla témák” kifejezésre keres, sok szilárd ingyenes lehetőséget talál.
Alternatív megoldásként továbbra is használhatja a Themeforestet vagy bármely más prémium piacot.
a telepítés elég egyenes előre. Töltse le a témát, majd töltse fel a CMS-be.
nézze meg a következő videót, hogy megtudja, hogyan kell csinálni:

építsen egy weboldalt 5. lépés: Hogyan lehet szerkeszteni a weboldalt anélkül, hogy mindent Elrontanék
emlékszem, hogy teljesen kezdő voltam az interneten, és féltem, hogy eltörök egy weboldalt. Bár nem valószínű, hogy megtörténik, ha óvatos vagy, megtörténhet.
a weboldal készítésének egyik legfontosabb lépése a gyermek téma használatával történő védelem. A gyermek téma általában egy stíluslap, amely elkülönül a téma többi fájljától a webszerveren.
beírhatja a CSS-t egy gyermek témába, hogy testre szabhassa webhelyének megjelenését. 2 oka van ennek:
- nehéz megtörni a webhelyét – bármikor beléphet a tárhelyére, és szükség esetén egyszerűen eltávolíthatja a gyermek témafájljait.
- megvédi Önt a frissítésektől – ha frissít egy témát a WordPress programban (amelyre biztonsági okokból gyakran szükség van), akkor törli a témafájlokban végrehajtott módosításokat. A gyermek témát ez nem érinti, így nem kell időt pazarolnia a módosítások újratervezésére.
hozzon létre egy gyermek témát a WordPress-ben
a legtöbb webhely feltörésének oka az elavult szoftver. Figyelembe véve, hogy a WordPress, témái és bővítményei milyen gyakran elavulnak, mindig frissítenie kell mindent, ha lehetséges a webszerveren.
a gyermek téma szükségszerűség a WordPress-ben.
a gyermek téma létrehozása magában foglalja egy új CSS lap létrehozását (egyszerű szövegszerkesztőt is használhat), valamint az alapvető témainformációk hozzáadását (lásd az alábbi képet).
innen csak fel kell töltenie a WordPress-re (mint bármely más témához), és aktiválnia kell. Mivel a gyermek témájában nincs funkció, a WordPress továbbra is a szülő témát használja (mindaddig, amíg helyesen azonosítja a gyermek témában).
itt található egy teljes és egyszerű útmutató a gyermek téma létrehozásához.
ha van egy gyermek témája, akkor a “megjelenés > szerkesztő”menüpontra navigálva láthatja. Hozzáadhat bármilyen kívánt egyéni CSS-t, majd kattintson a “Mentés” gombra, hogy a módosítások életbe lépjenek.
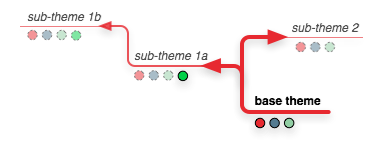
hozzon létre egy al-téma a Drupal
ha megy a Drupal, akkor nem hozhat létre egy “gyermek” téma, de létrehozhat egy “al-téma”.
ez ugyanaz a koncepció. Stílusokat alkalmazhat az altémákra, amelyek felülírják a szülő témát.

itt található egy teljes útmutató a Drupal altéma létrehozásához.
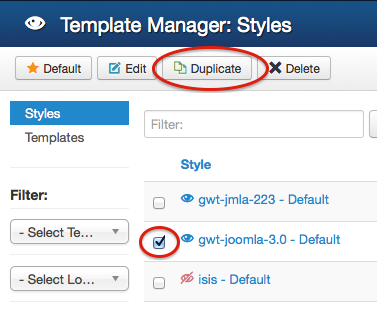
hozzon létre egy ismétlődő témát a Joomla-ban
nem hozhat létre gyermek témákat a Joomla-ban. A szekrény lehet kapni, hogy hozzon létre egy ismétlődő témát.

ha rákattint a duplicate gombra, az eredeti téma pontos másolatát hozza létre, és az alapértelmezett példány lesz.
Megjegyzendő, hogy ez nem ugyanaz, mint a gyermek téma, sajnos. Lényegében egy új ismétlődő témát hoz létre, egyszer-egyszer, hogy biztonsági másolatként szolgáljon, ha valami rosszul megy.
6.lépés weboldal létrehozása: kezdje el vállalkozásának marketingjét
ezen a ponton rendelkeznie kell egy olyan weboldallal, amely működik és tisztességesnek tűnik.
végre befejezheted a weboldal készítésének legtöbb technikai részét, és továbbléphetsz az eredetileg kívánt dolgokra.
bár ez a projekttől vagy vállalkozástól függően változhat, próbálkozzon a következő négy dologgal.
1.lépés: kap egy logó
Branding magad fontos. A logó az egyik fő módja annak, hogy az ügyfelek felismerjék vállalkozását.
ha már van vállalkozása, akkor lehet, hogy van logója, ami megkönnyíti ezt. Ha nem, akkor létre kell hoznia egyet. Íme néhány különböző lehetőség a tervezők megtalálásához:
- Fiverr: 5-20 dollárt fizet a logó megszerzéséért. Nem kap csodálatos logót ezért az árért, de lehet, hogy rendben van a kezdéshez.
- Upwork: tegyen közzé egy munkát itt, és a tervezők pályáznak a logó létrehozására. A külföldi munkavállalók általában nagyon olcsók, míg a tapasztalt nyugati tervezők néhány száz dollárba kerülhetnek. Megint azt kapod, amiért fizetsz.
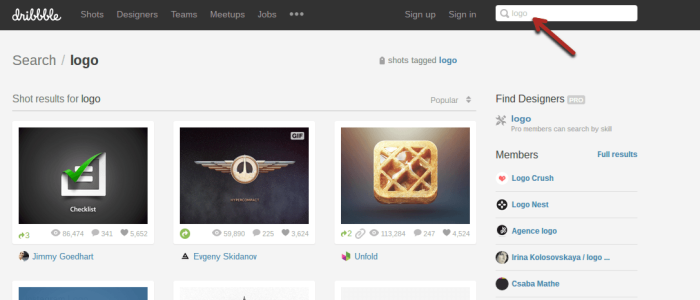
- Dribbble: ha csúcsminőségű logót szeretne, keresse meg a “logo” szót a Dribbble oldalon. Böngésszen a tervek, hogy jöjjön fel, amíg meg nem találja a tervező, hogy szeretsz. Vegye fel velük a kapcsolatot és bérelje fel őket. Ez az összes lehetőség közül a legdrágább.

2. lépés: Írja meg webhelyének másolatát
jelenleg elég üres webhelye van. Kezdje azzal, hogy megismeri a CMS-t. Ezután hozzon létre alapvető oldalakat, például a “Névjegy” oldalt.
ezután kezdje el kitölteni a kezdőlapot az első üzenettel, amelyet új látogatóknak szeretne látni.
3.lépés: a Google Analytics telepítése
bár az analytics nem számít azonnal, azonnal el kell kezdenie az adatok gyűjtését.
telepítse a Google Analytics kódot a webhelyére, hogy nyomon tudja követni a látogatókat. Ezután olvassa el ezt az útmutatót a Google Analytics szolgáltatáshoz, hogy elkezdhesse megérteni webhelye teljesítményét.
4.lépés: tervezze meg Marketing stratégiáját
most, hogy van weboldala, és tudja, hogyan kell használni, itt az ideje, hogy kitaláljuk, hogyan fogja elérni a webhely látogatóit.
rengeteg cikket írtam a marketingstratégiák létrehozásáról és a forgalom generálásáról. Most, akkor végre fel őket használni:
- A kezdő útmutató az Online Marketing
- hogyan növekszik a Blog forgalom 20.000 látogató havonta
- a fejlett útmutató A tartalom Marketing
- 13 tartalom Marketing Hack, amely segít minél több ügyfelet
- 9 Link Building források, hogy ‘ ll növeli a keresési rangsor
következtetés
mielőtt elkezdené a weboldal felépítésének hat lépését, még egy dolgot el kell mondanom: légy türelmes.
mindenki küzd egy kicsit az első weboldal elkészítéséért, a legtöbb pedig az első néhány építésével küzd. Jobb lesz, annál többet gyakorolsz.
ha valami miatt frusztrált, vegyen egy mély lélegzetet, pihenjen egy percig, majd Google a problémájára. Ha ragaszkodik a cikk egyik CMS-jéhez, akkor szinte mindenre vannak oktatóanyagok.
Alternatív megoldásként használja a Youtube-ot. Gyakran könnyebb követni egy videót, mint egy szöveges áttekintést.
és bár egy weboldal üzembe helyezése és működtetése nem eredményez sikert egyik napról a másikra, ez az első lépés a hegyre.
folytasd a tanulást, folytasd a tesztelést, és lassan, de biztosan látni fogod a valódi fejlődést.