tudta, hogy az emberek 48 százaléka azt mondja, hogy a weboldal kialakítása az első számú meghatározó tényező egy vállalkozás hitelességéhez? A közönség első benyomása a webhely tervezéséből származik. A gyönyörű weboldalak kulcsfontosságúak ahhoz, hogy hatásos és pozitív első benyomást keltsenek a közönség számára.
ezen az oldalon hat tippet adunk Önnek a gyönyörű webhelyek létrehozásához. Olvassa tovább, hogy többet megtudjon arról, hogyan hozhat létre vizuálisan vonzó és funkcionális webhelyet a közönség számára.
nézze meg ezeket a swoon-méltó webdesign trendeket 2020-ra
csak olyan szükséges elemeket adjon hozzá, amelyek értéket adnak a webhelyéhez
amikor webhelyét tervezi, könnyen elkaphat, ha túl sok elemet ad hozzá az oldalaihoz. Azt szeretné, hogy webhelye vizuálisan vonzó legyen, ezért folyamatosan hozzáad elemeket, hogy a vizuális érdeklődés újabb dimenzióját adja az oldalához. Ez ahhoz vezethet, hogy webhelye rendetlen vagy elsöprő lesz.
a másik kérdés az, hogy ha bizonyos elemeknek nincs célja a webhelyén, az összezavarhatja a közönséget.  a webhely minden elemének célja kell, hogy legyen. Képzelje el, hogy elhelyez egy cselekvésre ösztönző (CTA) gombot, amely nem vezet új oldalhoz.
a webhely minden elemének célja kell, hogy legyen. Képzelje el, hogy elhelyez egy cselekvésre ösztönző (CTA) gombot, amely nem vezet új oldalhoz.
az emberek folyamatosan próbálnak rákattintani a gombra, és ez összezavarja őket, hogy miért nem viszi őket valahova. Vagy gondoljon arra, mi történne, ha egy HVAC weboldal kialakítása arra ösztönözné a felhasználókat, hogy “hívjanak most” egy tölcsér tetején lévő blogbejegyzésben. Az emberek valószínűleg nem kattintanának.
hogy a CTA is rámenősnek tűnik, és befolyásolja az olvasó benyomását a vállalatról. Az oldal minden elemének szüksége van egy célra. Ne tegyen valamit a webhelyére kizárólag azért, mert ez növeli az oldal esztétikáját.
hozzon létre funkcionális elemeket, amelyek javítják a webhely felhasználói élményét.
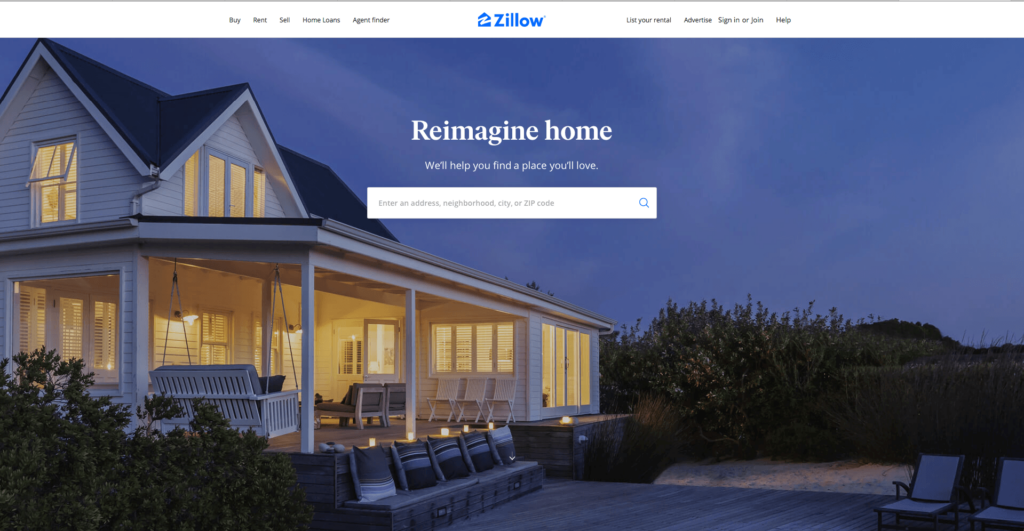
példa: a Zillow weboldalának kialakítása kiváló példa arra, hogy csak olyan elemeket tartalmaz, amelyek hozzáadott értéket képviselnek a webhelyén. Az oldalukkal egyszerűsítik és könnyen navigálhatnak a tiszta fejlécekkel. 
tervezés a felhasználó számára először
amikor gyönyörű weboldalakat tervez, a felhasználó számára tervezésre kell összpontosítania. A közönség részt vesz a webhelyén, és többet megtudhat a vállalkozásáról. Fontos, hogy olyan webhelyet építsen, amely nekik működik.
miközben elkészíti a fantasztikus weboldal-tervezést, gondoljon arra, hogyan hozhat létre olyan dizájnt, amely a közönség számára a legjobb élményt nyújtja. Nézze meg az olyan elemeket, mint a tervezési formátum, a navigáció és a vizuális elemek. Amikor először tervez a felhasználó számára, jobb élményt teremt számukra a webhelyén.
hosszabb ideig fognak részt venni a webhelyén, ami segít abban, hogy értékesebb vezetéseket szerezzen vállalkozása számára.
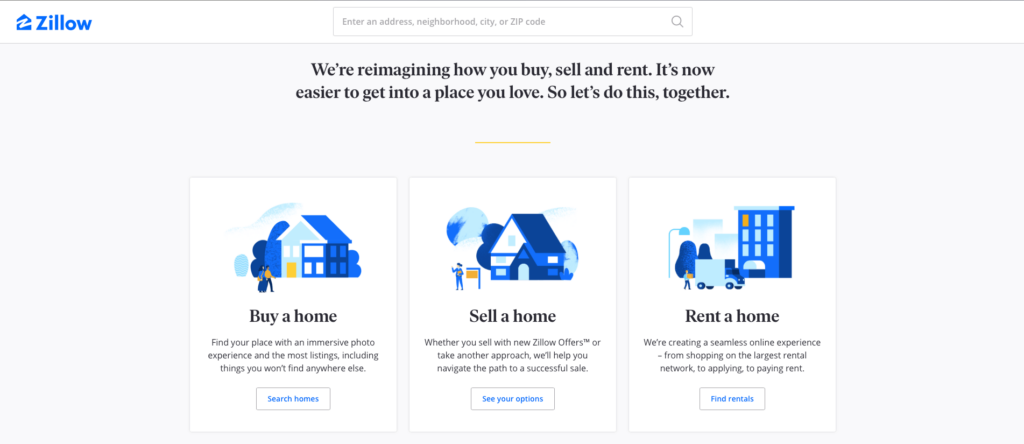
példa: ismét a Zillow weboldalához fordulunk, mint a jó tervezés kiváló példája. A Zillow weboldala erős példa a felhasználóbarát webhelyre. Nagyon egyszerű, de arra összpontosít, hogy segítsen az embereknek eljutni ahhoz, amire a legjobban szükségük van.
például a Zillow honlapjának három különböző része van a ház vásárlására, eladására és bérlésére.  így a felhasználók gyorsan és hatékonyan jutnak el a szükséges információkhoz. Nem kell keresgélniük, hogy megtalálják azt a fajta otthont, amelyet keresnek.
így a felhasználók gyorsan és hatékonyan jutnak el a szükséges információkhoz. Nem kell keresgélniük, hogy megtalálják azt a fajta otthont, amelyet keresnek.
válassza ki a márkájához igazodó színeket
a gyönyörű webhelyek színei igazodnak a vállalkozás márkájához. Amikor megtervezi webhelyét, biztosítani szeretné, hogy a megfelelő színeket válassza. A színválasztás befolyásolja, hogy az emberek hogyan érzékelik a márkát.
a különböző színeknek különböző jelentése van. Fontos, hogy megértsd, mit jelentenek a különböző színek, és hogyan befolyásolják a közönség felfogását a vállalkozásodról. Ha már vannak színei a márkájához, integrálja azokat a webhelyére.
a márka konzisztenciája érdekében győződjön meg róla, hogy ugyanazokat az alapszíneket használja minden marketing anyagában. Ha gyönyörű webhelyének színeit választja, akkor három-négy színhez kell ragaszkodnia. Lesz egy fő szín, egy-két ékezetes szín és egy betűszín.
minden létrehozott oldalnál ezeket a színeket következetesen ugyanazon a helyen szeretné használni.  a színeket következetesen ugyanazon a helyen szeretné használni. A CTA gomboknak azonos színűnek kell lenniük, a címeknek pedig azonos színűnek kell lenniük.
a színeket következetesen ugyanazon a helyen szeretné használni. A CTA gomboknak azonos színűnek kell lenniük, a címeknek pedig azonos színűnek kell lenniük.
építsen következetességet az összes oldalával, hogy pozitív élményt nyújtson közönségének.
példa: a Dunkin ‘ kiváló példa arra, hogy ugyanazt a színsémát használja a weboldalán. A Dunkin egy különálló rózsaszín és narancssárga színsémával rendelkezik, amelyet a márkájukhoz használnak. Ők hordozzák ezt a színösszeállítás a saját honlapján.
 ez a vállalat nagyon jó a márkakonzisztencia kiépítésében minden médiumukban. Amikor az emberek látják a különböző rózsaszínt és narancsot, tudják, milyen üzletet látnak. Ez egy kiváló példa arra, hogyan szeretné megőrizni színeit következetesen és reprezentatívan a márkájához.
ez a vállalat nagyon jó a márkakonzisztencia kiépítésében minden médiumukban. Amikor az emberek látják a különböző rózsaszínt és narancsot, tudják, milyen üzletet látnak. Ez egy kiváló példa arra, hogyan szeretné megőrizni színeit következetesen és reprezentatívan a márkájához.
adjon hozzá vizuális elemeket, hogy webhelye gyönyörű legyen
amikor a felhasználók először látogatják meg webhelyét, olyan elemeket akarnak látni, amelyek felkeltik a figyelmüket. A gyönyörű weboldalak olyan látványtervekkel rendelkeznek, amelyek vonzzák a felhasználókat, és ráveszik őket, hogy nézzenek meg egy vállalkozást. Hozzáadják az egyensúlyt az oldalához, és segítenek a szöveg lebontásában.
sokféle vizuális elem használható az oldalon, beleértve a fényképeket, videókat és infografikákat. Sok vállalat rengeteg fényképet fog használni, és szakaszosan integrálja a videókat az elkötelezettség pontjaként. Tetszőleges számú vizuális elemet használhat a webhely megtervezéséhez.
amikor vizuális elemeket integrál a webhelyébe, akkor ezeknek jelenteniük kell a vállalkozását. Ne helyezzen képeket azért, hogy képeket adjon az oldalához. A képeknek értelmet kell adniuk, és tükrözniük kell vállalkozását és iparát.
felvehet fényképeket a csapatáról, az irodájáról, a termékeiről vagy a szolgáltatásait végző személyekről. Érdemes eredeti képeket használni, hogy hitelesebb élményt nyújtson webhelyén. Ha túl sok stock fotót használ a webhelyén, az oldala merevnek vagy hamisnak tűnik.
ami a webhelyén található videókat illeti, rengeteg információt oszthat meg ezekben a videókban. Bemutathatja közönségének a létesítményét, bemutathat egy terméket, vagy értékes ismereteket adhat nekik egy témáról. Összességében a vizuális elemek használata segít gyönyörű webhelyek létrehozásában.
vizuális elemek hozzáadásával vizuálisan vonzóbbá teheti webhelyét a közönség számára.
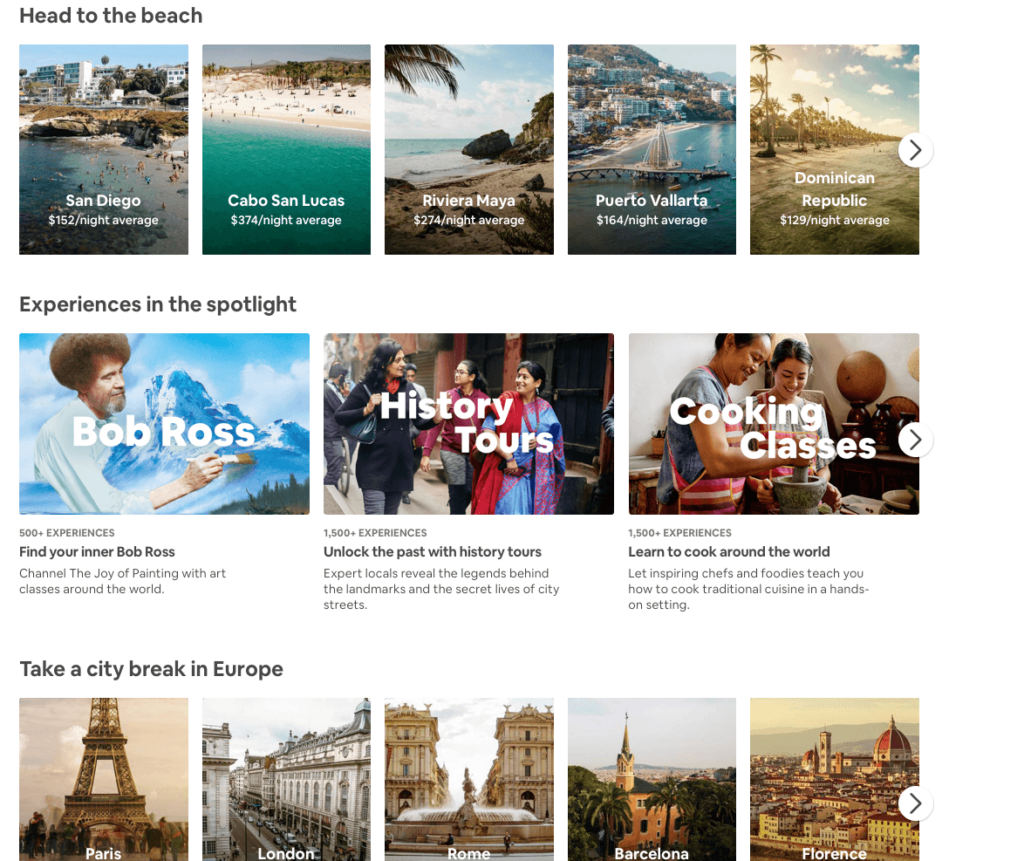
példa: az Airbnb-nek van egy rendkívül vizuális oldala, amely arra készteti a felhasználókat, hogy vegyenek részt az oldalukon. Figyelembe véve, hogy arra összpontosítanak, hogy az emberek különböző Airbnb-bérletekben maradjanak, a különböző úti célok és otthontípusok fényképeinek megjelenítésére összpontosítanak, amelyeket az utazáshoz lefoglalhat. Ez arra készteti az embereket, hogy vegyenek részt az Airbnb webhelyén, és nézzék meg az összes lehetőségüket.
 ez a vállalat nagyszerű példa arra, hogyan használhatja a látványt a közönség bevonására és arra, hogy a webhelyén maradjon.
ez a vállalat nagyszerű példa arra, hogyan használhatja a látványt a közönség bevonására és arra, hogy a webhelyén maradjon.
válassza ki a megfelelő betűtípust
a gyönyörű weboldalak nem csak a megfelelő színekre és vizuális elemekre koncentrálnak. Az oldalon található szöveg nagy szerepet játszik a webhely szépségében, is. Nem csak a tartalom számít, hanem az is, hogy a közönség el tudja-e olvasni a tartalmat.
a tipográfia hatással lesz arra, hogy a közönség hogyan működik együtt a webhelyén. Ha túl sok versengő betűtípus vagy nehezen olvasható betűtípus van, akkor a közönségnek negatív tapasztalata lesz a webhelyén. Nem fogják tudni elolvasni az Ön adatait, és az oldalait nehéz lesz böngészni.
ha szeretné tudni, hogyan lehet vonzó webdesignot készíteni, tegye webhelyének minden elemét vonzóvá és könnyűvé a szem számára. Válassza ki azokat a betűtípusokat, amelyek jól működnek együtt, és győződjön meg arról, hogy a betűtípusstílusokat a megfelelő helyen használja.
példa: a Zola webhelye példa arra, hogy a betűtípust következetesen használja az oldalon. Ha megnézi ezt a példát a webhelyükről, láthatja, hogy félkövér betűkkel írják a címsorokat, a szöveg többi részét normálisan tartják, és tartalmukat Világoskék színnel kapcsolják össze (összhangban a logó színeivel).
 ez egy nagyszerű példa arra, hogy a betűtípus következetes legyen az egész webhelyen. Ez teszi a Zola webhelyét egységesebbé és összetettebbé, valamint vizuálisan vonzóbbá.
ez egy nagyszerű példa arra, hogy a betűtípus következetes legyen az egész webhelyen. Ez teszi a Zola webhelyét egységesebbé és összetettebbé, valamint vizuálisan vonzóbbá.
tesztelje webhelyét
amikor gyönyörű weboldalakat készít, fontos, hogy tesztelje a fantasztikus weboldal-tervezést. Az első design nem lesz a legjobb design. Tesztelnie kell a webhely különböző elemeit, hogy lássa, hogyan befolyásolják a közönséget, és javítják webhelyét.
az elemek tesztelése a webhelyén lehetővé teszi, hogy megnézze, hogyan befolyásolhatják a változások a közönség tapasztalatait a webhelyén. Láthatja, hogy növelik-e a felhasználói élményt, nem tesznek-e semmit, vagy rosszabbá teszik-e. Ez nagyszerű betekintést nyújt arra, hogyan lehet webhelyét a lehető legjobb verzióvá tenni.
amikor a/B teszt elemeket a webhelyen, akkor szeretné tesztelni őket egyesével. Ha túl sok elemet próbál megváltoztatni, nem fogja tudni, hogy az egyes változások hogyan befolyásolják webhelyét. A legtisztább eredmények elérése érdekében összpontosítson a webhely egyes részeinek tesztelésére, hogy lássa, hogyan befolyásolja a változás a webhelyét.
 nem kell nagy változásoknak lennie. Valami olyan kicsi, mint a CTA gomb színének megváltoztatása, óriási hatással lehet arra, hogy az emberek rákattintsanak erre a gombra. Lehet, hogy több apró változtatást hajt végre, de ezek elég nagyok ahhoz, hogy befolyásolják a közönség tapasztalatait a webhelyén.
nem kell nagy változásoknak lennie. Valami olyan kicsi, mint a CTA gomb színének megváltoztatása, óriási hatással lehet arra, hogy az emberek rákattintsanak erre a gombra. Lehet, hogy több apró változtatást hajt végre, de ezek elég nagyok ahhoz, hogy befolyásolják a közönség tapasztalatait a webhelyén.
a gyönyörű weboldalak létrehozásának kulcsa a webhely legjobb verziójának elkészítése. Kitalálhatja a legjobb verziót azáltal, hogy teszteli az elemeket a webhelyén, hogy folyamatosan javítsa őket.
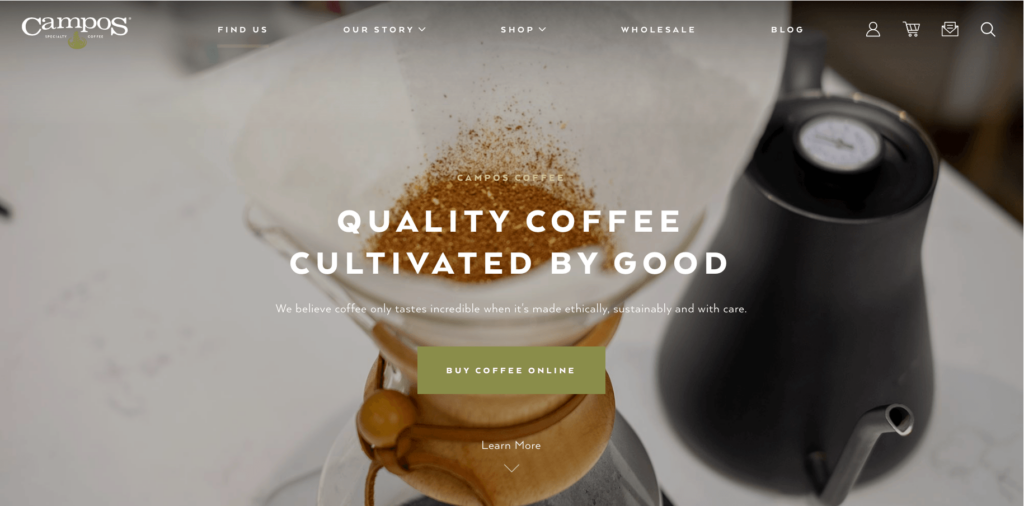
példa: a Campos számos oldalelemet tesztelhet, hogy lássa, hogyan befolyásolják a webhely teljesítményét és az üzleti mutatókat. Például tesztelhetik a CTA gomb színét.
kipróbálhattak egy másik színt, hogy lássák, milyen hatással van a színváltozás a közönségre.  azt is tesztelhetik az ikonokat a weboldalukon, hogy az emberek jobban reagálnak-e az ikonokra vagy az írott szavakra. Egyes ikonok jobban működhetnek az oldalukon, például a bevásárlókosár vagy a keresőszemüveg, de más elemek jobbak lehetnek egyszerű szövegként.
azt is tesztelhetik az ikonokat a weboldalukon, hogy az emberek jobban reagálnak-e az ikonokra vagy az írott szavakra. Egyes ikonok jobban működhetnek az oldalukon, például a bevásárlókosár vagy a keresőszemüveg, de más elemek jobbak lehetnek egyszerű szövegként.
kezdje el létrehozni gyönyörű webhelyét még ma
a gyönyörű webhelyek értékes forgalmat vonzanak, és arra késztetik az embereket, hogy kapcsolatba lépjenek egy vállalkozás webhelyével.
ha értékes forgalmat szeretne vonzani az oldalára, és ezeket az embereket a webhelyén tartja, akkor be kell fektetnie a webhely tervezésébe. Így egy félelmetes website design fogja az embereket az oldalon, valamint a meghajtó új forgalmat a webhelyére. A WebFX-nél egyedi, reszponzív weboldalakat hozunk létre ügyfeleink számára.
csapatunk 200+ szakértők segít létrehozni egy web design, amely egyedülálló a te dolgod. Ha szüksége van egy weboldal gyors, mi segítünk létrehozni egy szép web design mindössze 30 nap a mi program RainmakerFX. Ha készen áll álmai webhelyének létrehozására, vegye fel velünk a kapcsolatot online, hogy megtudja, hogyan tudunk segíteni a testreszabott webhely létrehozásában.