Compartilhar via:


WordPress utiliza modelos e temas para orientar o layout do site. Mas pode haver momentos em que você gostaria de criar uma página com uma aparência diferente. Por exemplo, muitos sites têm uma página de destino que parece muito diferente do resto do site.
você pode criar páginas com seu próprio design e layout usando um modelo de página personalizado no WordPress. Não é tão fácil quanto instalar um plugin – requer um pouco de trabalho prático. Mas uma vez que você criou o modelo, é apenas um clique de distância no WordPress sempre que você precisar dele.
vamos trabalhar com PHP e FTP, então algum conhecimento básico de codificação e upload de arquivos do site é útil. (Personalizar o modelo também envolverá trabalhar com CSS, PHP e algum HTML.)
mas mesmo que você não tenha experiência diária de codificação, você pode criar um modelo no WordPress. Basta seguir as etapas aqui e, no final do artigo, seu modelo personalizado estará em funcionamento.
o que uma página personalizada Pode fazer por você
um modelo de página personalizada pode ser útil quando você precisa criar uma aparência separada do seu site principal. Isso pode ser feito para fins de marketing ou para criar uma página que não esteja relacionada ao tema geral do site.
você pode configurar a página de várias maneiras sem ter um impacto negativo no resto do seu site. Qualquer coisa que você alterar na página personalizada não afetará o restante do layout do seu site. Olhe para ele como uma página que se comporta independentemente do resto do seu site WordPress.
Criando um modelo de página personalizado
para criar o modelo personalizado, usaremos um editor de texto.
se você é um usuário do Windows, o editor de texto do bloco de Notas já está lá no seu computador. Mas qualquer editor de texto ou site (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad, etc.) fará o trabalho.
para este tutorial, estou usando o editor Sublime. É provável que a interface do editor pareça um pouco diferente.
Passo 1
abra seu editor de texto. Em uma página em branco, digite esta linha de código:
<?php /* Template Name: MyPageTemplate */ ?>

O código diz WordPress que é um modelo e será apresentado como MyPageTemplate. Você pode usar qualquer nome que desejar. Apenas certifique-se de que é algo que você reconhecerá mais tarde.
Salve o arquivo como um arquivo php. Para manter as coisas organizadas, dê ao arquivo o mesmo nome que o nome do modelo que você usou. Então, no meu caso, eu salvaria o arquivo como MyPageTemplate.pai.

deixe a página que você acabou de criar aberta em seu editor. Vamos voltar a isso.
Passo 2
agora vamos fazer o upload do arquivo para o nosso site WordPress, então você precisará de um programa FTP. Se você ainda não usa um programa FTP, tente FileZilla. Nome engraçado, ótimo programa FTP.
você também pode Arquivos FTP do Windows File Explorer ou do gerenciador de arquivos cPanel para sua conta de hospedagem. Mas, a longo prazo, UM programa FTP autônomo será mais rápido e eficiente.
então abra seu programa FTP. Vamos nos conectar ao nosso diretório “root” do WordPress. (Você também pode ver diretórios referidos como pastas.)
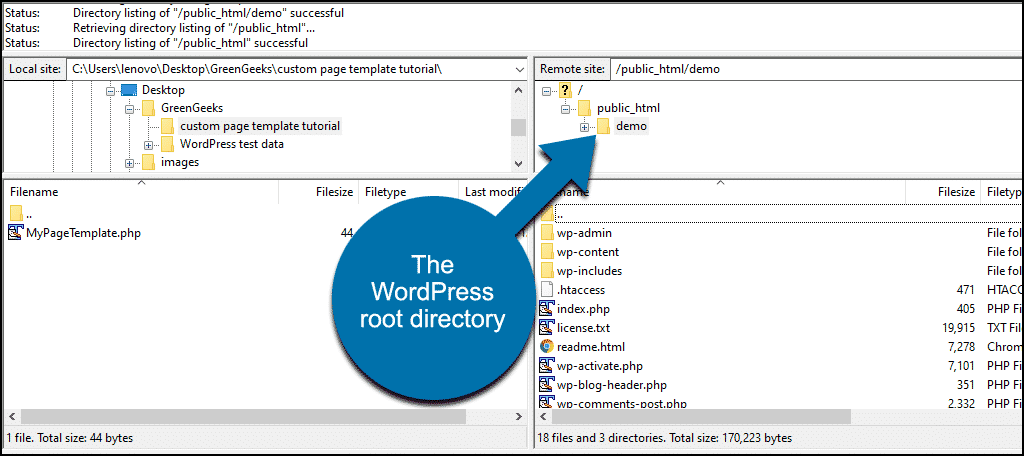
Minha instalação do WordPress é chamado de “demo”, então meu WordPress diretório raiz parece com isso:

Você pode ver os arquivos do WordPress e os três “wp-” de diretórios.
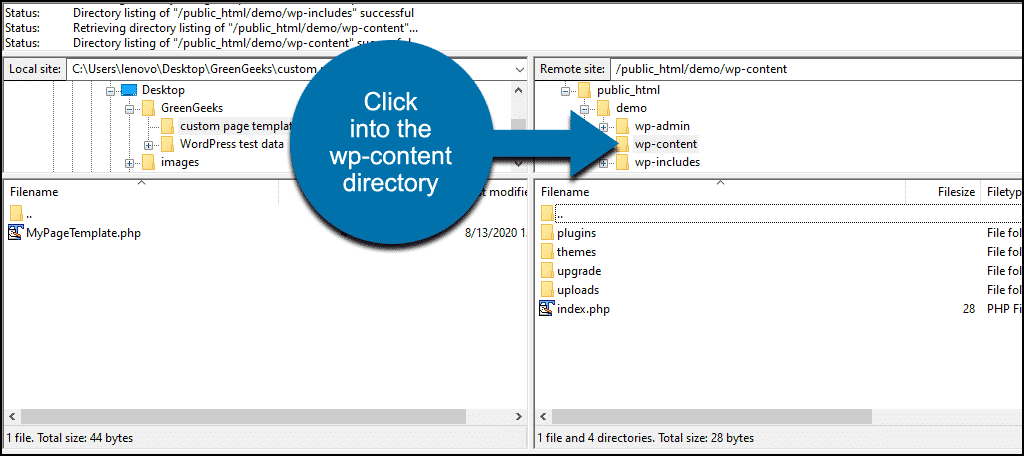
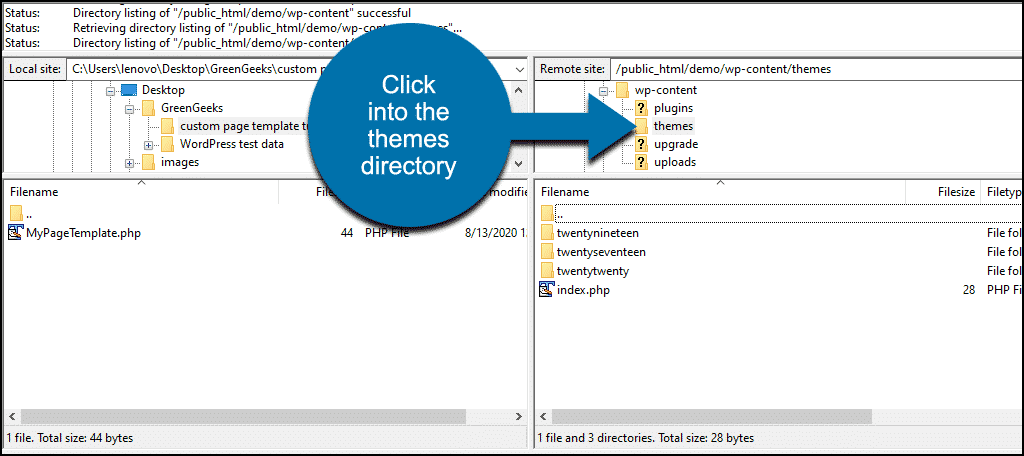
clique no diretório /wp-content.

em seguida, clique no diretório / themes.

no diretório / themes, você verá os temas do WordPress atualmente instalados.
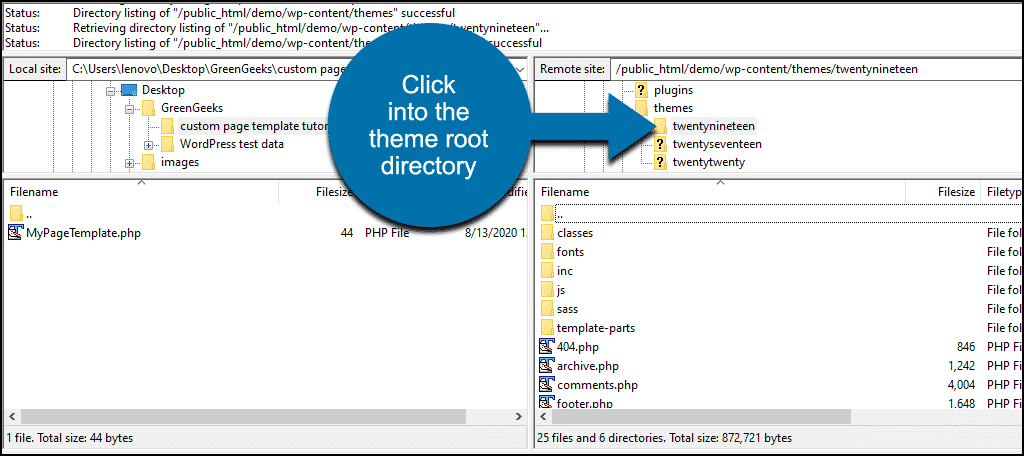
agora clique no diretório raiz do tema que você está usando. No meu caso, isso será / twentynineteen.

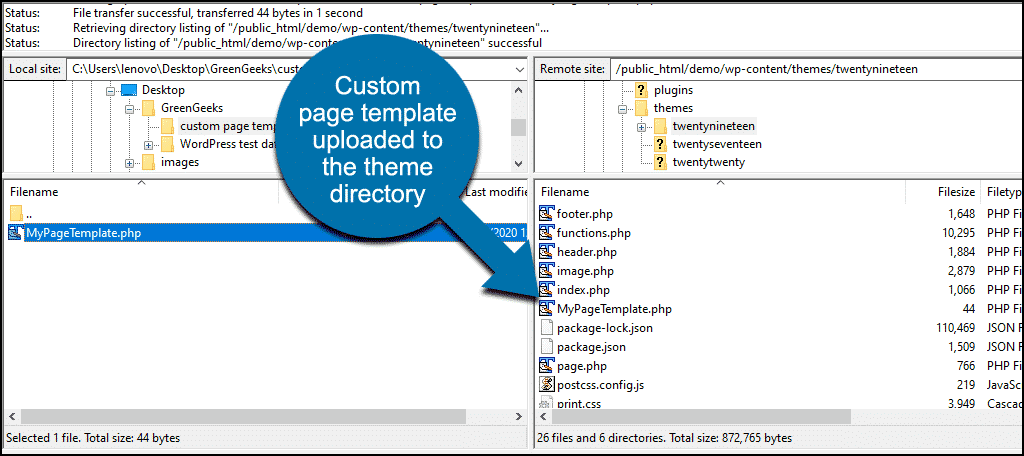
carregue seu arquivo PHP de tema personalizado no diretório de temas.
Agora você vê o MyPageTemplate.arquivo php no diretório raiz twentynineteen.

vamos usar o programa FTP novamente em um minuto, então não feche ainda.
Etapa 3
faça login no painel de administração do WordPress.
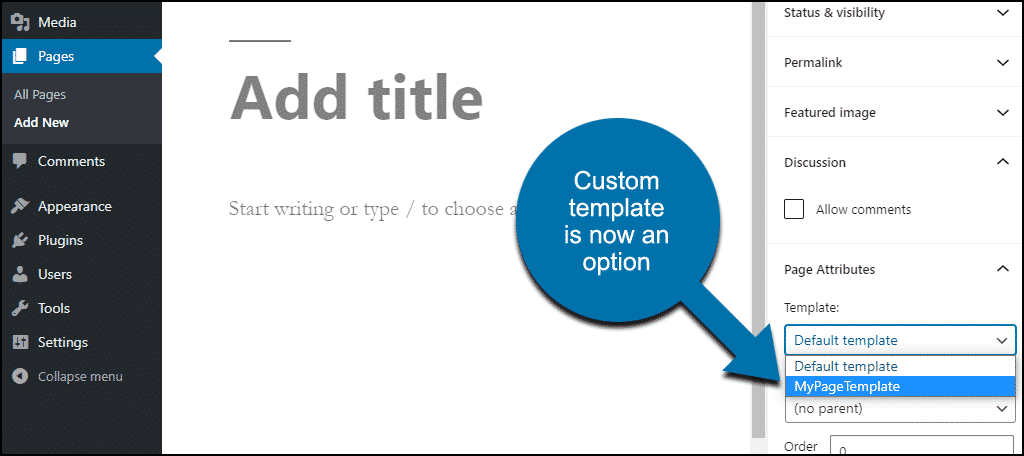
agora, quando você cria uma nova página ou edita uma página existente, seu modelo personalizado está disponível.

criei e salvei uma nova página usando meu modelo personalizado. Mas quando eu o vejo no meu site, ele está em branco.
isso ocorre porque nosso modelo contém apenas a única linha que o identifica. Não há código no arquivo de modelo para dizer ao WordPress como exibir a página.
então é isso que faremos a seguir. Adicione o código ao nosso modelo personalizado para exibir o conteúdo da página.
não é tão difícil quanto parece. Vamos tornar as coisas mais fáceis para nós mesmos copiando o modelo de página de tema existente. Usaremos isso como base de nosso modelo personalizado.
Passo 4
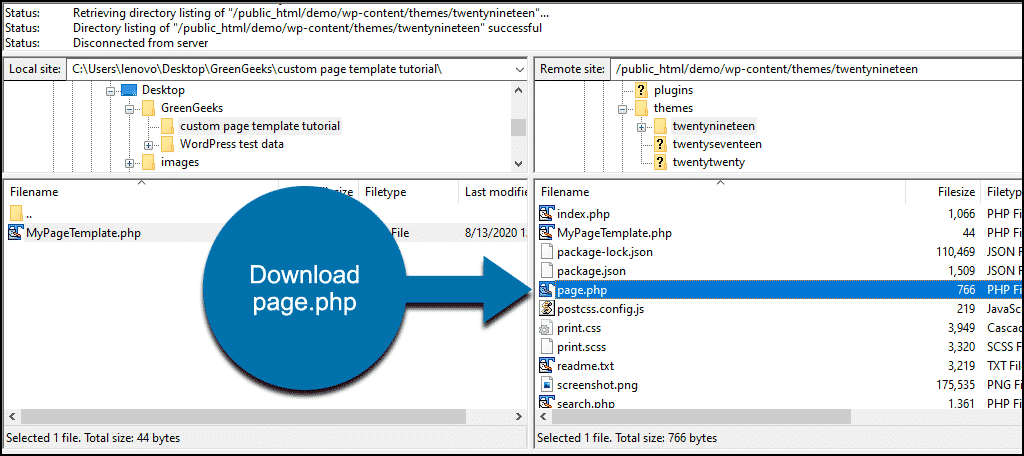
volte para o seu programa FTP.
no diretório raiz do tema, onde carregamos nosso arquivo de tema personalizado, procure o arquivo chamado página.pai.
Faça o Download para o seu computador.

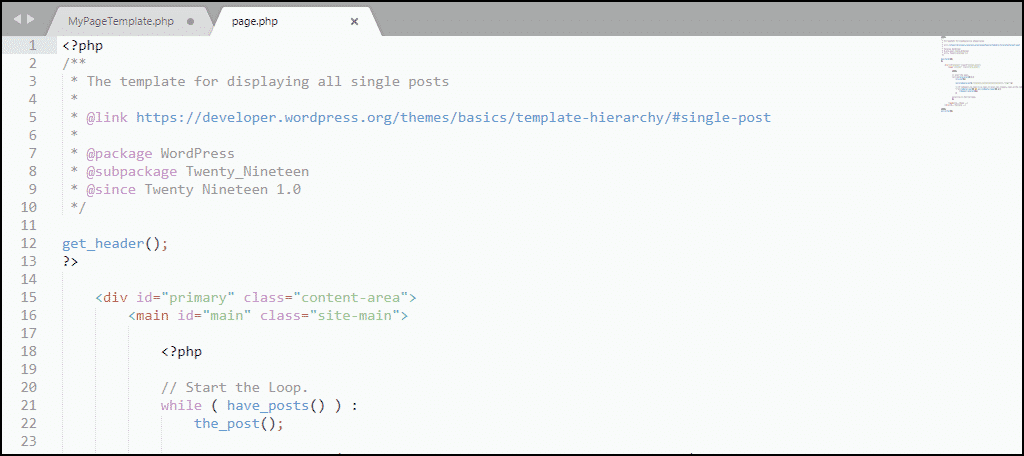
agora abra-o em seu editor de texto ou site.

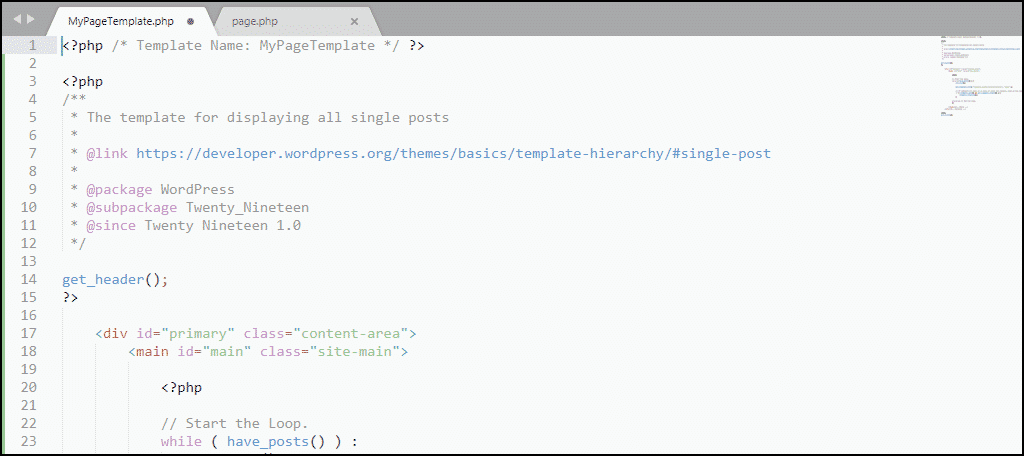
Copie o conteúdo da página.php e cole – os em seu arquivo de modelo personalizado.
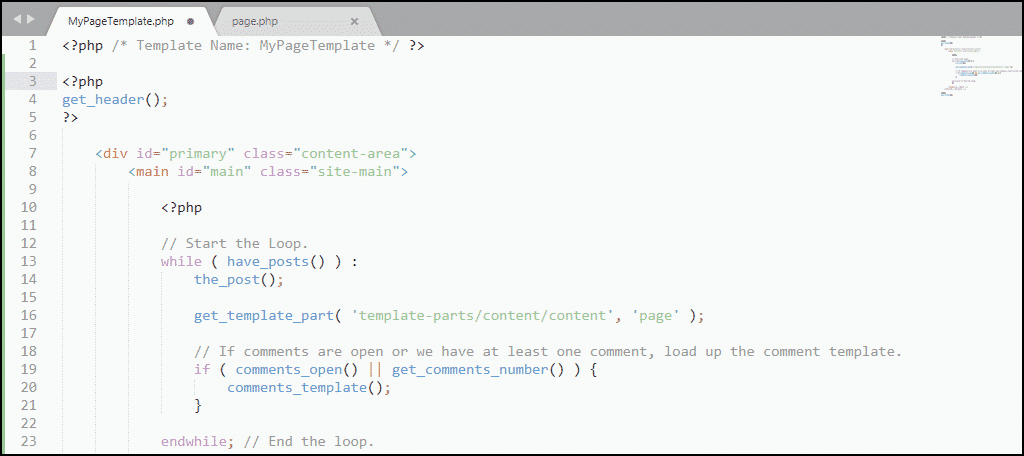
nosso modelo personalizado agora se parece com isso:

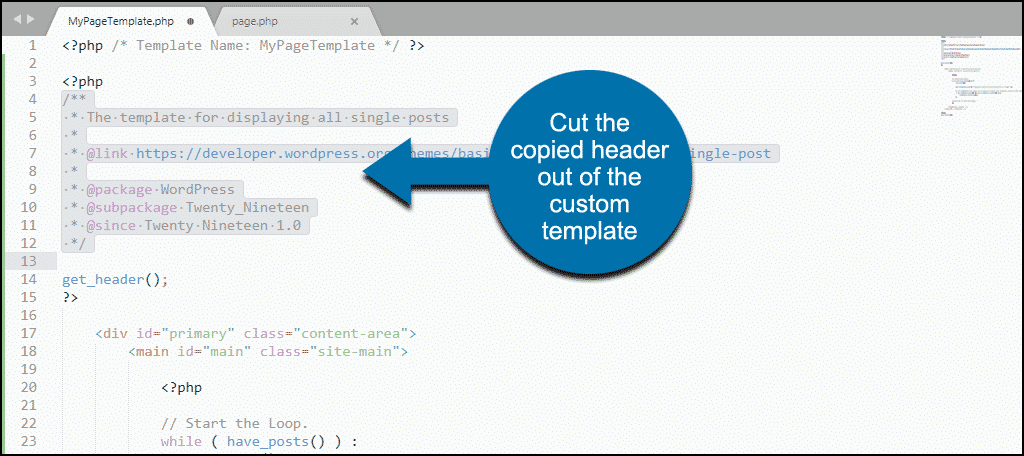
nosso modelo de página personalizada já tem um cabeçalho, então vamos cortar a seção de cabeçalho do código que copiamos da página.pai.
estamos cortando a seção que começa com / * e termina com * / – Fica assim:

depois que o cabeçalho for removido, nosso modelo de página personalizado ficará assim:

Salve o arquivo de modelo de página personalizado e carregue-o novamente no diretório raiz do tema. Ele está indo para o mesmo lugar que carregamos a primeira versão do arquivo.
agora, se você for para a página em seu site que usa o novo modelo, não verá mais uma página em branco.

tomando seu modelo personalizado WordPress a partir daqui
como você sem dúvida notou, sua página de modelo personalizado se parece com o resto do seu site existente. Isso porque usamos o modelo de página de tema como nosso ponto de partida.
a partir deste ponto, você terá que entrar em alguma codificação mais envolvida para criar a página que você gostaria. Mas se você é útil com HTML ou tem algumas habilidades básicas de PHP, está ao seu alcance.
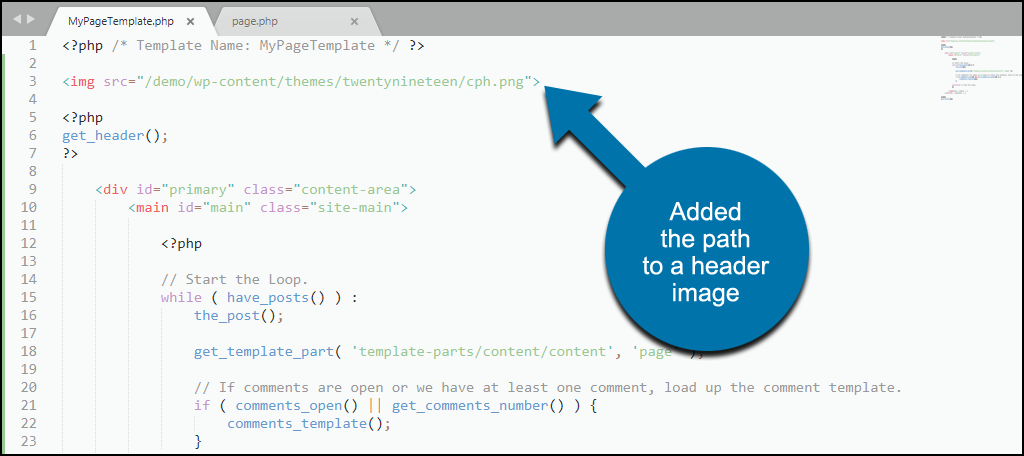
para dar um exemplo simples, adicionarei uma imagem de cabeçalho adicionando uma única linha ao arquivo de modelo. A linha é uma tag de imagem que contém o caminho para uma imagem de cabeçalho que criei e carreguei.

essa pequena edição fornece às páginas que usam o modelo uma imagem de cabeçalho.

onde você pega um modelo de página personalizado depende de sua própria criatividade.
esse método também funciona para postagens do WordPress?
não. Postagens e páginas são renderizadas de maneiras muito diferentes no WordPress. Dito isso, existem plug-ins que permitem criar modelos de postagem personalizados.
erros ou erros em um modelo de página personalizado quebrarão seu Site?
não. A beleza do modelo de página personalizado é que ele está isolado do resto de suas postagens e páginas. Portanto, quaisquer erros em seu modelo afetam apenas a página ou páginas que o usam. E se isso acontecer, você sempre pode alterar o modelo da página de volta para o modelo de página padrão do tema. Isso eliminará o erro até que você possa corrigir seu modelo.
alternativas sem codificação para um Layout personalizado
se o método que descrevemos aqui parecer muito envolvido, Você também pode criar um modelo de página WordPress personalizado usando um plugin.
também é possível criar um layout personalizado usando um construtor de páginas. Page Builder por SiteOrigin dá-lhe a capacidade de fazer design exclusivo ao usar widgets dentro do conteúdo.
qualquer plugin é uma opção viável. E há muitos outros construtores de páginas por aí que você pode tentar. Mas a maneira como fizemos isso neste artigo é a opção mais leve. Não requer recursos extras, enquanto muitos (a maioria) plugins usam recursos de memória.
as páginas personalizadas têm finalidades que vão desde a publicidade de um produto ou serviço até a criação de uma página de destino para campanhas. Com um pouco de programação ou conhecimento em HTML, não há limite para o que você pode projetar no WordPress.