distribuie prin:


WordPress folosește șabloane și teme pentru a ghida aspectul site-ului web. Dar pot exista momente când doriți să creați o pagină cu un aspect diferit. De exemplu, multe site-uri au o pagină de destinație care arată mult diferit de restul site-ului.
puteți crea pagini cu propriul design și aspect folosind un șablon de pagină personalizat în WordPress. Nu este la fel de ușor ca instalarea unui plugin – necesită un pic de lucru practic. Dar odată ce ați creat șablonul, acesta este la doar un clic distanță în WordPress ori de câte ori aveți nevoie.
vom lucra cu PHP și FTP, astfel încât unele cunoștințe de bază de codificare și încărcarea fișierelor site-ului este de ajutor. (Personalizarea șablonului va implica, de asemenea, lucrul cu CSS, PHP și unele HTML.)
dar chiar dacă nu aveți experiență de zi cu zi de codificare, puteți crea un șablon în WordPress. Doar urmați pașii de aici și, până la sfârșitul articolului, șablonul dvs. personalizat va fi funcțional.
ce poate face o pagină personalizată pentru dvs.
un șablon de pagină personalizat poate fi util atunci când trebuie să creați un aspect separat de site-ul dvs. principal. Acest lucru se poate face în scopuri de marketing sau pentru a crea o pagină care nu are legătură cu tema generală a site-ului dvs.
puteți configura pagina în orice număr de moduri fără a avea un impact negativ asupra restului site-ului dvs. web. Orice modificare pe pagina personalizată nu va afecta restul aspectului site-ului dvs. Uită-te la ea ca la o pagină care se comportă independent de restul site-ului tău WordPress.
crearea unui șablon de pagină personalizat
pentru a crea șablonul personalizat, vom folosi un editor de text.
dacă sunteți utilizator Windows, editorul de text Notepad este deja acolo pe computer. Dar orice editor de text sau site-ul (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad, etc.) va face treaba.
pentru acest tutorial, folosesc editorul sublim. Interfața editorului dvs. este probabil să arate ușor diferită.
Pasul 1
Deschideți Editorul de text. Într-o pagină goală, introduceți această linie de cod:
<?php /* Template Name: MyPageTemplate */ ?>

codul spune WordPress că este un șablon și va fi afișat ca MyPageTemplate. Puteți folosi orice nume doriți. Doar asigurați-vă că este ceva ce veți recunoaște mai târziu.
salvați fișierul ca fișier php. Pentru a menține lucrurile organizate, dați fișierului același nume cu numele șablonului pe care l-ați folosit. Deci, în cazul meu, aș salva fișierul ca MyPageTemplate.php.

lăsați pagina pe care tocmai ați creat-o deschisă în editorul dvs. O să revenim la asta.
Pasul 2
acum vom încărca fișierul pe site-ul nostru WordPress, deci veți avea nevoie de un program FTP. Dacă nu utilizați deja un program FTP, încercați FileZilla. Nume amuzant, mare program FTP.
puteți, de asemenea, fișiere FTP din Windows File Explorer sau managerul de fișiere cPanel pentru contul dvs. de găzduire. Dar pe termen lung, un program FTP autonom va fi mai rapid și mai eficient.
deci, deschide programul FTP. Ne vom conecta la directorul nostru WordPress „root”. (Puteți vedea, de asemenea, directoare denumite foldere.)
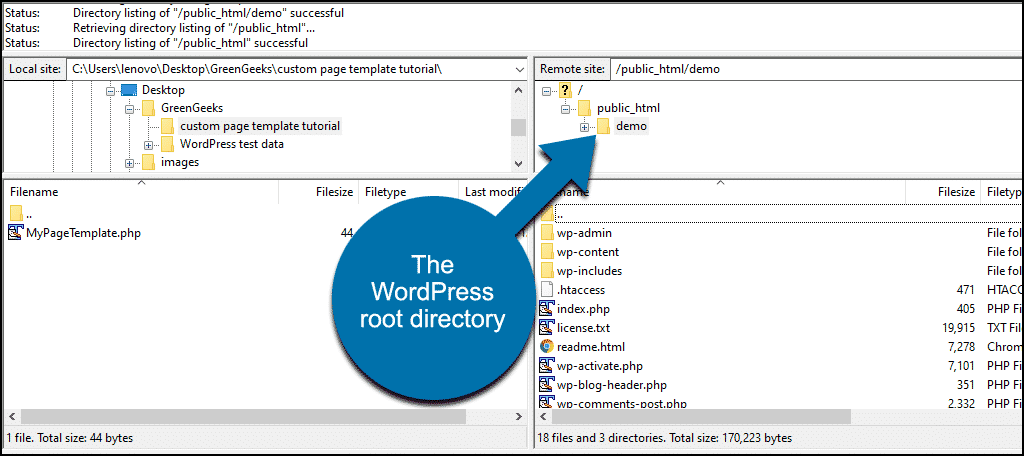
instalarea mea WordPress se numește „demo”, așa că directorul meu rădăcină WordPress arată astfel:

puteți vedea fișierele WordPress și cele trei directoare „wp -„.
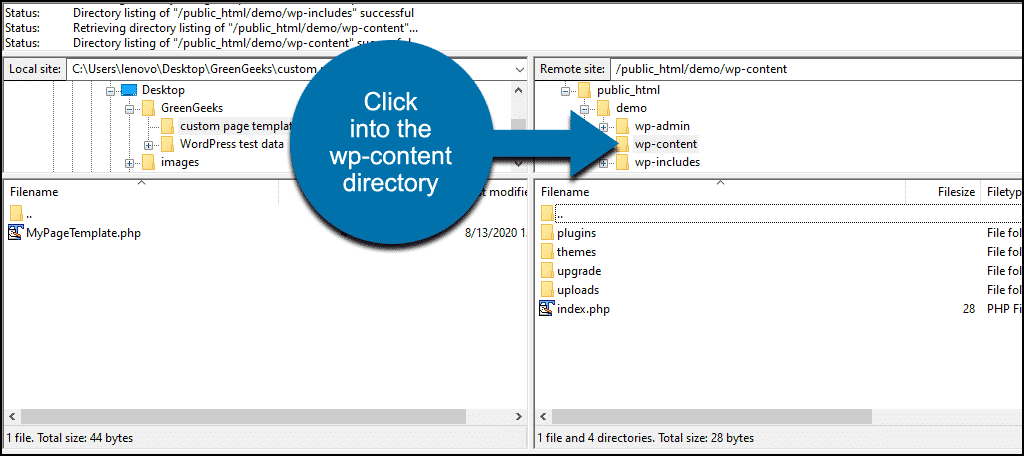
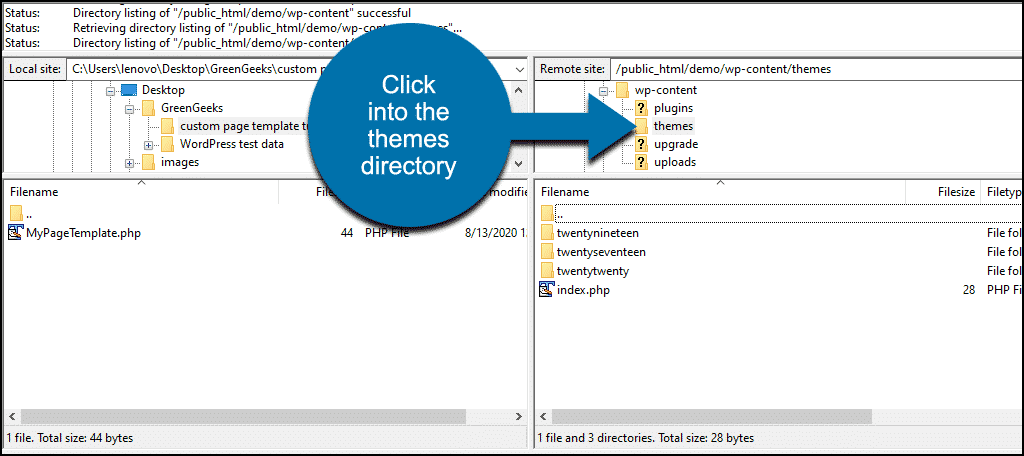
Faceți clic în directorul /wp-content.

apoi faceți clic în directorul /teme.

în directorul /teme, veți vedea temele WordPress instalate în prezent.
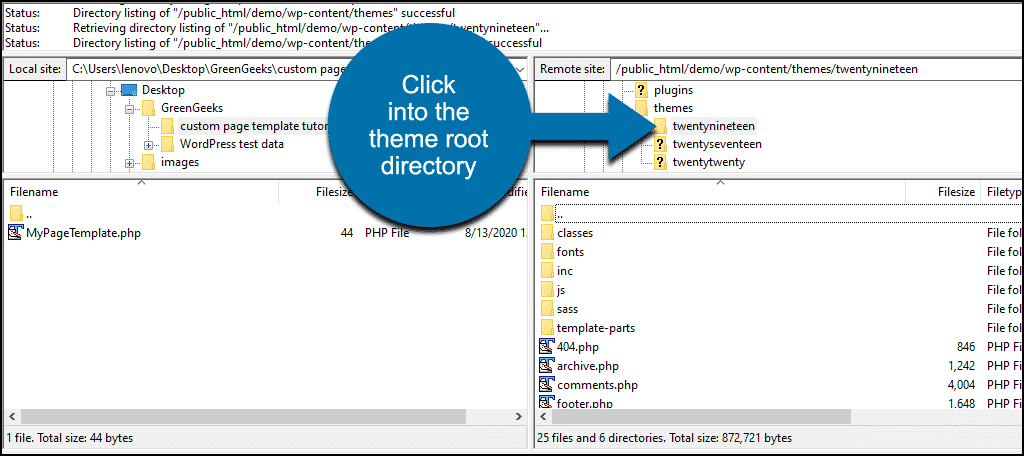
Acum faceți clic în directorul rădăcină pentru tema pe care o utilizați. În cazul meu, care va fi /twentynineteen.

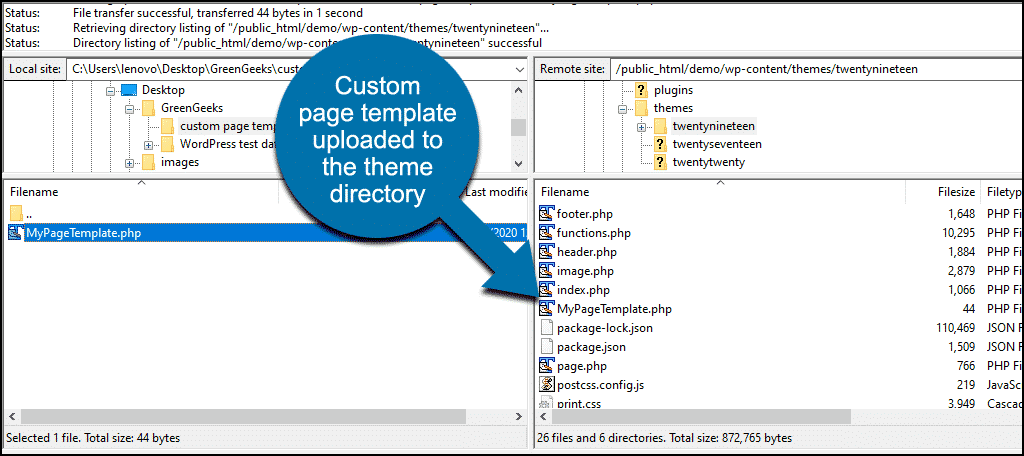
încărcați fișierul PHP temă personalizată în directorul temă.
acum vedeți modelul MyPageTemplate.fișier php în directorul rădăcină twentynineteen.

vom folosi din nou programul FTP într-un minut, așa că nu îl închideți încă.
Pasul 3
Conectați-vă la panoul de administrare WordPress.
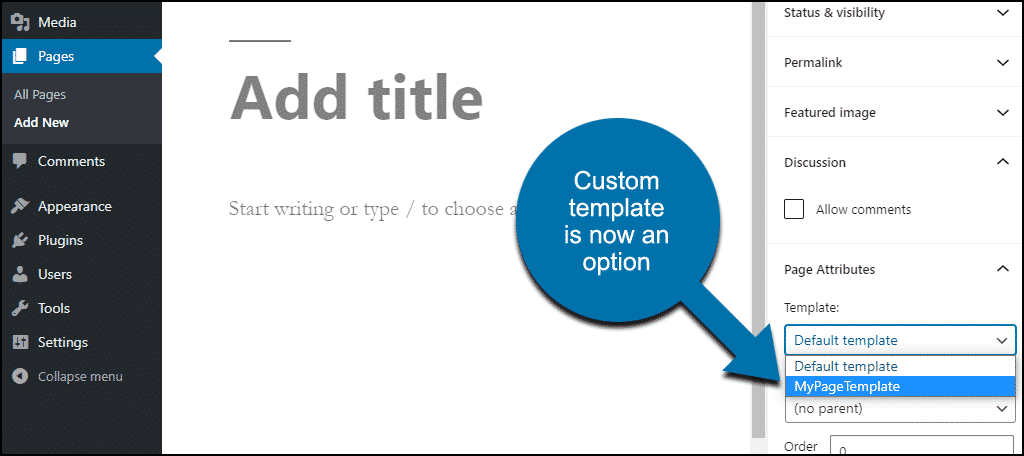
acum, când creați o pagină nouă sau editați o pagină existentă, șablonul personalizat este disponibil.

am creat și salvat o pagină nouă folosind șablonul meu personalizat. Dar când îl văd pe site-ul meu, este gol.
asta pentru că șablonul nostru conține doar o singură linie care îl identifică. Nu există cod în fișierul șablon care să spună WordPress cum să afișeze pagina.
deci asta vom face în continuare. Adăugați codul la șablonul nostru personalizat pentru a afișa conținutul paginii.
nu este atât de dificil pe cât pare. Vom face lucrurile mai ușor pe noi înșine prin copierea șablonului de pagină temă existent. Vom folosi ca bază a șablonului nostru personalizat.
Pasul 4
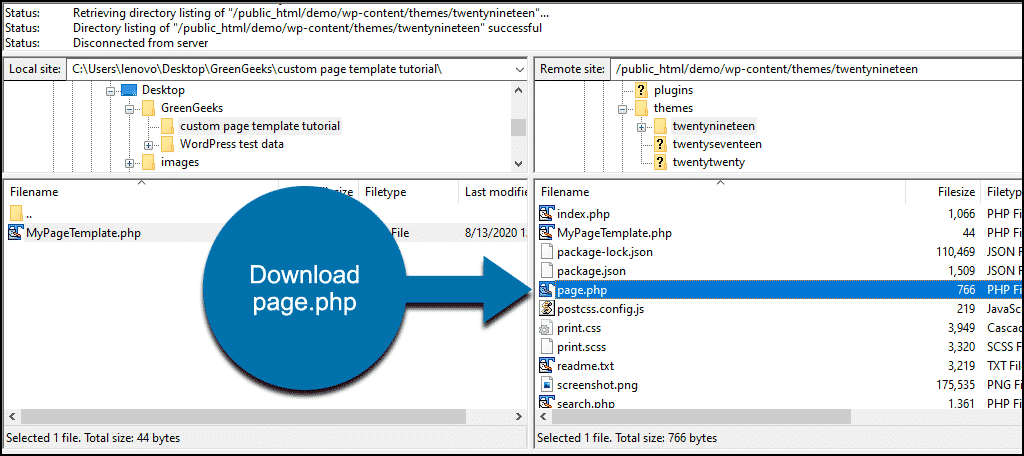
întoarceți-vă la programul FTP.
în directorul rădăcină temă, unde am încărcat fișierul temă personalizat, căutați fișierul numit pagină.php.
Descărcați-l pe computer.

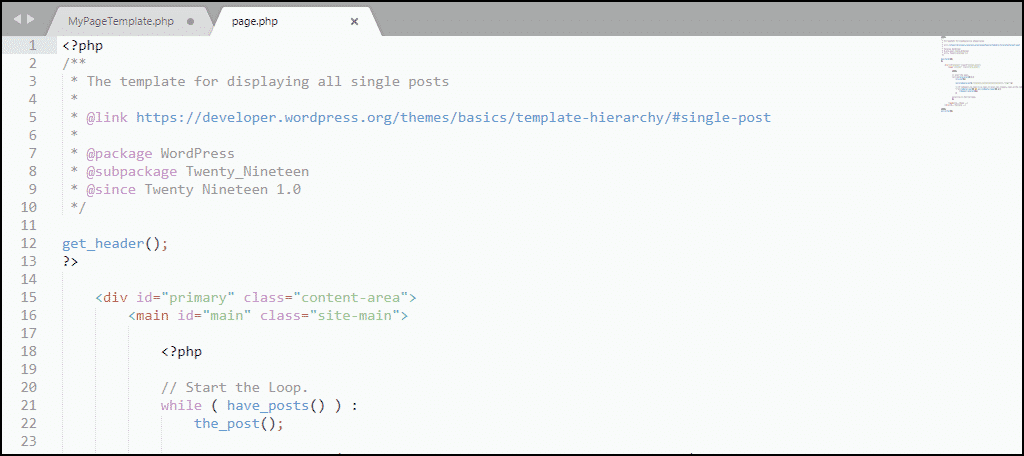
acum deschideți-l în editorul de text sau site-ul web.

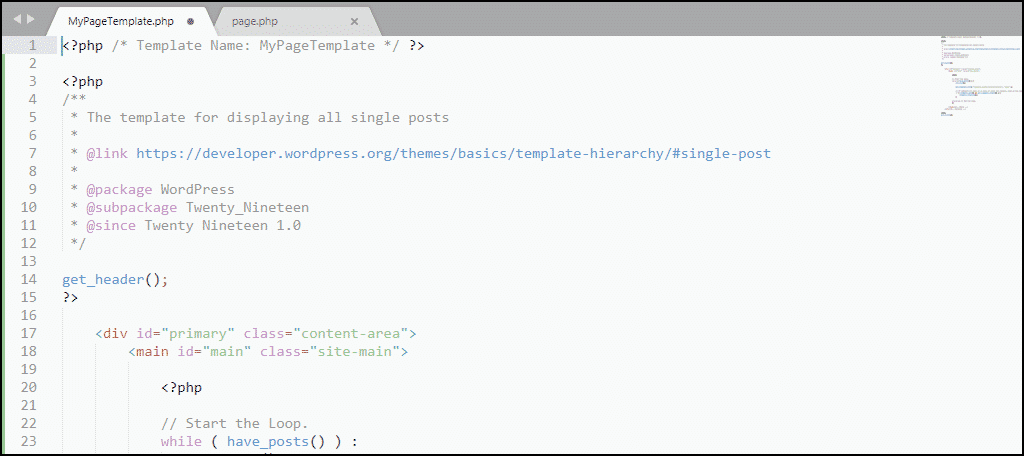
Copiați conținutul paginii.php și lipiți-le în fișierul șablon personalizat.
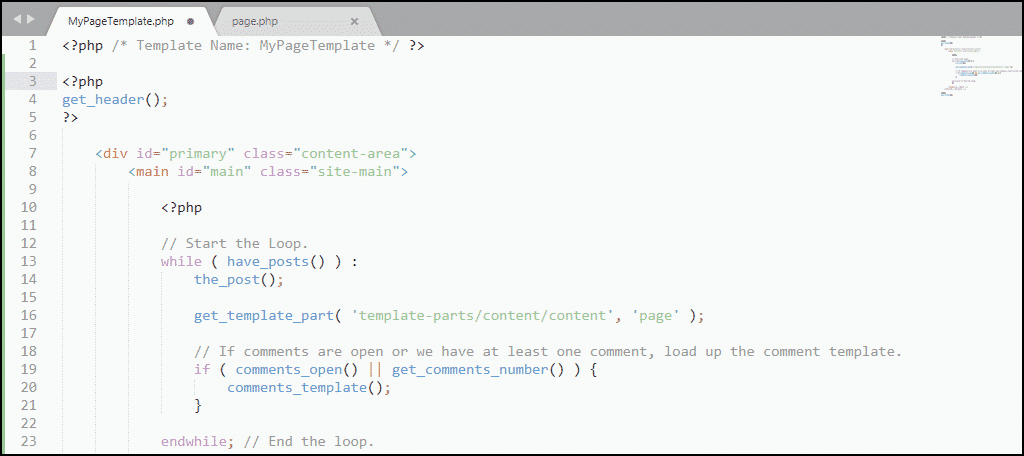
șablonul nostru personalizat arată acum astfel:

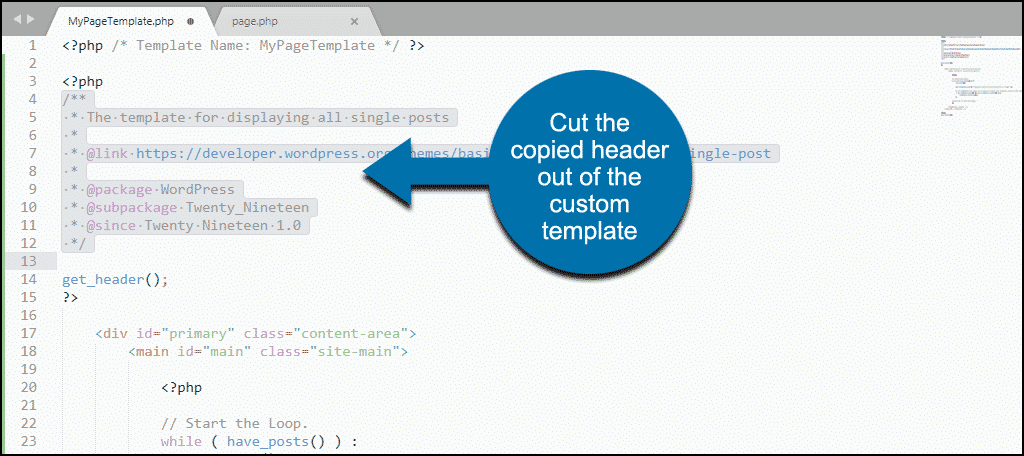
șablonul nostru de pagină personalizat are deja un antet, așa că vom tăia secțiunea antet din codul pe care l-am copiat din pagină.php.
tăiem secțiunea care începe cu / * și se termină cu * – – arată astfel:

după ce antetul este eliminat, șablonul nostru de pagină personalizat va arăta astfel:

salvați fișierul șablon de pagină personalizat și încărcați-l din nou în directorul rădăcină temă. Merge în același loc în care am încărcat prima versiune a fișierului.
acum, dacă accesați pagina de pe site-ul dvs. care utilizează noul șablon, nu veți mai vedea o pagină goală.

luând șablonul personalizat WordPress de aici
după cum ați observat fără îndoială, pagina dvs. șablon personalizat arată la fel ca restul site-ului dvs. existent. Asta pentru că am folosit șablonul paginii tematice ca punct de plecare.
din acest punct, va trebui să intrați într-o codificare mai implicată pentru a crea pagina dorită. Dar dacă sunteți la îndemână cu HTML sau aveți câteva abilități PHP de bază, este la îndemâna dvs.
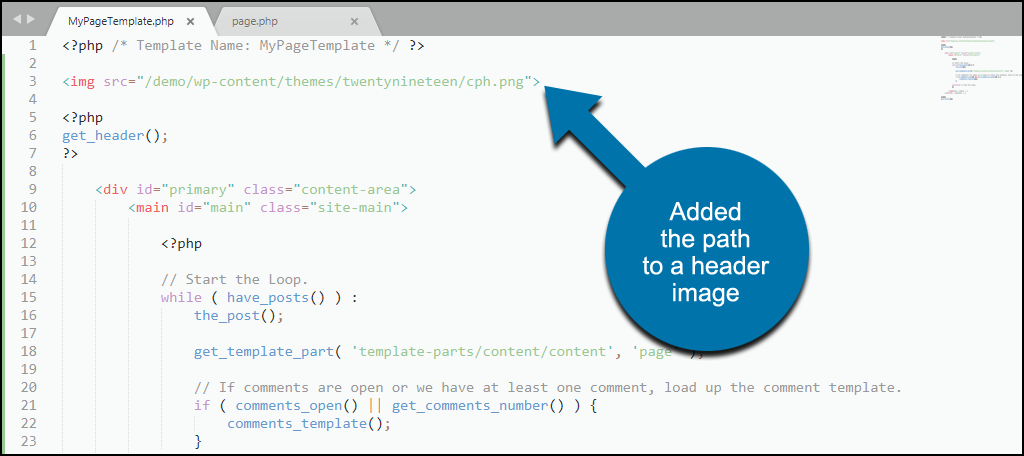
pentru a vă oferi un exemplu simplu, voi adăuga o imagine antet adăugând o singură linie la fișierul șablon. Linia este o etichetă de imagine care conține calea către o imagine de antet pe care am creat-o și am încărcat-o.

acea editare mică oferă paginilor care utilizează șablonul o imagine de antet.

în cazul în care luați un șablon de pagină personalizat este de până la propria creativitate.
această metodă funcționează și pentru postările WordPress?
nu. Postările și paginile sunt redate în moduri foarte diferite în WordPress. Acestea fiind spuse, există pluginuri care vă permit să creați șabloane de postare personalizate.
greșelile sau Erorile dintr-un șablon de pagină personalizat vă vor rupe Site-ul?
nr. Frumusețea șablonului de pagină personalizat este că este izolat de restul postărilor și paginilor dvs. Deci, orice erori din șablonul dvs. afectează numai pagina sau paginile care o utilizează. Și dacă se întâmplă acest lucru, puteți schimba oricând șablonul pentru pagină înapoi la șablonul de pagină implicit al temei. Aceasta va elimina eroarea până când puteți remedia șablonul.
Alternative necodificate pentru un aspect personalizat
dacă metoda pe care am prezentat-o aici pare prea implicată, puteți crea și un șablon de pagină WordPress personalizat folosind un plugin.
de asemenea, este posibil să creați un aspect personalizat utilizând un constructor de pagini. Page Builder de SiteOrigin vă oferă posibilitatea de a face un design unic în timp ce utilizați widget-uri în conținutul.
fie plugin este o opțiune viabilă. Și există o mulțime de alți constructori de pagini pe care îi puteți încerca. Dar modul în care am făcut-o în acest articol este cea mai ușoară opțiune. Nu necesită resurse suplimentare, în timp ce multe (cele mai multe) pluginuri utilizează resurse de memorie.
paginile personalizate au scopuri variind de la publicitatea unui produs sau serviciu la crearea unei pagini de destinație pentru campanii. Cu puțină programare sau cunoștințe HTML, nu există nicio limită la ceea ce puteți proiecta în WordPress.