
du är författare, inte fotograf.
så varför behöver du lägga till foton i dina blogginlägg när dina ord ska räcka för att locka din publik, engagera besökare och övertyga människor om att ditt innehåll är bra?
sanningen är att det inte räcker.
speciellt när du skriver ett blogginlägg för webben.
vad du behöver förstå är att din publik är lat.
de vill ha information så fort de kan få den.
de vill inte kämpa för att läsa och smälta ditt innehåll. De vill kunna förstå det snabbt och enkelt för att se om det kommer att vara av något värde för dem.
bara för att bilder är viktiga betyder inte att dina ord inte är det också.
det är därför du inte har ett blogginlägg fullt av bara bilder.
bilder är ett stödverktyg som kan ta ditt innehåll från intetsägande till spännande.
så det är konstigt att vissa innehållsförfattare inte förstår de bästa metoderna för att inkludera bilder i sina blogginlägg.
om det är du, Fortsätt läsa.
låt oss dyka in.
Bryt upp texten
på samma sätt använder människor stycken för att separera punkter och göra det lättare för läsaren att smälta, människor använder bilder för att separera punkter och göra texten lättare att förstå.
speciellt för längre bitar. Kom ihåg att jag sa att läsarna var lata?
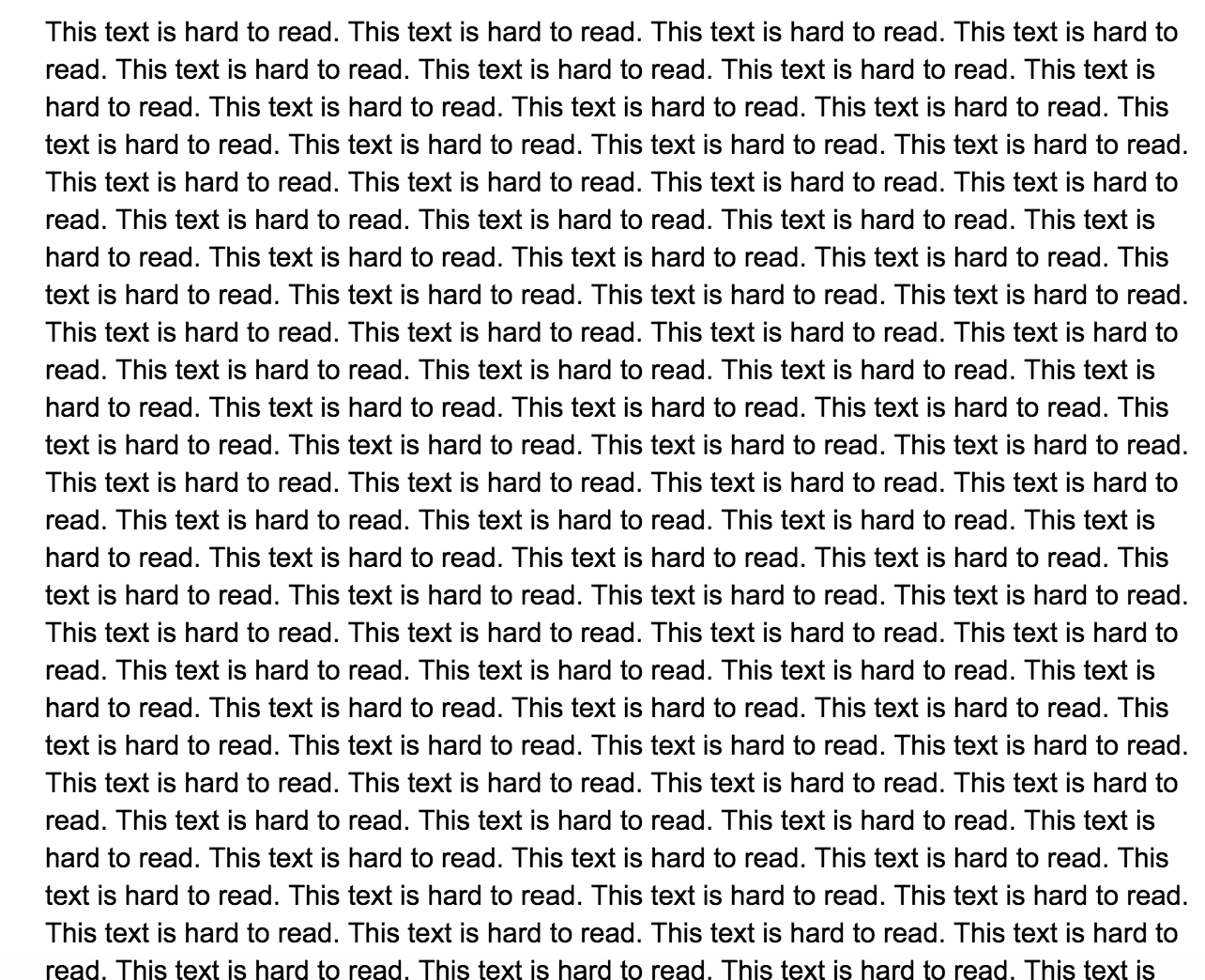
när de presenteras med en vägg av text, det första de ska göra är att försöka hitta en annan källa.
även om din textvägg inte är så lång som andras innehåll, om det ser för svårt att läsa, kommer de inte att störa.
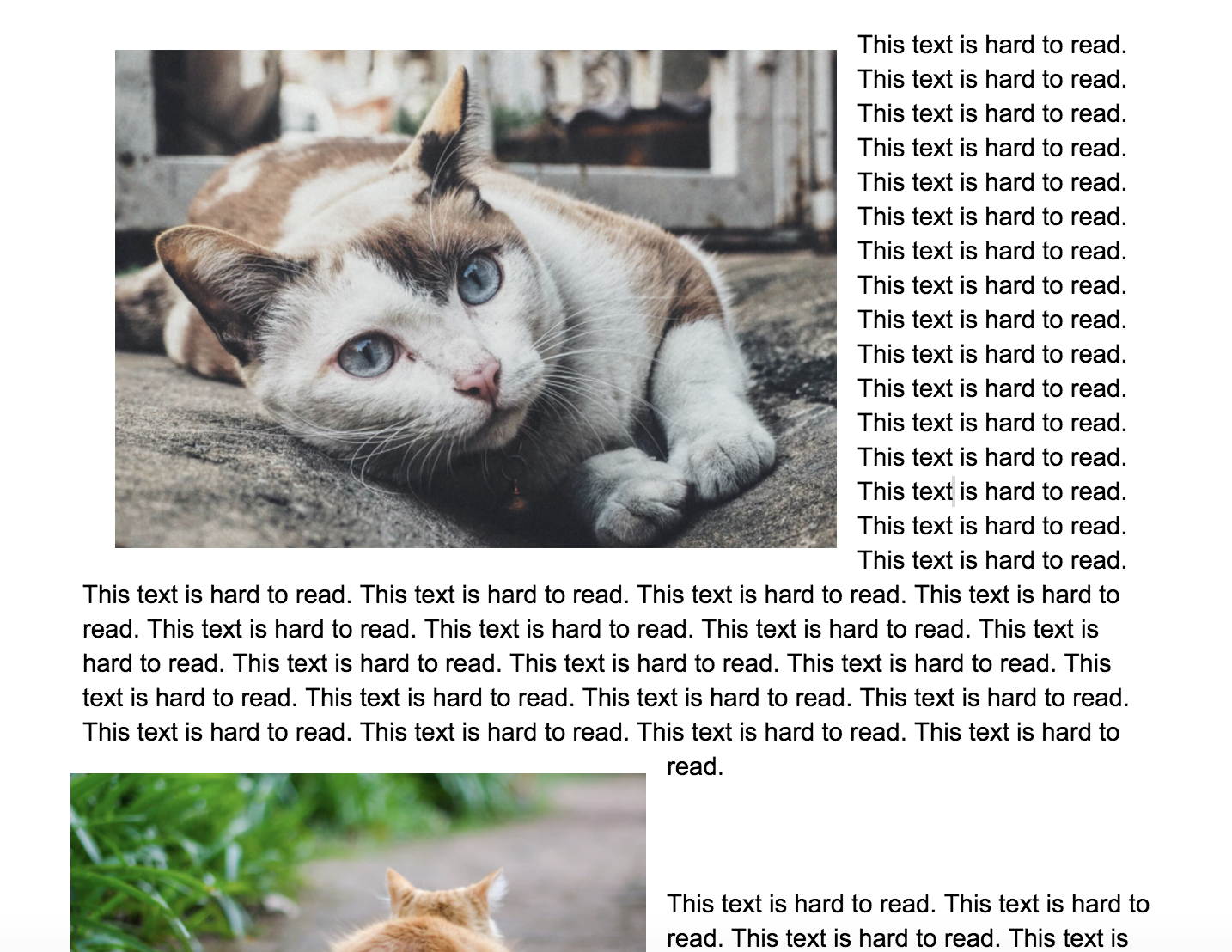
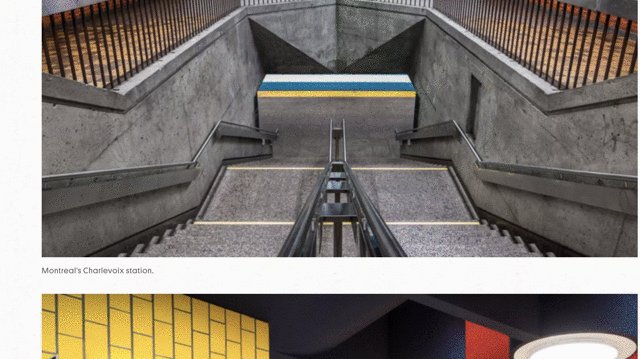
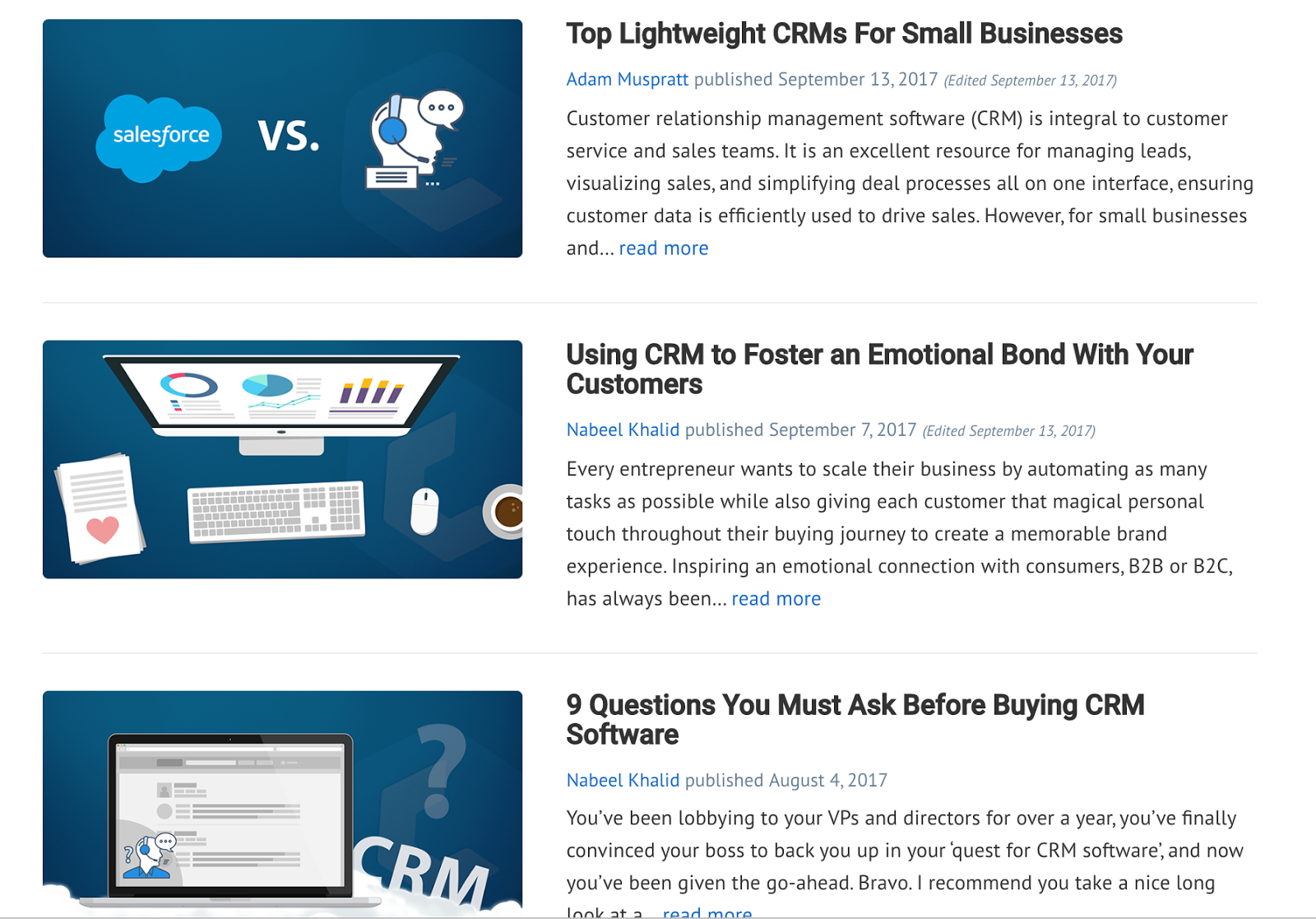
även om det faktiska innehållet är detsamma, vilken av de två bilderna nedan skulle du hellre läsa?


den med katterna är oändligt lättare att läsa och förstå.
använd tydliga bilder
titta på dessa två bilder från TechSmith. Vilken är mer tilltalande för ögat?

bilden på vänster sida är tydlig. Det är uppenbart vad du tittar på. Bilden till höger är dålig kvalitet och suddig.
Tänk dig att läsa ett blogginlägg där alla bilder var som de till höger. Du skulle Klicka av direkt.
om författaren inte kan bry sig om att få högkvalitativa bilder kan de också producera innehåll av dålig kvalitet.
så medan bilder i allmänhet är super viktiga är det viktigt att du också använder högkvalitativa bilder.
inklusive dåliga bilder är lika illa som att inte använda några bilder alls.
använd juridiska bilder
du kan inte bara ta någon bild från Internet och lägga den på ditt blogginlägg. Faktum är att vissa företag tar ut en avgift för att använda sina bilder.
när du tar bilder från Internet, ta reda på om du är lagligt tillåtet att använda dem på din blogg.
i många fall, om du använder en gratis bild, måste du fortfarande säga vem som skapade den eller var du fick den från.
och det är vettigt.
du vill inte att någon ska kopiera och klistra in dina ord och inte tillskriva dem tillbaka till dig.
det finns olika definitioner av juridiska bilder.
- royaltyfri: royaltyfria bilder är inte gratis som namnet antyder. Med en royaltyfri bild kan du vanligtvis använda den som du väljer, men du får inte redigera eller sälja den igen.
- rättigheter hanteras: normalt med dessa bilder köper du en enanvändarlicens för den aktuella bilden. Du måste bestämma, innan du använder den, hur du planerar att använda den. Om du till exempel använder en av dessa bilder i ditt blogginlägg kan du inte använda samma bild i en video. Du skulle behöva köpa en ytterligare licens.
- Public domain: Public domain-bilder har inga begränsningar. Du behöver inte be om tillstånd innan du använder dessa bilder. Även om det är den allmänna konsensus du ger tillskrivning, är det inte alls obligatoriskt.
- Creative Commons: bilder har fått åtkomst av skaparen. Men i de flesta fall måste du ge tillskrivning till skaparen.
om du vill köpa bilder kan du använda en webbplats som .
om du letar efter gratis bilder av god kvalitet som du kan använda utan att behöva tillskriva något till ägaren av bilden, kolla in Unsplash eller .

inkorporera skärmdumpar
bilderna du använder på din blogg är ett visuellt hjälpmedel för den punkt du försöker komma över.
ibland, för att göra ditt arbete ännu starkare, är det användbart att införliva skärmdumpar.
en Chrome-webbläsartillägg som Awesome Screenshot är utmärkt för att fånga en hel webbsida.

eller använd detta praktiska tips om du äger en Mac.
öppna valfri webbplats i din webbläsare. Det är att föredra att använda en webbläsare där du inte har oändliga bokmärken eller plugins. Detta kommer att göra din skärmdump renare.
tryck på Skift + Kommando + 4. När du ser skärmdumpsikonen trycker du på mellanslagstangenten.
håll sedan muspekaren över webbläsaren med webbsidan öppen och Vänsterklicka.
resultatet blir en skärmdump som den nedan och innehåller en fin droppskugga.

om du vill kommentera dina skärmdumpar rekommenderar jag Skitch.
Skitch gör det enkelt att ta och kommentera skärmdumpar som den här. 
använd explainer images
när du använder bilder i dina blogginlägg, tänk på anledningen till det.
helst bör dina bilder fungera som en ytterligare förklaring av din huvudpunkt.
om du till exempel skriver ett blogginlägg om Twitter får du ett foto av en tweet som förklarar blogginlägget. Ett foto av en person på en dator är inte relevant och lägger inte till något värde.
fråga dig alltid: tillför den här bilden något värde? Om svaret är nej, bör du utelämna det.
om du har komplexa ideer du behöver förklara, använd sedan diagram för att få dina poäng över.
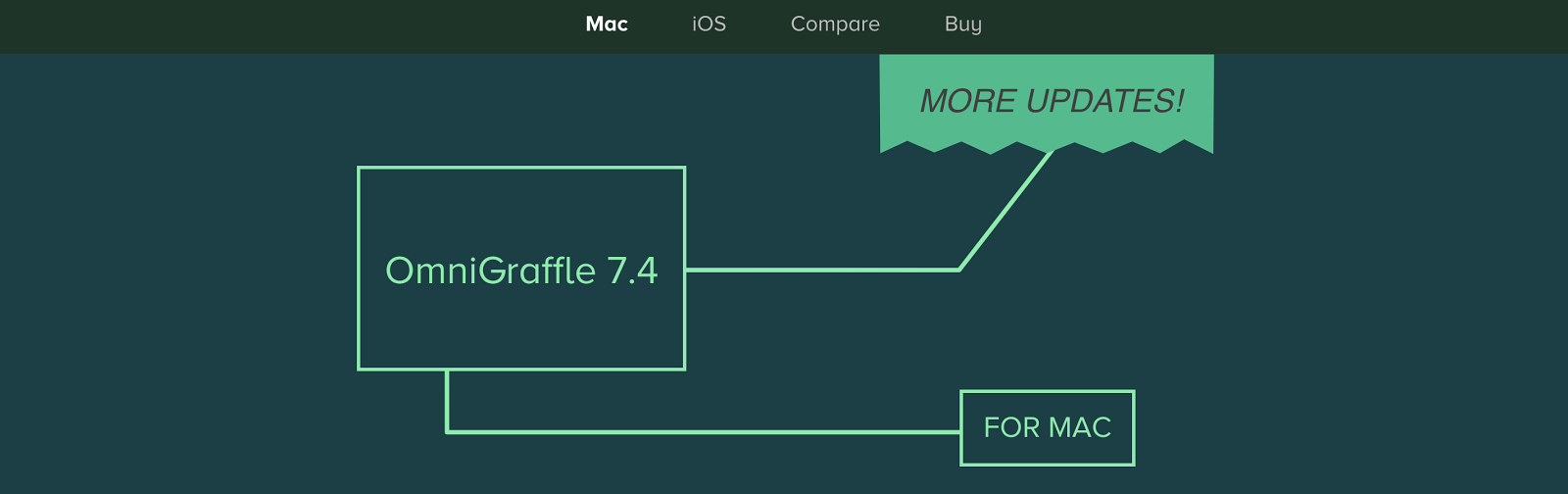
använd OmniGraffle för att skapa diagram och flödesscheman, som kan fungera som bra sätt att bryta upp komplexa ideer i lätt smältbara visuella hjälpmedel.

använd imgflip för att skapa cirkeldiagram som den nedan. De är enkla att producera och gör att ditt blogginlägg sticker ut.

om du har tillgängliga resurser kan du skapa en infografik. En infographic kan fungera som ett fristående innehåll eller vara ett bra komplement till ett datatungt blogginlägg.
om du vill skapa en infografik är det första du behöver göra att hitta din datakälla.
data är ryggraden i infografiken och designen är huset som håller allt ihop.
när du sätter ihop din infographic, Använd dina egna data, om du har några, och komplettera detta med externa data som du kan hitta på ansedda bloggar och webbplatser.

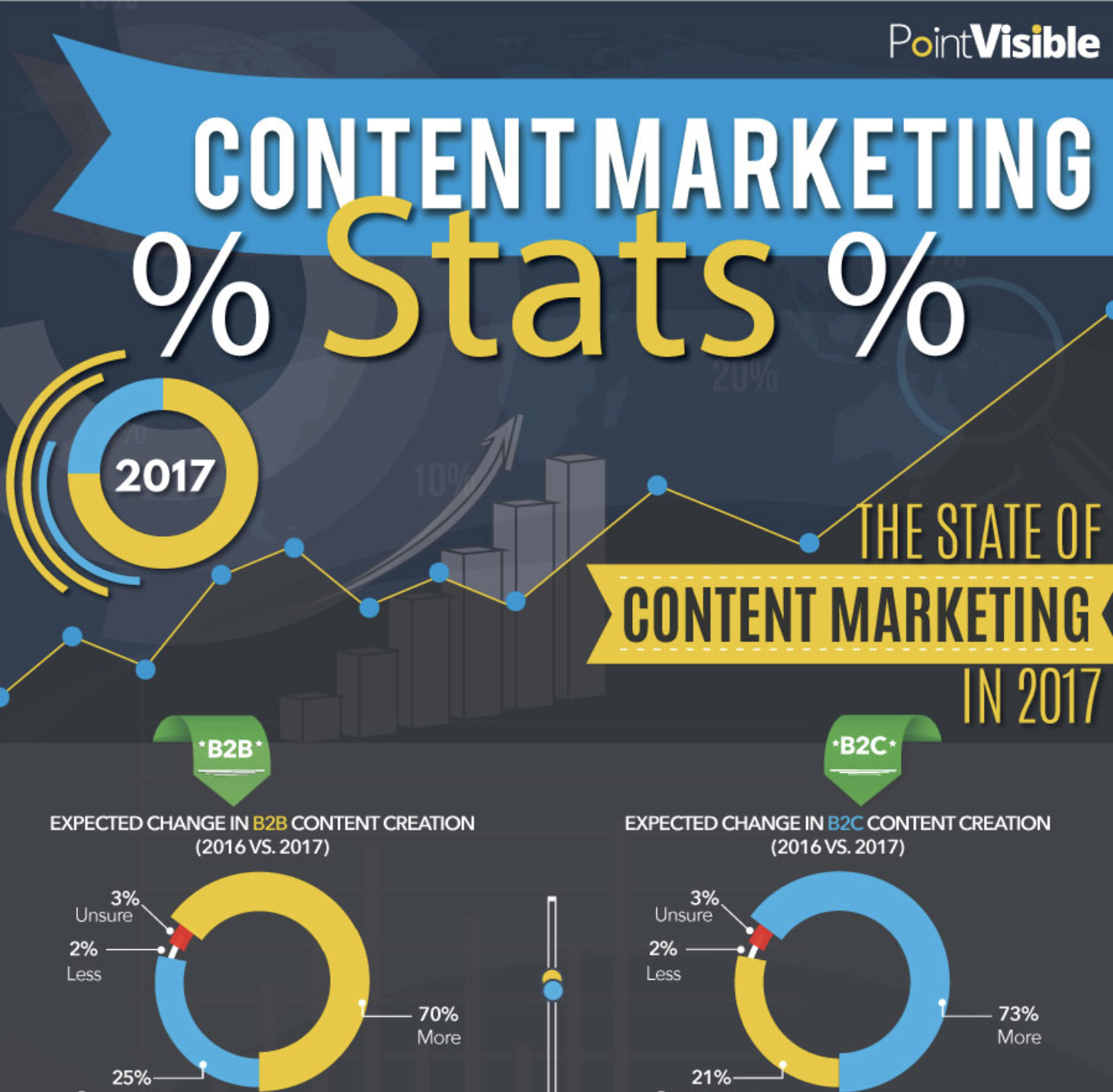
fördelen med att använda infographics som den ovan från Point Visible är att du kan visa upp data på ett mindre överväldigande sätt.
Föreställ dig samma information helt enkelt som text. Dina ögon skulle vandra runt på skärmen, utan att veta vilka data som var relevanta för dig eller värda att läsa.
Infographics delas 3x mer på sociala medier än andra innehållstyper. Detta beror på att de är lätta att läsa, smältbara och presenteras på ett visuellt tilltalande sätt.

utnyttja SEO taktik
din blogg bilder är ett annat bra verktyg för att lägga till din SEO arsenal. Använd alt-taggen.
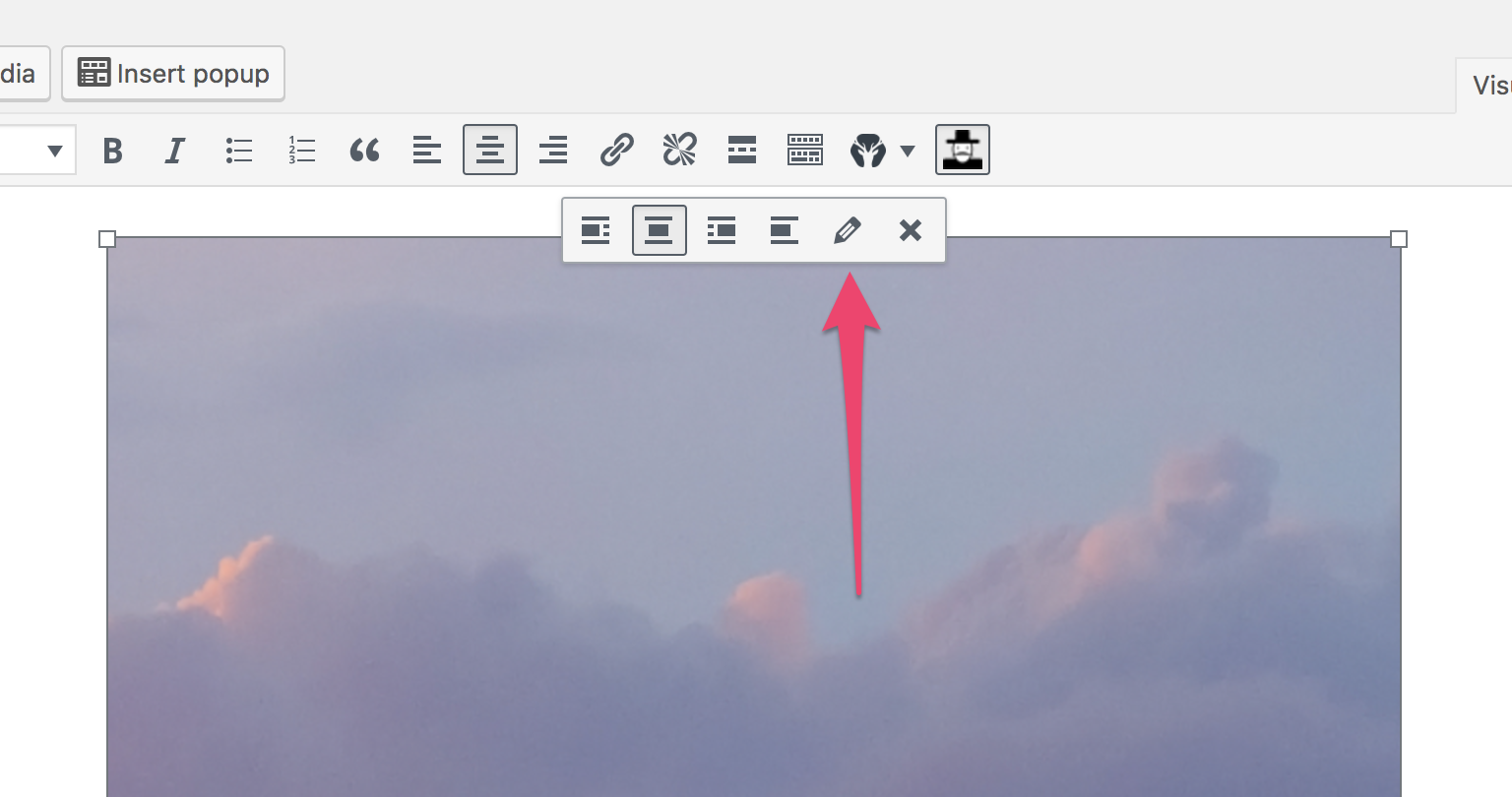
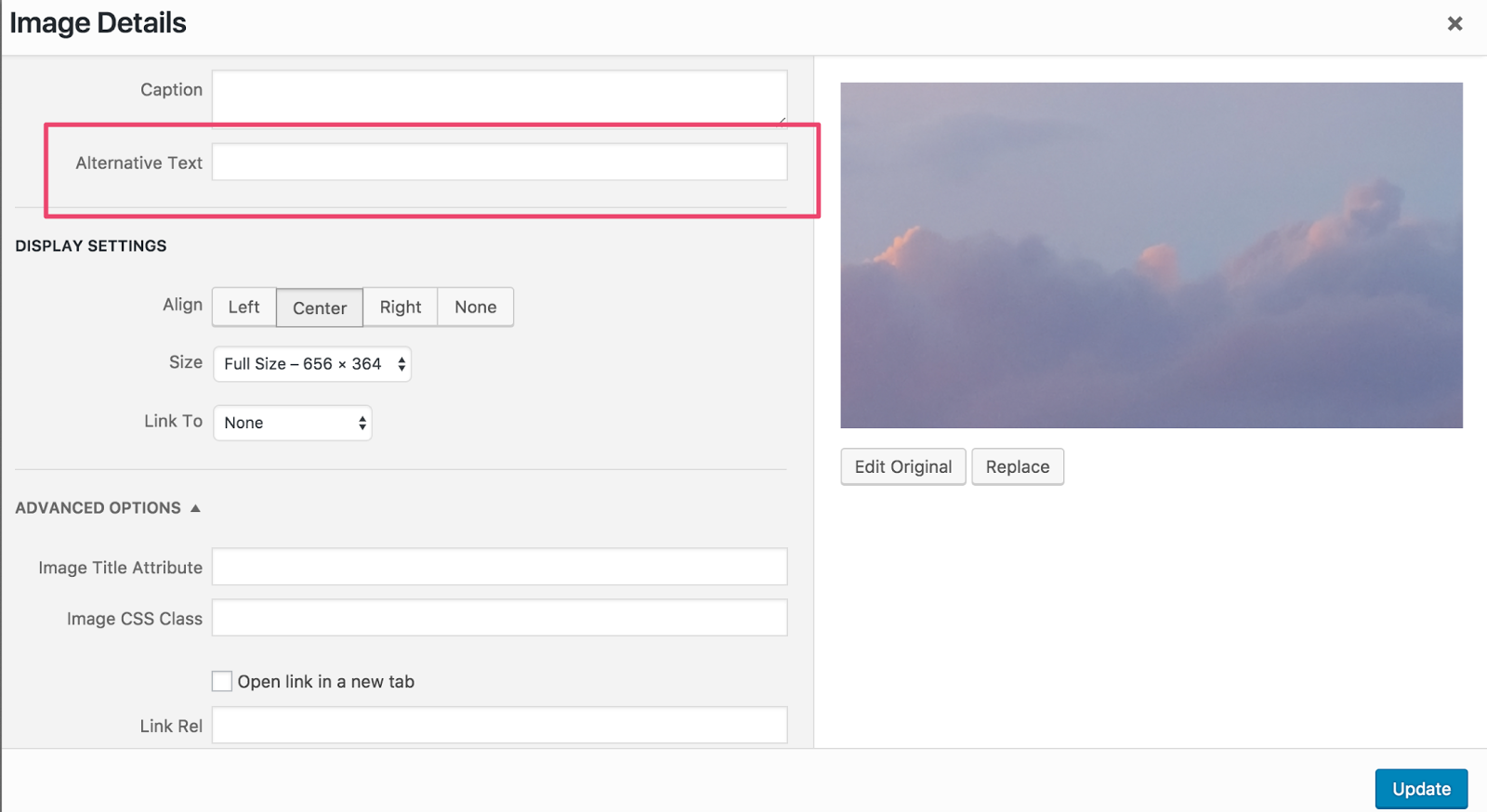
om du använder WordPress klickar du på pennikonen för att redigera bilden.
fyll i alt-textrutan med din valda alt-text.

om dina bloggbilder av någon anledning inte dyker upp laddar webbläsaren alt-bilden istället.
en annan fördel med att använda alt-texten är det som Google använder för att genomsöka webben efter bilder.
om du har en bild om innehållsmarknadsföring och du titlar din alt-taggtext, ”innehållsmarknadsföring”, när någon gör en Google-bildsökning efter ”innehållsmarknadsföring” kan din bild dyka upp.
de kan sedan klicka på den bilden och tas till ditt innehåll.
så välj en effektiv alt-bildtext, snarare än image18y447.
inkludera bilder av människor
människor säljer. Ansikten är unika. Som människor dras vi naturligtvis till att titta på ansikten. Men ansikten ska känna sig verkliga och vara relaterade till inlägget.
använd inte en stockbild av en slumpmässig person som denna:

på min bloggsida använder jag en bild av mitt eget ansikte för att humanisera mitt innehåll och uppmuntra människor att vidta åtgärder. Mina läsare känner som om de känner personen som skriver.

människor litar på människor, så att använda bilder av människors ansikten i ditt innehåll är ett bra sätt att öka förtroendet för själva innehållet.
optimera stora bilder
bilder är bra. Så mycket borde vara uppenbart bara från att läsa det här inlägget.
men problemet med att använda bilder i din blogg är att de har en stor filstorlek. Och en stor filstorlek betyder att de kommer att sakta ner din webbplats.
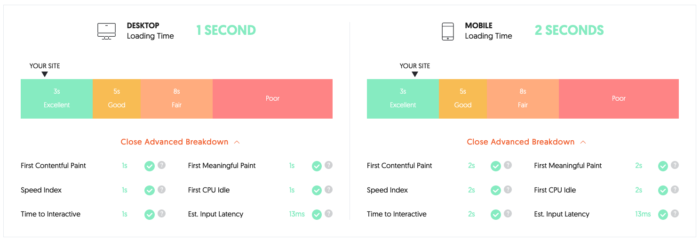
forskning från DoubleClick visar att 53% av användarna överger en mobilwebbplats om det tar längre tid än 3 sekunder att ladda.
jag borde inte behöva säga att du inte vill att det ska hända.
för att undvika en långsam webbplats, optimera dina bilder så att du kan hålla den visuella kvaliteten på bilden hög, men filstorleken låg.
detta kan göras manuellt, men det fungerar mer effektivt med ett antal olika verktyg.
om du använder WordPress för att vara värd för din blogg, ladda ner WP Smush-plugin, som automatiskt kondenserar dina bildfilstorlekar för att säkerställa att de är så låga som möjligt.
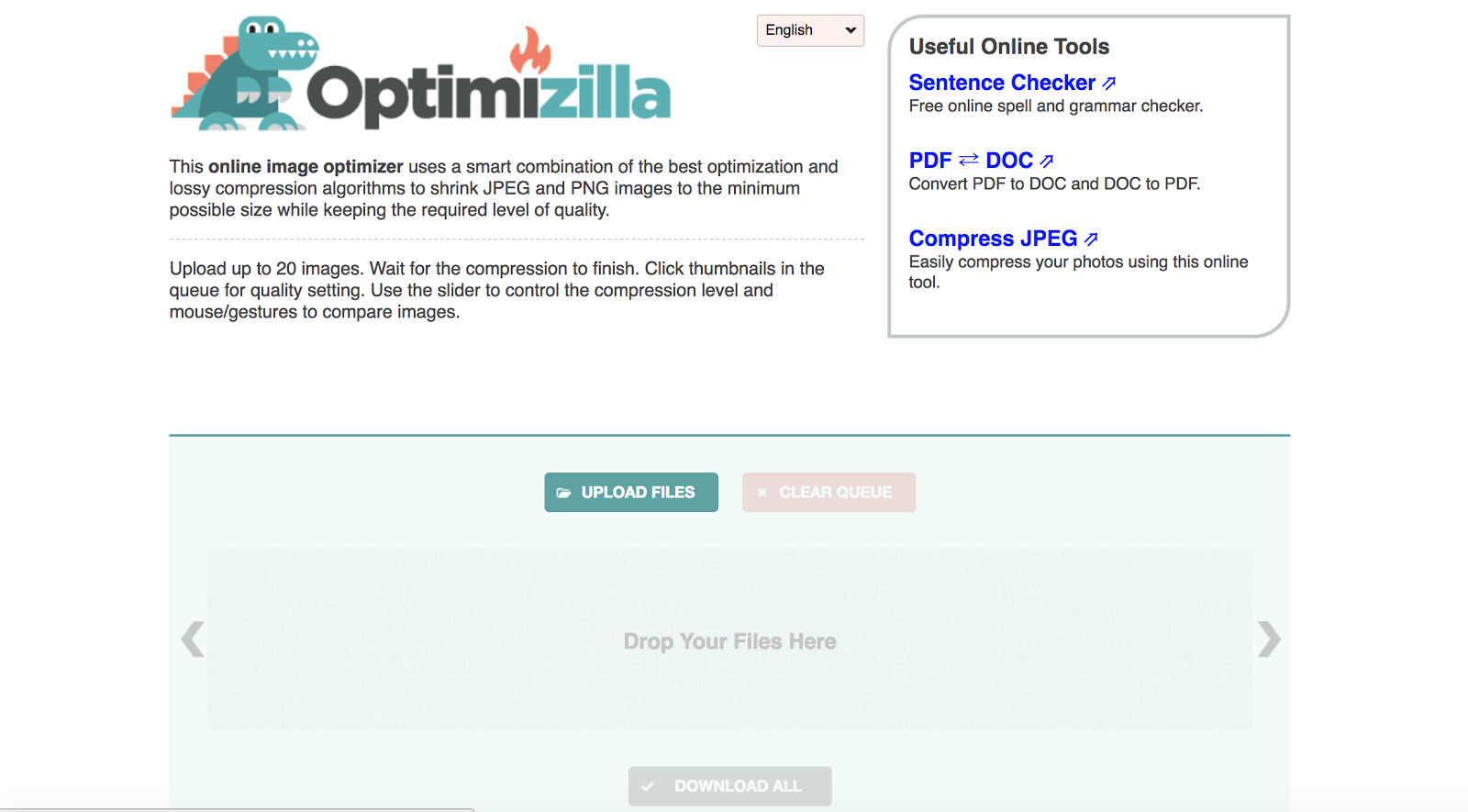
eller om du föredrar att optimera dina bilder innan du laddar upp dem till WordPress, använd ett verktyg som Optimizilla.

du kan kontrollera din webbplats hastighet i tre enkla steg:
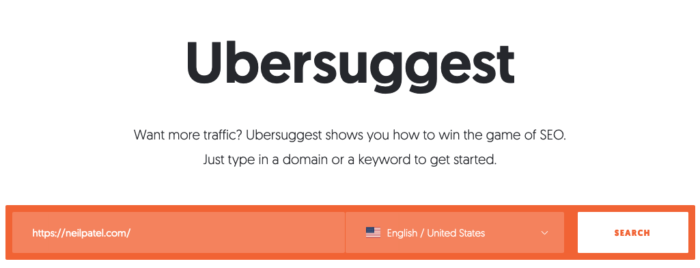
Steg #1: Besök Ubersuggest, skriv in din domän och klicka på SÖK

steg # 2: Klicka på Site Audit i det vänstra sidofältet

steg # 3: Bläddra ner till webbplatshastighet

Använd bilder ofta
du kanske undrar hur många bilder du ska använda i dina blogginlägg. Det korta svaret: så många du behöver.
men för de flesta av er är det inte till stor hjälp. Om du letar efter ett visst belopp är det allmänna samförståndet en bild per 150 ord.
antalet bilder du använder varierar post till post. Som jag nämnde tidigare måste varje bild lägga till något i inlägget. Det borde inte bara vara där för dekoration.
använd så många bilder som möjligt. Gå bara inte överbord, annars kommer ditt blogginlägg att se ut som ett Instagram-flöde.
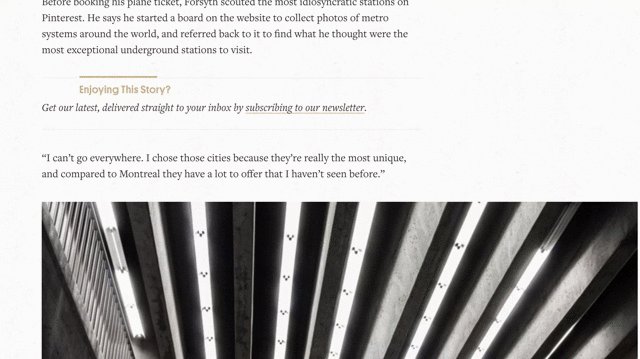
du skapar inte en fotouppsats som den nedan, du använder bilder i ditt blogginlägg för att stödja ditt skriftliga innehåll.

Använd för få och du kommer att sluta med den textväggen vi försöker undvika.
så nyckeln är att följa denna checklista:
- har varje bild jag har använt ett syfte och lägger till något i innehållet?
- har jag stött alla mina poäng med en lämplig bild?
om svaret på dessa två frågor är ja, då har du en bra start.
nyckelpunkt: av naturen behöver steg-för-steg blogginlägg i allmänhet fler bilder och förmodligen mindre text eftersom du visuellt visar alla steg som är inblandade.
om du skrev ett blogginlägg som förklarar för någon hur de kan installera WordPress, skulle det förmodligen behöva fler bilder än ett blogginlägg som talar om fördelarna med marknadsföring av sociala medier.
i det första exemplet vill dina läsare följa dina steg exakt och se till att de trycker på rätt knappar och skriver rätt text.
med det andra exemplet behöver du färre stödjande bilder, eftersom huvudpoängen i blogginlägget är att läsaren förstår fördelarna.
skapa dina egna bilder
kanske har du bestämt dig för att du inte vill betala för bilder, eller så kan du inte hitta en som är relevant för ditt blogginlägg.
när detta händer, skapa din egen.
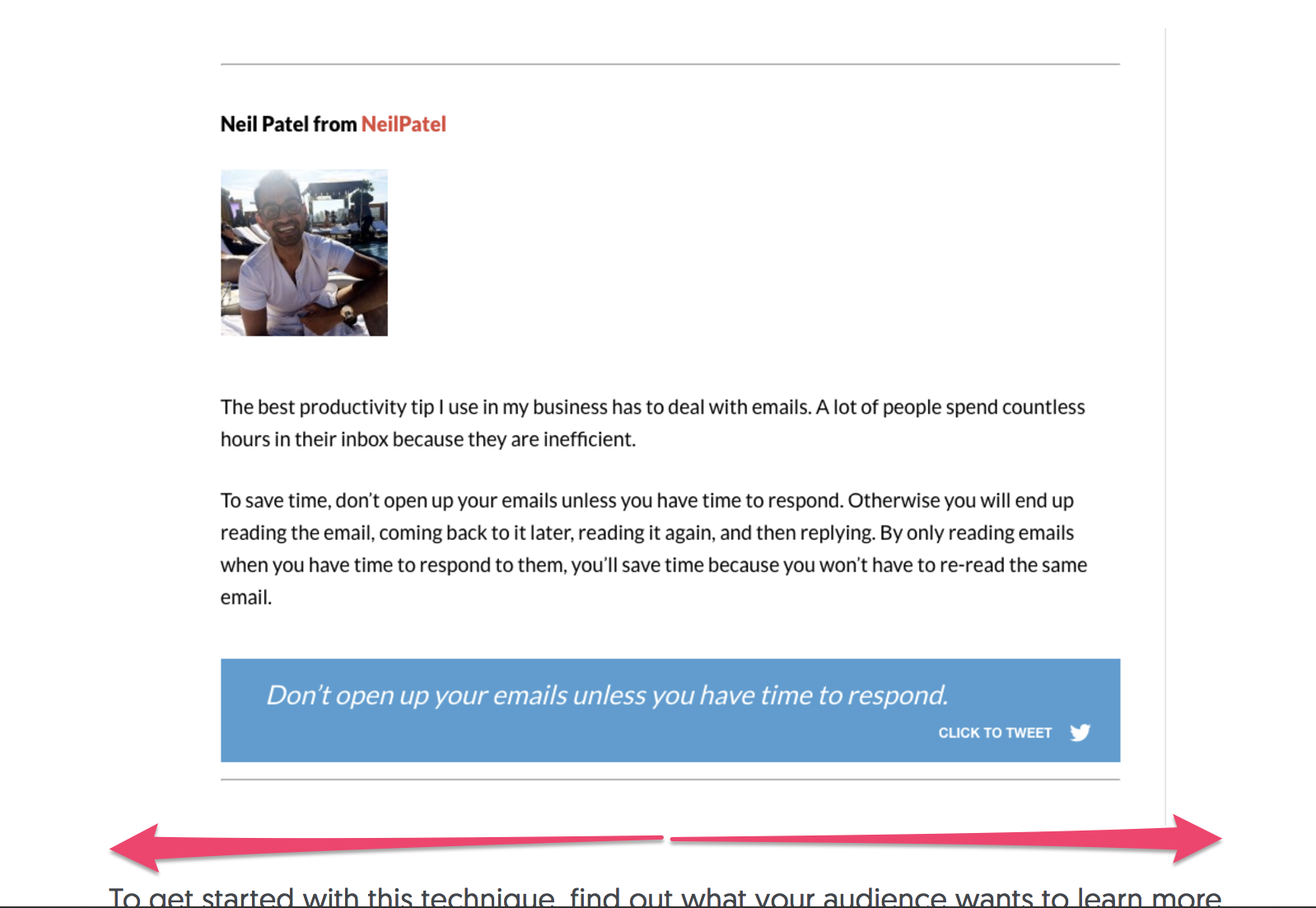
om du använder någon statistik i ditt blogginlägg, presentera dem som en bild.
om du har en stand-out citat du vill att dina användare att komma ihåg, sedan skapa en visuell bild av det. Om citatet är tilltalande nog kan de till och med dela det på sina sociala kanaler.
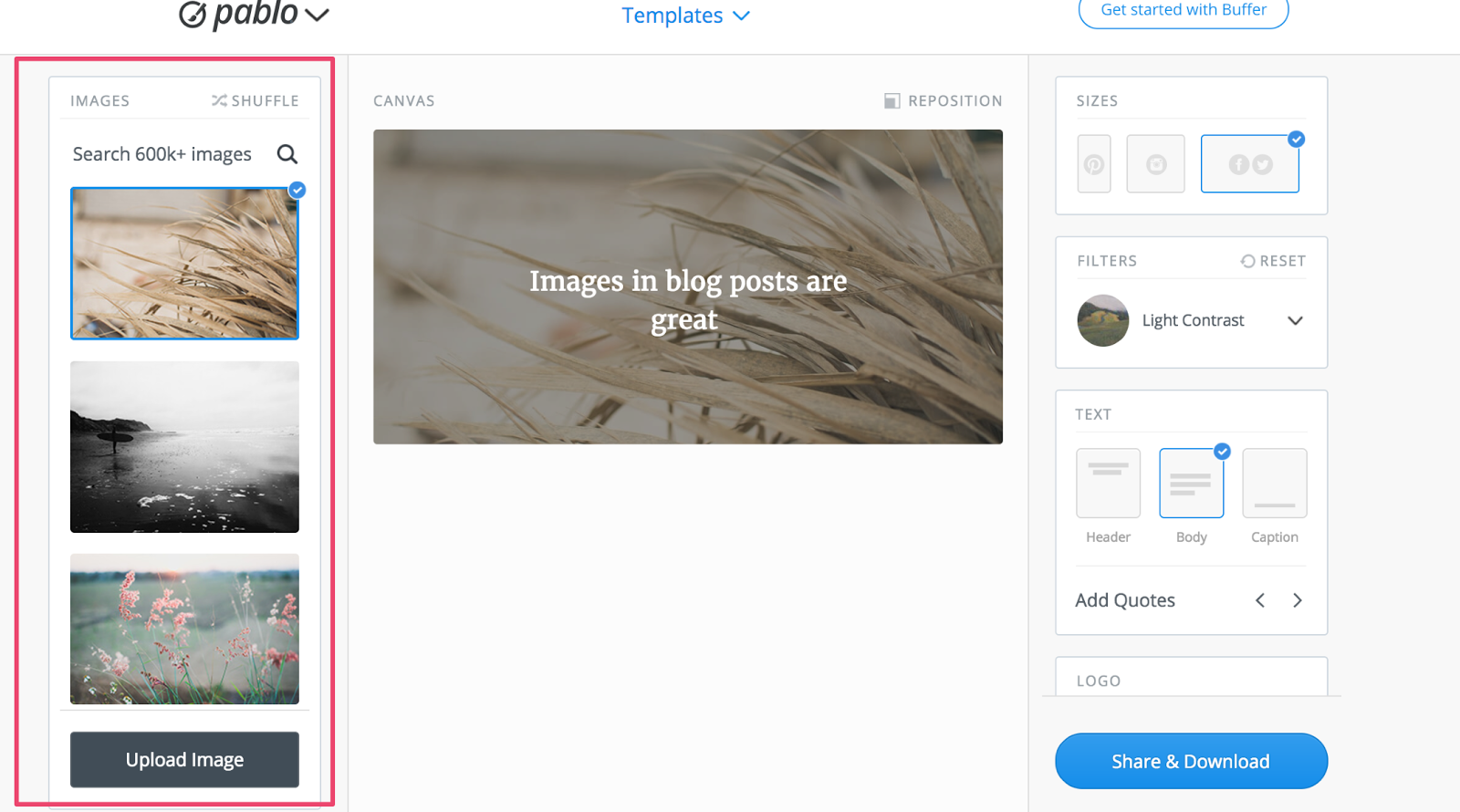
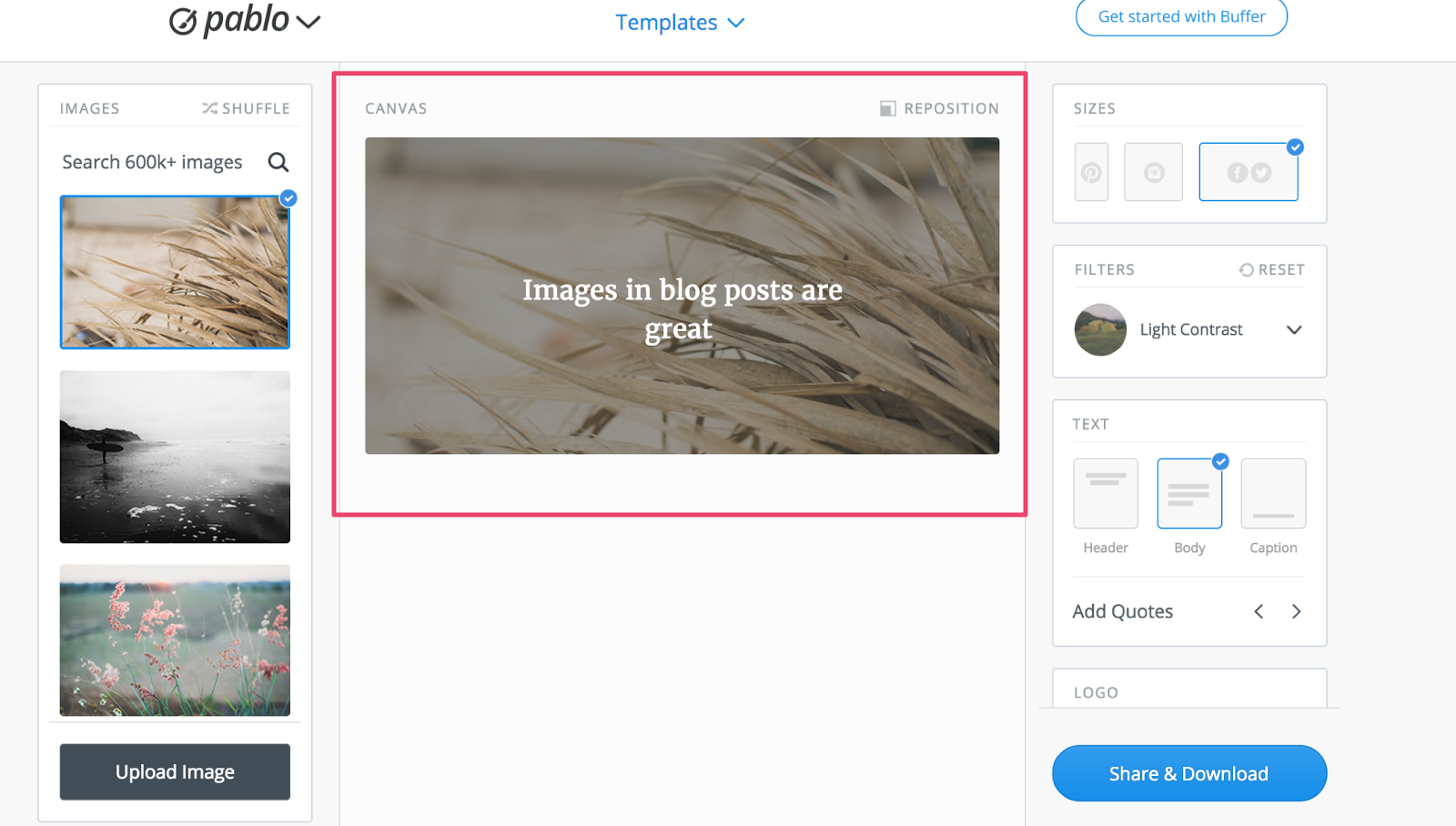
Använd ett verktyg som Pablo by Buffer för att skapa dina bilder. Det är gratis och enkelt.
välj en bild från vänster sida. (Obs: de drar alla sina bilder från Unsplash, den fullständiga royaltyfria bildkällan som vi nämnde tidigare).

du kan också ladda upp din egen bild som bakgrund om du vill.
Välj storleken på bilden, som kommer att baseras på var du planerar att dela den.
välj sedan teckensnittets storlek, skriv in din offert eller stat och använd sedan knapparna på höger sida för att göra formateringsändringar. 
när det är klart och du är nöjd med det, ladda ner det och ladda upp till din blogg.
kom ihåg att inte snåla på den presenterade bilden också.
din utvalda bild är vanligtvis det första en besökare kommer att se.
det är också den som lockar användare att klicka på ditt blogginlägg i första hand.
om du är designer kan du skapa egna märkesbilder som jämförelsewebbplatsen Crozdesk gör.

men om du inte är en designer och ändå vill använda utvalda bilder, kan du helt enkelt få en gratis bild från en av de webbplatser som jag nämnde tidigare och lägga den över rubriktexten.
på så sätt kommer dina besökare omedelbart att veta vad ditt blogginlägg handlar om.
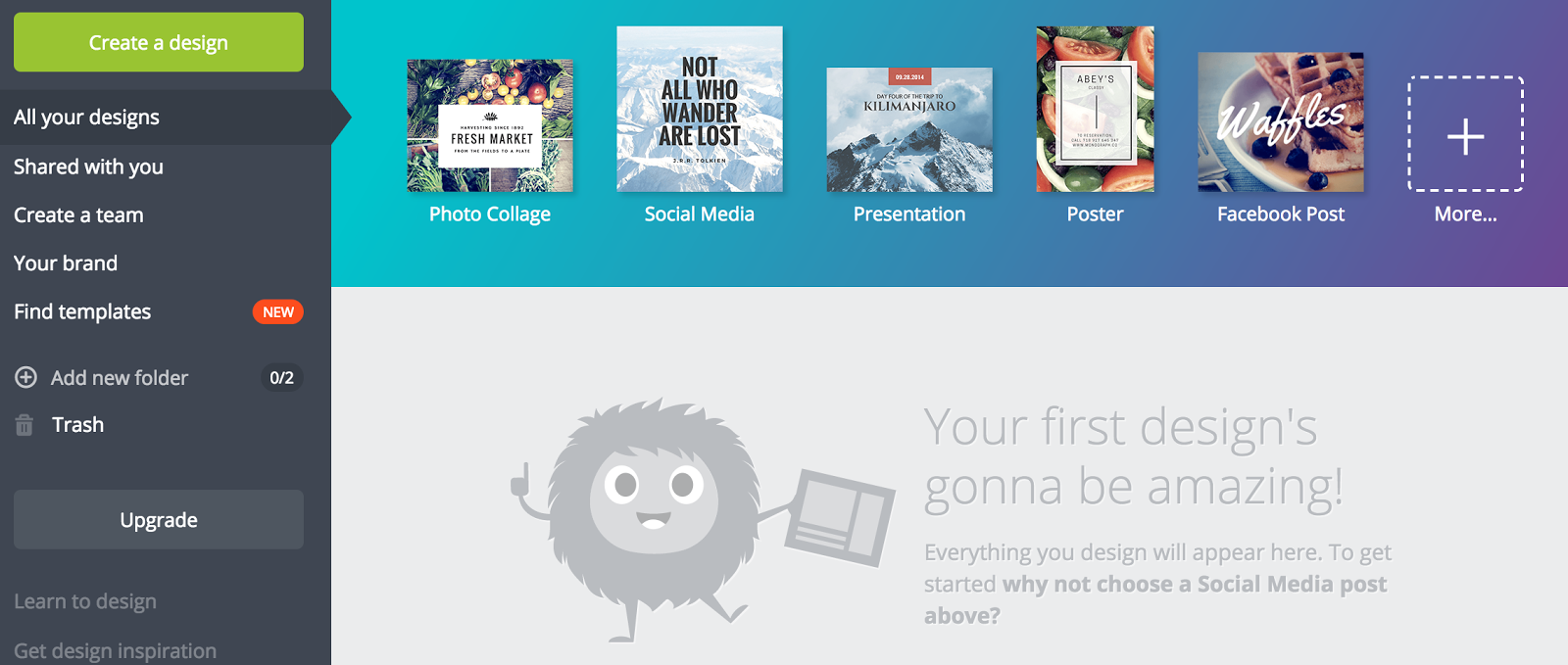
om du letar efter ett annat sätt att lägga till text i dina bilder kan du använda ett användarvänligt verktyg som Canva.

Canva har inbyggda mallar som du kan använda för att skapa bilder, grafik och logotyper.
du kan också lägga till dina egna färger på paletten och se till att varje bild du skapar har ditt eget varumärke. Att använda ditt eget varumärke i dina blogginläggsbilder ger dig en känsla av ägande över ditt innehåll.
dina läsare kommer att lära känna ditt varumärke och omedelbart känna igen när ett innehåll har kommit från dig.
Bestäm den perfekta storleken på dina bilder
när det gäller bildens storlek beror det verkligen på vad bilden är av. Du vill inte att en bild ska ta upp hela skärmen och övermanna orden, men samtidigt vill du inte att den ska vara för liten att människor behöver zooma in för att se den.
en sak att notera är bildförhållande, vilket är bredd-till-höjd-förhållandet.
breda bilder kallas landskapsbilder och de höga bilderna är porträtt.
använd landskapsbilder på din blogg så att bilderna lägger till sammanhang men inte övermanar resten av innehållet.
du vill inte heller att dina bilder ska vara bredare än din blogg innehållsbredd.
mina bilder är aldrig bredare än brödtexten.

om du använder WordPress för att ladda upp ditt blogginnehåll kommer alla bilder som är större än den storleken att krympas.
när du funderar på platsen för bilderna, centrera dem eller placera dem till höger om ditt inlägg. Detta gör det enkelt för dina läsare att konsumera ditt innehåll när våra ögon naturligt rör sig från vänster till höger.
Vanliga frågor om Bloggbilder
Var Kan jag få bloggbilder?
det finns flera fria resurser:, Unsplash, Nappy.co och PhotoPin.
vilken storlek ska bloggbilder vara?
Bloggbilder ska inte vara större än 800-1000px och bör ändras så att de är lätta att se i användarens webbläsare.
ska bloggar ha bilder?
helst bör bloggar ha illustrativa bilder som förstärker huvudpunkterna i innehållet. Studier har visat att bilder ökar tiden en användare stannar på sidan.
Var Kan jag skapa bloggbilder?
du kan hyra en grafisk formgivare för att skapa bilder åt dig, använda en tjänst som Design Pickle för en fast månadsavgift eller använda ett verktyg som Canva och Pixlr.
Bloggbilder slutsats
bilderna du använder i dina blogginlägg berättar en historia lika mycket som orden gör. Det är viktigt att inte bara inkludera bilder utan också att inkludera rätt bilder för att hjälpa dig att skapa och berätta den historien.
bilder bör vara en integrerad del av alla blogginlägg. Du bör tänka på bilder på samma sätt som du tänker på din introduktion eller titel: din blogg fungerar bara inte utan dem.
bilder stöder dina ord och håller ditt argument tillsammans.
om du följer de bästa metoderna i det här blogginlägget kommer du att vara på god väg att producera innehåll som är visuellt tilltalande och engagerande.
dina argument kommer att sticka ut, ditt innehåll kommer att visas unikt och totalt sett blir du en bättre författare.
de säger att en bild säger mer än tusen ord. Gissa vad?
de har rätt.
Varför tycker du att det är viktigt att inkludera bilder på din blogg?
öka din trafik