hur man startar en logotyp
det verkar som att alla behöver en logotyp idag. Lyckligtvis kan det vara ganska enkelt att skapa en enkel logotyp och det finns ett brett utbud av program som kan hjälpa dig att göra det–Photoshop ingår!
börjar med typ
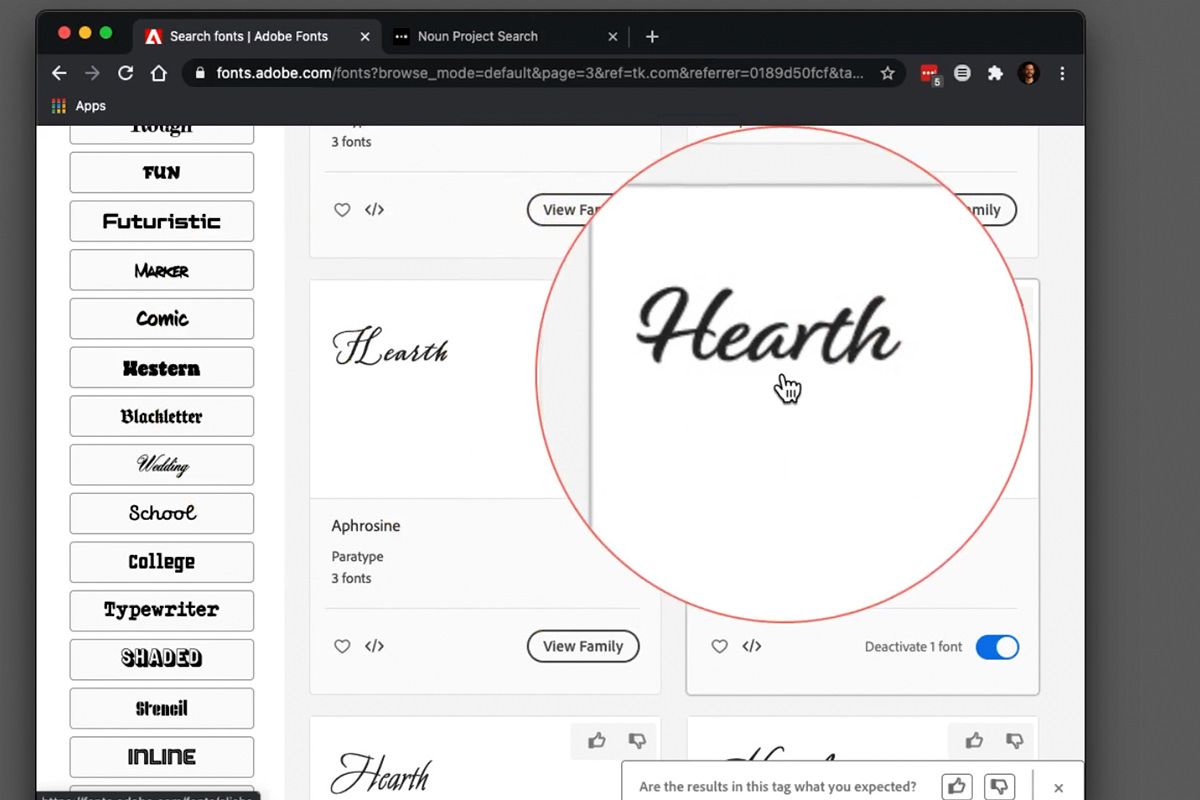
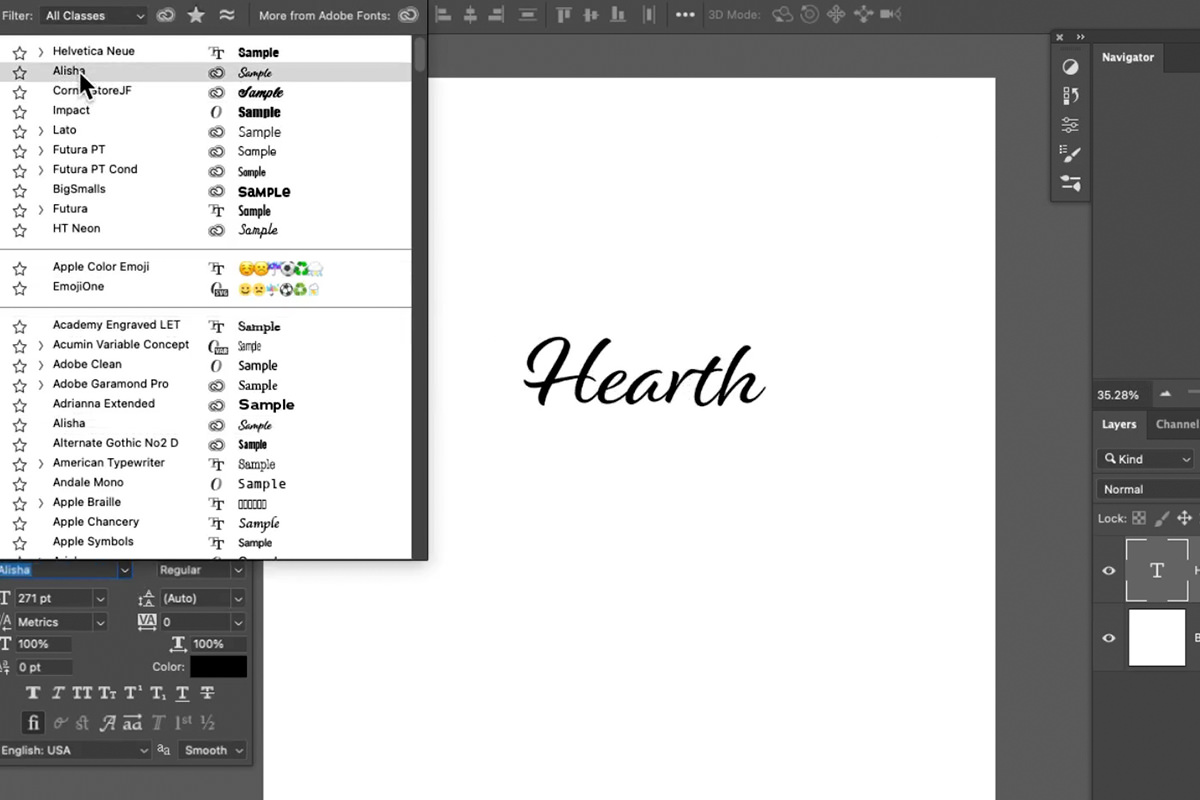
de flesta logotyper börjar som grundläggande typografi, och många logotyper består bara av typ (kallas en logotyp). Om du letar efter en initial logotypinspiration rekommenderar vi att du använder tjänster som Adobe Fonts för att hitta ett typsnitt eller specifika teckensnitt som representerar det varumärke du tänker på.

för vårt exempel skapade vi ett imaginärt teföretag, så vi använde Adobe Fonts för att hitta några teckensnittsfamiljer som har en vänlig och organisk känsla. Typsnitt i skriptstil är perfekta för detta.

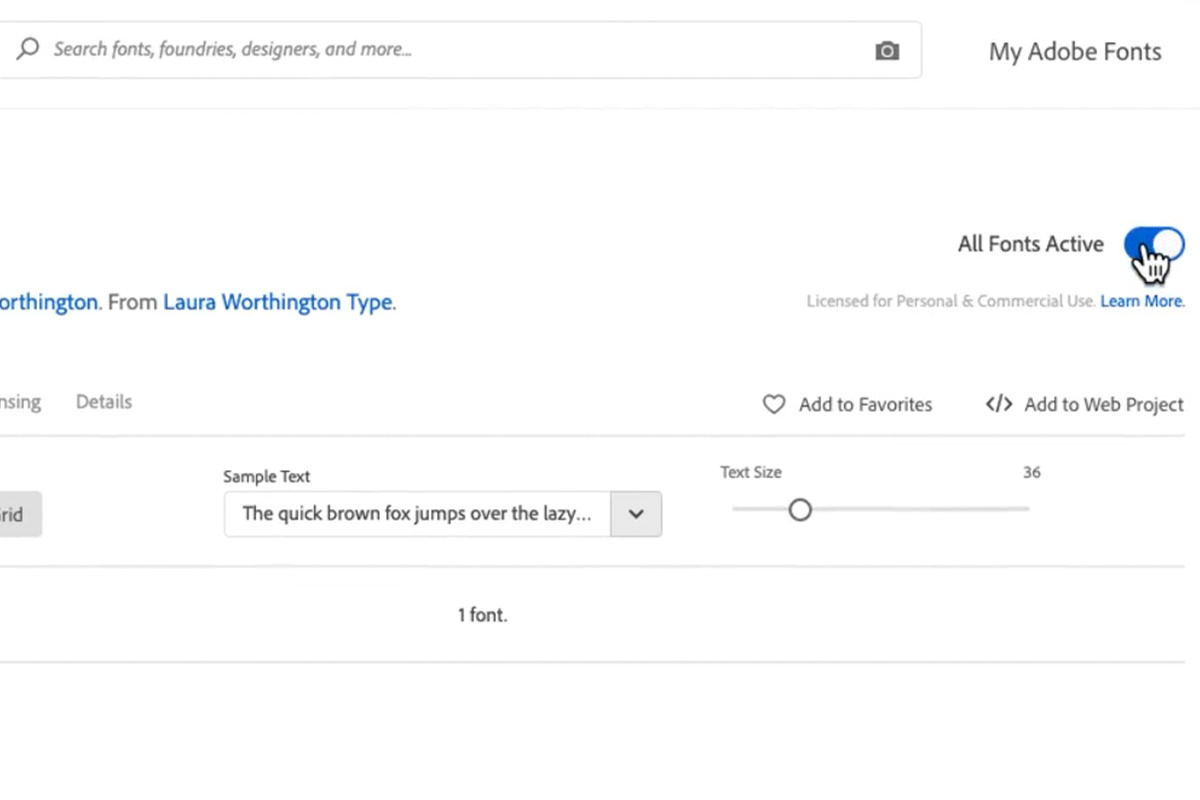
Adobe Fonts gör det särskilt enkelt att lägga till nya teckensnitt i Photoshop, eftersom det aktiverar och installerar dem via ditt Creative Cloud-konto.

när du hittar ett typsnitt eller teckensnitt du vill, helt enkelt växla omkopplaren som säger ’Aktivera’. Det kommer att läggas till i listan över teckensnitt som finns i alla dina Adobe-program.
lägga till ikoner
när du vill ha lite mer än bara enkel typ, kan lägga till ytterligare former och ikoner skapa mer visuellt intresse. (Se bara till att allt du lägger till är relevant för det varumärke du försöker representera!)
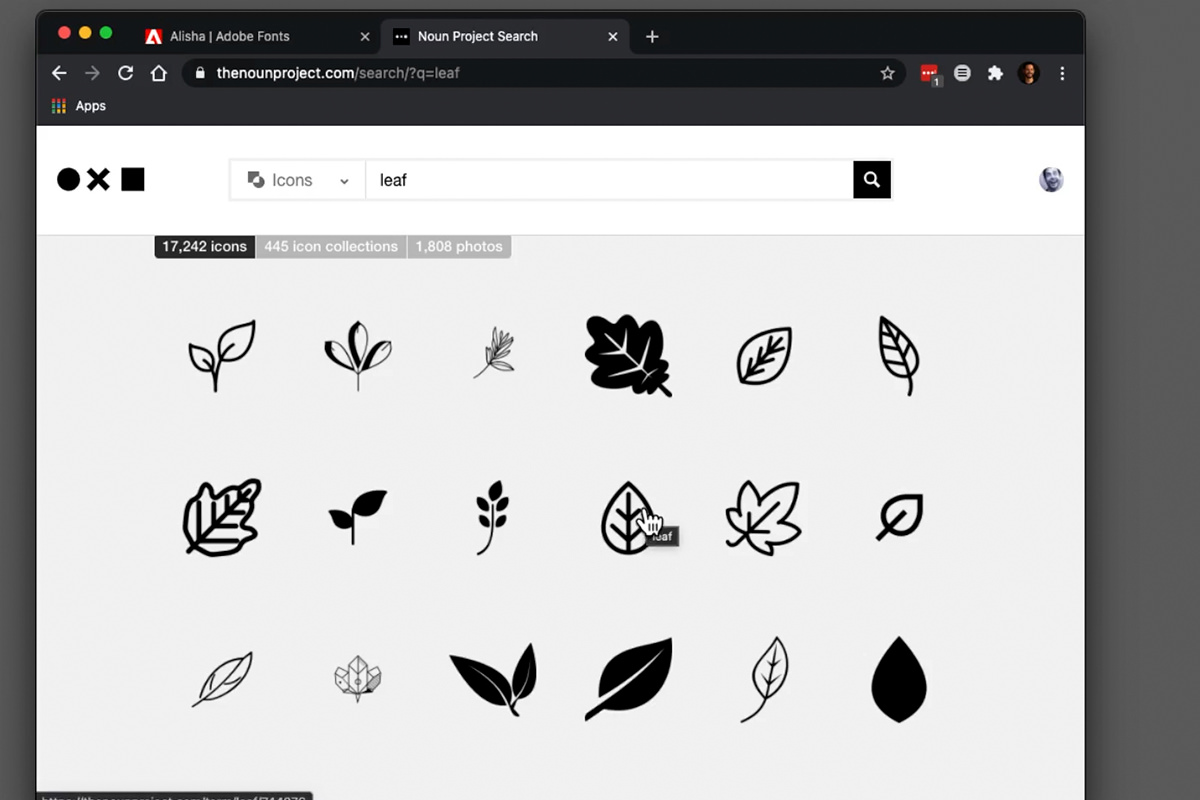
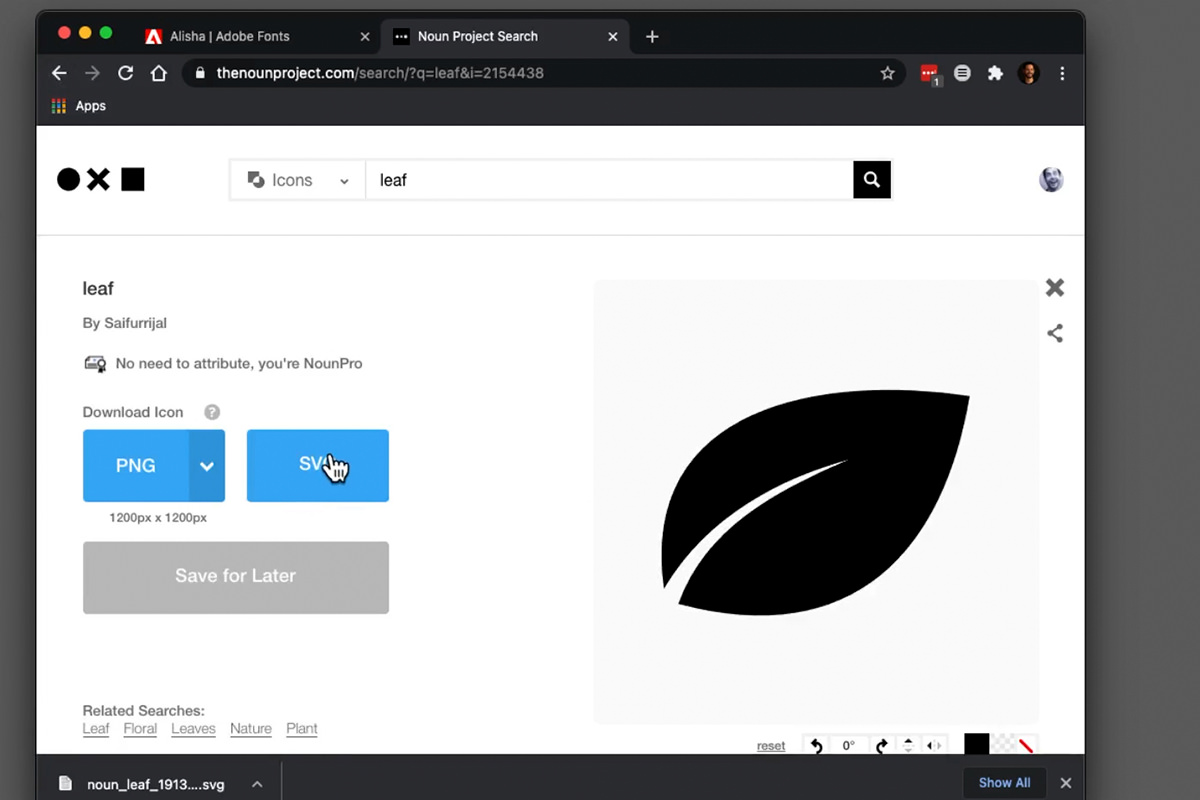
resurser som Noun Project är ett annat bra sätt att hitta inspiration för en logotyp.

för vårt imaginära teföretag verkade en bladikon passande.

vi valde att ladda ner ikonen som en SVG-fil, som är vektorbaserad. Det betyder att vi kan skala den så stor som vi vill, eller så liten som vi vill, utan att förlora någon upplösning.

detta ger oss mer utrymme att experimentera när vi försöker integrera det med typen.
kombinera ikoner & Typ
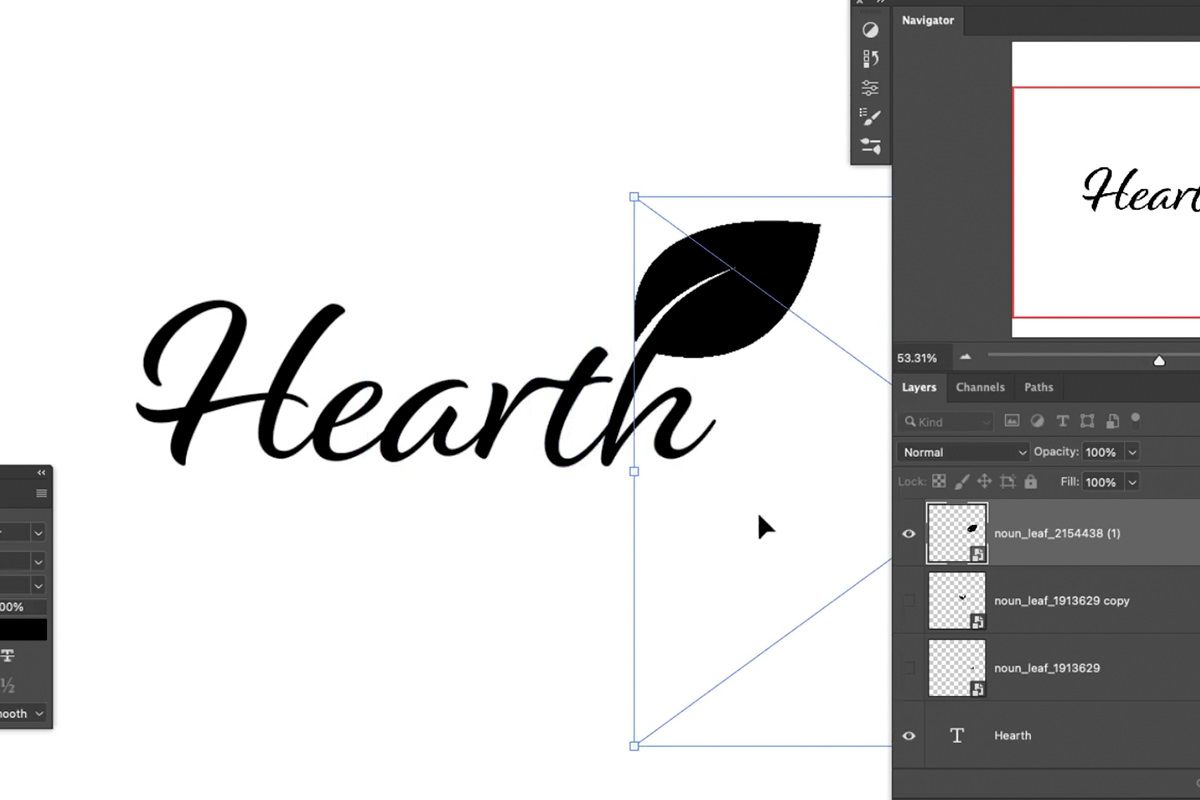
när du har en ikon redo att gå, är det dags att arbeta med dina färdigheter! Målet bör vara att sömlöst kombinera alla element i logotypen tillsammans så att den bibehåller den känsla du vill ha för varumärket medan du fortfarande är läsbar.

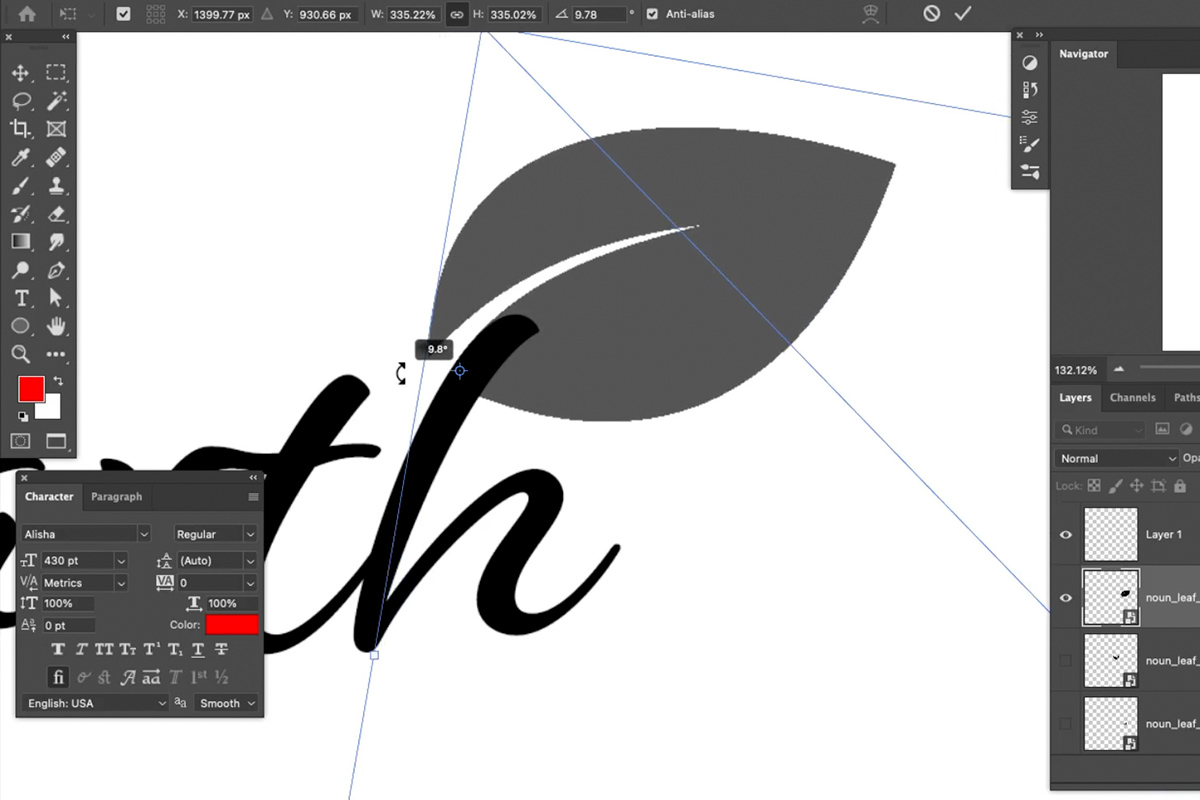
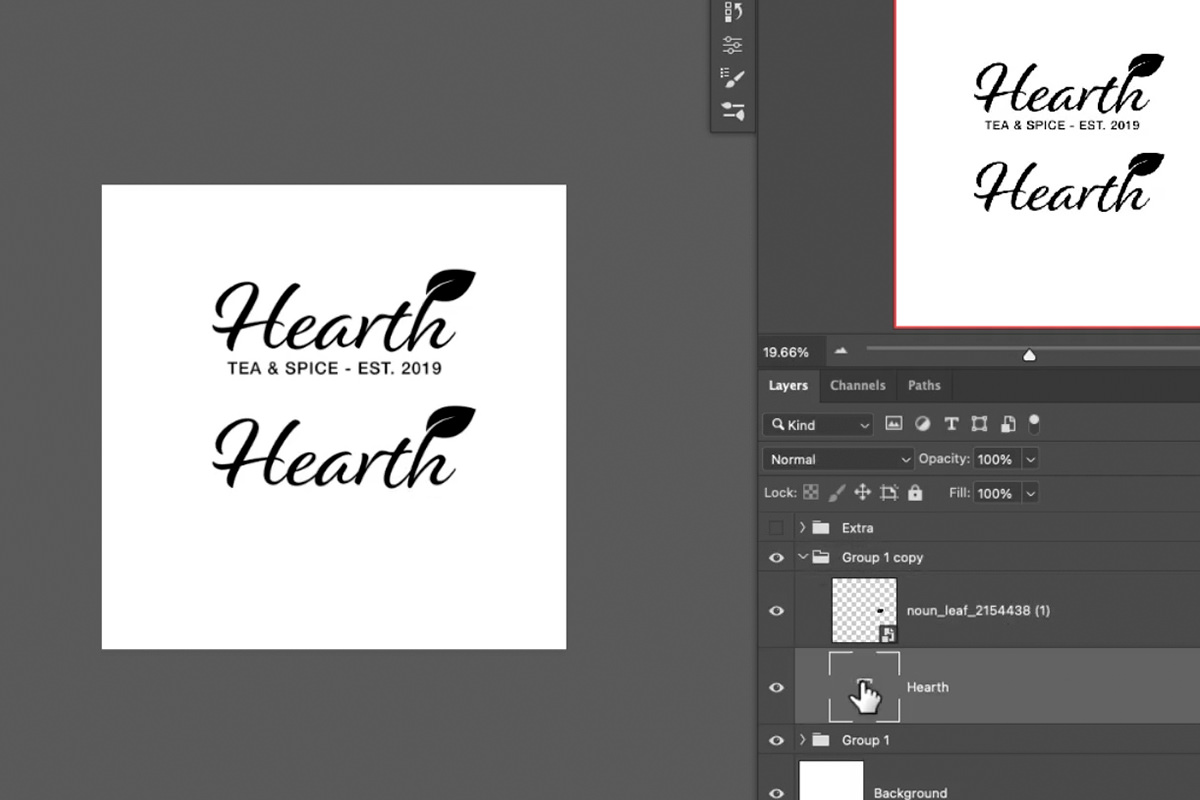
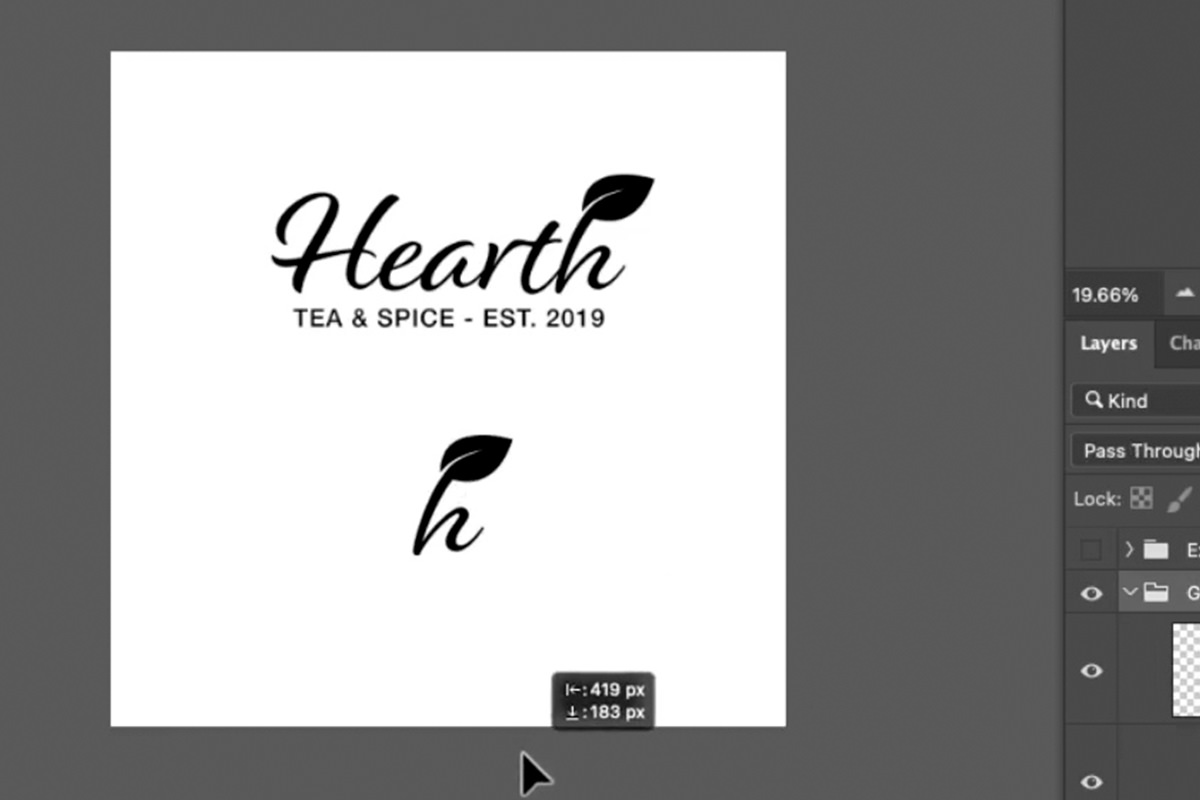
vi bestämde oss för att placera bladet som en förlängning av ’h’ I slutet av företagsnamnet.

men det är vanligtvis aldrig så enkelt som att bara hålla ikonen någonstans längs typen. Du vill att den ska följa samma kurvor och form som typen så att den känns som en naturlig förlängning.
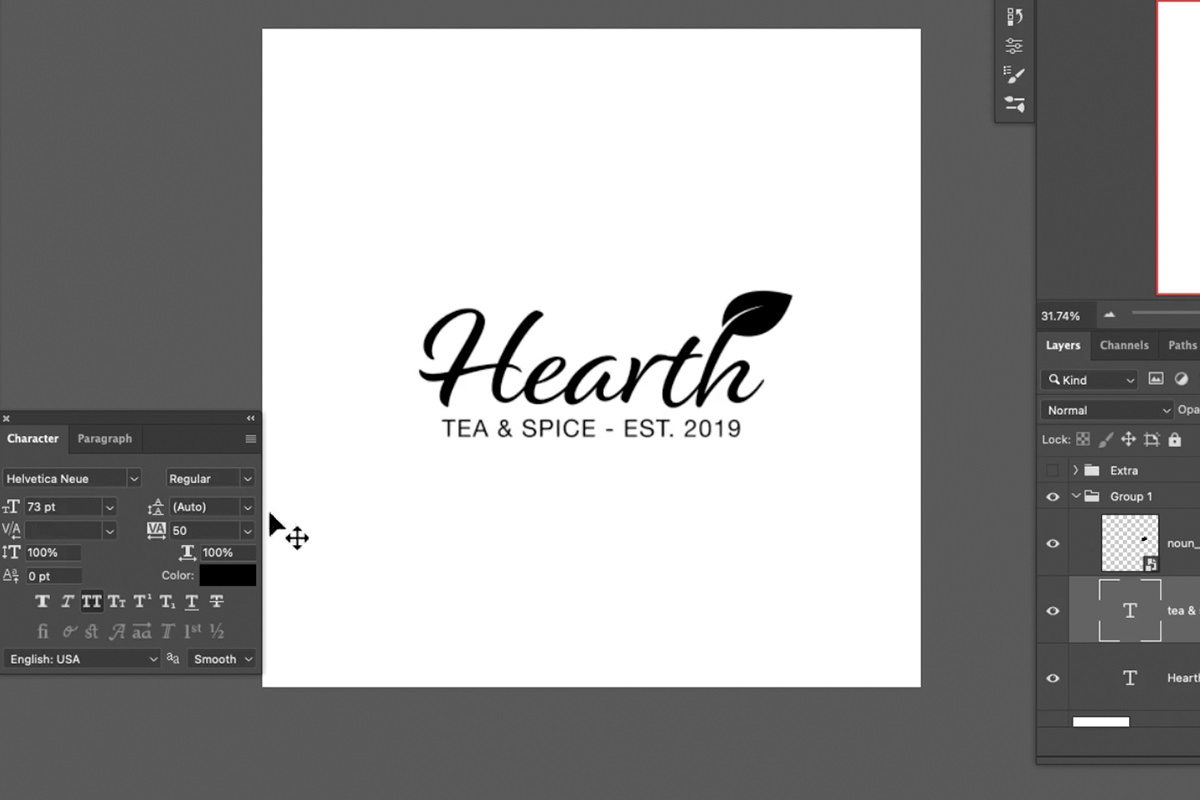
dessutom är det ibland bra att lägga till ytterligare text under huvudlogotypen. Detta kan hjälpa till att ge mer information om företaget eller varumärket.
det är upp till dig hur mycket information du vill att din logotyp ska förmedla. Tänk bara på att när människor läser eller ser din logotyp från olika avstånd vill du att varje element ska vara läsbart.
skapa Logotypvariationer
det är vanligt att ha flera variationer på en logotyp. Detta gör det lättare att visa i ett större antal inställningar. Till exempel kan rubriken på din webbplats och profilbilden på dina sociala mediekonton kräva mycket olika storlekar.
för mindre applikationer är det trevligt att ha en mycket mindre, enklare logotyp eller ikon som fortfarande representerar varumärket och fortfarande är nära relaterad till den ursprungliga logotypen.

med någon variation hjälper det att börja med att duplicera originalet. Detta ger dig samma element att arbeta med utan att demontera ditt ursprungliga arbete.

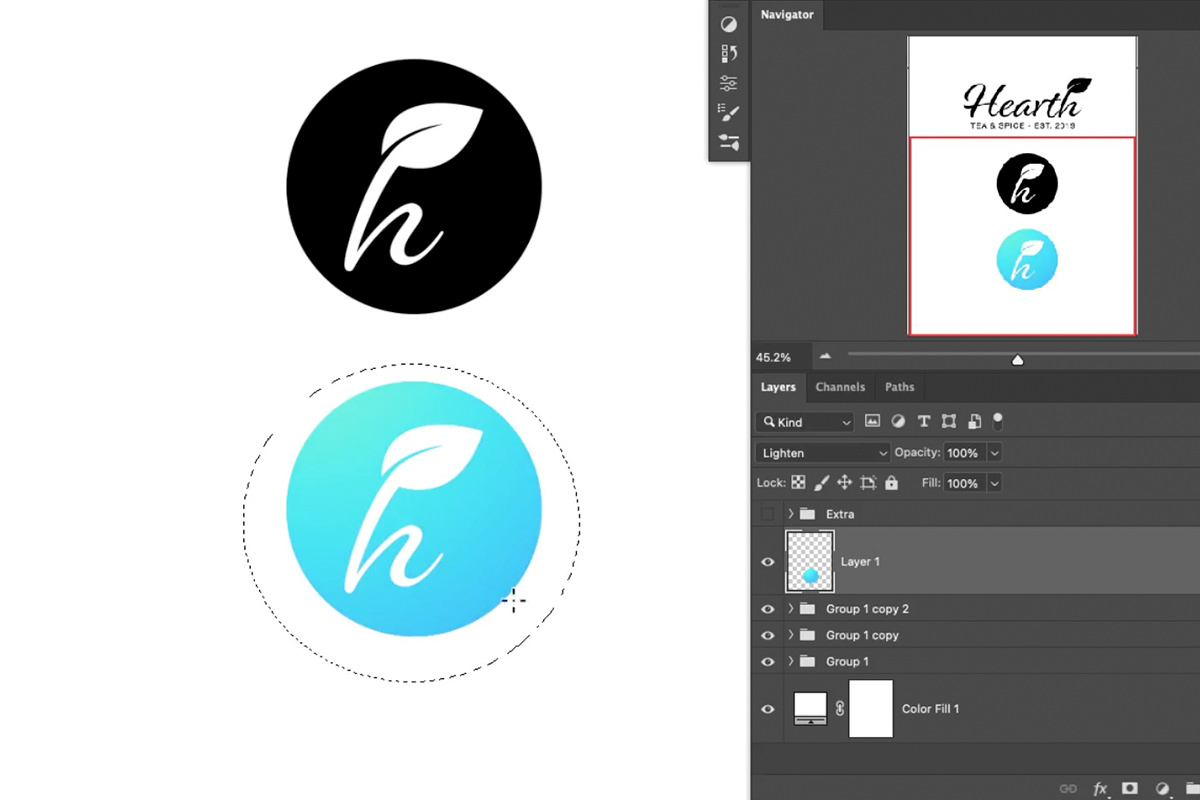
eftersom ’h’ och bladet är de mest ikoniska delarna av logotypen vi har skapat bestämde vi oss för att försöka göra det emblemet till en liten ikon. Att skapa en variation som denna är lika enkelt som att ta en bit av en större logotyp och sedan placera den själv eller ovanpå en enfärgad form.

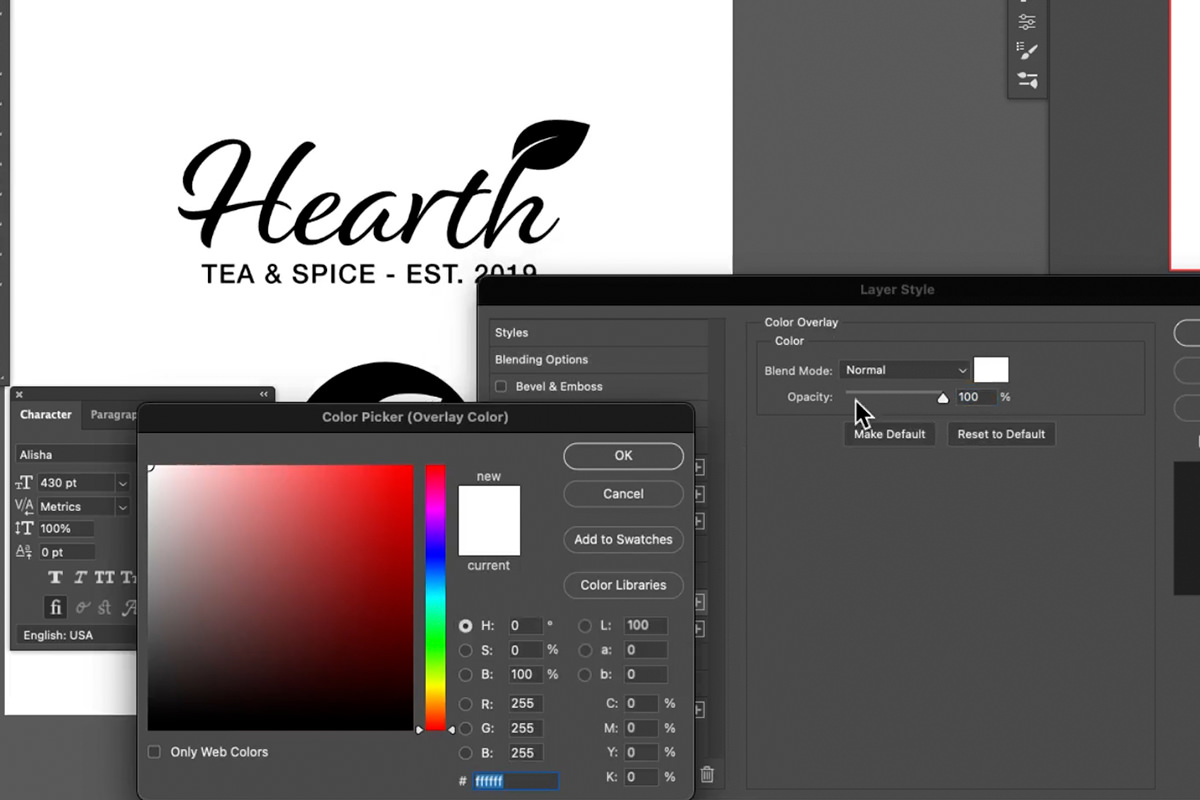
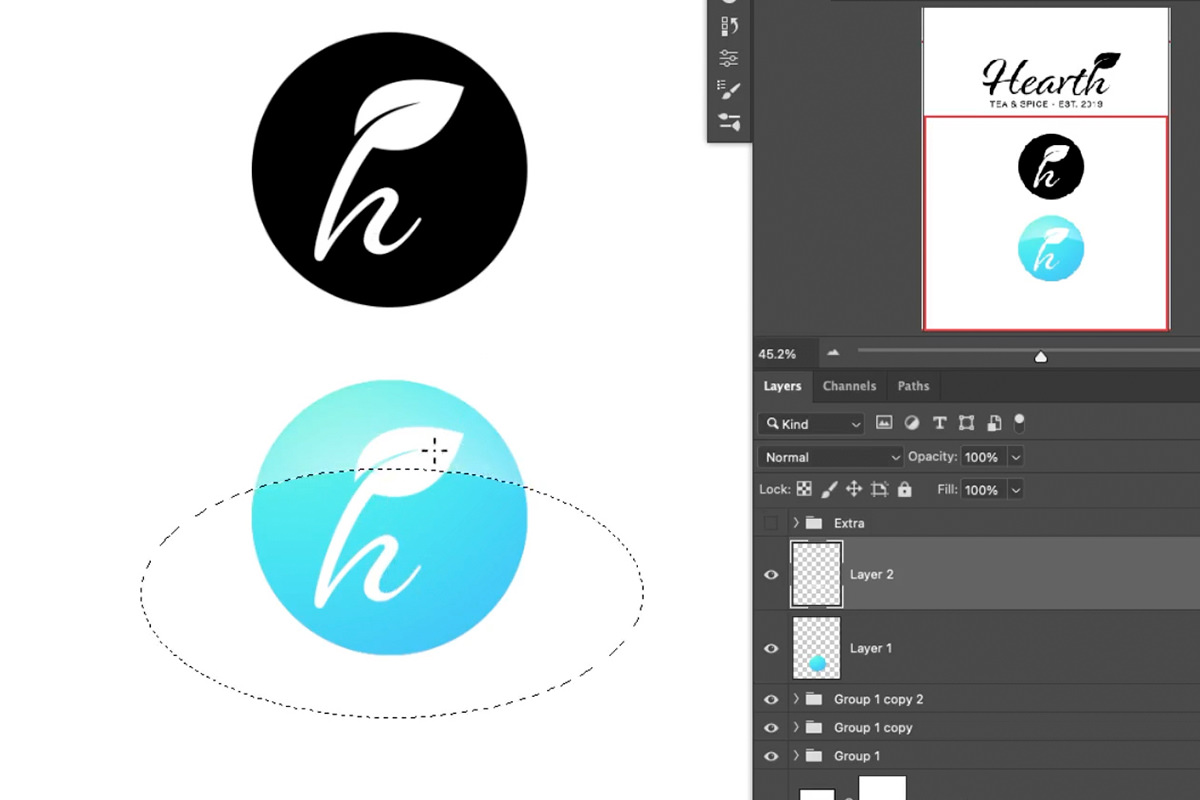
vi bestämde oss för att lägga den ovanpå en svart cirkel och ändra både färgen på typen och färgen på ikonen till vit.

resultatet blev en slående ikon som fortfarande matchar vår ursprungliga fulltextlogotyp. Men du kan ta denna process ännu längre.
det är alltid bra att ha några logotypvariationer som bara är i svartvitt. Men när du har skapat dessa tillgångar kan du experimentera med färg, övertoningar och texturer för att skapa en mer detaljerad design. Dessa är perfekta för webbplatser, appikoner, profilbilder–alla plattformar där du vill använda så många verktyg som möjligt för att kommunicera mer om ditt varumärke.

eftersom vi arbetar med ett cirkeltema valde vi att använda verktyget Elliptical Marquee för att skapa val och sedan skapa gradienter inom dessa val.
du kan till och med kombinera flera elliptiska val med olika lutningar för att skapa en iögonfallande glasreflektionseffekt!

målet här bör vara att använda enkla verktyg för att experimentera och skapa en mängd olika logotyper som alla är relaterade till varandra och relaterade till varumärket de är avsedda att representera.
och medan andra program, som Adobe Illustrator, är idealiska för denna typ av arbete, om du är en Photoshop-guru, kan du fortfarande få jobbet gjort med imponerande resultat!