dela via:


WordPress använder mallar och teman för att styra webbplatsens layout. Men det kan finnas tillfällen när du vill skapa en sida med ett annat utseende och känsla. Till exempel har många webbplatser en målsida som ser mycket annorlunda ut än resten av webbplatsen.
du kan skapa sidor med din egen design och layout med en anpassad sidmall i WordPress. Det är inte lika enkelt som att installera ett plugin – det kräver lite praktiskt arbete. Men när du har skapat mallen är det bara ett klick bort i WordPress när du behöver det.
vi kommer att arbeta med PHP och FTP, så vissa grundläggande kunskaper om kodning och Uppladdning av webbplatsfiler är till hjälp. (Att anpassa mallen innebär också att arbeta med CSS, PHP och lite HTML.)
men även om du inte har vardagskodning kan du skapa en mall i WordPress. Följ bara stegen här, och i slutet av artikeln kommer din anpassade mall att vara igång.
vad en anpassad sida kan göra för dig
en anpassad sidmall kan vara användbar när du behöver skapa ett separat utseende från din primära webbplats. Det kan göras i marknadsföringssyfte eller för att skapa en sida som inte är relaterad till ditt övergripande webbplatstema.
du kan ställa in sidan på valfritt antal sätt utan att ha en negativ inverkan på resten av din webbplats. Allt du ändrar på den anpassade sidan påverkar inte resten av webbplatsens layout. Titta på det som en sida som beter sig oberoende av resten av din WordPress-webbplats.
skapa en anpassad sidmall
för att skapa den anpassade mallen använder vi en textredigerare.
om du är Windows-användare finns Notepad – textredigeraren redan på din dator. Men någon text eller webbplats redaktör (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad, etc.) kommer att göra jobbet.
för denna handledning använder jag Sublime editor. Ditt redigeringsgränssnitt kommer sannolikt att se lite annorlunda ut.
Steg 1
öppna din textredigerare. Ange den här kodraden på en tom sida:
<?php /* Template Name: MyPageTemplate */ ?>

koden berättar WordPress att det är en mall och kommer att visas som MyPageTemplate. Du kan använda vilket namn du vill. Se bara till att det är något du kommer att känna igen senare.
spara filen som en php-fil. För att hålla saker organiserade, ge filen samma namn som mallnamnet du använde. Så i mitt fall skulle jag spara filen som MyPageTemplate.php.

lämna sidan du just skapade öppen i din redigerare. Vi kommer tillbaka till det.
steg 2
nu ska vi ladda upp filen till vår WordPress-webbplats, så du behöver ett FTP-program. Om du inte redan använder ett FTP-program kan du prova FileZilla. Roligt namn, bra FTP-program.
du kan också FTP-filer från Windows File Explorer eller cPanel File Manager för ditt webbhotell. Men på lång sikt kommer ett fristående FTP-program att bli snabbare och effektivare.
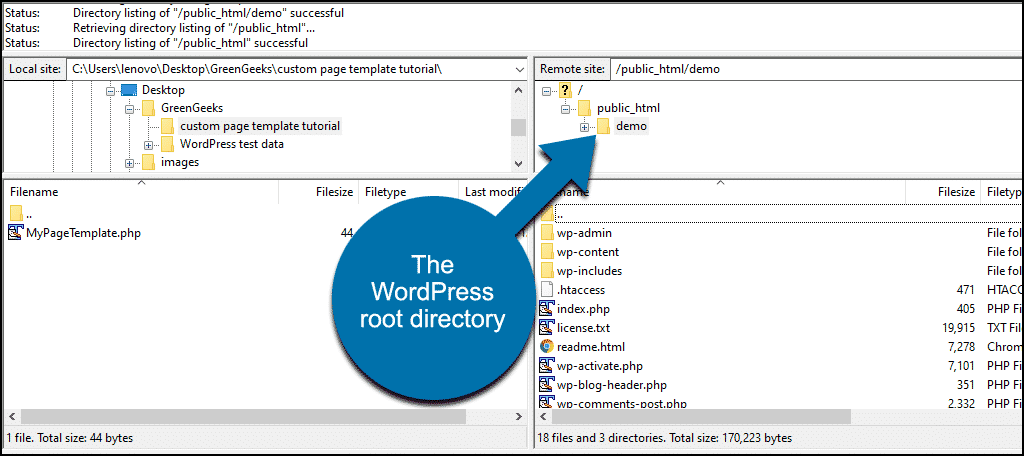
så öppna ditt FTP-program. Vi kommer att ansluta till vår WordPress” root ” katalog. (Du kan också se kataloger som kallas mappar.)
min WordPress-installation heter ”demo”, så min WordPress-rotkatalog ser ut så här:

du kan se WordPress-filerna och de tre ”wp-” katalogerna.
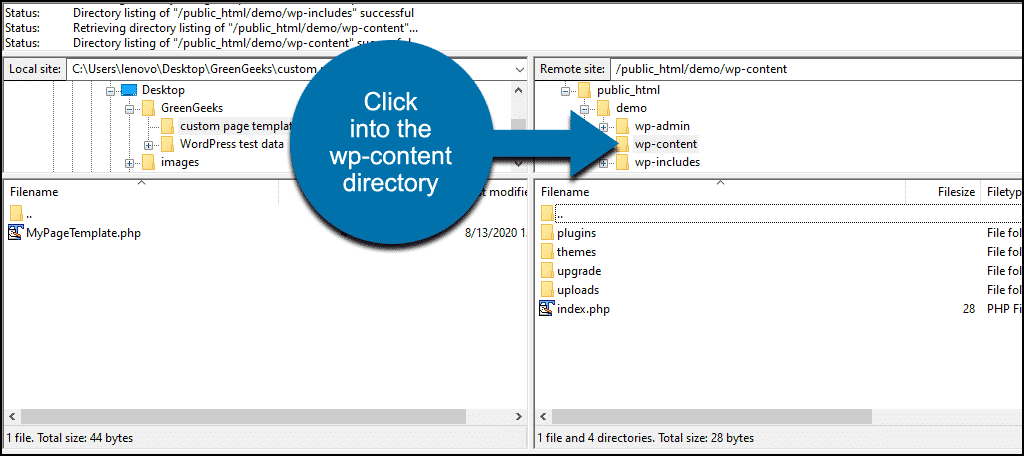
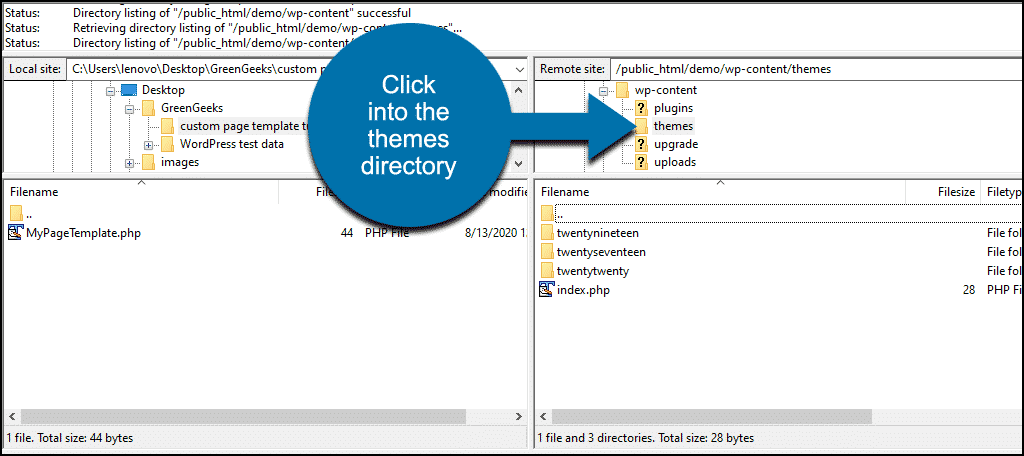
klicka i katalogen / wp-innehåll.

klicka sedan på katalogen /teman.

i katalogen /themes ser du de WordPress-teman som för närvarande är installerade.
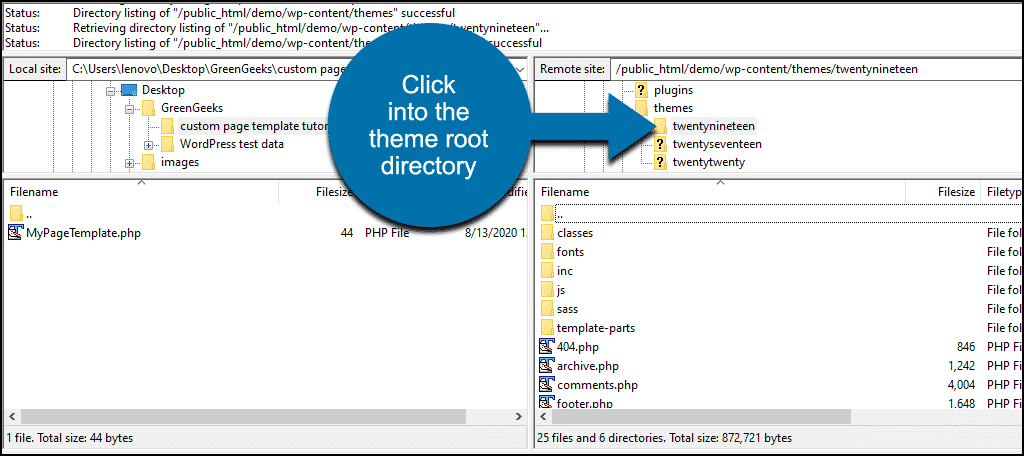
Klicka nu i rotkatalogen för det tema du använder. I mitt fall kommer det att vara / twentynineteen.

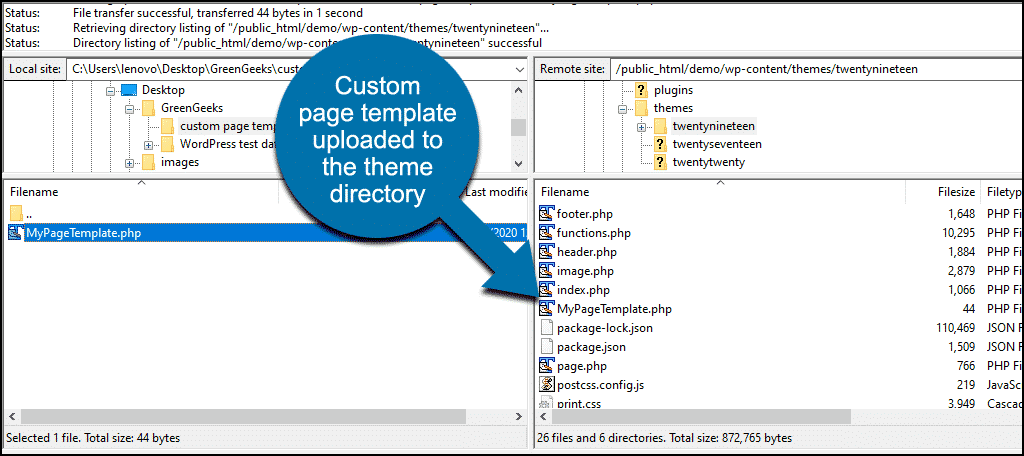
Ladda upp din anpassade PHP-fil i temakatalogen.
nu ser du MyPageTemplate.php-fil i rotkatalogen twentynineteen.

vi kommer att använda FTP-programmet igen om en minut, så stäng inte det ännu.
steg 3
logga in på din WordPress admin panel.
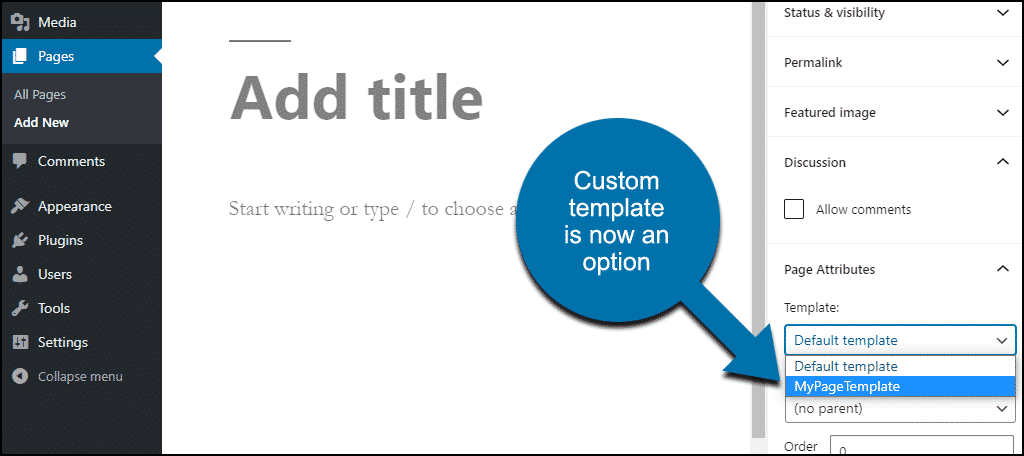
nu när du skapar en ny sida eller redigerar en befintlig sida är din anpassade mall tillgänglig.

jag skapade och sparade en ny sida med min anpassade mall. Men när jag ser det på min hemsida är det tomt.
det beror på att vår mall bara innehåller den enda raden som identifierar den. Det finns ingen kod i mallfilen för att berätta för WordPress hur man visar sidan.
så det är vad vi ska göra nästa. Lägg till koden i vår anpassade mall för att visa sidinnehållet.
det är inte så svårt som det låter. Vi kommer att göra det lättare för oss själva genom att kopiera den befintliga temat sidmall. Vi använder det som grund för vår anpassade mall.
steg 4
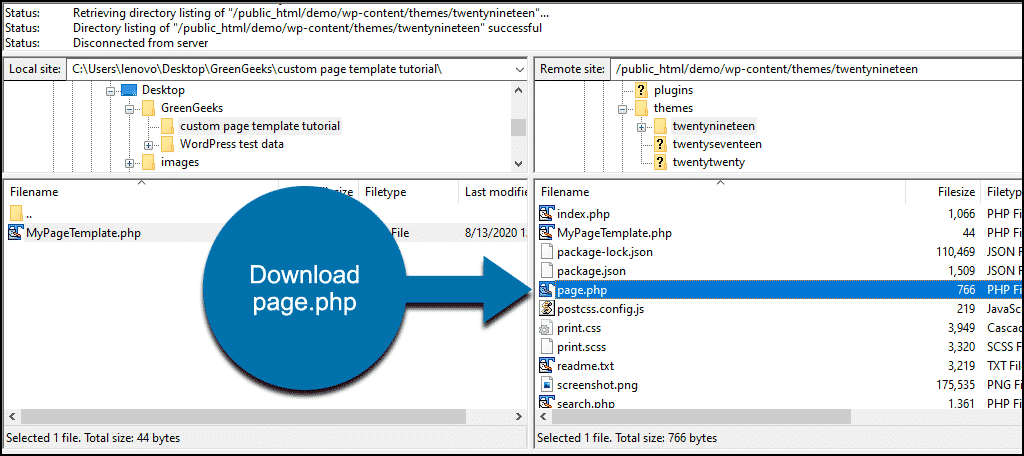
gå tillbaka till ditt FTP-program.
i temarotkatalogen, där vi laddade upp vår anpassade temafil, letar du efter filen som heter page.php.
ladda ner den till din dator.

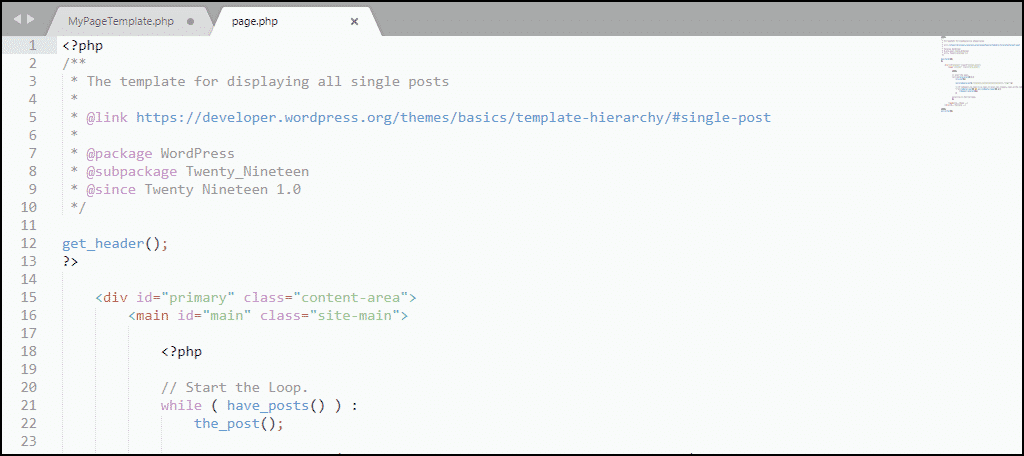
öppna den nu i din text-eller webbplatsredigerare.

kopiera innehållet på sidan.php och klistra in dem i din anpassade mallfil.
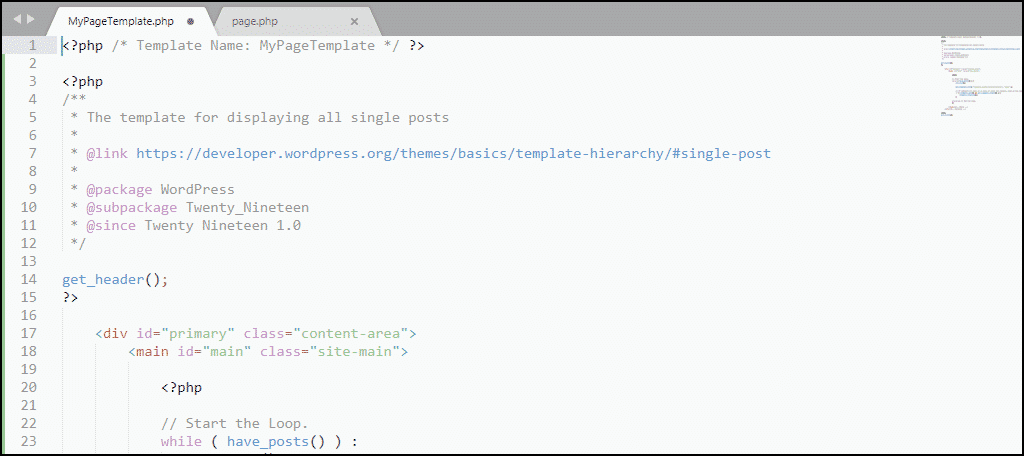
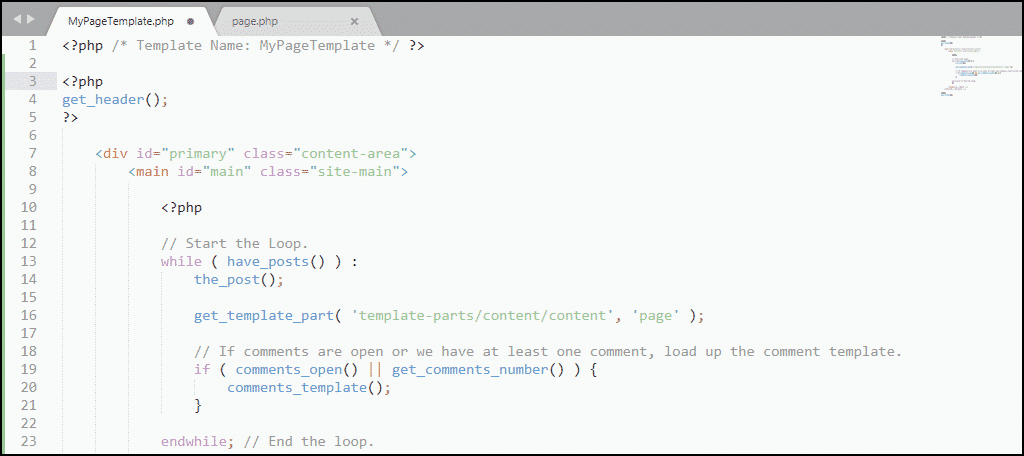
vår anpassade mall ser nu ut så här:

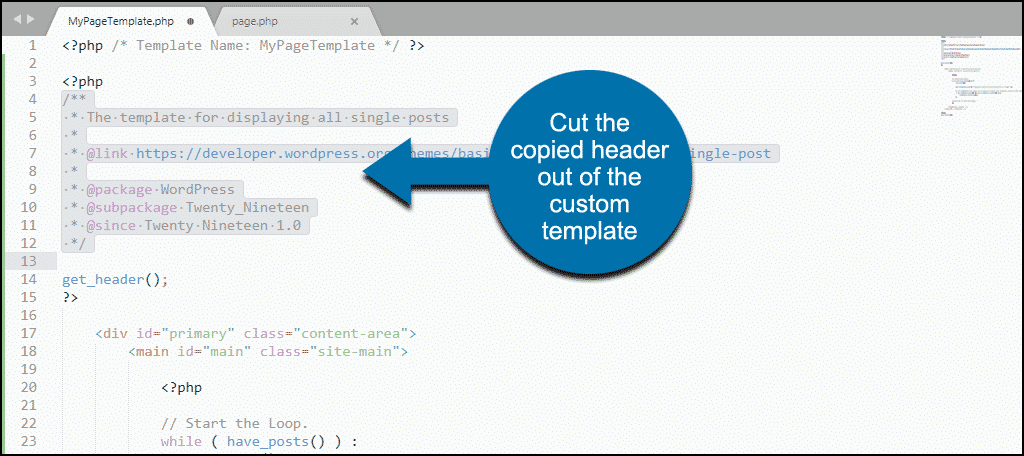
vår anpassade sidmall har redan en rubrik, så vi kommer att klippa rubrikavsnittet ur koden vi kopierade från sidan.php.
vi skär det avsnitt som börjar med/ * och slutar med * / – det ser ut så här:

när rubriken har tagits bort kommer vår anpassade sidmall att se ut så här:

spara den anpassade sidan mallfilen och ladda upp den igen till temat rotkatalogen. Det går in på samma plats som vi laddade upp den första versionen av filen.
om du nu går till sidan på din webbplats som använder den nya mallen ser du inte längre en tom sida.

ta din WordPress-anpassade mall härifrån
som du utan tvekan märkte ser din anpassade mallsida ut som resten av din befintliga webbplats. Det beror på att vi använde temat sidmall som utgångspunkt.
från denna punkt måste du komma in i lite mer involverad kodning för att skapa den sida du vill ha. Men om du är praktisk med HTML eller har några grundläggande PHP-färdigheter är det inom räckhåll.
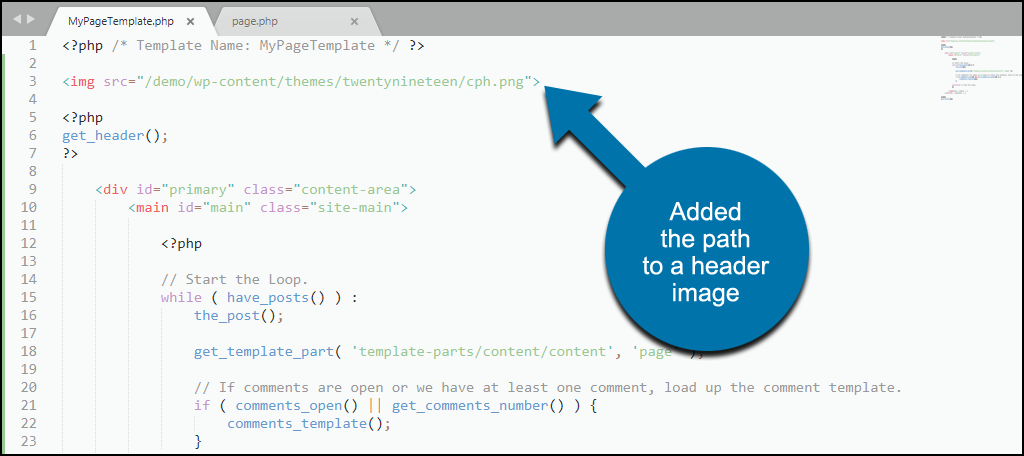
för att ge dig ett enkelt exempel lägger jag till en rubrikbild genom att lägga till en enda rad i mallfilen. Raden är en bildtagg som innehåller sökvägen till en rubrikbild som jag skapade och laddade upp.

den lilla redigeringen ger sidorna som använder mallen en rubrikbild.

där du tar en anpassad sidmall är upp till din egen kreativitet.
fungerar den här metoden också för WordPress-inlägg?
det gör det inte. Inlägg och sidor återges på mycket olika sätt i WordPress. Med det sagt finns det plugins som låter dig skapa anpassade postmallar.
kommer fel eller fel i en anpassad sidmall att bryta din webbplats?
Nej. Skönheten i den anpassade sidmallen är att den är isolerad från resten av dina inlägg och sidor. Så eventuella fel i din mall påverkar bara sidan eller sidorna som använder den. Och om det händer kan du alltid ändra mallen för sidan tillbaka till temats standardsidemall. Det eliminerar felet tills du kan fixa din mall.
icke-kodande alternativ för en anpassad Layout
om metoden vi har beskrivit här verkar för involverad kan du också skapa en anpassad WordPress-sidmall med ett plugin.
det är också möjligt att skapa en anpassad layout med hjälp av en sidbyggare. Page Builder av SiteOrigin ger dig möjlighet att göra unik design när du använder widgets inom innehållet.
antingen plugin är ett hållbart alternativ. Och det finns många andra sidbyggare där ute som du kan prova. Men hur vi har gjort det i den här artikeln är det mest lätta alternativet. Det kräver inga extra resurser, medan många (de flesta) plugins använder minnesresurser.
anpassade sidor har syften som sträcker sig från att annonsera en produkt eller tjänst till att skapa en målsida för kampanjer. Med lite programmering eller HTML-kunskap finns det ingen gräns för vad du kan designa i WordPress.