
당신은 작가가 아니라 작가입니다.
그럼 왜 당신은 당신의 말은 청중을 유혹하기에 충분해야 할 때 블로그 게시물에 사진을 추가해야합니까,방문자 참여,당신의 콘텐츠가 훌륭하다는 것을 사람들을 설득?
진실은 충분하지 않다는 것입니다.
특히 웹 블로그 게시물을 작성할 때.
당신이 이해해야 할 것은 청중이 게으르다는 것입니다.
그들은 정보를 얻을 수있는 한 빨리 정보를 원합니다.
그들은 당신의 콘텐츠를 읽고 소화하는 데 어려움을 겪고 싶지 않습니다. 그들은 그것이 그들에게 어떤 가치가 있는지 확인하기 위해 그것을 빠르고 쉽게 이해할 수 있기를 원합니다.
이미지가 중요하다고해서 단어가 중요하지 않다는 의미는 아닙니다.
그렇기 때문에 이미지 만 가득 찬 블로그 게시물이 없습니다.
이미지는 개성에서 흥미 진진한 콘텐츠를 취할 수있는 지원 도구입니다.
따라서 일부 콘텐츠 작성자가 블로그 게시물에 이미지를 포함하는 모범 사례를 이해하지 못하는 것이 이상합니다.
그게 당신이라면 계속 읽으십시오.
텍스트 나누기
사람들이 단락을 사용하여 점을 분리하고 독자가 쉽게 소화 할 수 있도록하는 것과 마찬가지로 사람들은 이미지를 사용하여 점을 분리하고 텍스트를 이해하기 쉽게 만듭니다.
특히 더 긴 조각의 경우. 나는 독자가 게으른했다 기억 하는가?
텍스트 벽이 표시되면 가장 먼저 할 일은 다른 출처를 찾는 것입니다.
텍스트의 벽이 다른 사람의 콘텐츠만큼 길지 않더라도 읽기가 너무 어려워 보이면 귀찮게하지 않을 것입니다.
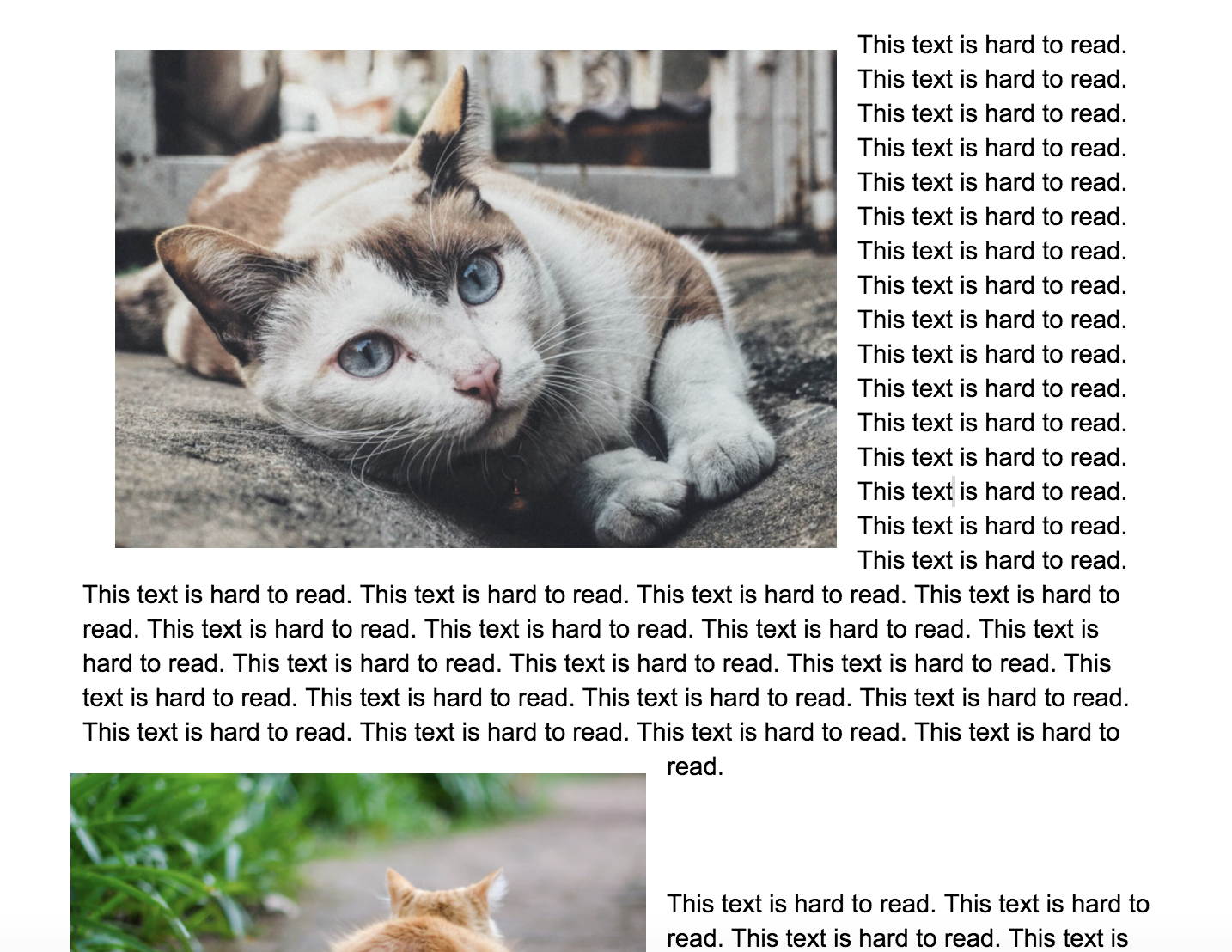
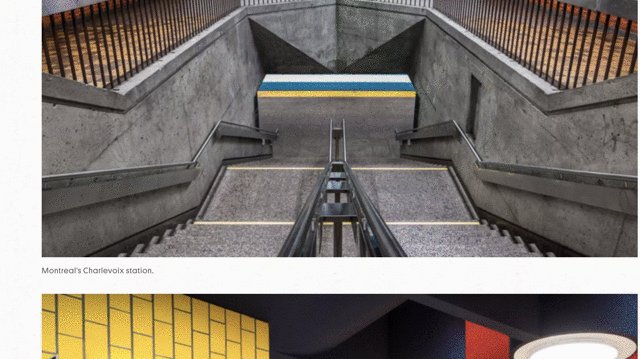
실제 내용이 동일하더라도 아래 두 이미지 중 어느 것을 읽으시겠습니까?


고양이와 함께 한 읽고 이해하기 무한히 쉽다.
선명한 이미지 사용
테크 스미스의 이 두 이미지를 보십시오. 어느 것이 눈에 더 즐겁습니까?

왼쪽의 이미지는 명확합니다. 당신이 보는 것은 분명합니다. 오른쪽 이미지는 품질이 좋지 않고 흐릿합니다.
모든 이미지가 오른쪽에있는 것과 같은 블로그 게시물을 읽는 것을 상상해보십시오. 당신은 바로 클릭 것.
작가가 높은 품질의 이미지를 얻기 위해 귀찮게 할 수없는 경우,그들은 너무 품질이 낮은 콘텐츠를 생성 할 수있다.
따라서 일반적으로 이미지는 매우 중요하지만 고품질 이미지도 사용하는 것이 중요합니다.
불량한 이미지를 포함하는 것은 이미지를 전혀 사용하지 않는 것만큼이나 나쁘다.
법률 이미지 활용
인터넷에서 이미지를 가져 와서 블로그 게시물에 넣을 수는 없습니다. 실제로,몇몇 회사는 그들의 심상을 사용하기 위하여 당신에게 요금을 매긴다.
인터넷에서 이미지를 찍을 때 블로그에서 합법적으로 사용할 수 있는지 알아보십시오.
많은 경우에,당신은 무료 이미지를 사용하는 경우,당신은 여전히 그것을 만든 사람 또는 당신이 그것을 어디서 얻었는지 말해야한다.
그리고 그것은 의미가 있습니다.
누군가가 당신의 단어를 복사하여 붙여 넣고 당신에게 돌려주지 않기를 원하지 않을 것입니다.
법적 이미지의 다른 정의가 있습니다.
- 로열티 프리:로열티 프리 이미지는 이름에서 알 수 있듯이 무료가 아닙니다. 로열티-프리 이미지와 함께,당신은 일반적으로 당신이 선택으로 사용할 수 있습니다,하지만 당신은 그것을 편집하거나 재판매 할 수 없습니다.
- 관리되는 권한:일반적으로 이러한 이미지의 경우 해당 특정 이미지에 대한 단일 사용자 라이센스를 구입합니다. 당신은 당신이 그것을 사용하기 전에,당신이 그것을 사용할 계획 얼마나 결정해야합니다. 예를 들어 블로그 게시물에서 이러한 이미지 중 하나를 사용하는 경우 동영상에서 동일한 이미지를 사용할 수 없습니다. 추가 라이센스를 구입해야 합니다.
- 공개 도메인:공개 도메인 이미지에는 제한이 없습니다. 이러한 이미지를 사용하기 전에 허가를 요청할 필요가 없습니다. 그것이 당신이 속성을 제공하는 일반적인 합의이지만,그것은 결코 필수가 아닙니다.
- 크리에이티브 커먼즈:이미지는 제작자에 의해 액세스 권한이 부여되었습니다. 그러나 대부분의 경우 작성자에게 귀속을 제공해야 합니다.
당신이 이미지를 구입하고자하는 경우에 당신은 같은 사이트를 사용할 수 있습니다.
당신은 당신이 이미지의 소유자에게 아무것도 속성을하지 않고 사용할 수있는 좋은 품질의 무료 이미지를 찾고 있다면,다음 체크 아웃 스플래시 또는.

스크린 샷 통합
블로그에서 사용하는 이미지는 당신이 얻으려고하는 지점에 대한 시각적 보조 도구입니다.
때로는 작업을 더욱 강하게 만들기 위해 스크린 샷을 통합하는 것이 유용합니다.
굉장 스크린 샷과 같은 크롬 브라우저 확장은 전체 웹 페이지를 캡처에 좋은 곳입니다.

당신이 맥을 소유하는 경우이 편리한 팁을 사용합니다.
원하는 브라우저에서 웹 사이트를 엽니 다. 끝 없는 책갈피 또는 플러그인이 없는 브라우저를 사용 하는 것이 좋습니다. 이것은 당신의 스크린 샷 청소기를 만들 것입니다.
시프트+명령+4 를 누릅니다. 스크린샷 아이콘이 표시되면 스페이스바를 누릅니다.
그런 다음 웹 페이지를 열고 왼쪽 클릭으로 브라우저 위로 마우스를 가져갑니다.
결과는 아래와 같은 스크린샷이 되며 멋진 그림자가 포함됩니다.

당신이 당신의 스크린 샷을 주석을 찾고 있다면 나는 스키치를 추천합니다.
스키치는 이와 같은 스크린샷을 쉽게 찍고 주석을 달 수 있습니다. 
설명자 이미지 사용
블로그 게시물에서 이미지를 사용할 때 그 이유를 생각해보십시오.
이상적으로,당신의 이미지는 당신의 요점을 더 설명하는 역할을 해야 한다.
예를 들어 트위터에 대한 블로그 게시물을 작성하는 경우 블로그 게시물을 설명하는 트윗 사진을 가져옵니다. 컴퓨터에있는 사람의 사진은 관련이 없으며 어떤 가치도 추가하지 않습니다.
항상 자신에게 물어보십시오:이 이미지가 어떤 가치를 추가합니까? 대답이 아니오라면,당신은 그것을 생략해야합니다.
설명해야 할 복잡한 아이디어가 있다면 다이어그램을 사용하여 포인트를 얻으십시오.
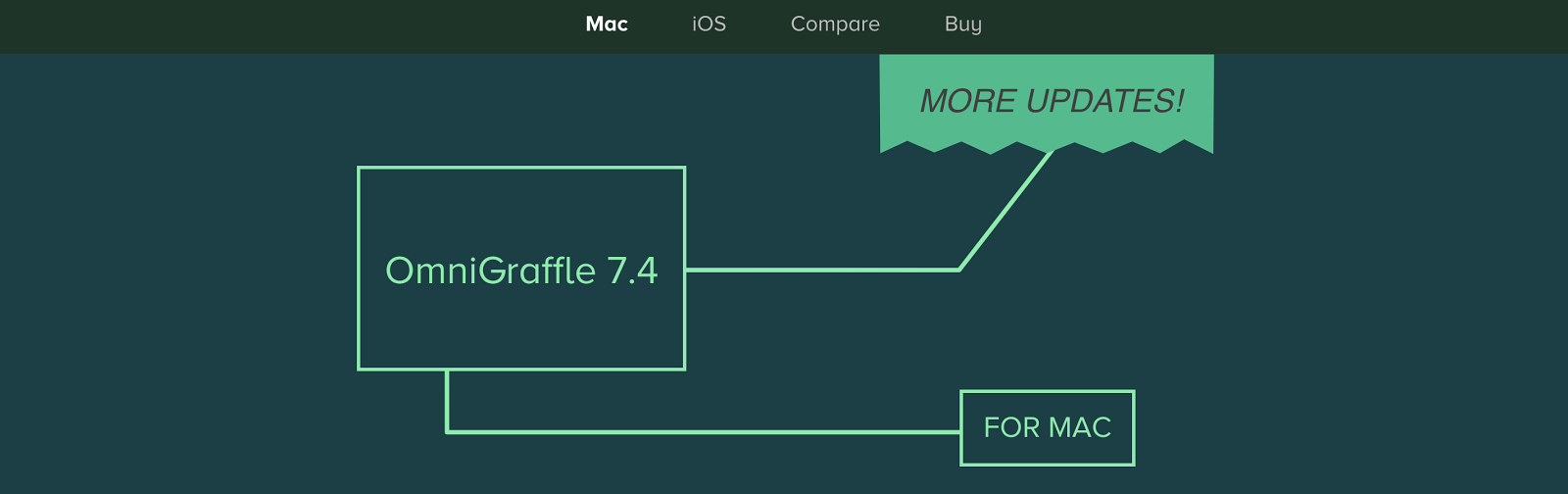
옴니그래프를 사용하여 다이어그램과 플로우차트를 만들면 복잡한 아이디어를 쉽게 소화할 수 있는 시각 보조 도구로 분해할 수 있습니다.

다음과 같은 파이 차트를 만들 수 있습니다. 그들은 생산 하 고 귀하의 블로그 게시물을 눈에 띄는 간단.

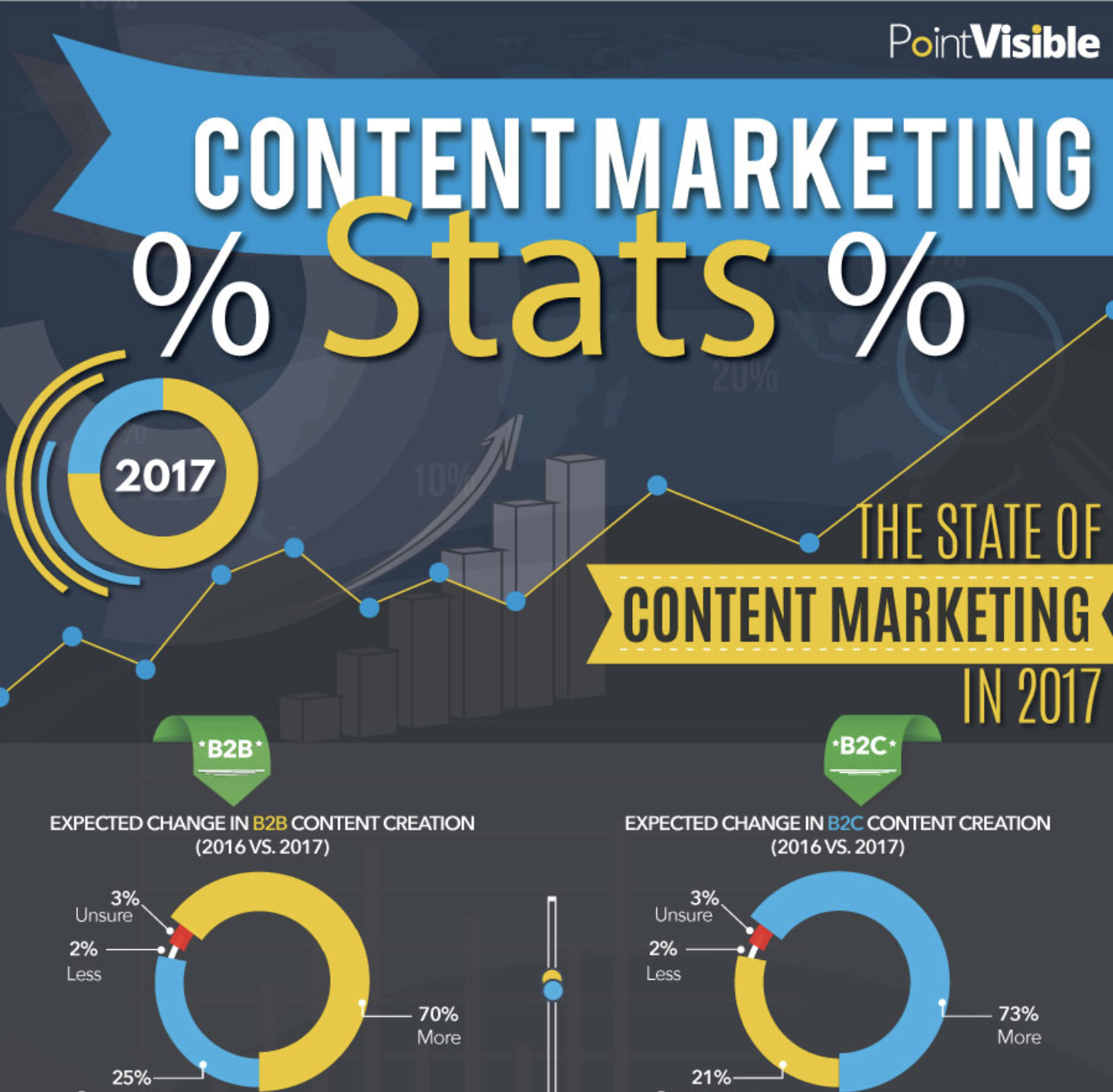
당신이 사용할 수있는 리소스가있는 경우,당신은 인포 그래픽을 만들 수 있습니다. 인포 그래픽은 콘텐츠의 독립 조각 역할을하거나 데이터 무거운 블로그 게시물에 큰 도움이 될 수 있습니다.
인포그래픽을 만들려면 먼저 데이터 소스를 찾아야 합니다.
데이터는 인포그래픽의 중추이며,디자인은 모든 것을 하나로 묶는 하우징이다.
당신의 인포 그래픽을 함께 넣을 때,자신의 데이터를 사용,당신은 어떤이있는 경우,당신은 평판 블로그와 웹 사이트에서 찾을 수있는 외부 데이터로이를 보완.

포인트 표시에서 위의 것과 같은 인포 그래픽을 사용하는 이점은 덜 압도적 인 방식으로 데이터를 선보일 수 있다는 것입니다.
이 같은 정보를 단순히 텍스트로 상상해보십시오. 당신의 눈은 당신에게 관련이 있거나 읽을 가치가있는 데이터를 알지 못하고 화면을 돌아 다닐 것입니다.
인포 그래픽은 다른 콘텐츠 유형보다 소셜 미디어에서 3 배 더 많이 공유됩니다. 이 때문에 그들은 읽기 쉬운,소화,그리고 시각적으로 매력적인 방법으로 제시.

활용 검색 엔진 최적화 전술
블로그 이미지는 검색 엔진 최적화 무기고에 추가 할 수있는 또 다른 훌륭한 도구입니다. 대체 태그를 사용합니다.
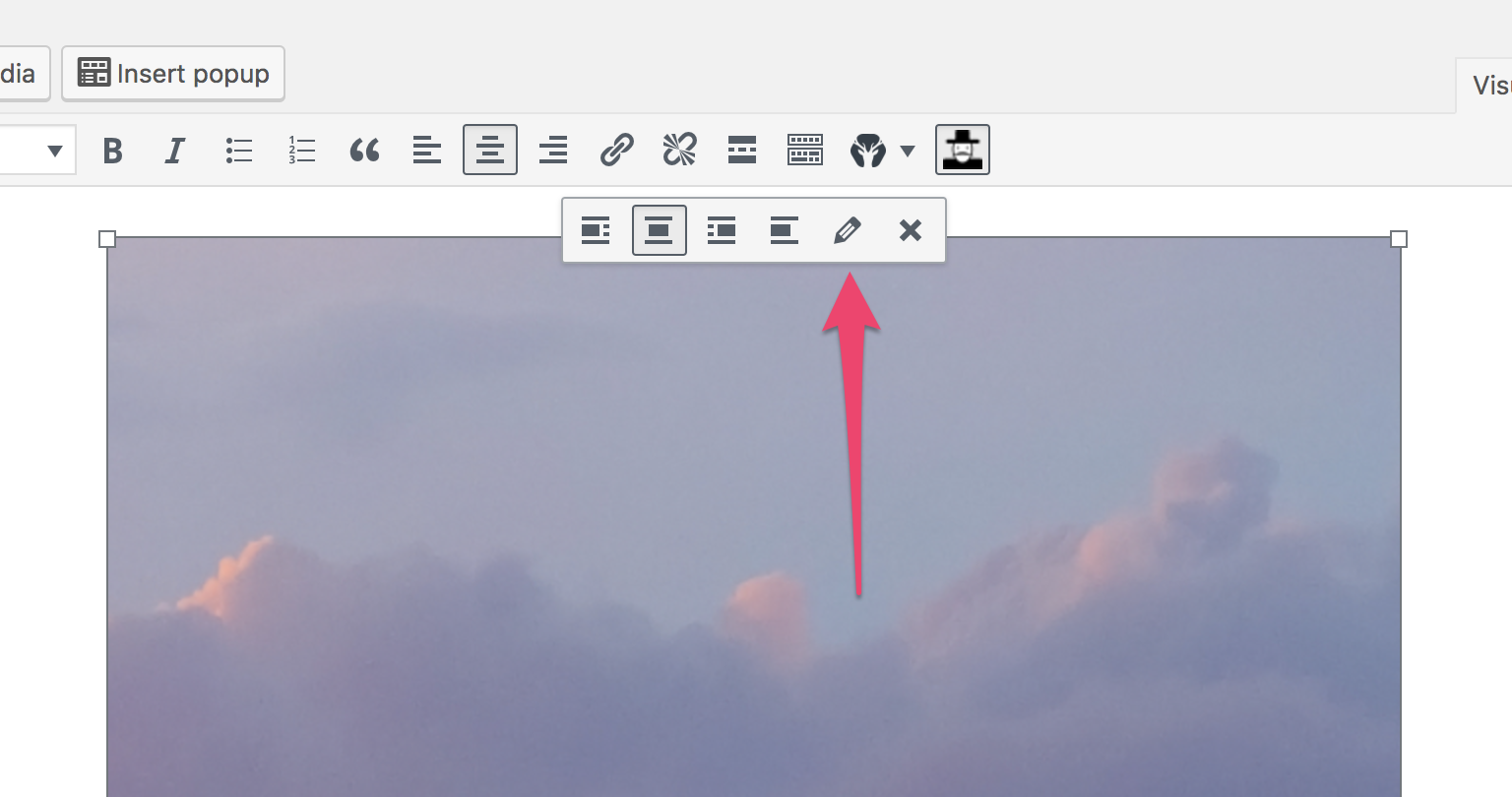
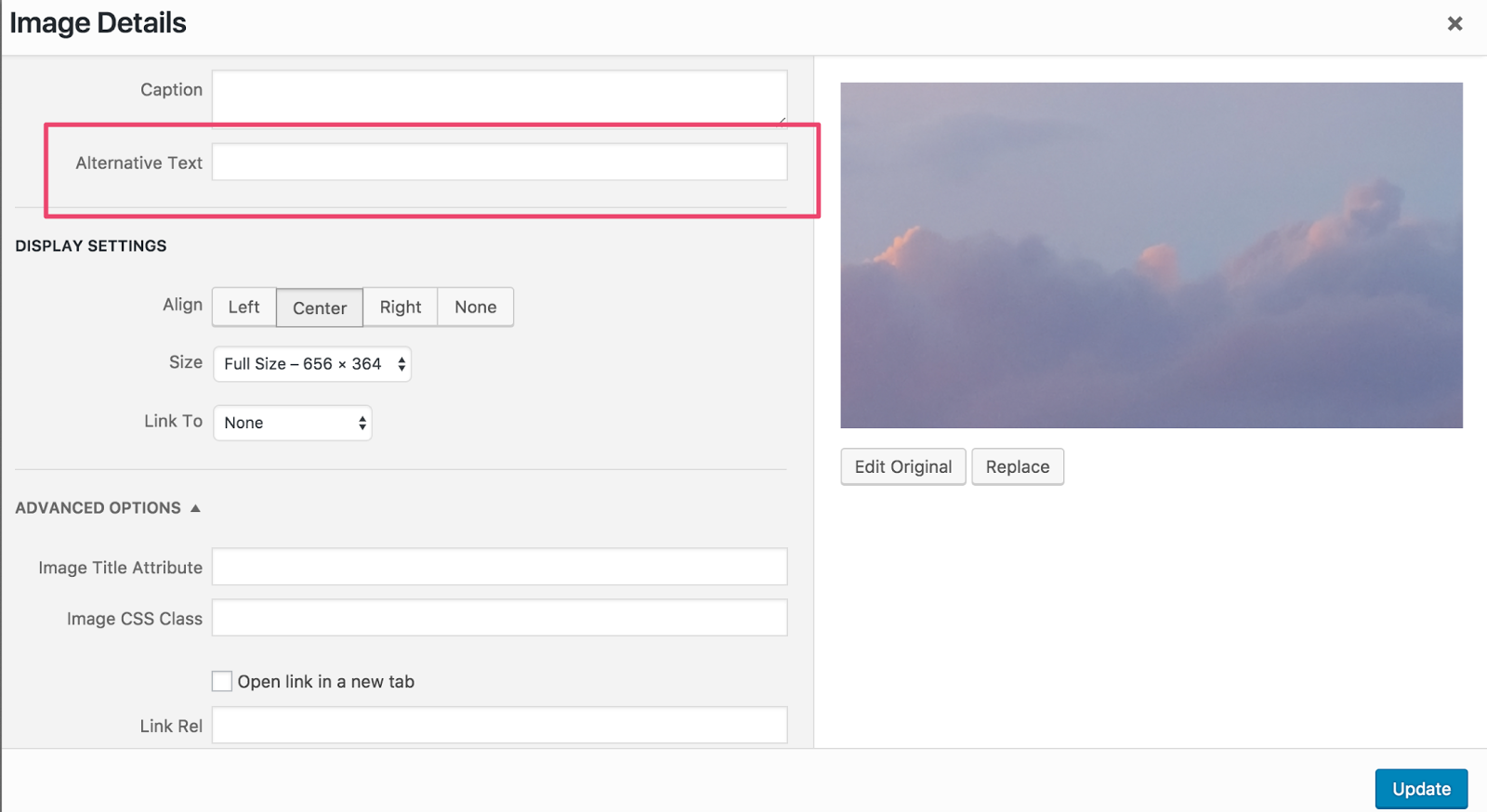
워드프레스를 사용하는 경우 연필 아이콘을 클릭하여 이미지를 편집합니다.
대체 텍스트 상자에 선택한 대체 텍스트를 입력합니다.

어떤 이유로 든 블로그 이미지가 표시되지 않으면 브라우저가 대신 대체 이미지를로드합니다.
대체 텍스트를 사용하는 또 다른 이점은 구글이 이미지를 위해 웹을 크롤링하는 데 사용하는 것입니다.
콘텐츠 마케팅에 대한 이미지가 있고 대체 태그 텍스트인”콘텐츠 마케팅”이라는 제목을 붙이면 누군가가”콘텐츠 마케팅'”에 대한 구글 이미지 검색을 할 때 이미지가 나타날 수 있습니다.
그런 다음 해당 이미지를 클릭하여 콘텐츠로 이동할 수 있습니다.
따라서 이미지 18 447 이 아닌 효과적인 대체 이미지 텍스트를 선택하십시오.
사람들이 판매하는 사람들의 사진을 포함합니다. 얼굴은 독특합니다. 인간으로서 우리는 자연스럽게 얼굴을 보도록 그려집니다. 그러나 얼굴은 진짜 느낌 포스트에 관련되어야한다.
이 같은 임의의 사람의 스톡 이미지를 사용하지 마십시오:

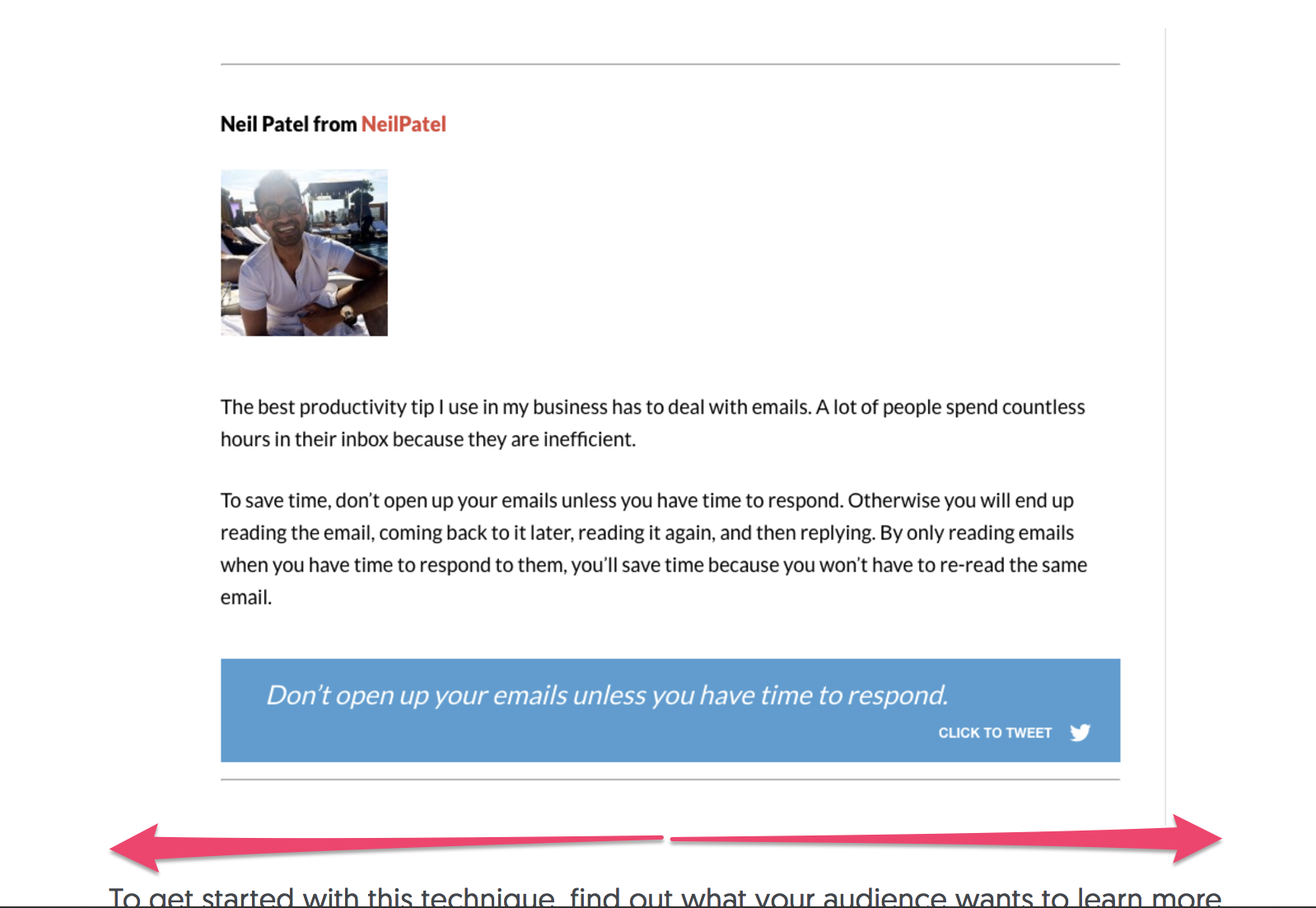
내 블로그 페이지에서 내 자신의 얼굴 이미지를 사용하여 내 콘텐츠를 인간화하고 사람들이 행동을 취하도록 장려합니다. 내 독자들은 마치 글을 쓰는 사람을 아는 것처럼 느낍니다.

사람들은 사람들을 신뢰하므로 콘텐츠에서 사람들의 얼굴 이미지를 사용하면 콘텐츠 자체에 대한 신뢰를 높일 수 있습니다.
큰 이미지 최적화
이미지가 좋습니다. 그 많은 단지이 게시물을 읽고 분명해야합니다.
그러나 블로그에서 이미지를 사용하는 문제는 파일 크기가 크다는 것입니다. 그리고 큰 파일 크기는 그들이 당신의 웹사이트를 감속하기 위하여 려고 하고 있다는 것을 의미한다.
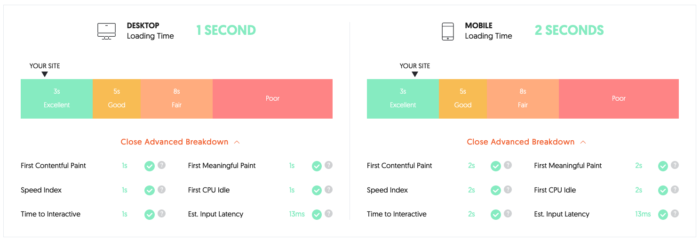
더블클릭의 조사에 따르면 사용자의 53%가 로드하는 데 3 초 이상 걸리는 경우 모바일 웹사이트를 포기한 것으로 나타났습니다.
그런 일이 일어나기를 원하지 않는다고 말할 필요는 없습니다.
느린 웹 사이트를 방지하려면 이미지의 시각적 품질을 높게 유지하지만 파일 크기는 낮게 유지할 수 있도록 이미지를 최적화하십시오.
이 작업은 수동으로 수행 할 수 있지만 여러 가지 도구를 사용하여보다 효과적으로 작동합니다.
당신은 당신의 블로그를 호스팅하는 워드 프레스를 사용하는 경우,자동으로 그들이 가능한 한 낮은있어 보장하기 위해 이미지 파일 크기를 응축 할 포스트 스무 쉬 플러그인을 다운로드 할 수 있습니다.
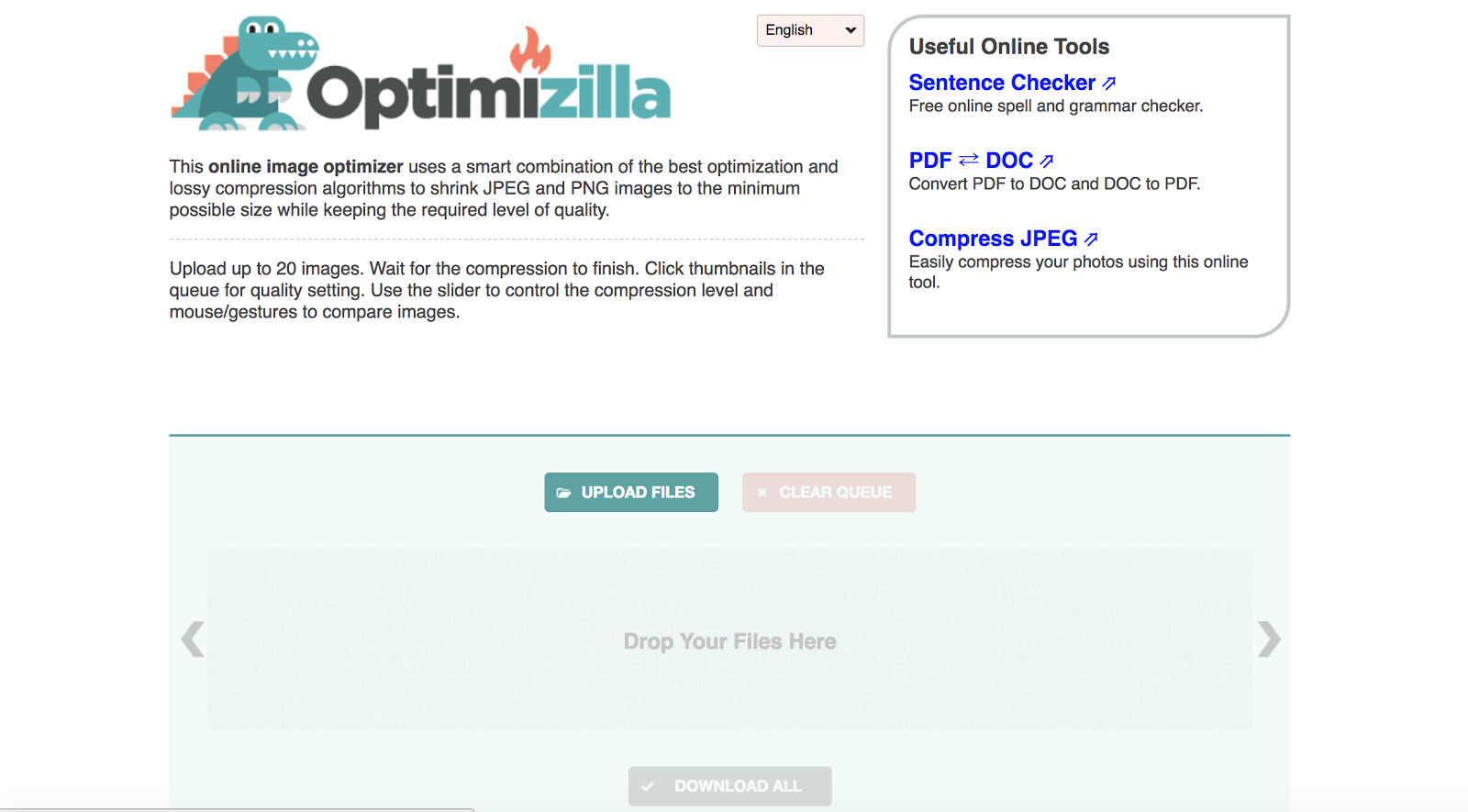
또는 워드프레스에 업로드하기 전에 이미지를 최적화하려면 옵티미질라와 같은 도구를 사용하십시오.

세 가지 간단한 단계로 웹 사이트의 속도를 확인할 수 있습니다.

2 단계: 왼쪽 사이드바에서 사이트 감사를 클릭합니다

3 단계:사이트 속도로 아래로 스크롤

자주 이미지 활용
블로그 게시물에 얼마나 많은 이미지를 사용할 것인지 궁금할 것입니다. 짧은 대답:당신이 필요로 하는 만큼.
하지만 대부분의 경우별로 도움이되지 않습니다. 특정 금액을 찾고 있다면 일반적인 합의는 150 단어 당 하나의 이미지입니다.
사용하는 이미지의 수는 게시마다 다릅니다. 내가 전에 언급 한 것처럼,모든 이미지는 게시물에 뭔가를 추가 할 필요가있다. 그것은 단지 장식을 위해 거기에 있어서는 안됩니다.
가능한 한 많은 이미지를 활용하십시오. 그냥 배 밖으로 가지 마세요,그렇지 않으면 블로그 게시물은 인스 타 그램 피드처럼 보이는 끝날 것입니다..
아래와 같은 사진 에세이를 만드는 것이 아니라 블로그 게시물에 이미지를 사용하여 작성한 콘텐츠를 지원합니다.

너무 적게 사용하면 우리가 피하려고하는 텍스트의 벽으로 끝날 것입니다.
그래서 키는이 체크리스트를 따르는 것입니다:
- 내가 사용한 모든 이미지는 목적이 있고 콘텐츠에 무언가를 추가합니까?
- 적절한 이미지로 모든 포인트를 지원 했습니까?
이 두 가지 질문에 대한 대답이’예’라면 좋은 출발이 시작됩니다.
요점:본질적으로 단계별 블로그 게시물에는 일반적으로 관련된 모든 단계를 시각적으로 보여주기 때문에 더 많은 이미지와 텍스트가 필요합니다.
워드프레스를 설치하는 방법을 설명하는 블로그 게시물을 작성했다면 소셜 미디어 마케팅의 장점에 대해 이야기하는 블로그 게시물보다 더 많은 이미지가 필요할 것입니다.
첫 번째 예에서 독자는 단계를 정확하게 따르고 올바른 버튼을 누르고 올바른 텍스트를 입력하기를 원합니다.
두 번째 예에서는 블로그 게시물의 주요 요점이 독자가 이점을 이해하는 것이므로 지원 이미지가 더 적게 필요합니다.
나만의 이미지 만들기
이미지 비용을 지불하고 싶지 않거나 블로그 게시물과 관련된 이미지를 찾을 수 없다고 결정했을 수도 있습니다.
이 경우,자신을 만들 수 있습니다.
블로그 게시물에 통계를 사용하는 경우 이미지로 제시하십시오.
사용자가 기억하기를 원하는 하나의 눈에 띄는 인용문이 있으면 시각적 이미지를 만듭니다. 견적이 충분히 호소하는 경우,그들은 심지어 자신의 소셜 채널에 공유 할 수 있습니다.
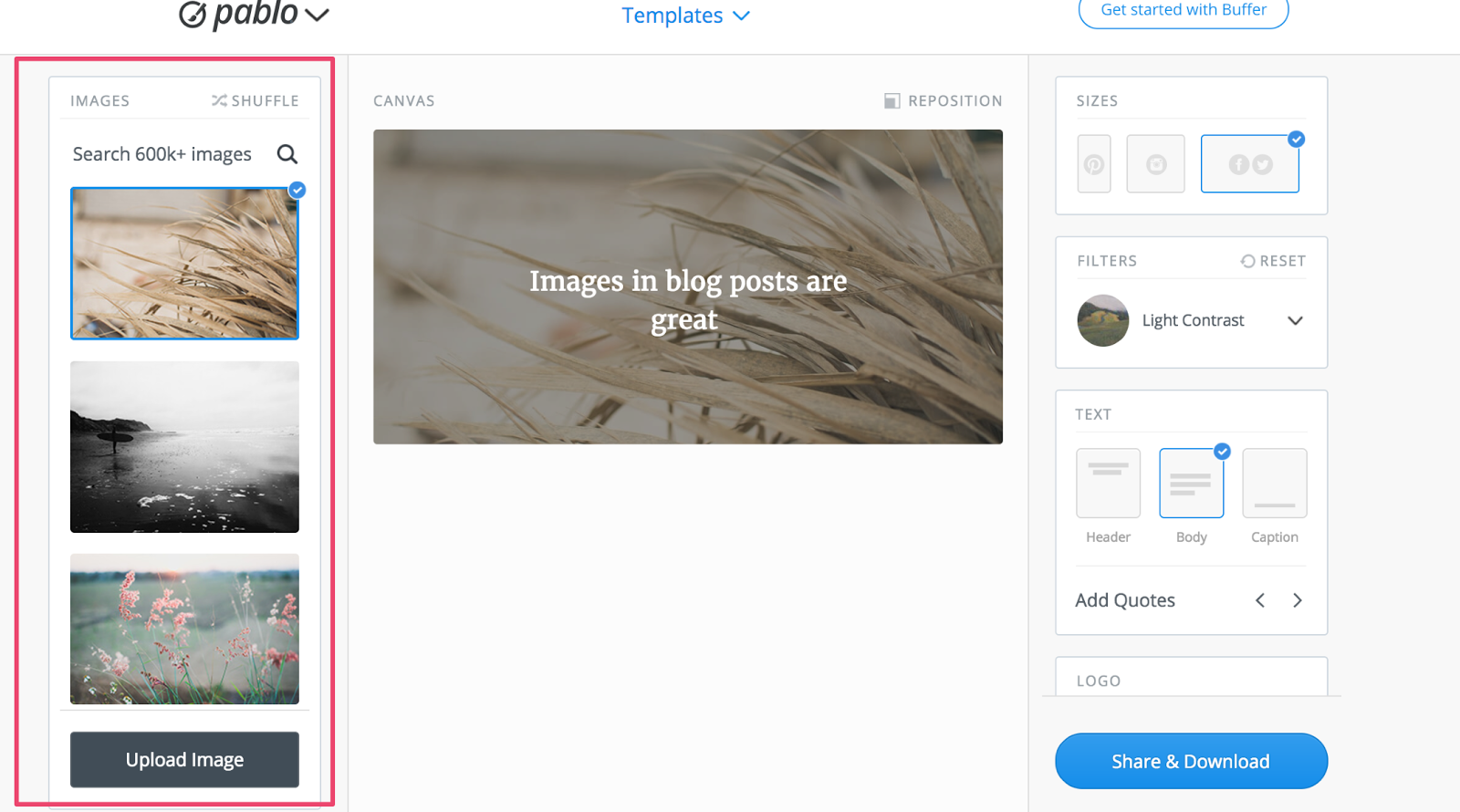
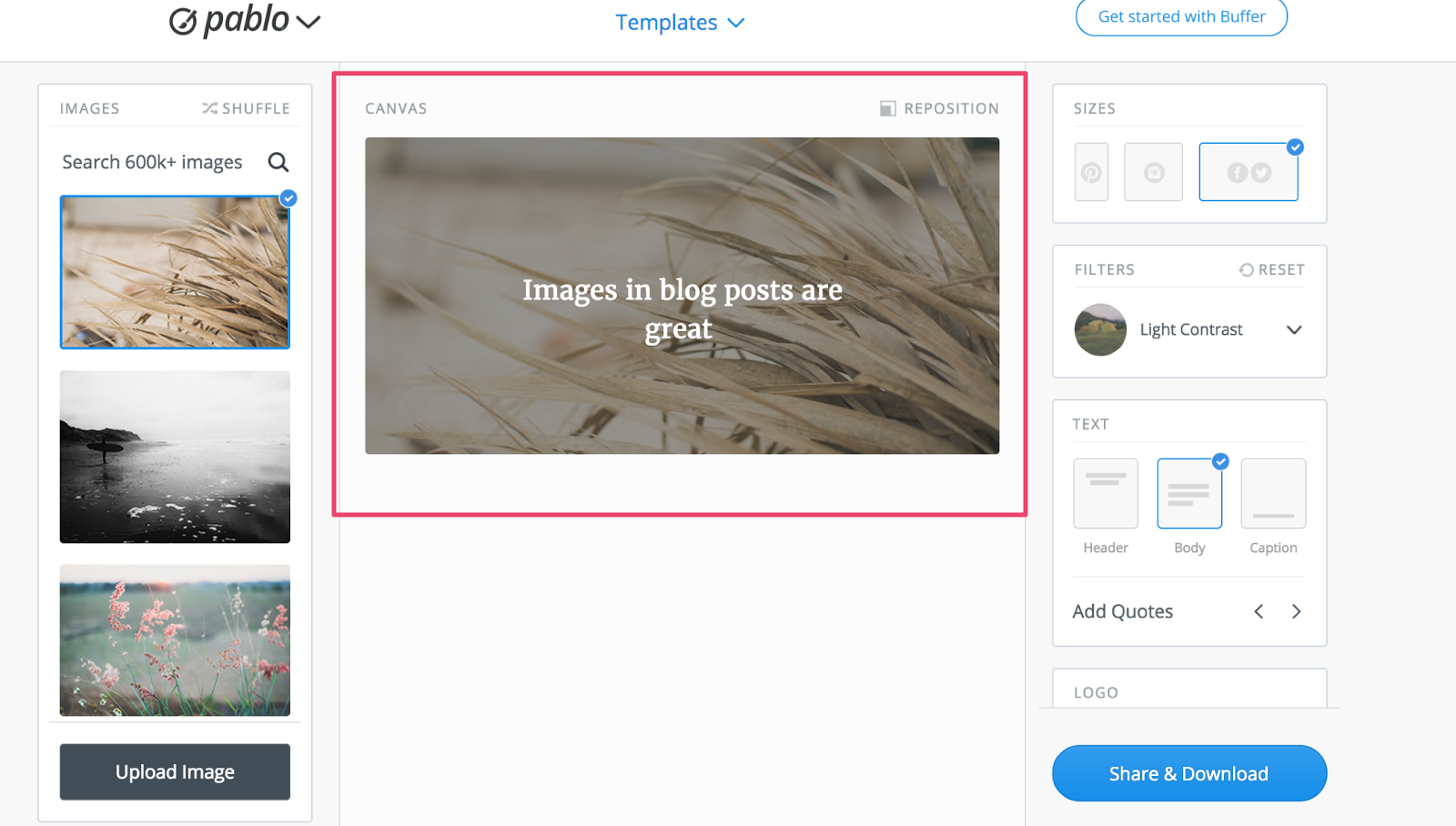
버퍼에 의해 파블로 같은 도구를 사용하여 이미지를 만들 수 있습니다. 그것은 무료이며 간단합니다.
왼쪽에서 이미지를 선택합니다. (참고:그들은 앞서 언급 한 완전한 로열티 프리 이미지 소싱 인 언 플래시에서 모든 이미지를 가져옵니다).

당신이 원하는 경우에 당신은 또한 배경으로 자신의 이미지를 업로드 할 수 있습니다.
공유하려는 위치에 따라 이미지의 크기를 선택합니다.
그런 다음 글꼴의 크기를 선택하고 견적 또는 통계를 입력 한 다음 오른쪽의 버튼을 사용하여 서식을 편집합니다. 
일단 그것을 완료 하 고 당신이 그것에 만족,그것을 다운로드 하 고 귀하의 블로그에 업로드.
뿐만 아니라 기능을 갖춘 이미지에 인색하지 기억.
추천 이미지는 일반적으로 방문자가 볼 수있는 첫 번째 것입니다.
또한 사용자가 처음에 귀하의 블로그 게시물을 클릭하도록 유도하는 것입니다.
당신이 디자이너라면,당신은 당신의 자신의 브랜드 기능을 갖춘 이미지를 만들 수 있습니다.

그러나 너가 디자이너가 아니고 이고지 않 아직도 추천한 심상을 사용하고 싶으면,그때 너는 간단하게 나가 일찌기 언급한 위치의 한에게서 자유로운 심상을 얻고 표제 원본에 그것을 놓을 수 있는다.
이렇게하면 방문자가 귀하의 블로그 게시물이 무엇인지 즉시 알 수 있습니다.
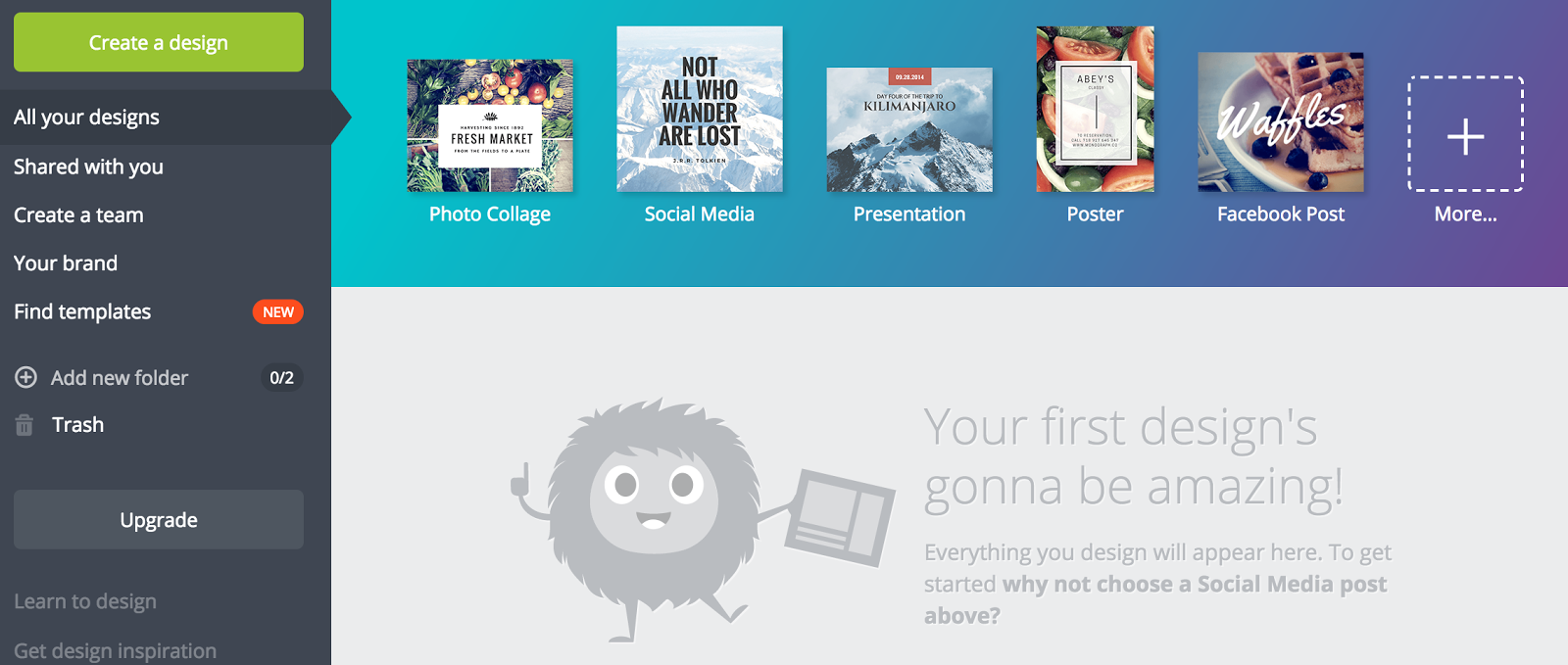
이미지에 텍스트를 추가하는 다른 방법을 찾고 있다면 칸바와 같은 사용자 친화적 인 도구를 활용할 수 있습니다.

칸바에는 이미지,그래픽 및 로고를 만드는 데 사용할 수있는 템플릿이 내장되어 있습니다.
당신은 또한 팔레트에 자신의 색상을 추가하고 당신이 만드는 모든 이미지가 자신의 브랜드를 가지고 보장 할 수 있습니다. 블로그 게시물 이미지에 자신의 브랜드를 사용 하 여 귀하의 콘텐츠를 통해 소유권의 감각을 줄 것 이다.
당신의 독자는 당신의 상표를 붙이기 알게 되고 내용의 조각이 당신에게서 언제 왔는지 즉시 인식하기 위하여 올 것이다.
이미지의 이상적인 크기 결정
이미지의 크기에 관해서는 실제로 이미지가 무엇인지에 달려 있습니다. 당신은 이미지가 전체 화면을 차지하고 단어를 압도하는 것을 원하지 않지만,동시에,당신은 사람들이 그것을보기 위해 확대해야 할 정도로 너무 작기를 원하지 않습니다.
주목해야 할 것은 가로 세로 비율,즉 너비 대 높이 비율입니다.
넓은 이미지는 풍경 이미지로 알려져 있으며 키가 큰 이미지는 초상화입니다.
사진에 컨텍스트를 추가 하지만 콘텐츠의 나머지 부분을 압도 하지 않도록 귀하의 블로그에 가로 이미지를 사용 합니다.
당신은 또한 이상적으로 이미지가 블로그 콘텐츠 폭보다 넓은 싶지 않아요.
내 이미지는 본문보다 넓지 않습니다.

당신이 당신의 블로그 콘텐츠를 업로드 워드 프레스를 사용하는 경우,그 크기보다 큰 모든 이미지가 축소됩니다.
당신이 이미지의 위치에 대해 생각하는 경우,그들을 센터 또는 게시물의 오른쪽에 넣어. 이것은 우리의 눈이 자연적으로 왼쪽에서 오른쪽으로 움직이는 때 당신의 독자가 당신의 내용을 소모한 것을 쉬운 할 것이다.
블로그 이미지 자주 묻는 질문
어디에서 블로그 이미지를 얻을 수 있습니까?
몇 가지 무료 리소스가 있습니다.Nappy.co,및 포토 핀.
블로그 이미지는 어떤 크기 여야합니까?
블로그 이미지는 800-1000 픽셀보다 커서는 안되며 사용자의 브라우저에서 쉽게 볼 수 있도록 크기를 조정해야합니다.
블로그에는 이미지가 있어야 하나요?
이상적으로,블로그는 내용의 주요 포인트를 강화 설명 이미지가 있어야합니다. 연구에 따르면 이미지는 사용자가 페이지에 머무르는 시간을 늘립니다.
블로그 이미지는 어디에서 만들 수 있습니까?
당신은 당신을 위해 이미지를 만들 그래픽 디자이너를 고용 할 수있다,평면 월 사용료에 대한 디자인 피클과 같은 서비스를 사용하거나 칸바와 픽스르 같은 도구를 사용합니다.
블로그 이미지 결론
블로그 게시물에서 사용하는 이미지는 단어만큼 이야기를 전합니다. 이미지를 포함시킬뿐만 아니라 그 이야기를 만드는 데 도움이되는 올바른 이미지를 포함시키는 것이 중요합니다.
이미지는 모든 블로그 게시물의 필수적인 부분이어야합니다. 이미지 소개 또는 제목의 생각 같은 방식으로 생각 한다:블로그 그냥 그들 없이 작동 하지 않습니다.
이미지는 당신의 말을 뒷받침하고 당신의 주장을 함께 유지합니다.
이 블로그 게시물에 나열된 모범 사례를 따르는 경우 시각적으로 매력적이고 매력적인 콘텐츠를 제작할 수 있습니다.
당신의 주장은 눈에 띄는 것,당신의 콘텐츠는 고유 나타납니다,전반적으로,당신은 더 나은 작가가 될 것입니다.
그들은 그림이 천 단어의 가치가 있다고 말한다. 무엇을 추측?
그들이 옳다.
왜 블로그에 이미지를 포함시키는 것이 중요하다고 생각합니까?
트래픽 증가