Sdílet přes:


WordPress používá šablony a motivy k vedení rozvržení webu. Ale mohou nastat chvíle, kdy byste chtěli vytvořit stránku s jiným vzhledem a pocitem. Například, mnoho webů má vstupní stránku, která vypadá mnohem jinak než zbytek webu.
můžete vytvářet stránky s vlastním designem a rozvržením pomocí vlastní šablony stránky ve WordPressu. Není to tak snadné jako instalace pluginu-vyžaduje to trochu praktické práce. Ale jakmile vytvoříte šablonu, je to jen jedno kliknutí v aplikaci WordPress, kdykoli ji budete potřebovat.
budeme pracovat s PHP a FTP, takže některé základní znalosti kódování a nahrávání souborů webu jsou užitečné. (Přizpůsobení šablony bude také zahrnovat práci s CSS, PHP a nějakým HTML.
ale i když nemáte každodenní zkušenosti s kódováním, můžete vytvořit šablonu ve WordPressu. Postupujte podle pokynů zde a na konci článku bude vaše vlastní šablona funkční.
co pro vás může udělat vlastní stránka
vlastní šablona stránky může být užitečná, když potřebujete vytvořit samostatný vzhled a dojem z primárního webu. To lze provést pro marketingové účely nebo vytvořit stránku, která nesouvisí s vaším celkovým tématem webu.
stránku můžete nastavit libovolným počtem způsobů, aniž by to mělo negativní dopad na zbytek vašeho webu. Vše, co změníte na vlastní stránce, neovlivní zbytek rozvržení vašeho webu. Podívejte se na to jako na stránku, která se chová nezávisle na zbytku vašeho webu WordPress.
vytvoření vlastní šablony stránky
k vytvoření vlastní šablony použijeme textový editor.
pokud jste uživatelem systému Windows, textový editor poznámkového bloku je již v počítači. Ale jakýkoli textový nebo webový editor (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad atd.) bude dělat svou práci.
pro tento tutoriál používám Editor Sublime. Rozhraní editoru bude pravděpodobně vypadat trochu jinak.
Krok 1
otevřete textový editor. Na prázdné stránce zadejte tento řádek kódu:
<?php /* Template Name: MyPageTemplate */ ?>

kód říká WordPress, že se jedná o šablonu a bude zobrazen jako MyPageTemplate. Můžete použít libovolné jméno, které chcete. Jen se ujistěte, že je to něco, co poznáte později.
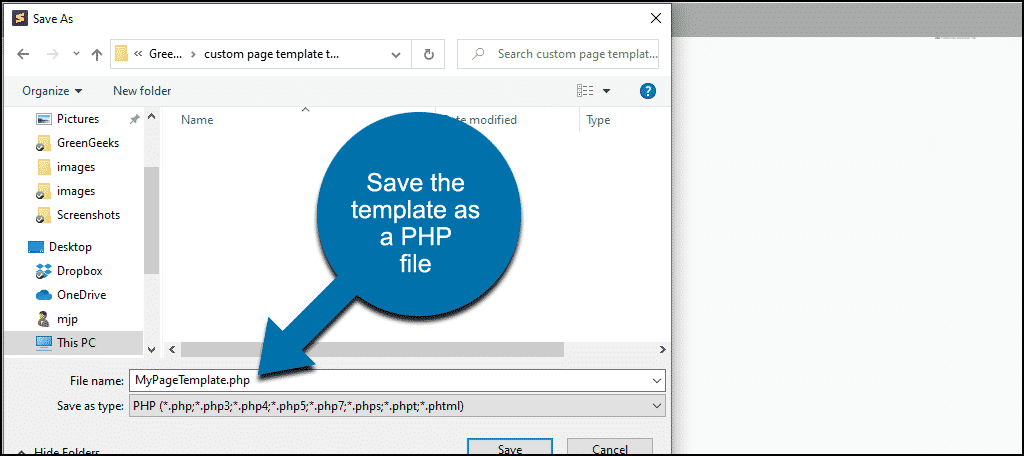
uložte soubor jako soubor php. Chcete-li udržet věci organizované, dejte souboru stejný název jako název šablony, který jste použili. Takže v mém případě bych soubor uložil jako MyPageTemplate.Linux.

nechte stránku, kterou jste právě vytvořili, otevřenou v editoru. Vrátíme se k tomu.
Krok 2
nyní nahrajeme soubor na náš web WordPress, takže budete potřebovat program FTP. Pokud ještě nepoužíváte program FTP, zkuste FileZilla. Legrační jméno, skvělý FTP program.
můžete také FTP soubory z Průzkumníka souborů Windows nebo správce souborů cPanel pro váš hostingový účet. Z dlouhodobého hlediska však bude samostatný FTP program rychlejší a efektivnější.
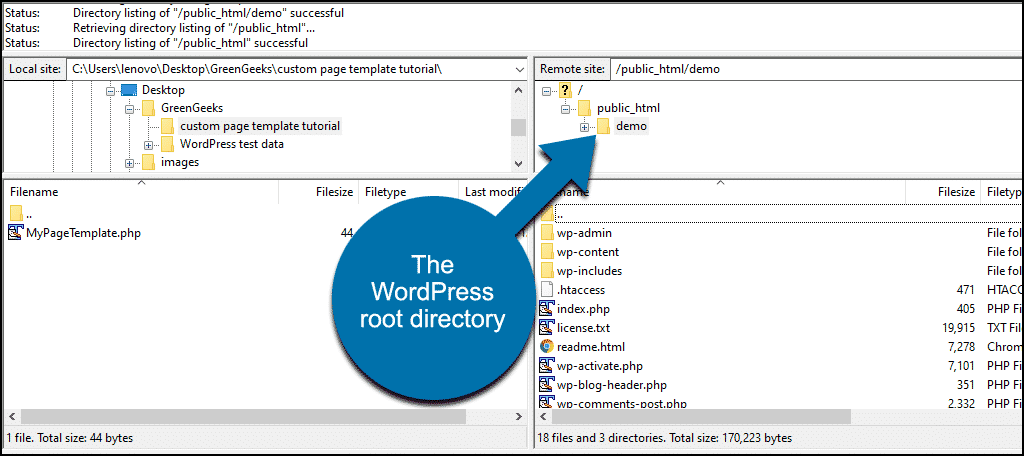
tak otevřete FTP program. Připojíme se k našemu kořenovému adresáři WordPress. (Můžete také vidět adresáře označované jako složky.)
Moje instalace WordPress se nazývá „demo“, takže můj kořenový adresář WordPress vypadá takto:

můžete vidět soubory WordPress a tři adresáře“ wp -„.
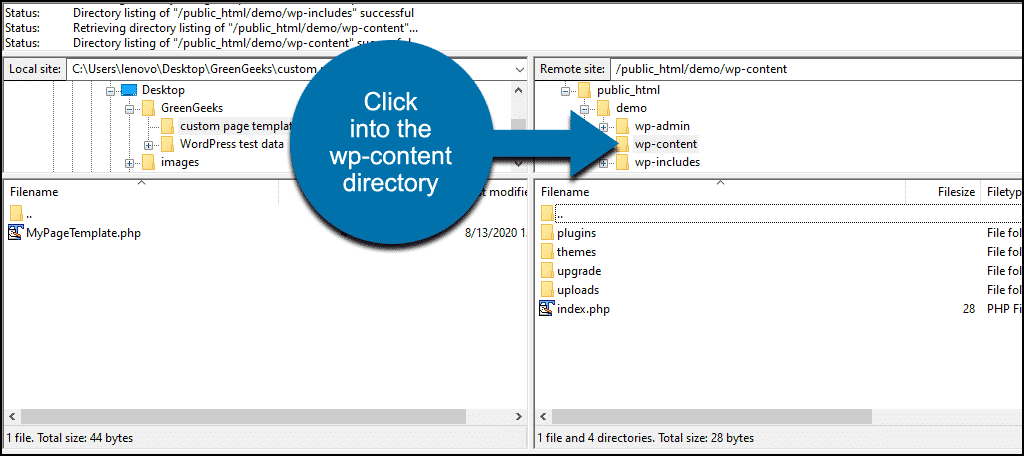
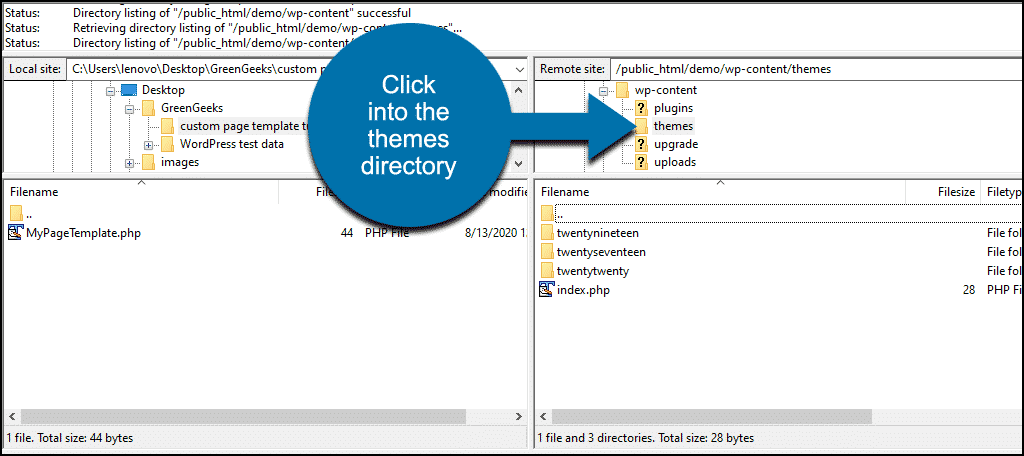
klikněte do adresáře / wp-content.

poté klikněte do adresáře / themes.

v adresáři / témata, uvidíte aktuálně nainstalované WordPress Témata.
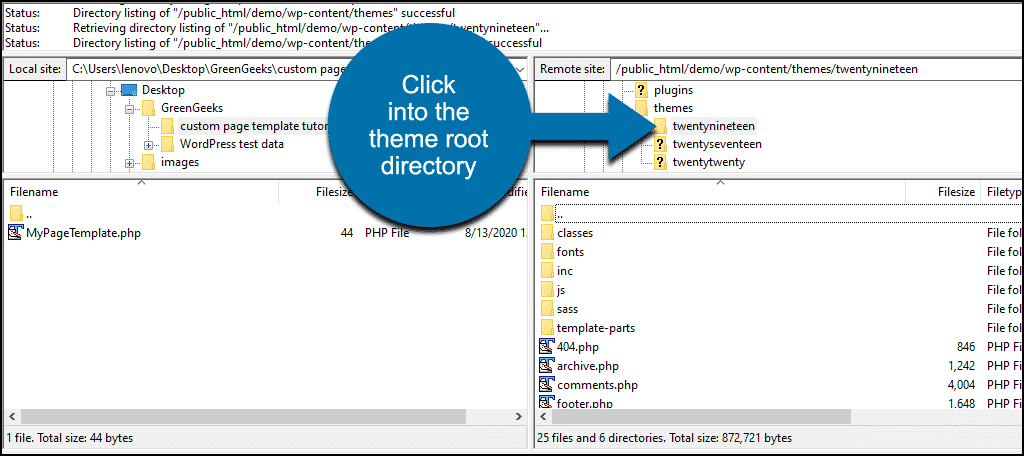
Nyní klikněte do kořenového adresáře pro motiv, který používáte. V mém případě to bude /twentyneteen.

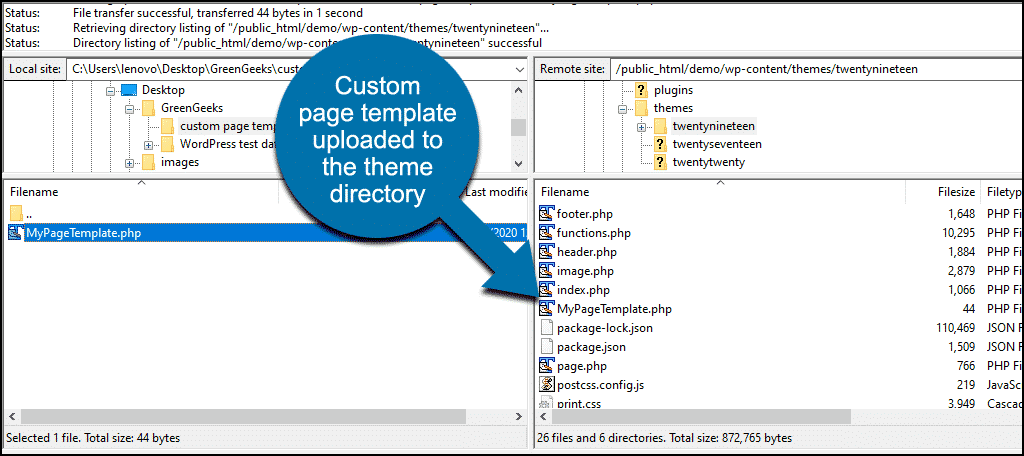
Nahrajte svůj vlastní téma PHP soubor do adresáře téma.
nyní vidíte MyPageTemplate.php soubor v kořenovém adresáři twentynineteen.

budeme používat program FTP znovu za minutu, takže jej ještě nezavírejte.
Krok 3
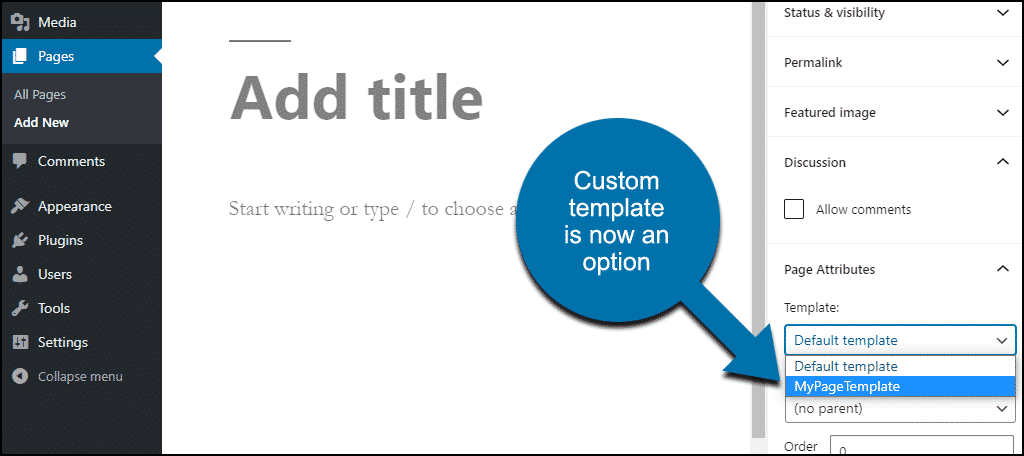
přihlaste se do administračního panelu WordPress.
Nyní, když vytvoříte novou stránku nebo upravíte existující stránku, je k dispozici vaše vlastní šablona.

vytvořil jsem a uložil novou stránku pomocí své vlastní šablony. Ale když si to prohlížím na svých webových stránkách, je to prázdné.
je to proto, že naše šablona obsahuje pouze jediný řádek, který ji identifikuje. V souboru šablony není žádný kód, který by WordPress řekl, jak zobrazit stránku.
takže to je to, co budeme dělat dál. Přidejte kód do naší vlastní šablony a zobrazte obsah stránky.
není to tak obtížné, jak to zní. Budeme dělat věci jednodušší na sebe zkopírováním stávající šablony motivu stránky. Použijeme to jako základ naší vlastní šablony.
Krok 4
vraťte se zpět do FTP programu.
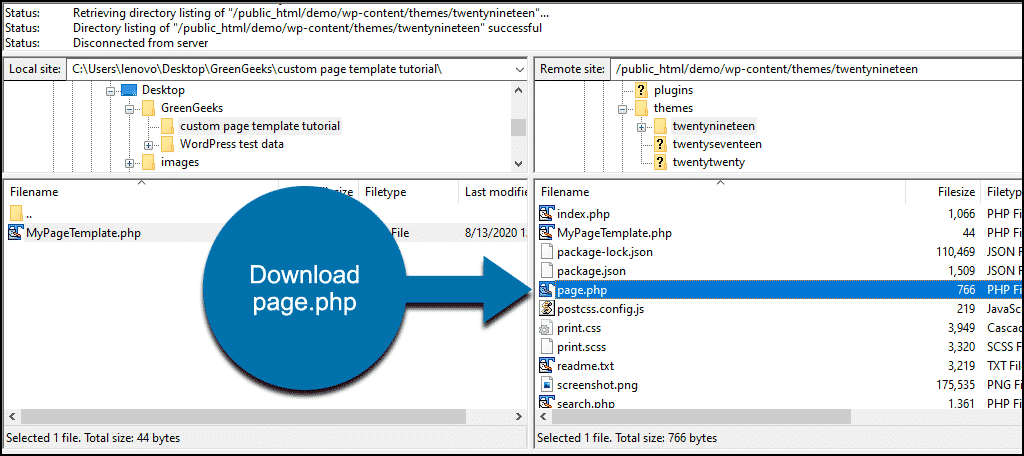
v kořenovém adresáři motivu, kam jsme nahráli náš vlastní soubor motivu, vyhledejte soubor s názvem stránka.Linux.
Stáhněte si jej do počítače.

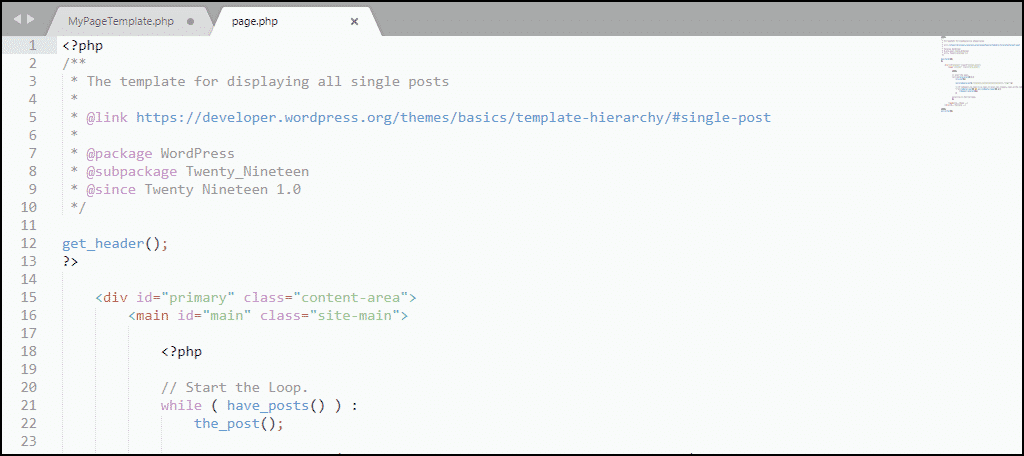
nyní jej otevřete v textovém nebo webovém editoru.

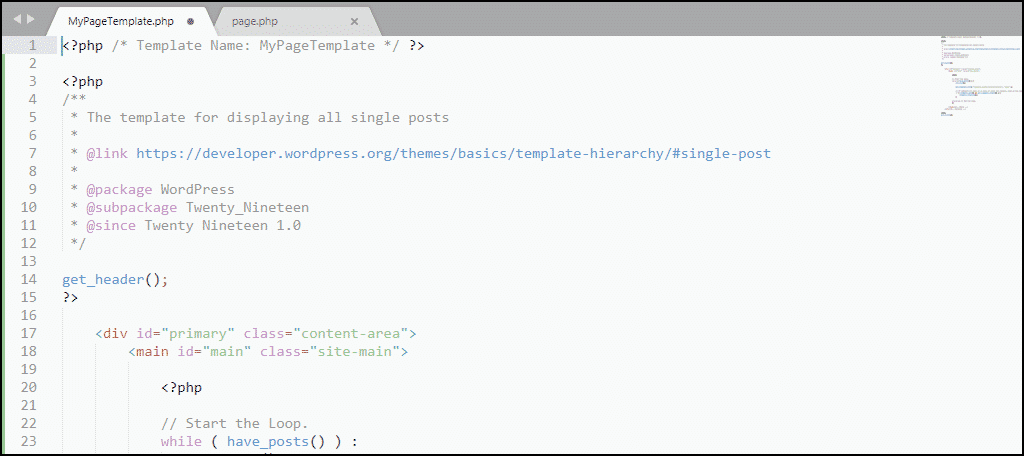
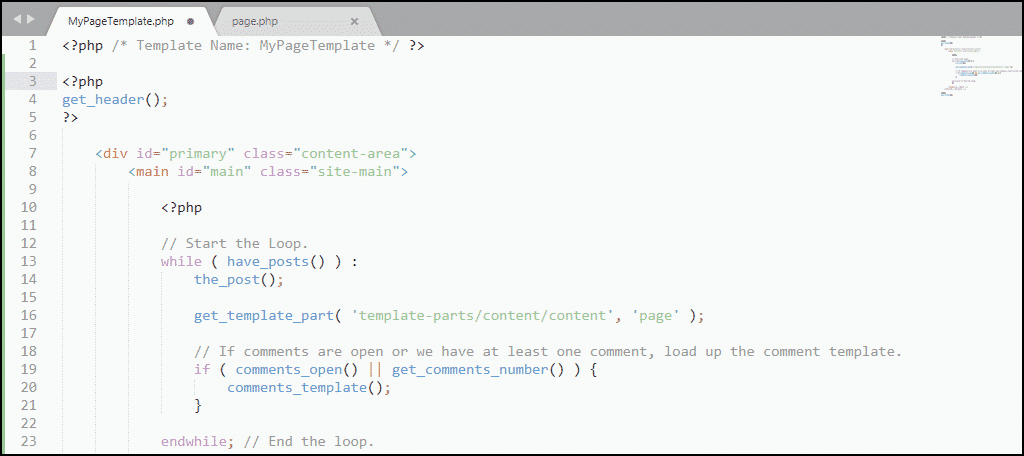
Zkopírujte obsah stránky.php a vložte je do vlastního souboru šablony.
naše vlastní šablona nyní vypadá takto:

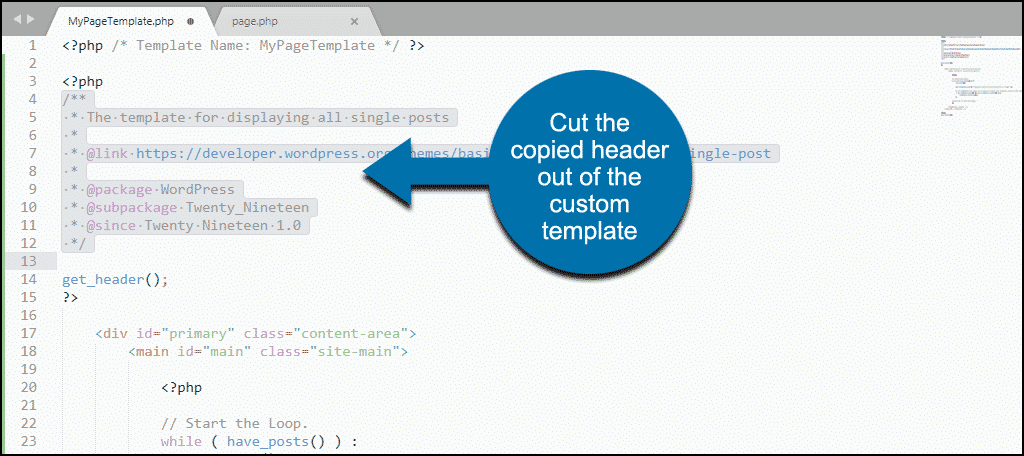
naše vlastní šablona stránky již obsahuje hlavičku, takže z kódu, který jsme zkopírovali ze stránky, vyřízneme sekci záhlaví.Linux.
řezáme sekci, která začíná / * a končí * / – vypadá to takto:

po odstranění záhlaví bude naše vlastní šablona stránky vypadat takto:

uložte soubor šablony vlastní stránky a znovu jej nahrajte do kořenového adresáře motivu. Jde to na stejné místo, kde jsme nahráli první verzi souboru.
Pokud nyní přejdete na stránku na vašem webu, která používá novou šablonu, již se vám nezobrazí prázdná stránka.

Vezměte si vlastní šablonu WordPress odtud
jak jste si bezpochyby všimli, vaše vlastní stránka šablony vypadá stejně jako zbytek vašeho stávajícího webu. Je to proto, že jsme jako výchozí bod použili šablonu stránky motivu.
od tohoto okamžiku se budete muset dostat do nějakého zapojeného kódování, abyste vytvořili stránku, kterou chcete. Ale pokud jste po ruce s HTML nebo máte nějaké základní PHP dovednosti, je to na dosah.
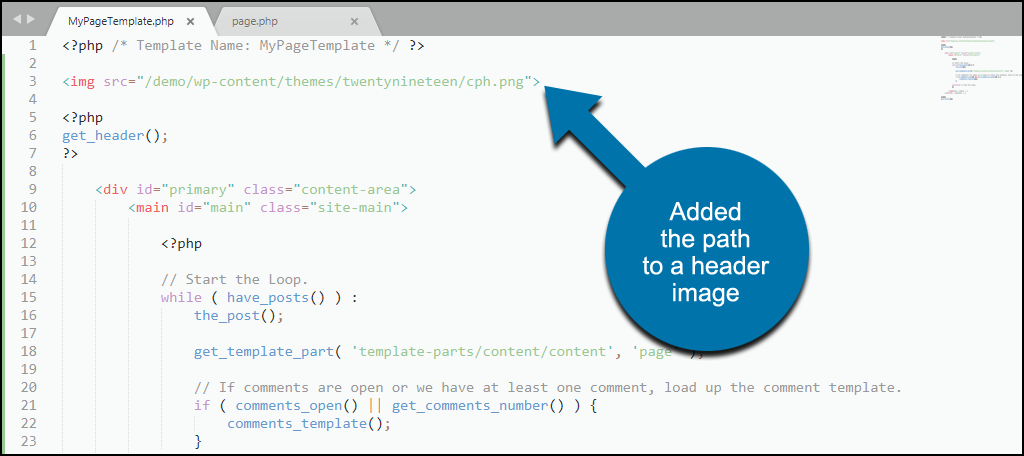
abych vám dal jednoduchý příklad, přidám obrázek záhlaví přidáním jediného řádku do souboru šablony. Řádek je značka obrázku, která obsahuje cestu k obrázku záhlaví, který jsem vytvořil a nahrál.

tato malá úprava dává stránkám, které používají šablonu, obrázek záhlaví.

kde si vezmete vlastní šablonu stránky, záleží na vaší vlastní kreativitě.
funguje tato metoda také pro příspěvky WordPress?
to není. Příspěvky a stránky jsou ve WordPressu vykresleny velmi odlišnými způsoby. To bylo řečeno, existují pluginy, které vám umožňují vytvářet vlastní šablony příspěvků.
zlomí vaše stránky chyby nebo chyby ve vlastní šabloně stránky?
ne. Krása vlastní šablony stránky je izolovaná od ostatních vašich příspěvků a stránek. Takže jakékoli chyby v šabloně ovlivňují pouze stránku nebo stránky, které ji používají. A pokud k tomu dojde, můžete vždy změnit šablonu stránky zpět na výchozí šablonu stránky motivu. To odstraní chybu, dokud nebudete moci opravit šablonu.
nekódující alternativy pro vlastní rozvržení
pokud se metoda, kterou jsme zde nastínili, zdá příliš zapojená, můžete také vytvořit vlastní šablonu stránky WordPress pomocí pluginu.
je také možné vytvořit vlastní rozvržení pomocí Tvůrce stránek. Page Builder by SiteOrigin vám dává možnost dělat jedinečný design při používání widgetů v rámci obsahu.
buď plugin je životaschopná volba. A existuje spousta dalších stavitelů stránek, které můžete vyzkoušet. Ale způsob, jakým jsme to udělali v tomto článku, je nejlehčí možností. Nevyžaduje žádné další zdroje, zatímco mnoho (většina) pluginů používá paměťové prostředky.
vlastní stránky mají účely od reklamy produktu nebo služby po vytvoření vstupní stránky pro kampaně. S trochou znalostí programování nebo HTML neexistuje žádný limit na to, co můžete navrhnout ve WordPressu.