
du er forfatter, ikke fotograf.
så hvorfor skal du tilføje fotos til dine blogindlæg, når dine ord skal være nok til at lokke dit publikum, engagere besøgende og overtale folk til, at dit indhold er godt?
sandheden er, det er ikke nok.
især når du skriver et blogindlæg til internettet.
hvad du skal forstå er, at dit publikum er doven.
de vil have oplysninger så hurtigt som de kan få det.
de ønsker ikke at kæmpe for at læse og fordøje dit indhold. De ønsker at være i stand til at forstå det hurtigt og nemt at fastslå, om det vil være af nogen værdi for dem.
bare fordi billeder er vigtige, betyder det ikke, at dine ord ikke er det.
derfor har du ikke et blogindlæg fuld af kun billeder.
billeder er et understøttende værktøj, der kan tage dit indhold fra intetsigende til spændende.
så det er underligt, at nogle indholdsforfattere ikke forstår de bedste fremgangsmåder til at inkludere billeder i deres blogindlæg.
hvis det er dig, så fortsæt med at læse.
lad os dykke ind.
Opdel teksten
på samme måde bruger folk afsnit til at adskille punkter og gøre det lettere for læseren at fordøje, folk bruger billeder til at adskille punkter og gøre teksten lettere at forstå.
især for længere stykker. Kan du huske, at jeg sagde, at læserne var dovne?
når de præsenteres for en tekstvæg, er det første, de vil gøre, at prøve at finde en anden kilde.
selvom din tekstvæg ikke er så lang som andres indhold, hvis det ser for svært at læse, vil de ikke gider.
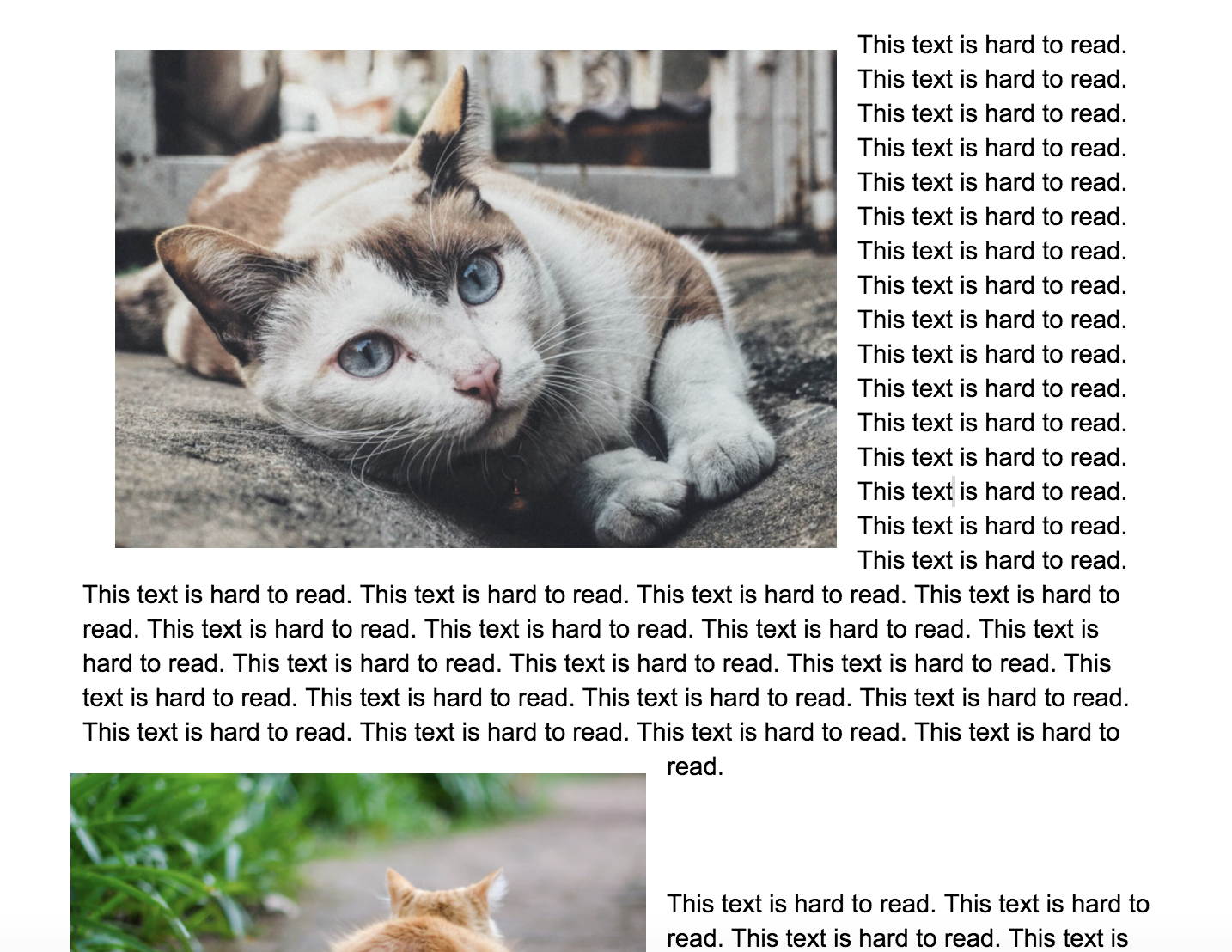
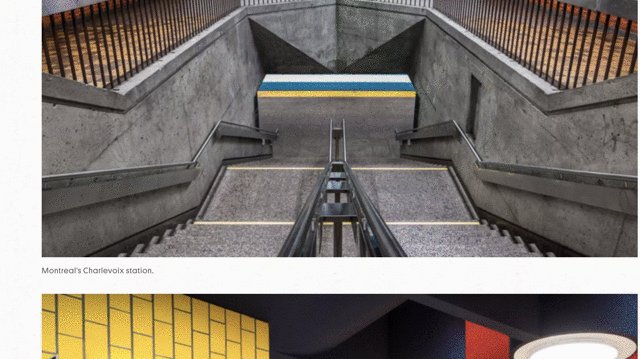
selvom det faktiske indhold er det samme, hvilket af de to billeder nedenfor vil du hellere læse?


den med kattene er uendeligt lettere at læse og forstå.
brug klare billeder
se på disse to billeder fra TechSmith. Hvilken er mere behagelig for øjet?

billedet i venstre side er tydeligt. Det er tydeligt, hvad du kigger på. Billedet til højre er dårlig kvalitet og sløret.
Forestil dig at læse et blogindlæg, hvor alle billederne var som dem til højre. Du klikker med det samme.
hvis forfatteren ikke gider at få billeder i høj kvalitet, producerer de muligvis også indhold af dårlig kvalitet.
så mens billeder generelt er super vigtige, er det afgørende, at du også bruger dem af høj kvalitet.
inkludering af dårlige billeder er lige så slemt som at bruge ingen billeder overhovedet.
brug juridiske billeder
du kan ikke bare tage et billede fra internettet og sætte det på dit blogindlæg. Faktisk opkræver nogle virksomheder dig et gebyr for at bruge deres billeder.
når du tager billeder fra internettet, skal du finde ud af, om du lovligt har lov til at bruge dem på din blog.
i mange tilfælde, hvis du bruger et gratis billede, skal du stadig sige, hvem der oprettede det, eller hvor du fik det fra.
og det giver mening.
du vil ikke have nogen til at kopiere og indsætte dine ord og ikke tilskrive dem tilbage til dig.
der er forskellige definitioner af juridiske billeder.
- royaltyfri: royaltyfrie billeder er ikke gratis, som navnet antyder. Med et royaltyfrit billede kan du normalt bruge det, som du vælger, men du har ikke lov til at redigere eller videresælge det.
- Rettighedsstyret: normalt med disse billeder køber du en enkeltbrugerlicens for det pågældende billede. Du skal beslutte, før du bruger det, bare hvordan du planlægger at bruge det. Hvis du f.eks. bruger et af disse billeder i dit blogindlæg, kan du ikke bruge det samme billede i en video. Du skal købe en ekstra licens.
- Public domain: public domain billeder har ingen begrænsninger. Du behøver ikke at bede om tilladelse, før du bruger disse billeder. Selvom det er den generelle konsensus, du giver tilskrivning, er det på ingen måde obligatorisk.
- Creative Commons: billeder har fået adgang af skaberen. Men i de fleste tilfælde skal du give tilskrivning til skaberen.
hvis du ønsker at købe billeder, så kan du bruge et site som .
hvis du leder efter gratis billeder af god kvalitet, som du kan bruge uden at skulle tilskrive noget til ejeren af billedet, så tjek Unsplash eller .

Indarbejd skærmbilleder
de billeder, du bruger på din blog, er et visuelt hjælpemiddel til det punkt, du prøver at komme på tværs af.
nogle gange, for at gøre dit arbejde endnu stærkere, er det nyttigt at indarbejde skærmbilleder.
en Chrome-udvidelse som fantastisk skærmbillede er fantastisk til at fange en hel hjemmeside.

eller Brug dette praktiske tip, hvis du ejer en Mac.
Åbn en hvilken som helst hjemmeside. Det er bedst at bruge en bro.ser, hvor du ikke har uendelige bogmærker eller plugins. Dette vil gøre dit skærmbillede renere.
tryk på Skift + Kommando + 4. Når du ser skærmbilledikonet, skal du trykke på mellemrumstasten.
hold derefter markøren over søgeren med hjemmesiden åben og venstre klik.
resultatet bliver et skærmbillede som det nedenfor og inkluderer en dejlig drop skygge.

hvis du ønsker at kommentere dine skærmbilleder, anbefaler jeg Skitch.
Skitch gør det nemt at tage og kommentere skærmbilleder som denne. 
brug forklaringsbilleder
når du bruger billeder i dine blogindlæg, skal du tænke over grunden til det.
ideelt set skal dit billede fungere som en yderligere forklaring af dit hovedpunkt.
hvis du f.eks. skriver et blogindlæg om kvidre, så tag et billede af et kvidre, der forklarer blogindlægget. Et foto af en person på en computer er ikke relevant og tilføjer ingen værdi.
spørg altid dig selv: tilføjer dette billede nogen værdi? Hvis svaret er nej, skal du udelade det.
hvis du har komplekse ideer, skal du forklare, så brug diagrammer til at få dine point på tværs.
brug OmniGraffle til at oprette diagrammer og rutediagrammer, som kan fungere som gode måder at opdele komplekse ideer i let fordøjelige visuelle hjælpemidler.

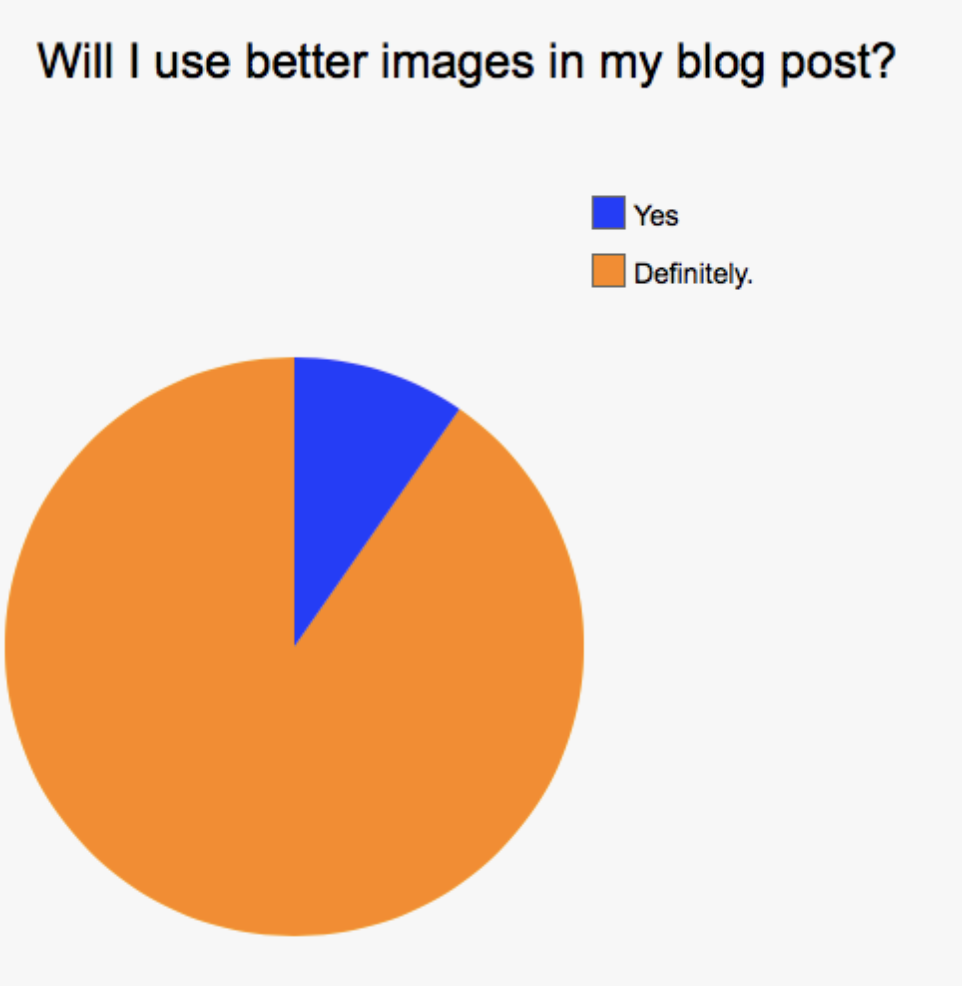
brug imgflip til at oprette cirkeldiagrammer som den nedenfor. De er enkle at producere og få dit blogindlæg til at skille sig ud.

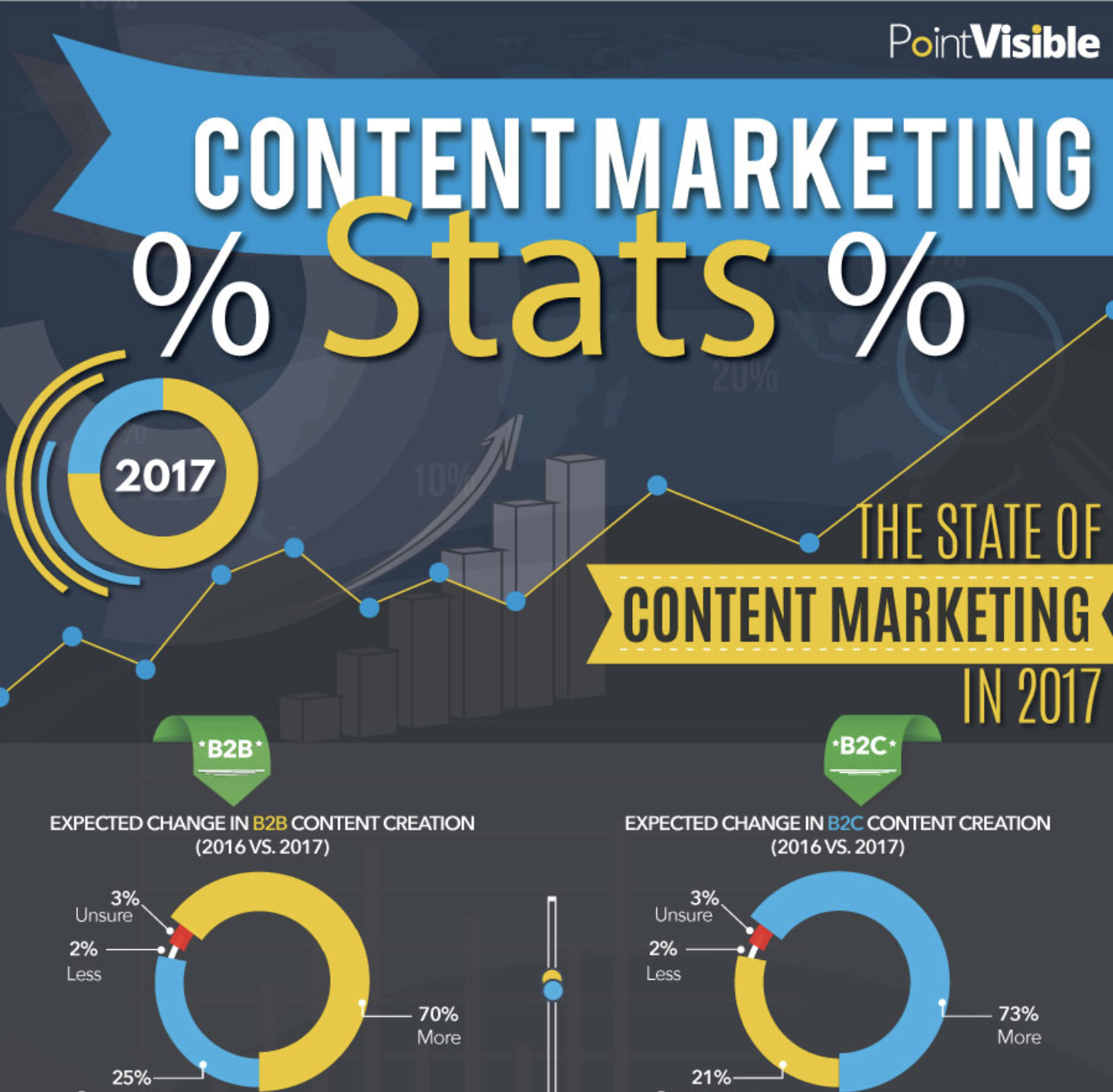
hvis du har de tilgængelige ressourcer, kan du oprette en infografik. En infografik kan fungere som et enkeltstående stykke indhold eller være en god tilføjelse til et datatungt blogindlæg.
hvis du ønsker at oprette en infografik, er det første, du skal gøre, at finde din datakilde.
dataene er rygraden i infografikken, og designet er huset, der holder det hele sammen.
når du sammensætter din infografik, skal du bruge dine egne data, hvis du har nogen, og supplere dette med eksterne data, du kan finde på velrenommerede blogs og hjemmesider.

fordelen ved at bruge infografik som den ovenfor fra det synlige punkt er, at du er i stand til at fremvise data på en mindre overvældende måde.
Forestil dig de samme oplysninger simpelthen som tekst. Dine øjne ville vandre rundt på skærmen uden at vide, hvilke data der var relevante for dig eller værd at læse.
infografik deles 3 gange mere på sociale medier end andre indholdstyper. Dette skyldes, at de er lette at læse, fordøjelige og præsenteres på en visuelt tiltalende måde.

brug SEO tactics
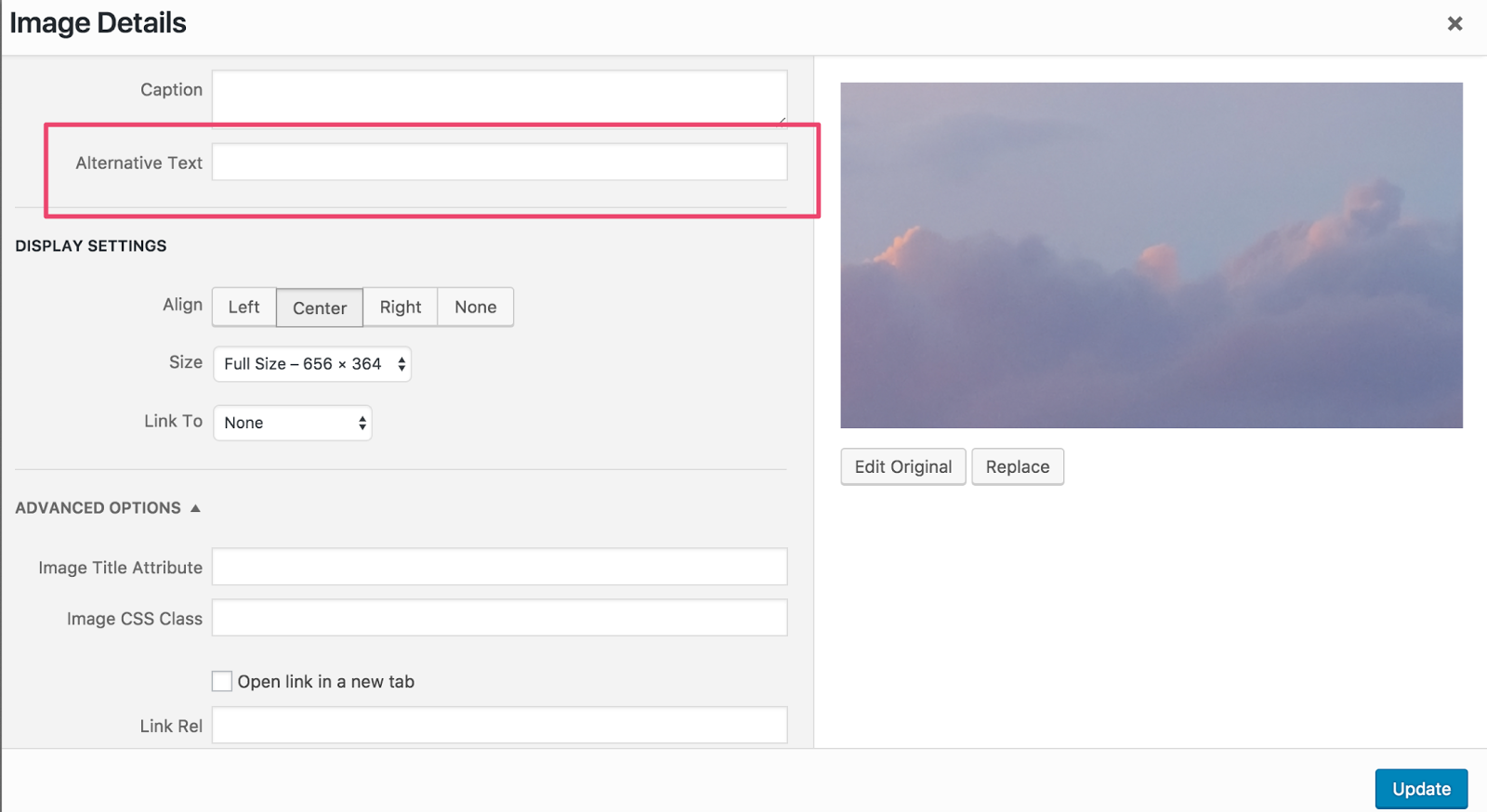
dine blogbilleder er et andet godt værktøj til at føje til dit SEO-arsenal. Gør brug af alt tag.
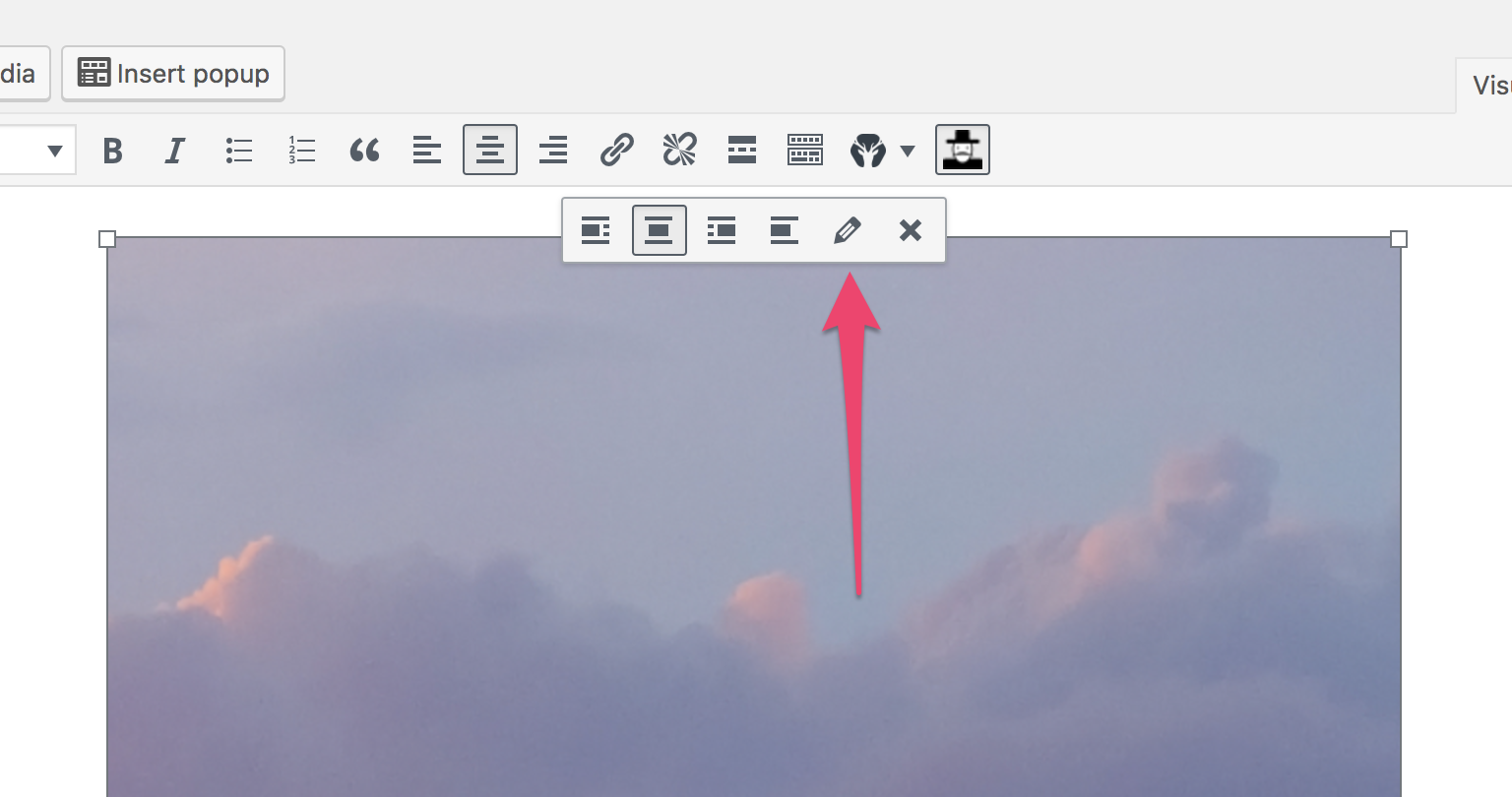
klik derefter på blyantikonet for at redigere billedet.
udfyld alt – tekstfeltet med din valgte alt-tekst.

hvis dine blogbilleder af en eller anden grund ikke vises, indlæser bro.sereren alt-billedet i stedet.
en anden fordel ved at bruge alt-teksten er, at det er, hvad Google bruger til at gennemgå internettet for billeder.
hvis du har et billede om indholdsmarkedsføring, og du titler din alt-tag-tekst, “indholdsmarkedsføring”, når nogen foretager en Google-billedsøgning efter “indholdsmarkedsføring'”, vises dit billede muligvis.
de kan derefter klikke på det billede og blive taget til dit indhold.
så vælg en effektiv alt-billedtekst snarere end image18y447.
Inkluder billeder af mennesker
folk sælger. Ansigter er unikke. Som mennesker er vi naturligt tiltrukket af at se på ansigter. Men ansigterne skal føle sig virkelige og være relateret til stillingen.
brug ikke et lagerbillede af en tilfældig person som denne:

på min blogside bruger jeg et billede af mit eget ansigt til at humanisere mit indhold og tilskynde folk til at handle. Mine læsere føler, at de kender den person, der skriver.

folk stoler på mennesker, så brug af billeder af folks ansigter i dit indhold er en god måde at øge den tillid, de har til selve dit indhold.
Optimer store billeder
billeder er store. Så meget burde være indlysende bare ved at læse dette indlæg.
men problemet med at bruge billeder i din blog er, at de har en stor filstørrelse. Og en stor filstørrelse betyder, at de kommer til at bremse din hjemmeside ned.
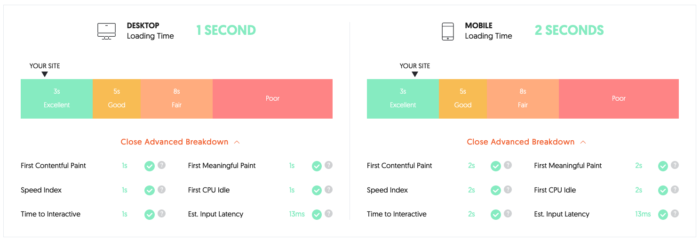
forskning fra DoubleClick viser, at 53% af brugerne opgiver en mobil hjemmeside, hvis det tager længere tid end 3 sekunder at indlæse.
jeg behøver ikke at fortælle dig, at du ikke vil have det til at ske.
for at undgå en langsom hjemmeside skal du optimere dine billeder, så du kan holde billedets visuelle kvalitet høj, men filstørrelsen lav.
dette kan gøres manuelt, men det fungerer mere effektivt ved hjælp af en række forskellige værktøjer.
hvis du bruger
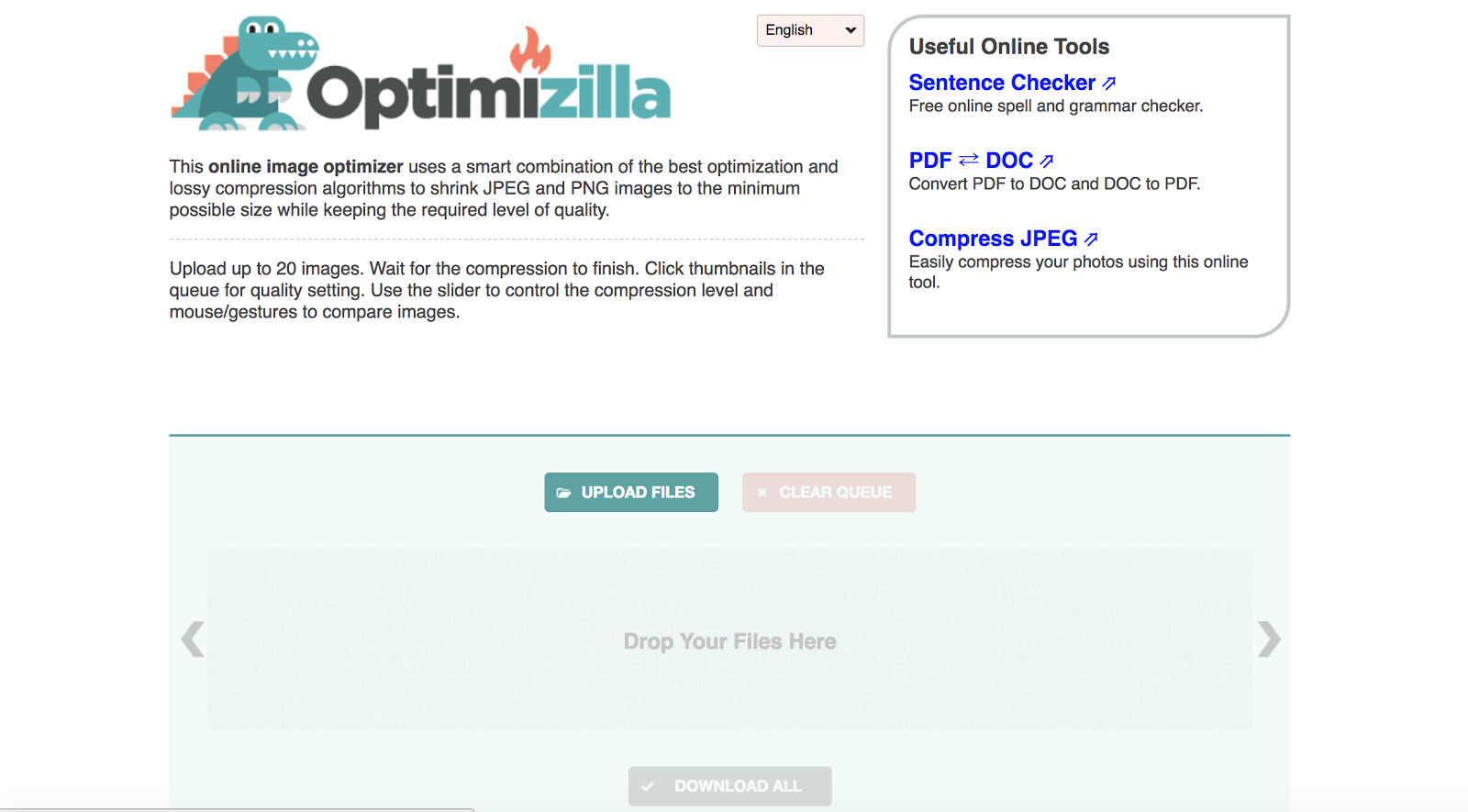
eller hvis du foretrækker at optimere dine billeder, før du uploader dem, skal du bruge et værktøj som f.eks.

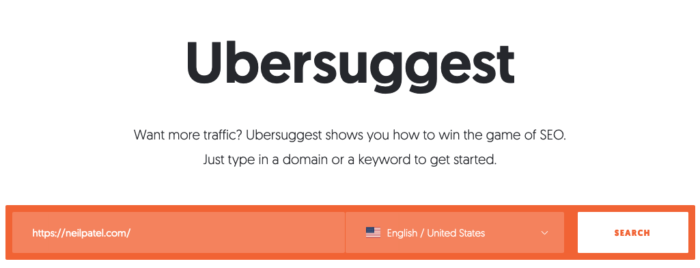
du kan tjekke din hjemmesides hastighed i tre enkle trin:
Trin #1: Besøg Ubersuggest, Skriv dit domæne og klik på Søg

Trin #2: Klik på Site Audit i venstre sidepanel

Trin #3: Rul ned til Site Speed

Brug billeder ofte
du undrer dig måske over, hvor mange billeder du skal bruge i dine blogindlæg. Det korte svar: så mange som du har brug for.
men for de fleste af jer er det ikke meget nyttigt. Hvis du leder efter et bestemt beløb, er den generelle konsensus et billede pr.150 ord.
antallet af billeder, du bruger, varierer indlæg til indlæg. Som jeg nævnte før, skal hvert billede tilføje noget til indlægget. Det skal ikke bare være der til dekoration.
brug så mange billeder som muligt. Bare gå ikke overbord, ellers vil dit blogindlæg ende med at ligne et Instagram-feed.
du opretter ikke et foto essay som den nedenfor, du bruger billeder i dit blogindlæg til at understøtte dit skriftlige indhold.

brug for få, og du ender med den tekstvæg, vi prøver at undgå.
så nøglen er at følge denne tjekliste:
- har hvert billede, jeg har brugt, et formål og tilføjer noget til indholdet?
- har jeg støttet alle mine punkter med et passende billede?
hvis svaret på disse to spørgsmål er ja, så er du i gang med en god start.
nøglepunkt: af natur vil trinvise blogindlæg generelt have brug for flere billeder og sandsynligvis mindre tekst, da du visuelt viser alle de involverede trin.
hvis du skriver et blogindlæg, der forklarer nogen, hvordan de kan installere, ville det sandsynligvis have brug for flere billeder end et blogindlæg, der taler om fordelene ved social media marketing.
i det første eksempel vil dine læsere følge dine trin nøjagtigt og sikre, at de trykker på de rigtige knapper og skriver den rigtige tekst.
med det andet eksempel har du brug for færre understøttende billeder, da hovedpunktet i blogindlægget er, at læseren forstår fordelene.
Opret dine egne billeder
måske har du besluttet, at du ikke vil betale for billeder, eller du kan ikke finde en, der er relevant for dit blogindlæg.
når dette sker, skal du oprette din egen.
hvis du bruger nogen statistik i dit blogindlæg, skal du præsentere dem som et billede.
hvis du har et stand-out Citat, du vil have dine brugere til at huske, skal du oprette et visuelt billede af det. Hvis citatet er tiltalende nok, kan de endda dele det på deres sociale kanaler.
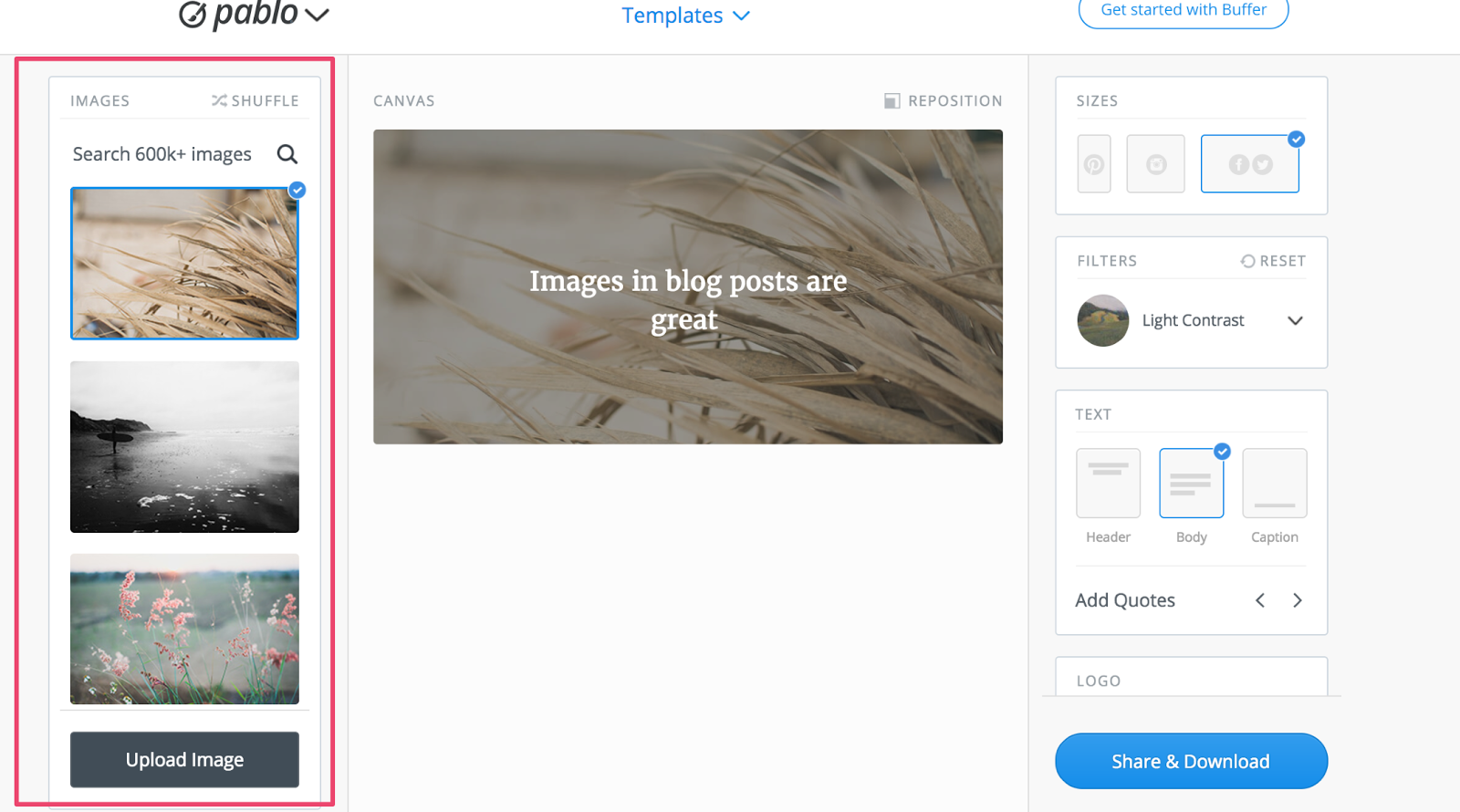
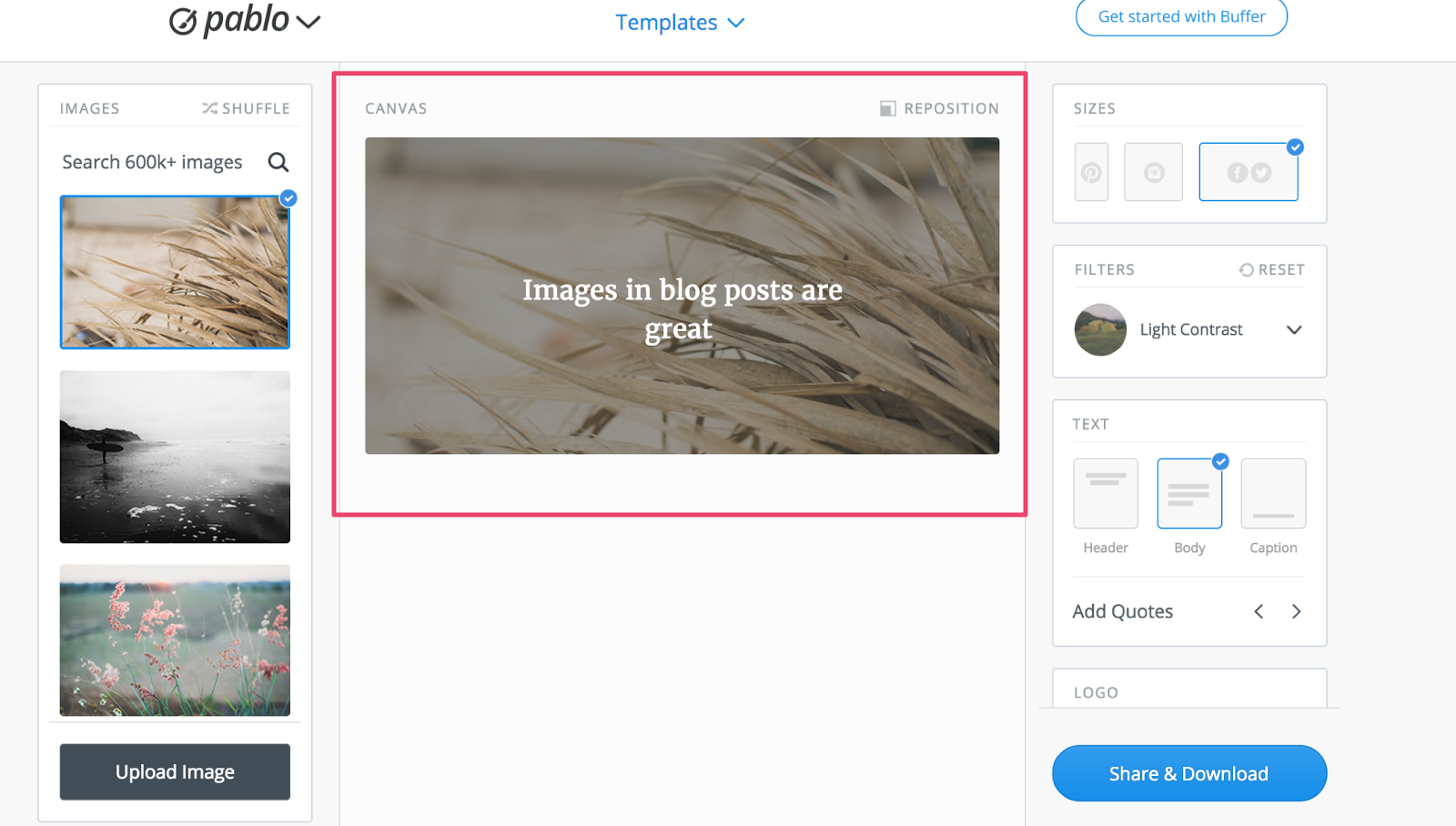
brug et værktøj som Pablo by Buffer til at oprette dine billeder. Det er gratis og enkelt.
Vælg et billede fra venstre side. (Bemærk: de trækker alle deres billeder fra Unsplash, den komplette royaltyfrie billedkilde, vi nævnte tidligere).

du kan også uploade dit eget billede som baggrund, hvis du vil.
Vælg størrelsen på billedet, som vil være baseret på, hvor du planlægger at dele det.
vælg derefter skriftstørrelsen, skriv dit citat eller stat, og brug derefter knapperne i højre side til at foretage formateringsredigeringer. 
når det er gjort, og du er tilfreds med det, skal du hente det og uploade til din blog.
husk ikke at spare på det fremhævede billede også.
dit fremhævede billede er normalt det første, en besøgende vil se.
det er også den, der lokker brugerne til at klikke på dit blogindlæg i første omgang.
hvis du er designer, kan du oprette dine egne billeder, som f.eks.

men hvis du ikke er designer og stadig vil bruge fremhævede billeder, så kan du blot få et gratis billede fra et af de sider, jeg nævnte tidligere, og lægge det over overskriftsteksten.
på denne måde vil dine besøgende straks vide, hvad dit blogindlæg handler om.
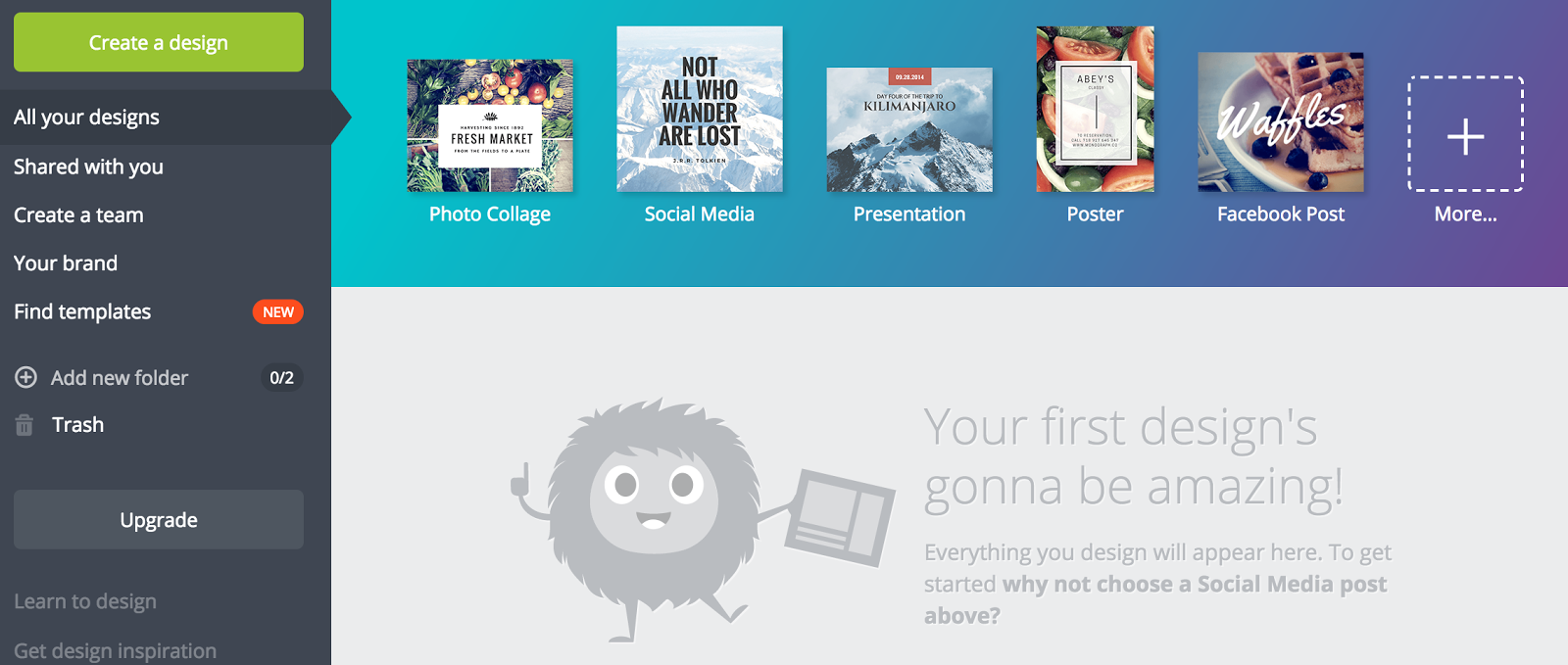
hvis du leder efter en anden måde at føje tekst til dine billeder på, kan du bruge et brugervenligt værktøj som Canva.

Canva har indbyggede skabeloner, som du kan bruge til at oprette billeder, grafik og logoer.
du kan også tilføje dine egne farver til pallen og sikre, at hvert billede, du opretter, har din egen branding. Brug af din egen branding i dine blogindlæg giver dig en følelse af ejerskab over dit indhold.
dine læsere vil komme til at kende din branding og straks genkende, når et stykke indhold er kommet fra dig.
Bestem den ideelle størrelse på dine billeder
når det kommer til billedets størrelse, afhænger det virkelig af, hvad billedet er af. Du ønsker ikke, at et billede skal tage hele skærmen op og overmande ordene, men på samme tid ønsker du ikke, at det skal være for lille, som folk har brug for at forstørre for at se det.
en ting at notere er billedformat, som er bredde-til-højde-forholdet.
brede billeder kaldes landskabsbilleder, og de høje billeder er portrætter.
brug landskabsbilleder på din blog, så billederne tilføjer kontekst, men ikke overstyrer resten af indholdet.
du ønsker også ideelt set ikke, at dine billeder skal være bredere end din blogindholdsbredde.
mine billeder er aldrig bredere end brødteksten.

hvis du bruger Google Analytics til at uploade dit blogindhold, vil alle billeder, der er større end denne størrelse, blive krympet.
når du tænker på placeringen af billederne, skal du centrere dem eller placere dem til højre for dit indlæg. Dette gør det nemt for dine læsere at forbruge dit indhold, da vores øjne naturligt bevæger sig fra venstre mod højre.
Blogbilleder Ofte Stillede Spørgsmål
Hvor kan jeg få blogbilleder?
der er flere gratis ressourcer:, Unsplash, Nappy.co og PhotoPin.
hvilken størrelse skal blogbilleder være?
Blog billeder bør ikke være større end 800-1000ph og bør ændres, så de er nemme at se i brugerens bro.ser.
skal blogs have billeder?
ideelt set bør blogs have illustrative billeder, der forstærker hovedpunkterne i indholdet. Undersøgelser har vist, at billeder øger den tid, en bruger forbliver på siden.
Hvor kan jeg oprette blogbilleder?
du kan hyre en grafisk designer til at lave billeder til dig, bruge en service som Design Pickle mod et fast månedligt gebyr eller bruge et værktøj som Canva.
blog Images konklusion
de billeder, du bruger i dine blogindlæg, fortæller en historie lige så meget som ordene gør. Det er afgørende ikke kun at medtage billeder, men også at medtage de rigtige billeder for at hjælpe dig med at lave og fortælle den historie.
billeder skal være en integreret del af alle blogindlæg. Du skal tænke på billeder på samme måde som du tænker på din introduktion eller Titel: din blog fungerer bare ikke uden dem.
billeder understøtter dine ord og holder dit argument sammen.
hvis du følger de bedste fremgangsmåder, der er anført i dette blogindlæg, er du godt på vej til at producere indhold, der er visuelt tiltalende og engagerende.
dine argumenter vil skille sig ud, dit indhold vises unikt, og generelt bliver du en bedre forfatter.
de siger, at et billede er tusind ord værd. Gæt hvad?
de har ret.
hvorfor synes du det er vigtigt at medtage billeder på din blog?
væk din trafik