Del via:


bruger skabeloner og temaer til at styre layoutet af hjemmesiden. Men der kan være tidspunkter, hvor du gerne vil oprette en side med et andet udseende. For eksempel har mange sider en destinationsside, der ser meget anderledes ud end resten af siden.
du kan oprette sider med dit eget design og layout ved hjælp af en brugerdefineret sideskabelon. Det er ikke så nemt som at installere et plugin – det kræver lidt praktisk arbejde. Men når du først har oprettet skabelonen, er den kun et klik væk, når du har brug for den.
vi arbejder med PHP og FTP, så noget grundlæggende kendskab til kodning og upload af sidefiler er nyttigt. (Tilpasning af skabelonen involverer også arbejde med CSS, PHP og noget HTML.)
men selvom du ikke har daglig erfaring kodning, kan du oprette en skabelon. Bare følg trinene her, og i slutningen af artiklen vil din brugerdefinerede skabelon være i gang.
hvad en brugerdefineret side kan gøre for dig
en brugerdefineret sideskabelon kan være nyttig, når du skal oprette et separat udseende fra din primære hjemmeside. Det kan gøres til markedsføringsformål eller for at oprette en side, der ikke er relateret til dit overordnede site tema.
du kan oprette siden på et vilkårligt antal måder uden at have en negativ indvirkning på resten af din hjemmeside. Alt, hvad du ændrer på den brugerdefinerede side, påvirker ikke resten af dit hjemmesides layout. Se på det som en side, der opfører sig uafhængigt af resten af din hjemmeside.
oprettelse af en brugerdefineret sideskabelon
for at oprette den brugerdefinerede skabelon bruger vi en teksteditor.
hvis du er bruger, er Notepad-teksteditoren allerede der på din computer. Men enhver tekst eller hjemmeside editor (drømmetydning, CoffeCup, Notepad++, Atom tekst, Tekstpad, etc.) vil gøre jobbet .
til denne tutorial bruger jeg Sublime editor. Din redigeringsgrænseflade ser sandsynligvis lidt anderledes ud.
Trin 1
åbn din teksteditor. Indtast denne kodelinje på en tom side:
<?php /* Template Name: MyPageTemplate */ ?>

koden fortæller, at det er en skabelon og vil blive vist som MyPageTemplate. Du kan bruge ethvert navn, du gerne vil. Bare sørg for, at det er noget, du genkender senere.
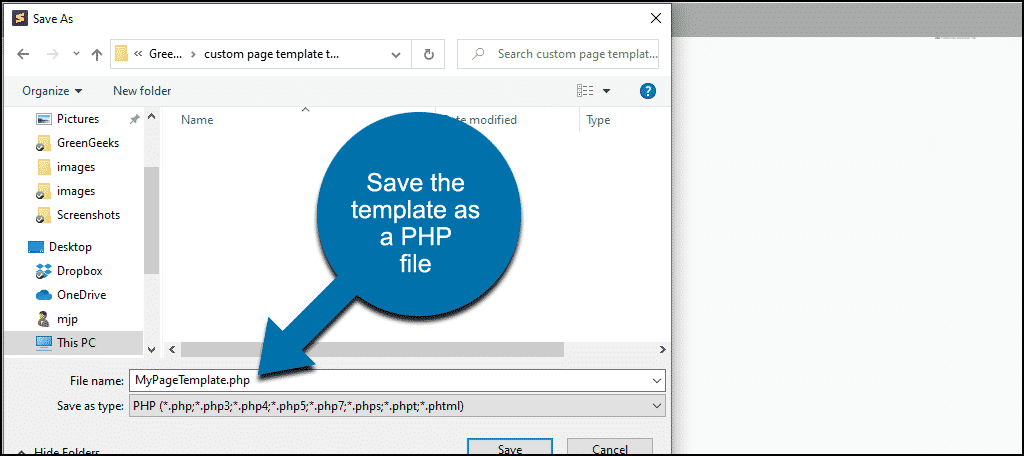
Gem filen som en php-fil. For at holde tingene organiseret skal du give filen det samme navn som det skabelonnavn, du brugte. Så i mit tilfælde ville jeg gemme filen som MyPageTemplate.php.

lad den side, du lige har oprettet, være åben i din editor. Vi kommer tilbage til det.
trin 2
nu skal vi uploade filen til vores hjemmeside, så du skal bruge et FTP-program. Hvis du ikke allerede bruger et FTP-program, kan du prøve
du kan også FTP-filer fra vinduet Stifinder eller Cpanel filhåndtering til din hosting-konto. Men i det lange løb vil et enkeltstående FTP-program være hurtigere og mere effektivt.
så åbn dit FTP-program. Vi vil oprette forbindelse til vores “root” – mappe. (Du kan også se mapper kaldet mapper.)
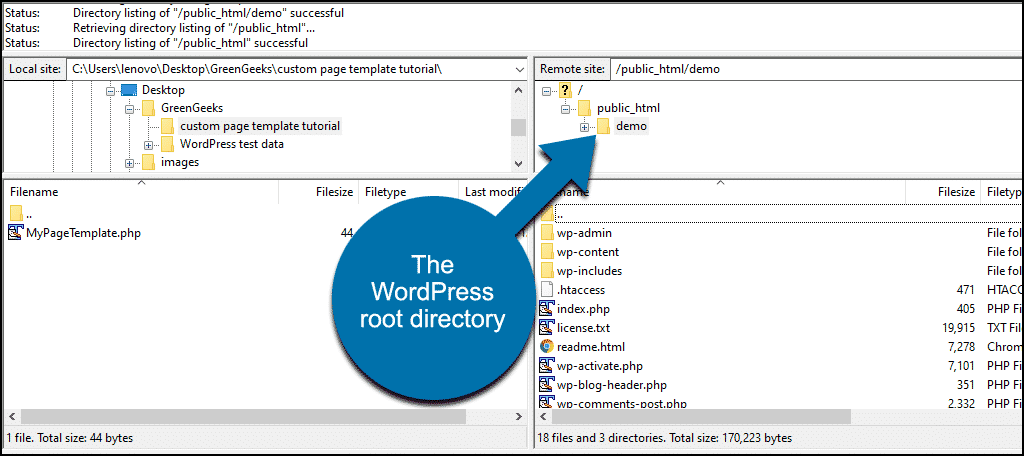
min installation kaldes “demo”, så min rodmappe ser sådan ud:

du kan se filerne og de tre “VP-” mapper.
Klik ind i indholdsmappen.
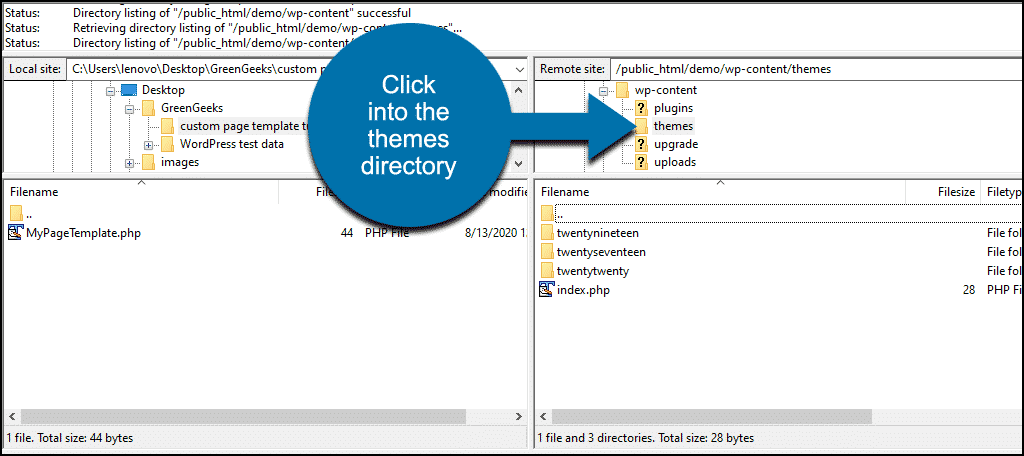
klik derefter på mappen /Temaer.

i mappen /Temaer kan du se de aktuelt installerede temaer.
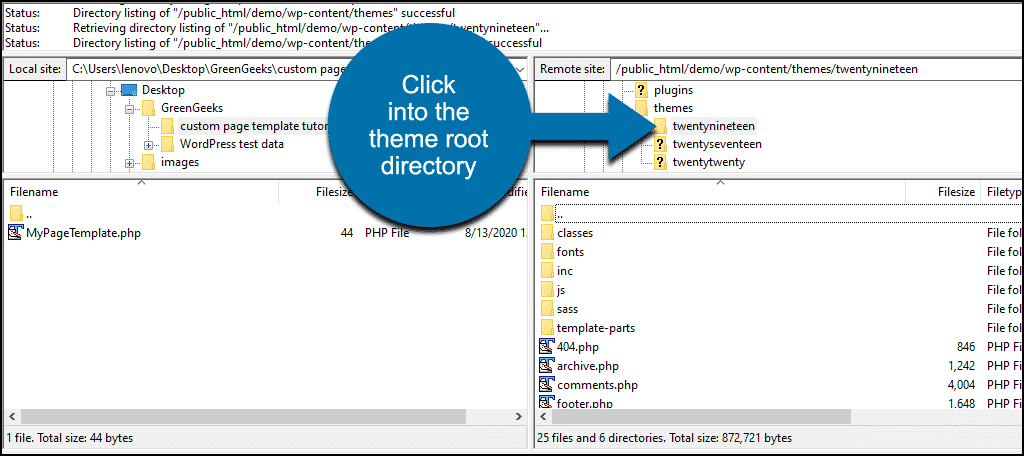
Klik nu på rodmappen for det tema, du bruger. I mit tilfælde vil det være / tyveårsdagen.

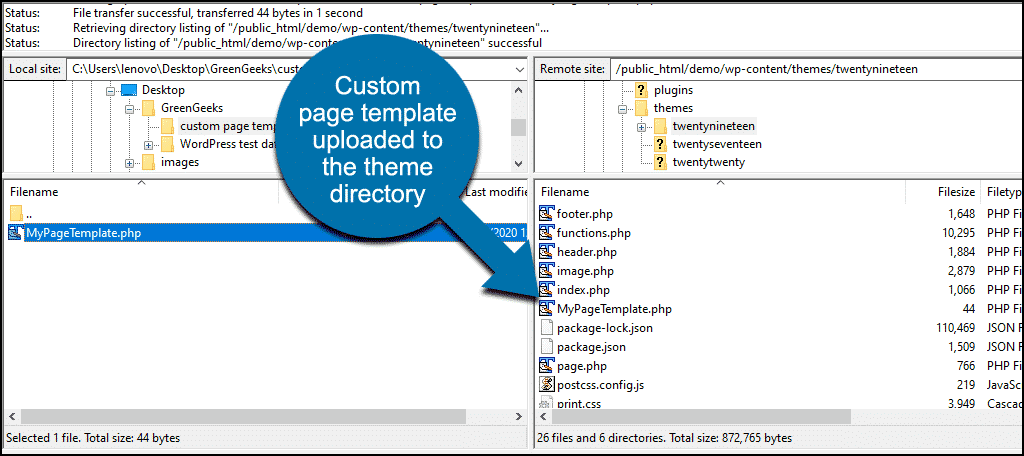
Upload din brugerdefinerede tema PHP fil i tema mappe.
nu ser du MyPageTemplate.php-fil i rodmappen tyveynineteen.

vi skal bruge FTP-programmet igen om et minut, så luk det ikke endnu.
Trin 3
Log ind på dit admin panel.
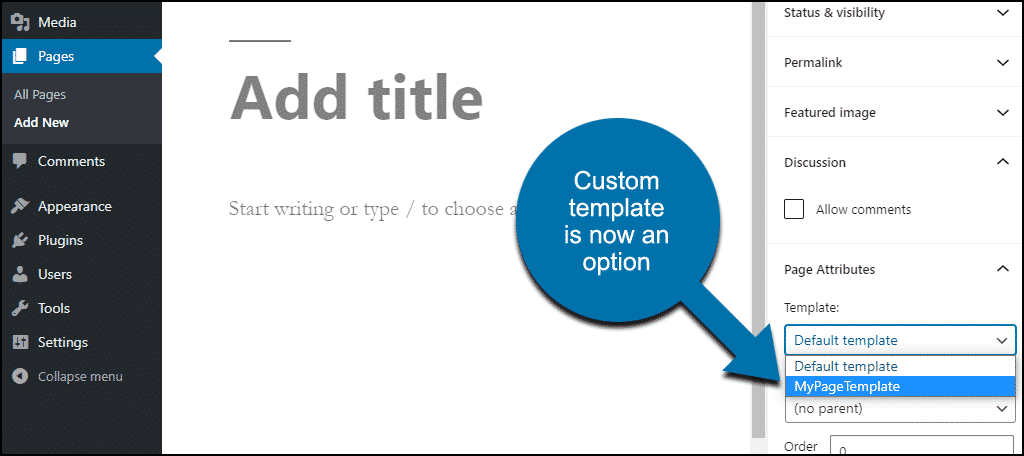
når du nu opretter en ny side eller redigerer en eksisterende side, er din brugerdefinerede skabelon tilgængelig.

jeg oprettede og gemte en ny side ved hjælp af min brugerdefinerede skabelon. Men når jeg ser det på min hjemmeside, er det tomt.
det skyldes, at vores skabelon kun indeholder den enkelt linje, der identificerer den. Der er ingen kode i skabelonfilen for at fortælle, hvordan du viser siden.
så det er hvad vi vil gøre næste. Føj koden til vores brugerdefinerede skabelon for at få vist sidens indhold.
det er ikke så svært som det lyder. Vi vil gøre tingene lettere for os selv ved at kopiere den eksisterende temasideskabelon. Vi bruger det som grundlag for vores brugerdefinerede skabelon.
trin 4
gå tilbage til dit FTP-program.
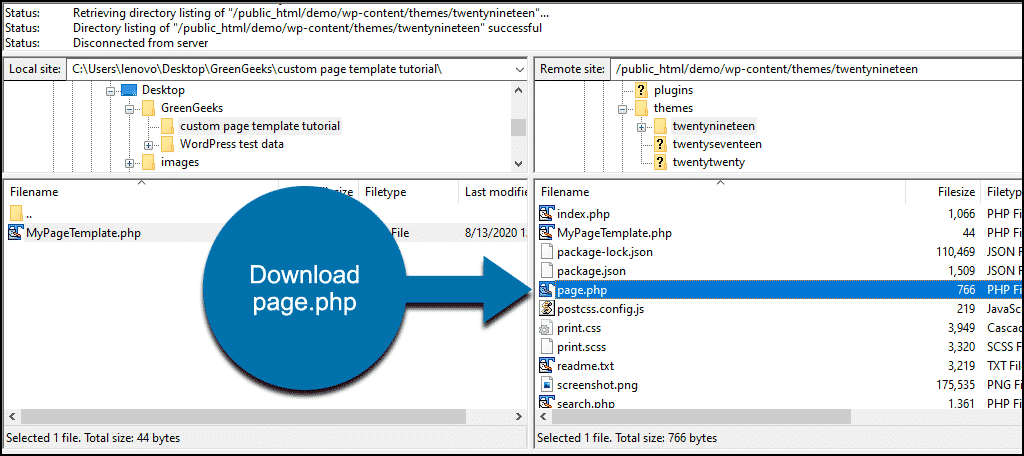
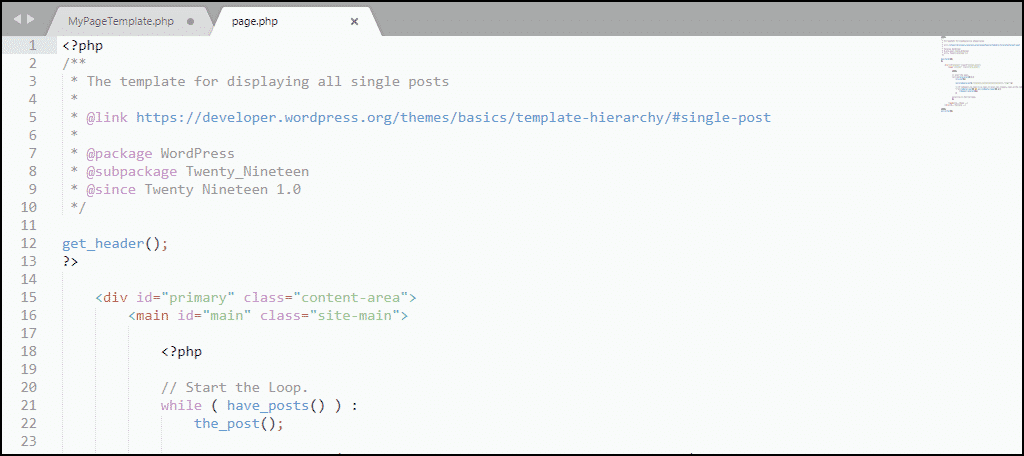
i temarotmappen, hvor vi uploadede vores brugerdefinerede temafil, skal du kigge efter den fil, der hedder side.php.
Hent det til din computer.

nu åbne den i din tekst eller hjemmeside editor.

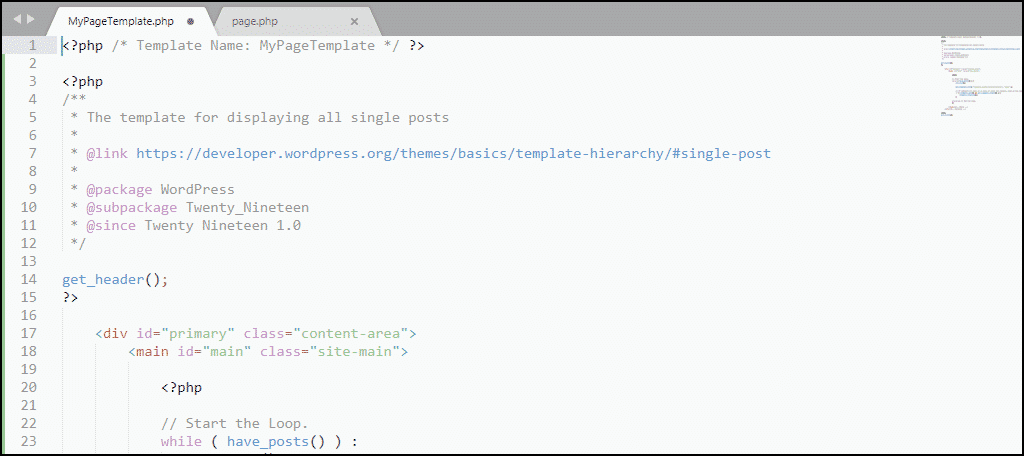
Kopier indholdet af siden.php og indsætte dem i din brugerdefinerede skabelon fil.
vores brugerdefinerede skabelon ser nu sådan ud:

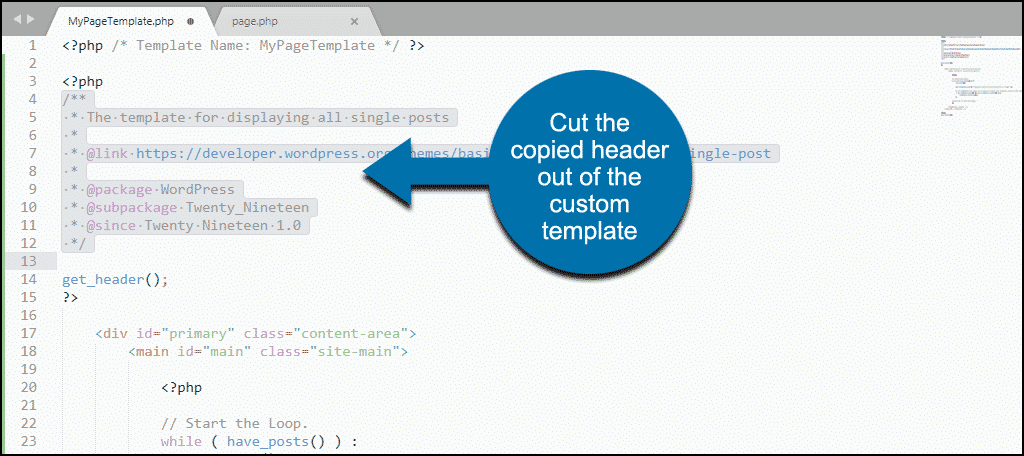
vores brugerdefinerede sideskabelon har allerede en overskrift, så vi skal skære overskriftssektionen ud af den kode, vi kopierede fra side.php.
vi skærer det afsnit, der starter med / * og slutter med * / – det ser sådan ud:

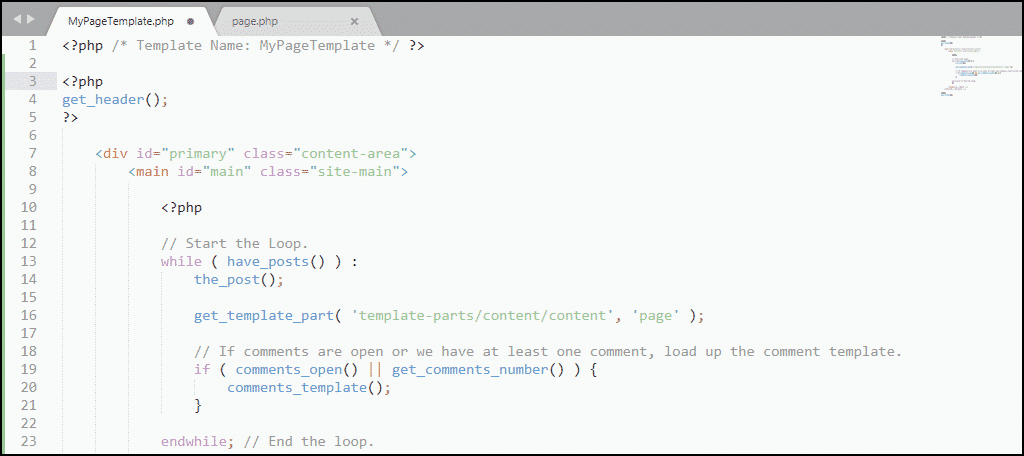
når overskriften er fjernet, vil vores brugerdefinerede sideskabelon se sådan ud:

gem den brugerdefinerede side skabelon fil og uploade den igen til temaet rodmappe. Det går ind på samme sted, som vi uploadede den første version af filen.
nu, hvis du går til siden på din side, der bruger den nye skabelon, vil du ikke længere se en tom side.

Tag din brugerdefinerede skabelon herfra
som du uden tvivl har bemærket, ser din brugerdefinerede skabelonside ud som resten af din eksisterende side. Det skyldes, at vi brugte temasideskabelonen som udgangspunkt.
fra dette punkt skal du komme ind i nogle mere involverede kodning for at oprette den side, du gerne vil have. Men hvis du er praktisk med HTML eller har nogle grundlæggende PHP-færdigheder, er det inden for rækkevidde.
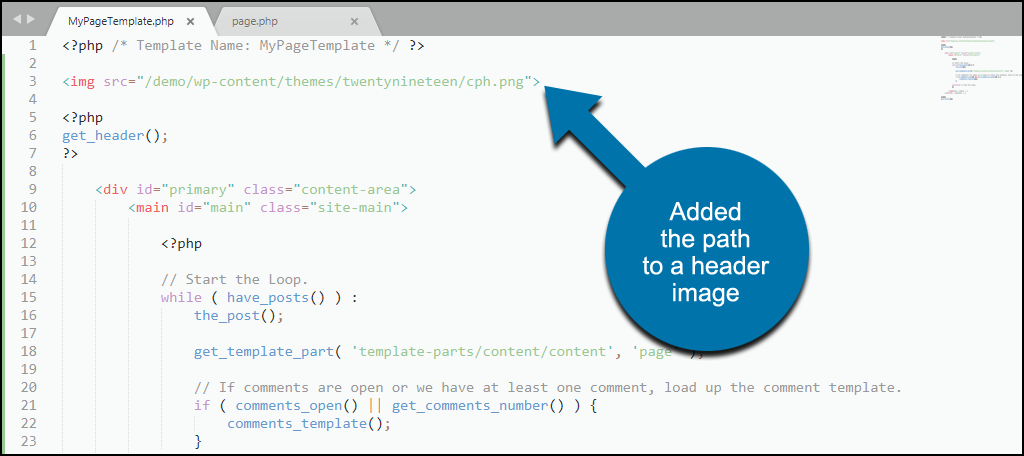
for at give dig et simpelt eksempel tilføjer jeg et headerbillede ved at tilføje en enkelt linje til skabelonfilen. Linjen er et billedtag, der indeholder stien til et headerbillede, jeg oprettede og uploadede.

den lille redigering giver de sider, der bruger skabelonen, et overskriftsbillede.

hvor du tager en brugerdefineret sideskabelon er op til din egen kreativitet.
fungerer denne metode også for indlæg?
det gør det ikke. Indlæg og sider gengives på meget forskellige måder. Når det er sagt, er der plugins, der giver dig mulighed for at oprette brugerdefinerede postskabeloner.
vil fejl eller fejl i en brugerdefineret sideskabelon ødelægge din side?
nr. Det smukke ved den brugerdefinerede sideskabelon er, at den er isoleret fra resten af dine indlæg og sider. Så eventuelle fejl i din skabelon påvirker kun den eller de sider, der bruger den. Og hvis det sker, kan du altid ændre skabelonen for siden Tilbage til temaets standard sideskabelon. Det vil fjerne fejlen, indtil du kan rette din skabelon.
ikke-kodende alternativer til et brugerdefineret Layout
hvis den metode, vi har skitseret her, virker for involveret, kan du også oprette en brugerdefineret skabelon ved hjælp af et plugin.
det er også muligt at oprette et brugerdefineret layout ved hjælp af en sidebygger. Page Builder ved SiteOrigin giver dig mulighed for at gøre unikt design, mens du bruger kontroller i indholdet.
enten plugin er en farbar vej. Og der er en masse andre side bygherrer derude, som du kan prøve. Men den måde, vi har gjort det i denne artikel, er den mest lette mulighed. Det kræver ingen ekstra ressourcer, mens mange (de fleste) plugins bruger hukommelsesressourcer.
brugerdefinerede sider har formål, der spænder fra reklame for et produkt eller en tjeneste til oprettelse af en destinationsside for kampagner. Med lidt programmering eller HTML-viden er der ingen grænse for, hvad du kan designe.