Sådan starter du et Logo
det ser ud til, at alle har brug for et logo i disse dage. Heldigvis kan det være ret nemt at oprette et simpelt logo, og der er en bred vifte af programmer, der kan hjælpe dig med at gøre det–Photoshop inkluderet!
begyndende med Type
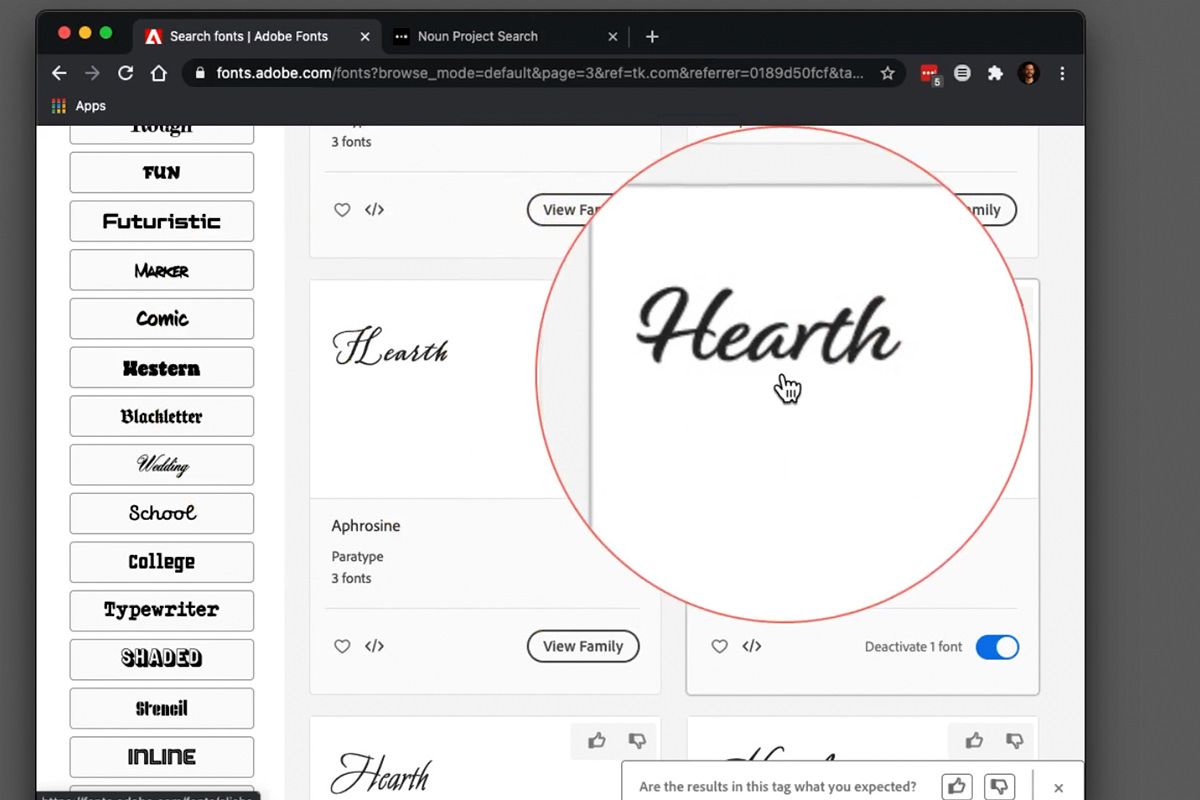
de fleste logoer starter som grundlæggende typografi, og mange logoer består kun af type (kaldet en logotype). Hvis du leder efter en indledende logoinspiration, anbefaler vi at bruge tjenester som Adobe Fonts til at finde et skrifttype eller specifikke skrifttyper, der repræsenterer det brand, du har i tankerne.

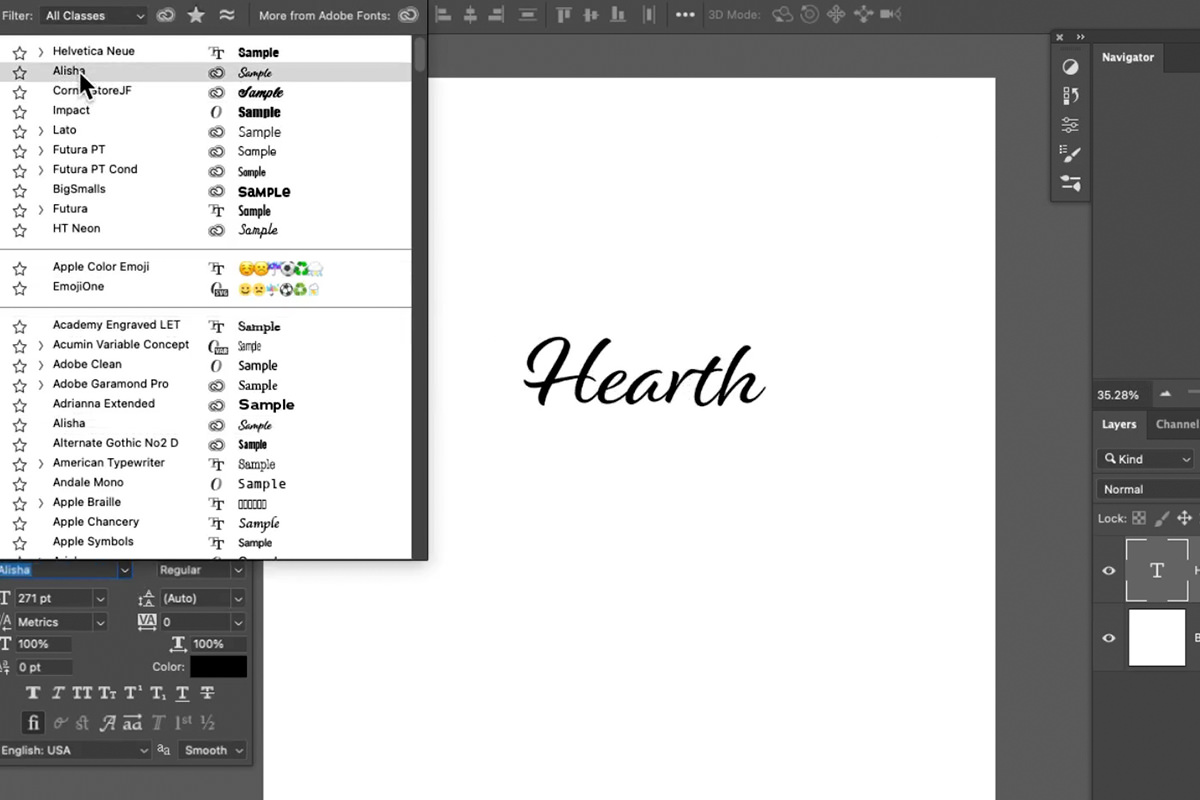
for vores eksempel oprettede vi et imaginært teselskab, så vi brugte Adobe Fonts til at finde nogle skrifttypefamilier, der har en venlig og organisk fornemmelse. Script-stil skrifttyper er perfekte til dette.

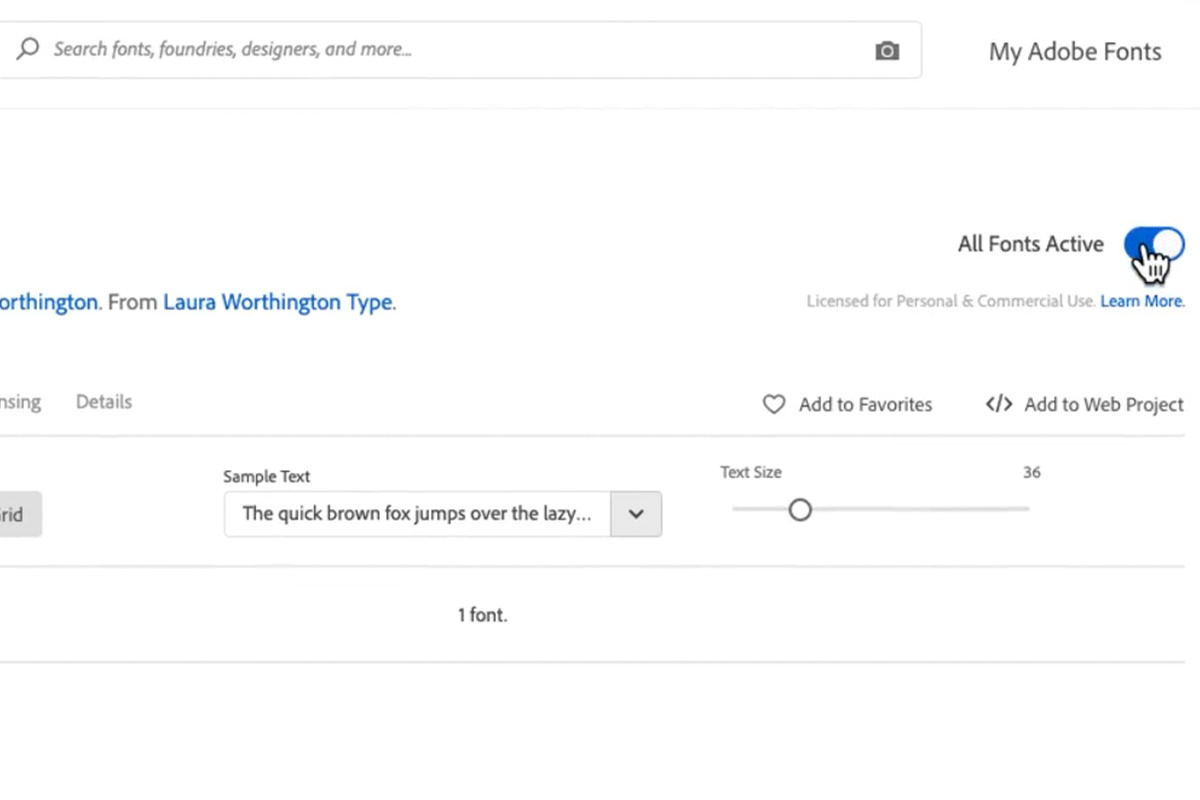
Adobe Fonts gør det særligt nemt at tilføje nye skrifttyper til Photoshop, da det aktiverer og installerer dem via din Creative Cloud-konto.

når du har fundet et skrifttype eller en skrifttype, du kan lide, skal du blot skifte kontakten, der siger ‘Aktiver’. Det føjes til listen over skrifttyper, der er tilgængelige i alle dine Adobe-programmer.
tilføjelse af ikoner
når du vil have lidt mere end bare simpel type, kan tilføjelse af yderligere figurer og ikoner skabe mere visuel interesse. (Bare sørg for, at alt, hvad du tilføjer, er relevant for det brand, du prøver at repræsentere!)
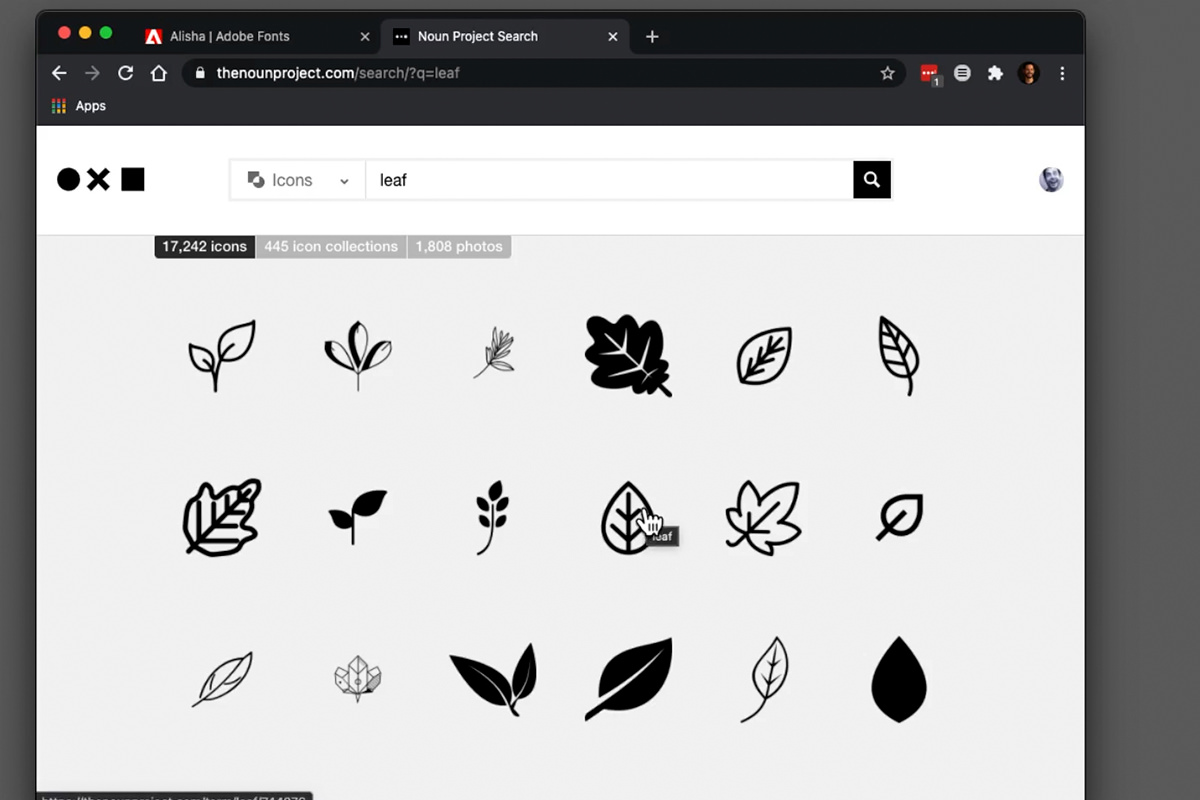
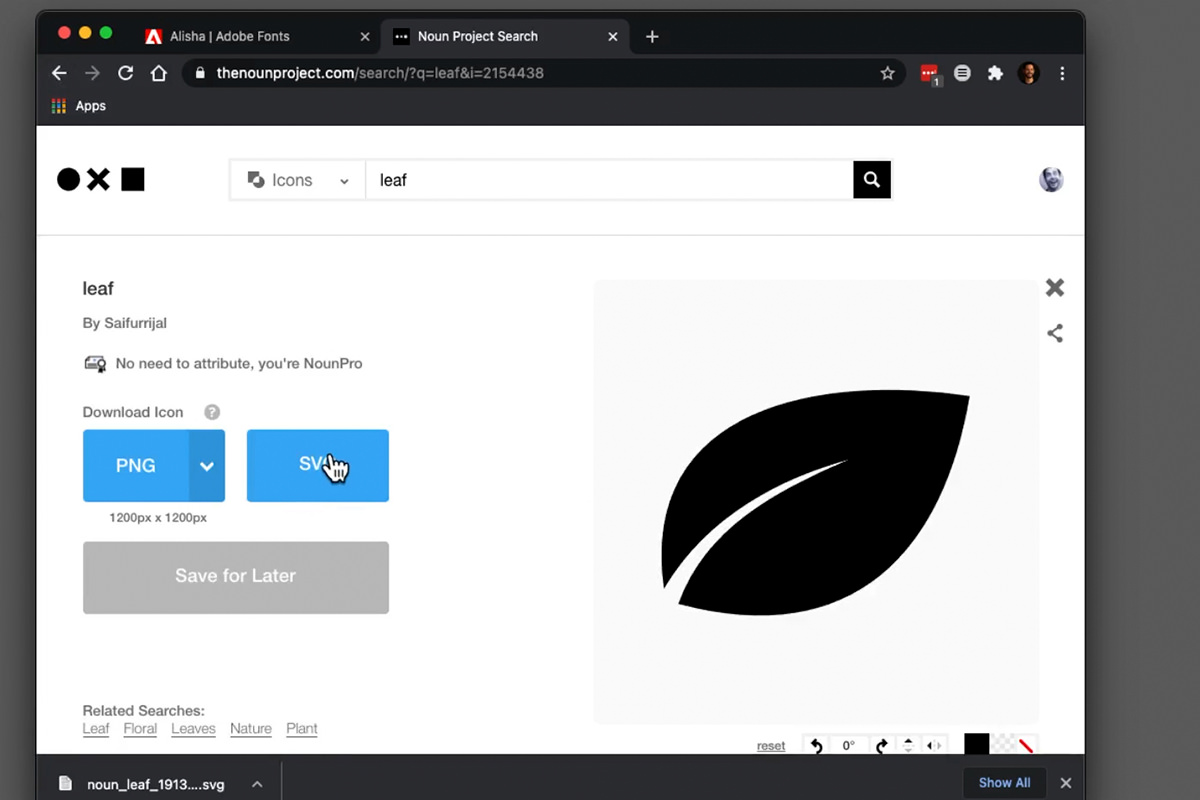
ressourcer som Noun-projektet er en anden god måde at finde inspiration til et logo på.

for vores imaginære teselskab syntes et bladikon passende.

vi valgte at hente ikonet som en SVG-fil, som er vektorbaseret. Det betyder, at vi kan skalere det så stort, som vi vil, eller så lille, som vi vil, uden at miste nogen opløsning.

dette giver os mere plads til at eksperimentere, når vi prøver at integrere det med typen.
kombination af ikoner& Type
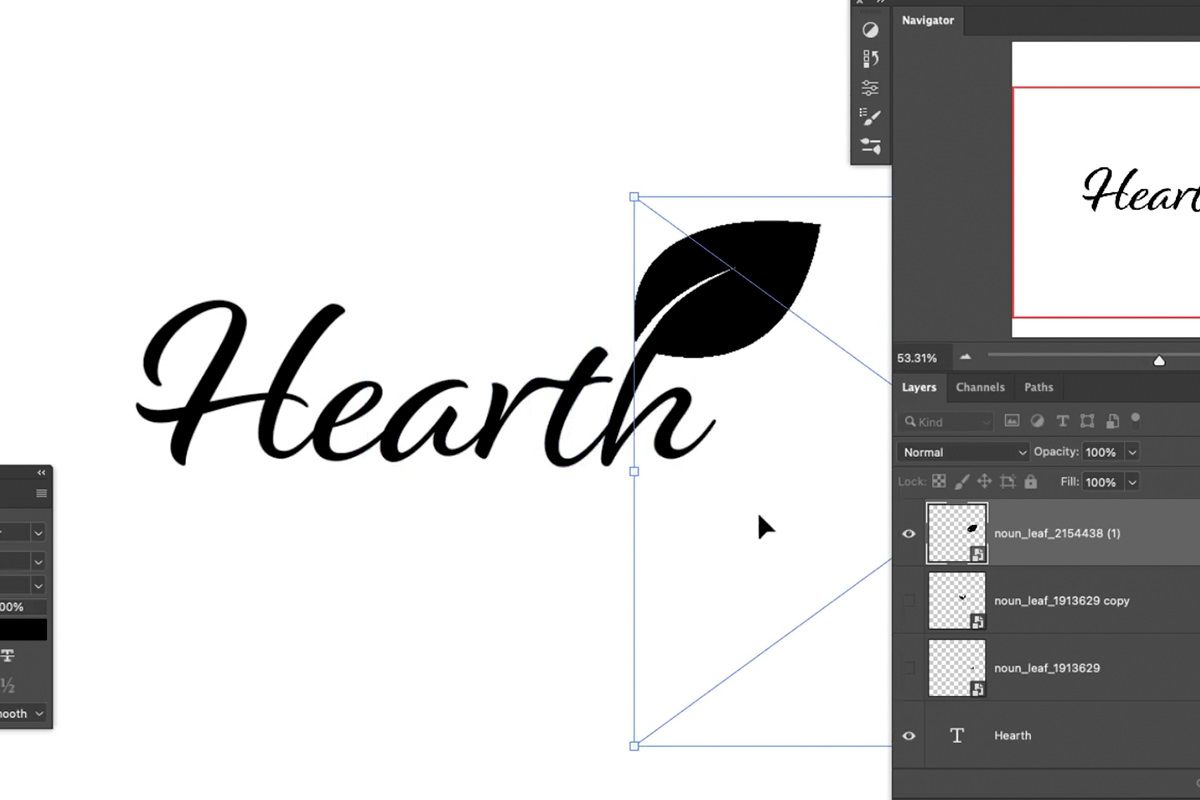
når du har et ikon klar til at gå, er det tid til at arbejde med dine designfærdigheder! Målet skal være at problemfrit kombinere alle elementerne i logoet sammen, så det opretholder den følelse, du ønsker for mærket, mens du stadig kan læses.

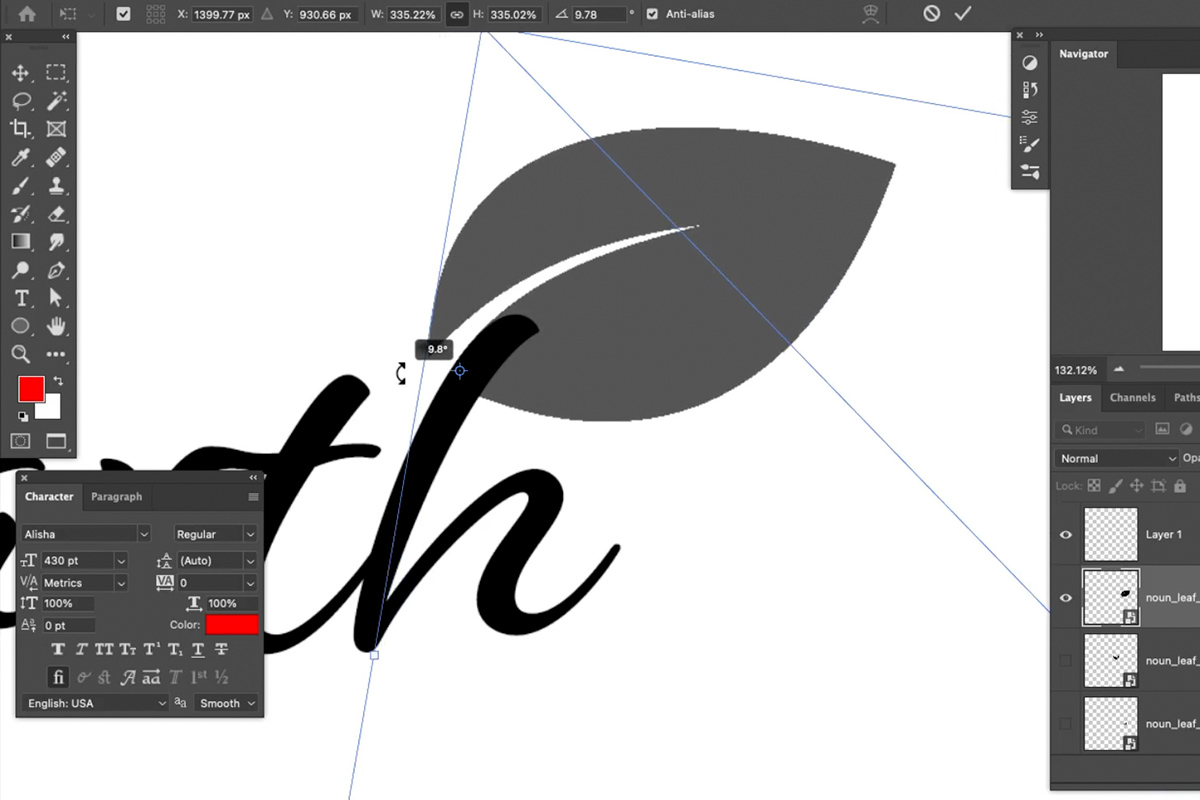
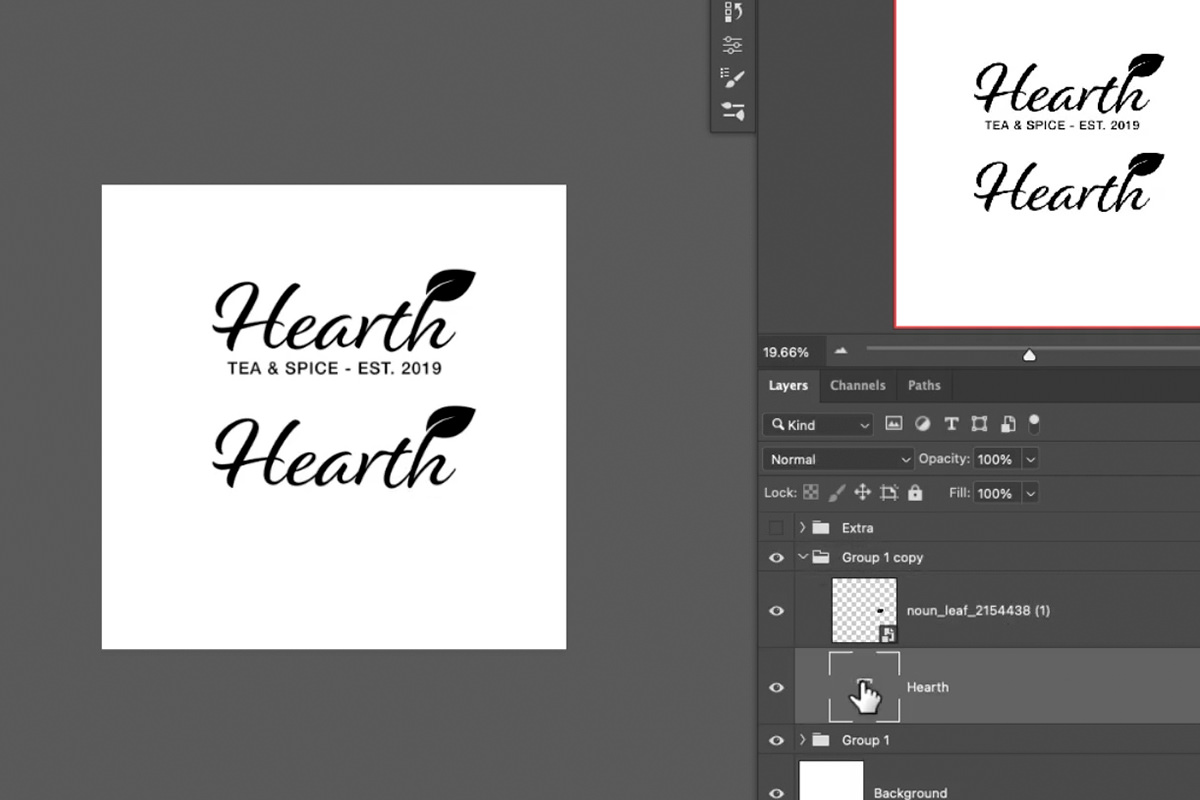
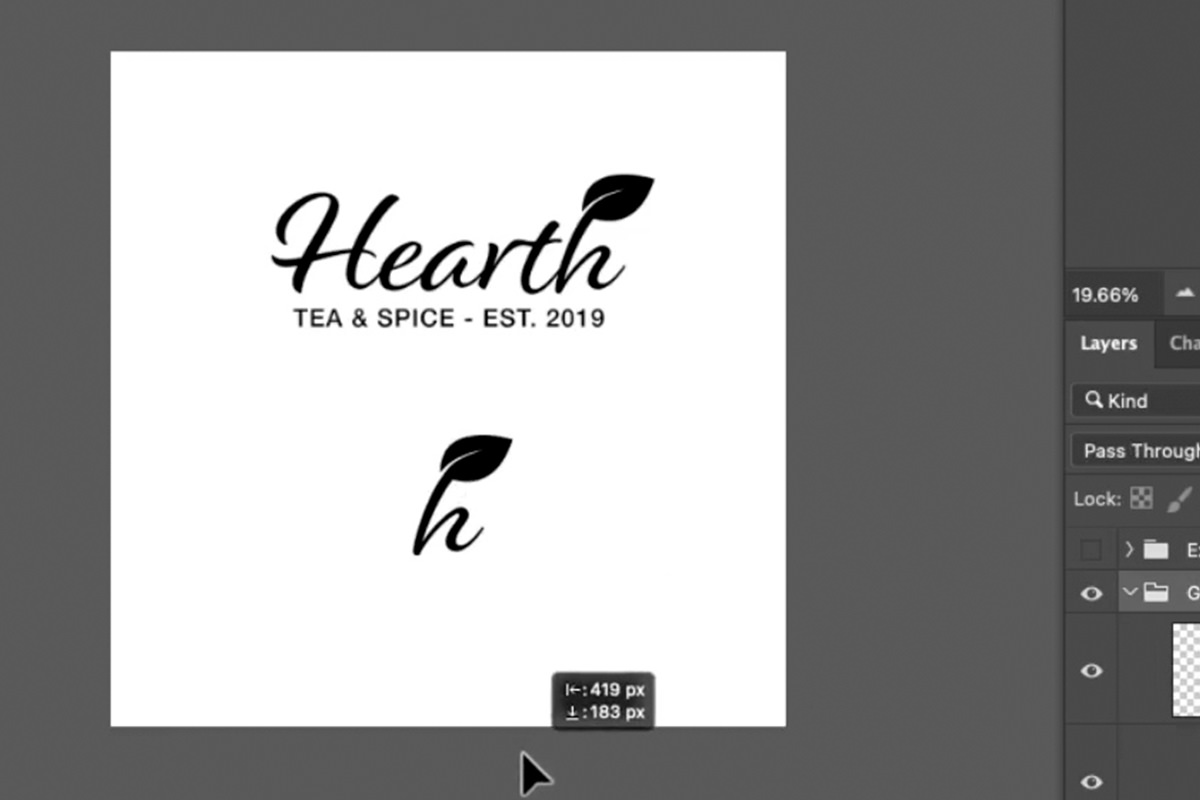
vi besluttede at placere bladet som en udvidelse af ‘h’ i slutningen af firmanavnet.

men det er normalt aldrig så simpelt som bare at stikke ikonet et eller andet sted langs typen. Du vil have det til at følge de samme kurver og form som typen, så det føles som en naturlig forlængelse.
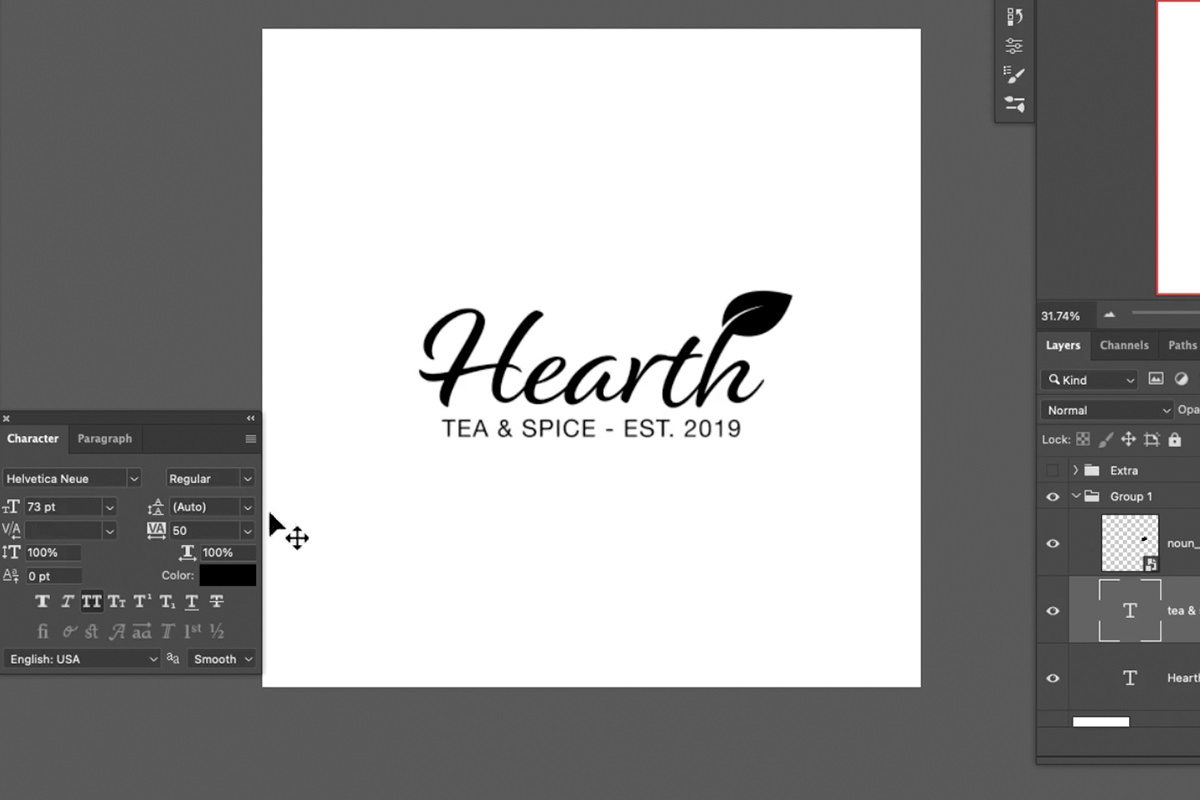
derudover er det nogle gange nyttigt at tilføje yderligere tekst under hovedlogoet. Dette kan hjælpe med at give mere information om virksomheden eller mærket.
det er op til dig, hvor meget information du vil have dit logo til at formidle. Bare husk, at når folk læser eller ser dit logo fra forskellige afstande, vil du have, at hvert element skal kunne læses.
oprettelse af Logo variationer
det er almindelig praksis at have flere variationer på et logo. Dette vil gøre det lettere at vise i en bredere vifte af indstillinger. For eksempel kan overskriften på din hjemmeside og profilbilledet på dine sociale mediekonti kræve meget forskellige størrelser.
for mindre applikationer er det rart at have et meget mindre, enklere logo eller ikon, der stadig repræsenterer mærket og stadig er tæt knyttet til det originale logo.

med enhver variation hjælper det med at starte med at duplikere originalen. Dette giver dig de samme elementer at arbejde med uden at demontere dit originale arbejde.

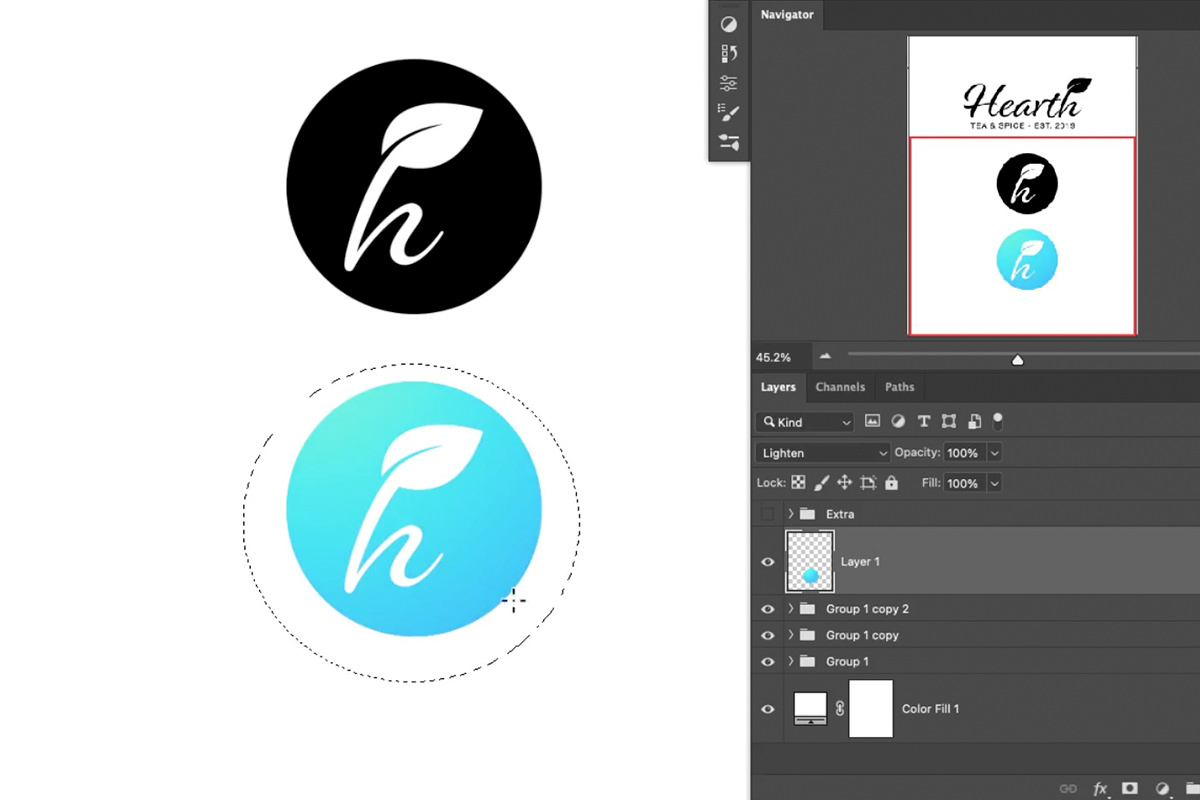
da ‘h’ og bladet er de mest ikoniske dele af det logo, vi har oprettet, besluttede vi at prøve at gøre dette emblem til et lille ikon. At skabe en variation som denne er så simpelt som at tage et stykke af et større logo og derefter placere det alene eller oven på en Ensfarvet form.

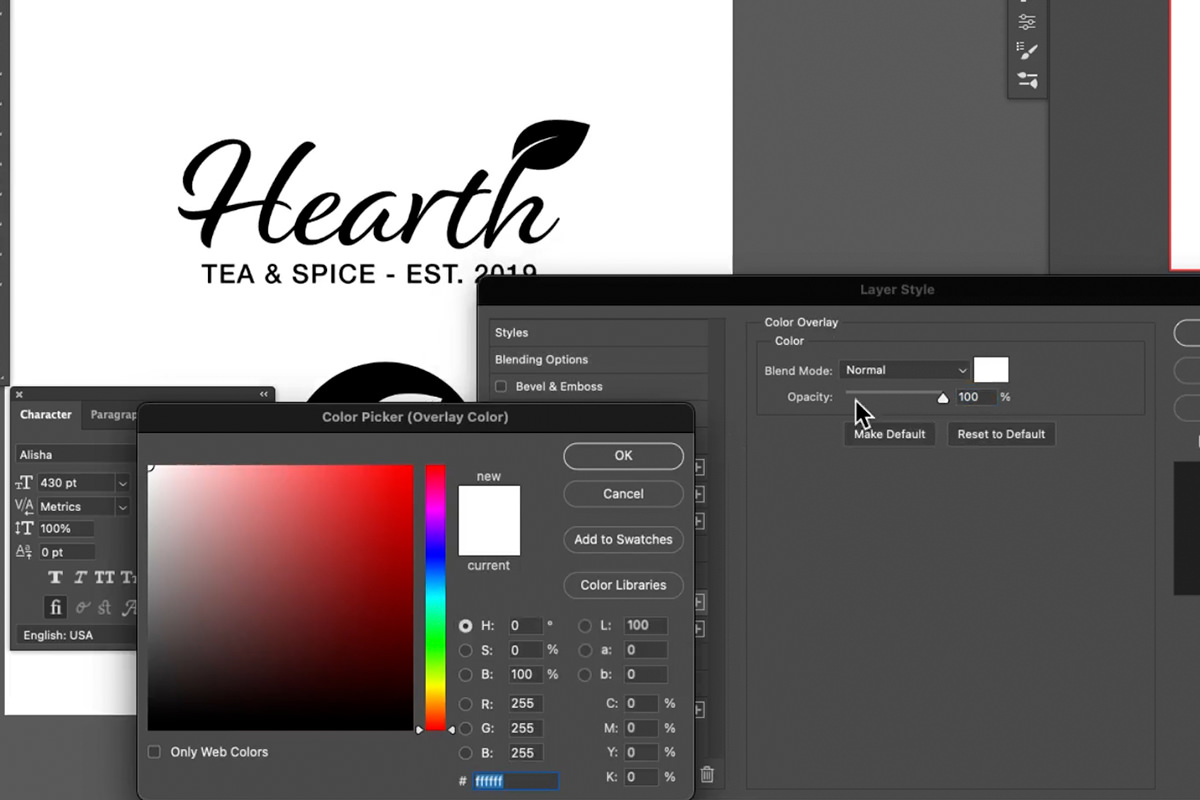
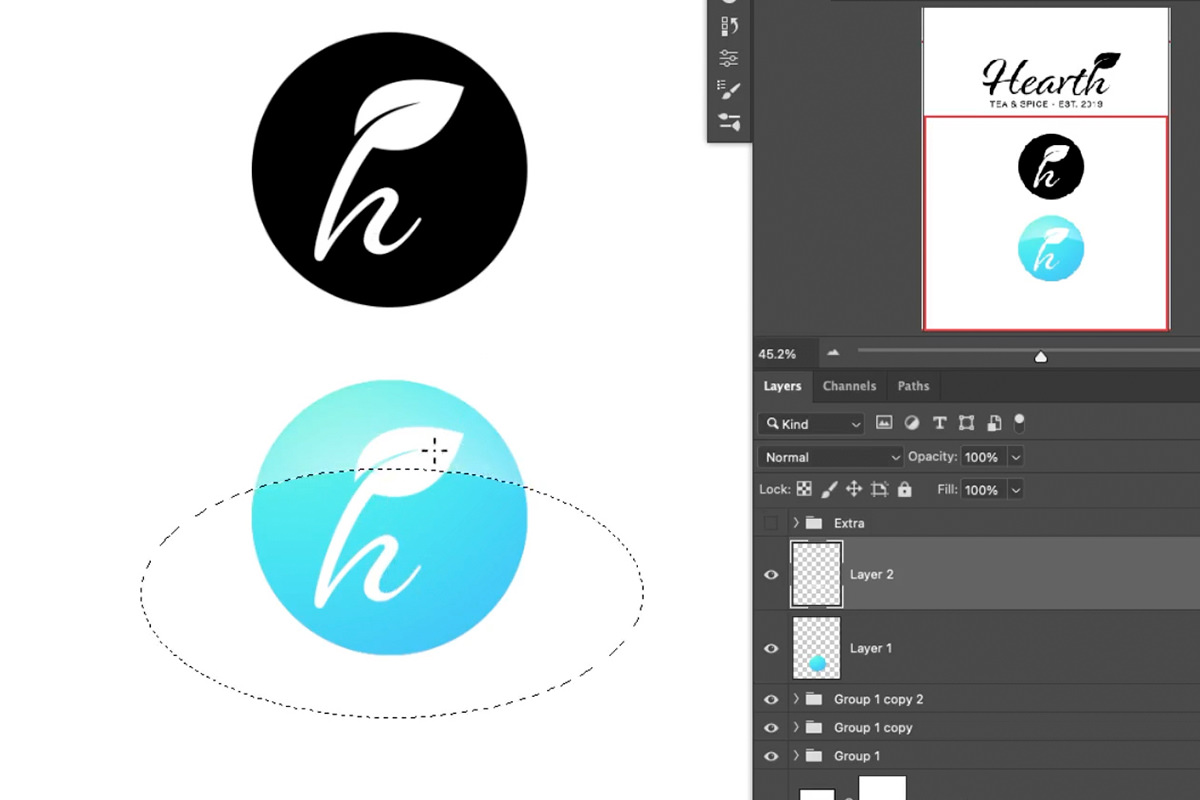
vi besluttede at sætte det oven på en sort cirkel og ændre både farven på typen og farven på ikonet til hvid.

resultatet var et slående ikon, der stadig nøje matcher vores originale fuldtekstlogo. Men du kan tage denne proces endnu længere.
det er altid god praksis at have nogle logo variationer, der kun er i sort / hvid. Når du har oprettet disse aktiver, er du dog fri til at eksperimentere med farve, gradienter og teksturer for at skabe et mere detaljeret design. Disse er perfekte til hjemmesider, appikoner, profilbilleder–enhver platform, hvor du vil bruge så mange værktøjer som muligt til at kommunikere mere om dit brand.

da vi arbejder med et cirkeltema, valgte vi at bruge værktøjet elliptisk telt til at oprette valg og derefter oprette gradienter inden for disse valg.
du kan endda kombinere flere elliptiske valg med forskellige gradienter for at skabe en iøjnefaldende glasreflektionseffekt!

målet her skal være at bruge enkle værktøjer til at eksperimentere og skabe en række logoer, der alle er relateret til hinanden og relateret til det brand, de er beregnet til at repræsentere.
og mens andre programmer, som Adobe Illustrator, er ideelle til denne type arbejde, hvis du er en Photoshop-guru, kan du stadig få jobbet gjort med imponerende resultater!