
Du bist Schriftsteller, kein Fotograf.
Warum müssen Sie also Fotos zu Ihren Blog-Posts hinzufügen, wenn Ihre Worte ausreichen sollten, um Ihr Publikum anzulocken, Besucher anzusprechen und die Leute davon zu überzeugen, dass Ihre Inhalte großartig sind?
Die Wahrheit ist, es ist nicht genug.
Besonders beim Schreiben eines Blogposts für das Web.
Was Sie verstehen müssen, ist, dass Ihr Publikum faul ist.
Sie wollen Informationen so schnell sie können.
Sie wollen nicht kämpfen, um Ihre Inhalte zu lesen und zu verdauen. Sie möchten in der Lage sein, es schnell und einfach zu verstehen, um festzustellen, ob es für sie von Wert ist.
Nur weil Bilder wichtig sind, bedeutet das nicht, dass deine Worte nicht auch wichtig sind.
Deshalb haben Sie keinen Blogbeitrag voller Bilder.
Bilder sind ein unterstützendes Werkzeug, das Ihre Inhalte von langweilig zu aufregend machen kann.
Es ist also seltsam, dass einige Content-Autoren die Best Practices für die Aufnahme von Bildern in ihre Blog-Posts nicht verstehen.
Wenn Sie das sind, dann lesen Sie weiter.
Lass uns eintauchen.
Brechen Sie den Text auf
Genauso wie Menschen Absätze verwenden, um Punkte zu trennen und dem Leser die Verdauung zu erleichtern, verwenden Menschen Bilder, um Punkte zu trennen und den Text verständlicher zu machen.
Speziell für längere Stücke. Denken Sie daran, ich sagte, die Leser waren faul?
Wenn ihnen eine Textwand präsentiert wird, versuchen sie zunächst, eine andere Quelle zu finden.
Selbst wenn Ihre Textwand nicht so lang ist wie die Inhalte anderer Personen, werden sie sich nicht darum kümmern, wenn sie zu schwer zu lesen sind.
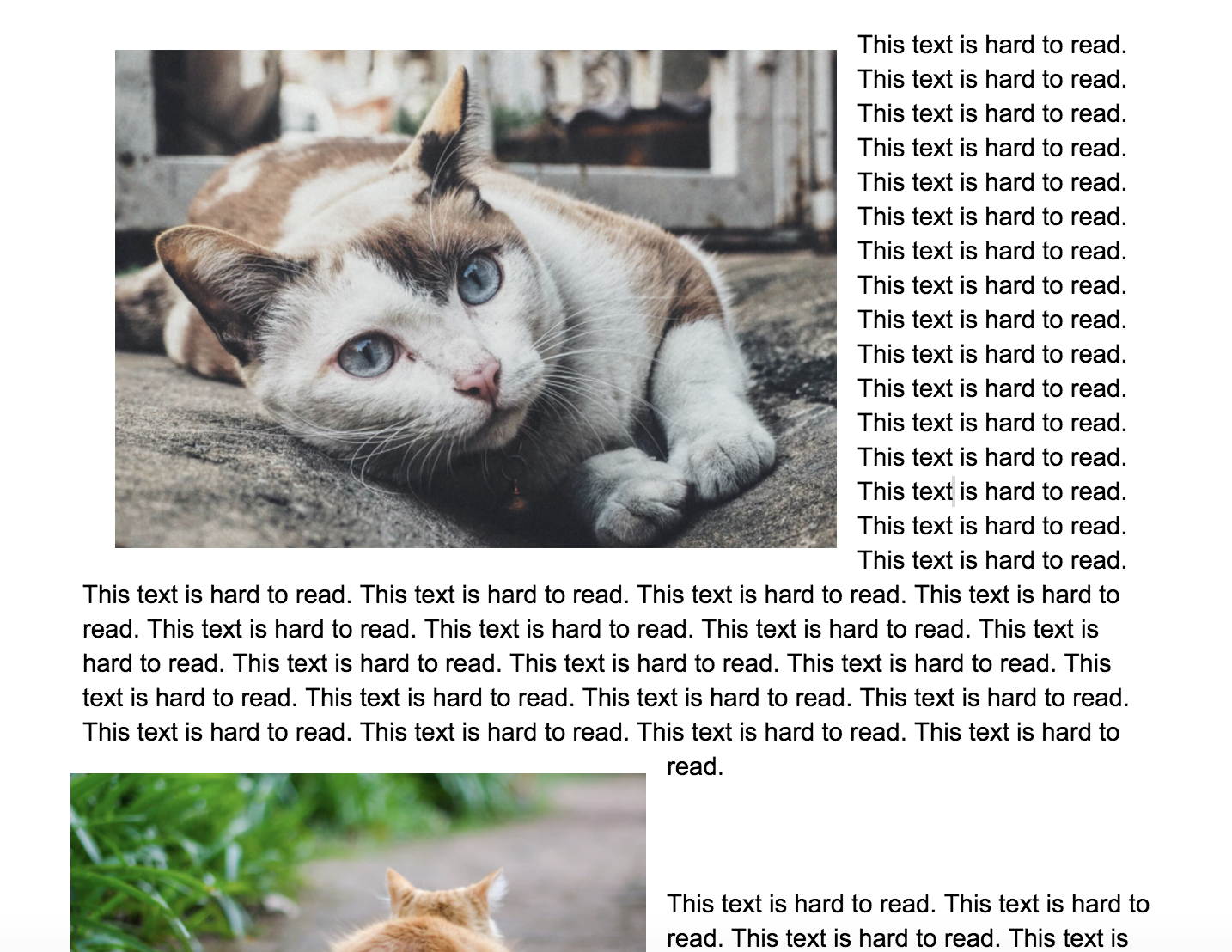
Obwohl der eigentliche Inhalt derselbe ist, welches der beiden folgenden Bilder würden Sie lieber lesen?


Der mit den Katzen ist unendlich leichter zu lesen und zu verstehen.
Klare Bilder verwenden
Sehen Sie sich diese beiden Bilder von TechSmith an. Welches ist angenehmer für das Auge?

Das Bild auf der linken Seite ist klar. Es ist offensichtlich, was Sie sehen. Das Bild rechts ist von schlechter Qualität und verschwommen.
Stellen Sie sich vor, Sie lesen einen Blogbeitrag, in dem alle Bilder denen auf der rechten Seite entsprachen. Sie würden sofort klicken.
Wenn der Autor sich nicht die Mühe machen kann, qualitativ hochwertige Bilder zu erhalten, produziert er möglicherweise auch Inhalte von schlechter Qualität.
Also, während Bilder im Allgemeinen sehr wichtig sind, ist es wichtig, dass Sie auch qualitativ hochwertige verwenden.
Schlechte Bilder einzubeziehen ist genauso schlimm wie gar keine Bilder zu verwenden.
Verwenden Sie legale Bilder
Sie können nicht einfach ein Bild aus dem Internet nehmen und es in Ihren Blogbeitrag einfügen. Tatsächlich erheben einige Unternehmen eine Gebühr für die Verwendung ihrer Bilder.
Wenn Sie Bilder aus dem Internet aufnehmen, finden Sie heraus, ob Sie sie legal in Ihrem Blog verwenden dürfen.
Wenn Sie ein kostenloses Bild verwenden, müssen Sie in vielen Fällen immer noch angeben, wer es erstellt hat oder woher Sie es erhalten haben.
Und es macht Sinn.
Sie möchten nicht, dass jemand Ihre Wörter kopiert und einfügt und Sie Ihnen nicht zuordnet.
Es gibt verschiedene Definitionen von legalen Bildern.
- Lizenzfrei: Lizenzfreie Bilder sind nicht frei, wie der Name schon sagt. Mit einem lizenzfreien Bild können Sie es normalerweise nach Belieben verwenden, dürfen es jedoch nicht bearbeiten oder weiterverkaufen.
- Rights Managed: Normalerweise erwerben Sie bei diesen Bildern eine Einzelplatzlizenz für das jeweilige Bild. Sie müssen entscheiden, bevor Sie es verwenden, wie Sie es verwenden möchten. Wenn Sie beispielsweise eines dieser Bilder in Ihrem Blogbeitrag verwenden, können Sie dasselbe Bild nicht in einem Video verwenden. Sie müssten eine zusätzliche Lizenz erwerben.
- Public Domain: Public Domain-Bilder haben keine Einschränkungen. Sie müssen keine Erlaubnis einholen, bevor Sie diese Bilder verwenden können. Obwohl es sich um den allgemeinen Konsens handelt, den Sie für die Namensnennung bereitstellen, ist dies keineswegs obligatorisch.
- Creative Commons: Bilder wurden vom Ersteller zugänglich gemacht. In den meisten Fällen müssen Sie jedoch eine Zuordnung zum Ersteller vornehmen.
Wenn Sie Bilder kaufen möchten, können Sie eine Website wie verwenden .
Wenn Sie nach qualitativ hochwertigen kostenlosen Bildern suchen, die Sie verwenden können, ohne dem Eigentümer des Bildes etwas zuzuordnen, dann schauen Sie sich Unsplash oder an .

Screenshots einbinden
Die Bilder, die Sie in Ihrem Blog verwenden, sind eine visuelle Hilfe für den Punkt, den Sie vermitteln möchten.
Manchmal, um Ihre Arbeit noch stärker zu machen, ist es nützlich, Screenshots zu integrieren.
Eine Chrome-Browsererweiterung wie Awesome Screenshot eignet sich hervorragend zum Erfassen einer gesamten Webseite.

Oder verwenden Sie diesen praktischen Tipp, wenn Sie einen Mac besitzen.
Öffnen Sie eine beliebige Website in Ihrem Browser Ihrer Wahl. Es ist besser, einen Browser zu verwenden, in dem Sie keine endlosen Lesezeichen oder Plugins haben. Dadurch wird Ihr Screenshot sauberer.
Drücken Sie Umschalt + Befehl + 4. Wenn Sie das Screenshot-Symbol sehen, drücken Sie die Leertaste.
Bewegen Sie dann den Mauszeiger über den Browser, während die Webseite geöffnet ist, und klicken Sie mit der linken Maustaste.
Das Ergebnis wird ein Screenshot wie der folgende sein und einen schönen Schlagschatten enthalten.

Wenn Sie Ihre Screenshots kommentieren möchten, empfehle ich Skitch.
Skitch macht es einfach, Screenshots wie diesen aufzunehmen und zu kommentieren. 
Verwenden Sie Erklärbilder
Wenn Sie Bilder in Ihren Blog-Posts verwenden, denken Sie über den Grund nach.
Idealerweise sollten Ihre Bilder als weitere Erklärung für Ihren Hauptpunkt dienen.
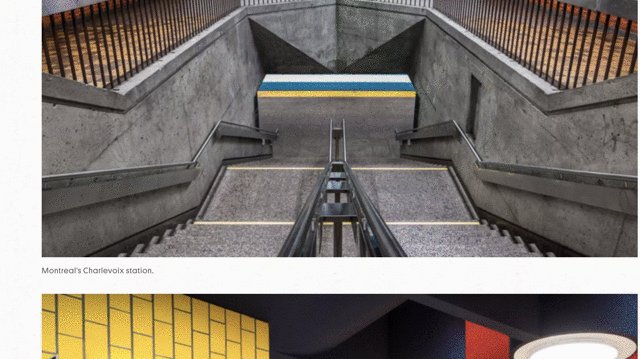
Wenn Sie beispielsweise einen Blogbeitrag über Twitter schreiben, erhalten Sie ein Foto eines Tweets, das den Blogbeitrag erklärt. Ein Foto einer Person auf einem Computer ist nicht relevant und fügt keinen Wert hinzu.
Fragen Sie sich immer: Bringt dieses Bild einen Mehrwert? Wenn die Antwort nein lautet, sollten Sie sie weglassen.
Wenn Sie komplexe Ideen haben, die Sie erklären müssen, verwenden Sie Diagramme, um Ihre Punkte zu vermitteln.
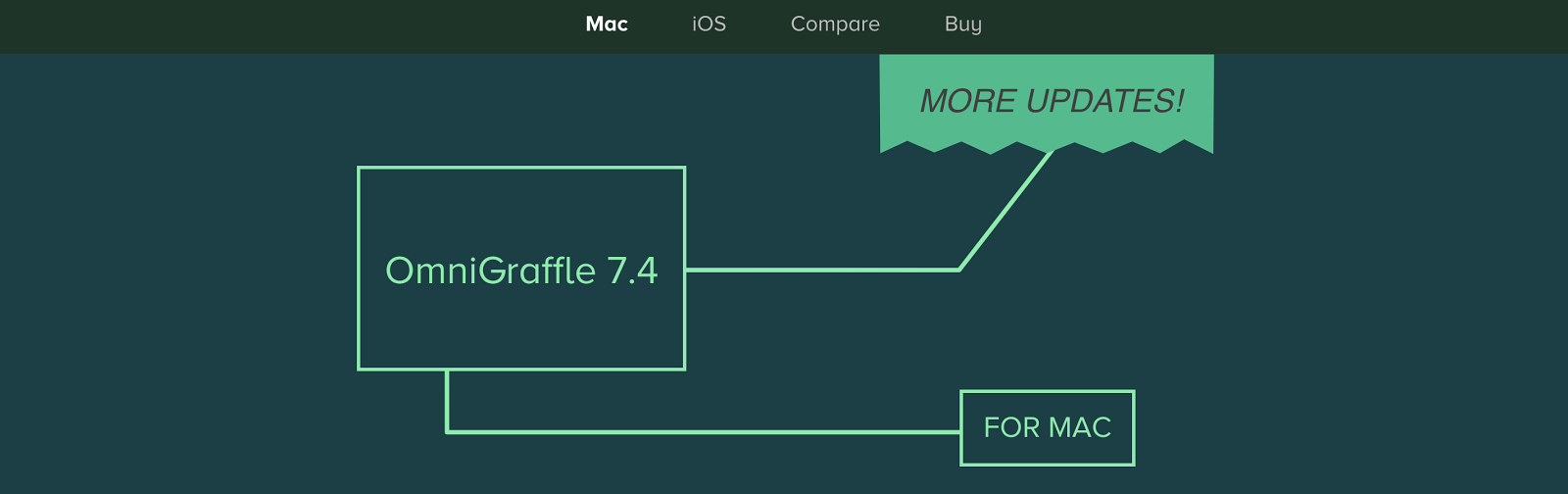
Verwenden Sie OmniGraffle, um Diagramme und Flussdiagramme zu erstellen, mit denen Sie komplexe Ideen in leicht verdauliche visuelle Hilfsmittel aufteilen können.

Verwenden Sie imgflip, um Kreisdiagramme wie das folgende zu erstellen. Sie sind einfach zu erstellen und heben Ihren Blog-Beitrag hervor.

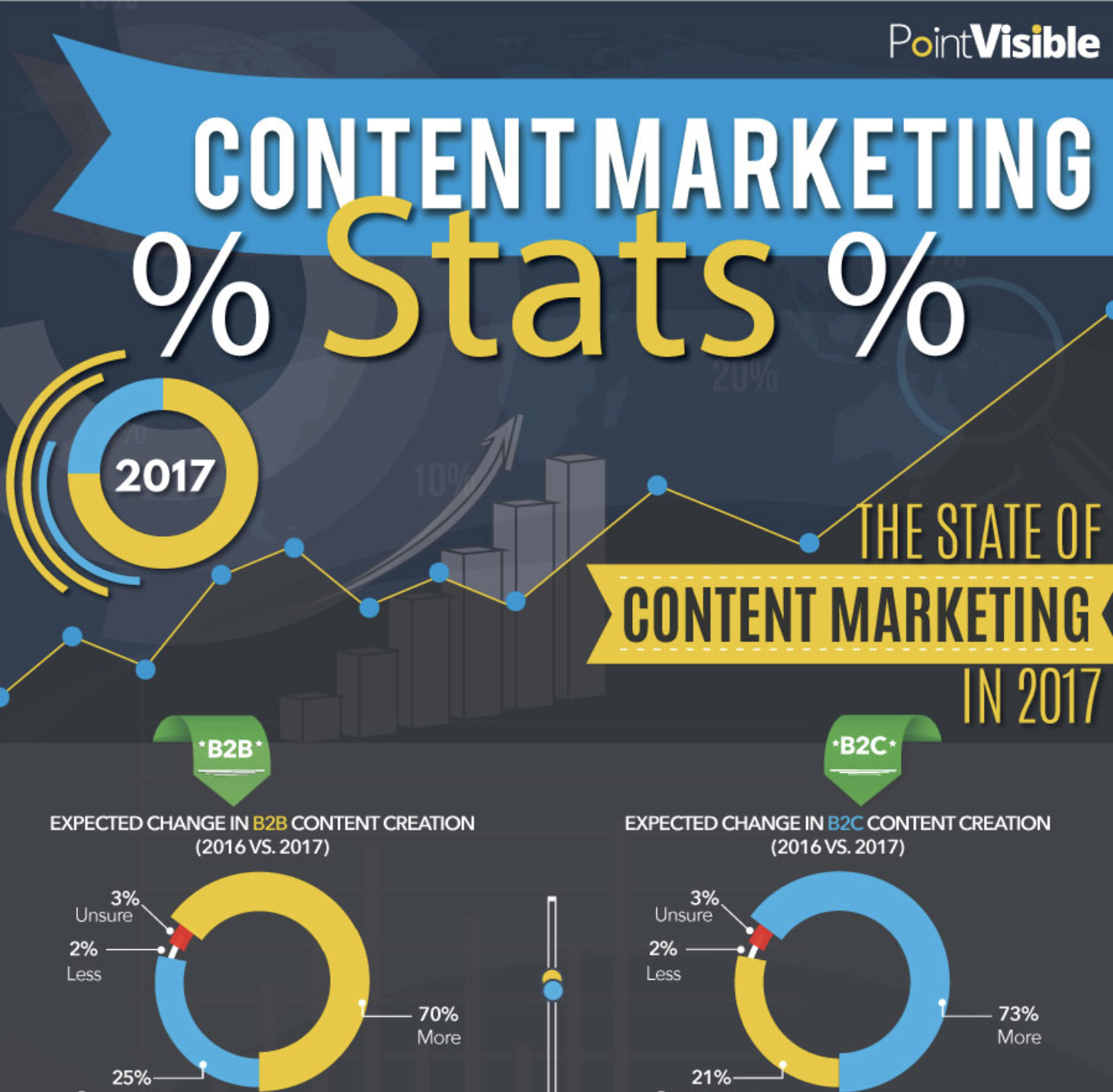
Wenn Sie die Ressourcen zur Verfügung haben, können Sie eine Infografik erstellen. Eine Infografik kann als eigenständiger Inhalt fungieren oder eine großartige Ergänzung zu einem datenlastigen Blog-Beitrag sein.
Wenn Sie eine Infografik erstellen möchten, müssen Sie zunächst Ihre Datenquelle finden.
Die Daten sind das Rückgrat der Infografik und das Design ist das Gehäuse, das alles zusammenhält.
Wenn Sie Ihre Infografik zusammenstellen, verwenden Sie Ihre eigenen Daten, wenn Sie welche haben, und ergänzen Sie diese mit externen Daten, die Sie auf seriösen Blogs und Websites finden können.

Der Vorteil der Verwendung von Infografiken wie der obigen von Point Visible besteht darin, dass Sie Daten weniger überwältigend präsentieren können.
Stellen Sie sich dieselben Informationen einfach als Text vor. Ihre Augen würden über den Bildschirm wandern und nicht wissen, welche Daten für Sie relevant oder lesenswert sind.
Infografiken werden in sozialen Medien 3x häufiger geteilt als andere Inhaltstypen. Dies liegt daran, dass sie leicht zu lesen, verdaulich und visuell ansprechend präsentiert sind.

Nutzen Sie SEO-Taktiken
Ihre Blog-Bilder sind ein weiteres großartiges Werkzeug, das Sie Ihrem SEO-Arsenal hinzufügen können. Verwenden Sie das Alt-Tag.
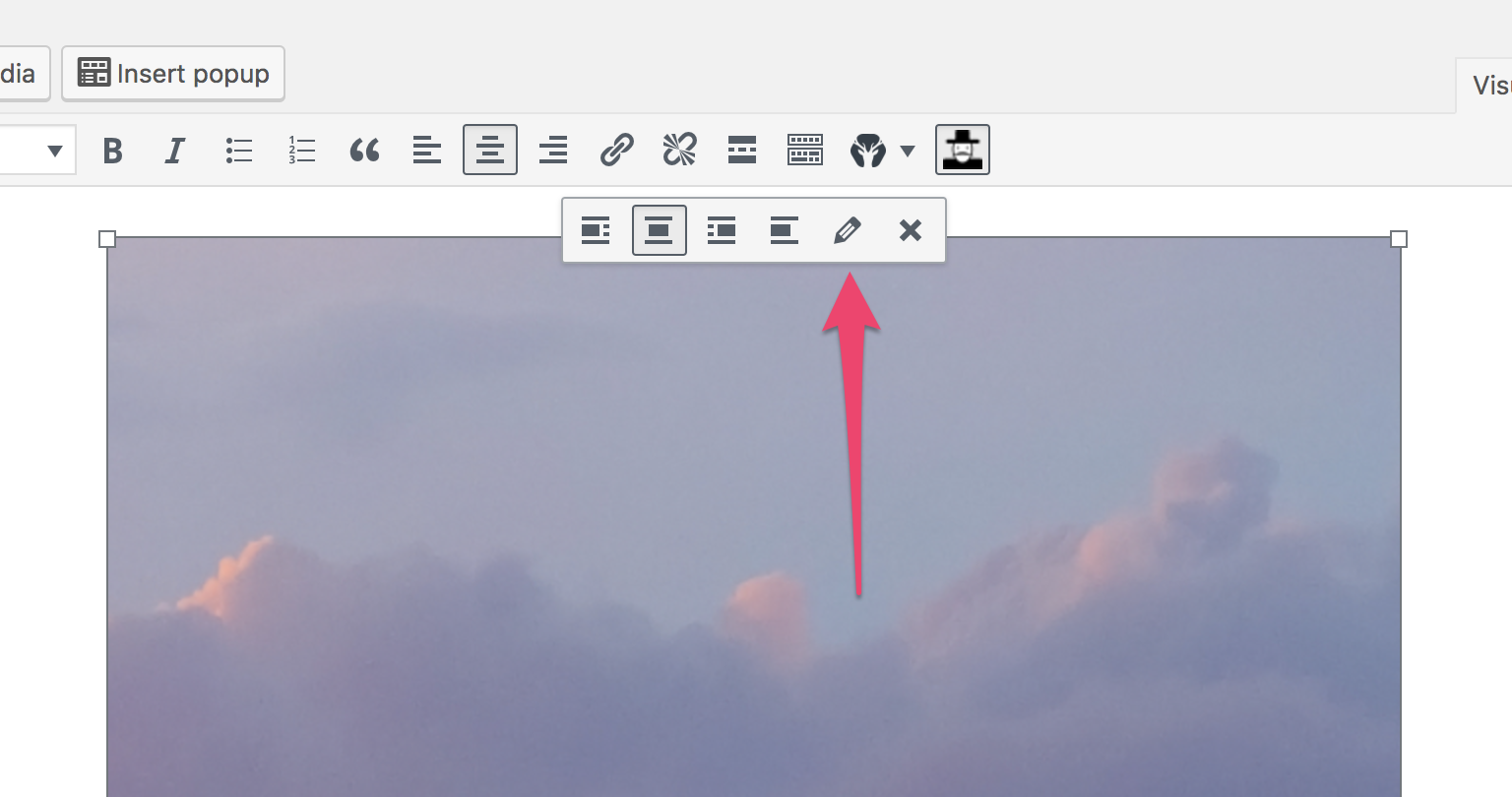
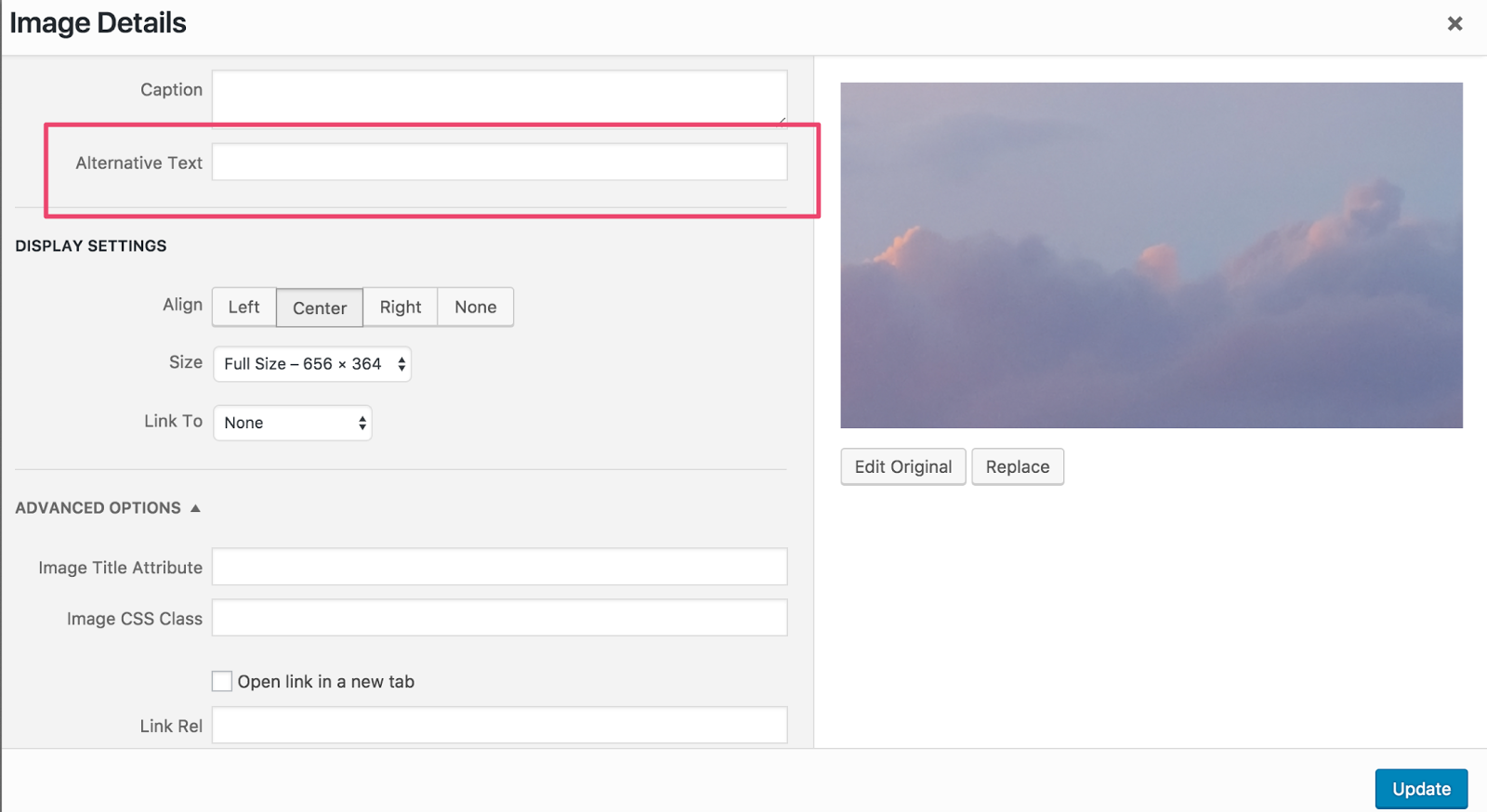
Wenn Sie WordPress verwenden, klicken Sie auf das Stiftsymbol, um das Bild zu bearbeiten.
Füllen Sie das Alt-Textfeld mit dem ausgewählten Alt-Text aus.

Wenn aus irgendeinem Grund Ihre Blog-Bilder nicht angezeigt werden, lädt der Browser stattdessen das Alt-Bild.
Ein weiterer Vorteil der Verwendung des Alternativtexts besteht darin, dass Google das Web nach Bildern durchsucht.
Wenn Sie ein Bild zum Thema Content Marketing haben und Ihren Alt-Tag-Text mit „Content Marketing“ überschreiben, wird Ihr Bild möglicherweise angezeigt, wenn jemand eine Google-Bildersuche nach „Content Marketing“ durchführt.
Sie können dann auf dieses Bild klicken und zu Ihrem Inhalt weitergeleitet werden.
Wählen Sie also einen effektiven Alternativbildtext anstelle von image18y447 .
Fügen Sie Bilder von Menschen
Menschen verkaufen. Gesichter sind einzigartig. Als Menschen fühlen wir uns natürlich dazu hingezogen, Gesichter zu betrachten. Aber die Gesichter sollten sich echt anfühlen und mit dem Beitrag in Beziehung stehen.
Verwenden Sie kein Bild einer zufälligen Person wie dieses:

Auf meiner Blogseite verwende ich ein Bild meines eigenen Gesichts, um meine Inhalte zu humanisieren und die Menschen zum Handeln zu ermutigen. Meine Leser fühlen sich, als ob sie die Person kennen, die schreibt.

Die Verwendung von Bildern der Gesichter von Personen in Ihren Inhalten ist daher eine gute Möglichkeit, das Vertrauen zu Ihren Inhalten selbst zu stärken.
Optimieren Sie große Bilder
Bilder sind großartig. So viel sollte schon beim Lesen dieses Beitrags offensichtlich sein.
Das Problem bei der Verwendung von Bildern in Ihrem Blog ist jedoch, dass sie eine große Dateigröße haben. Und eine große Dateigröße bedeutet, dass sie Ihre Website verlangsamen werden.
Untersuchungen von DoubleClick zeigen, dass 53% der Nutzer eine mobile Website verlassen, wenn das Laden länger als 3 Sekunden dauert.
Ich sollte dir nicht sagen müssen, dass du das nicht willst.
Um eine langsame Website zu vermeiden, optimieren Sie Ihre Bilder so, dass Sie die visuelle Qualität des Bildes hoch, aber die Dateigröße niedrig halten können.
Dies kann manuell erfolgen, funktioniert jedoch mit einer Reihe verschiedener Tools effektiver.
Wenn Sie WordPress zum Hosten Ihres Blogs verwenden, laden Sie das WP Smush-Plugin herunter, mit dem Ihre Bilddateigrößen automatisch komprimiert werden, um sicherzustellen, dass sie so niedrig wie möglich sind.
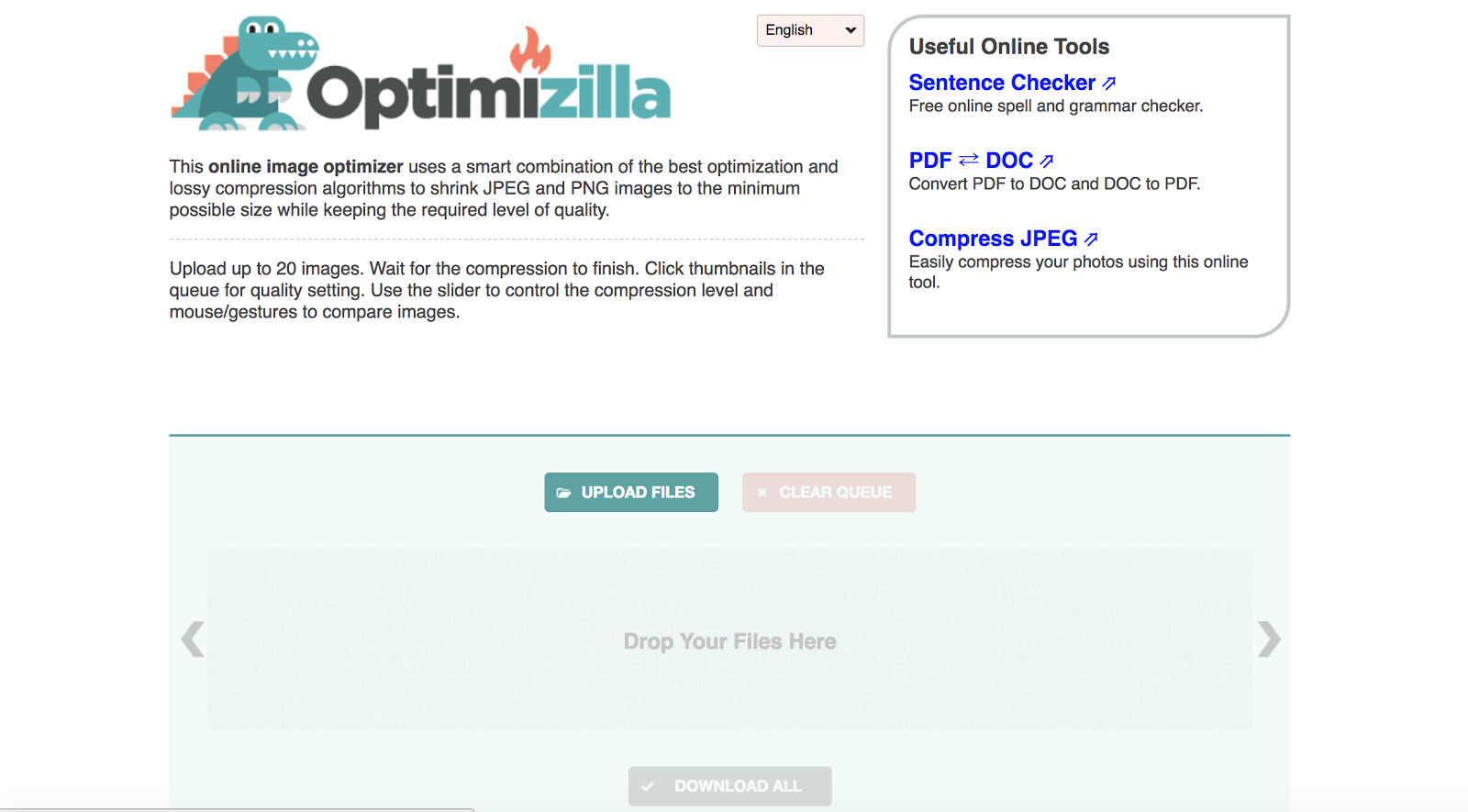
Oder wenn Sie Ihre Bilder lieber optimieren möchten, bevor Sie sie in WordPress hochladen, verwenden Sie ein Tool wie Optimizilla.

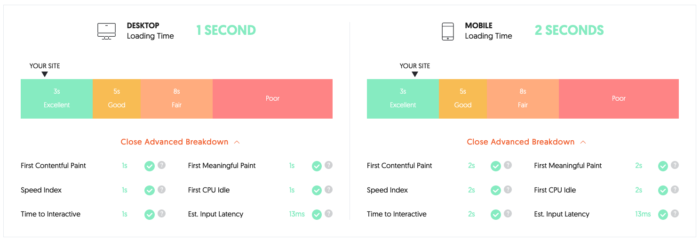
Sie können die Geschwindigkeit Ihrer Website in drei einfachen Schritten überprüfen:
Schritt #1: Besuchen Sie Ubersuggest, geben Sie Ihre Domain ein und klicken Sie auf Suchen

Schritt #2: Klicken Sie in der linken Seitenleiste auf Site Audit

Schritt #3: Scrollen Sie nach unten zu Site Speed

Bilder häufig verwenden
Sie fragen sich vielleicht, wie viele Bilder Sie in Ihren Blog-Posts verwenden sollen. Die kurze Antwort: so viele, wie Sie brauchen.
Aber für die meisten von euch ist das nicht sehr hilfreich. Wenn Sie nach einer bestimmten Menge suchen, ist der allgemeine Konsens ein Bild pro 150 Wörter.
Die Anzahl der verwendeten Bilder variiert von Post zu Post. Wie ich bereits erwähnt habe, muss jedes Bild dem Beitrag etwas hinzufügen. Es sollte nicht nur zur Dekoration da sein.
Verwenden Sie so viele Bilder wie möglich. Gehen Sie einfach nicht über Bord, sonst sieht Ihr Blog-Beitrag wie ein Instagram-Feed aus.
Sie erstellen keinen Fotoessay wie den folgenden, sondern verwenden Bilder in Ihrem Blogbeitrag, um Ihren schriftlichen Inhalt zu unterstützen.

Wenn Sie zu wenige verwenden, erhalten Sie die Textwand, die wir vermeiden möchten.
Der Schlüssel ist also, dieser Checkliste zu folgen:
- Hat jedes Bild, das ich verwendet habe, einen Zweck und fügt dem Inhalt etwas hinzu?
- Habe ich alle meine Punkte mit einem passenden Bild untermauert?
Wenn die Antwort auf diese beiden Fragen Ja lautet, haben Sie einen guten Start.
Wichtiger Punkt: Von Natur aus benötigen Schritt-für-Schritt-Blogbeiträge im Allgemeinen mehr Bilder und wahrscheinlich weniger Text, da Sie alle beteiligten Schritte visuell anzeigen.
Wenn Sie einen Blogbeitrag schreiben würden, der jemandem erklärt, wie er WordPress installieren kann, würden wahrscheinlich mehr Bilder benötigt als ein Blogbeitrag, der über die Vorteile von Social Media Marketing spricht.
Im ersten Beispiel möchten Ihre Leser Ihre Schritte genau befolgen und sicherstellen, dass sie die richtigen Tasten drücken und den richtigen Text eingeben.
Im zweiten Beispiel benötigen Sie weniger unterstützende Bilder, da der Hauptpunkt des Blogbeitrags darin besteht, dass der Leser die Vorteile versteht.
Erstellen Sie Ihre eigenen Bilder
Vielleicht haben Sie sich entschieden, nicht für Bilder zu bezahlen, oder Sie können keine finden, die für Ihren Blog-Beitrag relevant ist.
Wenn dies geschieht, erstellen Sie Ihre eigenen.
Wenn Sie in Ihrem Blogbeitrag Statistiken verwenden, präsentieren Sie diese als Bild.
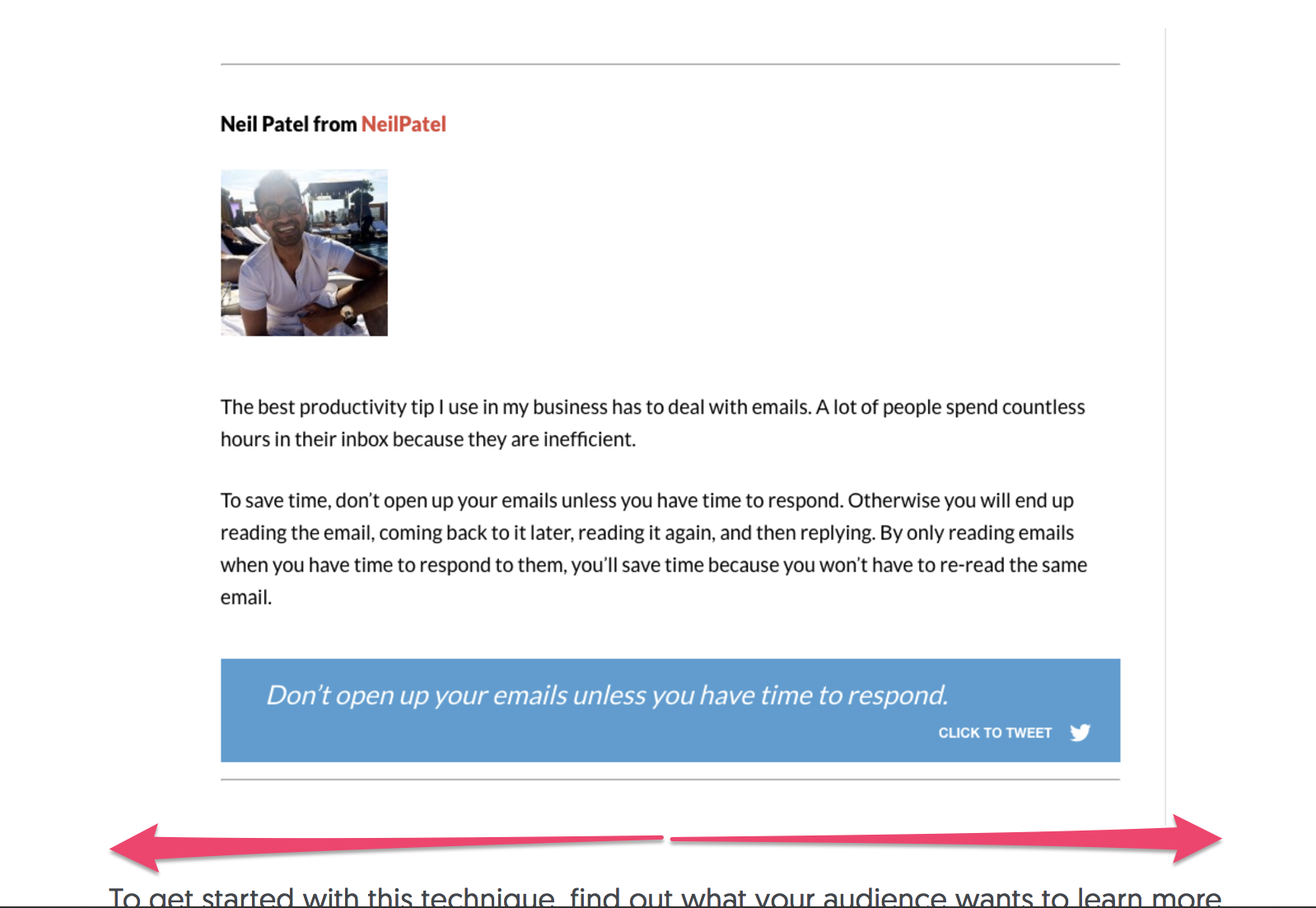
Wenn Sie ein herausragendes Zitat haben, an das sich Ihre Benutzer erinnern sollen, erstellen Sie ein visuelles Bild davon. Wenn das Zitat ansprechend genug ist, können sie es sogar auf ihren sozialen Kanälen teilen.
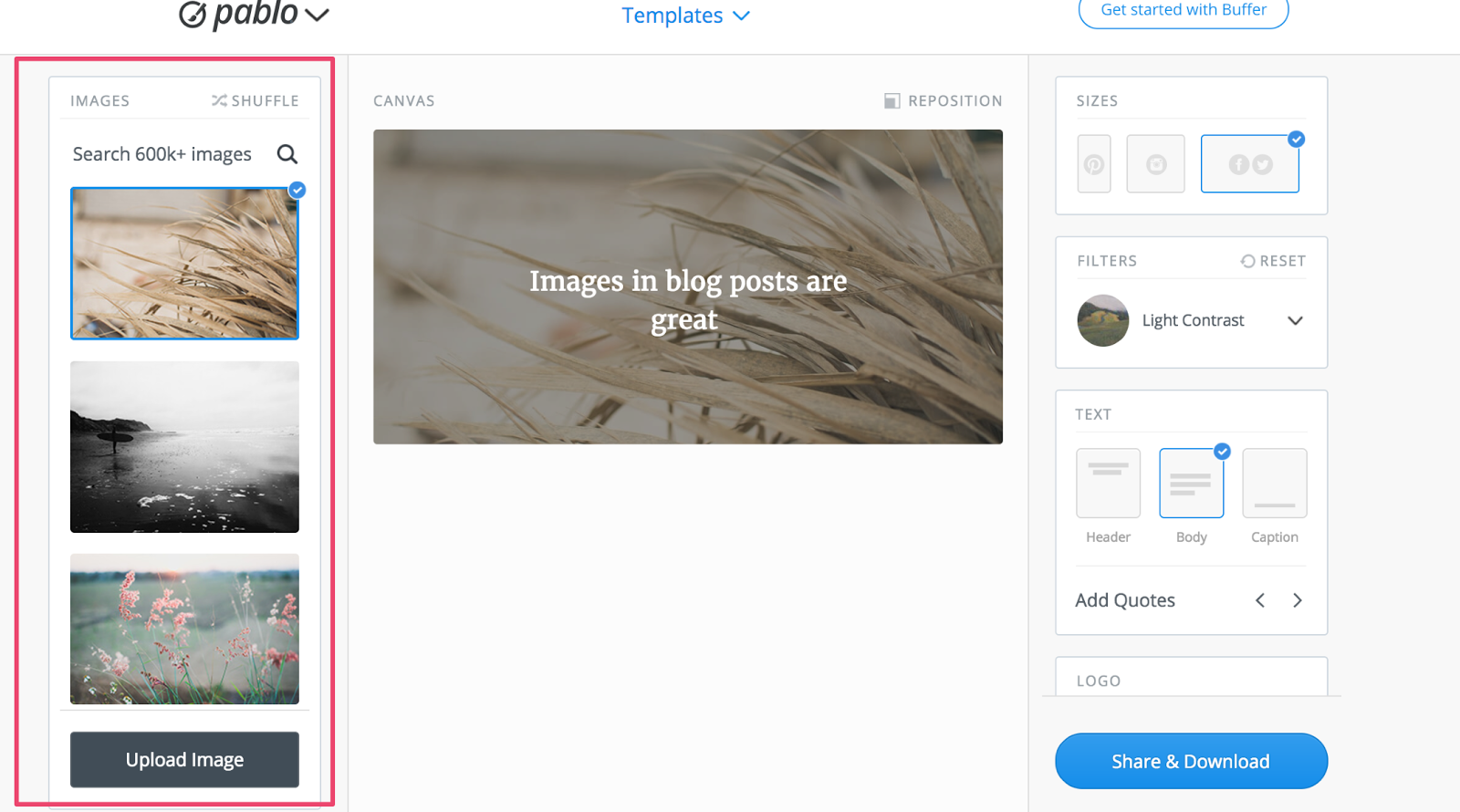
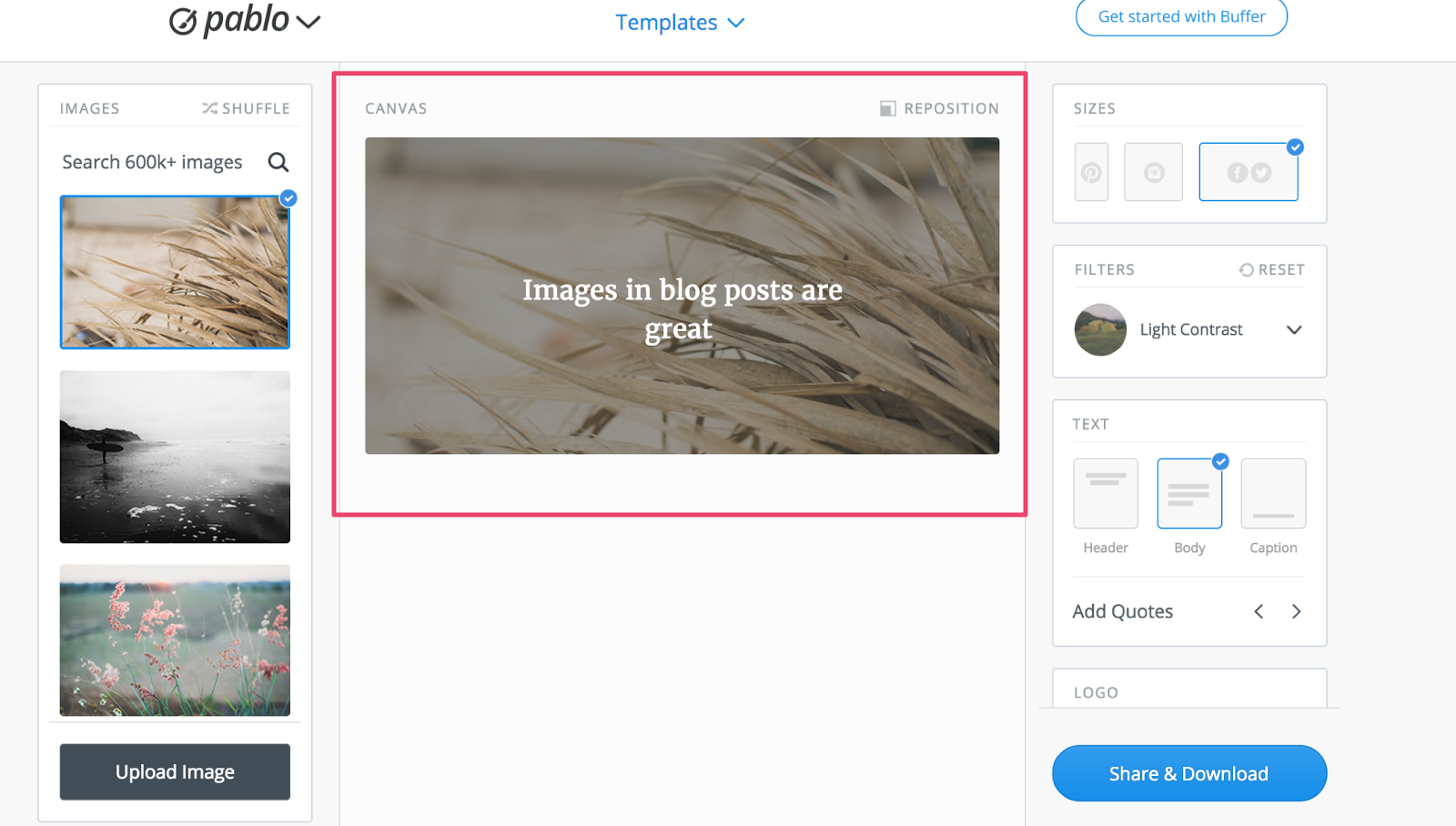
Verwenden Sie ein Tool wie Pablo von Buffer, um Ihre Bilder zu erstellen. Es ist kostenlos und einfach.
Wählen Sie ein Bild von der linken Seite. (Hinweis: Sie ziehen alle ihre Bilder von Unsplash, der vollständigen lizenzfreien Bildquelle, die wir bereits erwähnt haben).

Sie können auch Ihr eigenes Bild als Hintergrund hochladen, wenn Sie möchten.
Wählen Sie die Größe des Bildes, die davon abhängt, wo Sie es freigeben möchten.
Wählen Sie dann die Schriftgröße aus, geben Sie Ihr Zitat oder Ihre Statistik ein und verwenden Sie dann die Schaltflächen auf der rechten Seite, um Formatierungsänderungen vorzunehmen. 
Sobald es fertig ist und Sie damit zufrieden sind, laden Sie es herunter und laden Sie es in Ihr Blog hoch.
Denken Sie daran, auch beim vorgestellten Bild nicht zu sparen.
Ihr vorgestelltes Bild ist normalerweise das erste, was ein Besucher sieht.
Es ist auch derjenige, der Benutzer dazu verleitet, überhaupt auf Ihren Blog-Beitrag zu klicken.
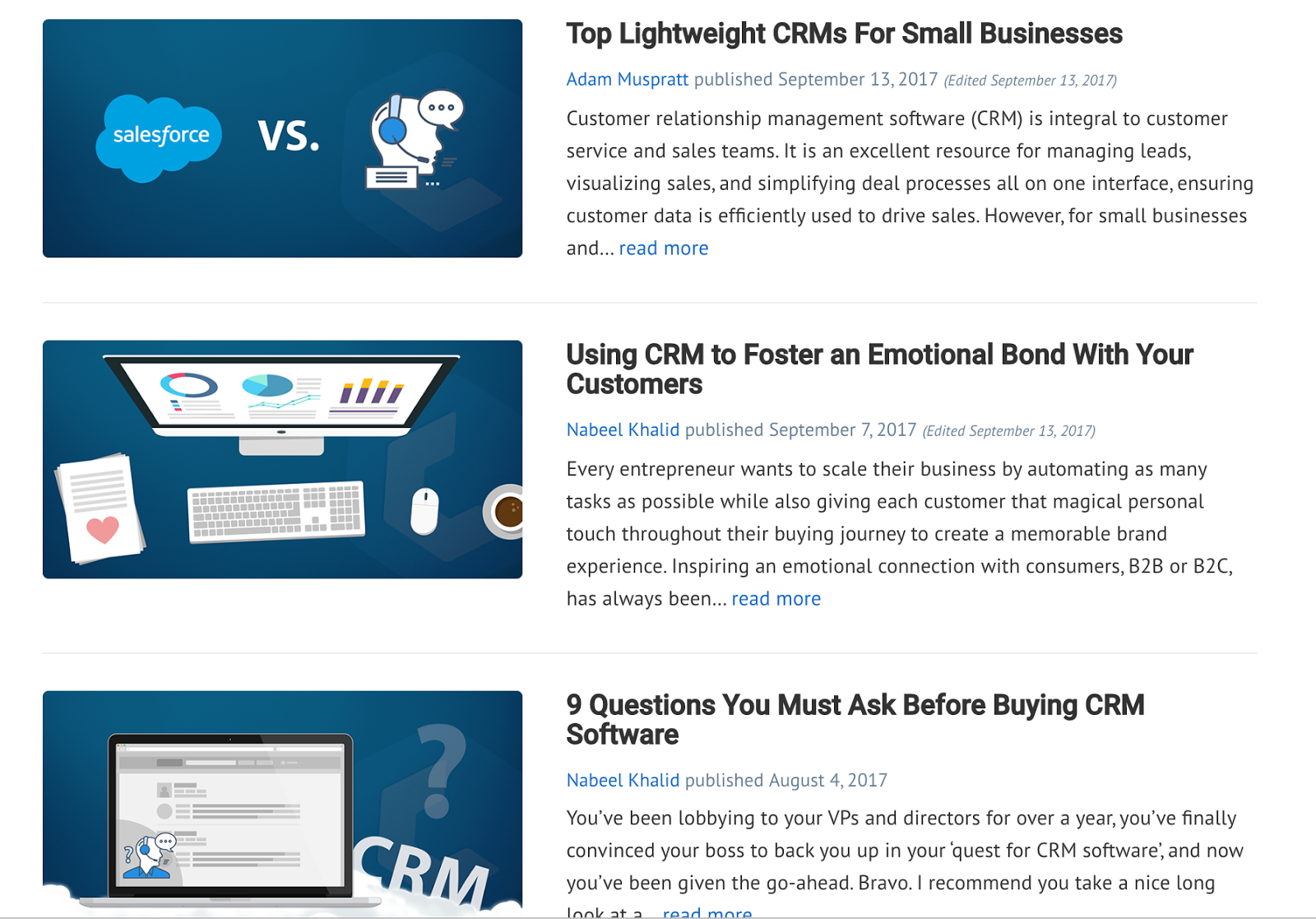
Wenn Sie ein Designer sind, können Sie Ihre eigenen Markenbilder erstellen, wie es die Software-Vergleichsseite Crozdesk tut.

Wenn Sie jedoch kein Designer sind und dennoch ausgewählte Bilder verwenden möchten, können Sie einfach ein kostenloses Bild von einer der zuvor erwähnten Websites erhalten und es über den Überschriftentext legen.
Auf diese Weise wissen Ihre Besucher sofort, worum es in Ihrem Blogbeitrag geht.
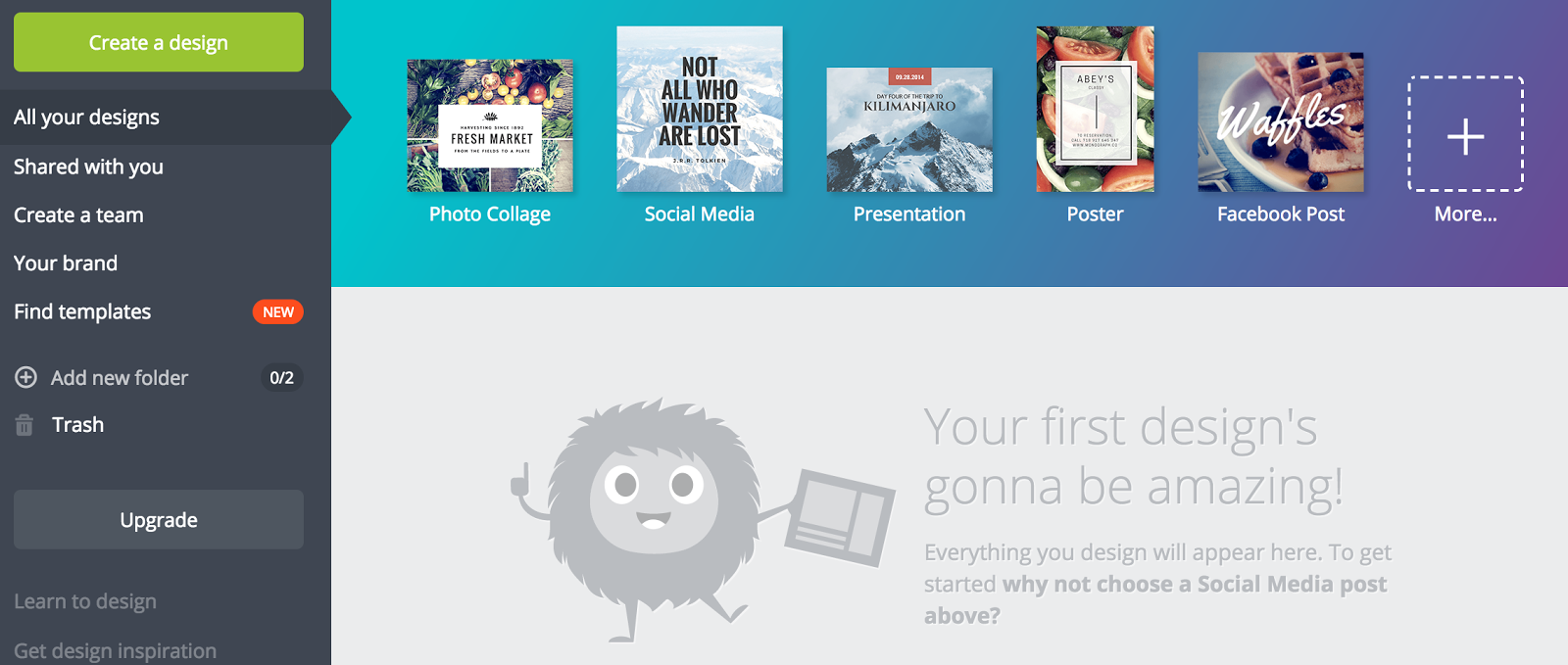
Wenn Sie nach einer anderen Möglichkeit suchen, Ihren Bildern Text hinzuzufügen, können Sie ein benutzerfreundliches Tool wie Canva verwenden.

Canva verfügt über integrierte Vorlagen, mit denen Sie Bilder, Grafiken und Logos erstellen können.
Sie können der Palette auch Ihre eigenen Farben hinzufügen und sicherstellen, dass jedes von Ihnen erstellte Bild Ihr eigenes Branding hat. Wenn Sie Ihr eigenes Branding in Ihren Blog-Post-Bildern verwenden, erhalten Sie ein Gefühl der Eigenverantwortung für Ihre Inhalte.
Ihre Leser werden Ihr Branding kennenlernen und sofort erkennen, wenn ein Inhalt von Ihnen stammt.
Bestimmen Sie die ideale Größe Ihrer Bilder
Wenn es um die Größe des Bildes geht, hängt es wirklich davon ab, woraus das Bild besteht. Sie möchten nicht, dass ein Bild den gesamten Bildschirm einnimmt und die Wörter überwältigt, aber gleichzeitig möchten Sie nicht, dass es zu klein ist, dass die Leute hineinzoomen müssen, um es zu sehen.
Eine Sache, die Sie beachten sollten, ist das Seitenverhältnis, dh das Verhältnis von Breite zu Höhe.
Breite Bilder werden als Landschaftsbilder bezeichnet und die hohen Bilder sind Porträts.
Verwenden Sie Landschaftsbilder in Ihrem Blog, damit die Bilder Kontext hinzufügen, aber den Rest des Inhalts nicht überwältigen.
Idealerweise möchten Sie auch nicht, dass Ihre Bilder breiter als die Breite Ihres Blog-Inhalts sind.
Meine Bilder sind nie breiter als der Textkörper.

Wenn Sie WordPress verwenden, um Ihre Blog-Inhalte hochzuladen, werden alle Bilder, die größer als diese Größe sind, verkleinert.
Wenn Sie über die Position der Bilder nachdenken, zentrieren Sie sie oder setzen Sie sie rechts neben Ihren Beitrag. Dies macht es Ihren Lesern leicht, Ihre Inhalte zu konsumieren, da sich unsere Augen natürlich von links nach rechts bewegen.
Blog-Bilder FAQs
Wo bekomme ich Blog-Bilder?
Es gibt mehrere freie Ressourcen: , Unsplash, Nappy.co und PhotoPin.
Welche Größe sollten Blog-Bilder haben?
Blog-Bilder sollten nicht größer als 800-1000px sein und in der Größe geändert werden, damit sie im Browser des Benutzers leicht angezeigt werden können.
Sollten Blogs Bilder haben?
Idealerweise sollten Blogs illustrative Bilder haben, die die Hauptpunkte des Inhalts verstärken. Studien haben gezeigt, dass Bilder die Verweildauer eines Benutzers auf der Seite verlängern.
Wo kann ich Blog-Bilder erstellen?
Sie können einen Grafikdesigner beauftragen, Bilder für Sie zu erstellen, einen Service wie Design Pickle für eine monatliche Pauschalgebühr zu nutzen oder ein Tool wie Canva und Pixlr zu verwenden.
Blog-Bilder Fazit
Die Bilder, die Sie in Ihren Blog-Posts verwenden, erzählen genauso viel wie die Worte. Es ist wichtig, nicht nur Bilder aufzunehmen, sondern auch die richtigen Bilder, um Ihnen zu helfen, diese Geschichte zu erzählen.
Bilder sollten ein integraler Bestandteil aller Blogbeiträge sein. Sie sollten an Bilder genauso denken wie an Ihre Einführung oder Ihren Titel: Ihr Blog wird ohne sie einfach nicht funktionieren.
Bilder unterstützen Ihre Worte und halten Ihre Argumentation zusammen.
Wenn Sie die in diesem Blogbeitrag aufgeführten Best Practices befolgen, sind Sie auf dem besten Weg, visuell ansprechende und ansprechende Inhalte zu erstellen.
Ihre Argumente werden auffallen, Ihr Inhalt wird einzigartig erscheinen und Sie werden insgesamt ein besserer Autor.
Man sagt, ein Bild sagt mehr als tausend Worte. Ratet mal, was?
Sie haben Recht.
Warum ist es Ihrer Meinung nach wichtig, Bilder in Ihren Blog aufzunehmen?
Steigern Sie Ihren Traffic