 Photoshop ist ein beliebtes Webdesign-Tool. Damit können Sie Webdesign-Modelle erstellen, die später in eine funktionale HTML / CSS-Vorlage konvertiert werden können. Diese Sammlung von Tutorials bietet erstklassige Techniken zum Erstellen von Webdesign-Layouts mit Photoshop.
Photoshop ist ein beliebtes Webdesign-Tool. Damit können Sie Webdesign-Modelle erstellen, die später in eine funktionale HTML / CSS-Vorlage konvertiert werden können. Diese Sammlung von Tutorials bietet erstklassige Techniken zum Erstellen von Webdesign-Layouts mit Photoshop.
Portfolio-Layout im sauberen Stil
Ein schrittweises Photoshop-Webdesign-Layout-Tutorial mit grundlegenden Techniken. 
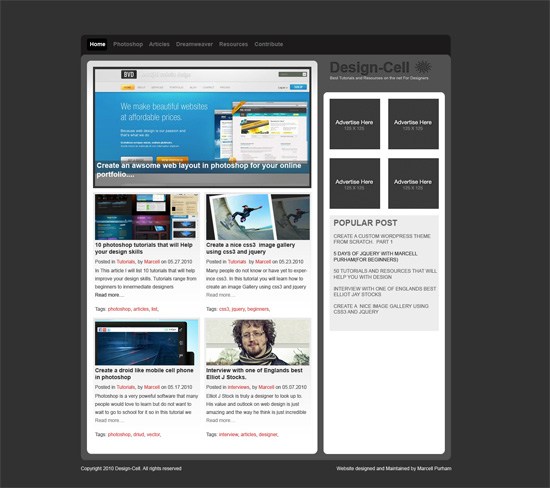
Blog-Layout in Photoshop reinigen
In diesem Photoshop-Lernprogramm erfahren Sie, wie Sie ein Blog-Design-Layout mit dunklem Thema erstellen. 
Erstellen Sie ein Portfolio-Weblayout in Photoshop
In diesem Photoshop-Lernprogramm erfahren Sie, wie Sie Muster in Website-Layouts verwenden. 
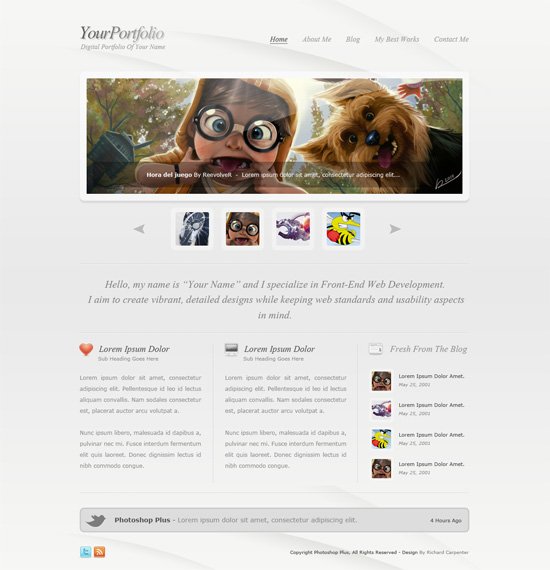
So erstellen Sie ein lebendiges Portfolio-Webdesign in Photoshop
Dieses Photoshop-Lernprogramm verwendet das 960-Rastersystem zum Auslegen der Webseite. 
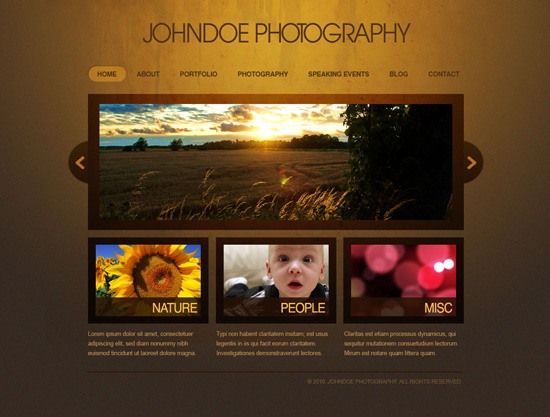
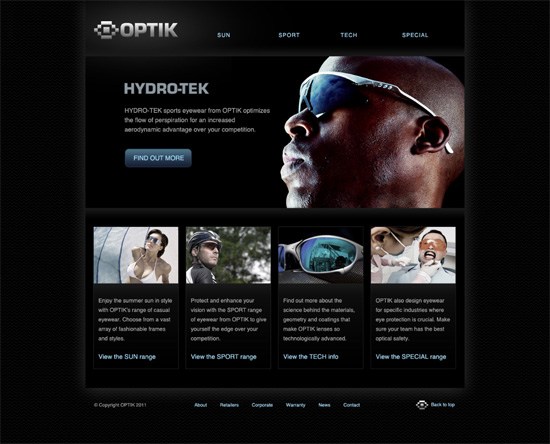
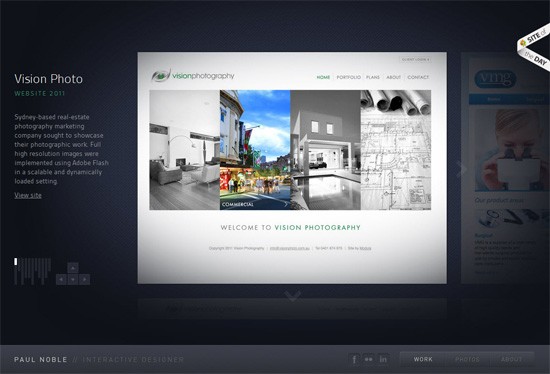
Erstellen Sie ein elegantes Fotografie-Weblayout in Photoshop
Dieses einfache Tutorial zeigt Ihnen, wie Sie Hintergrundtexturen in Ihren Webdesigns anwenden. 
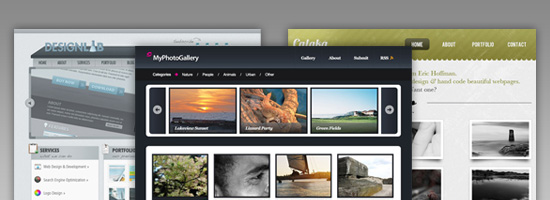
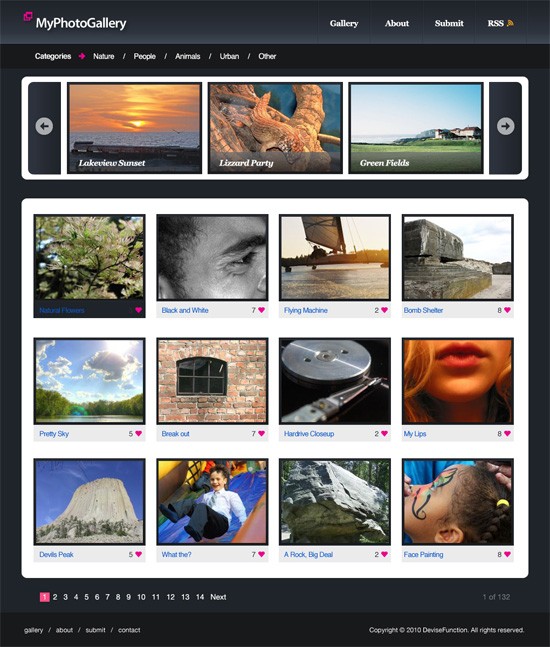
Fotogalerie-Website-Layout in Photoshop
Erfahren Sie, wie Sie mit diesem hervorragenden Photoshop-Tutorial eine Fotogalerie mit dunklem Thema erstellen. 
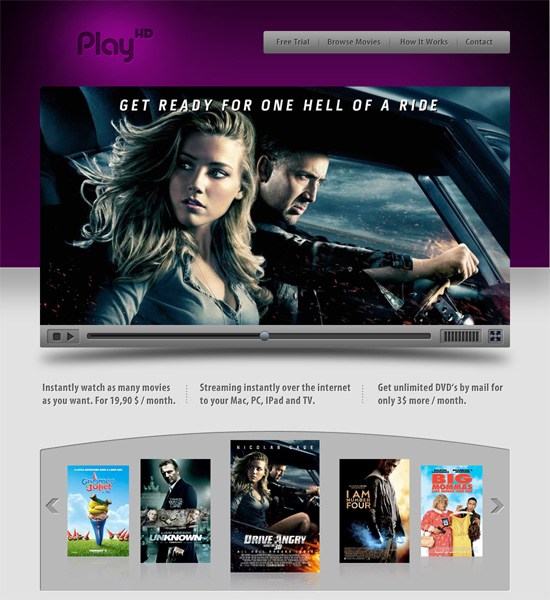
Erstellen Sie eine Film-Video-Streaming-Website
In diesem Photoshop-Tutorial verwenden Sie Ebenenstile, um großartige Webdesign-Elemente zu erstellen. 
So erstellen Sie ein stilvolles Portfolio-Webdesign-Konzept
In diesem Lernprogramm lernen Sie Techniken zum Erstellen eleganter Webdesigns in Photoshop. 
Erstellen Sie ein modernes Portfolio-Thema Webdesign in Photoshop
Dieses Tutorial zeigt Ihnen Designtechniken zum Erstellen von glatten Weblayouts. 
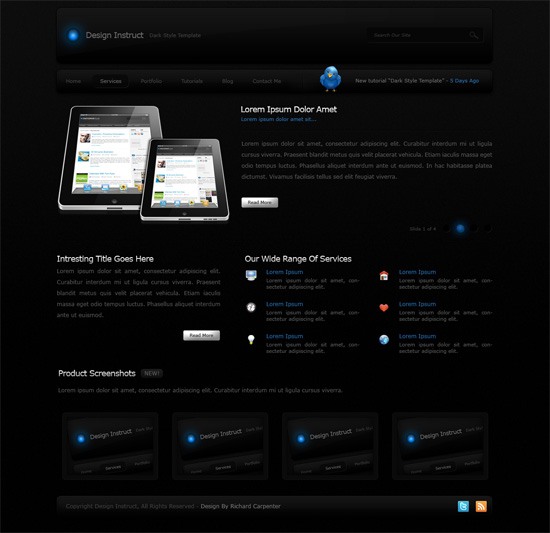
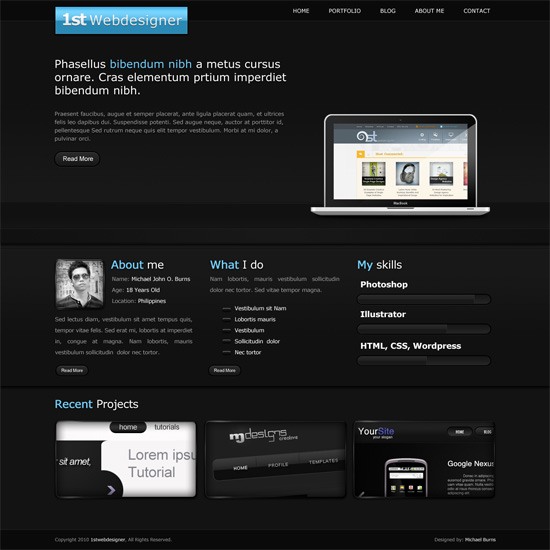
Erstellen Sie ein extrem einfaches dunkles Webdesign in Photoshop
In diesem Tutorial lernen Sie viele Techniken, z. B. wie Sie eine Webschaltfläche erstellen. 
So erstellen Sie ein schlankes, rasterbasiertes Website-Design
Lernen Sie von Papier bis Photoshop, wie Sie ein Webdesign in einem Raster auslegen. 
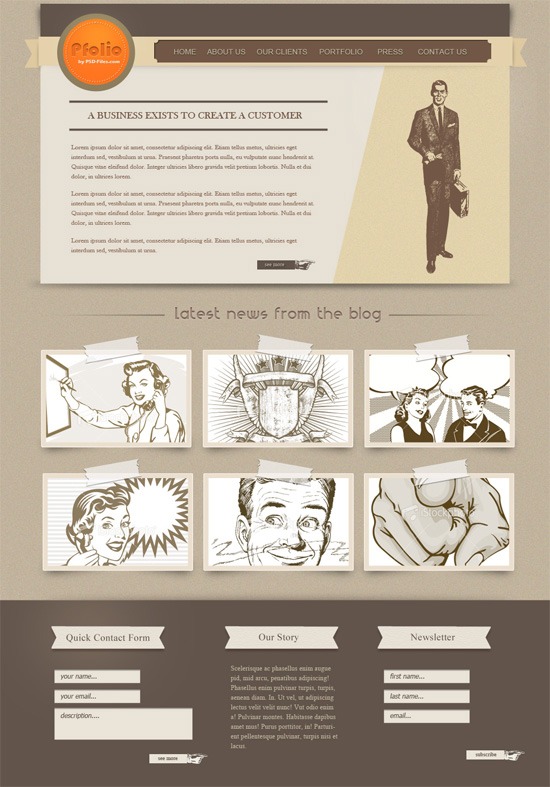
So erstellen Sie ein Vintage-Photoshop-Website-Layout
Erstellen Sie ein stilvolles Vintage-Design, indem Sie dieses fantastische Photoshop-Tutorial lesen. 
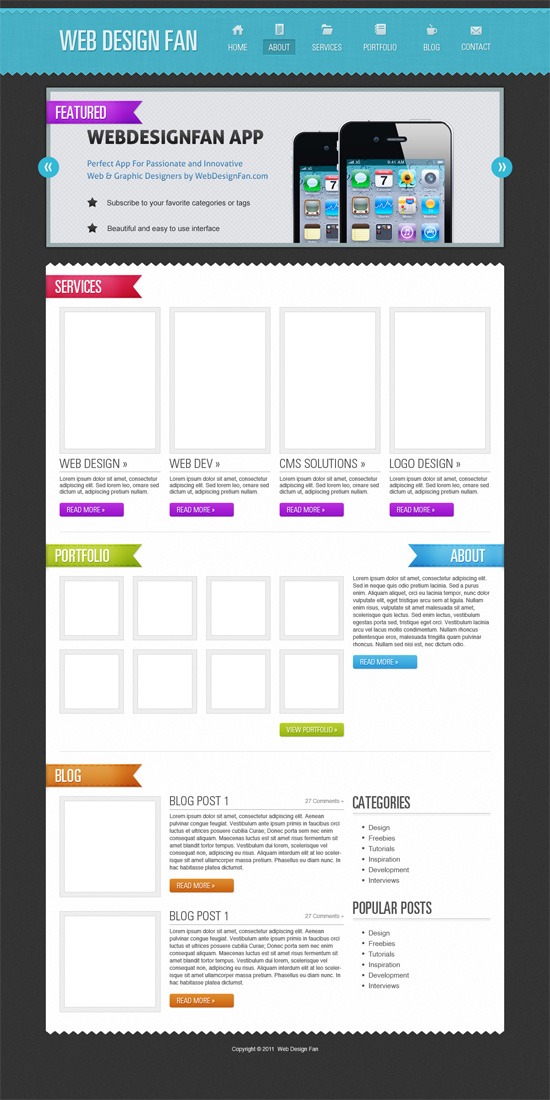
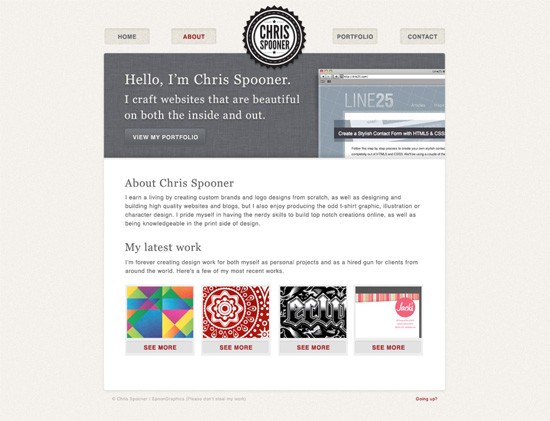
Erstellen Sie ein einfaches, sauberes Portfolio-Layout in Photoshop
Dieses Photoshop-Layout-Tutorial eignet sich sowohl für Portfolio-Sites als auch für Web-App-Sites. 
3D Portfolio Dark Layout in Photoshop
In diesem Webdesign-Tutorial verwenden Sie Photoshop-Anleitungen, Ebenenstile und mehr. 
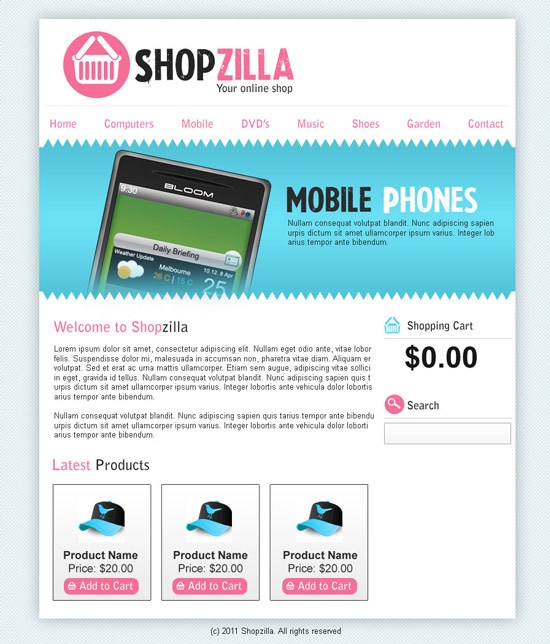
Entwerfen Sie ein sauberes und farbenfrohes E-Commerce-Layout in Photoshop
Dieses Tutorial führt Sie durch die Erstellung eines E-Store-Produktseitendesigns. 
Entwerfen Sie eine innovative Portfolio-Site mit alternativer Benutzeroberfläche
Dieses Tutorial zeigt Ihnen die Erstellung einer Webseite mit einer einzigartigen Benutzeroberfläche. 
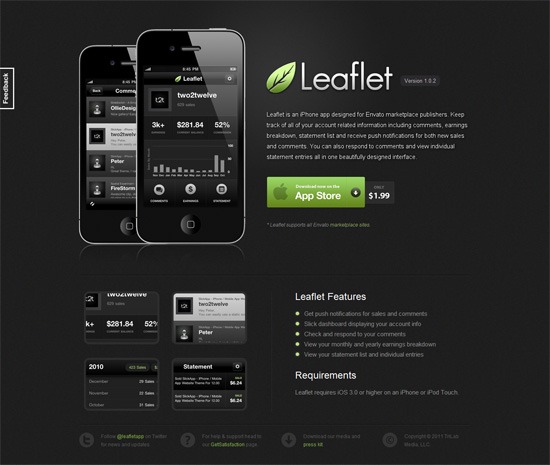
Entwerfen Sie eine schlanke Website für mobile Apps
Erstellen Sie ein einfaches Webdesign mit dunklem Thema mit grundlegenden Photoshop-Techniken. 
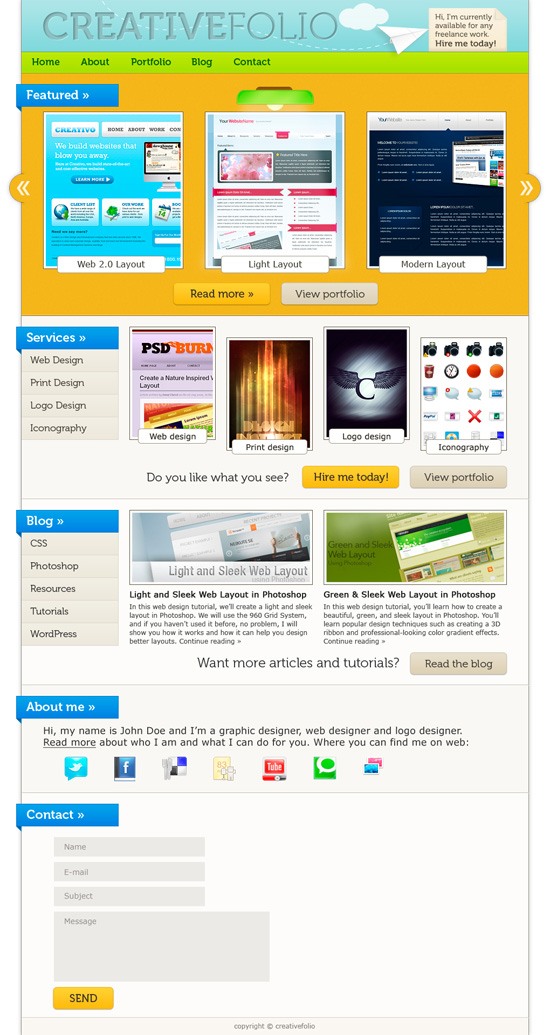
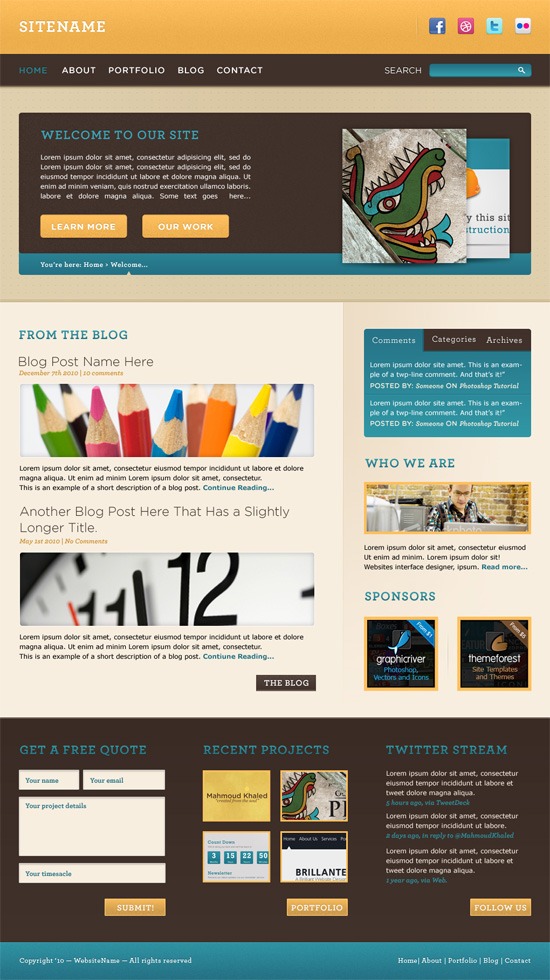
Entwerfen Sie eine warme, fröhliche Website-Oberfläche in Adobe Photoshop
Dieses hervorragende Weblayout-Tutorial enthält ein Follow-up zur Konvertierung von PSD in HTML. 
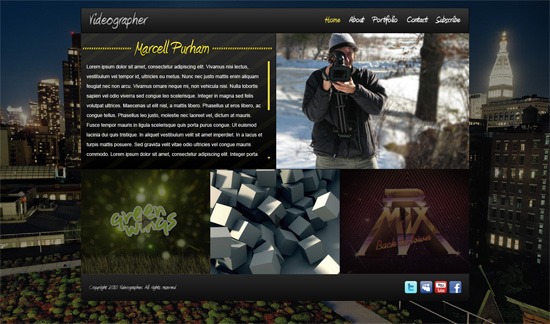
Beeindruckendes Website-Portfolio-Layout für Videofilmer in Photoshop
In diesem Lernprogramm verwenden Sie das Werkzeug benutzerdefinierte Form, um ein Hintergrundmuster zu erstellen. 
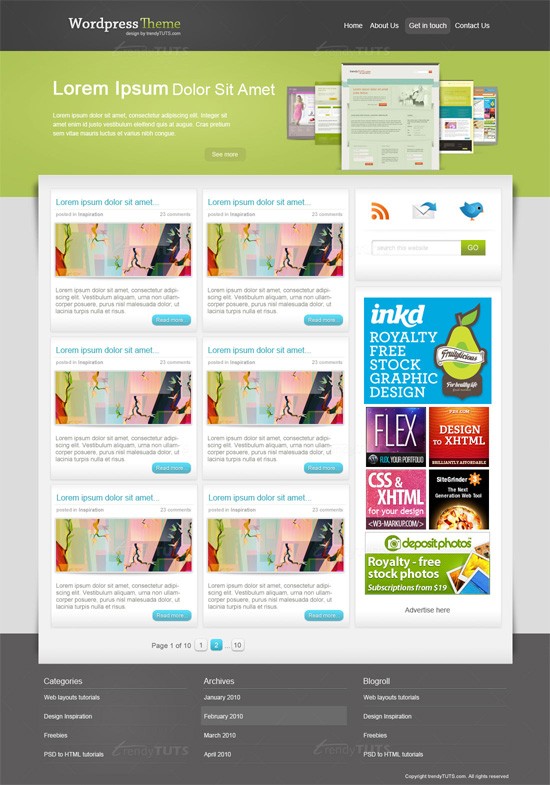
So erstellen Sie ein WordPress-Theme in Photoshop
Erfahren Sie, wie Sie mit Photoshop ein einfaches Blog-Layout erstellen. 
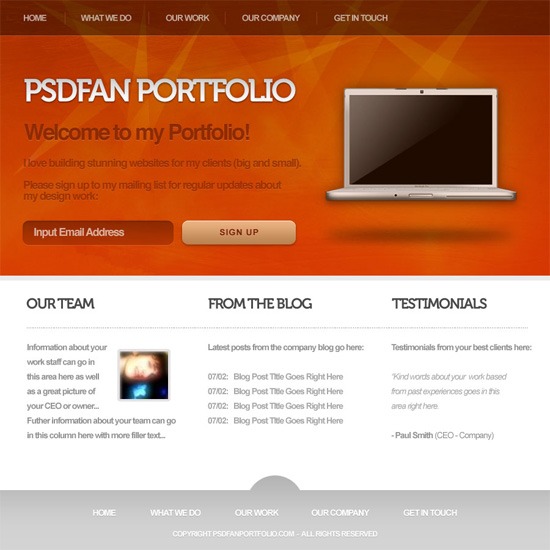
Entwerfen Sie ein mutiges und lebendiges Portfolio
Dieses Weblayout-Tutorial führt Sie durch die Erstellung einer farbenfrohen Portfolio-Site. 
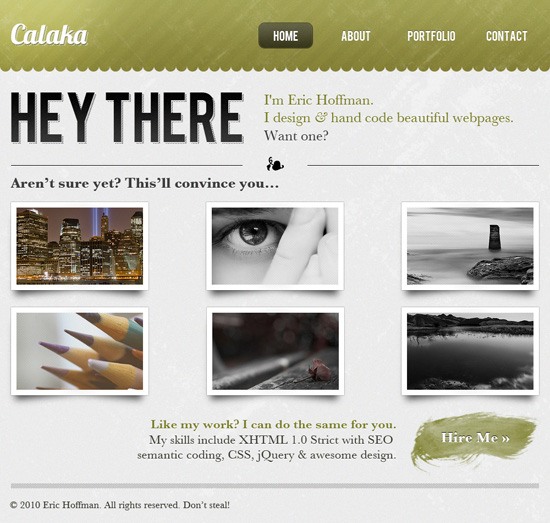
Erstellen Sie ein elegantes, gemustertes Webdesign in Photoshop
In diesem Lernprogramm erfahren Sie unter anderem, wie Sie Photoshop-Muster erstellen. 
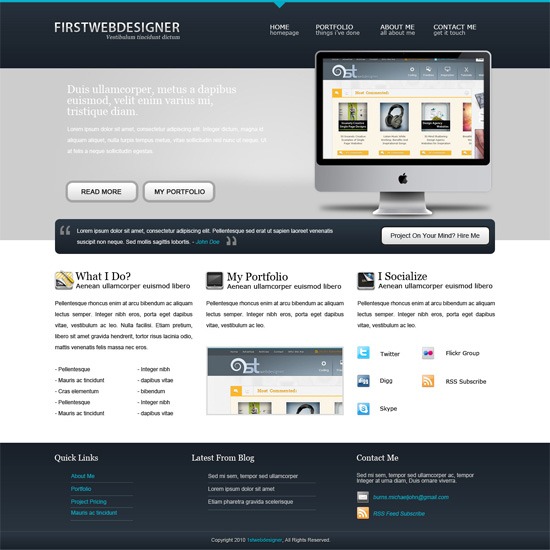
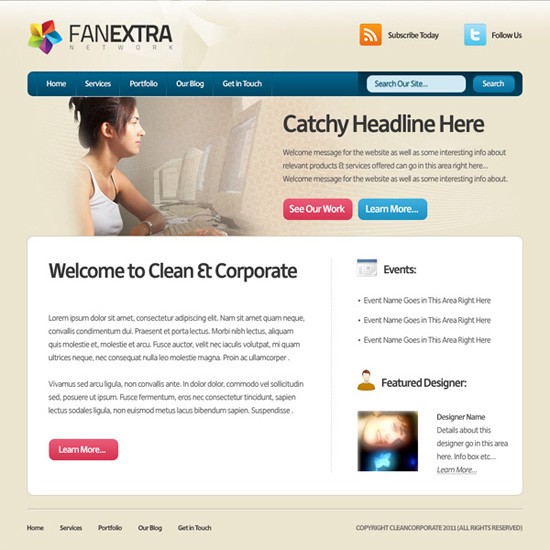
Entwerfen Sie ein sauberes Unternehmenswebsite-Layout
In diesem Lernprogramm erfahren Sie, wie Sie Stockfotos in die Kopfzeile Ihres Website-Layouts integrieren. 
So erstellen Sie ein farbenfrohes Business-Weblayout
In diesem Photoshop-Tutorial erfahren Sie, wie Sie Symbole in Ihre Webdesigns integrieren. 
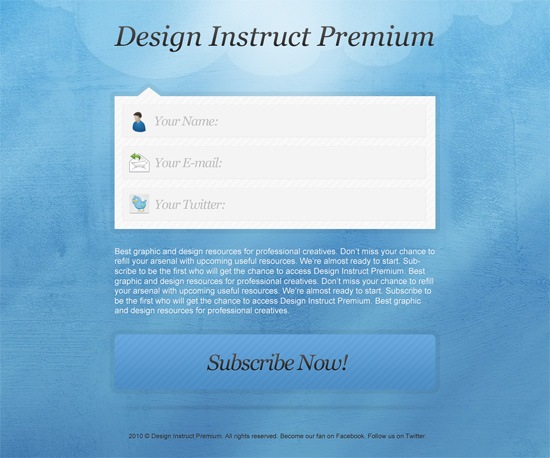
Entwerfen Sie eine strukturierte „Coming Soon“ -Webseite in Photoshop
In diesem Photoshop-Lernprogramm erfahren Sie, wie Sie ein einfaches Webdesign mit schönen Texturen erstellen.