Zuletzt aktualisiert am 9. November 2021
Erwachsene sind im Allgemeinen sehr technisch und können Probleme bewusster lösen. Wir haben Rechnungen zu bezahlen, Termine zu machen, und so weiter. Kinder auf der anderen Seite sind sorgenfrei und lieben es, neue Dinge zu entdecken, wenn sie wachsen.
So einfach es auch klingen mag, für Kinder zu entwerfen ist viel schwieriger als Sie denken. Dies ist nicht Ihre normale Website, die Sie täglich durchsuchen. Dies ist eine ganz andere neue Dimension des Internetraums.
Abgesehen von Erwachsenen, die normalerweise das Internet nutzen, um informiert zu bleiben und zu arbeiten, gehen Kinder zur Unterhaltung online. Sie sehen den Computer als Tor zu Spaß und Spiel.
Auch Kinder sind sehr gut darin, sich an etwas zu erinnern, das sie mögen. Ich bin nicht zu alt, und ich erinnere mich, dass ich in der fünften Klasse Yahooligans besucht habe (ein Kinderabschnitt über Yahoo.com für Kinder), um Spiele zu spielen.
Ja, mach dich über mich lustig, aber ich habe Kinder in Online-Dame und Schach geschult. Wenn ich jetzt zurückblicke, sehe ich deutlich, dass der einzige Grund, warum ich immer wieder auf die Seite zurückkehrte, darin besteht, dass es die einzige Spieleseite ist, die ich kannte. Sie erregten meine Aufmerksamkeit und ich war begeistert!
Bevor wir zur Inspiration springen, wollten wir einige der wichtigsten Elemente behandeln, die beim Entwerfen zu beachten sind. Im Folgenden haben wir einen Überblick aufgelistet, dem Sie folgen können.
- Einführung
- Langsame und alte Computer
- Kinder sind leicht abgelenkt
- Mit hellen und klaren Farben
- Navigation und Interaktion
- Design für verschiedene Altersgruppen
Inhaltsverzeichnis
Einleitung


Bildnachweis: Moxiebird.com
Abgesehen von der Erfahrung habe ich ein jüngeres Geschwister, das sollte Ihnen einen Beweis dafür geben, dass ich eine gute Vorstellung davon habe, wovon ich spreche. Als ich neulich seine Show sah, sah ich einen sehr interessanten Punkt in einem Werbespot.
Der Werbespot lud Kinder ein, mit ihren Eltern eine Website zu besuchen und online zu spielen. Jetzt konnte man in der Werbung deutlich sehen, wie die Mutter das Kind hielt, während sie das Spiel auf ihrem Laptop spielte. Meiner Meinung nach muss die Website für jüngere und ältere Altersgruppen eindeutig einfach zu bedienen sein.
Ein übergeordneter Bereich auf der Website ist entscheidend. Da Erwachsene besser navigieren können, können Sie normalerweise eine kleinere Schaltfläche entweder in der Kopfzeile, in der Seitenleiste oder in der Fußzeile platzieren. Es muss nicht groß und auffällig sein, nur ein einfacher Knopf ist in Ordnung. Kinder sind schwer zu streiten, und wenn sie etwas haben müssen, werden sie dich zu Tode nerven, bis du es für sie bekommst.
Die Wahrheit ist, dass alle Eltern ihr Kind lieben und alles (solange es in ihrem Budget liegt) für sie kaufen werden. Unternehmen wissen dies bereits und werden wahrscheinlich eine E-Commerce-Seite der Website bereithalten.
Wenn Sie für die E-Commerce-Seite der Dinge verantwortlich sind, denken Sie daran, den Checkout-Prozess reibungslos und bequem zu halten, um mehr Verkäufe zu ermöglichen.
Langsame und alte Computer
Mit dem Fortschritt der Technologie können sich Familien mit niedrigem Einkommen Computer leisten. Dieser Fortschritt hilft Internet wächst als Ganzes und bietet uns mehr Nutzer zu dienen. Denken Sie daran, dass Kinder keinen „State of the Art“ PC oder Mac haben.
Sie haben Standardcomputer, die normalerweise billiger als 500 US-Dollar sind. Allein daraus können wir erkennen, dass die Eltern zunächst nicht zu viel Geld in Teenager investieren möchten, da sie sich weniger darum kümmern und Dinge kaputt machen. Zweitens können wir interpretieren, dass die von ihnen gekauften Computer weder den schnellsten Prozessor noch viel RAM haben.
Die Computer sind nicht nur zu Hause langsam, sondern wahrscheinlich auch in der Schule. Die meisten Schulen haben Desktops, die 7-8 Jahre alt sind. Wir alle wissen, dass öffentliche Schulen nicht das Geld haben, um hochwertige PCS oder Macs zu kaufen.
Ich sage nicht, dass sie es nicht können, aber mit dieser aktuellen Wirtschaft bin ich sicher, dass ihre Mittel begrenzt sind. Die Optimierung der Website auf Geschwindigkeit und die Verwendung eines CDN ist der intelligenteste Weg.
Kinder lassen sich leicht ablenken


Kinder reagieren sehr empfindlich auf sich bewegende / blinkende Objekte. Wir wissen, dass sie leicht abgelenkt werden können, was Ihnen hilft, sie für ein längeres Surferlebnis zu gewinnen. Erwachsene sind bereits an Bannerwerbung gewöhnt, daher sind sie bereits darin geschult, sie zu ignorieren. Kinder hingegen sind extrem anfällig für Werbung.
Werbetreibende lieben dies, weil Kinder nicht zwischen dem Inhalt der Website und der Werbung unterscheiden können. Websitebesitzer hingegen sind frustriert, weil das Kind ihre Website verlassen hat. Sicher, sie verdienen etwas Geld, aber ihr Ziel Nummer eins sind höchstwahrscheinlich Seitenaufrufe. Denken Sie also daran: Übertreiben Sie die Website nicht mit Werbung!
Mit hellen und klaren Farben


Bei der Suche haben wir ein gemeinsames Element festgestellt, das die meisten der folgenden Websites gemeinsam haben. Alle Seiten enthalten unzählige Mengen von bunten Bildern.
Kinder werden normalerweise gezeichnet, um die auffälligsten Dinge anzuklicken oder anzusehen. Dies wird ein unvergessliches Erlebnis schaffen, das sie immer wieder kommen wird.
Niemand mag eine traurige Website, daher ist es ein Muss, alle Charaktere glücklich und lächelnd zu halten. Wir sagen nicht, dass jedem Charakter ein Lächeln ins Gesicht gezaubert werden sollte, sondern nur eine fröhliche Stimmung im Allgemeinen.
Kinder sind sehr an die Natur gewöhnt. Durch die Einbindung in die Website entsteht ein natürliches Erscheinungsbild. Was zu integrieren Sie fragen? Dinge wie Bäume, Wasser, Schnee, Tiere, Haus, Fahrzeuge, Schule, Laden, Spielzeug, Jahreszeiten, Kleidung und vieles mehr.
Sie können dies auch zu Ihrem Vorteil für Call-to-Action-Buttons verwenden. Fragen Sie sich selbst / Kunden, was Sie tun sollen, wenn sie die Website besuchen? Die Antwort entscheidet, in welche Richtung das Design gehen soll.
Navigation und Interaktion
Das Entwerfen von Websites für Erwachsene kann manchmal schwierig sein. Auf der anderen Seite, Was passiert, wenn Sie eine Website für jemanden entwerfen müssen, der völlig außerhalb Ihrer Denkweise liegt?
Kinder neigen dazu, einfältig zu sein, Ihr Lernprozess unterscheidet sich stark von ihrem. Kinder neigen dazu, visueller zu sein. Das Entwerfen von symbolorientierten Schaltflächen anstelle von Text kommt also nur dem fertigen Produkt zugute.
Die meisten der unten aufgeführten Websites sind große Markennamen, die bekannt sind. Sie können sich also wahrscheinlich ihr Budget für eine gut gestaltete Website vorstellen. Sie gaben Tausende von Dollar aus, um verschiedene Versionen ihrer Website zu entwickeln und zu testen.
Es gibt keinen goldenen Weg, wie eine kinderorientierte Website sein sollte, aber es gibt viele Meinungen / Routen, denen man folgen kann. Sie können überlebensgroße Zeichen, Typografie und Schaltflächen zu Ihrem Vorteil verwenden.
Kinder lesen nicht gerne, es sei denn, sie sind in einem Klassenzimmer. Streite mit mir, was du willst, aber das ist völlig wahr. Sehr selten werden Sie ein Kind bekommen, das mehr am Lesen interessiert ist als am Spielen. Wie können Kinder auf der Website interagieren?
- Spiele
- Zeichnen
- Videos
- Sozial
- Interaktives Lesen
Wenn es eine Art Kaufwinkel für die Website gibt, müssen Sie die Mütter und Väter davon überzeugen, dass der Kauf auf einer Kinderseite einfach und professionell ist. Sie versorgen tatsächlich 2 verschiedene Gruppen: den Influencer und den Entscheidungsträger. Wenn ich das richtig mache, schwimmt mein Boot wirklich.
Design für verschiedene Altersgruppen:


Bildnachweis: Nomediogrekids.blogspot.com
Hier sind die Schwerpunkte für die verschiedenen Altersgruppen. Sie müssen herausfinden, für welchen Zielmarkt Sie entwerfen. Aus dieser Entscheidung werden Sie die Intelligenz dieser Gruppe verstehen.
Ab dem 16. Lebensjahr können Jugendliche komplexe Websites wie Facebook, Twitter, Myspace, Wikipedia und vieles mehr nutzen. Ob Sie es glauben oder nicht, mit den häufigen Änderungen, die Facebook immer wieder implementiert, verliere ich mich manchmal sogar.
- 4-7 jahre alt
- 8-11 Jahre alt
- 12-15 Jahre alt
- 16+ Jahre alt
Dinge zu erinnern:
- Verwenden Sie helle Farben
- Verwenden Sie Zeichen
- Gute Laune
- Schaffen Sie Tiefe im Design
- Bildbasierte Navigation
- Geringe Ladezeiten
- Benutzerinteraktion
- Verwenden Sie und Spiele
- Enthalten druckbare Elemente
Nun, da Sie einige gute Kenntnisse haben, schauen Sie sich die folgenden Websites an, die richtig gestaltet sind!
1. Kinder National Geographic

2. Hasbro

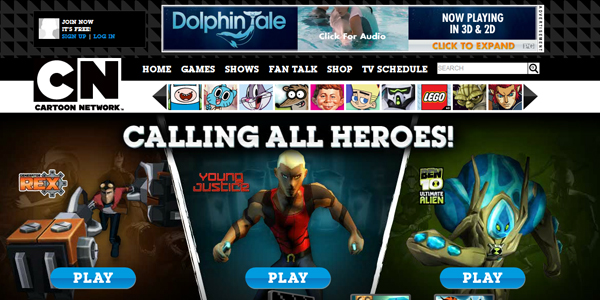
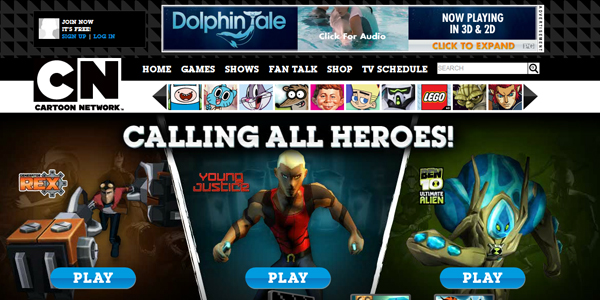
3. Cartoon Netzwerk


4. PBS Kinder

5. Nickelodoen

6. Legosteine

7. Toys R Us

8. Fisher Price

9. Teletubbies

10. Yo Gabba Gabba

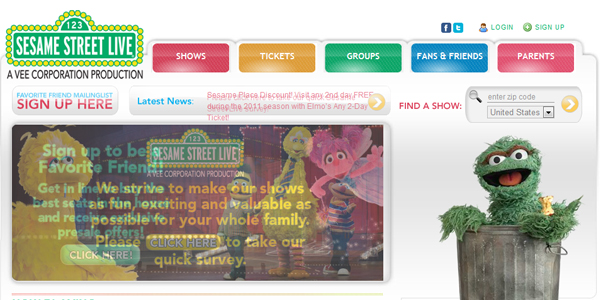
11. Sesamstraße Live

12. Mattel

13. Disneyland

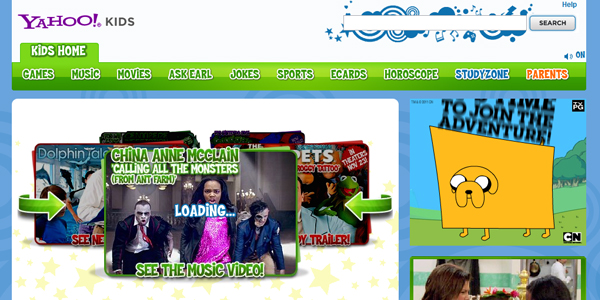
14. Yahoo Kinder

15. Nick Jr

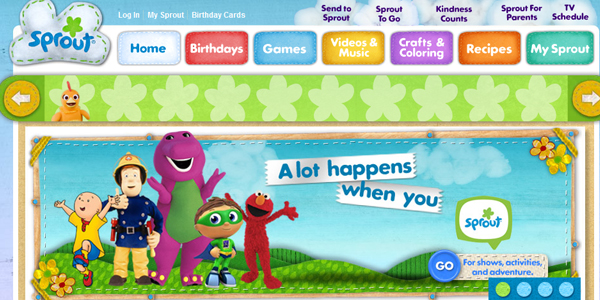
16. Barney

17. Sprießen

18. iCarly

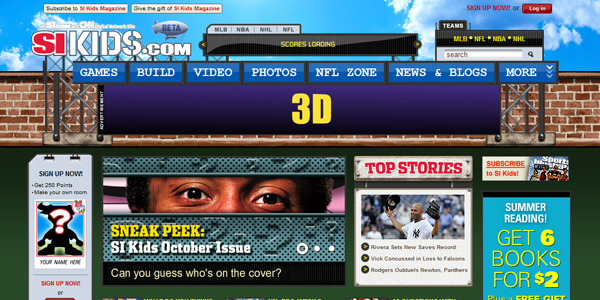
19. SI Kinder

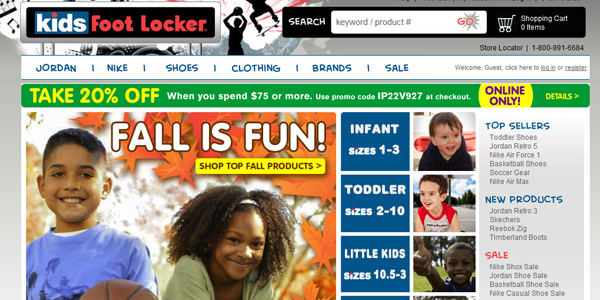
20. Kinder Fuß Locker

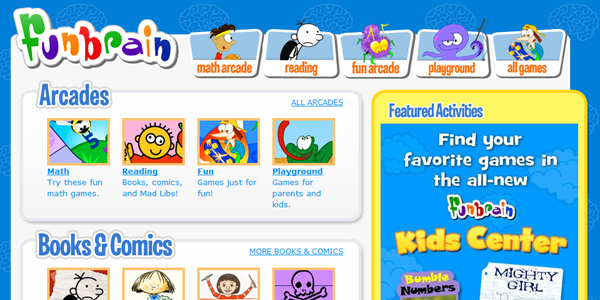
21. Funbrain

22. Playdoh

23. Pop-Kappe

24. Webkinz

25. Crayola

26. Club Penguin

27. Barbies

28. Thomas und seine Freunde

29. Herman

30. Kinder WB

31. Dicovery Kids

32. Wow Spielzeug

33. Meine Online-Lesung

34. Nasa Kinderclub

35. YTV

Fazit
Es ist sehr wichtig, den Unterschied bei der Gestaltung einer Website für Erwachsene und Kinder zu kennen. Wenn Kinder die Schule durchlaufen, wächst ihr Wissen und es entstehen neue Interessen. Während sie erzogen werden, lernen sie mehr Dinge, die die Entscheidungen, die sie treffen, anregen.
Weitere Informationen finden Sie in dieser interessanten Studie Useit.com zu den Usability-Problemen beim Entwerfen für Kinder. Das Internet ist ein großer Ort mit Milliarden von Nutzern, zu wissen, dass sie nicht im gleichen Alter sind oder die gleichen Fähigkeiten haben, ist ein Muss.