Teilen über:


WordPress verwendet Vorlagen und Themen, um das Layout der Website zu steuern. Es kann jedoch vorkommen, dass Sie eine Seite mit einem anderen Erscheinungsbild erstellen möchten. Zum Beispiel haben viele Websites eine Zielseite, die viel anders aussieht als der Rest der Website.
Sie können Seiten mit Ihrem eigenen Design und Layout erstellen, indem Sie eine benutzerdefinierte Seitenvorlage in WordPress verwenden. Es ist nicht so einfach wie die Installation eines Plugins – es erfordert ein wenig praktische Arbeit. Aber sobald Sie die Vorlage erstellt haben, ist es nur einen Klick entfernt in WordPress, wann immer Sie es brauchen.
Wir arbeiten mit PHP und FTP, daher sind einige Grundkenntnisse im Codieren und Hochladen von Site-Dateien hilfreich. (Das Anpassen der Vorlage beinhaltet auch das Arbeiten mit CSS, PHP und etwas HTML.)
Aber auch wenn Sie keine alltäglichen Erfahrungen mit dem Codieren haben, können Sie eine Vorlage in WordPress erstellen. Folgen Sie einfach den Schritten hier, und am Ende des Artikels, Ihre benutzerdefinierte Vorlage wird und läuft.
Was eine benutzerdefinierte Seite für Sie tun kann
Eine benutzerdefinierte Seitenvorlage kann nützlich sein, wenn Sie ein separates Erscheinungsbild von Ihrer primären Website erstellen müssen. Dies kann zu Marketingzwecken erfolgen oder um eine Seite zu erstellen, die nichts mit Ihrem gesamten Site-Thema zu tun hat.
Sie können die Seite auf verschiedene Arten einrichten, ohne den Rest Ihrer Website negativ zu beeinflussen. Alles, was Sie auf der benutzerdefinierten Seite ändern, wirkt sich nicht auf das restliche Layout Ihrer Website aus. Betrachten Sie es als eine Seite, die sich unabhängig vom Rest Ihrer WordPress-Website verhält.
Erstellen einer benutzerdefinierten Seitenvorlage
Um die benutzerdefinierte Vorlage zu erstellen, verwenden wir einen Texteditor.
Wenn Sie ein Windows-Benutzer sind, ist der Notepad-Texteditor bereits auf Ihrem Computer vorhanden. Aber jeder Text oder Website-Editor (DreamWeaver, CoffeCup, Notepad ++, Atom Text, TextPad, etc.) wird den Job machen.
Für dieses Tutorial verwende ich den Sublime Editor. Ihre Editor-Oberfläche wird wahrscheinlich etwas anders aussehen.
Schritt 1
Öffnen Sie Ihren Texteditor. Geben Sie auf einer leeren Seite diese Codezeile ein:
<?php /* Template Name: MyPageTemplate */ ?>

Der Code teilt WordPress mit, dass es sich um eine Vorlage handelt, und wird als MyPageTemplate angezeigt. Sie können einen beliebigen Namen verwenden. Stellen Sie nur sicher, dass es etwas ist, das Sie später erkennen werden.
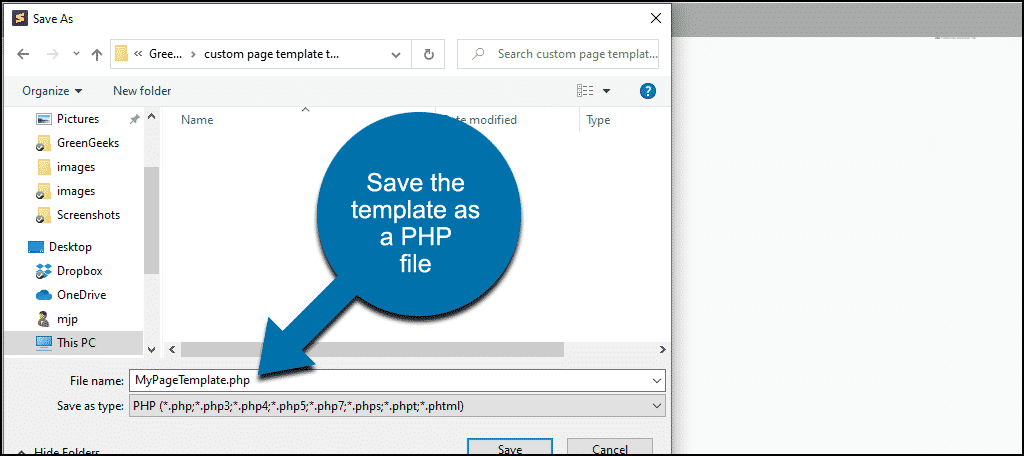
Speichern Sie die Datei als PHP-Datei. Geben Sie der Datei den gleichen Namen wie dem Vorlagennamen, den Sie verwendet haben, um die Organisation zu gewährleisten. In meinem Fall würde ich die Datei als MyPageTemplate speichern.PHP.

Lassen Sie die gerade erstellte Seite in Ihrem Editor geöffnet. Wir werden darauf zurückkommen.
Schritt 2
Jetzt laden wir die Datei auf unsere WordPress-Website hoch, sodass Sie ein FTP-Programm benötigen. Wenn Sie noch kein FTP-Programm verwenden, versuchen Sie es mit FileZilla. Lustiger Name, tolles FTP-Programm.
Sie können auch FTP-Dateien aus dem Windows-Datei-Explorer oder dem cPanel-Dateimanager für Ihr Hosting-Konto. Aber auf lange Sicht wird ein eigenständiges FTP-Programm schneller und effizienter sein.
Öffnen Sie also Ihr FTP-Programm. Wir werden uns mit unserem WordPress „Root“ -Verzeichnis verbinden. (Möglicherweise werden auch Verzeichnisse angezeigt, die als Ordner bezeichnet werden.)
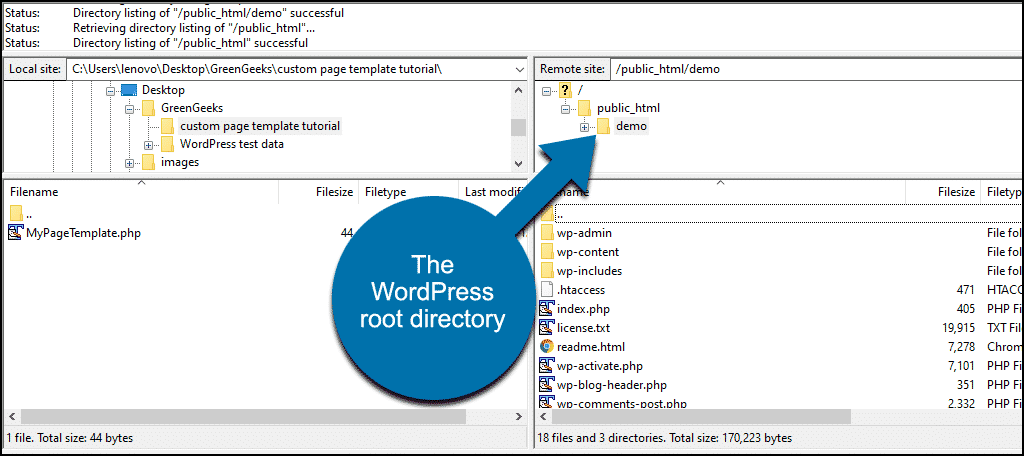
Meine WordPress-Installation heißt „Demo“, daher sieht mein WordPress-Stammverzeichnis folgendermaßen aus:

Sie können die WordPress-Dateien und die drei „wp-“ Verzeichnisse sehen.
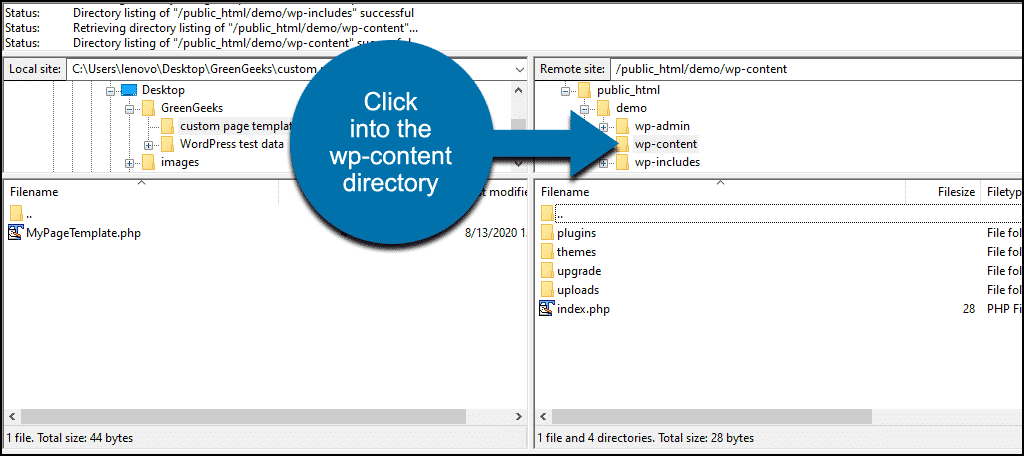
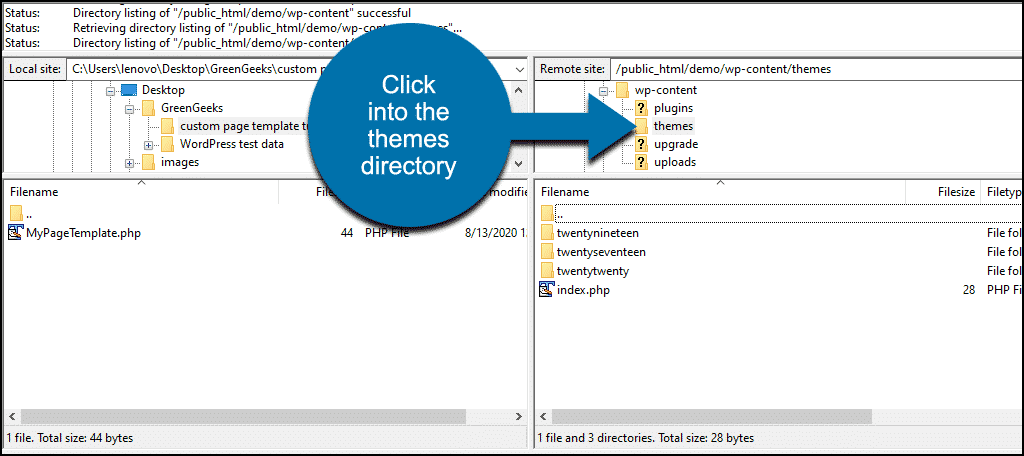
Klicken Sie in das Verzeichnis /wp-content.

Klicken Sie dann in das Verzeichnis /themes.

Im Verzeichnis /themes sehen Sie die aktuell installierten WordPress Themes.
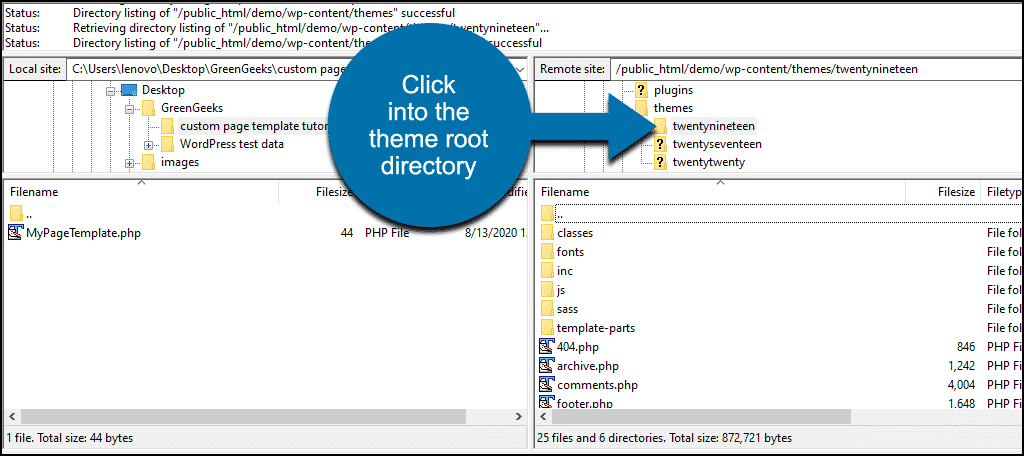
Klicken Sie nun in das Stammverzeichnis für das Thema, das Sie verwenden. In meinem Fall wird das / twentynineteen sein.

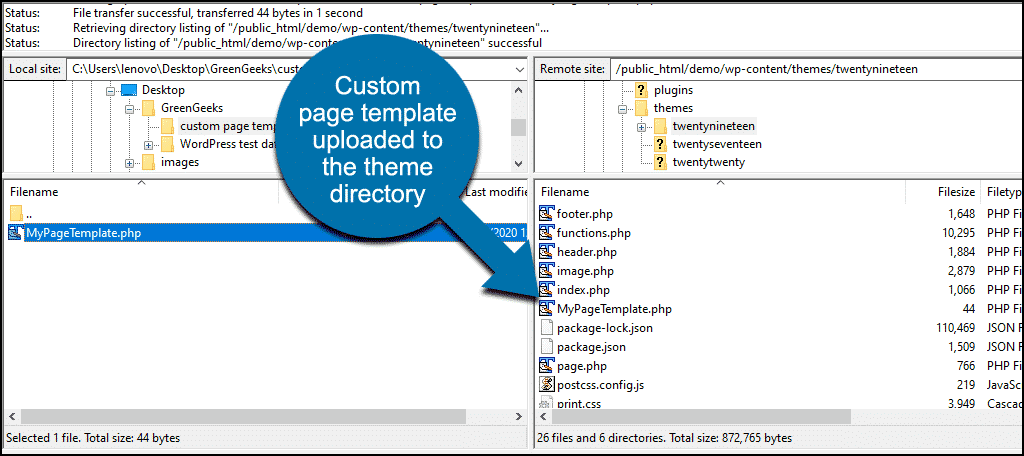
Laden Sie Ihre benutzerdefinierte PHP-Themendatei in das Themenverzeichnis hoch.
Jetzt sehen Sie die MyPageTemplate.PHP-Datei im Twentynineteen-Stammverzeichnis.

Wir werden das FTP-Programm in einer Minute wieder verwenden, schließen Sie es also noch nicht.
Schritt 3
Melden Sie sich in Ihrem WordPress-Admin-Panel an.
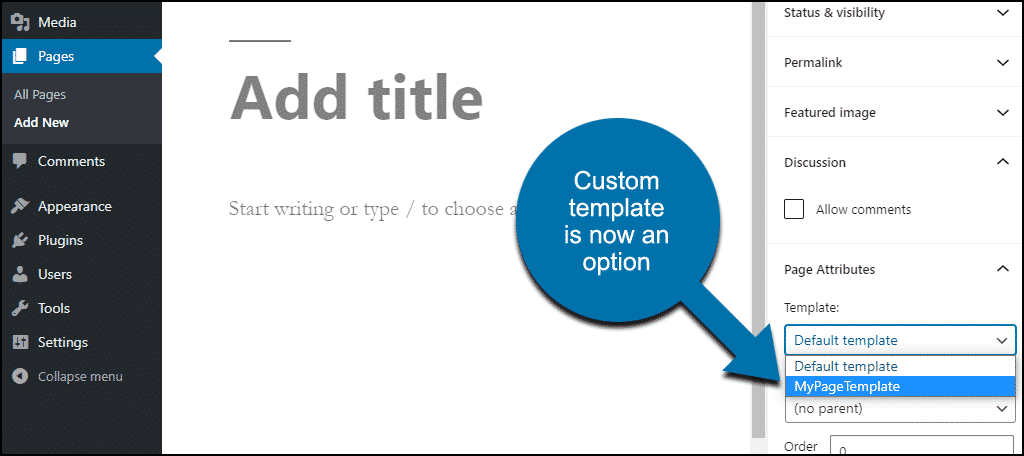
Wenn Sie jetzt eine neue Seite erstellen oder eine vorhandene Seite bearbeiten, ist Ihre benutzerdefinierte Vorlage verfügbar.

Ich habe mit meiner benutzerdefinierten Vorlage eine neue Seite erstellt und gespeichert. Aber wenn ich es auf meiner Website sehe, ist es leer.
Das liegt daran, dass unsere Vorlage nur die einzige Zeile enthält, die sie identifiziert. In der Vorlagendatei befindet sich kein Code, der WordPress mitteilt, wie die Seite angezeigt werden soll.
Das werden wir also als nächstes tun. Fügen Sie den Code zu unserer benutzerdefinierten Vorlage hinzu, um den Seiteninhalt anzuzeigen.
Es ist nicht so schwierig, wie es klingt. Wir werden die Dinge für uns selbst einfacher machen, indem wir die vorhandene Vorlage für die Themenseite kopieren. Wir verwenden dies als Grundlage für unsere benutzerdefinierte Vorlage.
Schritt 4
Gehen Sie zurück zu Ihrem FTP-Programm.
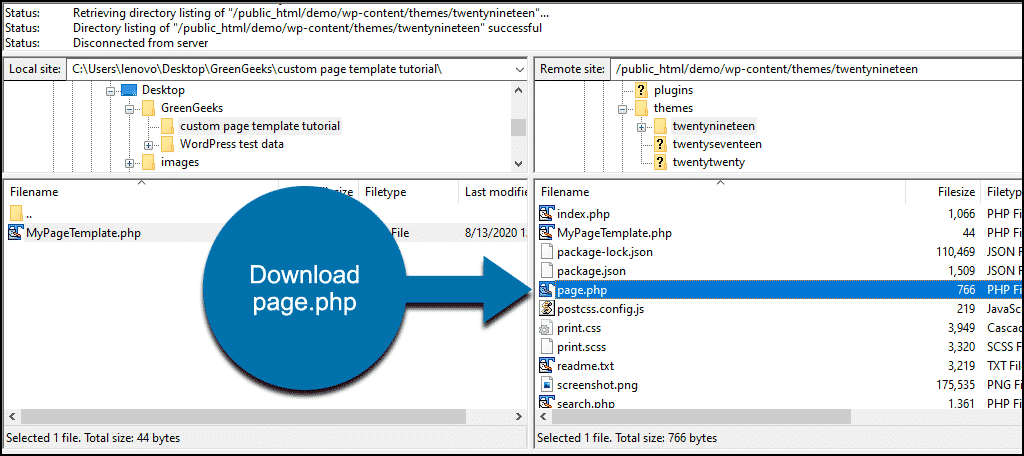
Suchen Sie im Theme-Stammverzeichnis, in das wir unsere benutzerdefinierte Theme-Datei hochgeladen haben, nach der Datei mit dem Namen page.PHP.
Laden Sie es auf Ihren Computer herunter.

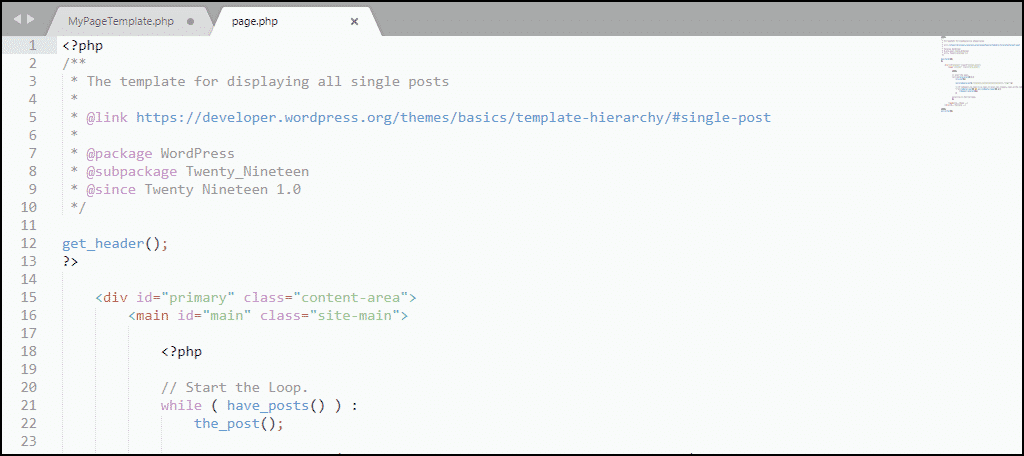
Öffnen Sie es nun in Ihrem Text- oder Website-Editor.

Kopieren Sie den Inhalt der Seite.php und fügen Sie sie in Ihre benutzerdefinierte Vorlagendatei ein.
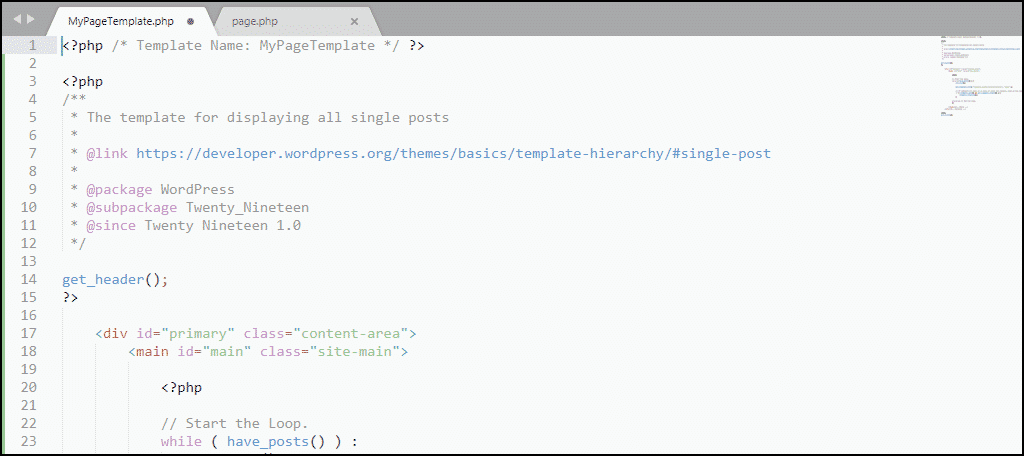
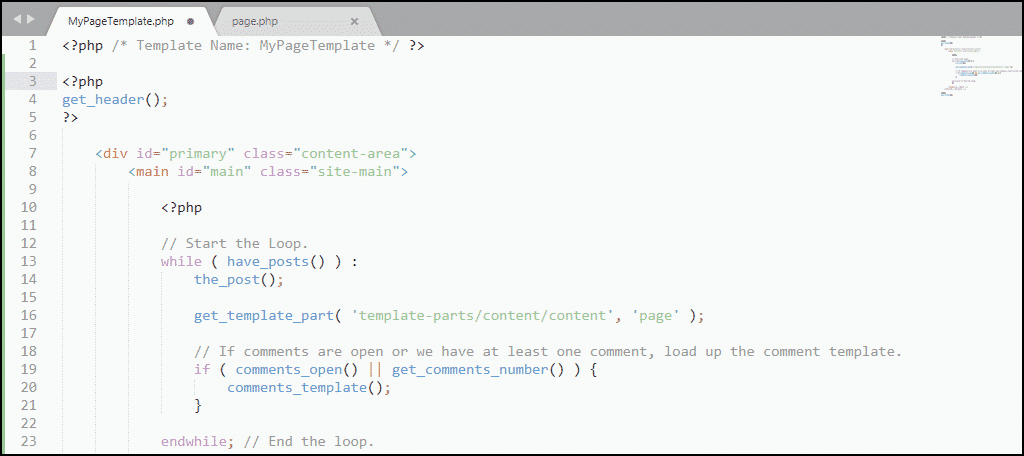
Unsere benutzerdefinierte Vorlage sieht jetzt so aus:

Unsere benutzerdefinierte Seitenvorlage hat bereits eine Kopfzeile.PHP.
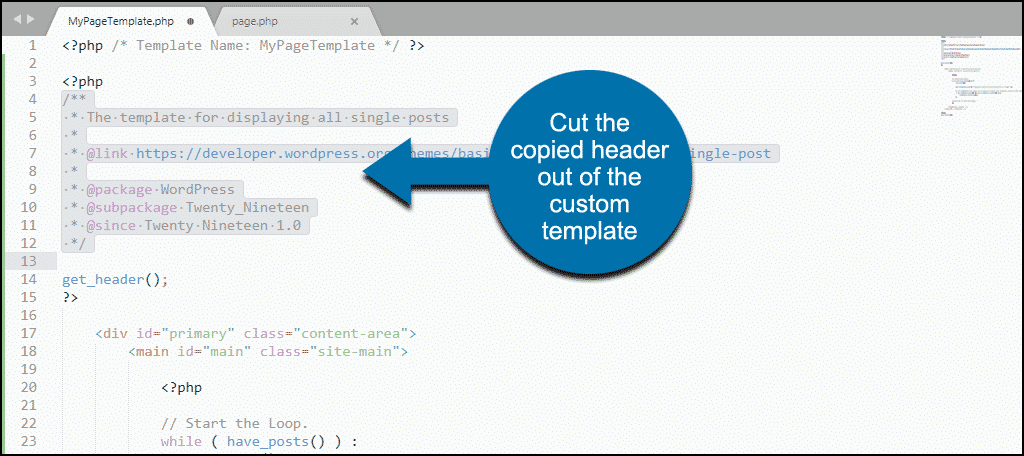
Wir schneiden den Abschnitt, der mit /* beginnt und mit */ endet – es sieht so aus:

Nachdem der Header entfernt wurde, sieht unsere benutzerdefinierte Seitenvorlage folgendermaßen aus:

Speichern Sie die benutzerdefinierte Seitenvorlagendatei und laden Sie sie erneut in das Stammverzeichnis des Themas hoch. Es geht an die gleiche Stelle, an die wir die erste Version der Datei hochgeladen haben.
Wenn Sie nun die Seite auf Ihrer Website aufrufen, die die neue Vorlage verwendet, wird keine leere Seite mehr angezeigt.

Nehmen Sie Ihre benutzerdefinierte WordPress-Vorlage von hier
Wie Sie zweifellos bemerkt haben, sieht Ihre benutzerdefinierte Vorlagenseite genauso aus wie der Rest Ihrer vorhandenen Website. Das liegt daran, dass wir die Vorlage für die Themenseite als Ausgangspunkt verwendet haben.
Ab diesem Zeitpunkt müssen Sie sich mit der Codierung befassen, um die gewünschte Seite zu erstellen. Aber wenn Sie mit HTML vertraut sind oder über grundlegende PHP-Kenntnisse verfügen, ist dies in Ihrer Reichweite.
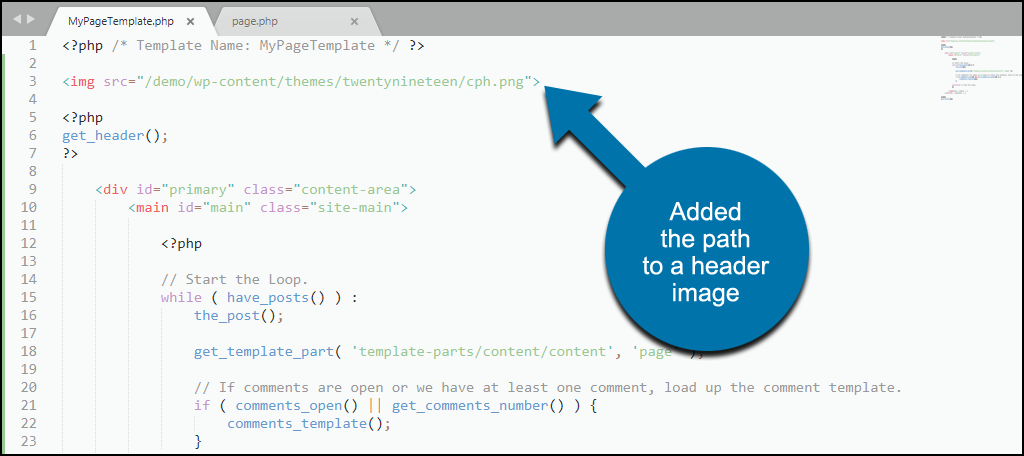
Um Ihnen ein einfaches Beispiel zu geben, füge ich ein Header-Bild hinzu, indem ich der Vorlagendatei eine einzelne Zeile hinzufüge. Die Zeile ist ein Bild-Tag, das den Pfad zu einem Header-Bild enthält, das ich erstellt und hochgeladen habe.

Diese kleine Bearbeitung gibt den Seiten, die die Vorlage verwenden, ein Kopfbild.

Wo Sie eine benutzerdefinierte Seitenvorlage erstellen, liegt an Ihrer eigenen Kreativität.
Funktioniert diese Methode auch für WordPress-Posts?
Tut es nicht. Beiträge und Seiten werden in WordPress auf sehr unterschiedliche Weise gerendert. Davon abgesehen gibt es Plugins, mit denen Sie benutzerdefinierte Post-Vorlagen erstellen können.
Werden Fehler oder Fehler in einer benutzerdefinierten Seitenvorlage Ihre Website beschädigen?
Nein. Das Schöne an der benutzerdefinierten Seitenvorlage ist, dass sie vom Rest Ihrer Beiträge und Seiten isoliert ist. Fehler in Ihrer Vorlage wirken sich also nur auf die Seite oder die Seiten aus, die sie verwenden. In diesem Fall können Sie die Vorlage für die Seite jederzeit wieder in die Standardseitenvorlage des Themas ändern. Dadurch wird der Fehler behoben, bis Sie Ihre Vorlage reparieren können.
Nicht codierende Alternativen für ein benutzerdefiniertes Layout
Wenn die hier beschriebene Methode zu kompliziert erscheint, können Sie auch eine benutzerdefinierte WordPress-Seitenvorlage mit einem Plugin erstellen.
Es ist auch möglich, ein benutzerdefiniertes Layout mit einem Page Builder zu erstellen. Page Builder von SiteOrigin gibt Ihnen die Möglichkeit, einzigartiges Design zu tun, während Widgets innerhalb des Inhalts verwenden.
Jedes Plugin ist eine praktikable Option. Und es gibt viele andere Seitenersteller, die Sie ausprobieren können. Aber die Art und Weise, wie wir es in diesem Artikel gemacht haben, ist die leichteste Option. Es werden keine zusätzlichen Ressourcen benötigt, während viele (die meisten) Plugins Speicherressourcen verwenden.
Benutzerdefinierte Seiten haben Zwecke, die von der Werbung für ein Produkt oder eine Dienstleistung bis zur Erstellung einer Zielseite für Kampagnen reichen. Mit ein wenig Programmier- oder HTML-Kenntnissen sind dem, was Sie in WordPress entwerfen können, keine Grenzen gesetzt.