Übersicht
Unternehmen erhalten Kommunikation über viele Kanäle. Es kann praktisch sein, ein durchsuchbares Archiv von Nachrichten an einem Ort zu haben. Durch das Weiterleiten von SMS-Nachrichten an E-Mails können Sie beide Arten von Nachrichten an einem Ort aufbewahren. Plivo macht es einfach, SMS-Nachrichten mit den gängigsten Webentwicklungssprachen an E-Mails weiterzuleiten. Hier gehen wir mit .NET durch den Prozess.
Voraussetzungen
-
Plivo Konto: Melden Sie sich für ein Plivo-Konto an, falls Sie noch keines haben.
-
Plivo-Telefonnummer: Um SMS zu empfangen, benötigen Sie eine Plivo-Telefonnummer, die SMS unterstützt. Sie können Nummern auf der Nummernseite der Plivo-Konsole oder über die Numbers API erwerben.

Das folgende Codebeispiel setzt voraus, dass Sie ein Google Mail-Konto haben, aber es ist einfach, den Code zu bearbeiten, um einen anderen SMTP-Client zu unterstützen.
Knoten installieren.js und andere Module
Sie müssen die anderen Module einrichten und installieren, um eingehende SMS an E-Mail weiterzuleiten. Hier ist, wie.
Installation
| Betriebssystem | Anleitung |
|---|---|
| macOS und Linux | Um zu sehen, ob Sie bereits Knoten haben.nach der Installation führen Sie den Befehl node –version im Terminal aus. Wenn Sie es nicht installiert haben, können Sie es von hier aus installieren . |
| Windows | Knoten zu installieren.js unter Windows können Sie es hier herunterladen und installieren. |
Projekt erstellen
-
Erstellen Sie ein Projektverzeichnis und führen Sie den folgenden Befehl aus:
$ mkdir mynodeapp -
Ändern Sie das Verzeichnis in der Befehlszeile in unser Projektverzeichnis:
$ cd mynodeapp
Installieren von npm-Modulen
-
Installieren Sie das SDK mit npm
$ npm install express$ npm install nodemailer$ npm install body-parser
Weiterleiten von SMS an E-Mail
Erstellen Sie eine Datei (wir nannten unsere E-Mail.js) und fügen Sie diesen Code ein.
1234567891011121314151617181920212223242526272829303132333435363738394041424344
var express = require('express');var nodemailer = require("nodemailer");var app = express();app.use(express.urlencoded({extended: true}));app.set('port', (process.env.PORT || 5000));app.all('/email_sms/', function(request, response) { // Sender's phone number var from_number = request.body.From || request.query.From; // Receiver's phone number - Plivo number var to_number = request.body.To || request.query.To; // The text which was received var text = request.body.Text || request.query.Text; // Print the message console.log('Message received from: ' + from_number + ': ' + text); var transporter = nodemailer.createTransport({ service: 'gmail', auth: { user: "<email_address>", pass: "<password>" } }); var mailOptions = { from: "<from_email_addres>", // sender address to: "<recipient_email_address>", // comma separated list of receivers subject: "SMS from ", from_number, // Subject line text: text // plaintext body }; transporter.sendMail(mailOptions, function(error, info) { if (error) { console.log(error); } else { console.log('Email sent: ' + info.response); } });});app.listen(app.get('port'), function() { console.log('Node app is running on port', app.get('port'));});
Um diese Datei auf dem Server auszuführen, wechseln Sie in den Ordner, in dem sich die Datei befindet, und verwenden Sie den Befehl
$ node email.jsStellen Sie Ihren lokalen Server dem Internet zur Verfügung
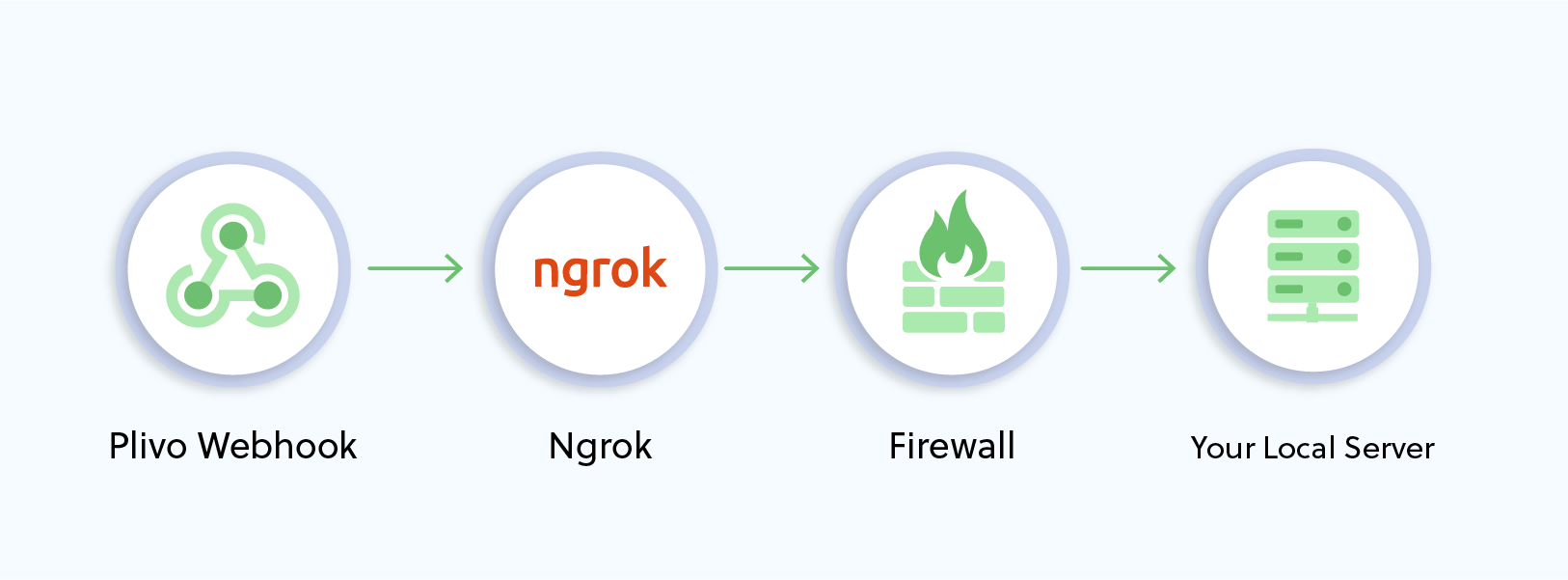
Um eingehende Nachrichten zu empfangen und Rückrufe zu verarbeiten, sollte Ihr lokaler Server in der Lage sein, eine Verbindung zum Plivo API-Dienst herzustellen. Mit Ngrok können Sie Webhooks festlegen, die mit dem Plivo-Server kommunizieren können.

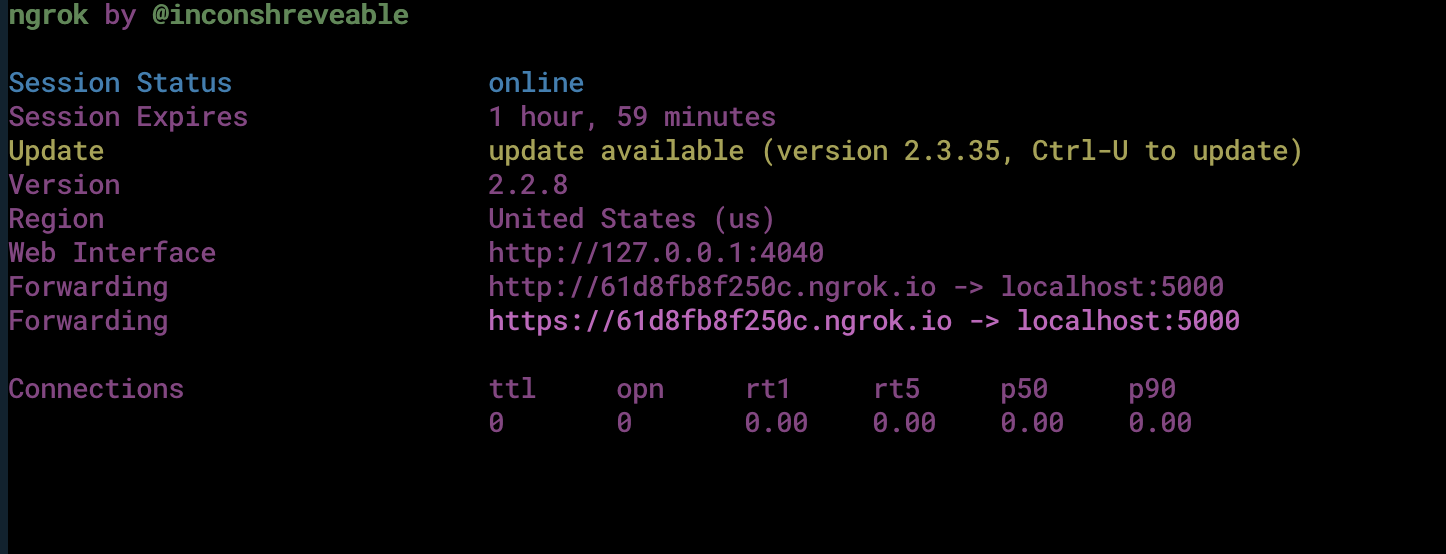
Installieren Sie ngrok und führen Sie es in der Befehlszeile aus, wobei Sie den Port angeben, auf dem sich die Anwendung befindet, auf der Sie Nachrichten empfangen möchten (in diesem Fall 5000):
$ ./ngrok http 5000Ngrok zeigt einen Weiterleitungslink an, den Sie als Webhook verwenden können, um über das öffentliche Netzwerk auf Ihren lokalen Server zuzugreifen.

Erstellen einer Anwendung
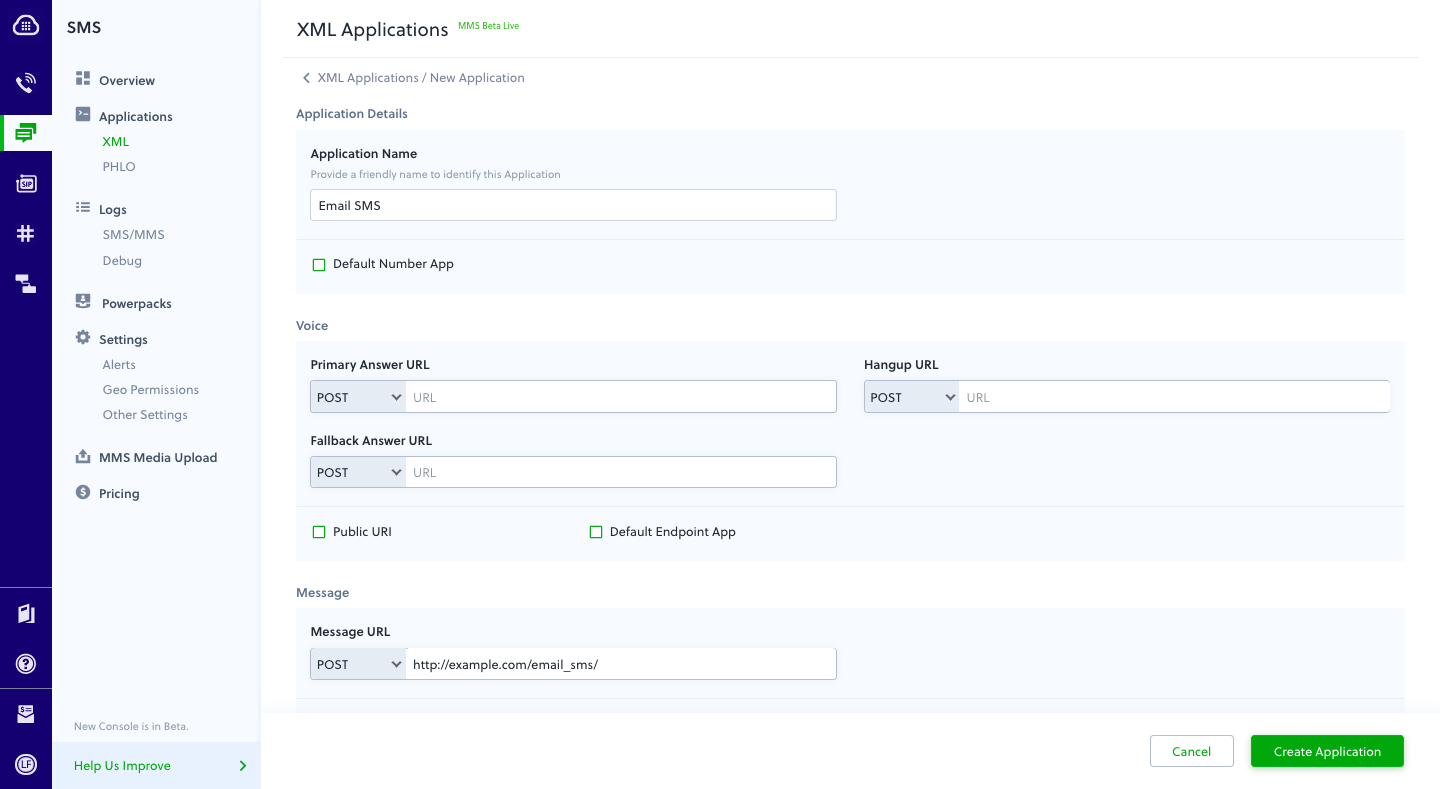
- Erstellen Sie eine Plivo-Anwendung, indem Sie die > -Anwendungen aufrufen und auf
Add New Applicationklicken oder die Anwendungs-API von Plivo verwenden. - Geben Sie Ihrer Bewerbung einen Namen – wir nannten unsere
Email SMS. Geben Sie Ihre Server-URL (z. B. https://61d8fb8f250c.ngrok.io/email_sms/) in das FeldMessage URLein und legen Sie die Methode alsPOSTfest. - Klicken Sie auf
'Create Application', um Ihre Bewerbung zu speichern.

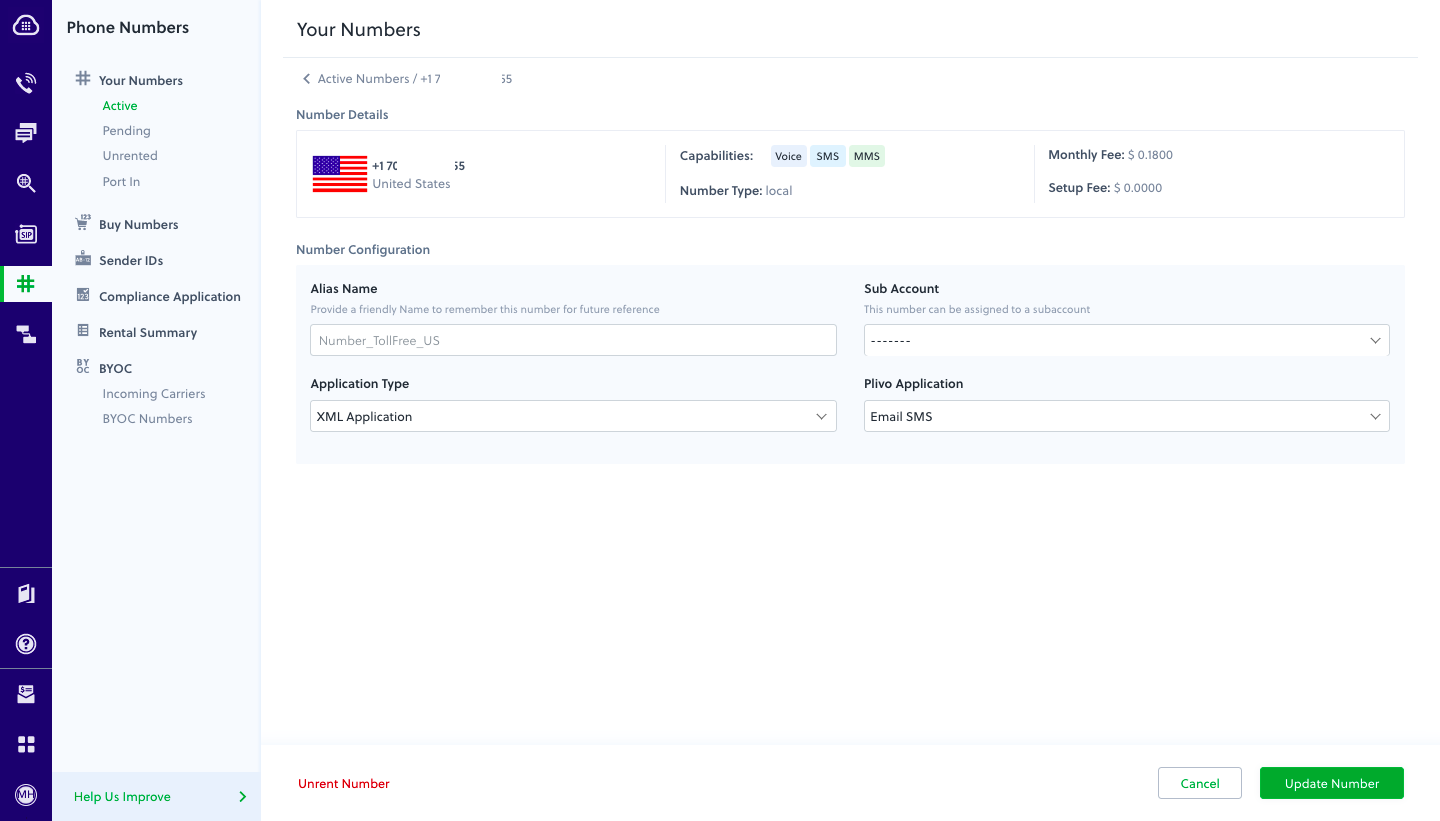
Weisen Sie Ihrer App eine Plivo-Nummer zu
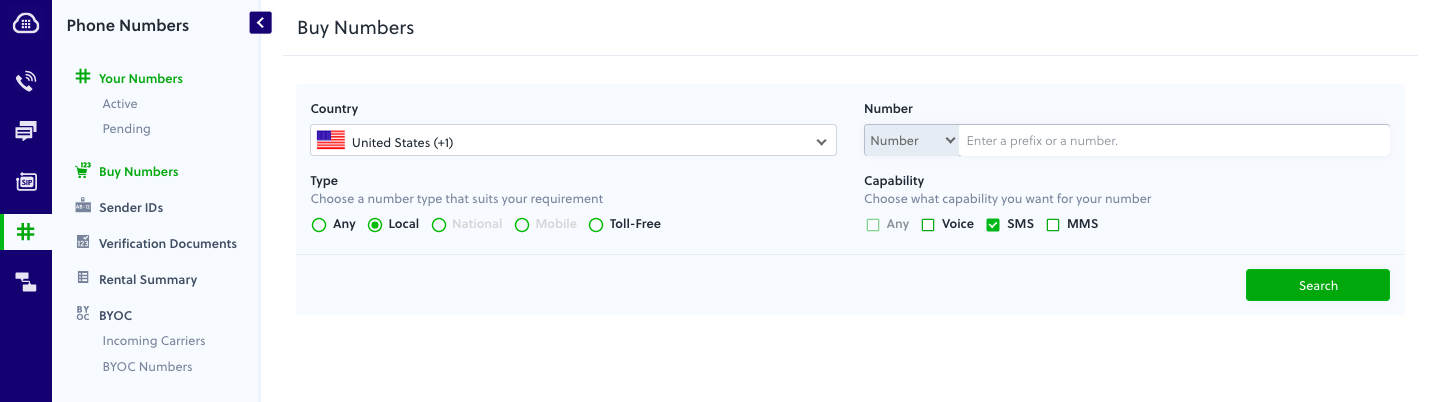
- Navigieren Sie zur Seite Nummern und wählen Sie die Telefonnummer aus, die Sie für die Anwendung verwenden möchten.
- Wählen Sie XML-Anwendung aus der Dropdown-Liste Anwendungstyp und
Email SMS(der Name der Anwendung) aus der Dropdown-Liste Plivo-Anwendung. - Zum Speichern auf
Update Numberklicken.

Testen und validieren
Senden Sie dann mit einem normalen Mobiltelefon eine SMS an die Plivo-Nummer, die Sie der Anwendung zugeordnet haben.Die eingehende Nachricht sollte sich in Ihrer E-Mail widerspiegeln.