Compartir vía:


WordPress utiliza plantillas y temas para guiar el diseño del sitio web. Pero puede haber momentos en los que te gustaría crear una página con un aspecto y una sensación diferentes. Por ejemplo, muchos sitios tienen una página de destino que se ve muy diferente al resto del sitio.
Puede crear páginas con su propio diseño y maquetación utilizando una plantilla de página personalizada en WordPress. No es tan fácil como instalar un complemento, requiere un poco de trabajo práctico. Pero una vez que hayas creado la plantilla, está a solo un clic de distancia en WordPress cuando la necesites.
Trabajaremos con PHP y FTP, por lo que algunos conocimientos básicos de codificación y carga de archivos del sitio son útiles. (Personalizar la plantilla también implicará trabajar con CSS, PHP y algo de HTML.)
Pero incluso si no tiene codificación de experiencia cotidiana, puede crear una plantilla en WordPress. Solo tienes que seguir los pasos aquí, y al final del artículo, tu plantilla personalizada estará lista y en funcionamiento.
Lo que una página personalizada Puede Hacer Por Ti
Una plantilla de página personalizada puede ser útil cuando necesitas crear un aspecto independiente de tu sitio web principal. Eso se puede hacer con fines de marketing o para crear una página que no esté relacionada con el tema general de su sitio.
Puede configurar la página de cualquier manera sin tener un impacto negativo en el resto de su sitio web. Cualquier cosa que cambies en la página personalizada no afectará al resto del diseño de tu sitio. Mírala como una página que se comporta de forma independiente del resto de tu sitio web de WordPress.
Crear una Plantilla de página personalizada
Para crear la plantilla personalizada, usaremos un editor de texto.
Si es usuario de Windows, el editor de texto del bloc de notas ya está en su computadora. Pero cualquier editor de texto o sitio web (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad, etc.) hará el trabajo.
Para este tutorial, estoy usando el editor Sublime. Es probable que la interfaz del editor tenga un aspecto ligeramente diferente.
Paso 1
Abra su editor de texto. En una página en blanco, ingrese esta línea de código:
<?php /* Template Name: MyPageTemplate */ ?>

El código le dice a WordPress que es una plantilla y se mostrará como MyPageTemplate. Puedes usar el nombre que quieras. Solo asegúrate de que sea algo que reconocerás más tarde.
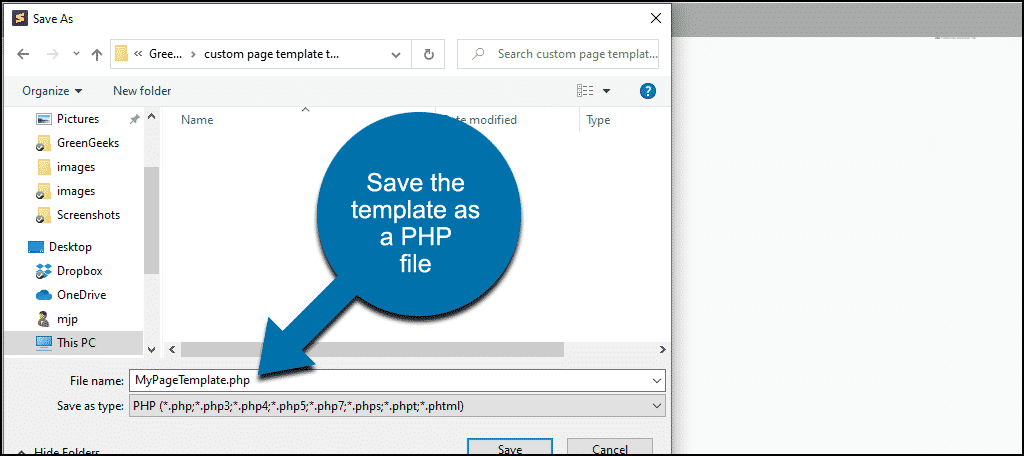
Guarde el archivo como un archivo php. Para mantener las cosas organizadas, asigne al archivo el mismo nombre que el nombre de la plantilla que utilizó. En mi caso, guardaría el archivo como MyPageTemplate.php.

Deje abierta la página que acaba de crear en su editor. Vamos a volver a ello.
Paso 2
Ahora vamos a subir el archivo a nuestro sitio web de WordPress, por lo que necesitará un programa FTP. Si aún no utiliza un programa FTP, pruebe FileZilla. Nombre divertido, gran programa FTP.
También puede enviar archivos FTP desde el Explorador de archivos de Windows o el Administrador de archivos cPanel para su cuenta de alojamiento. Pero a la larga, un programa FTP independiente será más rápido y eficiente.
Así que abre tu programa FTP. Vamos a conectarnos a nuestro directorio «raíz» de WordPress. (También puede ver los directorios denominados carpetas.)
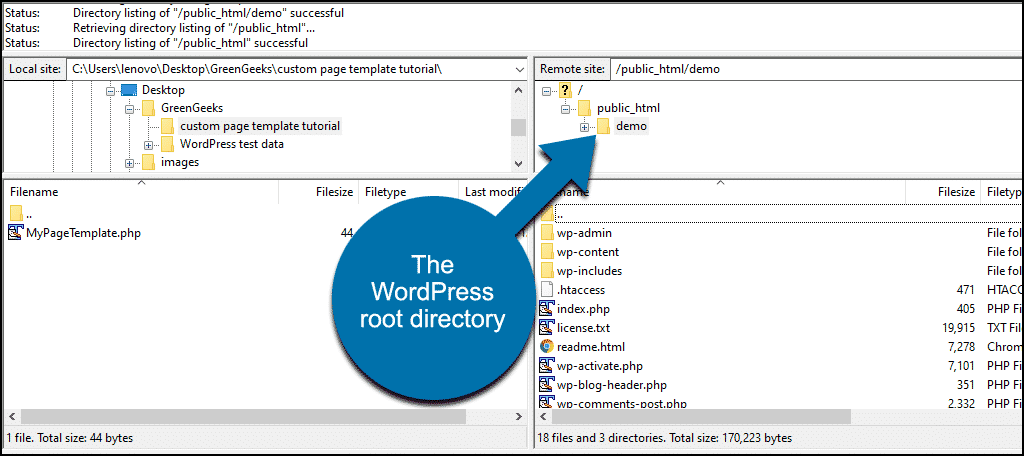
Mi instalación de WordPress se llama «demo», por lo que mi directorio raíz de WordPress se ve así:

Puede ver los archivos de WordPress y los tres directorios «wp -«.
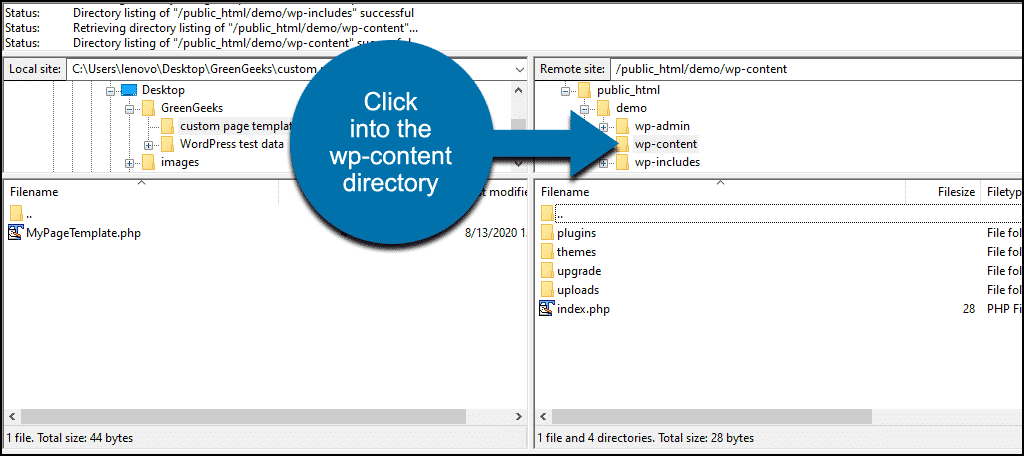
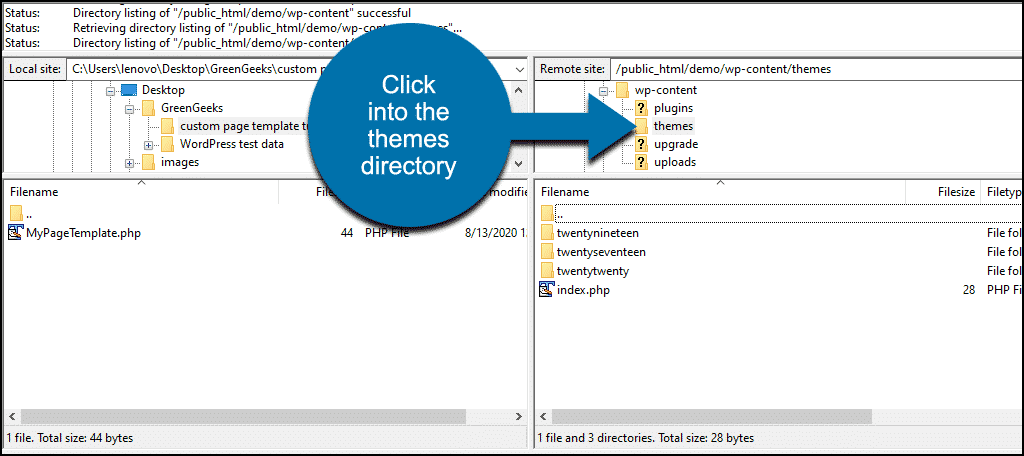
Haga clic en el directorio / wp-content.

A continuación, haga clic en el directorio / themes.

En el directorio /themes, verá los temas de WordPress instalados actualmente.
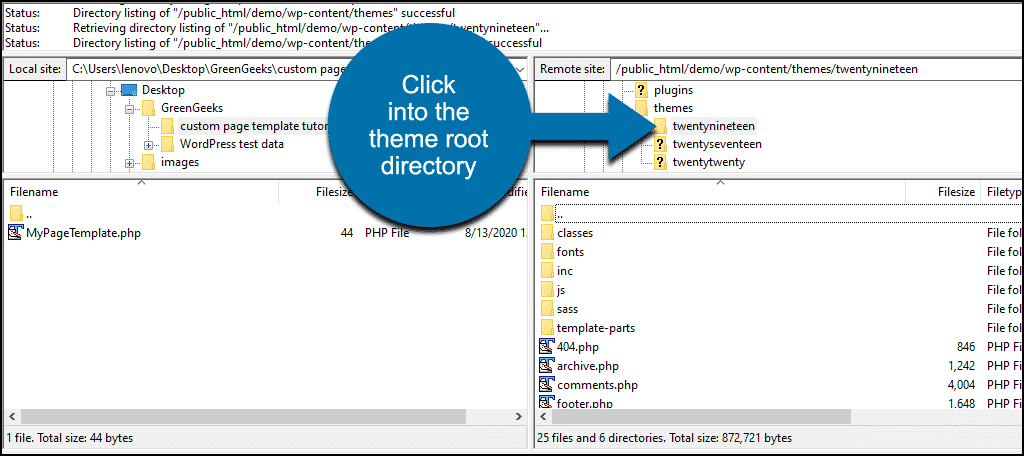
Ahora haga clic en el directorio raíz del tema que está utilizando. En mi caso, serán veintinueve.

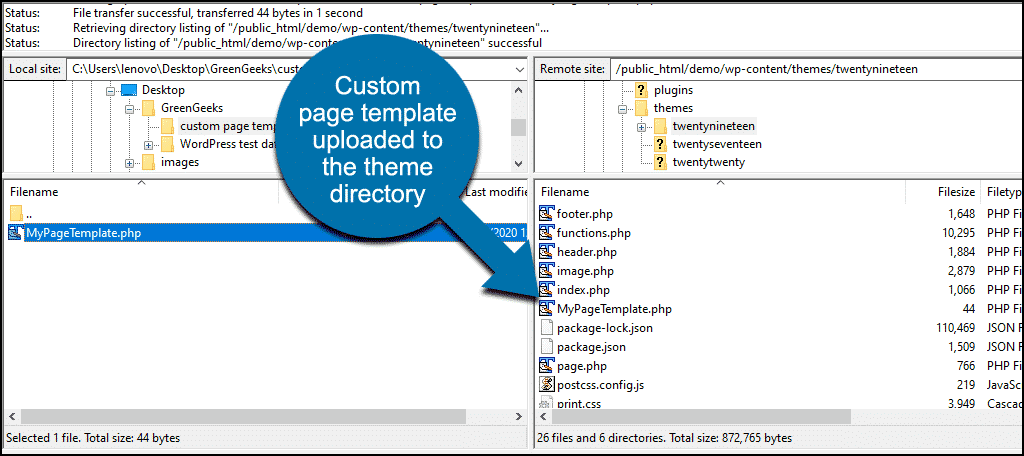
Cargue su archivo PHP de tema personalizado en el directorio de temas.
Ahora puede ver la plantilla MyPageTemplate.archivo php en el directorio raíz de twentynineteen.

Vamos a usar el programa FTP de nuevo en un minuto, así que no lo cierres todavía.
Paso 3
Inicie sesión en su panel de administración de WordPress.
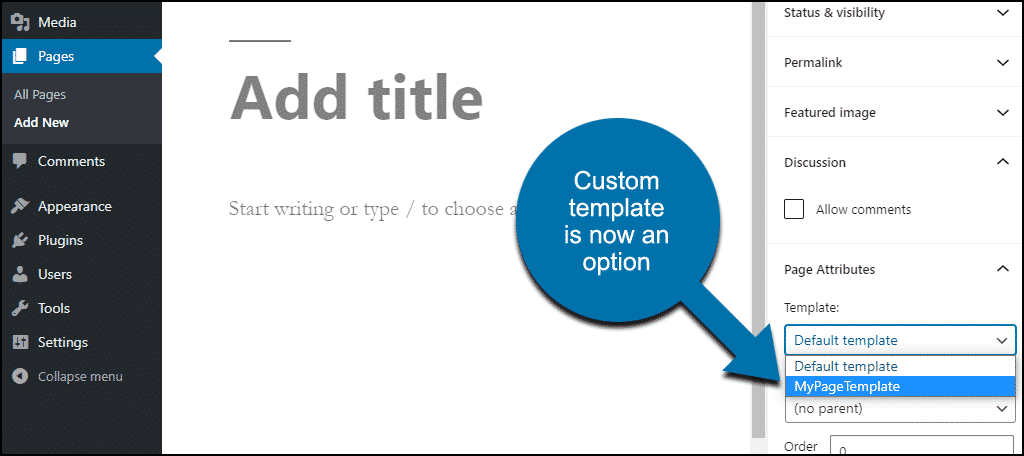
Ahora, cuando crea una página nueva o edita una página existente, su plantilla personalizada está disponible.

He creado y guardado una página nueva utilizando mi plantilla personalizada. Pero cuando lo veo en mi sitio web, está en blanco.
Esto se debe a que nuestra plantilla contiene solo la línea que la identifica. No hay código en el archivo de plantilla para decirle a WordPress cómo mostrar la página.
Así que eso es lo que haremos a continuación. Agregue el código a nuestra plantilla personalizada para mostrar el contenido de la página.
no Es tan difícil como parece. Vamos a facilitarnos las cosas copiando la plantilla de página de tema existente. Lo usaremos como base de nuestra plantilla personalizada.
Paso 4
Vuelva a su programa FTP.
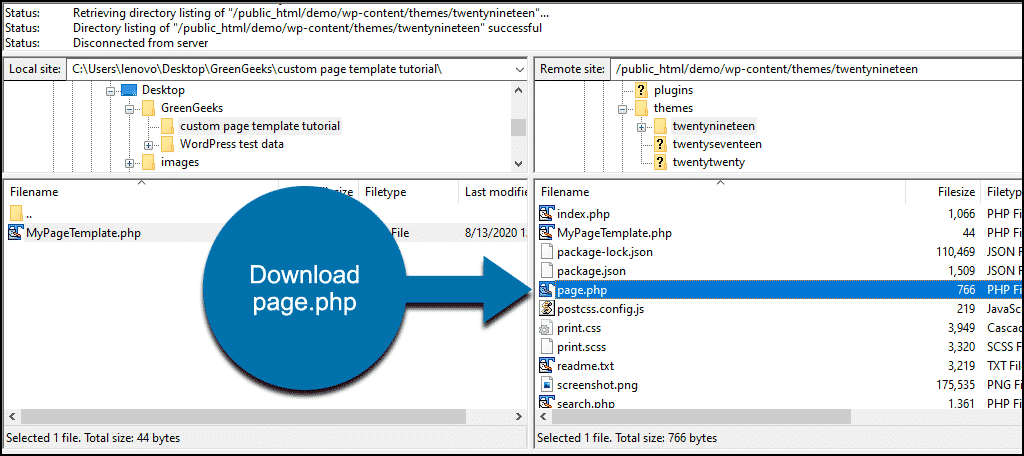
En el directorio raíz del tema, donde subimos nuestro archivo de tema personalizado, busque el archivo llamado página.php.
Descárguelo en su computadora.

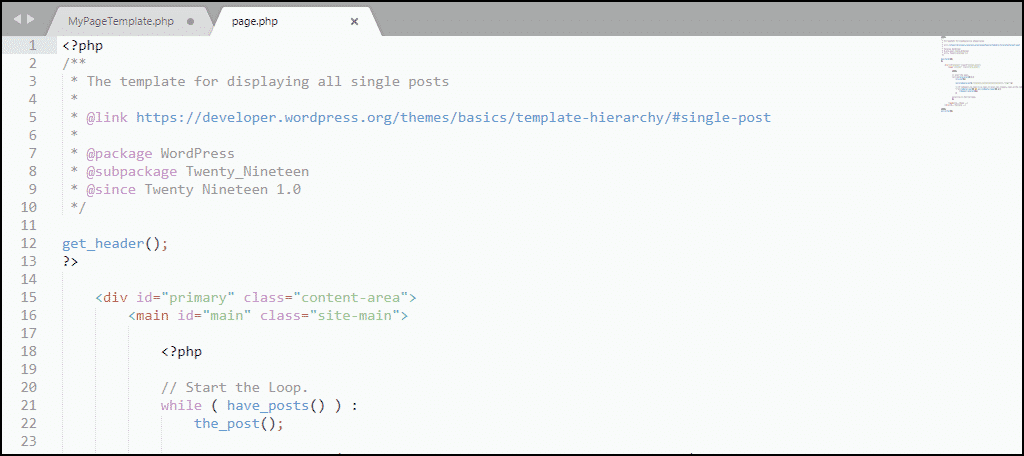
Ahora ábralo en su editor de texto o sitio web.

Copie el contenido de la página.php y péguelos en su archivo de plantilla personalizado.
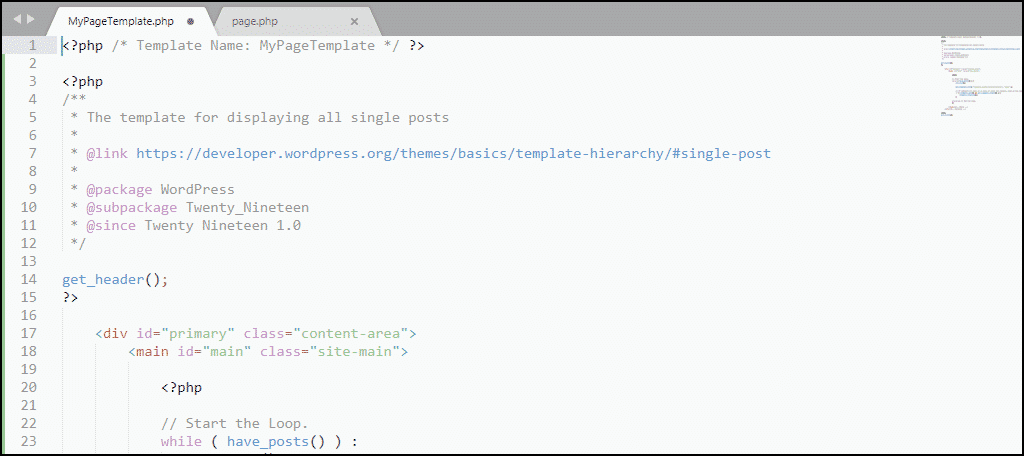
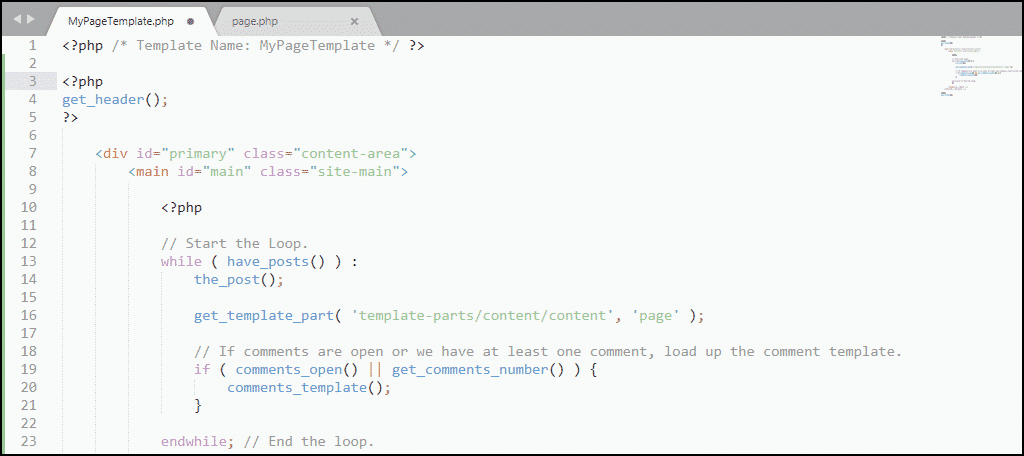
Nuestra plantilla personalizada ahora se ve así:

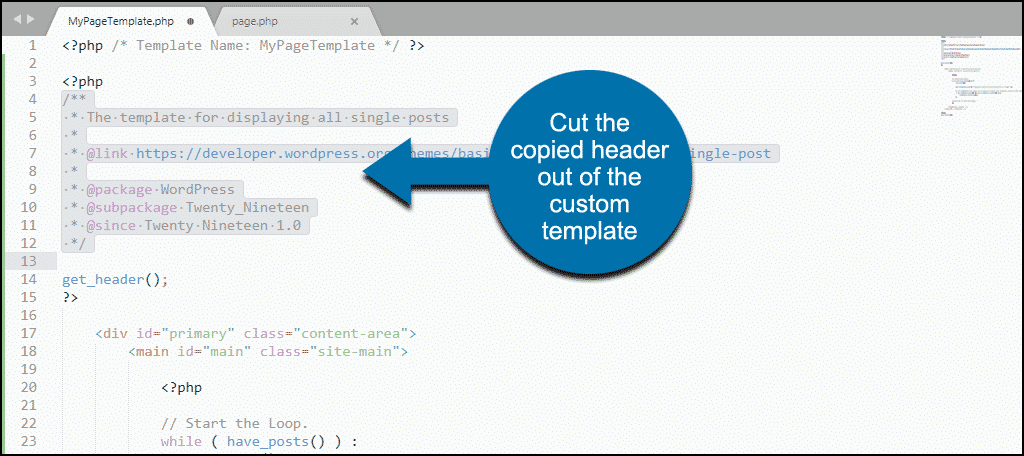
Nuestra plantilla de página personalizada ya tiene un encabezado, por lo que eliminaremos la sección de encabezado del código que copiamos de la página.php.
Estamos cortando la sección que comienza con /* y termina con * / – se ve así:

Después de eliminar el encabezado, nuestra plantilla de página personalizada se verá así:

Guarde el archivo de plantilla de página personalizada y cárguelo de nuevo al directorio raíz del tema. Va al mismo lugar donde subimos la primera versión del archivo.
Ahora, si vas a la página de tu sitio que usa la nueva plantilla, ya no verás una página en blanco.

Tomando su Plantilla personalizada de WordPress Desde Aquí
Como sin duda notó, su página de plantilla personalizada se ve igual que el resto de su sitio existente. Esto se debe a que usamos la plantilla de página de tema como nuestro punto de partida.
A partir de este punto, tendrás que entrar en un código más complicado para crear la página que deseas. Pero si eres hábil con HTML o tienes algunas habilidades básicas de PHP, está a tu alcance.
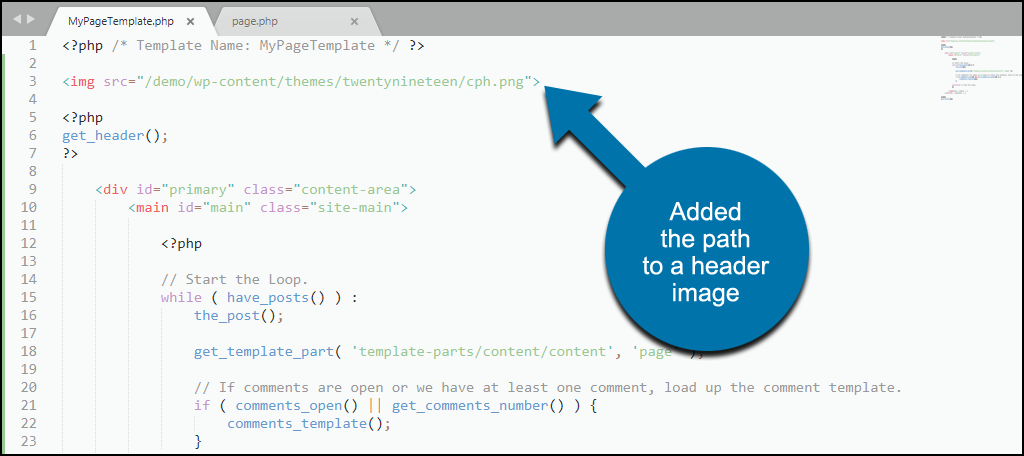
Para darle un ejemplo simple, agregaré una imagen de encabezado agregando una sola línea al archivo de plantilla. La línea es una etiqueta de imagen que contiene la ruta a una imagen de encabezado que creé y subí.

Esa pequeña edición da a las páginas que usan la plantilla una imagen de encabezado.

Donde tome una plantilla de página personalizada depende de su propia creatividad.
¿Este Método También Funciona para Publicaciones de WordPress?
No lo hace. Las publicaciones y las páginas se representan de formas muy diferentes en WordPress. Dicho esto, hay complementos que te permiten crear plantillas de publicaciones personalizadas.
¿Los Errores o Errores en una Plantilla de Página Personalizada Romperán Su Sitio?
No. La belleza de la plantilla de página personalizada es que está aislada del resto de tus publicaciones y páginas. Por lo tanto, cualquier error en la plantilla solo afecta a la página o páginas que la utilizan. Y si eso sucede, siempre puede cambiar la plantilla de la página a la plantilla de página predeterminada del tema. Eso eliminará el error hasta que pueda arreglar su plantilla.
Alternativas sin codificación para un Diseño personalizado
Si el método que hemos descrito aquí parece demasiado complicado, también puede crear una plantilla de página de WordPress personalizada utilizando un complemento.
También es posible crear un diseño personalizado utilizando un creador de páginas. Page Builder de SiteOrigin te da la capacidad de hacer un diseño único mientras usas widgets dentro del contenido.
Cualquiera de los complementos es una opción viable. Y hay muchos otros creadores de páginas que puedes probar. Pero la forma en que lo hemos hecho en este artículo es la opción más liviana. No requiere ningún recurso adicional, mientras que muchos (la mayoría) complementos usan recursos de memoria.
Las páginas personalizadas tienen propósitos que van desde publicitar un producto o servicio hasta crear una página de destino para campañas. Con un poco de conocimiento de programación o HTML, no hay límite para lo que puedes diseñar en WordPress.