¿Sabía que el 48 por ciento de las personas dicen que el diseño de un sitio web es el factor determinante número uno para la credibilidad de un negocio? La primera impresión de tu audiencia proviene del diseño de tu sitio web. Los sitios web hermosos son cruciales para causar una primera impresión impactante y positiva para su audiencia.
En esta página, le proporcionaremos seis consejos para crear sitios web hermosos. Sigue leyendo para obtener más información sobre cómo crear un sitio web visualmente atractivo y funcional para tu audiencia.
Echa un vistazo a estas tendencias de diseño web para 2020
Solo agrega elementos necesarios que agreguen valor a tu sitio
Cuando diseñas tu sitio, es fácil quedar atrapado en agregar demasiados elementos a tus páginas. Quieres que tu sitio sea visualmente atractivo, por lo que continuamente agregas elementos para agregar otra dimensión de interés visual a tu página. Esto puede llevar a que tu sitio se sature o sea abrumador.
El otro problema es que, si ciertos elementos no tienen un propósito en su sitio, puede confundir a su audiencia.  Cada elemento en su sitio debe tener un propósito. Imagine poner un botón de llamada a la acción (CTA) que no conduzca a una nueva página.
Cada elemento en su sitio debe tener un propósito. Imagine poner un botón de llamada a la acción (CTA) que no conduzca a una nueva página.
Las personas intentarían constantemente hacer clic en el botón, y los dejaría confundidos en cuanto a por qué no los lleva a algún lugar. O, piense en lo que pasaría si el diseño de un sitio web de HVAC incitara a los usuarios a «Llamar ahora» en una publicación de blog de la parte superior del embudo. La gente probablemente no haría clic.
Ese CTA también resultaría agresivo e impactaría en la impresión de un lector de la compañía. Cada elemento de tu página necesita un propósito. No pongas algo en tu sitio solo porque se suma a la estética de tu página.
Cree elementos que sean funcionales y mejoren la experiencia del usuario en su sitio.
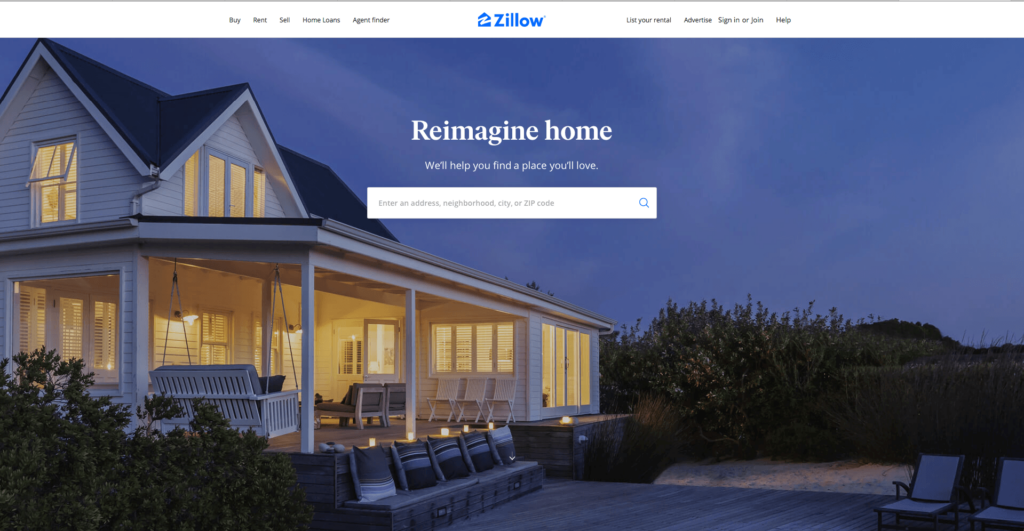
Ejemplo: El diseño del sitio web de Zillow es un excelente ejemplo de incluir solo elementos que agregan valor a su sitio. Con su sitio, lo mantienen simple y fácil de navegar con encabezados limpios. 
Diseñar para el usuario primero
Cuando diseñas sitios web hermosos, debes centrarte en diseñar para el usuario. Tu audiencia se involucrará en tu sitio y aprenderá más sobre tu negocio. Es importante que construyas un sitio que funcione para ellos.
A medida que construyes tu increíble diseño de sitio web, piensa en cómo crear un diseño que proporcione a tu audiencia la mejor experiencia. Observa elementos como el formato de diseño, la navegación y los elementos visuales. Cuando diseñas para el usuario primero, creas una mejor experiencia para ellos en tu sitio.
Se involucrarán en su sitio por más tiempo, lo que lo ayudará a obtener clientes potenciales más valiosos para su negocio.
Ejemplo: De nuevo, recurrimos al sitio web de Zillow como un excelente ejemplo de buen diseño. El sitio web de Zillow es un buen ejemplo de un sitio fácil de usar. Es muy simplista, pero se centra en ayudar a las personas a llegar a lo que más necesitan.
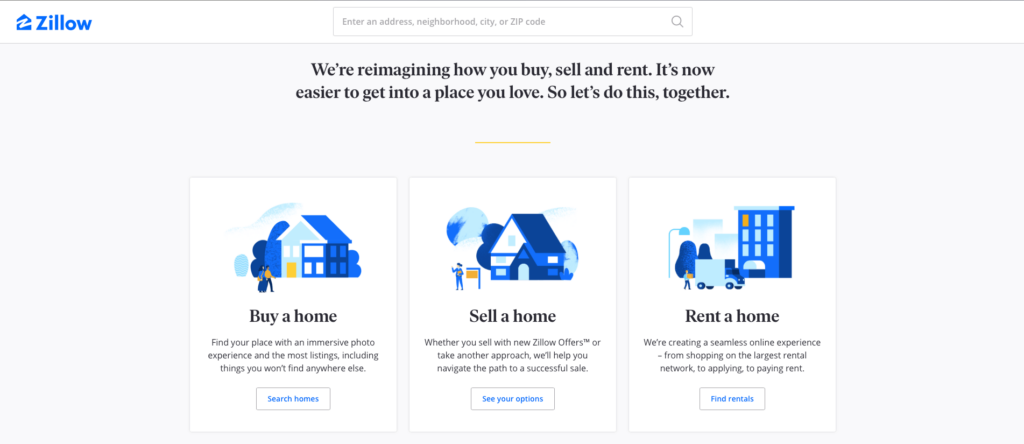
Por ejemplo, la página de inicio de Zillow tiene tres secciones diferentes para comprar, vender y alquilar una casa.  Esto hace que sea rápido y eficiente para los usuarios obtener directamente la información que necesitan. No necesitan buscar por ahí para encontrar el tipo de casa que están buscando.
Esto hace que sea rápido y eficiente para los usuarios obtener directamente la información que necesitan. No necesitan buscar por ahí para encontrar el tipo de casa que están buscando.
Elija colores que se alineen con su marca
Los hermosos sitios web tienen colores que se alinean con la marca de la empresa. Al diseñar su sitio, debe asegurarse de elegir los colores correctos. Tus elecciones de color impactan en la forma en que las personas perciben tu marca.
Diferentes colores tienen diferentes significados. Es importante que entiendas lo que significan los diferentes colores y cómo afectan la percepción de tu audiencia de tu negocio. Si ya tienes colores para tu marca, intégrelos en tu sitio.
Para mantener la consistencia de la marca, asegúrate de usar los mismos colores básicos en todos tus materiales de marketing. Cuando elija colores para su hermoso sitio web, querrá atenerse a tres o cuatro colores. Tendrá un color principal, uno o dos colores de acento y un color de fuente.
Con cada página que crees, querrás usar estos colores de forma consistente en el mismo lugar.  Querrás usar colores de forma consistente en el mismo lugar. Su CTA de los botones deben ser los mismos colores y los títulos deben ser los mismos colores.
Querrás usar colores de forma consistente en el mismo lugar. Su CTA de los botones deben ser los mismos colores y los títulos deben ser los mismos colores.
Crea coherencia con todas tus páginas para dar a tu audiencia una experiencia positiva.
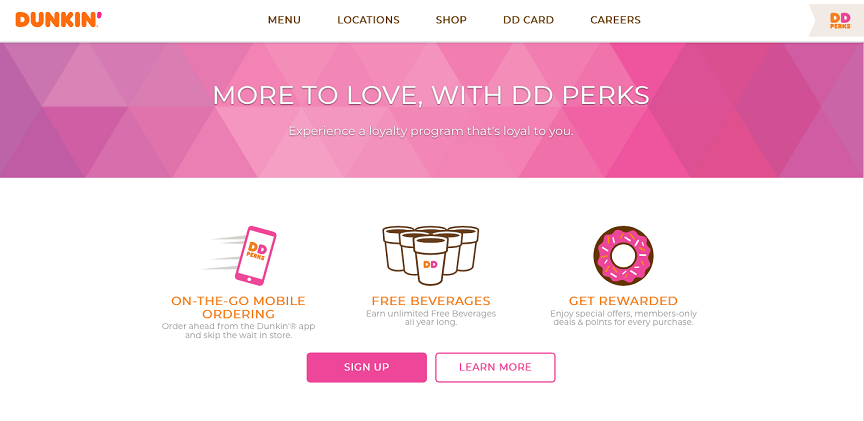
Ejemplo: Dunkin ‘ es un excelente ejemplo de utilizar el mismo esquema de colores en su sitio web. Dunkin tiene una combinación de colores rosa y naranja distintiva que utilizan para su marca. Llevan este esquema de colores a su sitio web.
 Esta empresa es muy buena construyendo consistencia de marca en todos sus medios. Cuando la gente ve el rosa y el naranja distintos, saben qué negocio están viendo. Este es un excelente ejemplo de cómo desea mantener sus colores consistentes y representativos de su marca.
Esta empresa es muy buena construyendo consistencia de marca en todos sus medios. Cuando la gente ve el rosa y el naranja distintos, saben qué negocio están viendo. Este es un excelente ejemplo de cómo desea mantener sus colores consistentes y representativos de su marca.
Agregue elementos visuales para que su sitio web sea hermoso
Cuando los usuarios visitan su sitio por primera vez, quieren ver elementos que capten su atención. Los hermosos sitios web tienen imágenes que atraen a los usuarios y los llevan a visitar un negocio. Añaden equilibrio a tu página y ayudan a dividir el texto.
Hay muchos tipos de elementos visuales que puedes usar en tu página, incluidas fotos, videos e infografías. Muchas empresas utilizarán una gran cantidad de fotos e integrarán videos de forma intermitente como puntos de interacción. Puede utilizar cualquier cantidad de elementos visuales para ayudar a diseñar su sitio.
Cuando integra elementos visuales en su sitio web, deben tener un significado para su negocio. No coloques imágenes para añadir imágenes a tu página. Sus imágenes deben tener un significado y ser un reflejo de su negocio e industria.
Puede incluir fotos de su equipo, su oficina, sus productos o personas en acción que realizan sus servicios. Querrás usar imágenes originales para dar una experiencia más auténtica en tu sitio. Si usas demasiadas fotos de archivo en tu sitio, tu página parecerá rígida o falsa.
En cuanto a los videos en su sitio, puede compartir una gran cantidad de información en estos videos. Puede dar a su audiencia un recorrido por sus instalaciones, mostrar un producto o proporcionarles conocimientos valiosos sobre un tema. En general, el uso de elementos visuales ayuda a crear sitios web hermosos.
Al agregar elementos visuales, harás que tu sitio sea más atractivo visualmente para tu audiencia.
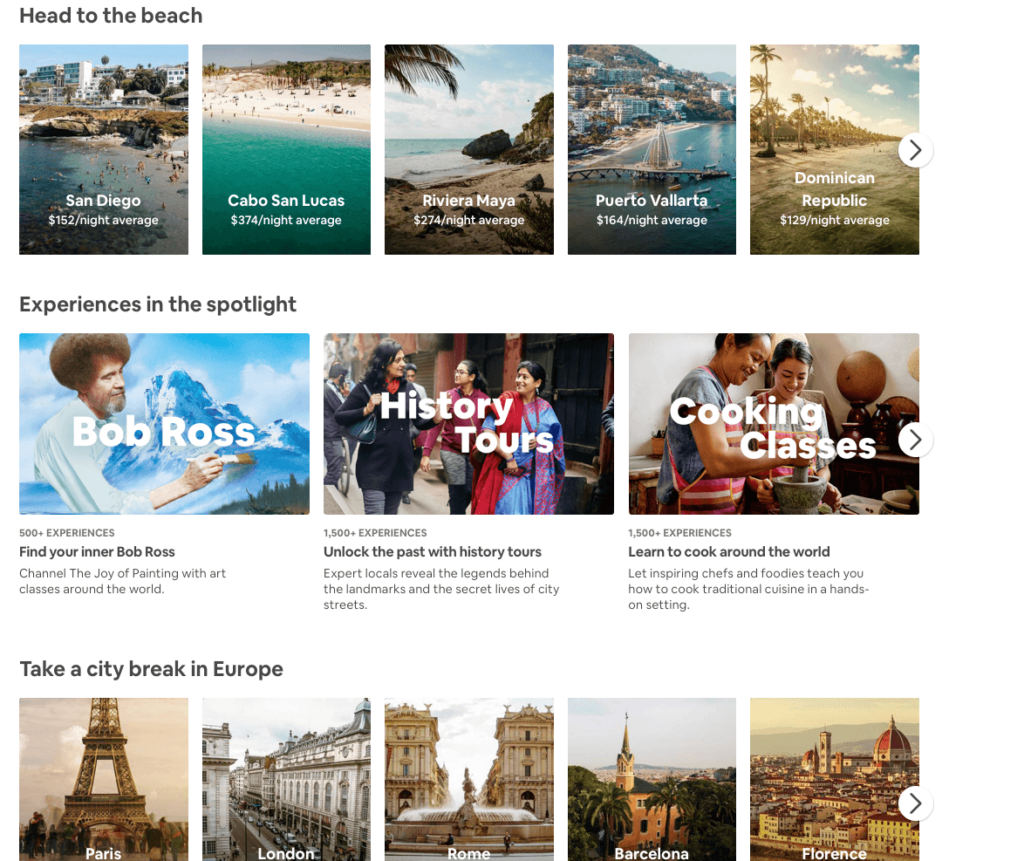
Ejemplo: Airbnb tiene un sitio extremadamente visual que hace que los usuarios interactúen en su página. Teniendo en cuenta que se centran en conseguir que las personas se alojen en diferentes alquileres de Airbnb, se centran en mostrar fotos de diferentes destinos y tipos de casas que puedes reservar para tu viaje. Esto hace que las personas interactúen con el sitio web de Airbnb y vean todas sus opciones.
 Esta empresa es un gran ejemplo de cómo puedes usar imágenes para atraer a tu audiencia y lograr que permanezca en tu sitio web.
Esta empresa es un gran ejemplo de cómo puedes usar imágenes para atraer a tu audiencia y lograr que permanezca en tu sitio web.
Elija la fuente correcta
Los hermosos sitios web no solo se centran en los colores y elementos visuales correctos. El texto de tu página también tiene un papel importante en la belleza de tu sitio. No solo el contenido importa, sino que también importa si tu audiencia puede leer el contenido.
Su tipografía afectará la forma en que su audiencia interactúa en su sitio. Si tienes demasiadas fuentes de la competencia o fuentes que son difíciles de leer, causará que tu audiencia tenga una experiencia negativa en tu sitio. No podrán leer tu información y será difícil navegar por tus páginas.
Si quieres saber cómo hacer un diseño de sitio web atractivo, haz que todos los elementos de tu sitio sean atractivos y fáciles de ver. Elija fuentes que funcionen bien juntas y asegúrese de usar estilos de fuente en el lugar correcto.
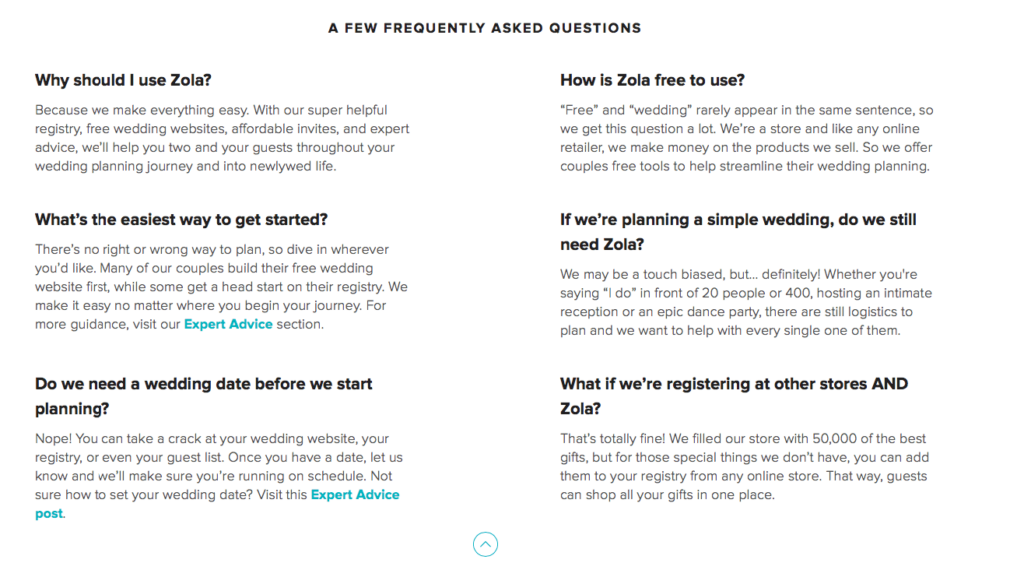
Ejemplo: El sitio web de Zola es un ejemplo de uso consistente de fuentes en tu página. Si observa este extracto de ejemplo de su sitio, puede ver que ponen en negrita sus encabezados, mantienen el resto de su texto normal y vinculan su contenido con un color azul claro (consistente con los colores de su logotipo).
 Este es un gran ejemplo de mantener la coherencia de la fuente en todo el sitio. Hace que el sitio de Zola se vea más uniforme y compuesto, así como más atractivo visualmente.
Este es un gran ejemplo de mantener la coherencia de la fuente en todo el sitio. Hace que el sitio de Zola se vea más uniforme y compuesto, así como más atractivo visualmente.
Pruebe su sitio web
Cuando esté creando sitios web hermosos, es importante que pruebe su diseño de sitio web impresionante. Tu primer diseño no va a ser tu mejor diseño. Necesitarás probar diferentes elementos en tu sitio para ver cómo impactan a tu audiencia y mejorar tu sitio.
Los elementos de prueba en tu sitio te permitirán ver cómo los cambios pueden afectar la experiencia de tu audiencia en tu sitio. Puedes ver si aumentan la experiencia del usuario, no hacen nada o la empeoran. Esto le da una gran idea de cómo hacer que su sitio sea la mejor versión posible.
Cuando pruebe elementos A / B en su sitio, querrá probarlos uno a la vez. Si intentas cambiar demasiados elementos, no sabrás cómo afecta cada cambio individual a tu sitio. Para obtener los resultados más claros, concéntrese en probar partes individuales de su sitio web para ver cómo el cambio afecta a su sitio.
 Tampoco tiene que haber grandes cambios. Algo tan pequeño como cambiar el color de un botón de llamada a la acción puede tener un gran impacto en hacer que la gente haga clic en ese botón. Puedes hacer varios cambios pequeños, pero son lo suficientemente grandes como para impactar la experiencia de tu audiencia en tu sitio.
Tampoco tiene que haber grandes cambios. Algo tan pequeño como cambiar el color de un botón de llamada a la acción puede tener un gran impacto en hacer que la gente haga clic en ese botón. Puedes hacer varios cambios pequeños, pero son lo suficientemente grandes como para impactar la experiencia de tu audiencia en tu sitio.
La clave para crear sitios web hermosos es publicar la mejor versión de su sitio. Puedes encontrar la mejor versión probando elementos en tu sitio para mejorarlos constantemente.
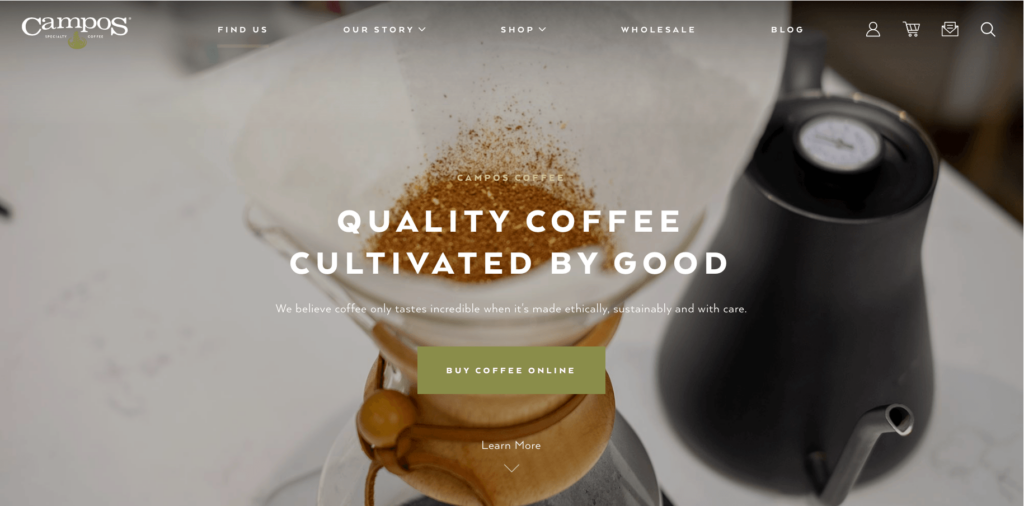
Ejemplo: Campos podría probar numerosos elementos de la página para ver cómo afectan el rendimiento del sitio y las métricas de negocio. Por ejemplo, podrían probar el color de su botón de llamada a la acción.
Podrían probar un color diferente para ver cómo el cambio de color afecta a su audiencia.  También podrían probar los iconos en su sitio web para ver si las personas responden mejor a los iconos o a las palabras escritas. Algunos iconos pueden funcionar mejor para su página, como el carrito de compras o la anteojos de búsqueda, pero otros elementos pueden ser mejores como texto sin formato.
También podrían probar los iconos en su sitio web para ver si las personas responden mejor a los iconos o a las palabras escritas. Algunos iconos pueden funcionar mejor para su página, como el carrito de compras o la anteojos de búsqueda, pero otros elementos pueden ser mejores como texto sin formato.
Comience a crear su hermoso sitio web hoy
Hermosos sitios web atraen tráfico valioso y hacen que las personas interactúen con el sitio de una empresa.
Si desea atraer tráfico valioso a su página y mantener a esas personas involucradas en su sitio, debe invertir en el diseño de su sitio web. Hacer un diseño de sitio web impresionante mantendrá a las personas en tu página, así como generará nuevo tráfico a tu sitio. En WebFX, creamos sitios web personalizados y adaptables para nuestros clientes.
Nuestro equipo de más de 200 expertos le ayudará a crear un diseño web único para su negocio. Si necesita un sitio web rápido, podemos ayudarlo a crear un hermoso diseño web en tan solo 30 días con nuestro programa RainmakerFX. Si está listo para comenzar a crear el sitio web de sus sueños, contáctenos en línea para ver cómo podemos ayudarlo a crear su sitio web personalizado.