Saviez-vous que 48% des gens disent que la conception d’un site Web est le facteur déterminant numéro un pour la crédibilité d’une entreprise? La première impression de votre public provient de la conception de votre site Web. De beaux sites Web sont essentiels pour faire une première impression percutante et positive pour votre public.
Sur cette page, nous vous fournirons six conseils pour créer de beaux sites Web. Continuez à lire pour en savoir plus sur la création d’un site Web visuellement attrayant et fonctionnel pour votre public.
Découvrez ces tendances de conception Web dignes de pâmer pour 2020
Ajoutez uniquement les éléments nécessaires qui ajoutent de la valeur à votre site
Lorsque vous concevez votre site, il est facile de se laisser prendre à ajouter trop d’éléments à vos pages. Vous souhaitez que votre site soit visuellement attrayant, vous ajoutez donc continuellement des éléments pour ajouter une autre dimension d’intérêt visuel à votre page. Cela peut entraîner l’encombrement ou l’écrasement de votre site.
L’autre problème est que, si certains éléments n’ont pas de but sur votre site, cela peut laisser votre public confus.  Chaque élément de votre site doit avoir un but. Imaginez mettre un bouton d’appel à l’action (CTA) qui ne mène pas à une nouvelle page.
Chaque élément de votre site doit avoir un but. Imaginez mettre un bouton d’appel à l’action (CTA) qui ne mène pas à une nouvelle page.
Les gens essayeraient constamment de cliquer sur le bouton, et cela les laisserait confus quant à la raison pour laquelle cela ne les emmènerait pas quelque part. Ou, pensez à ce qui se passerait si la conception d’un site Web CVC incitait les utilisateurs à « Appeler maintenant » sur un article de blog en haut de l’entonnoir. Les gens ne cliqueraient probablement pas.
Que le CTA serait également insistant et aurait un impact sur l’impression du lecteur de l’entreprise. Chaque élément de votre page a besoin d’un but. Ne mettez pas quelque chose sur votre site uniquement parce que cela ajoute à l’esthétique de votre page.
Créez des éléments fonctionnels et améliorez l’expérience utilisateur sur votre site.
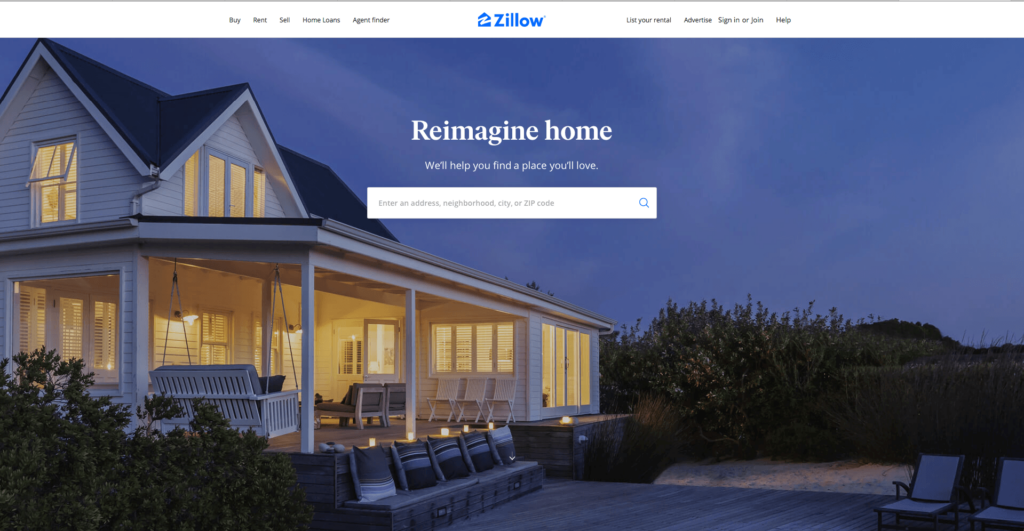
Exemple: La conception du site Web de Zillow est un excellent exemple d’inclusion d’éléments qui ajoutent de la valeur à votre site. Avec leur site, ils le gardent simpliste et facile à naviguer avec des en-têtes propres. 
Concevoir pour l’utilisateur d’abord
Lorsque vous concevez de beaux sites Web, vous voulez vous concentrer sur la conception pour l’utilisateur. Votre public s’engagera sur votre site et en apprendra plus sur votre entreprise. Il est important que vous construisiez un site qui fonctionne pour eux.
Pendant que vous construisez la conception de votre site Web génial, réfléchissez à la façon de créer un design qui offre à votre public la meilleure expérience possible. Regardez des éléments tels que le format de conception, la navigation et les éléments visuels. Lorsque vous concevez d’abord pour l’utilisateur, vous créez une meilleure expérience pour lui sur votre site.
Ils s’engageront plus longtemps sur votre site, ce qui vous aidera à gagner des prospects plus précieux pour votre entreprise.
Exemple: Encore une fois, nous nous tournons vers le site Web de Zillow comme un excellent exemple de bon design. Le site Web de Zillow est un bon exemple de site convivial. C’est très simpliste, mais il vise à aider les gens à atteindre ce dont ils ont le plus besoin.
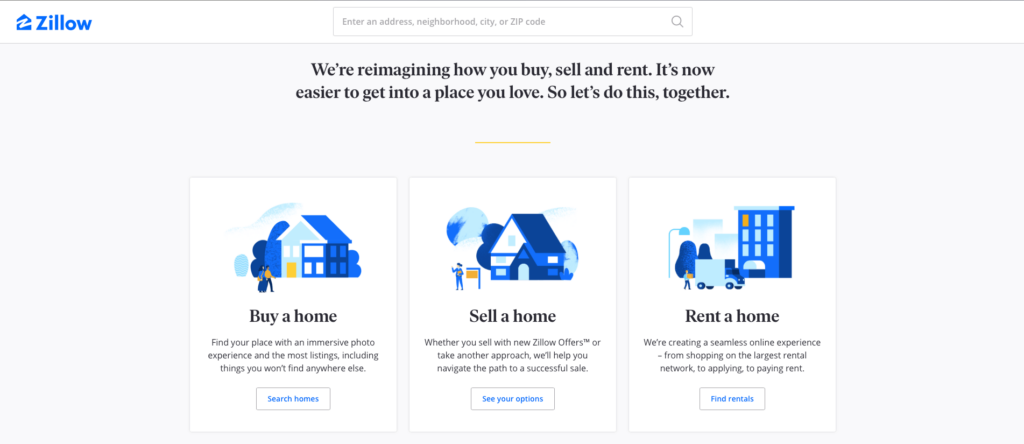
Par exemple, la page d’accueil de Zillow comporte trois sections différentes pour l’achat, la vente et la location d’une maison.  Cela permet aux utilisateurs d’accéder rapidement et efficacement aux informations dont ils ont besoin. Ils n’ont pas besoin de chercher pour trouver le type de maison qu’ils recherchent.
Cela permet aux utilisateurs d’accéder rapidement et efficacement aux informations dont ils ont besoin. Ils n’ont pas besoin de chercher pour trouver le type de maison qu’ils recherchent.
Choisissez des couleurs qui s’alignent avec votre marque
Les beaux sites Web ont des couleurs qui s’alignent avec la marque de l’entreprise. Lorsque vous concevez votre site, vous voulez vous assurer de choisir les bonnes couleurs. Vos choix de couleurs ont un impact sur la façon dont les gens perçoivent votre marque.
Différentes couleurs ont des significations différentes. Il est important que vous compreniez ce que signifient les différentes couleurs et leur impact sur la perception de votre public de votre entreprise. Si vous avez déjà des couleurs pour votre marque, intégrez-les dans votre site.
Pour la cohérence de la marque, assurez-vous d’utiliser les mêmes couleurs de base dans tous vos supports marketing. Lorsque vous choisissez des couleurs pour votre beau site Web, vous voudrez vous en tenir à trois ou quatre couleurs. Vous aurez une couleur principale, une à deux couleurs d’accent et une couleur de police.
À chaque page que vous créez, vous voudrez utiliser ces couleurs de manière cohérente au même endroit.  Vous voudrez utiliser les couleurs de manière cohérente au même endroit. Vos boutons CTA doivent tous avoir les mêmes couleurs et les titres doivent tous avoir les mêmes couleurs.
Vous voudrez utiliser les couleurs de manière cohérente au même endroit. Vos boutons CTA doivent tous avoir les mêmes couleurs et les titres doivent tous avoir les mêmes couleurs.
Créez une cohérence avec toutes vos pages pour offrir à votre public une expérience positive.Exemple
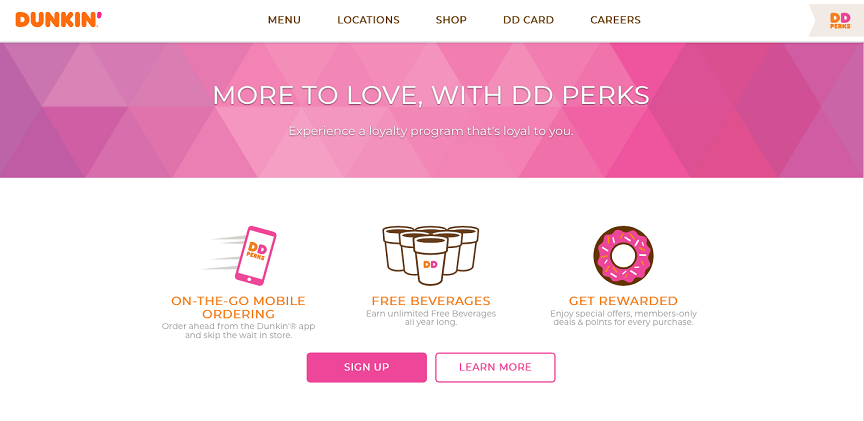
: Dunkin’ est un excellent exemple d’utilisation de la même palette de couleurs sur son site Web. Dunkin a une palette de couleurs rose et orange distincte qu’ils utilisent pour leur marque. Ils portent cette palette de couleurs sur leur site Web.
 Cette société est très douée pour renforcer la cohérence de la marque sur tous ses supports. Quand les gens voient le rose et l’orange distincts, ils savent quelle entreprise ils voient. C’est un excellent exemple de la façon dont vous voulez garder vos couleurs cohérentes et représentatives de votre marque.
Cette société est très douée pour renforcer la cohérence de la marque sur tous ses supports. Quand les gens voient le rose et l’orange distincts, ils savent quelle entreprise ils voient. C’est un excellent exemple de la façon dont vous voulez garder vos couleurs cohérentes et représentatives de votre marque.
Ajoutez des éléments visuels pour rendre votre site Web magnifique
Lorsque les utilisateurs viennent sur votre site pour la première fois, ils veulent voir des éléments qui attirent leur attention. De beaux sites Web ont des visuels qui attirent les utilisateurs et les amènent à découvrir une entreprise. Ils ajoutent de l’équilibre à votre page et aident à décomposer le texte.
Il existe de nombreux types d’éléments visuels que vous pouvez utiliser sur votre page, notamment des photos, des vidéos et des infographies. De nombreuses entreprises utiliseront une abondance de photos et intégreront des vidéos par intermittence comme points d’engagement. Vous pouvez utiliser n’importe quel nombre d’éléments visuels pour aider à concevoir votre site.
Lorsque vous intégrez des éléments visuels dans votre site Web, ils doivent avoir un sens pour votre entreprise. Ne placez pas d’images pour ajouter des images à votre page. Vos images doivent avoir un sens et refléter votre entreprise et votre industrie.
Vous pouvez inclure des photos de votre équipe, de votre bureau, de vos produits ou de personnes en action qui rendent vos services. Vous voudrez utiliser des images originales pour offrir une expérience plus authentique sur votre site. Si vous utilisez trop de photos sur votre site, votre page semblera rigide ou fausse.
Quant aux vidéos sur votre site, vous pouvez partager une abondance d’informations dans ces vidéos. Vous pouvez donner à votre public une visite de votre installation, présenter un produit ou leur fournir des connaissances précieuses sur un sujet. Dans l’ensemble, l’utilisation d’éléments visuels aide à créer de beaux sites Web.
En ajoutant des éléments visuels, vous rendrez votre site plus attrayant visuellement pour votre public.
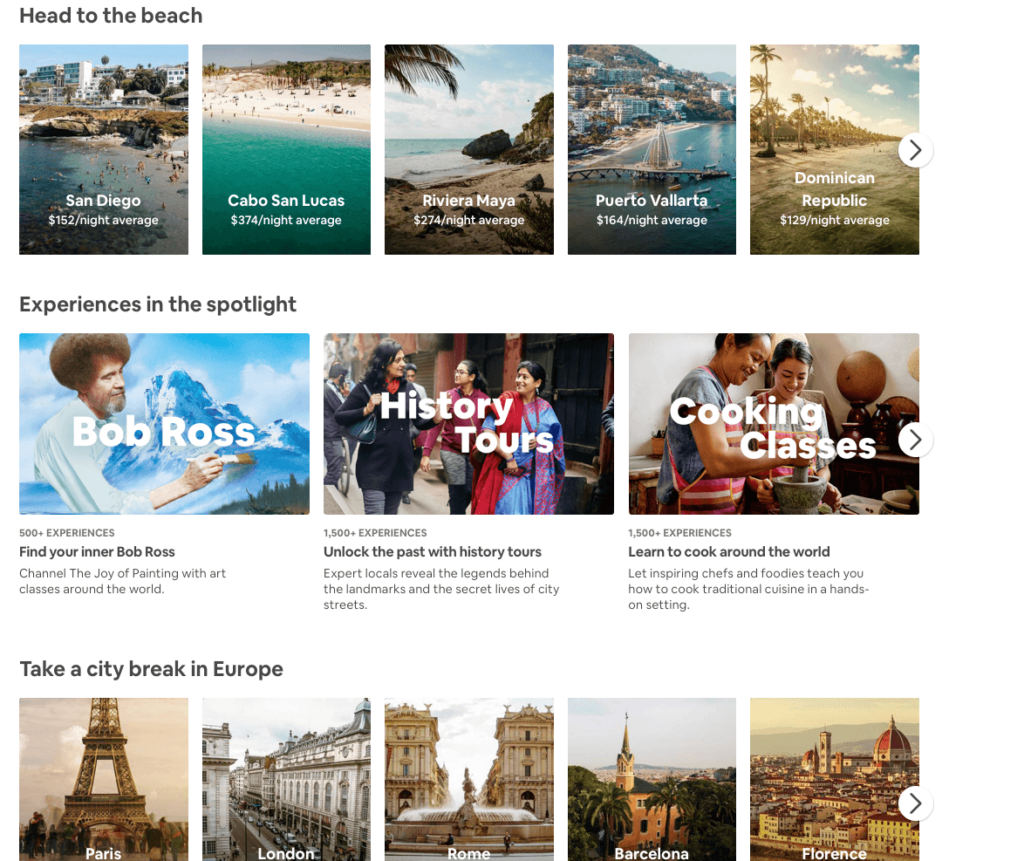
Exemple: Airbnb a un site extrêmement visuel qui incite les utilisateurs à s’engager sur leur page. Considérant que leur objectif est d’amener les gens à séjourner dans différentes locations Airbnb, ils se concentrent sur la présentation de photos de différentes destinations et types de maisons que vous pouvez réserver pour votre voyage. Cela amène les gens à s’engager avec le site d’Airbnb et à examiner toutes leurs options.
 Cette société est un excellent exemple de la façon dont vous pouvez utiliser les visuels pour engager votre public et le faire rester sur votre site Web.
Cette société est un excellent exemple de la façon dont vous pouvez utiliser les visuels pour engager votre public et le faire rester sur votre site Web.
Choisissez la bonne police
Les beaux sites Web ne se concentrent pas uniquement sur les bonnes couleurs et les bons éléments visuels. Le texte de votre page joue également un rôle important dans la beauté de votre site. Non seulement le contenu est important, mais il importe également que votre public puisse lire le contenu.
Votre typographie aura un impact sur la façon dont votre public interagit sur votre site. Si vous avez trop de polices concurrentes ou de polices difficiles à lire, votre audience aura une expérience négative sur votre site. Ils ne pourront pas lire vos informations et vos pages seront difficiles à parcourir.
Si vous voulez savoir comment créer un design de site Web attrayant, rendez tous les éléments de votre site attrayants et faciles à regarder. Choisissez des polices qui fonctionnent bien ensemble et assurez-vous d’utiliser les styles de police au bon endroit.
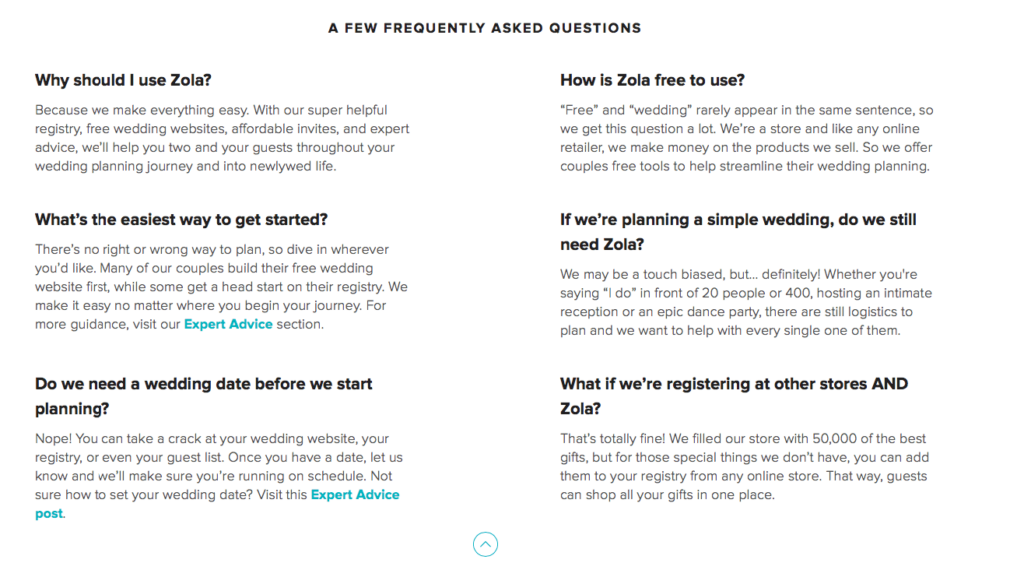
Exemple: Le site Web de Zola est un exemple d’utilisation cohérente des polices sur votre page. Si vous regardez cet exemple d’extrait de leur site, vous pouvez voir qu’ils mettent en gras leurs titres, gardent le reste de leur texte normal et lient leur contenu avec une couleur bleu clair (compatible avec les couleurs de leur logo).
 C’est un excellent exemple de cohérence des polices sur votre site. Cela rend le site de Zola plus uniforme et plus composé, ainsi que plus attrayant visuellement.
C’est un excellent exemple de cohérence des polices sur votre site. Cela rend le site de Zola plus uniforme et plus composé, ainsi que plus attrayant visuellement.
Testez votre site Web
Lorsque vous créez de beaux sites Web, il est important de tester la conception de votre site Web. Votre premier design ne sera pas votre meilleur design. Vous devrez tester différents éléments de votre site pour voir leur impact sur votre audience et améliorer votre site.
Tester des éléments sur votre site vous permettra de voir comment les changements peuvent avoir un impact sur l’expérience de votre public sur votre site. Vous pouvez voir s’ils ajoutent à l’expérience utilisateur, ne font rien ou l’aggravent. Cela vous donne un excellent aperçu de la façon de rendre votre site la meilleure version possible.
Lorsque vous testez des éléments A / B sur votre site, vous voudrez les tester un à la fois. Si vous essayez de modifier trop d’éléments, vous ne saurez pas comment chaque changement a un impact sur votre site. Pour obtenir les résultats les plus clairs, concentrez-vous sur les tests de parties individuelles de votre site Web pour voir comment le changement affecte votre site.
 Cela n’a pas besoin non plus de grands changements. Quelque chose d’aussi petit que de changer la couleur d’un bouton CTA peut avoir un impact énorme sur le fait que les gens cliquent sur ce bouton. Vous pouvez effectuer plusieurs petites modifications, mais elles sont suffisamment importantes pour avoir un impact sur l’expérience de votre audience sur votre site.
Cela n’a pas besoin non plus de grands changements. Quelque chose d’aussi petit que de changer la couleur d’un bouton CTA peut avoir un impact énorme sur le fait que les gens cliquent sur ce bouton. Vous pouvez effectuer plusieurs petites modifications, mais elles sont suffisamment importantes pour avoir un impact sur l’expérience de votre audience sur votre site.
La clé pour créer de beaux sites Web est de sortir la meilleure version de votre site. Vous pouvez trouver la meilleure version en testant des éléments sur votre site pour les améliorer constamment.
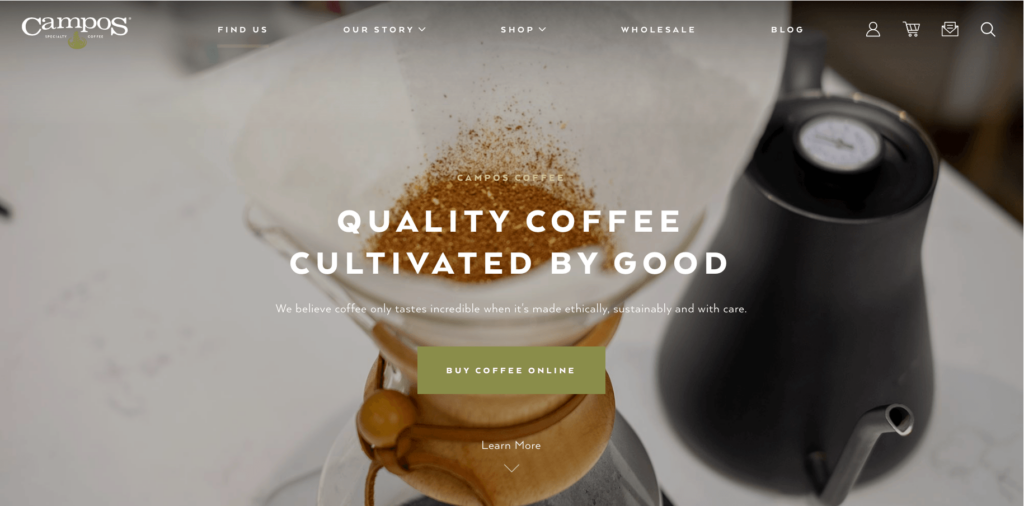
Exemple : Campos pourrait tester de nombreux éléments de page pour voir comment ils affectent les performances du site et les métriques métier. Par exemple, ils pourraient tester la couleur de leur bouton CTA.
Ils pourraient essayer une couleur différente pour voir comment le changement de couleur affecte leur public.  Ils pourraient également tester les icônes sur leur site Web pour voir si les gens répondent mieux aux icônes ou aux mots écrits. Certaines icônes peuvent mieux fonctionner pour leur page, comme le panier d’achat ou les lunettes de recherche, mais d’autres éléments peuvent être meilleurs en texte brut.
Ils pourraient également tester les icônes sur leur site Web pour voir si les gens répondent mieux aux icônes ou aux mots écrits. Certaines icônes peuvent mieux fonctionner pour leur page, comme le panier d’achat ou les lunettes de recherche, mais d’autres éléments peuvent être meilleurs en texte brut.
Commencez à créer votre beau site Web aujourd’hui
Les beaux sites Web attirent un trafic précieux et incitent les gens à interagir avec le site d’une entreprise.
Si vous voulez attirer du trafic précieux sur votre page et garder ces personnes engagées sur votre site, vous devez investir dans la conception de votre site Web. Faire une conception de site Web géniale gardera les gens sur votre page et générera un nouveau trafic vers votre site. Chez WebFX, nous créons des sites Web personnalisés et réactifs pour nos clients.
Notre équipe de plus de 200 experts vous aidera à créer un design Web unique à votre entreprise. Si vous avez besoin d’un site web rapide, nous pouvons vous aider à créer un beau design Web en aussi peu que 30 jours avec notre programme RainmakerFX. Si vous êtes prêt à commencer à créer le site Web de vos rêves, contactez-nous en ligne pour voir comment nous pouvons vous aider à créer votre site Web personnalisé.