Partager via:


WordPress utilise des modèles et des thèmes pour guider la mise en page du site Web. Mais il peut arriver que vous souhaitiez créer une page avec une apparence différente. Par exemple, de nombreux sites ont une page de destination qui semble très différente du reste du site.
Vous pouvez créer des pages avec votre propre conception et mise en page à l’aide d’un modèle de page personnalisé dans WordPress. Ce n’est pas aussi facile que d’installer un plugin – cela nécessite un peu de travail pratique. Mais une fois que vous avez créé le modèle, il est à portée de clic dans WordPress chaque fois que vous en avez besoin.
Nous allons travailler avec PHP et FTP, donc quelques connaissances de base sur le codage et le téléchargement de fichiers de site sont utiles. (La personnalisation du modèle impliquera également de travailler avec CSS, PHP et du HTML.)
Mais même si vous n’avez pas d’expérience quotidienne de codage, vous pouvez créer un modèle dans WordPress. Suivez simplement les étapes ici, et à la fin de l’article, votre modèle personnalisé sera opérationnel.
Ce qu’une Page Personnalisée peut Faire Pour Vous
Un modèle de page personnalisé peut être utile lorsque vous devez créer une apparence distincte de votre site Web principal. Cela peut être fait à des fins de marketing ou pour créer une page sans rapport avec le thème général de votre site.
Vous pouvez configurer la page de différentes manières sans avoir d’impact négatif sur le reste de votre site Web. Tout ce que vous modifiez sur la page personnalisée n’affectera pas le reste de la mise en page de votre site. Regardez-le comme une page qui se comporte indépendamment du reste de votre site Web WordPress.
Création d’un modèle de page personnalisé
Pour créer le modèle personnalisé, nous utiliserons un éditeur de texte.
Si vous utilisez Windows, l’éditeur de texte du bloc-notes est déjà présent sur votre ordinateur. Mais n’importe quel éditeur de texte ou de site Web (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad, etc.) fera le travail.
Pour ce tutoriel, j’utilise l’éditeur Sublime. Votre interface d’éditeur est susceptible d’être légèrement différente.
Étape 1
Ouvrez votre éditeur de texte. Dans une page blanche, entrez cette ligne de code:
<?php /* Template Name: MyPageTemplate */ ?>

Le code indique à WordPress qu’il s’agit d’un modèle et sera affiché comme MyPageTemplate. Vous pouvez utiliser n’importe quel nom. Assurez-vous que c’est quelque chose que vous reconnaîtrez plus tard.
Enregistrez le fichier en tant que fichier php. Pour garder les choses organisées, donnez au fichier le même nom que le nom du modèle que vous avez utilisé. Donc, dans mon cas, j’enregistrerais le fichier en tant que MyPageTemplate.php.

Laissez la page que vous venez de créer ouverte dans votre éditeur. On va y revenir.
Étape 2
Maintenant, nous allons télécharger le fichier sur notre site Web WordPress, vous aurez donc besoin d’un programme FTP. Si vous n’utilisez pas déjà un programme FTP, essayez FileZilla. Nom drôle, excellent programme FTP.
Vous pouvez également transférer des fichiers FTP depuis l’Explorateur de fichiers Windows ou le Gestionnaire de fichiers cPanel de votre compte d’hébergement. Mais à long terme, un programme FTP autonome sera plus rapide et plus efficace.
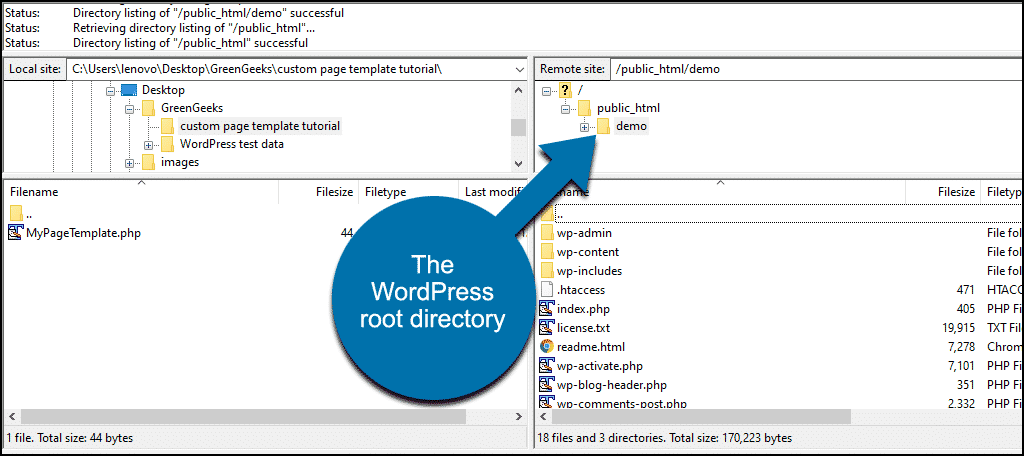
Alors ouvrez votre programme FTP. Nous allons nous connecter à notre répertoire « racine » WordPress. (Vous pouvez également voir des répertoires appelés dossiers.)
Mon installation WordPress s’appelle « démo », donc mon répertoire racine WordPress ressemble à ceci:

Vous pouvez voir les fichiers WordPress et les trois répertoires « wp-« .
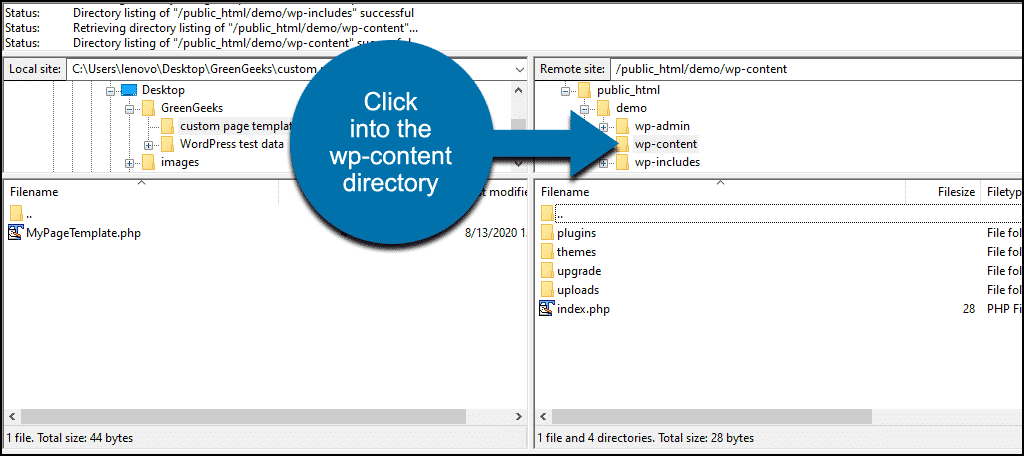
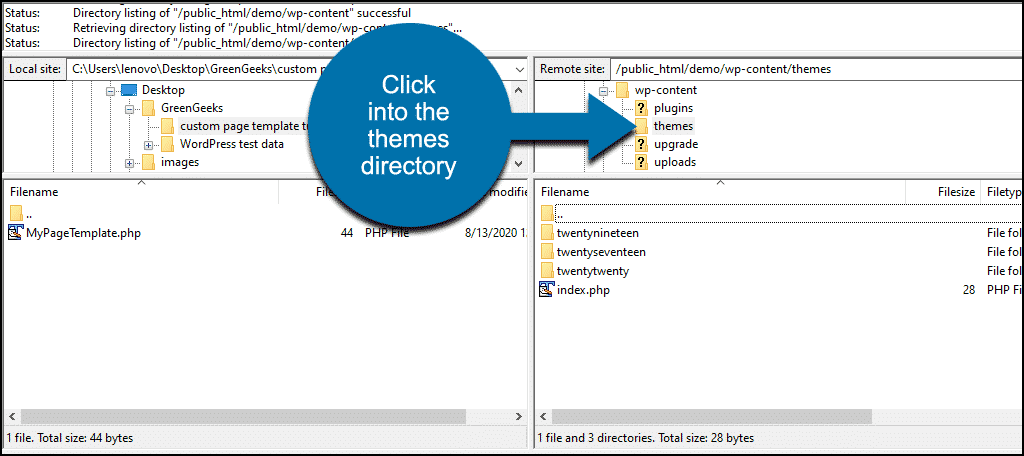
Cliquez dans le répertoire /wp-content.

Puis cliquez dans le répertoire /themes.

Dans le répertoire /themes, vous verrez les thèmes WordPress actuellement installés.
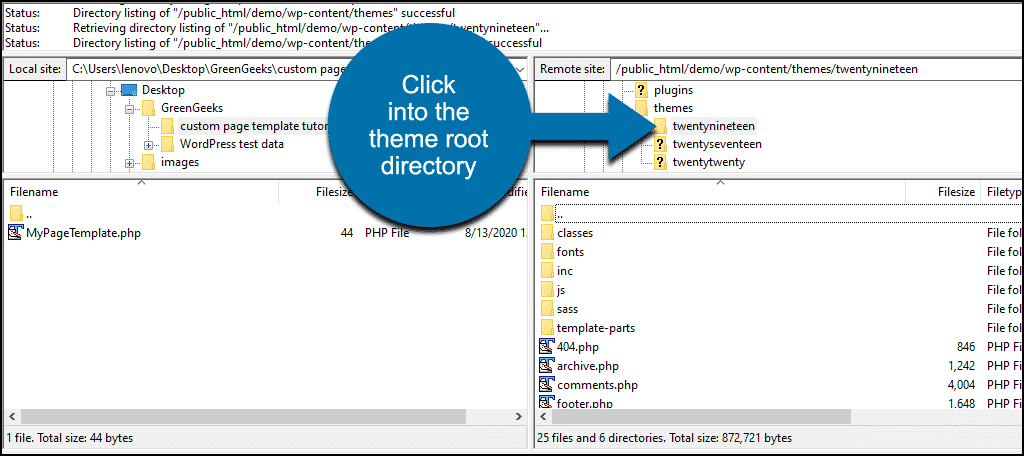
Cliquez maintenant dans le répertoire racine du thème que vous utilisez. Dans mon cas, ce sera / twentynineteen.

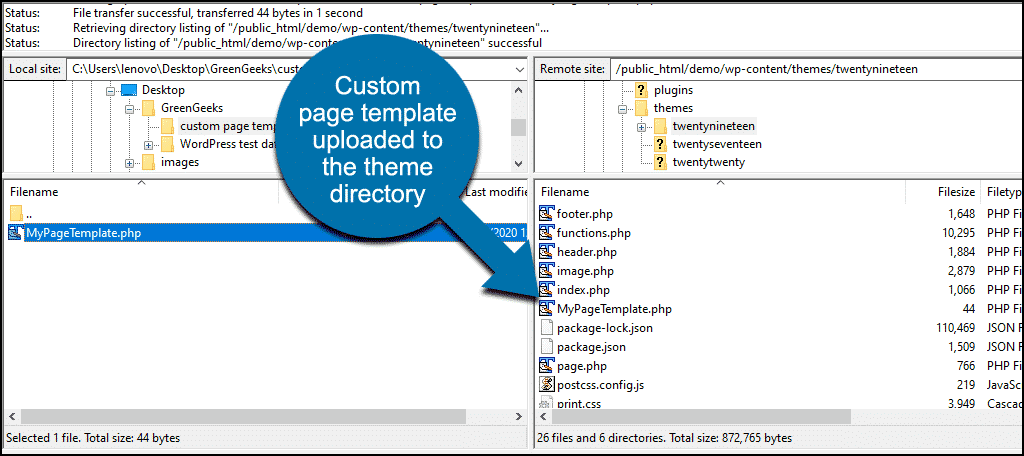
Téléchargez votre fichier PHP de thème personnalisé dans le répertoire de thèmes.
Maintenant, vous voyez le MyPageTemplate.fichier php dans le répertoire racine de twentynineteen.

Nous allons utiliser à nouveau le programme FTP dans une minute, alors ne le fermez pas encore.
Étape 3
Connectez-vous à votre panneau d’administration WordPress.
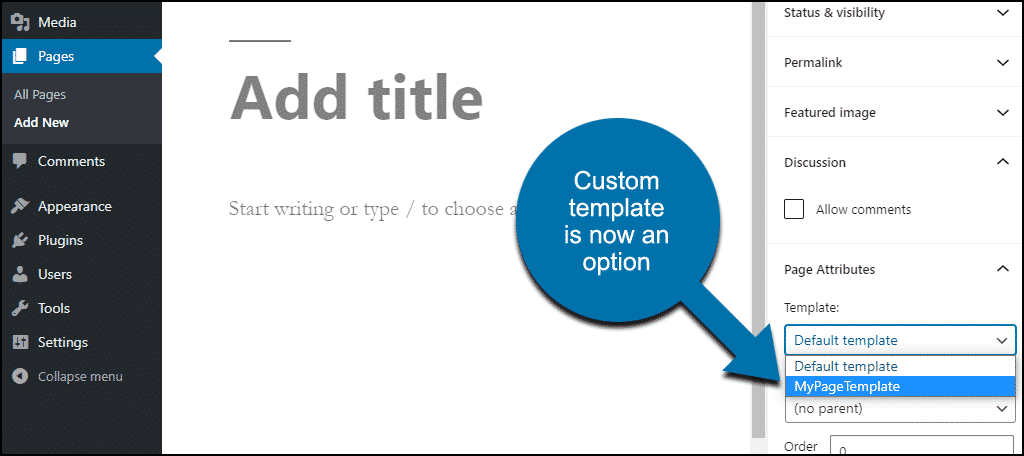
Maintenant, lorsque vous créez une nouvelle page ou modifiez une page existante, votre modèle personnalisé est disponible.

J’ai créé et enregistré une nouvelle page à l’aide de mon modèle personnalisé. Mais quand je le vois sur mon site Web, il est vide.
C’est parce que notre modèle ne contient que la seule ligne qui l’identifie. Il n’y a pas de code dans le fichier modèle pour indiquer à WordPress comment afficher la page.
C’est donc ce que nous ferons ensuite. Ajoutez le code à notre modèle personnalisé pour afficher le contenu de la page.
Ce n’est pas aussi difficile qu’il y paraît. Nous allons nous faciliter les choses en copiant le modèle de page de thème existant. Nous l’utiliserons comme base de notre modèle personnalisé.
Étape 4
Retournez à votre programme FTP.
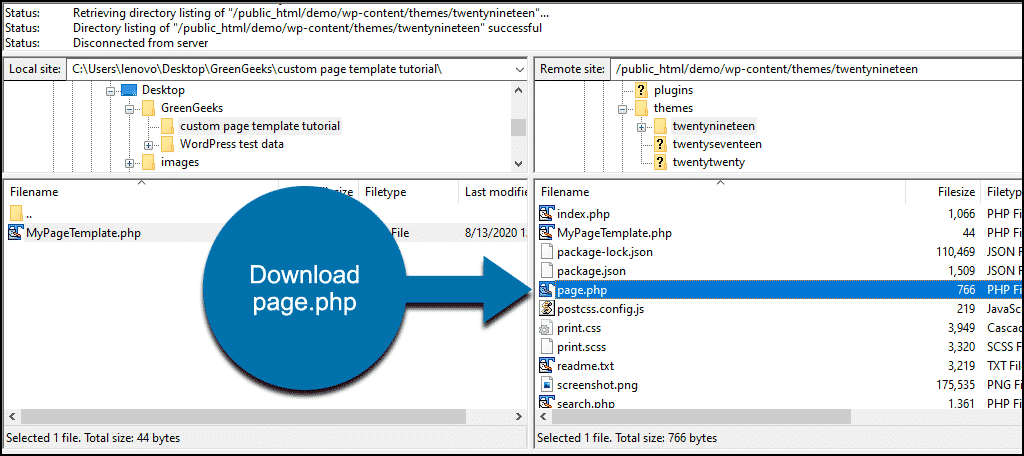
Dans le répertoire racine du thème, où nous avons téléchargé notre fichier de thème personnalisé, recherchez le fichier appelé page.php.
Téléchargez-le sur votre ordinateur.

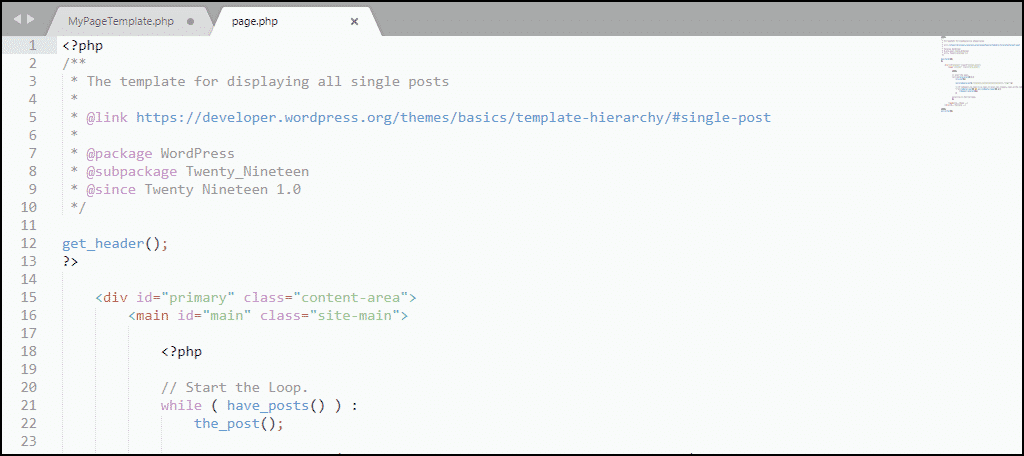
Maintenant, ouvrez-le dans votre éditeur de texte ou de site Web.

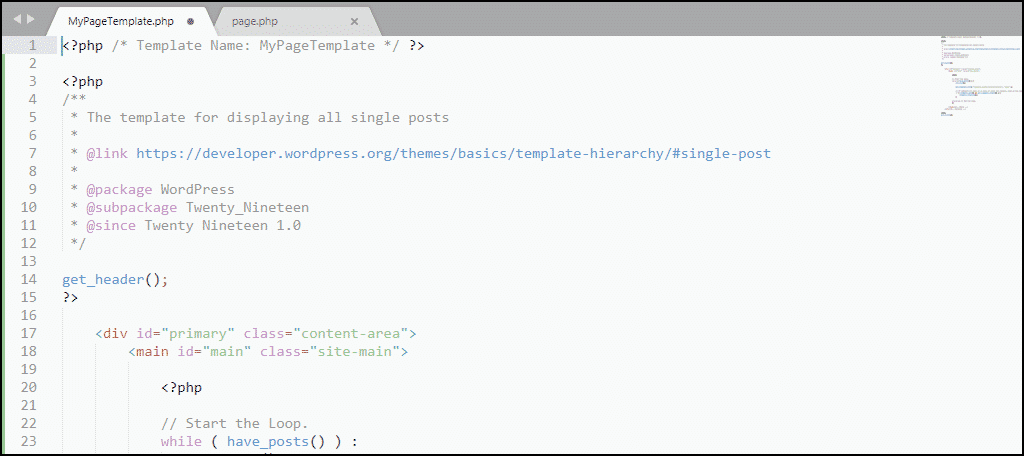
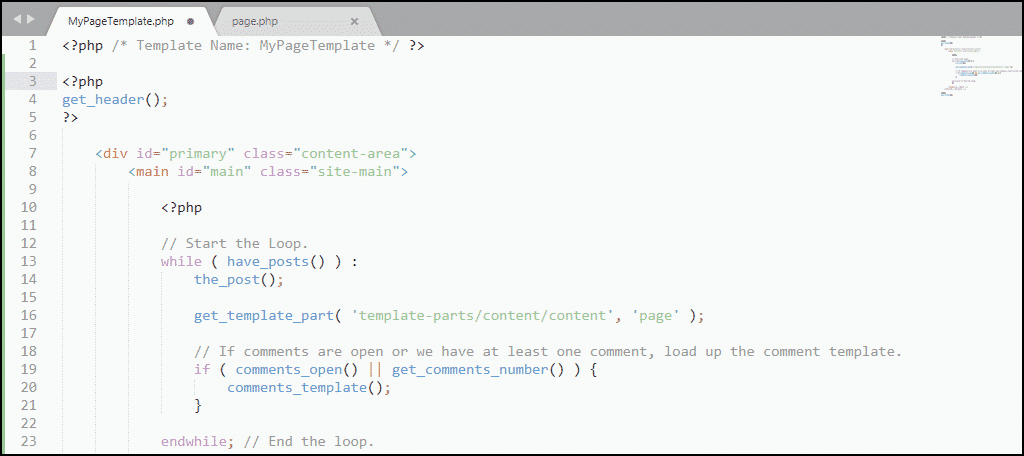
Copiez le contenu de la page.php et collez-les dans votre fichier de modèle personnalisé.
Notre modèle personnalisé ressemble maintenant à ceci:

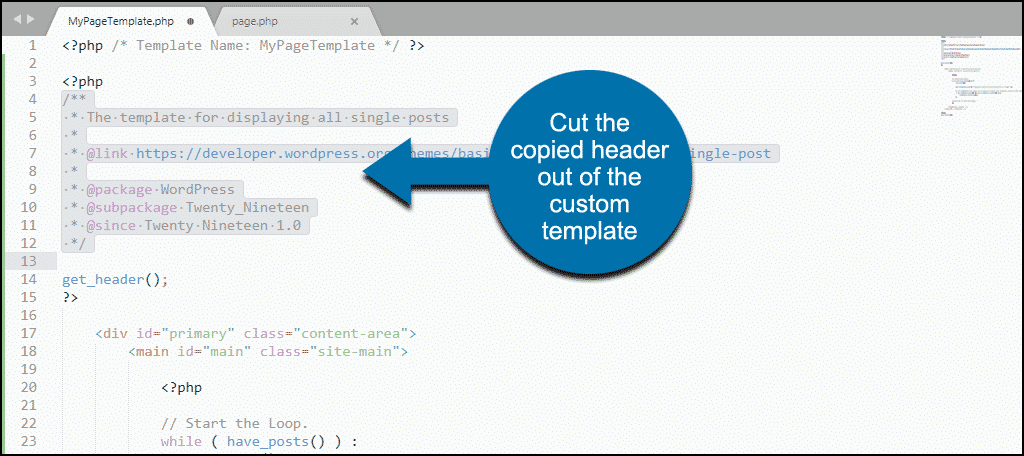
Notre modèle de page personnalisé a déjà un en-tête, nous allons donc couper la section d’en-tête du code que nous avons copié à partir de la page.php.
Nous coupons la section qui commence par /* et se termine par */ – cela ressemble à ceci:

Une fois l’en-tête supprimé, notre modèle de page personnalisé ressemblera à ceci:

Enregistrez le fichier de modèle de page personnalisé et téléchargez-le à nouveau dans le répertoire racine du thème. Il va au même endroit que nous avons téléchargé la première version du fichier.
Maintenant, si vous accédez à la page de votre site qui utilise le nouveau modèle, vous ne verrez plus de page vierge.

Prendre Votre Modèle personnalisé WordPress À Partir d’Ici
Comme vous l’avez sans doute remarqué, votre page de modèle personnalisé ressemble au reste de votre site existant. C’est parce que nous avons utilisé le modèle de page de thème comme point de départ.
À partir de ce moment, vous devrez entrer dans un codage plus impliqué pour créer la page que vous souhaitez. Mais si vous êtes pratique avec HTML ou avez des compétences de base en PHP, c’est à votre portée.
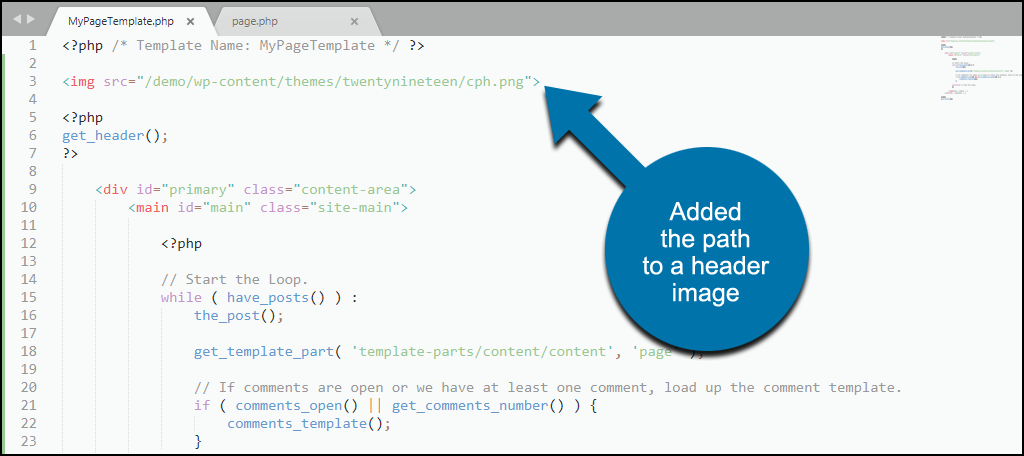
Pour vous donner un exemple simple, je vais ajouter une image d’en-tête en ajoutant une seule ligne au fichier de modèle. La ligne est une balise d’image qui contient le chemin d’accès à une image d’en-tête que j’ai créée et téléchargée.

Cette petite modification donne aux pages qui utilisent le modèle une image d’en-tête.

Lorsque vous prenez un modèle de page personnalisé, c’est à votre propre créativité.
Cette Méthode Fonctionne-t-Elle également pour les Publications WordPress?
Ce n’est pas le cas. Les publications et les pages sont rendues de manière très différente dans WordPress. Cela étant dit, il existe des plugins qui vous permettent de créer des modèles de publication personnalisés.
Des Erreurs ou des Erreurs dans un Modèle de Page Personnalisé Vont-elles casser Votre Site?
Non. La beauté du modèle de page personnalisé est qu’il est isolé du reste de vos publications et pages. Ainsi, toute erreur dans votre modèle n’affecte que la ou les pages qui l’utilisent. Et si cela se produit, vous pouvez toujours changer le modèle de la page pour revenir au modèle de page par défaut du thème. Cela éliminera l’erreur jusqu’à ce que vous puissiez corriger votre modèle.
Alternatives non codantes pour une Mise en page personnalisée
Si la méthode que nous avons décrite ici semble trop impliquée, vous pouvez également créer un modèle de page WordPress personnalisé à l’aide d’un plugin.
Il est également possible de créer une mise en page personnalisée à l’aide d’un générateur de page. Le générateur de pages de SiteOrigin vous donne la possibilité de créer un design unique tout en utilisant des widgets dans le contenu.
L’un ou l’autre plugin est une option viable. Et il y a beaucoup d’autres constructeurs de pages que vous pouvez essayer. Mais la façon dont nous l’avons fait dans cet article est l’option la plus légère. Il ne nécessite aucune ressource supplémentaire, alors que de nombreux (la plupart) plugins utilisent des ressources mémoire.
Les pages personnalisées ont des objectifs allant de la publicité d’un produit ou d’un service à la création d’une page de destination pour les campagnes. Avec un peu de connaissances en programmation ou en HTML, il n’y a pas de limite à ce que vous pouvez concevoir dans WordPress.