Comment démarrer un logo
Il semble que tout le monde ait besoin d’un logo de nos jours. Heureusement, créer un logo simple peut être assez facile et il existe une grande variété de programmes qui peuvent vous aider à le faire – Photoshop inclus!
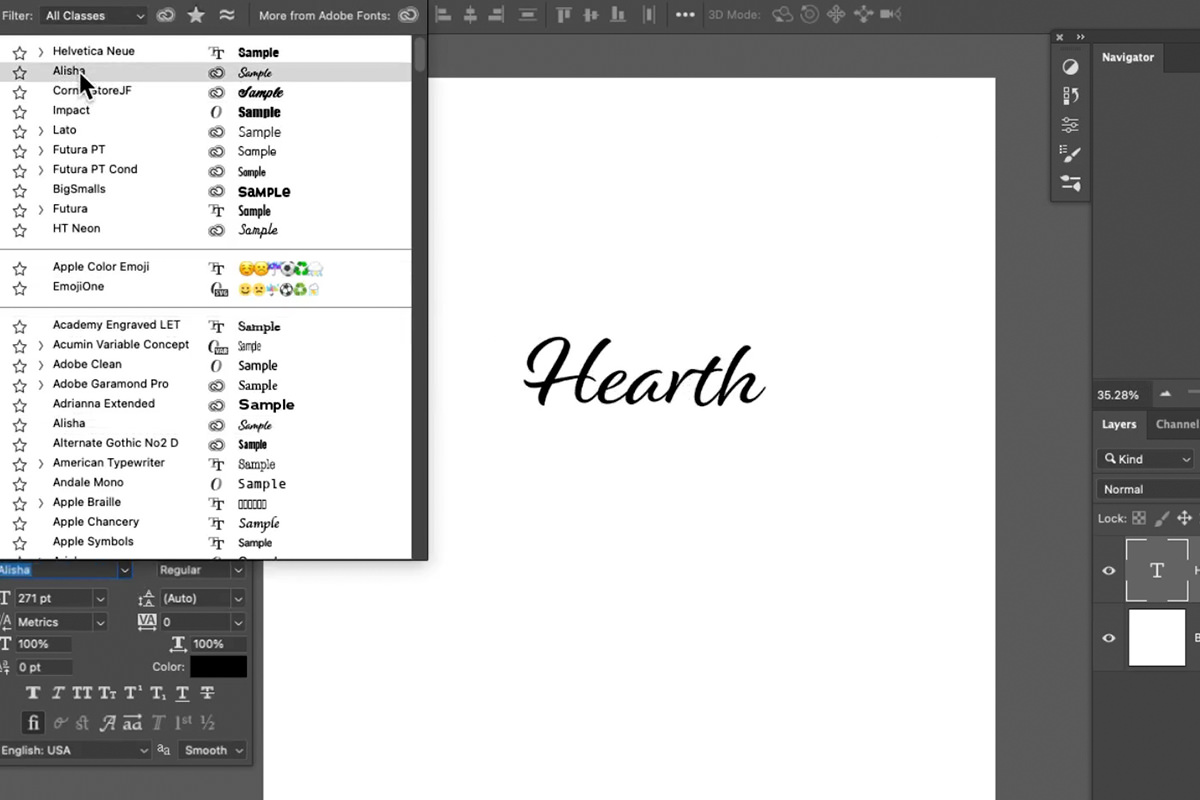
Commençant par le type
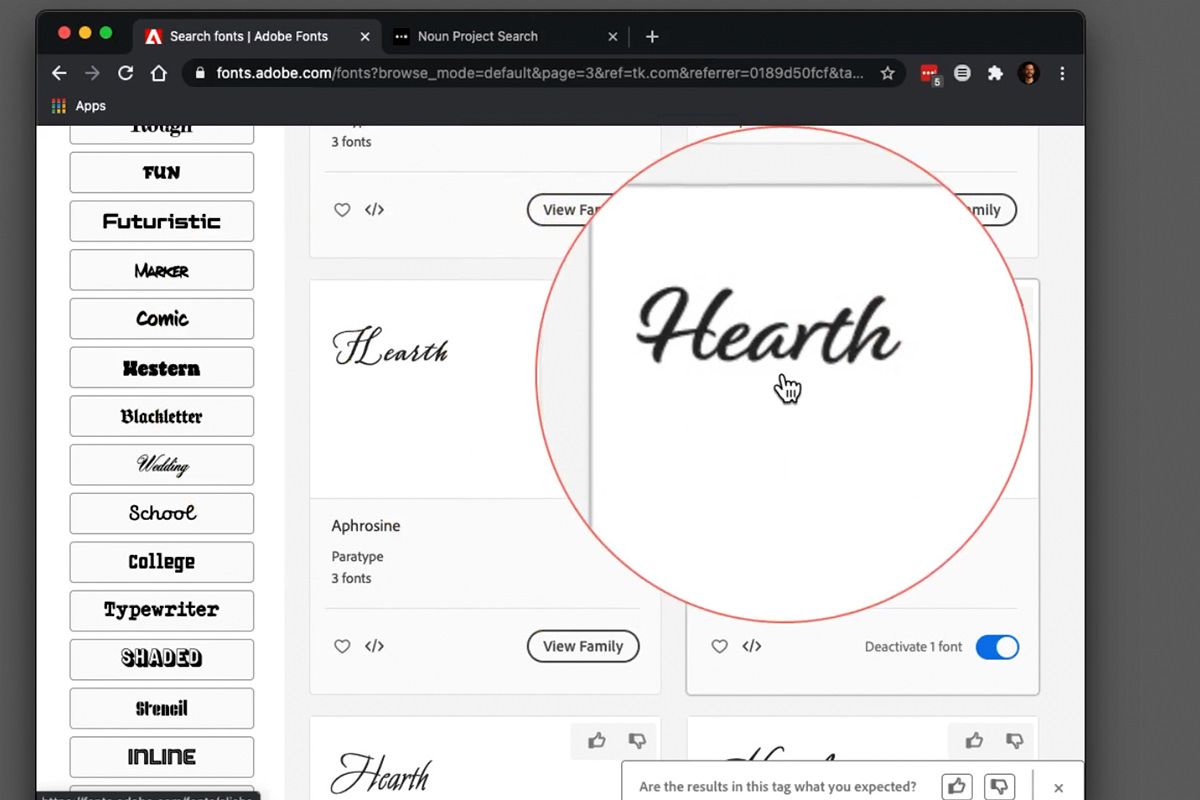
La plupart des logos commencent comme une typographie de base, et de nombreux logos ne sont composés que de type (appelé logotype). Si vous recherchez une inspiration de logo initiale, nous vous recommandons d’utiliser des services tels que Adobe Fonts pour trouver une police ou des polices spécifiques qui représentent la marque que vous avez en tête.

Pour notre exemple, nous avons créé une société de thé imaginaire, nous avons donc utilisé Adobe Fonts pour trouver des familles de polices qui ont une atmosphère conviviale et organique. Les polices de style script sont parfaites pour cela.

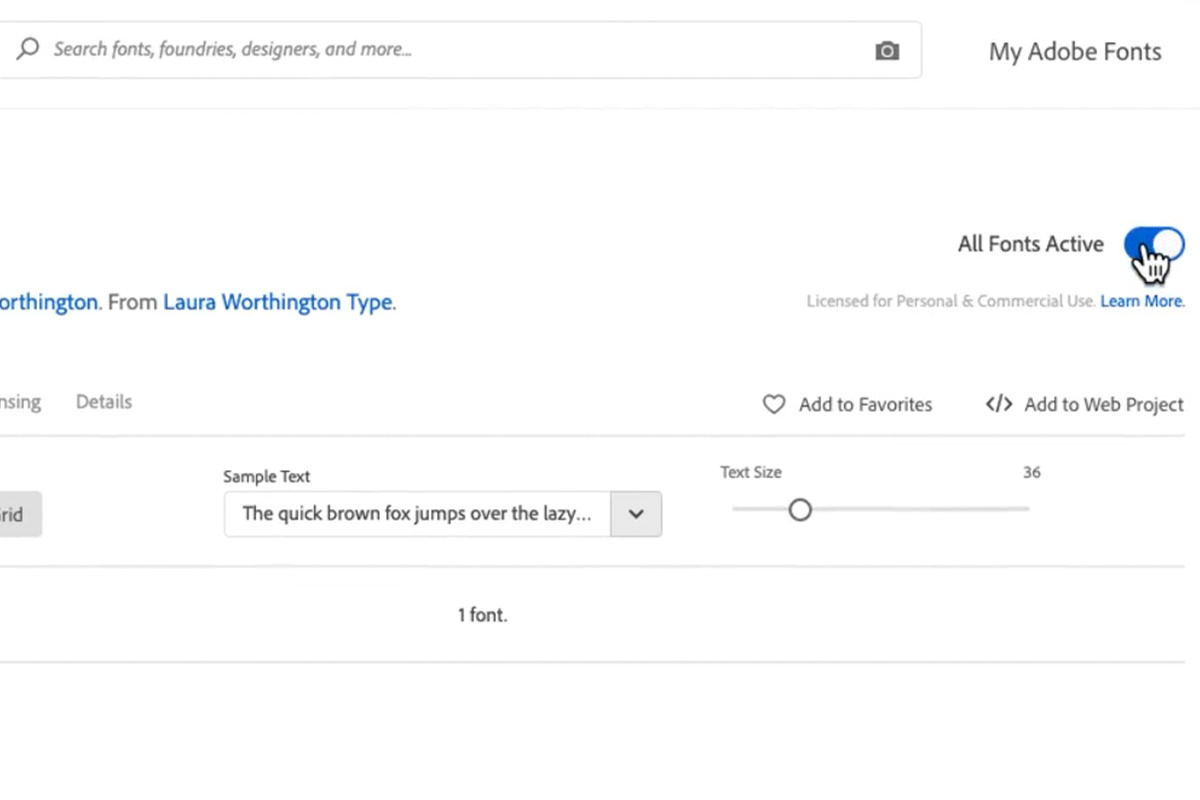
Adobe Fonts facilite particulièrement l’ajout de nouvelles polices à Photoshop, car il les active et les installe via votre compte Creative Cloud.

Une fois que vous avez trouvé une police ou une police que vous aimez, basculez simplement l’interrupteur qui dit « Activer ». Il sera ajouté à la liste des polices disponibles dans tous vos programmes Adobe.
Ajout d’icônes
Lorsque vous voulez un peu plus qu’un simple type, l’ajout de formes et d’icônes supplémentaires peut créer plus d’intérêt visuel. (Assurez-vous simplement que tout ce que vous ajoutez est pertinent pour la marque que vous essayez de représenter!)
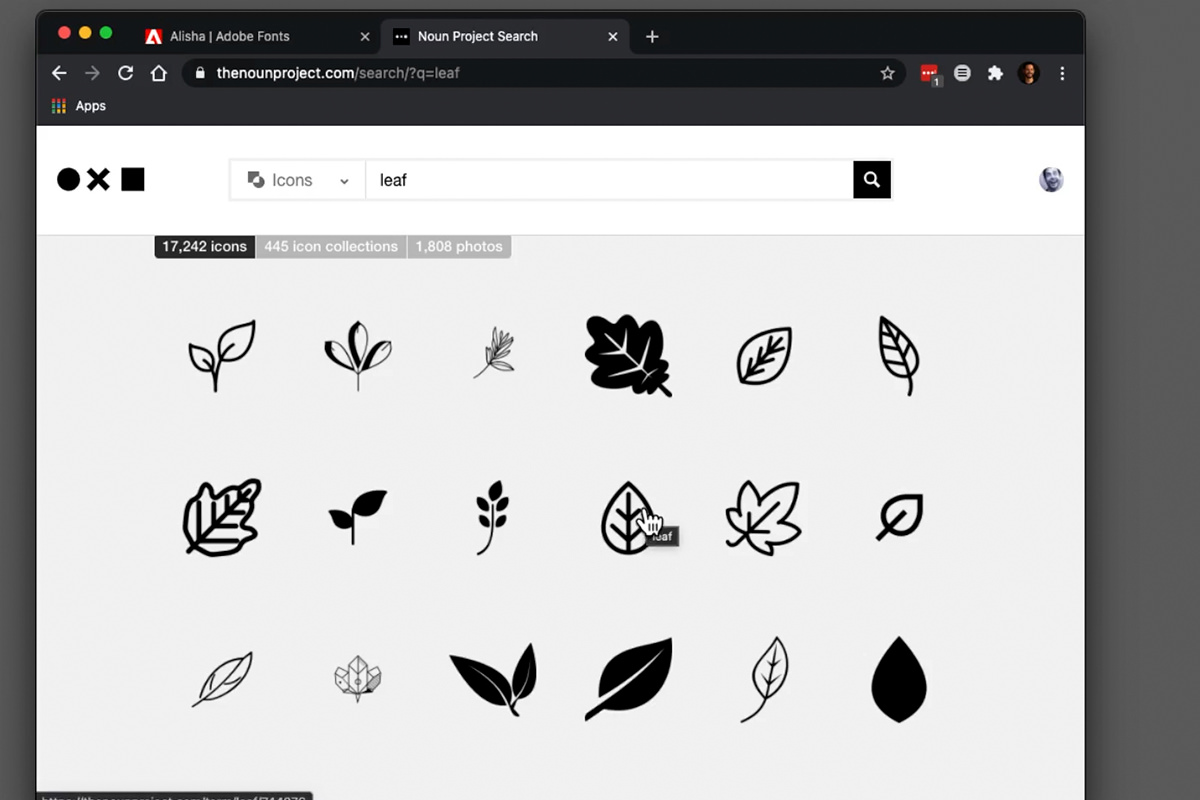
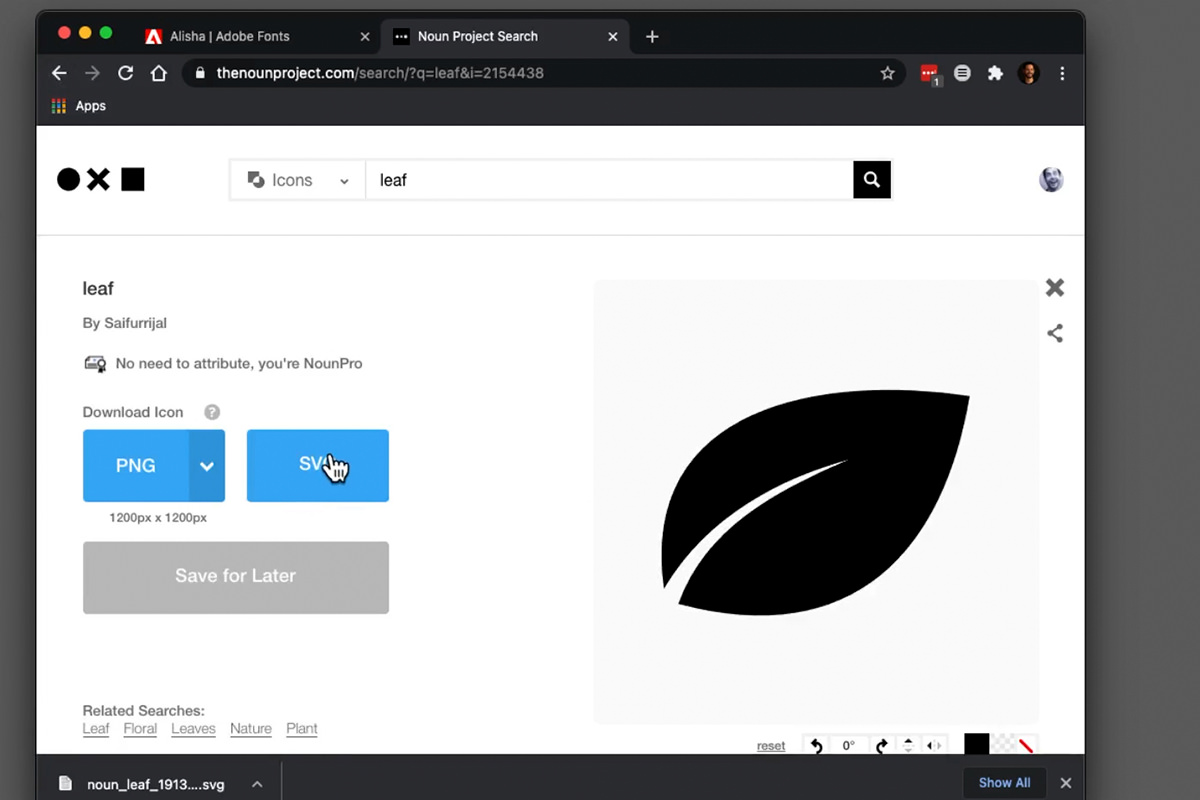
Des ressources comme le projet Noun sont un autre excellent moyen de trouver l’inspiration pour un logo.

Pour notre société de thé imaginaire, une icône en feuille semblait appropriée.

Nous avons choisi de télécharger l’icône sous forme de fichier SVG, qui est vectoriel. Cela signifie que nous pouvons le faire évoluer aussi grand que nous le voulons, ou aussi petit que nous le voulons, sans perdre de résolution.

Cela nous donnera plus de place pour expérimenter alors que nous essayons de l’intégrer au type.
Combinaison d’icônes & Type
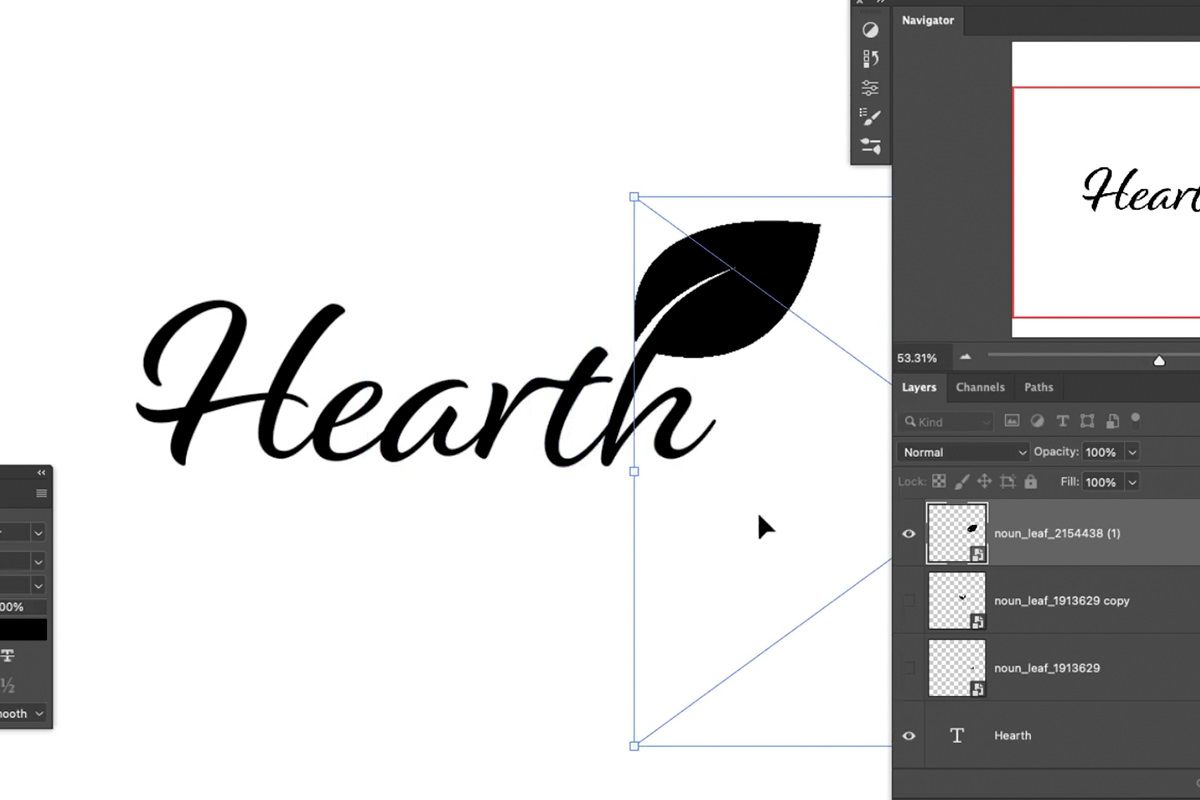
Une fois que vous avez une icône prête à l’emploi, il est temps de travailler avec vos compétences en conception! L’objectif devrait être de combiner de manière transparente tous les éléments du logo afin qu’il conserve la sensation que vous souhaitez pour la marque tout en restant lisible.

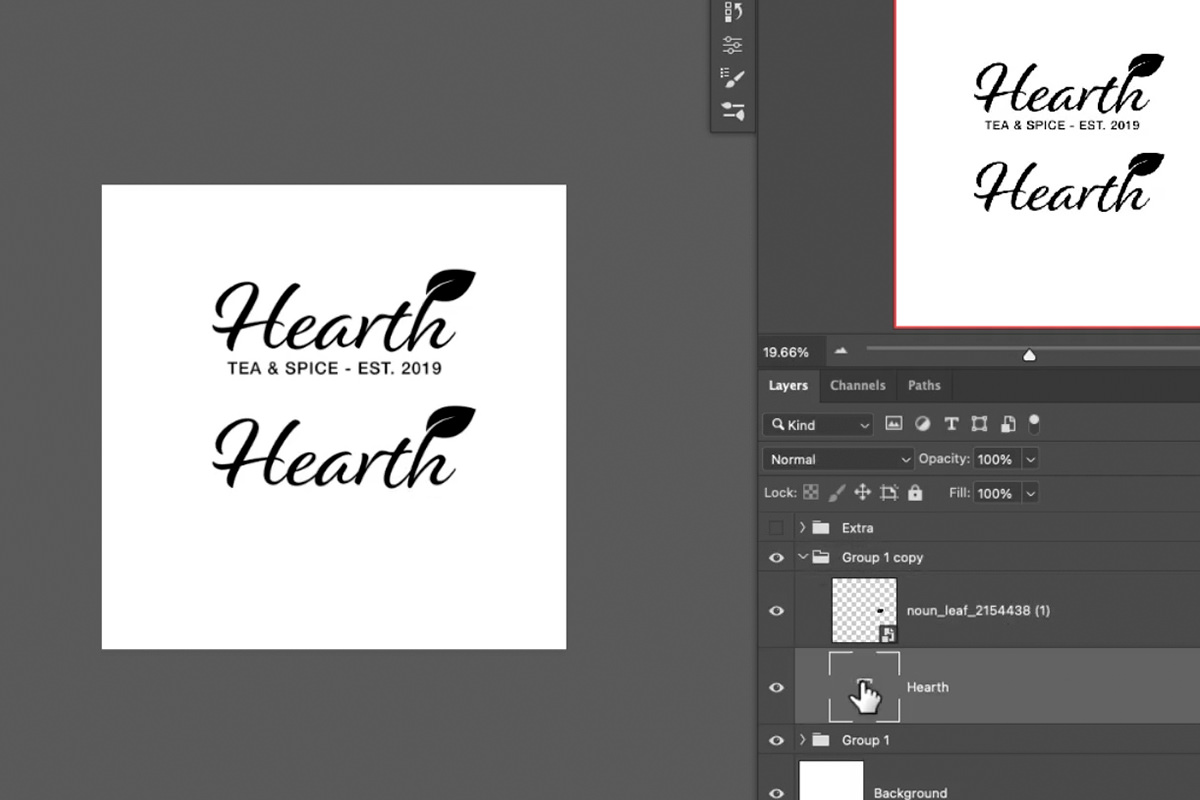
Nous avons décidé de placer la feuille comme une extension du « h » à la fin du nom de l’entreprise.

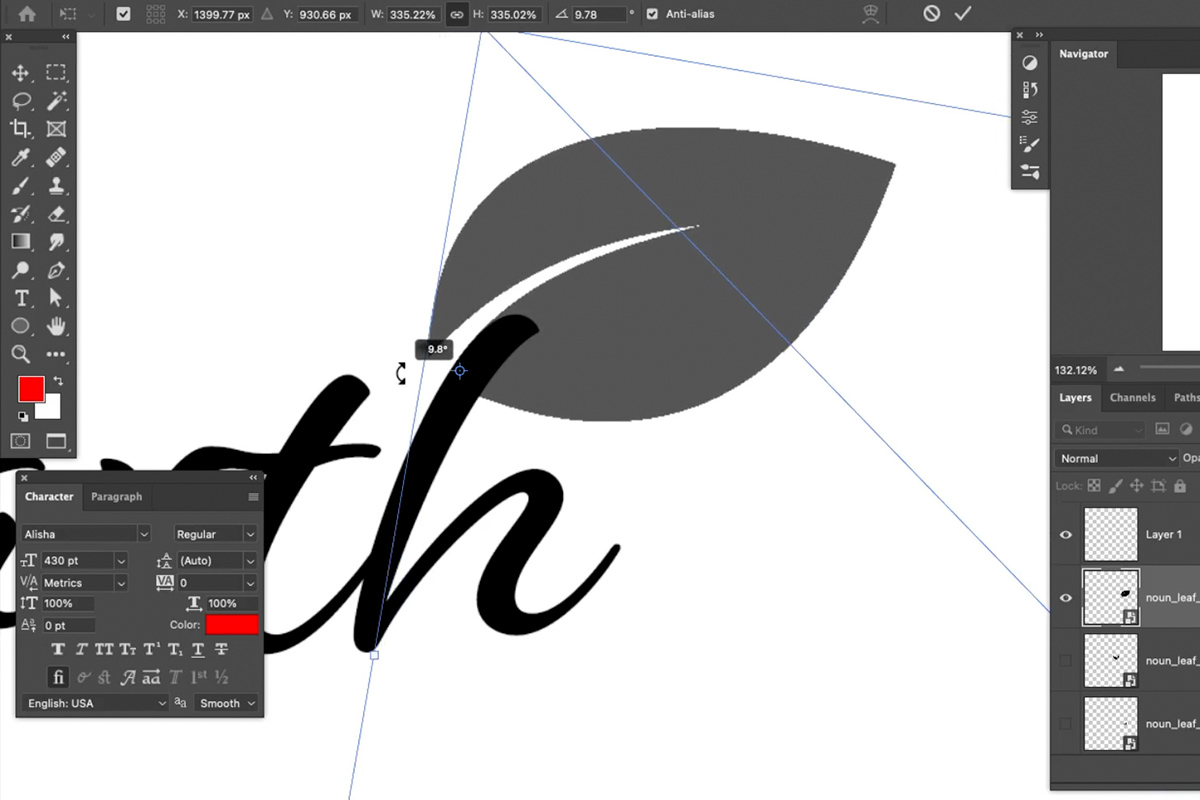
Mais, ce n’est généralement jamais aussi simple que de simplement coller l’icône quelque part le long du type. Vous voudrez qu’il suive les mêmes courbes et la même forme que le type afin qu’il ressemble à une extension naturelle.
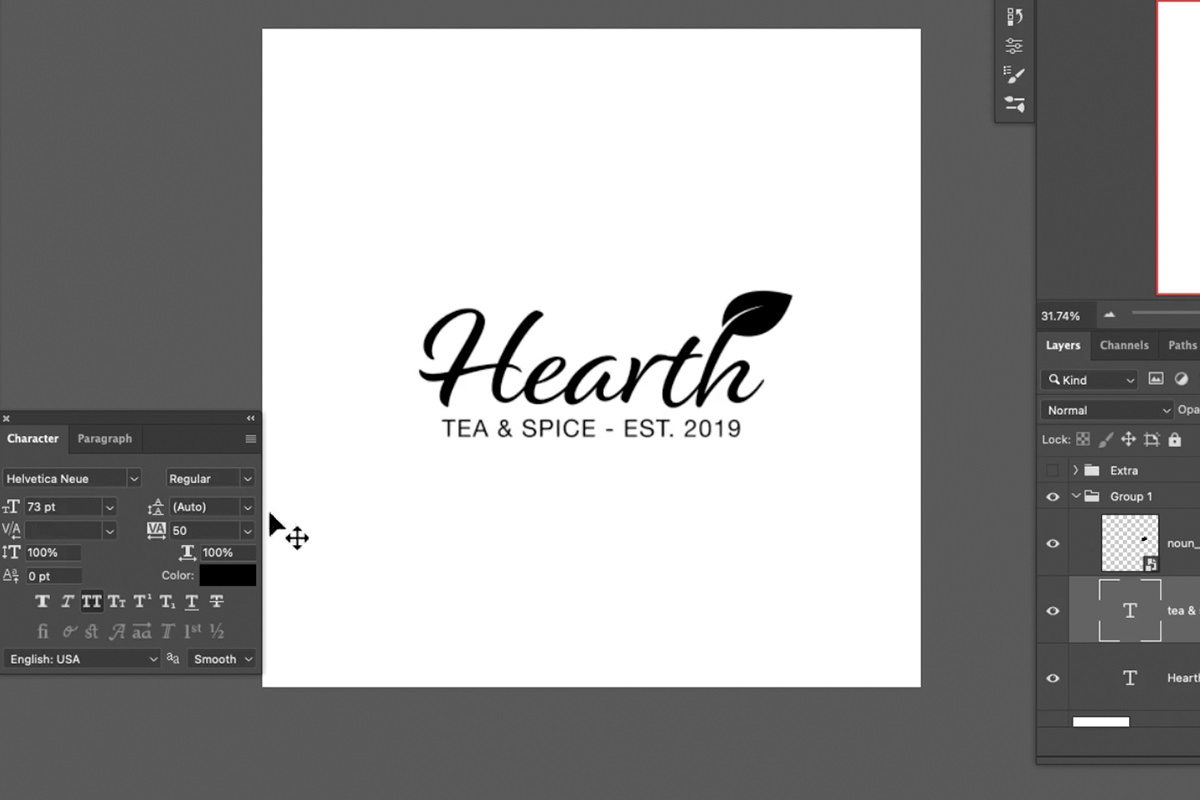
De plus, il est parfois utile d’ajouter du texte supplémentaire sous le logo principal. Cela peut aider à fournir plus d’informations sur l’entreprise ou la marque.
C’est à vous de déterminer la quantité d’informations que vous souhaitez que votre logo transmette. Gardez simplement à l’esprit que lorsque les gens lisent ou voient votre logo à différentes distances, vous souhaitez que chaque élément soit lisible.
Création de variations de logo
Il est courant d’avoir plusieurs variations sur un logo. Cela facilitera l’affichage dans une plus grande variété de paramètres. Par exemple, l’en-tête de votre site Web et la photo de profil de vos comptes de médias sociaux peuvent nécessiter des tailles très différentes.
Pour les applications plus petites, il est agréable d’avoir un logo ou une icône beaucoup plus petit et plus simple qui représente toujours la marque et qui est toujours étroitement lié au logo d’origine.

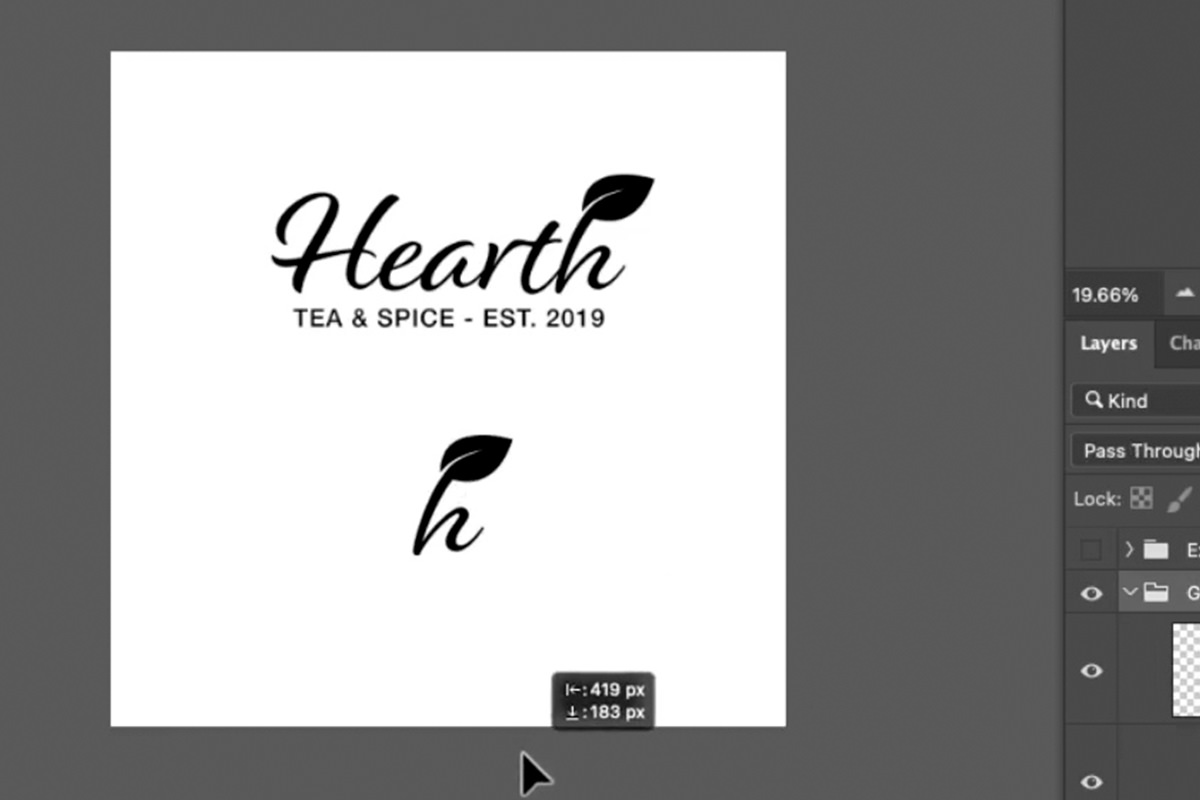
Avec n’importe quelle variation, il est utile de commencer par dupliquer l’original. Cela vous donnera les mêmes éléments avec lesquels travailler sans démonter votre œuvre originale.

Comme le « h » et la feuille sont les parties les plus emblématiques du logo que nous avons créé, nous avons décidé d’essayer de transformer cet emblème en une petite icône. Créer une variation comme celle-ci est aussi simple que de prendre un morceau d’un logo plus grand, puis de le placer seul ou sur une forme de couleur unie.

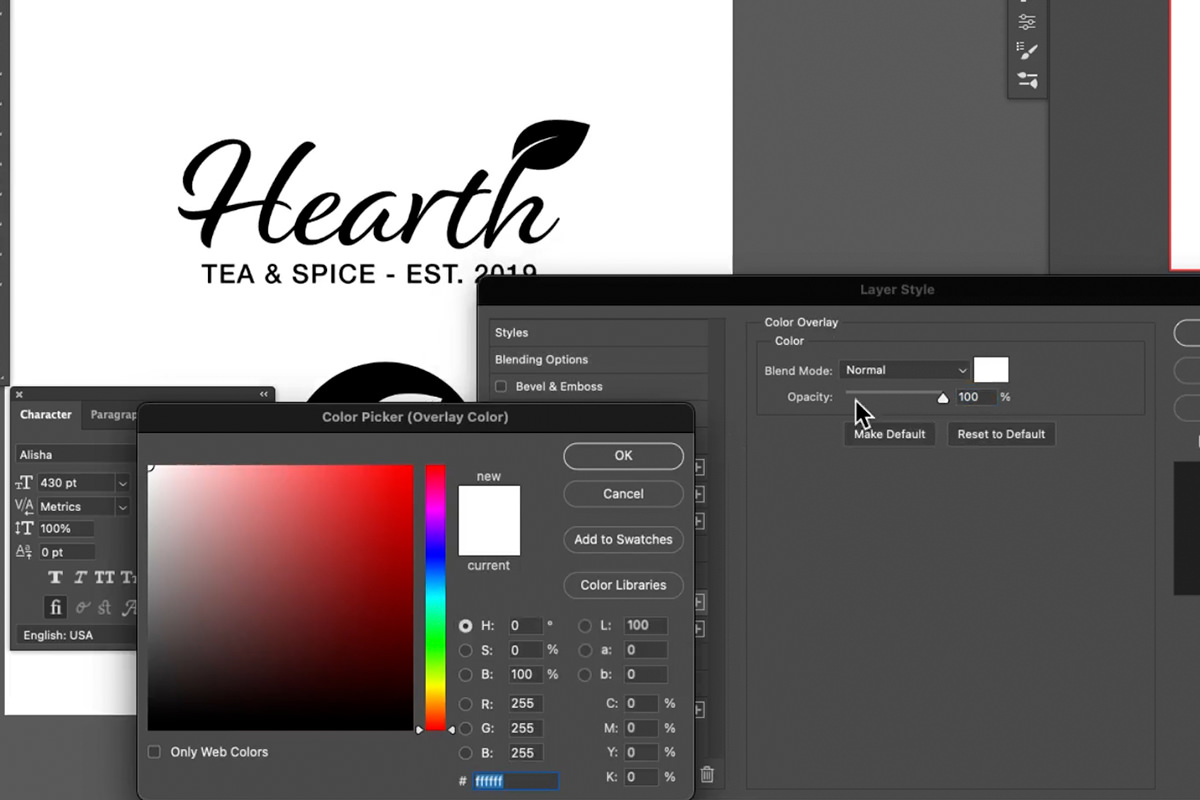
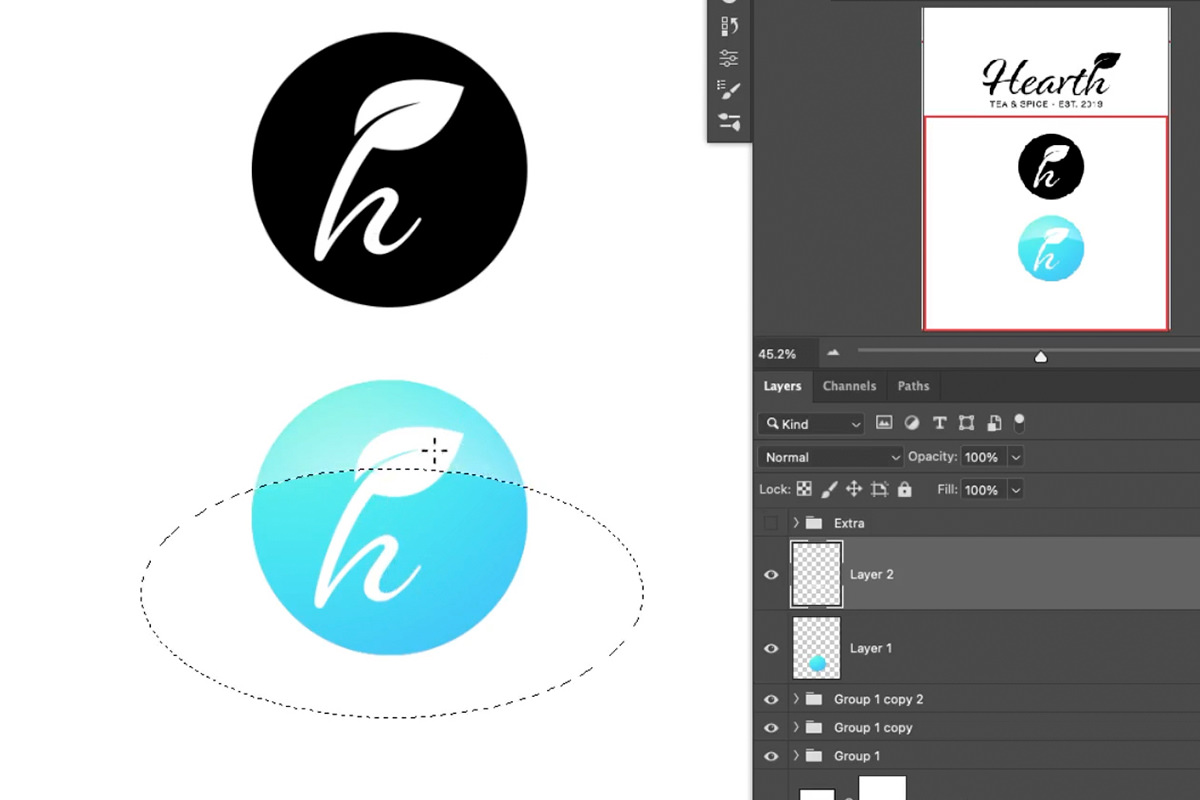
Nous avons décidé de le placer au-dessus d’un cercle noir, en changeant à la fois la couleur du type et la couleur de l’icône en blanc.

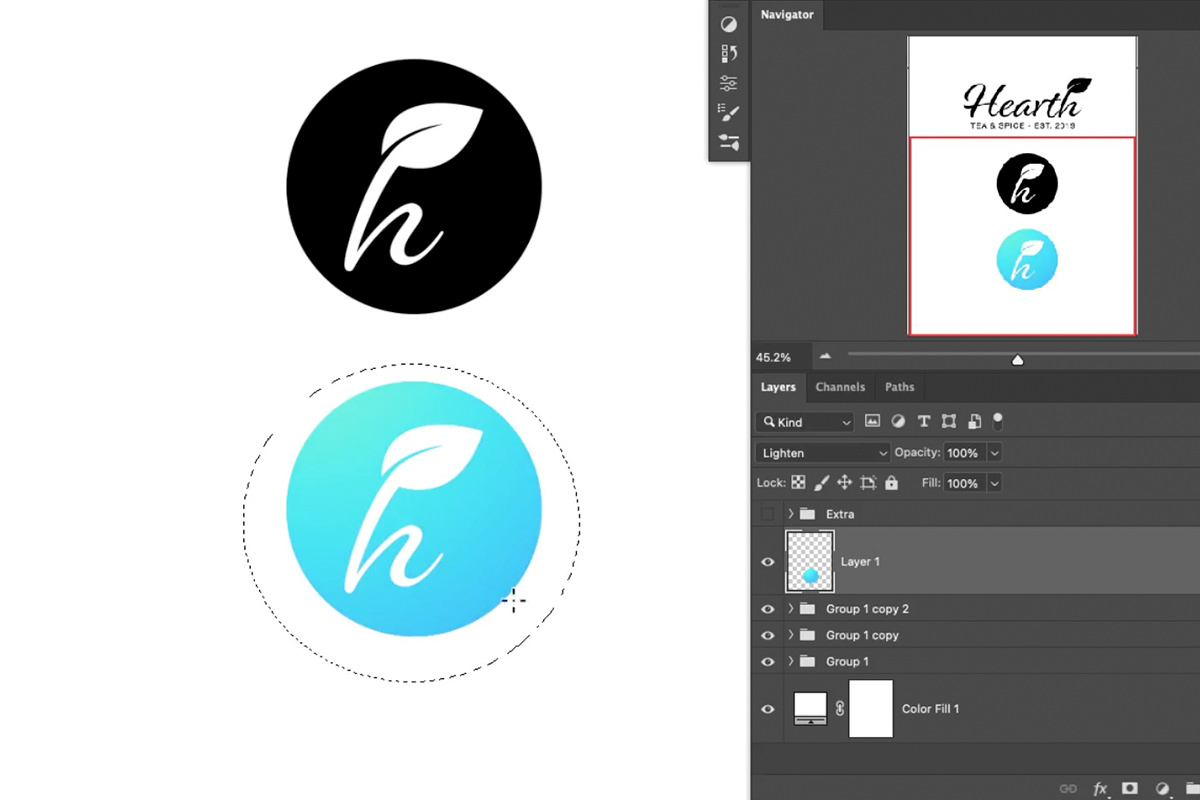
Le résultat a été une icône frappante qui correspond toujours étroitement à notre logo original en texte intégral. Mais, vous pouvez aller encore plus loin dans ce processus.
C’est toujours une bonne pratique d’avoir des variantes de logo qui ne sont qu’en noir et blanc. Cependant, une fois que vous avez créé ces ressources, vous êtes libre d’expérimenter avec des couleurs, des dégradés et des textures pour créer un design plus détaillé. Ceux–ci sont parfaits pour les sites Web, les icônes d’applications, les photos de profil – toute plate-forme où vous souhaitez utiliser autant d’outils que possible pour communiquer davantage sur votre marque.

Puisque nous travaillons avec un thème de cercle, nous avons choisi d’utiliser l’outil de sélection elliptique pour créer des sélections, puis créer des dégradés dans ces sélections.
Vous pouvez même combiner plusieurs sélections elliptiques avec différents dégradés pour créer un effet de réflexion de verre accrocheur!

L’objectif ici devrait être d’utiliser des outils simples pour expérimenter, et de créer une variété de logos qui sont tous liés les uns aux autres et liés à la marque qu’ils sont censés représenter.
Et alors que d’autres programmes, comme Adobe Illustrator, sont idéaux pour ce type de travail, si vous êtes un gourou de Photoshop, vous pouvez toujours faire le travail avec des résultats impressionnants!