 Photoshop è un popolare strumento di web design. Con esso, è possibile creare modelli di web design che possono in seguito essere convertiti in un modello HTML/CSS funzionale. Questa raccolta di tutorial presenta tecniche di prim’ordine su come creare layout di web design utilizzando Photoshop.
Photoshop è un popolare strumento di web design. Con esso, è possibile creare modelli di web design che possono in seguito essere convertiti in un modello HTML/CSS funzionale. Questa raccolta di tutorial presenta tecniche di prim’ordine su come creare layout di web design utilizzando Photoshop.
Clean Style Portfolio Layout
Un passo-passo Photoshop web design layout tutorial utilizzando tecniche di base. 
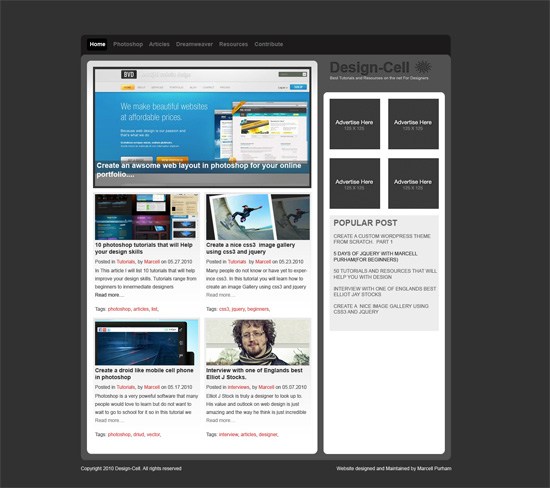
Clean Blog Layout in Photoshop
Scopri come creare un layout di progettazione di blog a tema scuro in questo tutorial di Photoshop. 
Crea un layout Web portfolio in Photoshop
Scopri come utilizzare i pattern nei layout del sito Web attraverso questo tutorial di Photoshop. 
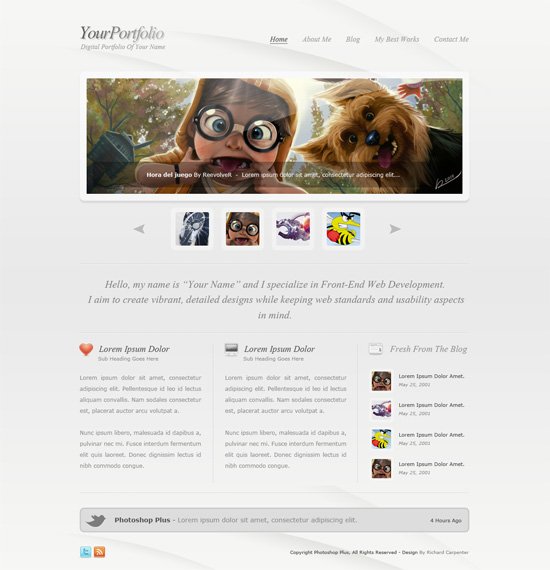
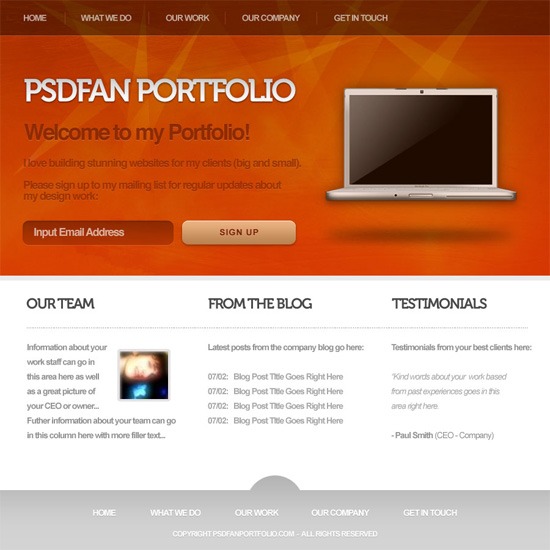
Come creare un design Web Portfolio vibrante in Photoshop
Questo tutorial di Photoshop utilizza il sistema a griglia 960 per la posa della pagina web. 
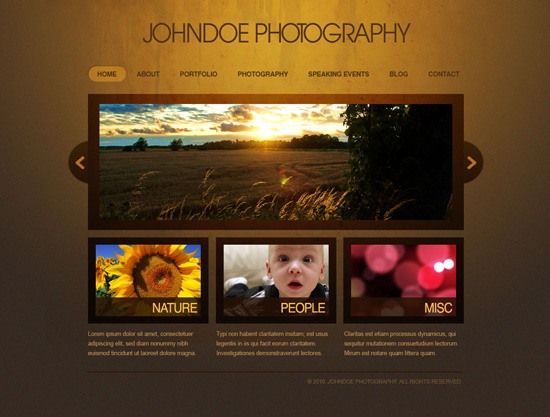
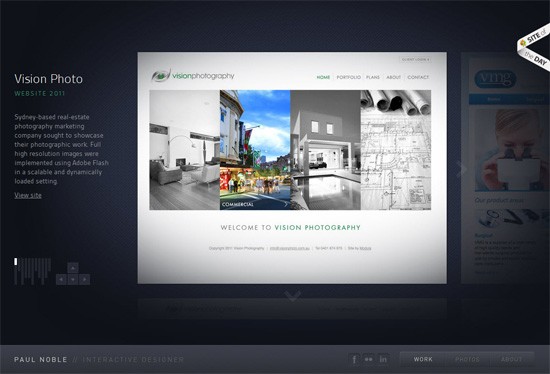
Crea un elegante layout Web fotografico in Photoshop
Questo semplice tutorial mostra come applicare le trame di sfondo nei tuoi web design. 
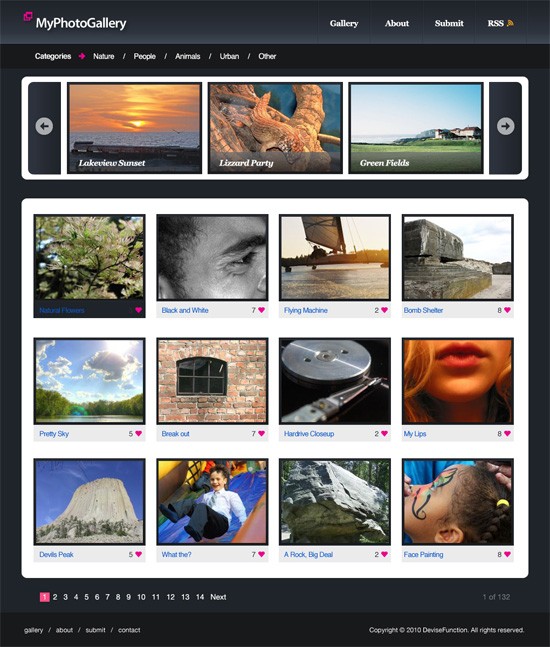
Layout del sito Web della galleria fotografica in Photoshop
Impara a creare una galleria fotografica a tema scuro tramite questo eccellente tutorial di Photoshop. 
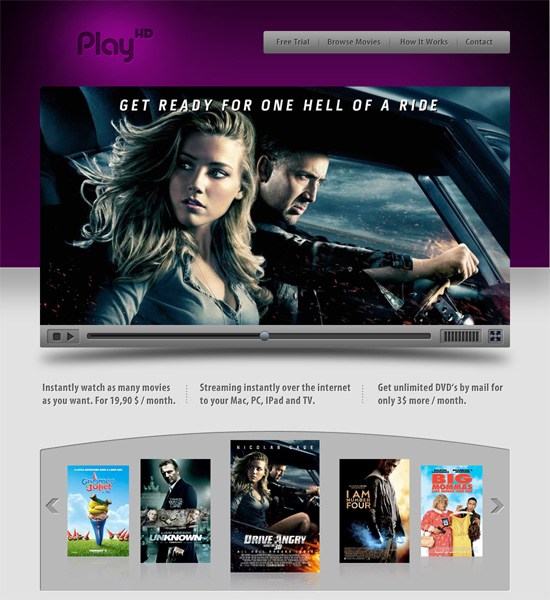
Crea un sito Web di streaming video di film
In questo tutorial di Photoshop, utilizzerai gli stili di livello per creare fantastici elementi di web design. 
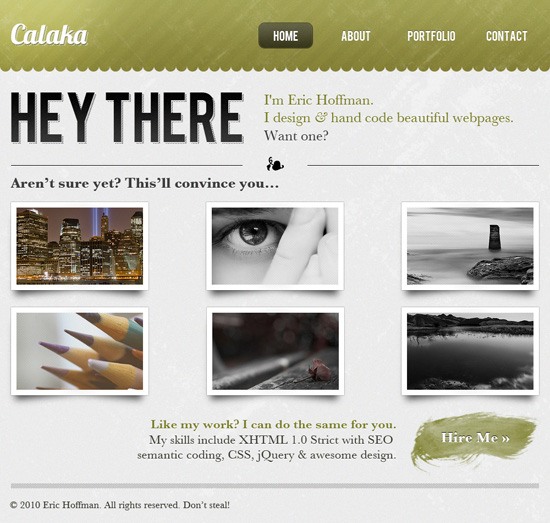
Come costruire un elegante portfolio Web Design Concept
Impara le tecniche per creare eleganti web design in Photoshop attraverso questo tutorial. 
Creare un moderno Lab Tema Web Design in Photoshop
Questo tutorial vi mostrerà tecniche di progettazione per fare layout web chiazza di petrolio. 
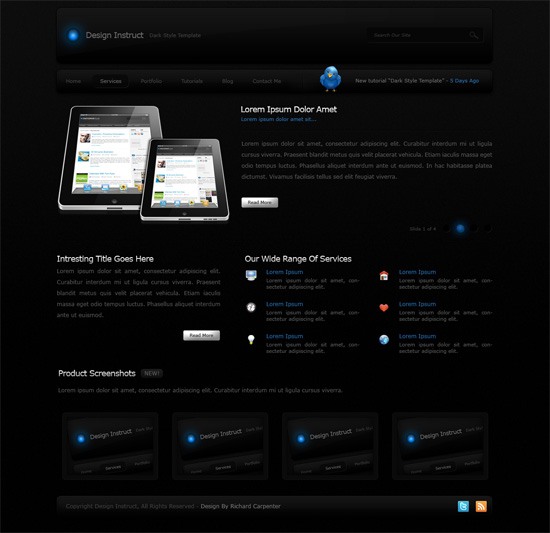
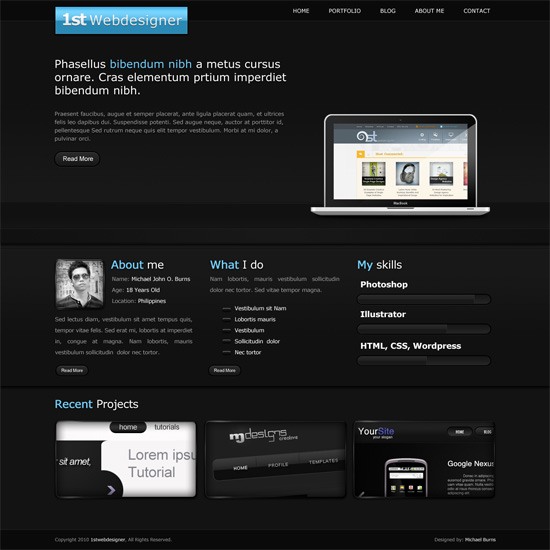
Creare un estremamente semplice Dark Web Design in Photoshop
In questo tutorial, imparerete un sacco di tecniche come il modo di fare un pulsante web. 
Come creare un elegante design di siti Web basato su griglia
Dalla carta a Photoshop, scopri come disporre un web design su una griglia. 
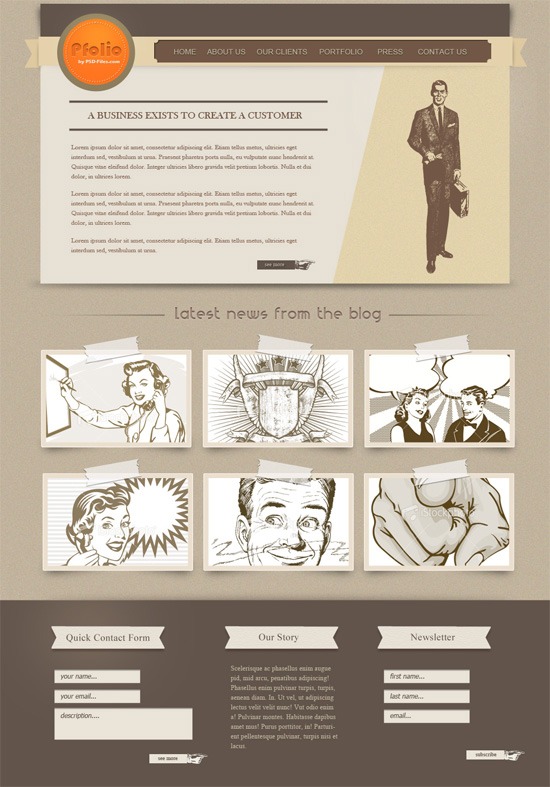
Come creare un layout di sito Web Vintage Photoshop
Crea un elegante design a tema vintage leggendo questo fantastico tutorial di Photoshop. 
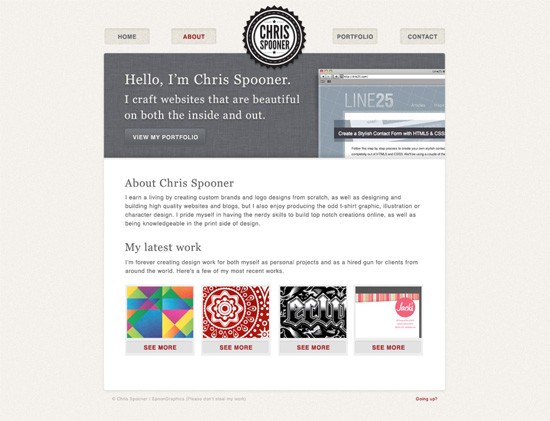
Crea un layout di portfolio semplice e pulito in Photoshop
Questo tutorial di layout di Photoshop è perfetto per siti di portfolio e siti di app Web. 
Layout scuro di portfolio 3D in Photoshop
In questo tutorial di web design Utilizzerai le guide di Photoshop, gli stili di livello e altro ancora. 
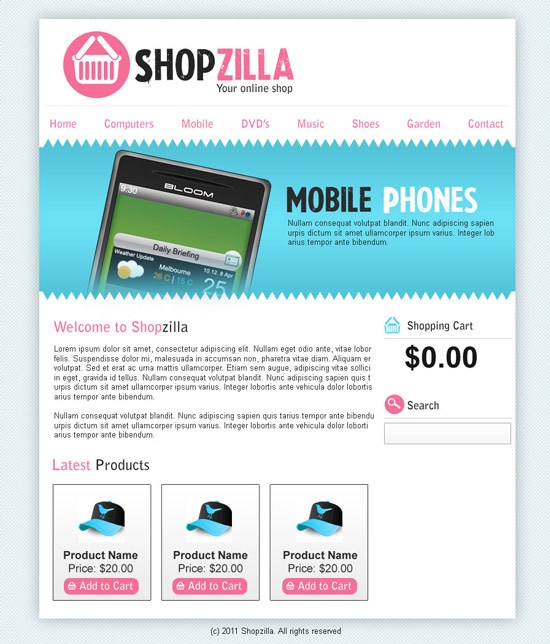
Progettare un layout Ecommerce pulito e colorato in Photoshop
Questo tutorial vi guiderà attraverso la creazione di un design pagina di prodotto e-store. 
Progettare un sito Portfolio innovativo Utilizzando alternativa UI/UX
Questo tutorial vi mostra la creazione di una pagina web che ha un’interfaccia utente unica. 
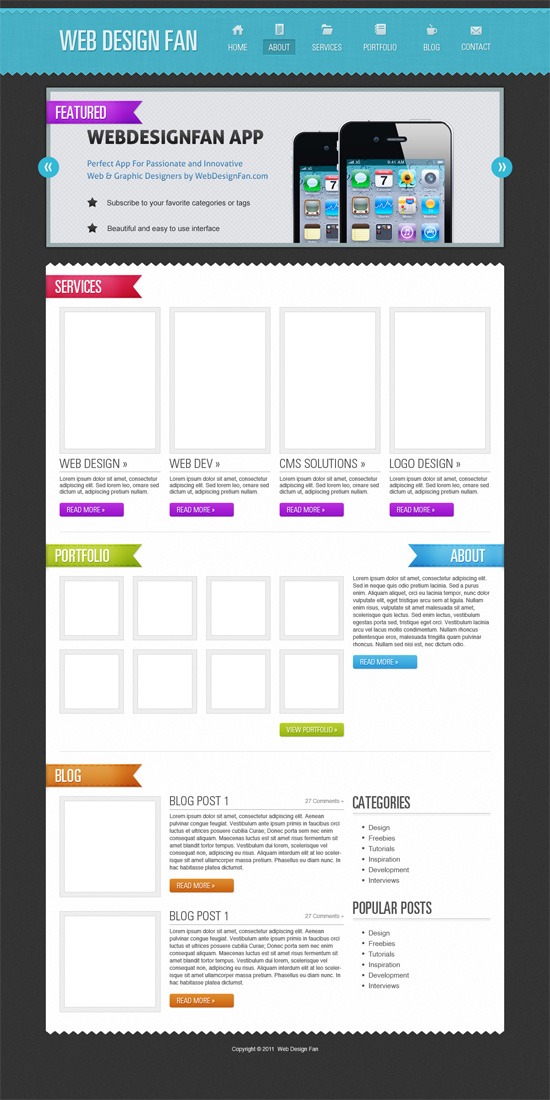
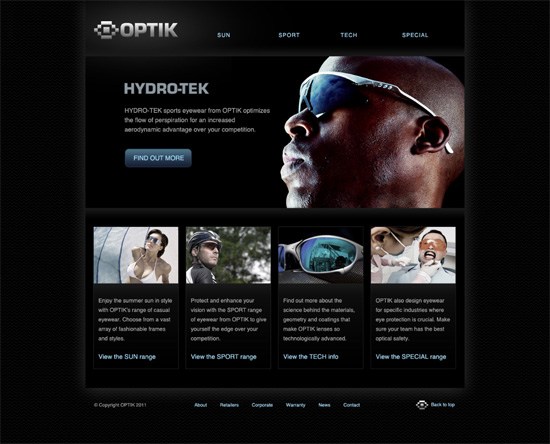
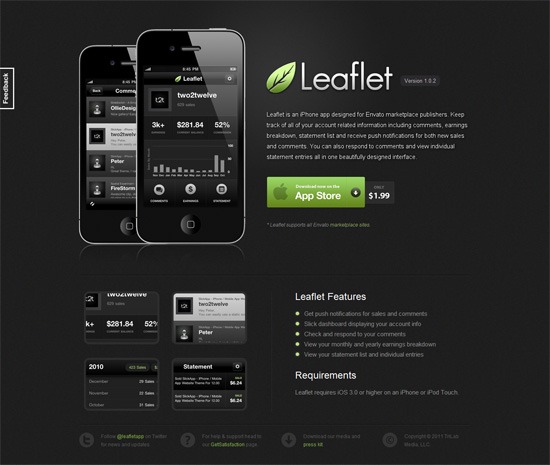
Progettare un sito Web Mobile App elegante
Creare un semplice layout web design a tema scuro utilizzando tecniche di base di Photoshop. 
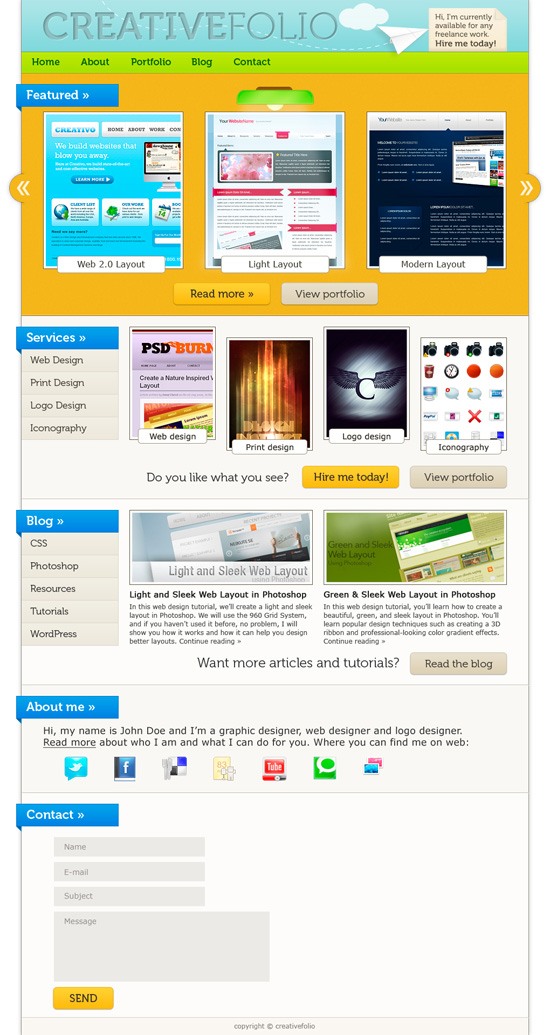
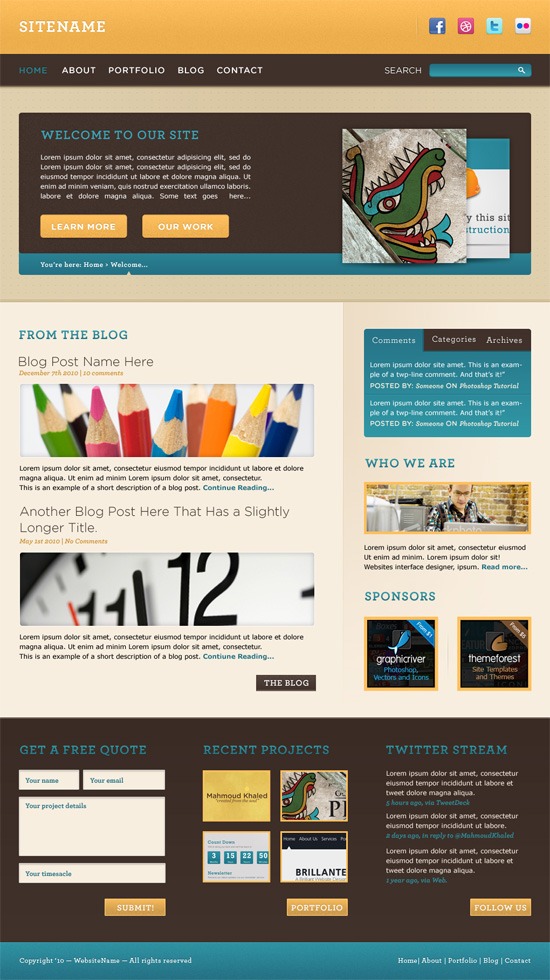
Progetta un’interfaccia Web calda e allegra in Adobe Photoshop
Questo superbo tutorial sul layout web ha un follow-up di conversione da PSD a HTML. 
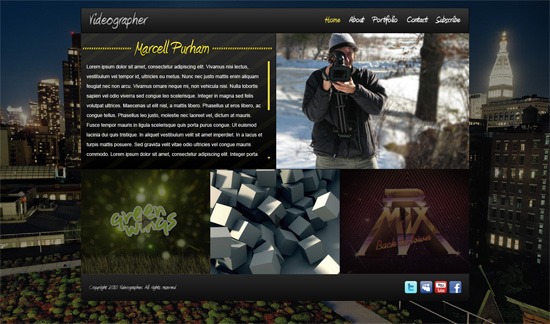
Layout impressionante del portfolio del sito Web di Videographer in Photoshop
In questo tutorial, utilizzerai lo strumento Forma personalizzata per creare un modello di sfondo. 
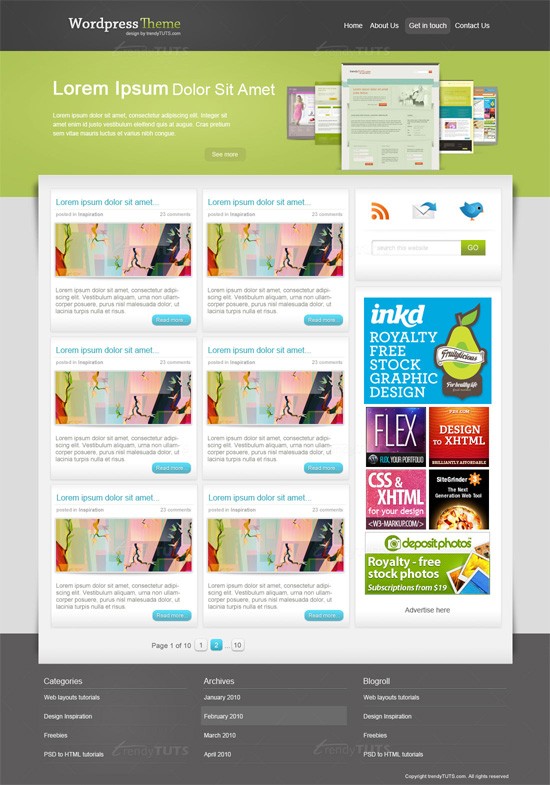
Come creare un tema WordPress in Photoshop
Impara a creare un semplice layout del blog usando Photoshop. 
Progettare un portafoglio audace e vivace
Questo tutorial layout web ti guida attraverso la creazione di un sito portafoglio colorato. 
Creare un elegante Web Design fantasia in Photoshop
Tra le cose che imparerete in questo tutorial è la creazione di modelli di Photoshop. 
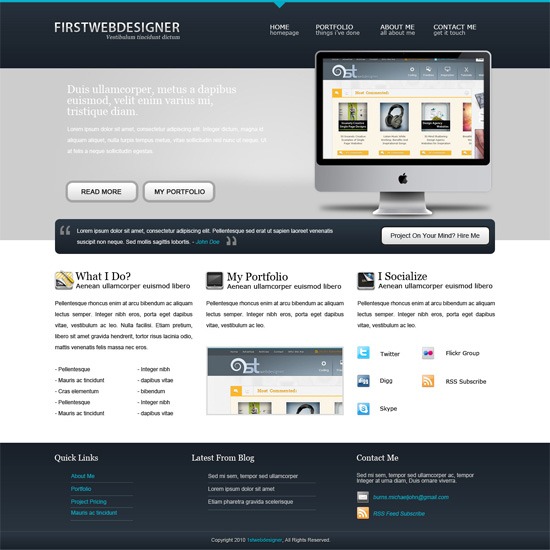
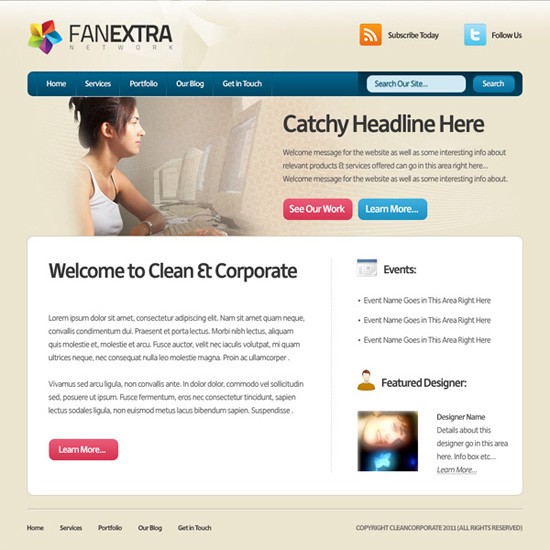
Progetta un layout di sito Web aziendale pulito
Scopri come incorporare foto stock nell’intestazione del layout del tuo sito web in questo tutorial. 
Come creare un layout Web aziendale colorato
Questo tutorial di Photoshop dimostrerà come incorporare le icone nei tuoi web design. 
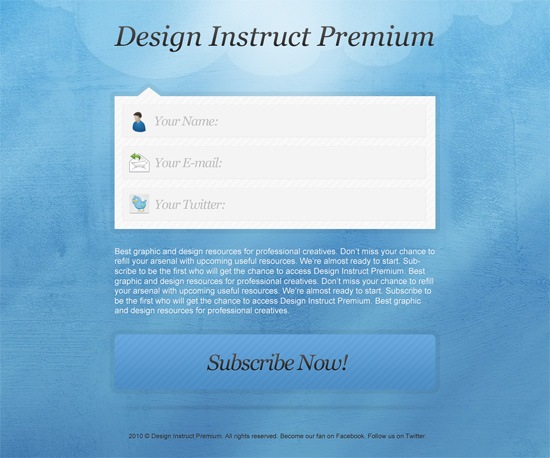
Progetta una pagina Web strutturata “In arrivo” in Photoshop
Impara a creare un semplice web design con bellissime trame in questo tutorial di Photoshop.