Lo sapevate che il 48 per cento delle persone dicono che il design di un sito web è il fattore determinante numero uno per la credibilità di un business? La prima impressione del tuo pubblico deriva dal design del tuo sito web. Bei siti web sono fondamentali per fare una prima impressione di impatto e positivo per il pubblico.
In questa pagina, ti forniremo sei consigli per creare bellissimi siti web. Continua a leggere per saperne di più su come creare un sito web visivamente accattivante e funzionale per il tuo pubblico.
Dai un’occhiata a queste tendenze del web design per il 2020
Aggiungi solo elementi necessari che aggiungono valore al tuo sito
Quando stai progettando il tuo sito, è facile farsi prendere dall’aggiunta di troppi elementi alle tue pagine. Vuoi che il tuo sito sia visivamente accattivante, quindi aggiungi continuamente elementi per aggiungere un’altra dimensione di interesse visivo alla tua pagina. Questo può portare al tuo sito sempre ingombra o travolgente.
L’altro problema è che, se alcuni elementi non hanno uno scopo sul tuo sito, può lasciare il tuo pubblico confuso.  Ogni elemento sul tuo sito dovrebbe avere uno scopo. Immagina di inserire un pulsante call-to-action (CTA) che non porti a una nuova pagina.
Ogni elemento sul tuo sito dovrebbe avere uno scopo. Immagina di inserire un pulsante call-to-action (CTA) che non porti a una nuova pagina.
Le persone cercherebbero costantemente di fare clic sul pulsante e li lascerebbero confusi sul motivo per cui non li porta da qualche parte. Oppure, pensa a cosa succederebbe se un sito Web HVAC richiedesse agli utenti di “Chiamare ora” su un post sul blog top-of-the-funnel. La gente probabilmente non farebbe clic.
Che CTA sarebbe anche venuto fuori come invadente e impatto impressione di un lettore della società. Ogni elemento della tua pagina ha bisogno di uno scopo. Non mettere qualcosa sul tuo sito solo perché aggiunge all’estetica della tua pagina.
Crea elementi funzionali e migliora l’esperienza utente sul tuo sito.
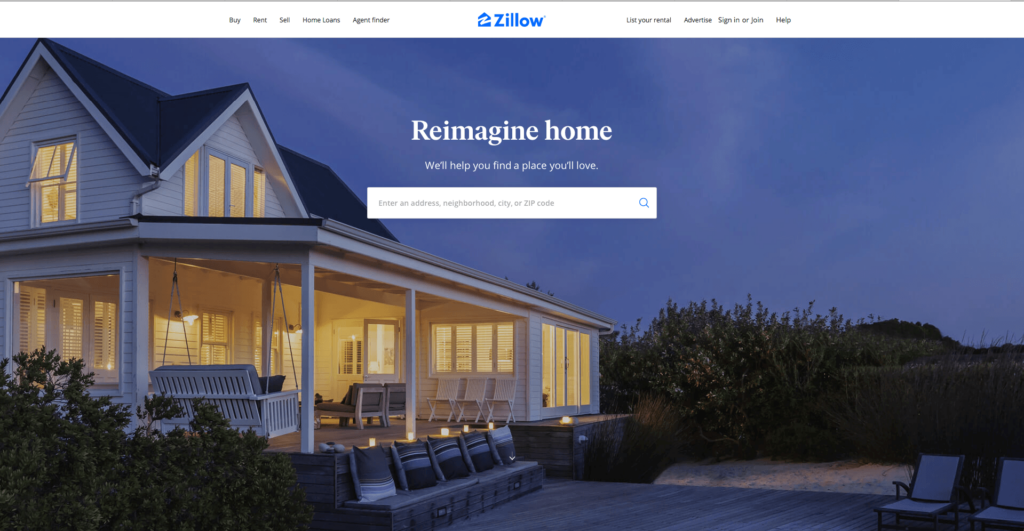
Esempio: il design del sito Web di Zillow è un ottimo esempio di inclusione solo di elementi che aggiungono valore al tuo sito. Con il loro sito, lo mantengono semplicistico e facile da navigare con intestazioni pulite. 
Progettazione per l’utente prima
Quando si progetta siti web belli, si desidera concentrarsi sulla progettazione per l’utente. Il pubblico sarà coinvolgente sul tuo sito e imparare di più sulla tua attività. È importante creare un sito che funzioni per loro.
Mentre costruisci il tuo fantastico design del sito web, pensa a come creare un design che offra al tuo pubblico la migliore esperienza. Guarda elementi come il formato di progettazione, la navigazione e gli elementi visivi. Quando si progetta per l’utente in primo luogo, si crea una migliore esperienza per loro sul tuo sito.
Si impegneranno sul tuo sito più a lungo, il che ti aiuterà a guadagnare lead più preziosi per la tua attività.
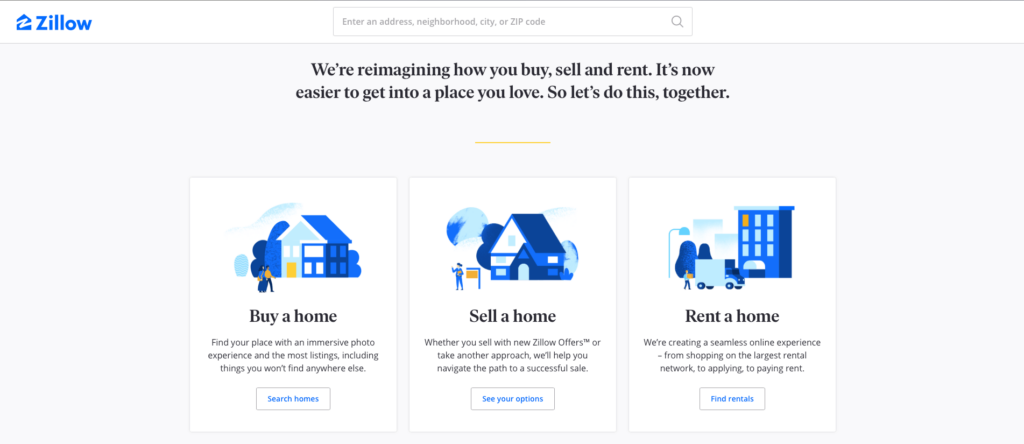
Esempio: Ancora una volta, ci rivolgiamo al sito web di Zillow come un ottimo esempio di buon design. Il sito web di Zillow è un forte esempio di un sito user-friendly. È molto semplicistico, ma si concentra sull’aiutare le persone a raggiungere ciò di cui hanno più bisogno.
Ad esempio, la homepage di Zillow ha tre diverse sezioni per l’acquisto, la vendita e l’affitto di una casa.  Questo rende veloce ed efficiente per gli utenti di ottenere direttamente le informazioni di cui hanno bisogno. Non hanno bisogno di cercare in giro per trovare il tipo di casa che stanno cercando.
Questo rende veloce ed efficiente per gli utenti di ottenere direttamente le informazioni di cui hanno bisogno. Non hanno bisogno di cercare in giro per trovare il tipo di casa che stanno cercando.
Scegli i colori che si allineano con il tuo marchio
I bellissimi siti Web hanno colori che si allineano con il marchio dell’azienda. Quando si progetta il tuo sito, si desidera assicurarsi di scegliere i colori giusti. Le tue scelte di colore influenzano il modo in cui le persone percepiscono il tuo marchio.
Diversi colori hanno significati diversi. È importante capire cosa significano i diversi colori e come influenzano la percezione del pubblico della tua attività. Se hai già colori per il tuo marchio, integrali nel tuo sito.
Per la coerenza del marchio, assicurarsi di utilizzare gli stessi colori di base in tutti i materiali di marketing. Quando scegli i colori per il tuo bellissimo sito web, ti consigliamo di attenersi a tre o quattro colori. Avrai un colore principale, uno o due colori di accento e un colore del carattere.
Con ogni pagina creata, ti consigliamo di utilizzare questi colori in modo coerente nello stesso posto.  Ti consigliamo di utilizzare i colori in modo coerente nello stesso posto. I pulsanti CTA dovrebbero essere tutti gli stessi colori e titoli dovrebbero essere tutti gli stessi colori.
Ti consigliamo di utilizzare i colori in modo coerente nello stesso posto. I pulsanti CTA dovrebbero essere tutti gli stessi colori e titoli dovrebbero essere tutti gli stessi colori.
Crea coerenza con tutte le tue pagine per dare al tuo pubblico un’esperienza positiva.
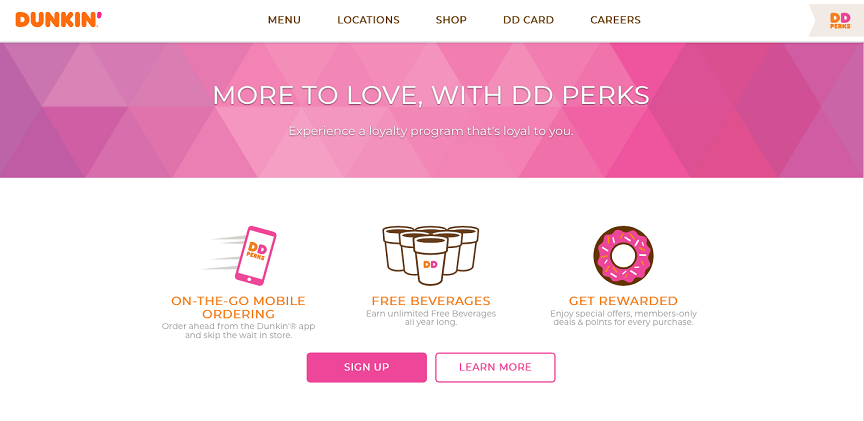
Esempio: Dunkin ‘ è un ottimo esempio di utilizzo della stessa combinazione di colori sul suo sito web. Dunkin ha una distinta combinazione di colori rosa e arancione che usano per il loro marchio. Portano questa combinazione di colori sul loro sito web.
 Questa azienda è molto brava a costruire la coerenza del marchio su tutti i loro mezzi. Quando le persone vedono il rosa distinto e arancione, sanno che cosa business che stanno vedendo. Questo è un primo esempio di come si desidera mantenere i colori coerenti e rappresentativi del vostro marchio.
Questa azienda è molto brava a costruire la coerenza del marchio su tutti i loro mezzi. Quando le persone vedono il rosa distinto e arancione, sanno che cosa business che stanno vedendo. Questo è un primo esempio di come si desidera mantenere i colori coerenti e rappresentativi del vostro marchio.
Aggiungi elementi visivi per rendere bello il tuo sito web
Quando gli utenti vengono sul tuo sito per la prima volta, vogliono vedere elementi che catturano la loro attenzione. Bei siti web hanno immagini che attirano gli utenti e farli controllare un business. Aggiungono equilibrio alla tua pagina e aiutano a suddividere il testo.
Ci sono molti tipi di elementi visivi che è possibile utilizzare sulla pagina, tra cui foto, video e infografica. Molte aziende utilizzeranno un’abbondanza di foto e integreranno i video in modo intermittente come punti di coinvolgimento. È possibile utilizzare qualsiasi numero di elementi visivi per aiutare a progettare il tuo sito.
Quando integri elementi visivi nel tuo sito web, dovrebbero avere un significato per la tua attività. Non inserire immagini per aggiungere immagini alla tua pagina. Le tue immagini dovrebbero avere un significato e riflettere la tua attività e l’industria.
Puoi includere foto del tuo team, del tuo ufficio, dei tuoi prodotti o delle persone in azione che svolgono i tuoi servizi. Ti consigliamo di utilizzare le immagini originali per dare un’esperienza più autentica sul tuo sito. Se usi troppe foto stock sul tuo sito, renderà la tua pagina rigida o falsa.
Per quanto riguarda i video sul tuo sito, puoi condividere un’abbondanza di informazioni in questi video. Puoi dare al tuo pubblico un tour della tua struttura, mostrare un prodotto o fornire loro preziose conoscenze su un argomento. Nel complesso, l’utilizzo di elementi visivi aiuta a rendere bellissimi siti web.
Aggiungendo elementi visivi, renderai il tuo sito più visivamente attraente per il tuo pubblico.
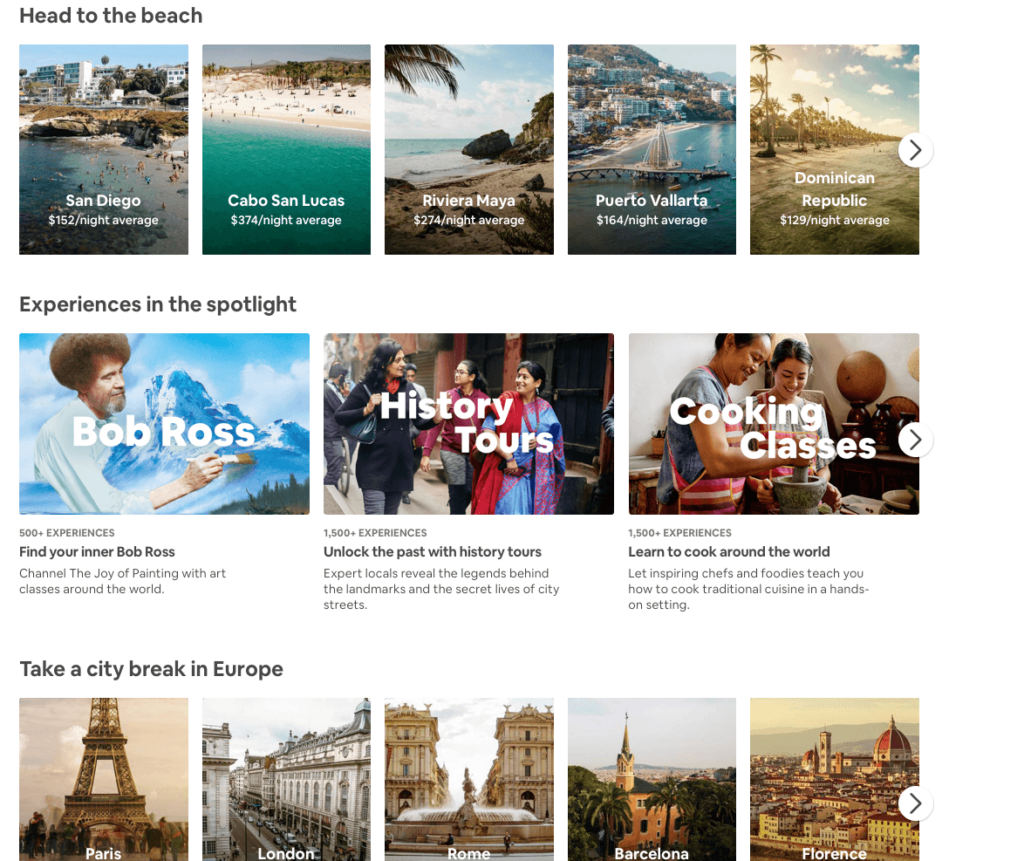
Esempio: Airbnb ha un sito estremamente visivo che consente agli utenti di interagire sulla loro pagina. Considerando che il loro obiettivo è quello di convincere le persone a soggiornare in diversi affitti Airbnb, si concentrano sulla visualizzazione di foto di diverse destinazioni e tipi di case che puoi prenotare per il tuo viaggio. Questo fa sì che le persone si impegnino con il sito di Airbnb e guardino tutte le loro opzioni.
 Questa azienda è un ottimo esempio di come è possibile utilizzare le immagini per coinvolgere il pubblico e farli rimanere sul tuo sito web.
Questa azienda è un ottimo esempio di come è possibile utilizzare le immagini per coinvolgere il pubblico e farli rimanere sul tuo sito web.
Scegli il font giusto
I bellissimi siti web non si concentrano solo sui colori e sugli elementi visivi giusti. Il testo sulla tua pagina pone una grande parte nella bellezza del tuo sito, anche. Non solo il contenuto importa, ma importa anche se il pubblico può leggere il contenuto.
La tua tipografia avrà un impatto sul modo in cui il tuo pubblico interagisce sul tuo sito. Se hai troppi font concorrenti o font difficili da leggere, il tuo pubblico avrà un’esperienza negativa sul tuo sito. Non saranno in grado di leggere le tue informazioni e le tue pagine saranno difficili da sfogliare.
Se volete sapere come rendere attraente sito web design, rendere tutti gli elementi del tuo sito attraente e facile per gli occhi. Scegliere i font che funzionano bene insieme e assicurarsi di utilizzare gli stili di carattere nel posto giusto.
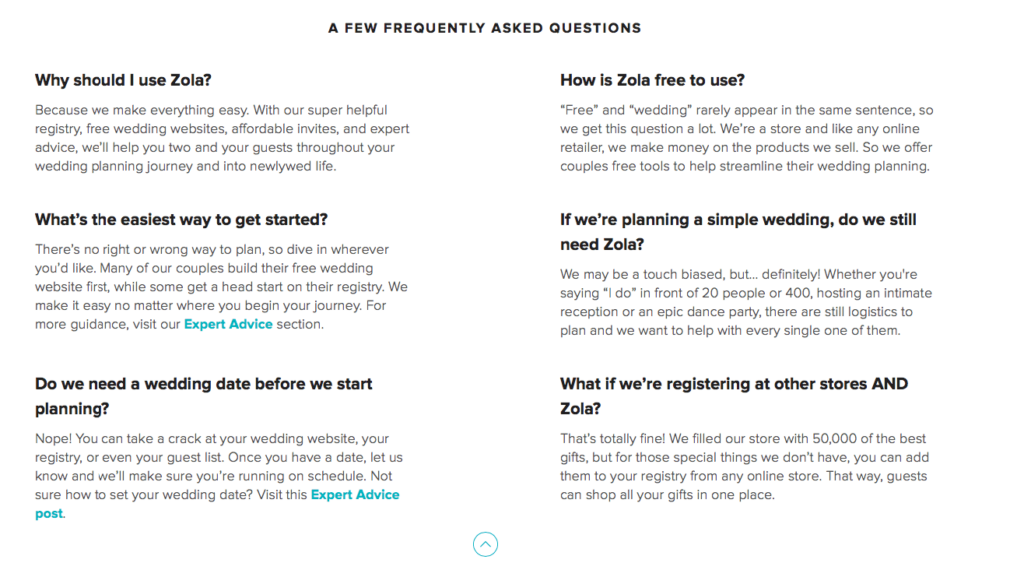
Esempio: il sito web di Zola è un esempio di utilizzo coerente dei font sulla tua pagina. Se guardi questo esempio estratto dal loro sito, puoi vedere che hanno in grassetto le loro intestazioni, mantengono il resto del loro testo normale e collegano il loro contenuto con un colore blu chiaro (coerente con i colori del loro logo).
 Questo è un ottimo esempio di mantenere i font coerenti nel tuo sito. Rende il sito di Zola più uniforme e composto, oltre che più visivamente accattivante.
Questo è un ottimo esempio di mantenere i font coerenti nel tuo sito. Rende il sito di Zola più uniforme e composto, oltre che più visivamente accattivante.
Prova il tuo sito web
Quando si sta facendo bei siti web, è importante che si prova il vostro design sito web impressionante. Il tuo primo design non sarà il tuo miglior design. Dovrai testare diversi elementi sul tuo sito per vedere come influenzano il tuo pubblico e migliorare il tuo sito.
Testare gli elementi sul tuo sito ti consentirà di vedere in che modo i cambiamenti possono influire sull’esperienza del tuo pubblico sul tuo sito. Puoi vedere se aggiungono all’esperienza utente, non fanno nulla o peggiorano le cose. Questo ti dà grande intuizione su come rendere il vostro sito la migliore versione possibile.
Quando A/B elementi di prova sul tuo sito, ti consigliamo di testare uno alla volta. Se provi a cambiare troppi elementi, non saprai come ogni singolo cambiamento influisce sul tuo sito. Per ottenere i risultati più chiari, concentrati sul test delle singole parti del tuo sito Web per vedere come il cambiamento influisce sul tuo sito.
 Non ha bisogno di grandi cambiamenti. Qualcosa di piccolo come cambiare il colore di un pulsante CTA può avere un enorme impatto sul convincere la gente a fare clic su quel pulsante. Puoi apportare più piccole modifiche, ma sono abbastanza grandi da influire sull’esperienza del tuo pubblico sul tuo sito.
Non ha bisogno di grandi cambiamenti. Qualcosa di piccolo come cambiare il colore di un pulsante CTA può avere un enorme impatto sul convincere la gente a fare clic su quel pulsante. Puoi apportare più piccole modifiche, ma sono abbastanza grandi da influire sull’esperienza del tuo pubblico sul tuo sito.
La chiave per creare bellissimi siti web sta mettendo fuori la migliore versione del tuo sito. Puoi capire la versione migliore testando gli elementi sul tuo sito per migliorarli costantemente.
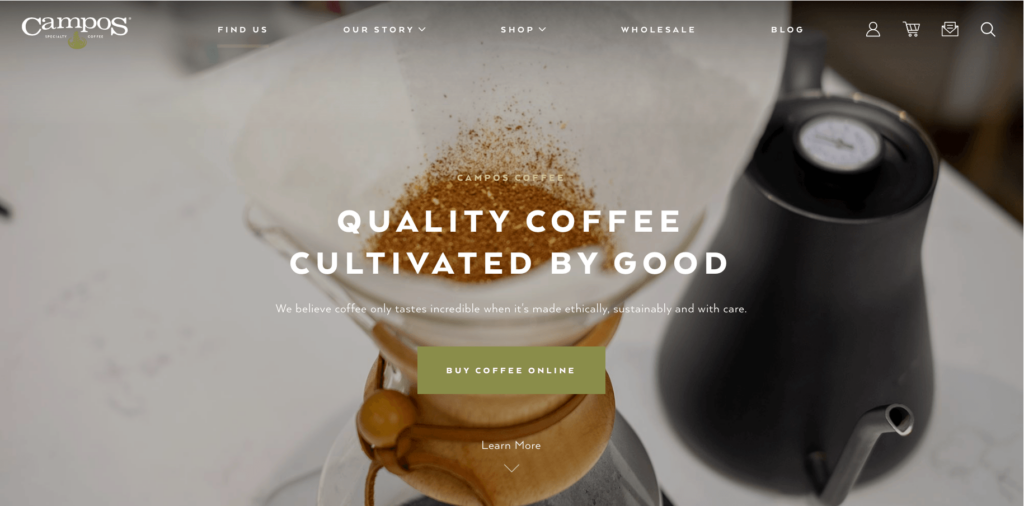
Esempio: Campos potrebbe testare numerosi elementi della pagina per vedere come influenzano le prestazioni del sito e le metriche aziendali. Ad esempio, potrebbero testare il colore del loro pulsante CTA.
Potrebbero provare un colore diverso per vedere come il cambiamento di colore influisce sul loro pubblico.  Potrebbero anche testare le icone sul loro sito web per vedere se le persone rispondono meglio alle icone o alle parole scritte. Alcune icone possono funzionare meglio per la loro pagina, come il carrello della spesa o cerca occhiali, ma altri elementi potrebbero essere migliori come testo normale.
Potrebbero anche testare le icone sul loro sito web per vedere se le persone rispondono meglio alle icone o alle parole scritte. Alcune icone possono funzionare meglio per la loro pagina, come il carrello della spesa o cerca occhiali, ma altri elementi potrebbero essere migliori come testo normale.
Inizia a creare il tuo bellissimo sito web oggi
I bellissimi siti Web attirano traffico prezioso e convincono le persone a interagire con il sito di un’azienda.
Se vuoi attirare traffico prezioso sulla tua pagina e mantenere quelle persone impegnate sul tuo sito, devi investire nel design del tuo sito web. Fare un design sito web impressionante manterrà le persone sulla tua pagina così come guidare nuovo traffico al tuo sito. In WebFX, creiamo siti Web personalizzati e reattivi per i nostri clienti.
Il nostro team di oltre 200 esperti ti aiuterà a creare un web design unico per la tua attività. Se hai bisogno di un sito web veloce, possiamo aiutarti a creare un bellissimo web design in soli 30 giorni con il nostro programma RainmakerFX. Se sei pronto per iniziare a creare il sito web dei tuoi sogni, contattaci online per vedere come possiamo aiutarti a creare il tuo sito web personalizzato.