Condividi via:


WordPress utilizza modelli e temi per guidare il layout del sito web. Ma ci possono essere momenti in cui si desidera creare una pagina con un aspetto diverso. Per esempio, molti siti hanno una pagina di destinazione che sembra molto diverso rispetto al resto del sito.
Puoi creare pagine con il tuo design e layout utilizzando un modello di pagina personalizzato in WordPress. Non è così facile come l’installazione di un plugin – richiede un po ‘ di hands-on di lavoro. Ma una volta creato il modello, è a portata di clic in WordPress ogni volta che ne hai bisogno.
Lavoreremo con PHP e FTP, quindi alcune conoscenze di base sulla codifica e il caricamento dei file del sito sono utili. (La personalizzazione del modello comporterà anche il lavoro con CSS, PHP e alcuni HTML.)
Ma anche se non hai esperienza di codifica quotidiana, puoi creare un modello in WordPress. Basta seguire i passaggi qui, e alla fine di questo articolo, il modello personalizzato sarà installato e funzionante.
Cosa può fare una pagina personalizzata per te
Un modello di pagina personalizzato può essere utile quando è necessario creare un look and feel separato dal tuo sito web principale. Ciò può essere fatto per scopi di marketing o per creare una pagina non correlata al tema generale del sito.
È possibile impostare la pagina in qualsiasi numero di modi senza avere un impatto negativo sul resto del tuo sito web. Tutto ciò che cambi nella pagina personalizzata non influirà sul resto del layout del tuo sito. Guardalo come una pagina che si comporta indipendentemente dal resto del tuo sito web WordPress.
Creazione di un modello di pagina personalizzato
Per creare il modello personalizzato, useremo un editor di testo.
Se sei un utente Windows, l’editor di testo del blocco note è già presente sul tuo computer. Ma qualsiasi editor di testo o sito web (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad, ecc.) farà il lavoro.
Per questo tutorial, sto usando l’editor Sublime. È probabile che l’interfaccia dell’editor sia leggermente diversa.
Passo 1
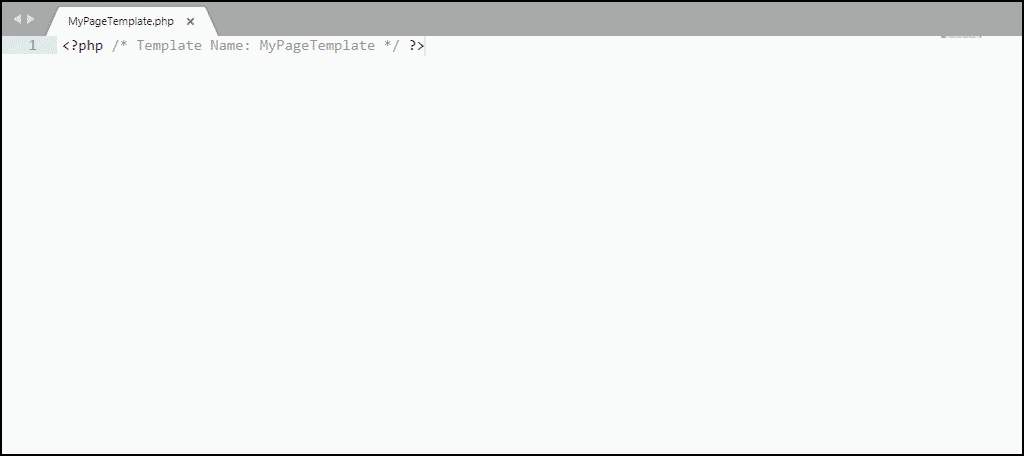
Apri l’editor di testo. In una pagina vuota, inserisci questa riga di codice:
<?php /* Template Name: MyPageTemplate */ ?>

Il codice indica a WordPress che è un modello e verrà visualizzato come MyPageTemplate. Puoi usare qualsiasi nome tu voglia. Assicurati solo che sia qualcosa che riconoscerai più tardi.
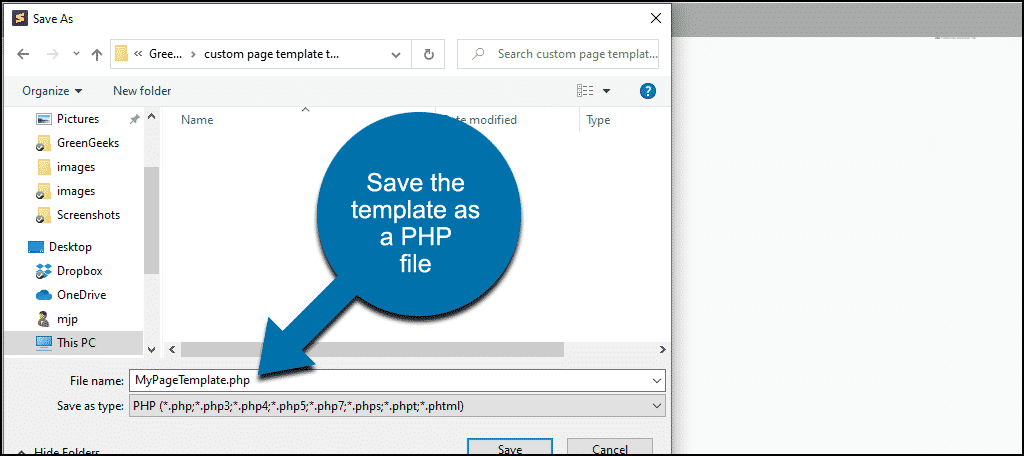
Salva il file come file php. Per mantenere le cose organizzate, assegnare al file lo stesso nome del nome del modello utilizzato. Quindi, nel mio caso, salverei il file come MyPageTemplate.PHP.

Lascia aperta la pagina appena creata nel tuo editor. Ci torneremo.
Passo 2
Ora stiamo andando a caricare il file sul nostro sito web WordPress, quindi avrete bisogno di un programma FTP. Se non si utilizza già un programma FTP, provare FileZilla. Nome divertente, grande programma FTP.
È anche possibile FTP file da Esplora file di Windows o il File Manager cPanel per il tuo account di hosting. Ma a lungo termine, un programma FTP autonomo sarà più veloce ed efficiente.
Quindi apri il tuo programma FTP. Ci collegheremo alla nostra directory “root” di WordPress. (Puoi anche vedere le directory denominate cartelle.)
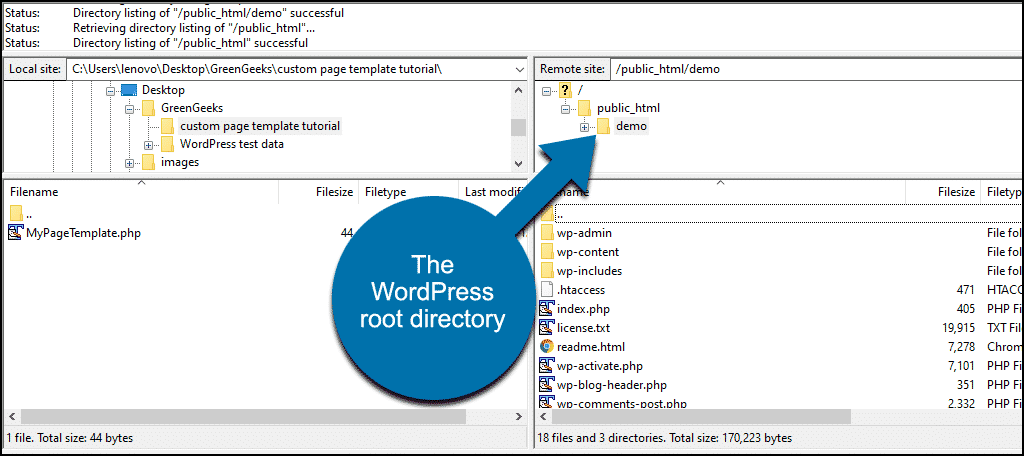
La mia installazione di WordPress si chiama “demo”, quindi la mia directory principale di WordPress è simile a questa:

Puoi vedere i file di WordPress e le tre directory “wp -“.
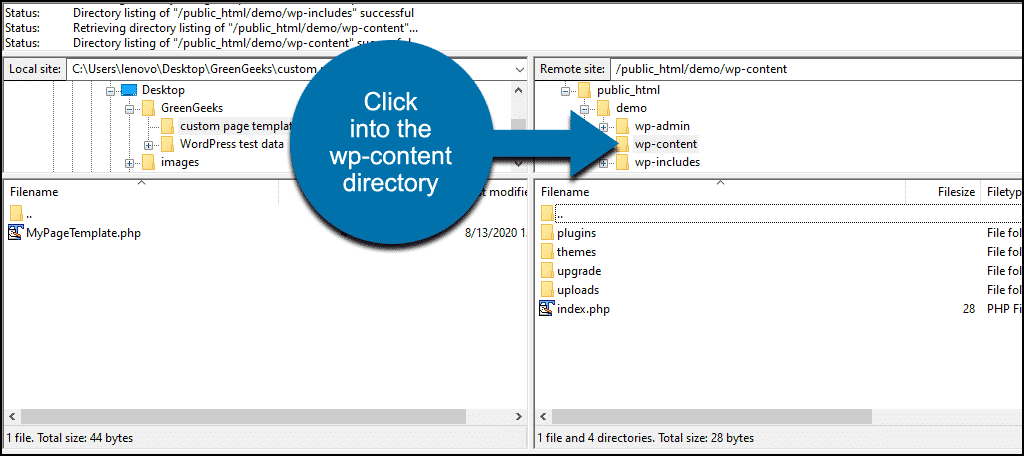
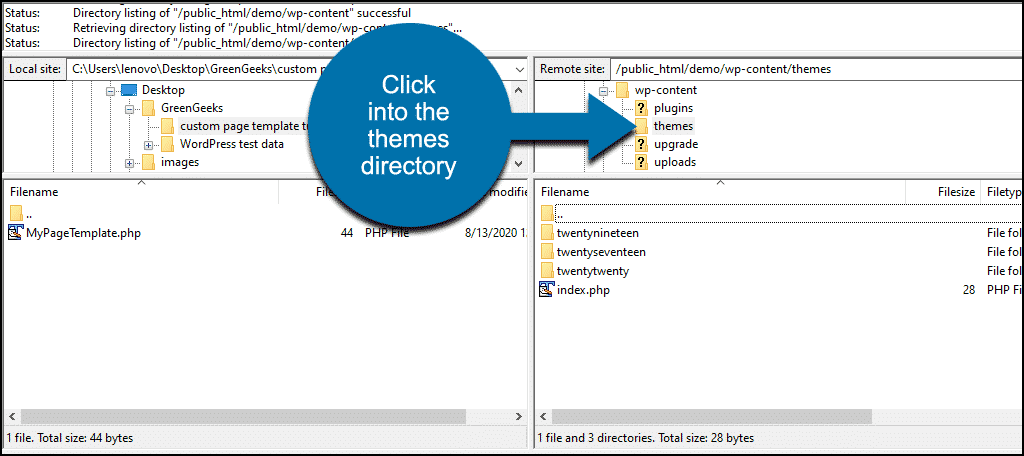
Fare clic nella directory / wp-content.

Quindi fare clic nella directory /themes.

Nella directory /themes, vedrai i temi WordPress attualmente installati.
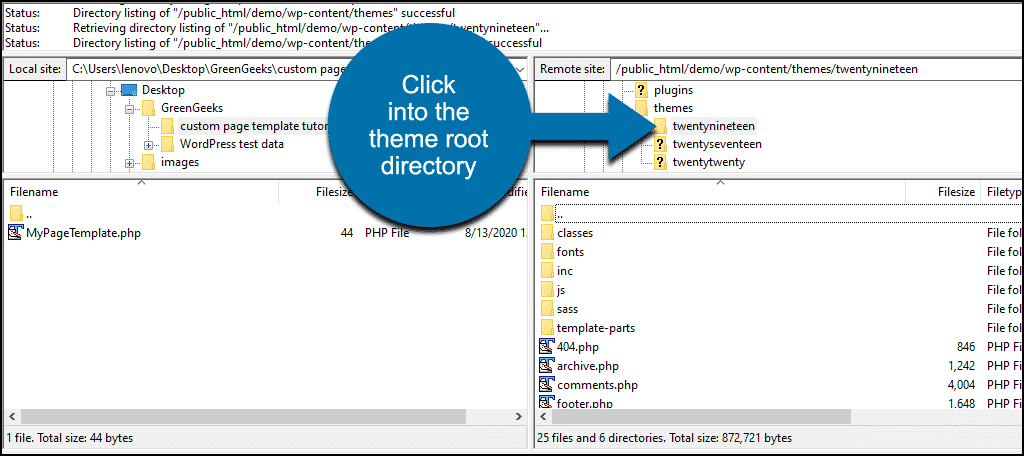
Ora fare clic nella directory principale per il tema che si sta utilizzando. Nel mio caso, che sarà / twentynineteen.

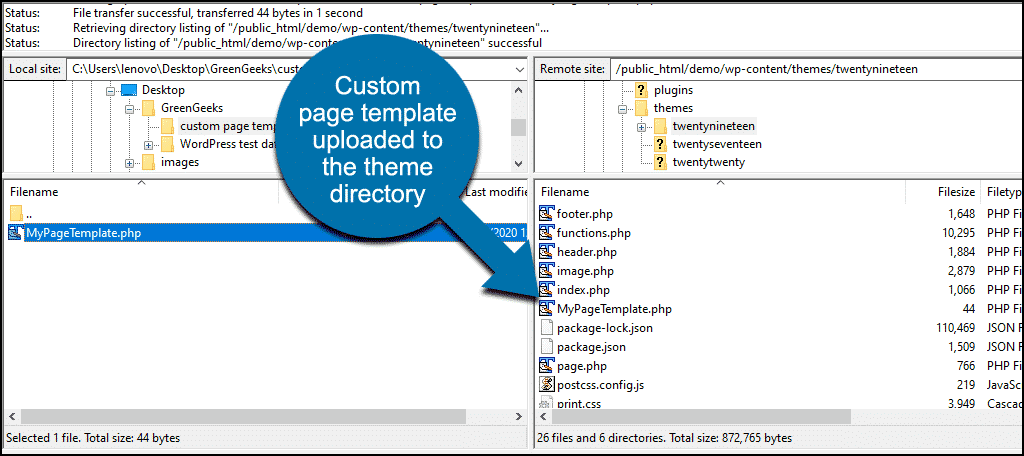
Carica il tuo file PHP tema personalizzato nella directory del tema.
Ora vedi il MyPageTemplate.file php nella directory radice twentynineteen.

Utilizzeremo nuovamente il programma FTP in un minuto, quindi non chiuderlo ancora.
Passo 3
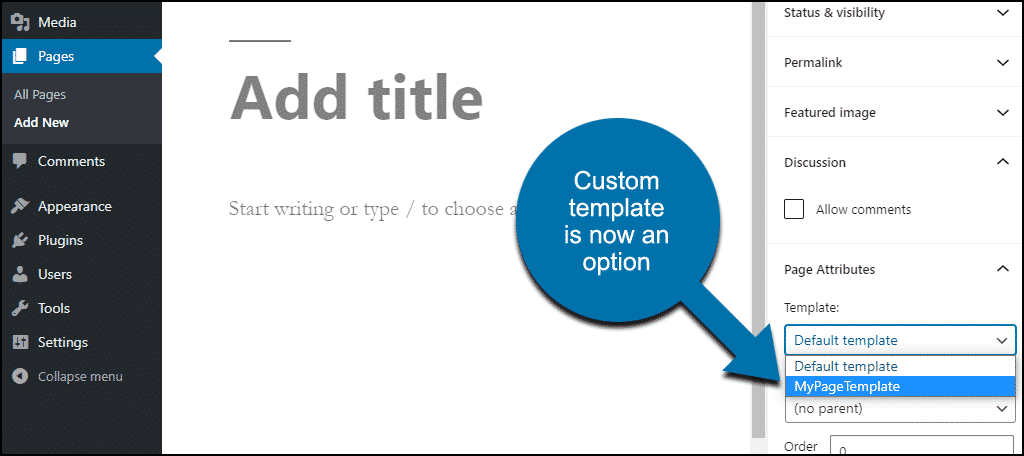
Accedi al tuo pannello di amministrazione di WordPress.
Ora, quando si crea una nuova pagina o si modifica una pagina esistente, il modello personalizzato è disponibile.

Ho creato e salvato una nuova pagina usando il mio template personalizzato. Ma quando lo vedo sul mio sito web, è vuoto.
Questo perché il nostro modello contiene solo la singola riga che lo identifica. Non c’è codice nel file del modello per dire a WordPress come visualizzare la pagina.
Quindi è quello che faremo dopo. Aggiungi il codice al nostro modello personalizzato per visualizzare il contenuto della pagina.
Non è così difficile come sembra. Stiamo andando a rendere le cose più facili su noi stessi copiando il modello di pagina tema esistente. Lo useremo come base del nostro modello personalizzato.
Passo 4
Torna al tuo programma FTP.
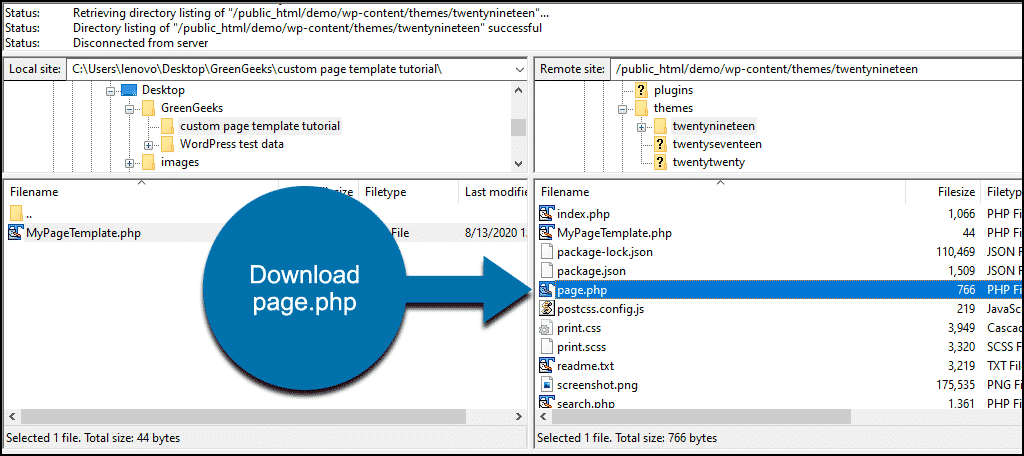
Nella directory principale del tema, dove abbiamo caricato il nostro file tema personalizzato, cercare il file chiamato pagina.PHP.
Scaricalo sul tuo computer.

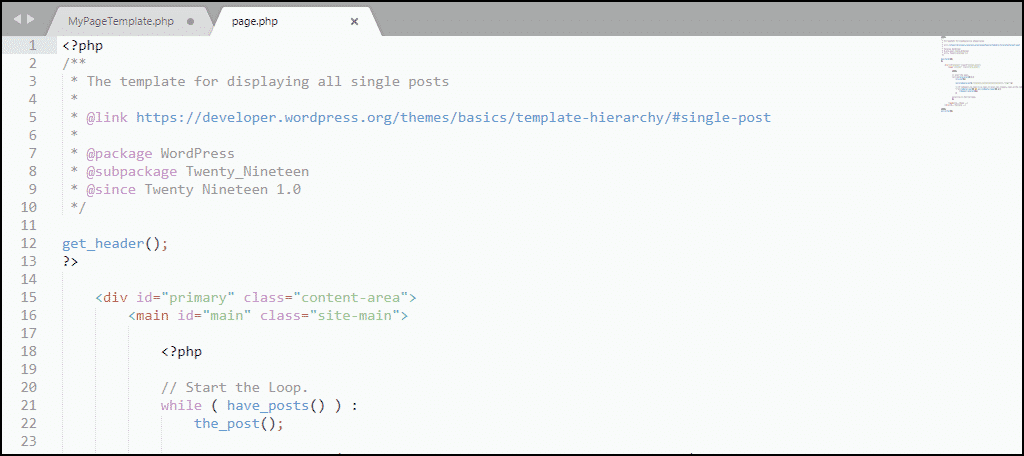
Ora aprilo nel tuo editor di testo o sito web.

Copia il contenuto della pagina.php e incollarli nel file modello personalizzato.
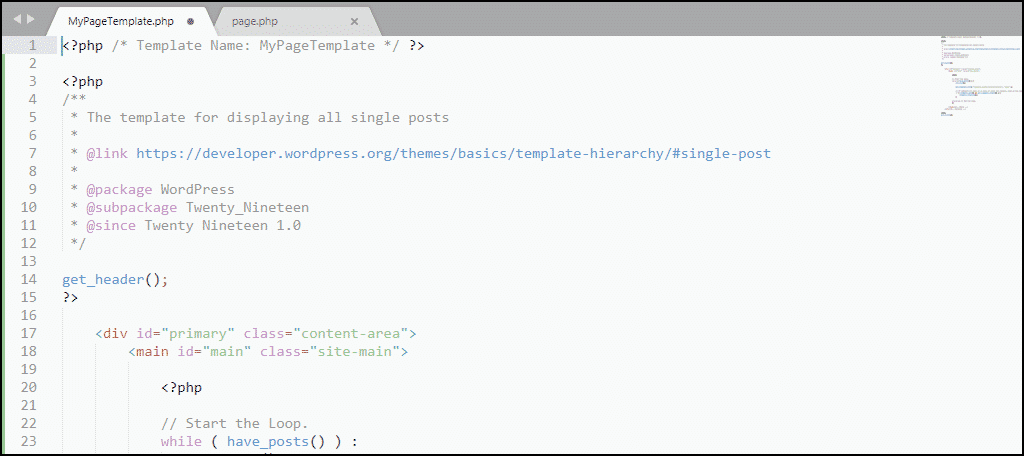
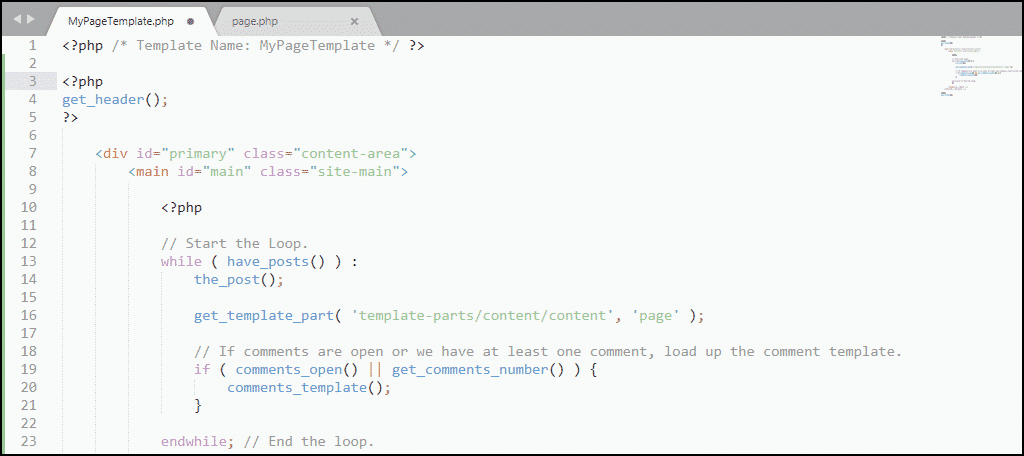
Il nostro modello personalizzato ora si presenta così:

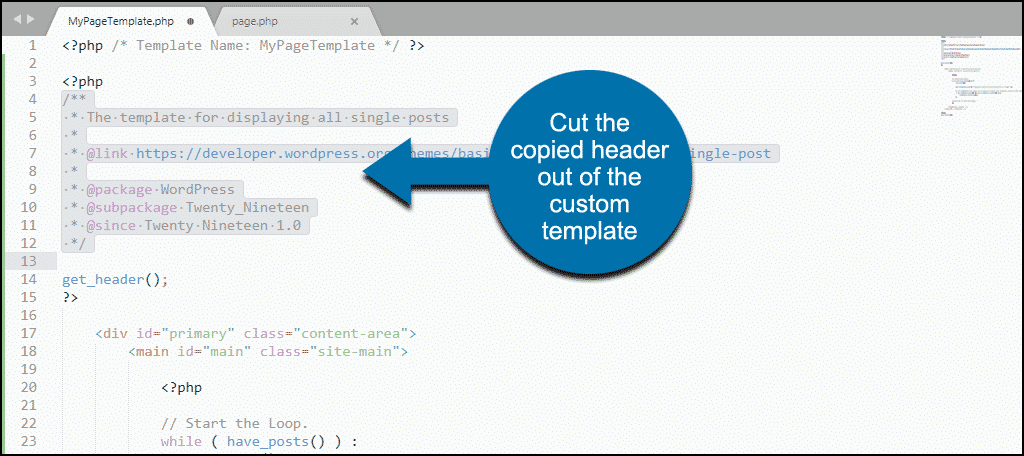
Il nostro modello di pagina personalizzato ha già un’intestazione, quindi tagliamo la sezione dell’intestazione dal codice che abbiamo copiato dalla pagina.PHP.
Stiamo tagliando la sezione che inizia con / * e termina con * / – assomiglia a questo:

Dopo aver rimosso l’intestazione, il nostro modello di pagina personalizzato sarà simile a questo:

Salvare il file modello di pagina personalizzata e caricarlo di nuovo nella directory principale del tema. Sta andando nello stesso posto in cui abbiamo caricato la prima versione del file.
Ora, se vai alla pagina del tuo sito che utilizza il nuovo modello, non vedrai più una pagina vuota.

Prendendo il tuo template WordPress personalizzato da qui
Come hai notato senza dubbio, la tua pagina di template personalizzato sembra proprio come il resto del tuo sito esistente. Questo perché abbiamo usato il modello di pagina del tema come punto di partenza.
Da questo punto, dovrai entrare in qualche codifica più coinvolta per creare la pagina che desideri. Ma se sei a portata di mano con HTML o hai alcune abilità PHP di base, è a portata di mano.
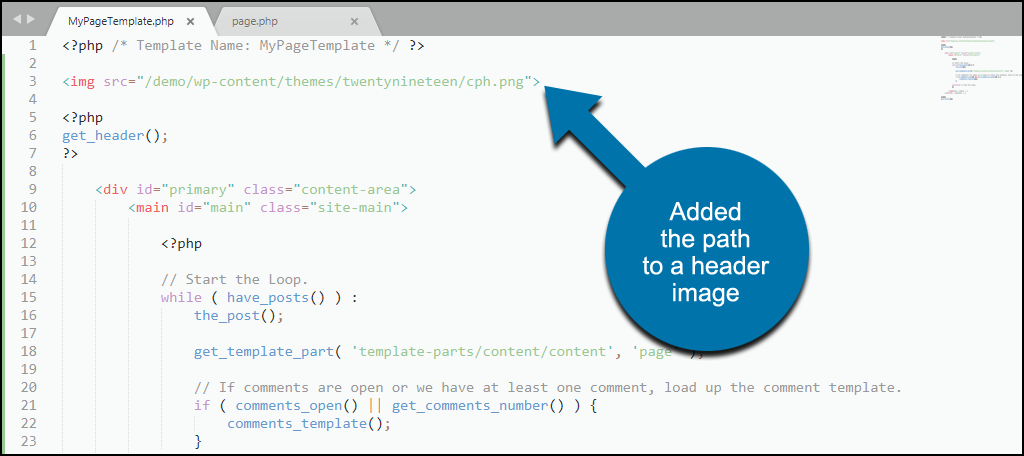
Per fare un semplice esempio, aggiungerò un’immagine di intestazione aggiungendo una singola riga al file modello. La linea è un tag immagine che contiene il percorso di un’immagine di intestazione che ho creato e caricato.

Quella piccola modifica dà alle pagine che utilizzano il modello un’immagine di intestazione.

Dove si prende un modello di pagina personalizzata è fino alla vostra creatività.
Questo metodo funziona anche per i post di WordPress?
Non lo fa. I post e le pagine sono resi in modi molto diversi in WordPress. Detto questo, ci sono plugin che consentono di creare modelli di post personalizzati.
Errori o errori in un modello di pagina personalizzato romperanno il tuo sito?
N. La bellezza del modello di pagina personalizzata è che è isolato dal resto dei tuoi post e pagine. Quindi eventuali errori nel modello riguardano solo la pagina o le pagine che lo utilizzano. E se ciò accade, puoi sempre cambiare il modello per la pagina al modello di pagina predefinito del tema. Ciò eliminerà l’errore fino a quando non sarà possibile correggere il modello.
Alternative non codificanti per un layout personalizzato
Se il metodo che abbiamo descritto qui sembra troppo coinvolto, puoi anche creare un modello di pagina WordPress personalizzato utilizzando un plugin.
È anche possibile creare un layout personalizzato utilizzando un generatore di pagine. Page Builder di SiteOrigin ti dà la possibilità di fare un design unico durante l’utilizzo di widget all’interno del contenuto.
Entrambi i plugin sono un’opzione praticabile. E ci sono molti altri costruttori di pagine là fuori che puoi provare. Ma il modo in cui l’abbiamo fatto in questo articolo è l’opzione più leggera. Non richiede risorse extra, mentre molti (la maggior parte) plugin utilizzano risorse di memoria.
Le pagine personalizzate hanno scopi che vanno dalla pubblicità di un prodotto o servizio alla creazione di una pagina di destinazione per le campagne. Con un po ‘ di programmazione o conoscenza HTML, non c’è limite a ciò che è possibile progettare in WordPress.