Come avviare un logo
Sembra che tutti hanno bisogno di un logo in questi giorni. Fortunatamente, la creazione di un semplice logo può essere abbastanza facile e ci sono una vasta gamma di programmi che possono aiutare a farlo–Photoshop incluso!
A partire dal tipo
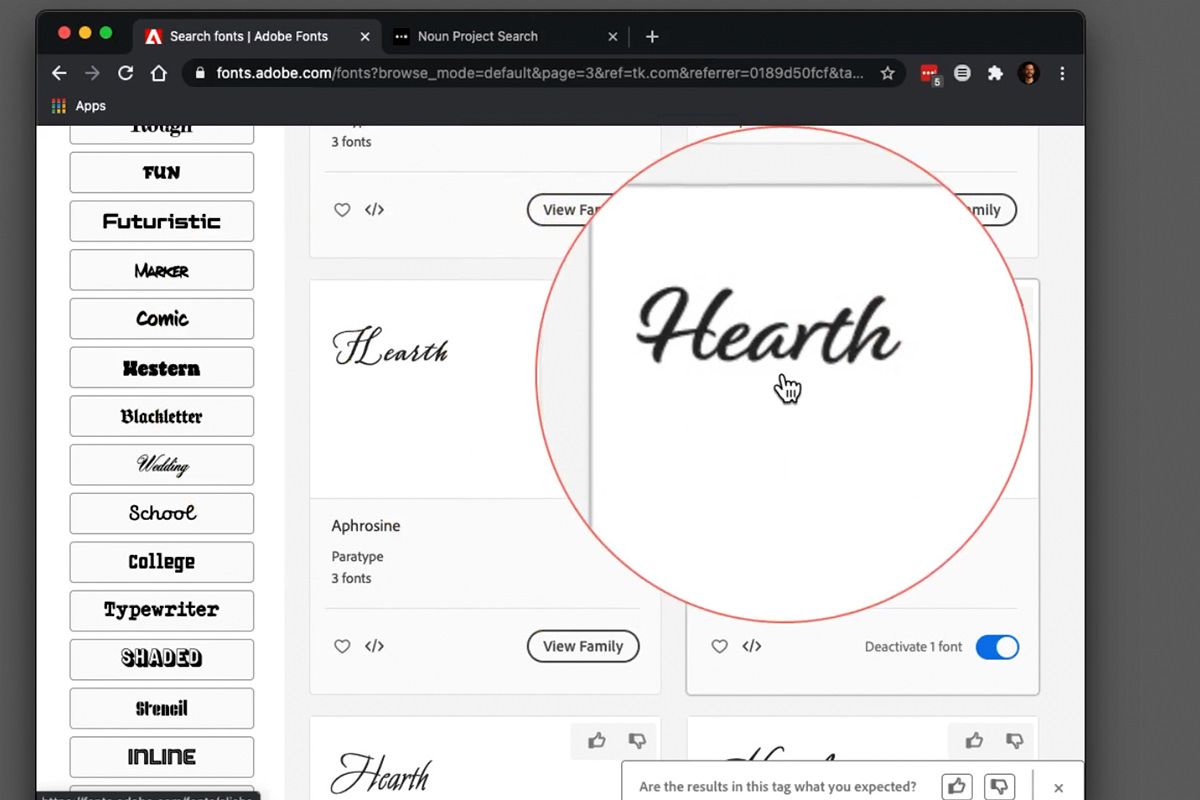
La maggior parte dei loghi inizia come tipografia di base, e molti loghi sono costituiti solo da tipo (chiamato logotipo). Se stai cercando qualche ispirazione iniziale per il logo, ti consigliamo di utilizzare servizi come Adobe Fonts per trovare un carattere tipografico o font specifici che rappresentano il marchio che hai in mente.

Per il nostro esempio, abbiamo creato un’azienda immaginaria di tè, quindi abbiamo usato Adobe Fonts per trovare alcune famiglie di font che hanno un’atmosfera amichevole e organica. I caratteri in stile script sono perfetti per questo.

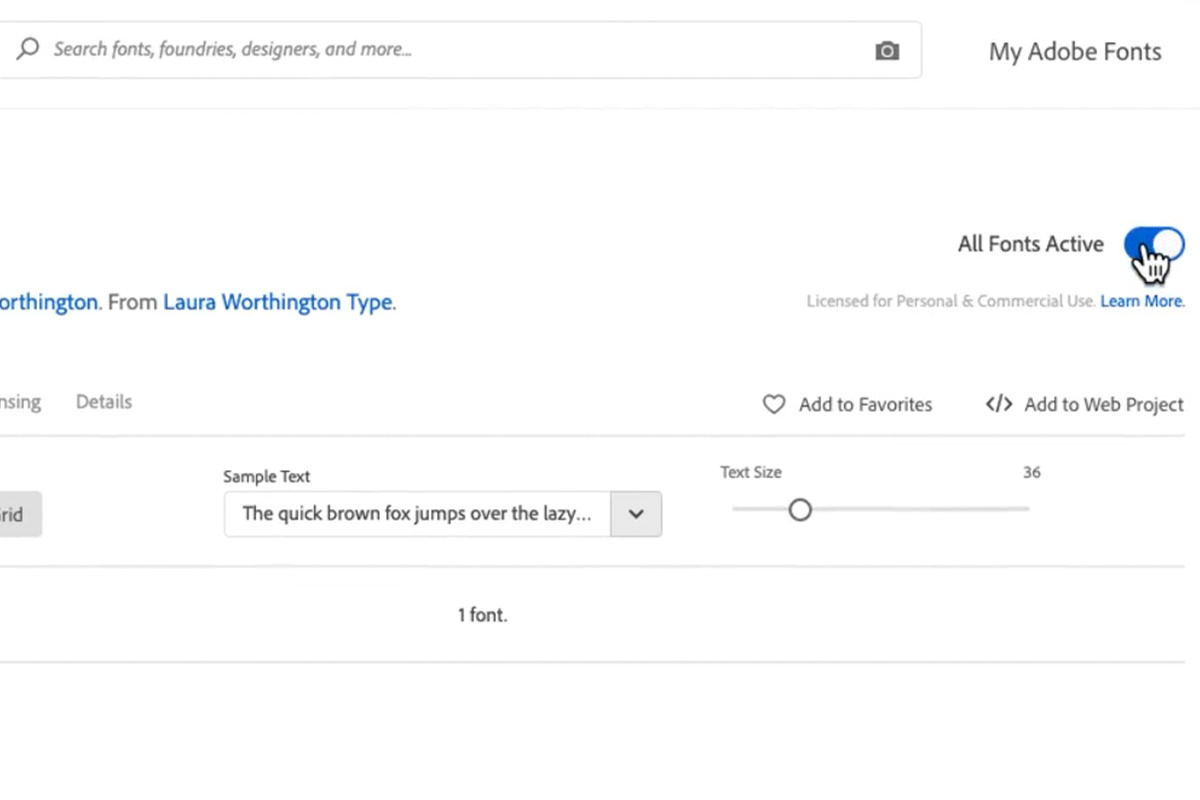
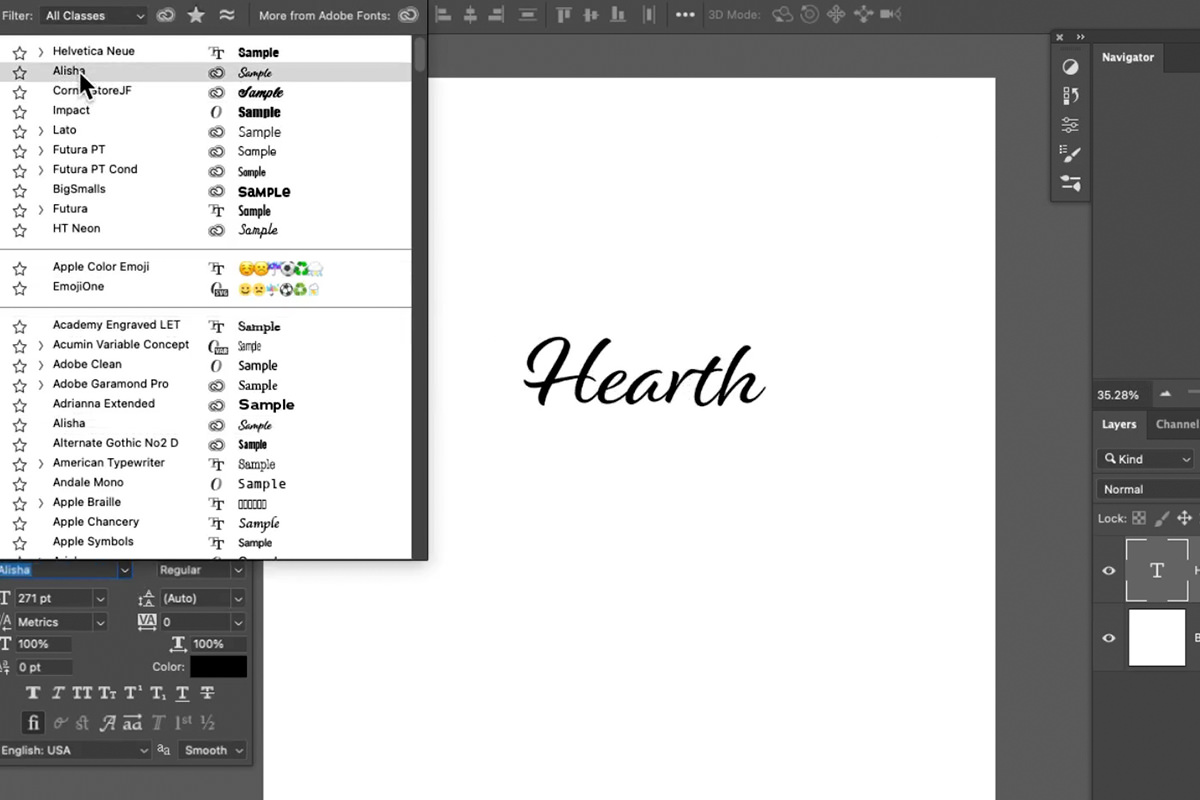
Adobe Fonts rende particolarmente facile aggiungere nuovi font a Photoshop, poiché li attiva e li installa tramite il tuo account Creative Cloud.

Una volta trovato un carattere o un carattere che ti piace, è sufficiente attivare l’interruttore che dice ‘Attiva’. Verrà aggiunto all’elenco dei font disponibili in tutti i tuoi programmi Adobe.
Aggiunta di icone
Quando si desidera un po ‘ di più di un semplice tipo, l’aggiunta di forme e icone aggiuntive può creare più interesse visivo. (Assicurati che tutto ciò che aggiungi sia rilevante per il marchio che stai cercando di rappresentare!)
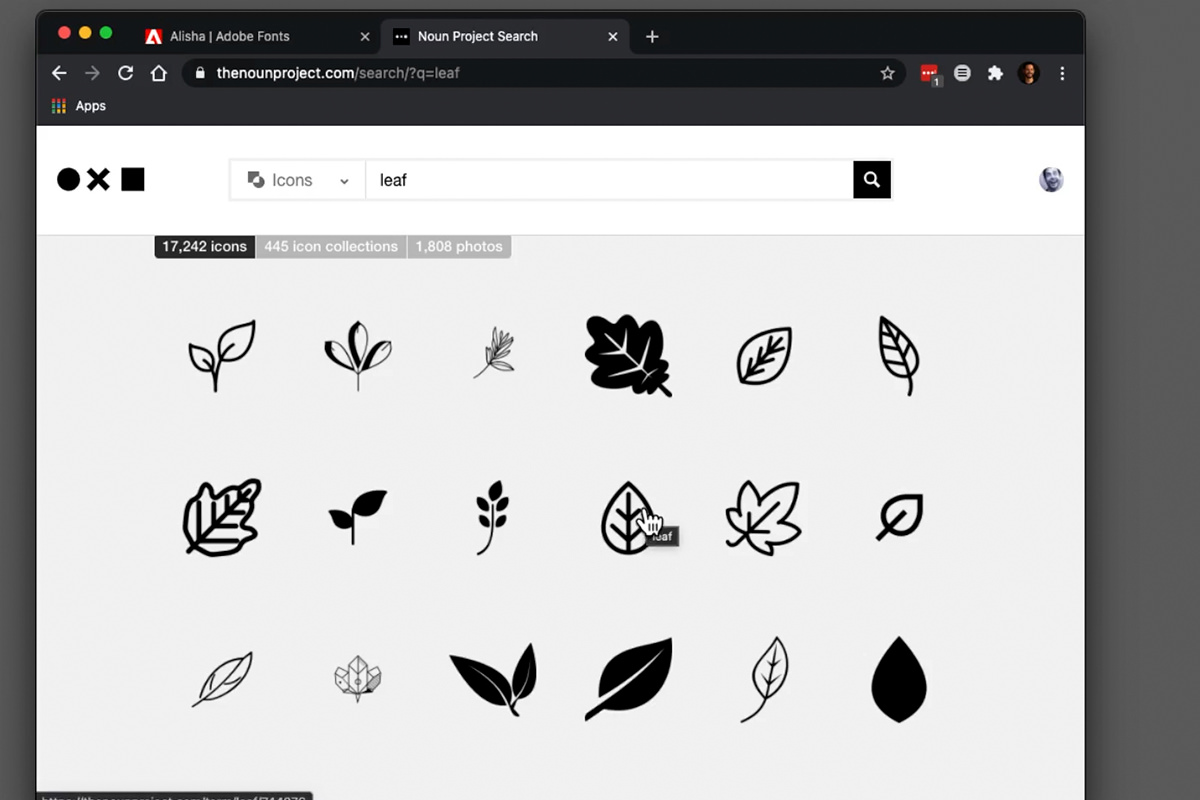
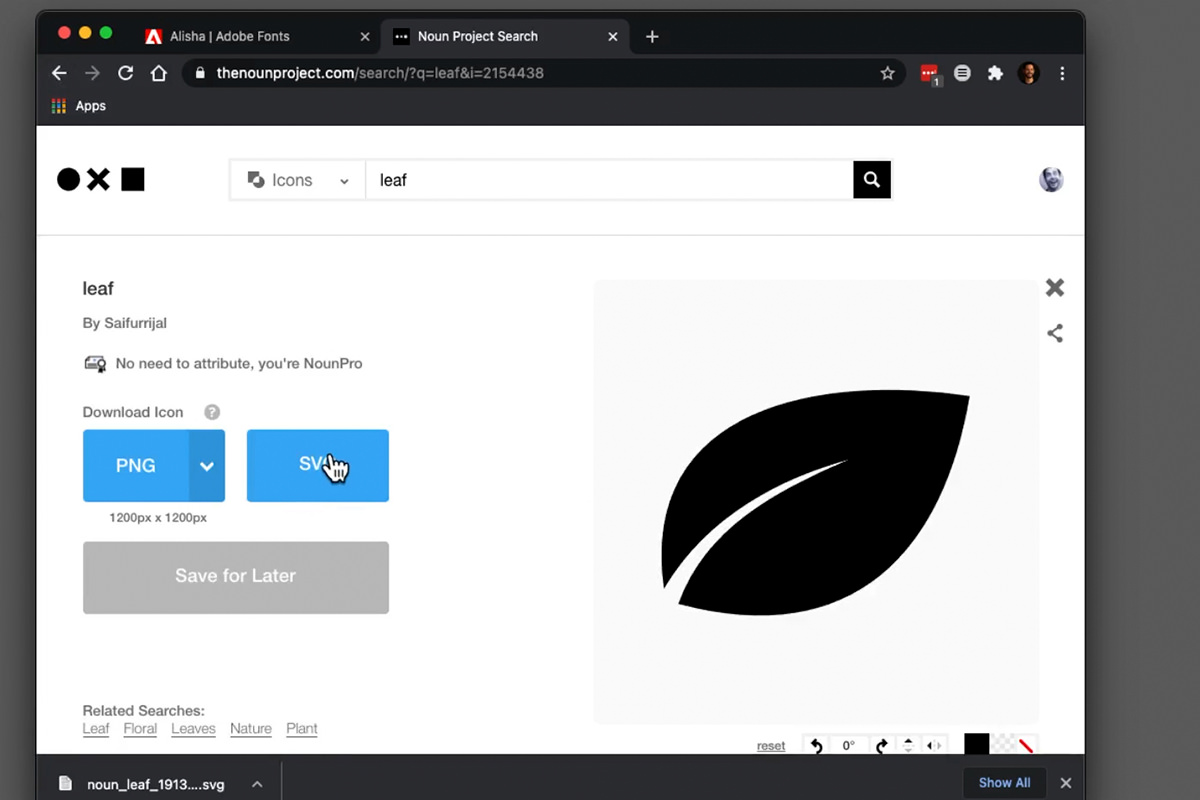
Risorse come il progetto Noun sono un altro ottimo modo per trovare ispirazione per un logo.

Per la nostra immaginaria azienda di tè, un’icona foglia sembrava adatta.

Abbiamo scelto di scaricare l’icona come file SVG, che è basato su vettori. Ciò significa che possiamo ridimensionarlo quanto vogliamo, o quanto vogliamo, senza perdere alcuna risoluzione.

Questo ci darà più spazio per sperimentare mentre cerchiamo di integrarlo con il tipo.
Combinazione di icone & Tipo
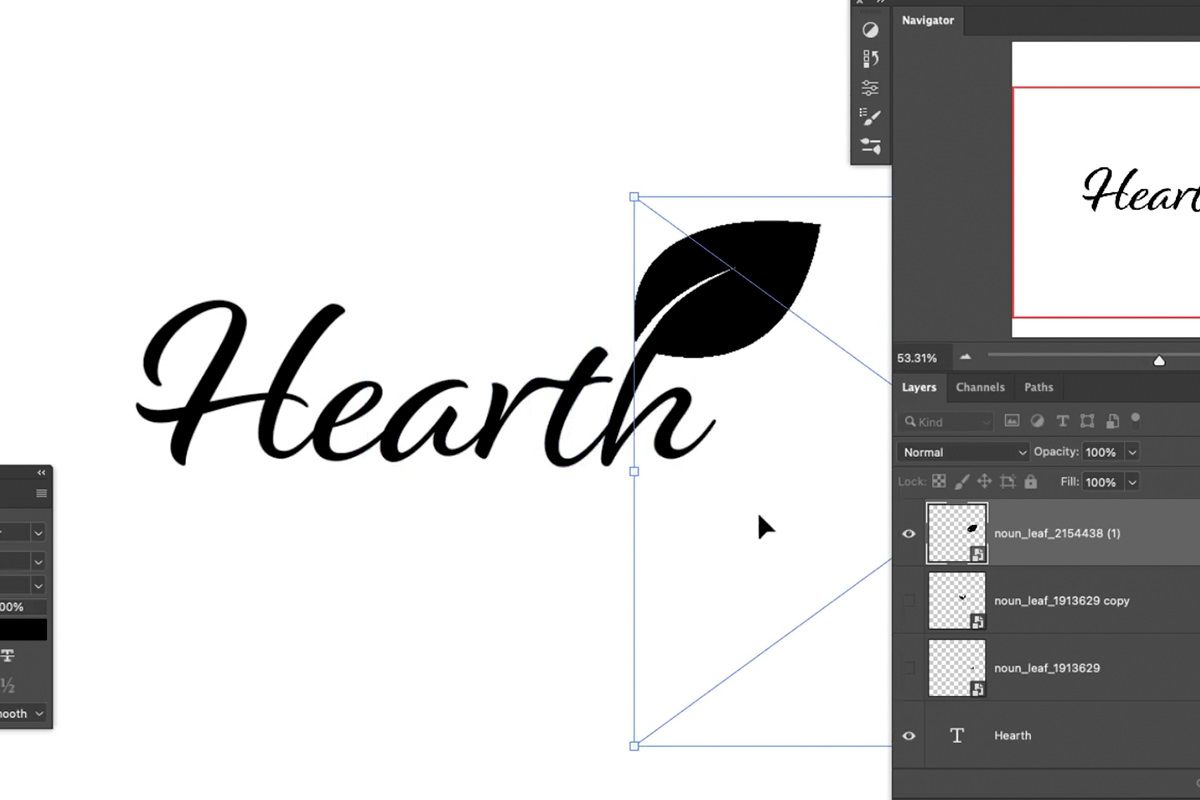
Una volta che hai un’icona pronta per andare, è il momento di lavorare con le tue abilità di progettazione! L’obiettivo dovrebbe essere quello di combinare perfettamente tutti gli elementi del logo insieme in modo che mantenga la sensazione che desideri per il marchio pur essendo leggibile.

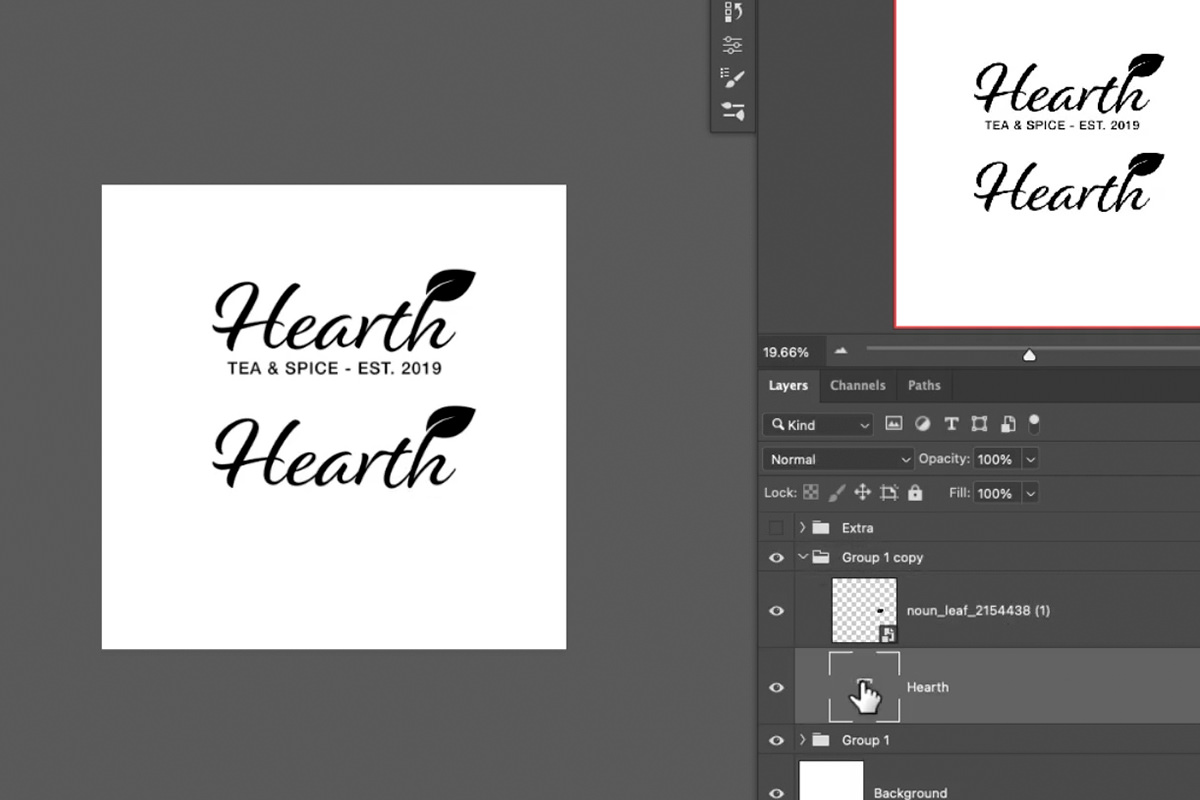
Abbiamo deciso di posizionare la foglia come estensione della ‘h’ alla fine del nome dell’azienda.

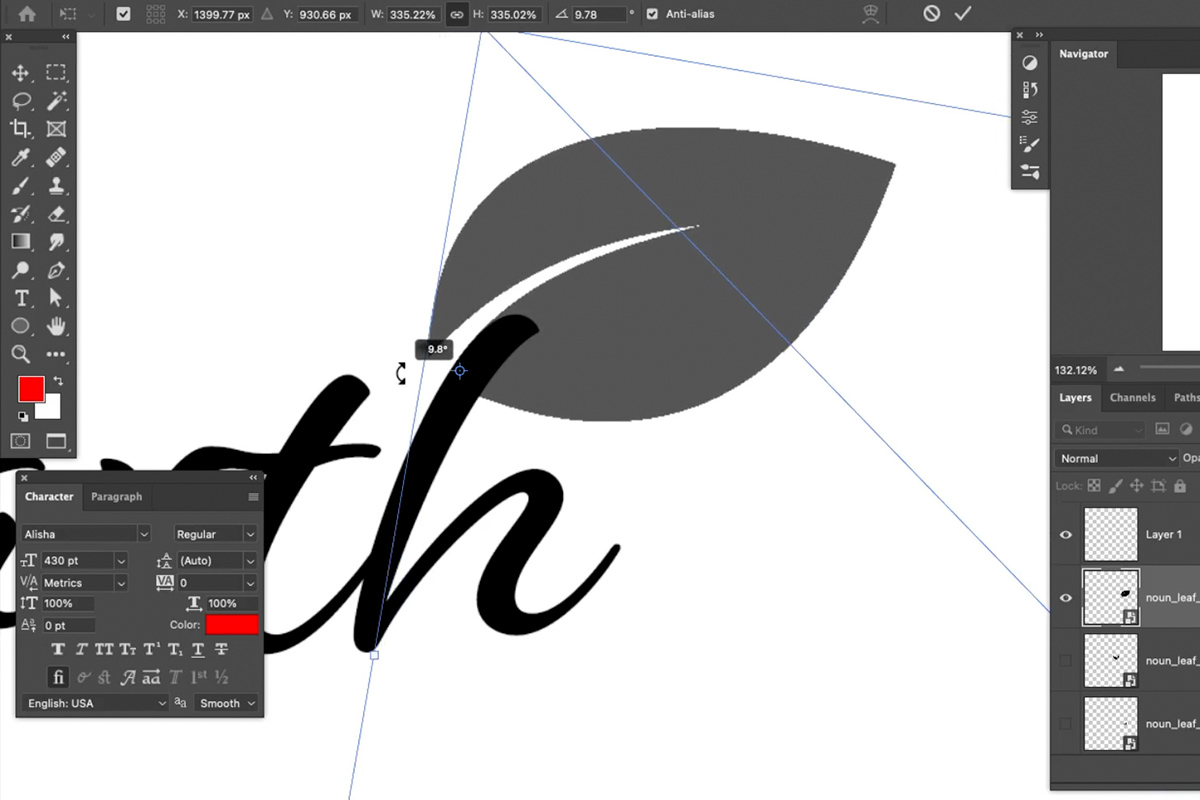
Ma di solito non è mai così semplice come attaccare l’icona da qualche parte lungo il tipo. Vorrai che segua le stesse curve e forme del tipo in modo che sembri un’estensione naturale.
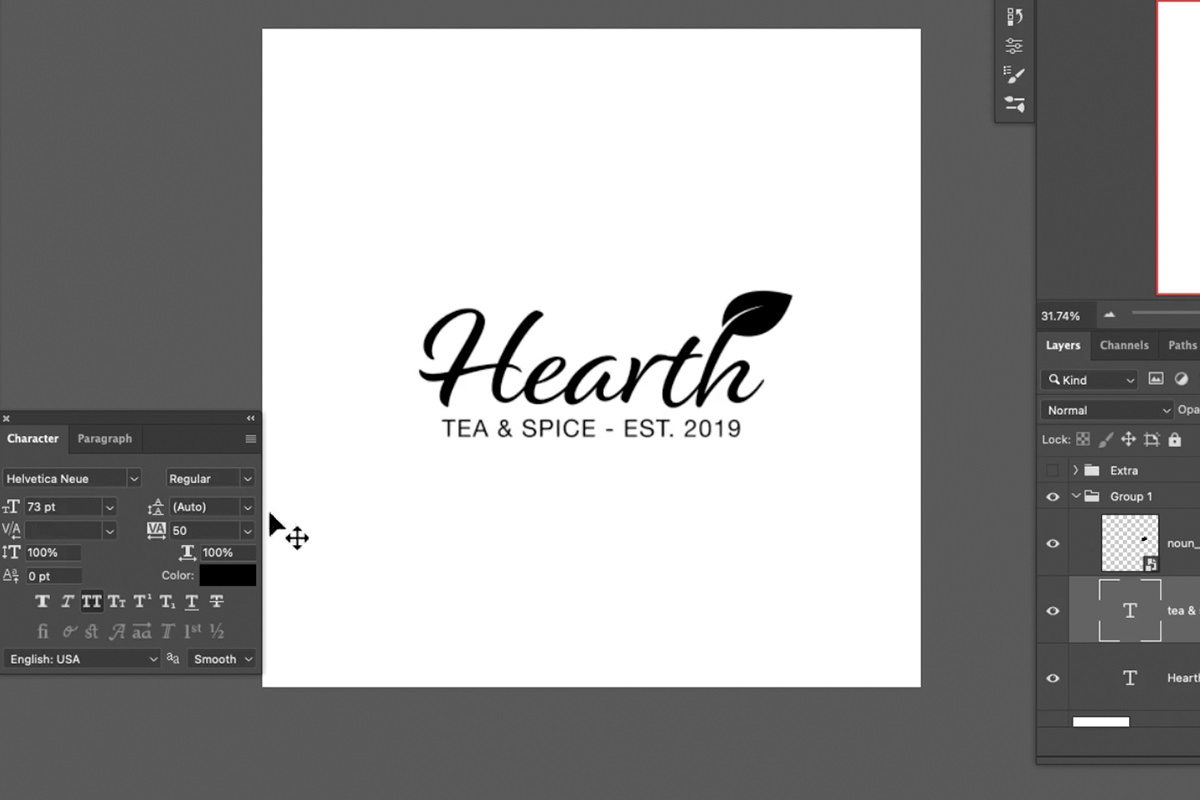
Inoltre, a volte è utile aggiungere del testo aggiuntivo sotto il logo principale. Questo può aiutare a fornire ulteriori informazioni sulla società o il marchio.
Sta a te quante informazioni vuoi che il tuo logo trasmetta. Tieni presente che quando le persone leggono o vedono il tuo logo da una varietà di distanze, vuoi che ogni elemento sia leggibile.
Creazione di variazioni del logo
È pratica comune avere diverse variazioni su un logo. Ciò renderà più facile la visualizzazione in una più ampia varietà di impostazioni. Ad esempio, l’intestazione sul tuo sito Web e l’immagine del profilo sui tuoi account di social media potrebbero richiedere dimensioni molto diverse.
Per le applicazioni più piccole, è bello avere un logo o un’icona molto più piccoli e semplici che rappresenta ancora il marchio ed è ancora strettamente correlato al logo originale.

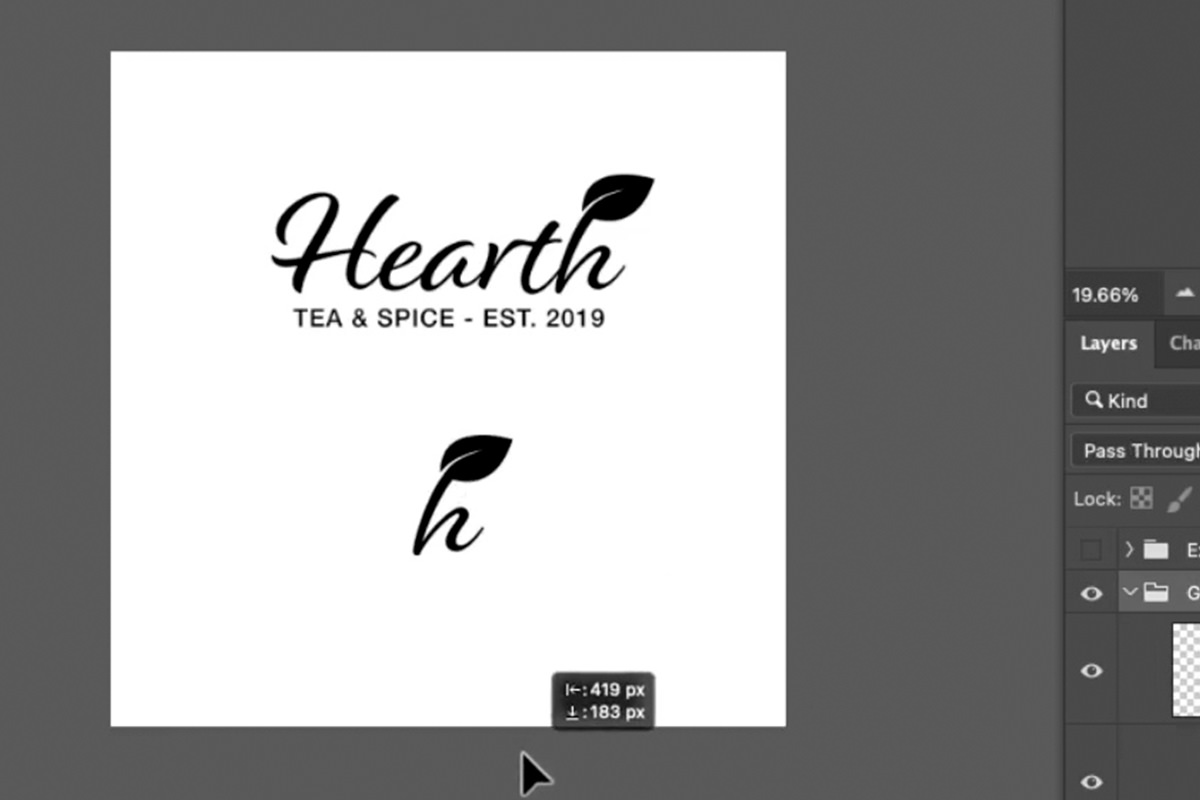
Con qualsiasi variazione, aiuta a iniziare duplicando l’originale. Questo ti darà gli stessi elementi con cui lavorare senza smantellare il tuo lavoro originale.

Poiché la ” h ” e la foglia sono le parti più iconiche del logo che abbiamo creato, abbiamo deciso di provare a trasformare quell’emblema in una piccola icona. Creare una variazione come questa è semplice come prendere un pezzo di un logo più grande e quindi posizionarlo da solo o sopra una forma a tinta unita.

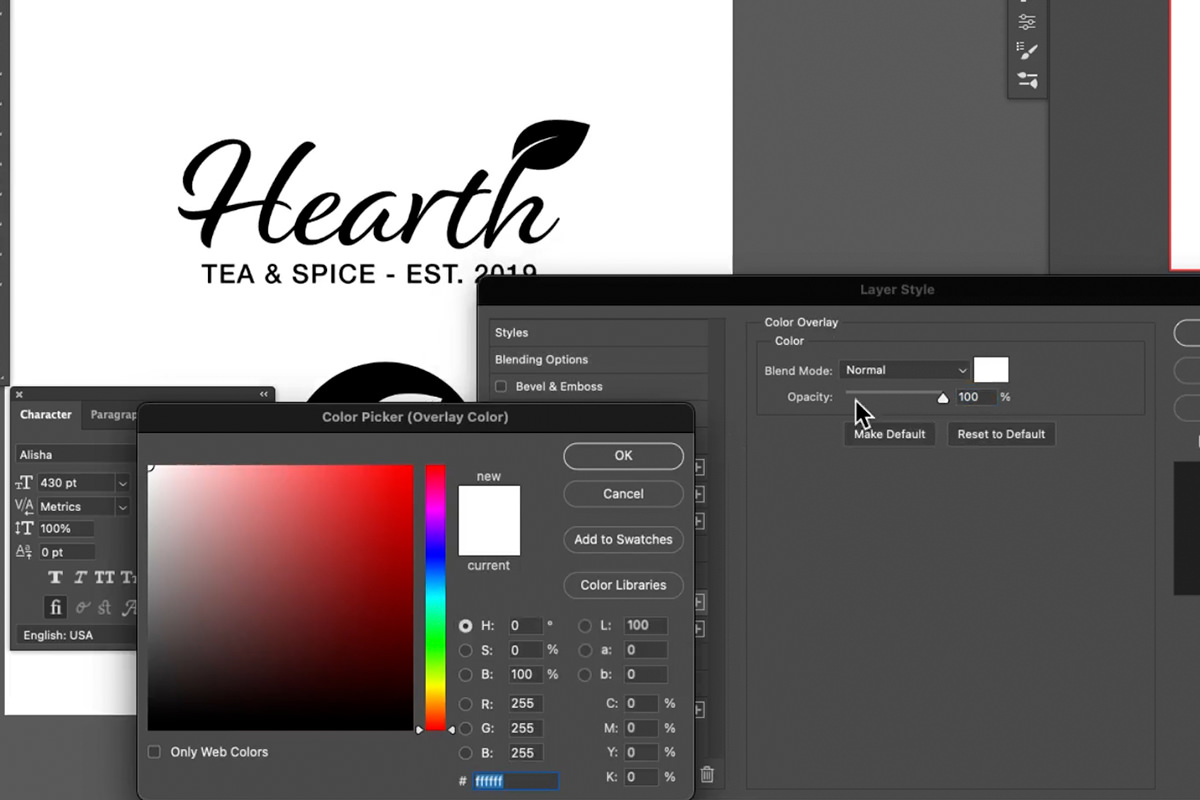
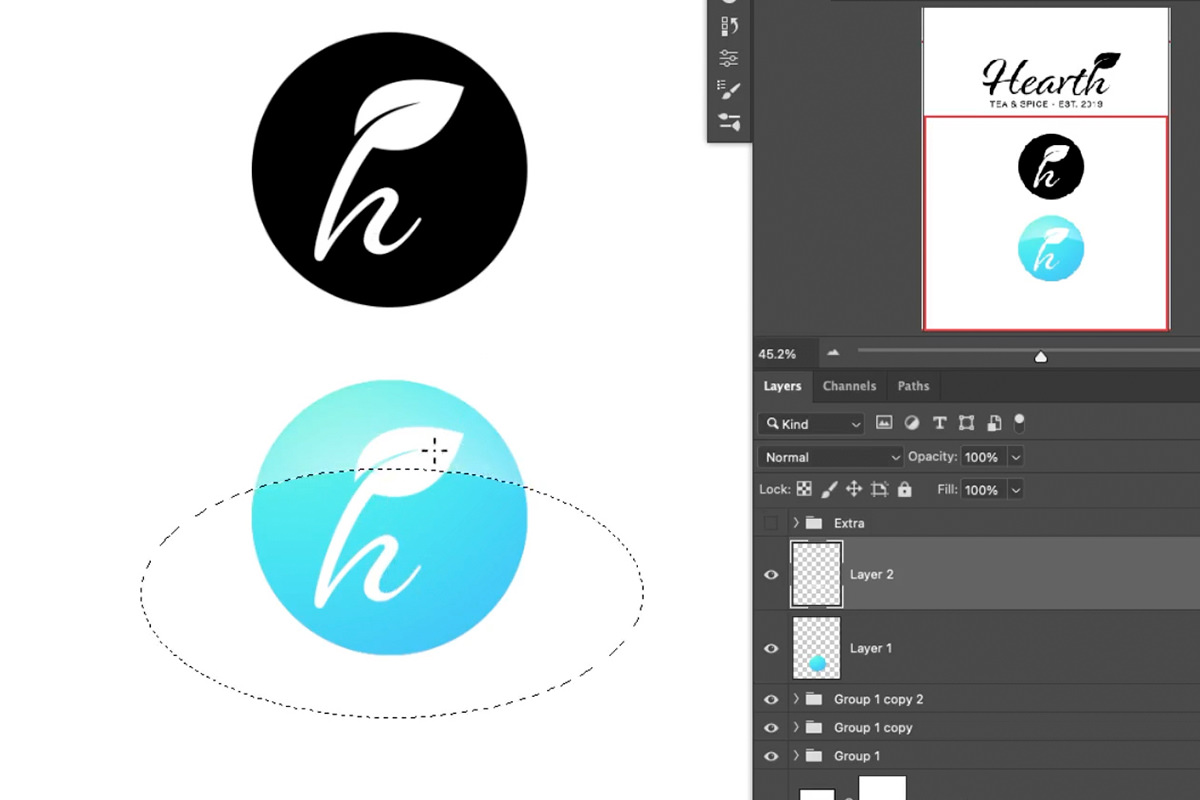
Abbiamo deciso di metterlo in cima a un cerchio nero, cambiando sia il colore del tipo che il colore dell’icona in bianco.

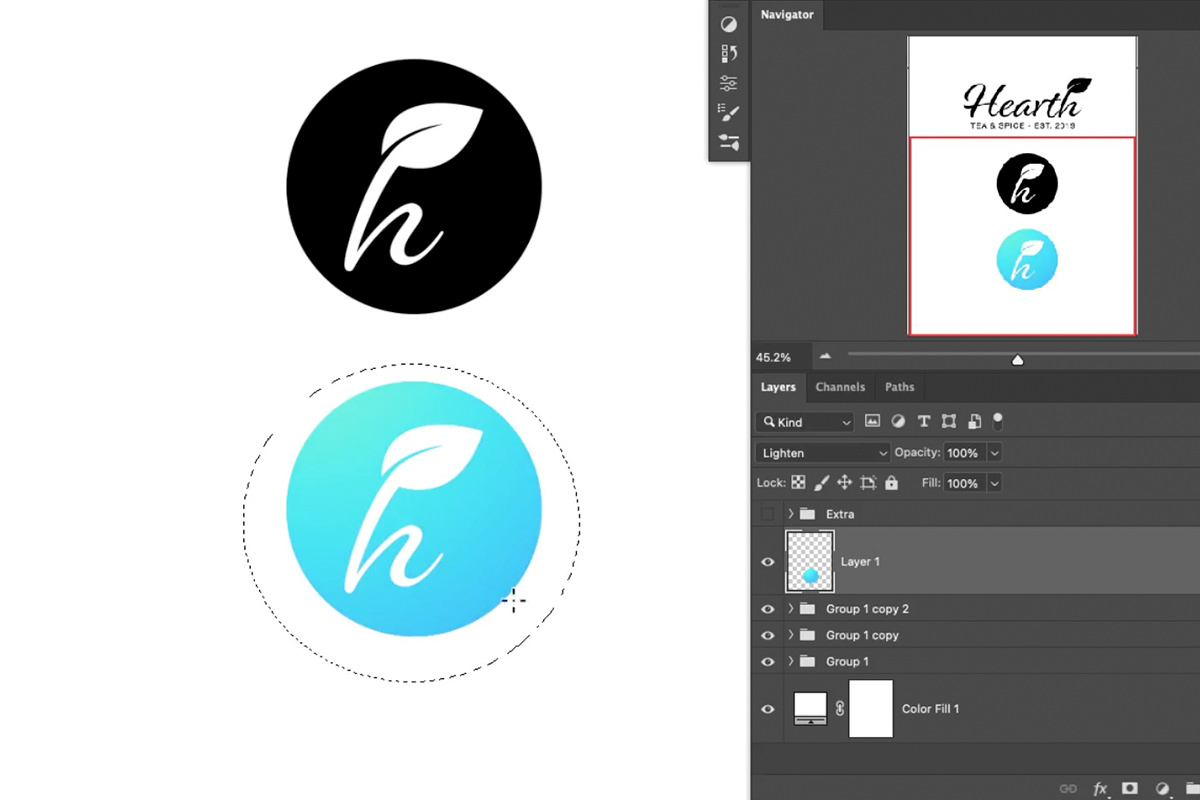
Il risultato è stato un’icona sorprendente che ancora si abbina strettamente con il nostro logo originale full-text. Ma, si può prendere questo processo ancora di più.
È sempre buona norma avere alcune varianti del logo solo in bianco e nero. Tuttavia, una volta create queste risorse, sei libero di sperimentare con colori, sfumature e trame per creare un design più dettagliato. Questi sono perfetti per siti web, icone delle app, immagini del profilo–qualsiasi piattaforma in cui si desidera utilizzare il maggior numero possibile di strumenti per comunicare di più sul tuo marchio.

Poiché stiamo lavorando con un tema cerchio, abbiamo scelto di utilizzare lo strumento Selezione ellittica per creare selezioni e quindi creare gradienti all’interno di tali selezioni.
Puoi persino combinare più selezioni ellittiche con diversi gradienti per creare un effetto di riflessione del vetro accattivante!

L’obiettivo qui dovrebbe essere quello di utilizzare semplici strumenti per sperimentare e creare una varietà di loghi che sono tutti correlati tra loro e relativi al marchio che sono destinati a rappresentare.
E mentre altri programmi, come Adobe Illustrator, sono ideali per questo tipo di lavoro, se sei un guru di Photoshop, è ancora possibile ottenere il lavoro fatto con risultati impressionanti!