
あなたは作家であり、写真家ではありません。
では、なぜあなたの言葉があなたの聴衆を誘惑し、訪問者を魅了し、あなたのコンテンツが素晴らしいことを人々に説得するのに十分でなければならな
真実は、それだけでは不十分です。
特にウェブ用のブログ記事を書くとき。
あなたが理解する必要があるのは、あなたの聴衆が怠け者であるということです。
彼らはそれを得ることができるだけ早く情報を望んでいます。
彼らはあなたのコンテンツを読んで消化するのに苦労したくありません。 彼らは、それが彼らにとって価値があるかどうかを確認するために、それを迅速かつ簡単に理解できるようにしたいと考えています。
画像が重要だからといって、あなたの言葉もそうではないという意味ではありません。
だから画像だけでいっぱいのブログ記事を持っていないのです。
画像は、あなたのコンテンツを当たり障りのないものから刺激的なものにすることができる支援ツールです。
だから、一部のコンテンツライターがブログ記事に画像を含めるためのベストプラクティスを理解していないのは奇妙です。
それがあなたなら、読み続けてください。
テキストを分割する
人々がポイントを分離し、読者が消化しやすいようにするために段落を使用するのと同じように、人々はポイントを分離し、テキ
私は読者が怠惰だったと言った覚えていますか?
彼らがテキストの壁を提示されたとき、彼らが最初にすることは、別のソースを見つけようとすることです。
あなたのテキストの壁が他の人のコンテンツほど長くなくても、読みにくいように見える場合、彼らは気にするつもりはありません。
実際の内容は同じですが、下の二つの画像のうち、どちらを読んでいますか?


猫を持つものは無限に読みやすく、理解しやすいです。
クリアな画像を使用
TechSmithからこれら二つの画像を見てください。 どちらが目にもっと喜ばれますか?

左側の画像は鮮明です。 それはあなたが見ているものは明らかです。 右の画像は品質が悪く、ぼやけています。
すべての画像が右のもののようだったブログ記事を読んで想像してみてください。 あなたはすぐにオフにクリックします。
作家が高品質の画像を取得するために気にすることができない場合、彼らはあまりにも、低品質のコンテンツを生産している可能性があります。
だから、一般的に画像は非常に重要ですが、高品質のものも使用することが重要です。
悪い画像を含むことは、画像をまったく使用しないことと同じくらい悪いことです。
あなたは、インターネットから任意の画像を取り、あなたのブログの記事にそれを置くことはできません。 実際には、いくつかの企業は、あなたの画像を使用するために手数料を請求します。
インターネットから画像を撮影するときは、あなたのブログで合法的にそれらを使用することが許可されているかどうかを調べます。
多くの場合、無料の画像を使用する場合は、誰が作成したのか、どこから入手したのかを言わなければなりません。
そしてそれは理にかなっています。
あなたは誰かがあなたの言葉をコピーして貼り付けて、あなたに戻ってそれらを属性したくないでしょう。
法的イメージには異なる定義があります。
- ロイヤリティフリー:ロイヤリティフリーの画像は名前が示すように無料ではありません。 ロイヤリティフリーの画像を使用すると、通常は選択したとおりに使用できますが、編集または再販することはできません。
- 権限管理:通常、これらの画像を使用して、問題の特定の画像のシングルユーザーライセンスを購入します。 あなたはそれを使用する前に、あなたがそれを使用する方法を決定する必要があります。 たとえば、ブログ投稿でこれらの画像のいずれかを使用している場合、ビデオで同じ画像を使用することはできません。 追加のライセンスを購入する必要があります。
- パブリックドメイン:パブリックドメインの画像には制限はありません。 これらの画像を使用する前に許可を求める必要はありません。 それはあなたが帰属を提供する一般的なコンセンサスですが、それは決して必須ではありません。
- クリエイティブ-コモンズ:画像は作成者によってアクセスが許可されています。 しかし、ほとんどの場合、作成者に帰属を提供する必要があります。
あなたが画像を購入するために探しているなら、あなたはのようなサイトを使用することができます。
画像の所有者に何も属性を付けなくても使用できる良質の無料画像を探している場合は、Unsplashまたはをチェックしてください。

スクリーンショットを組み込む
あなたのブログで使用する画像は、あなたが渡って取得しようとしているポイントのための視覚的な援助です。
時には、あなたの仕事をさらに強くするために、スクリーンショットを組み込むと便利です。
Awesome ScreenshotのようなChromeブラウザ拡張機能は、webページ全体をキャプチャするのに最適です。

またはあなたがMacを所有している場合は、この便利なヒントを使用してください。
お好みのブラウザで任意のウェブサイトを開きます。 それはあなたが無限のブックマークやプラグインを持っていないブラウザを使用することをお勧めします。 これはあなたのスクリーンショットをきれいにします。
shift+command+4を押します。 スクリーンショットのアイコンが表示されたら、スペースバーを押します。
次に、webページを開いたままブラウザの上にカーソルを置き、左クリックします。
結果は以下のようなスクリーンショットになり、素敵なドロップシャドウが含まれます。

あなたのスクリーンショットに注釈を付けるために探しているなら、私はSkitchをお勧めします。
Skitchは、このようなスクリーンショットを簡単に撮影して注釈を付けることができます。 
説明者の画像を使用する
ブログ記事で画像を使用するときは、理由を考えてください。
理想的には、あなたの画像はあなたの要点のさらなる説明者として行動する必要があります。
たとえば、Twitterについてのブログ記事を書いている場合は、そのブログ記事を説明するツイートの写真を取得します。 コンピュータ上の人物の写真は関連性がなく、価値を追加しません。
常に自問してください:この画像は値を追加しますか? 答えが「いいえ」の場合は、省略する必要があります。
あなたが説明する必要がある複雑なアイデアを持っている場合は、図を利用してポイントを取得します。
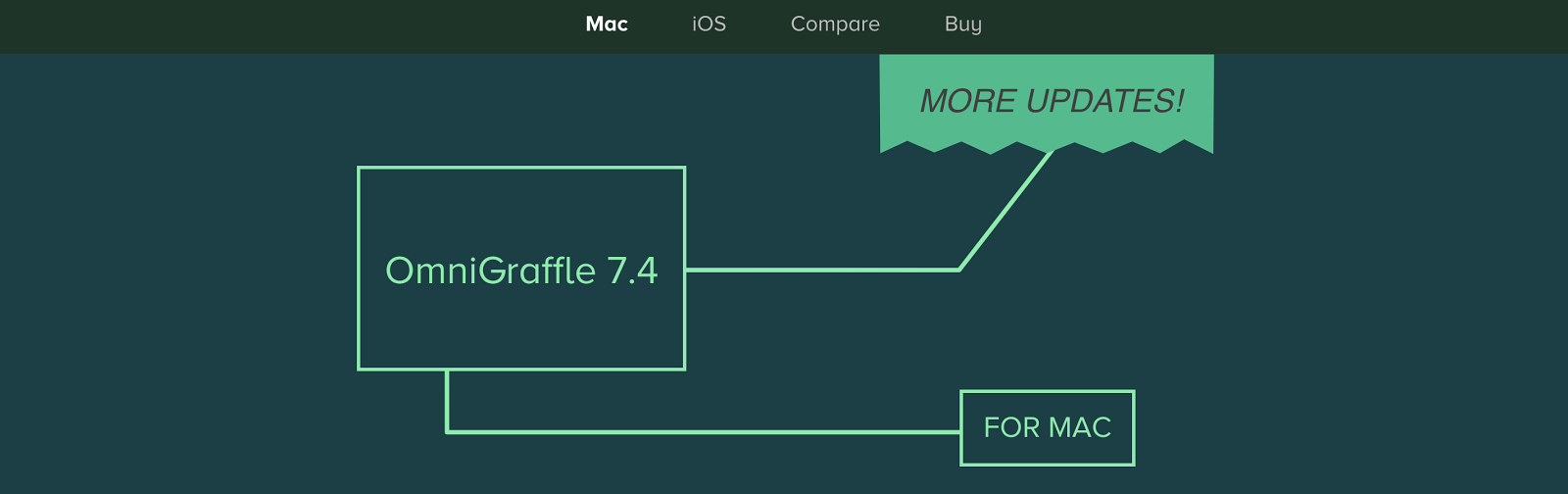
OmniGraffleを使用して、複雑なアイデアを簡単に消化できる視覚補助に分割するための素晴らしい方法として機能する図やフローチャートを作成します。

imgflipを使用して、以下のような円グラフを作成します。 それらはあなたのblogのポストを際立たせ、作りやすい。

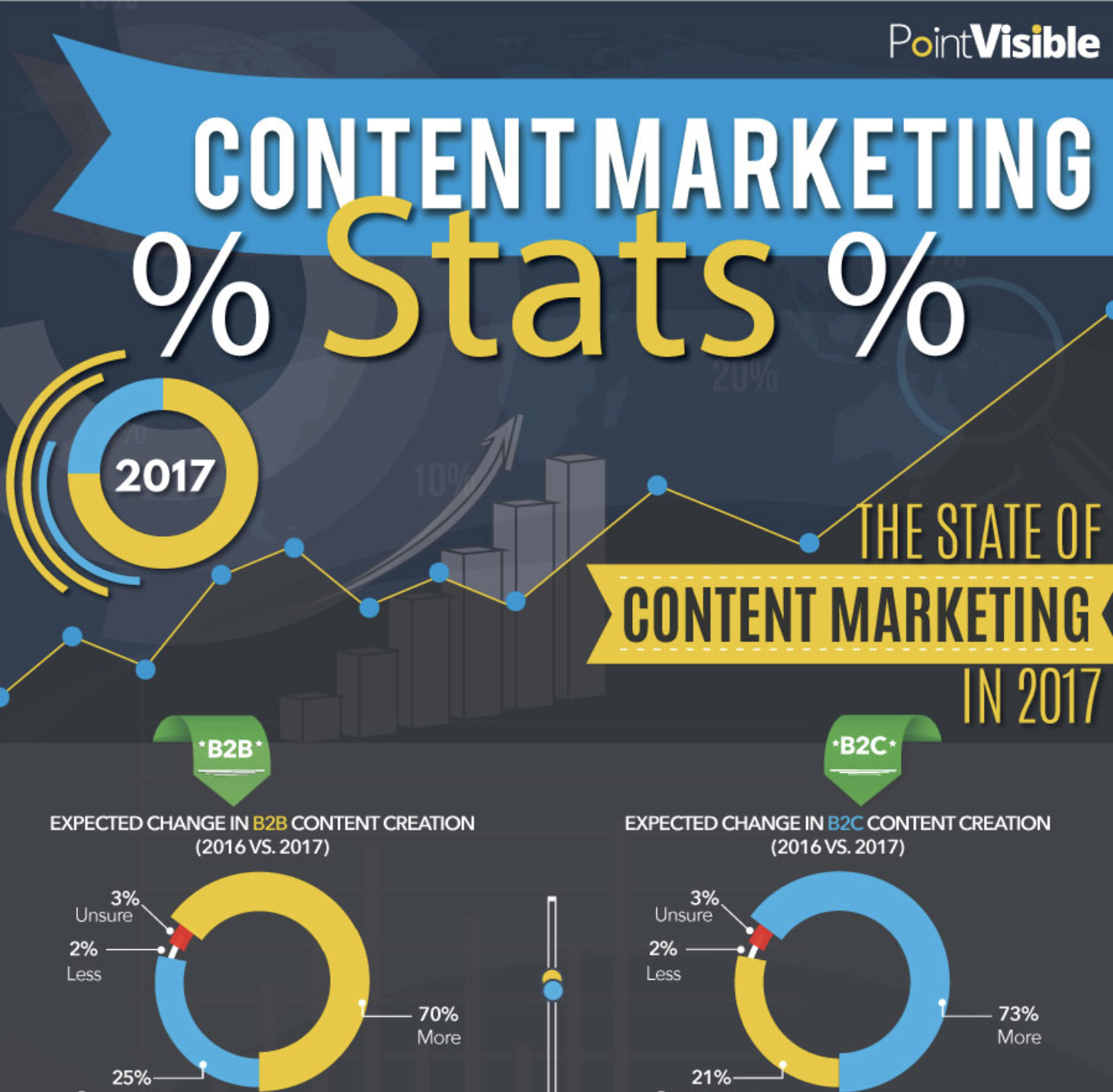
利用可能なリソースがある場合は、インフォグラフィックを作成できます。 インフォグラフィックは、コンテンツのスタンドアロン作品として機能したり、データの重いブログ記事に最適な追加することができます。
インフォグラフィックを作成する場合、最初に行う必要があるのはデータソースを見つけることです。
データはインフォグラフィックのバックボーンであり、デザインはそれをすべて一緒に保持するハウジングです。
あなたのインフォグラフィックをまとめるときは、あなた自身のデータを使用し、もしあれば、評判の良いブログやウェブサイトで見つけることがで

可視点から上記のようなインフォグラフィックを使用することの利点は、あまり圧倒的な方法でデータを紹介することができることです。
この同じ情報を単にテキストとして想像してみてください。 あなたの目は、どのデータがあなたに関連しているのか、読む価値があるのかを知らずに、画面の周りをさまようでしょう。
インフォグラフィックは、他のコンテンツタイプよりもソーシャルメディア上で3倍多く共有されています。 これは、読みやすく、消化しやすく、視覚的に魅力的な方法で提示されているためです。

SEOの戦術を活用
あなたのブログの画像は、あなたのSEOの武器に追加する別の素晴らしいツールです。 Altタグを使用します。
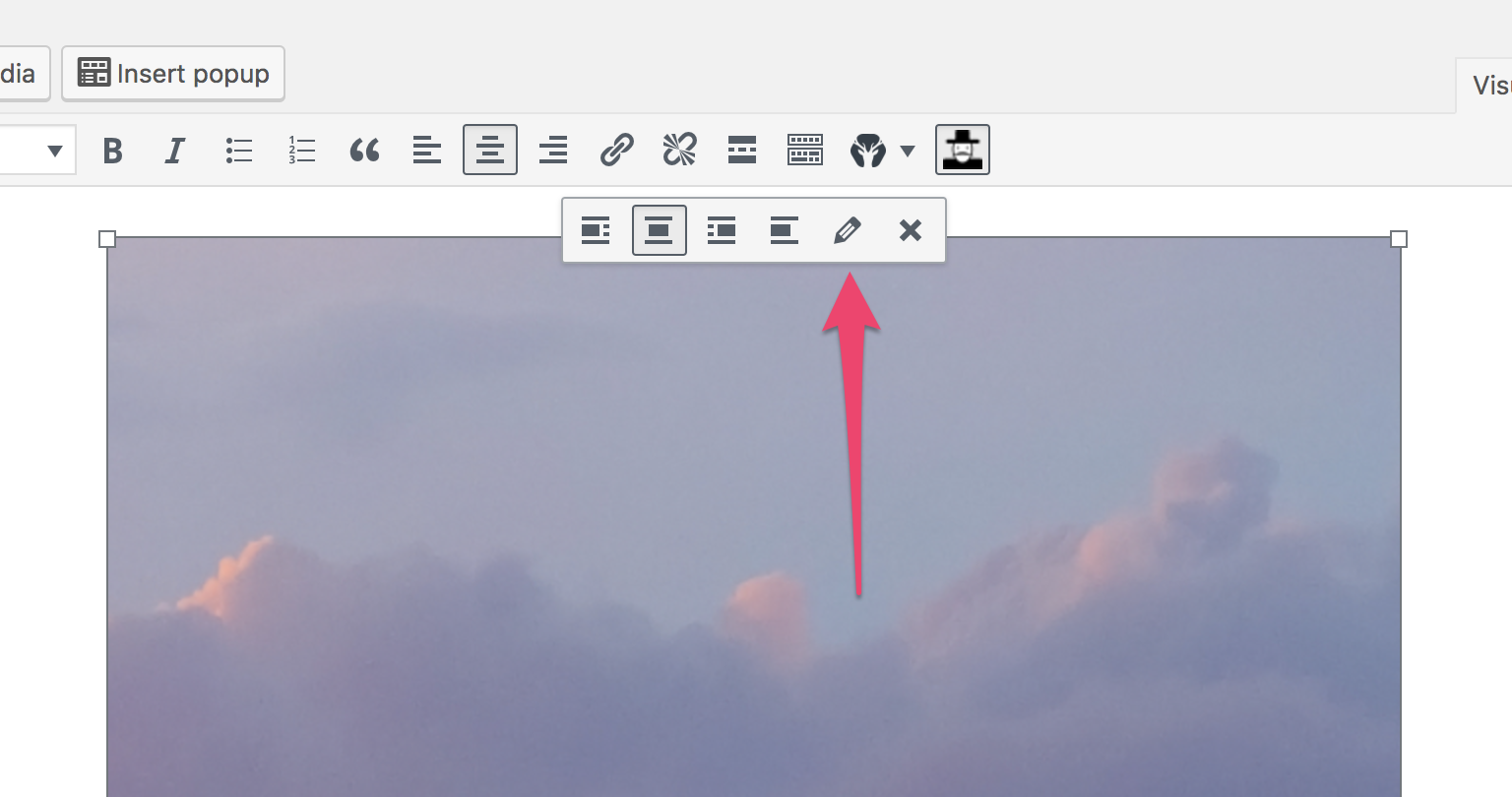
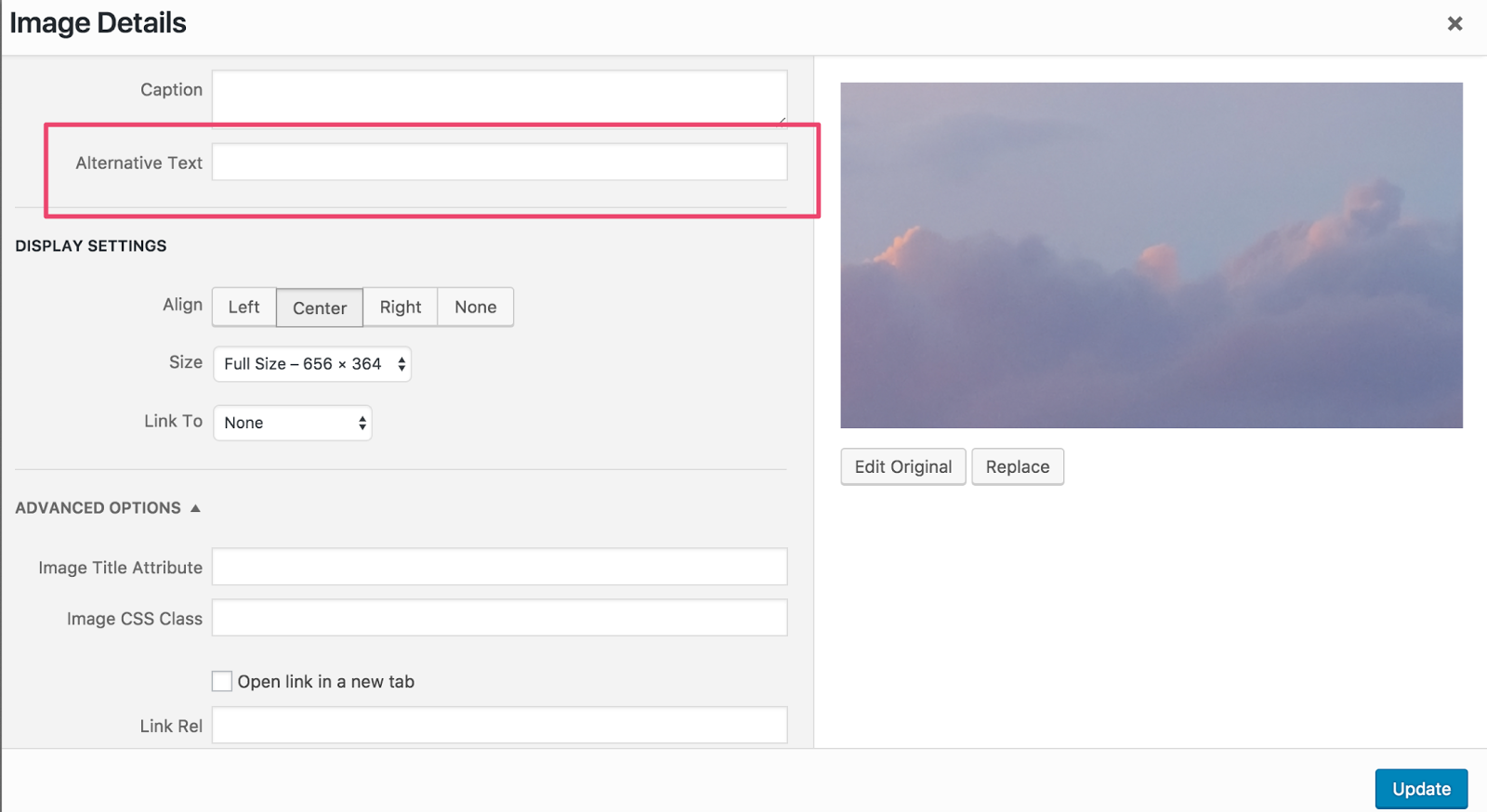
WordPressを使用している場合は、鉛筆アイコンをクリックして画像を編集します。
altテキストボックスに、選択したaltテキストを入力します。

何らかの理由であなたのブログの画像が表示されない場合、ブラウザは代わりにalt画像をロードします。
altテキストを使用するもう一つの利点は、Googleが画像のためにウェブをクロールするために使用するものです。
コンテンツマーケティングに関する画像があり、altタグのテキスト”content marketing”のタイトルを付けている場合、誰かが”content marketing”のGoogle画像検索を行うと、画像が表示さ
彼らはその画像をクリックして、あなたのコンテンツに連れて行かれるかもしれません。
だから、image18y447ではなく、効果的なalt画像テキストを選択してください。
顔はユニークです。 人間として、私たちは自然に顔を見るように描かれています。 しかし、顔は本当の感じ、ポストに関連している必要があります。
このようなランダムな人のストック画像を使用しないでください:

私のブログのページでは、私は自分の顔の画像を使用して私のコンテンツを人間化し、人々が行動を起こすように奨励します。 私の読者は、書いている人を知っているかのように感じます。

人々は人々を信頼するので、あなたのコンテンツで人々の顔の画像を使用することは、彼らがあなたのコンテンツ自体と持っている信頼を高めるための
それはこの記事を読むだけで明らかなはずです。
しかし、あなたのブログで画像を使用する際の問題は、ファイルサイズが大きいことです。 大きなファイルサイズは、彼らがあなたのウェブサイトを遅くしようとしていることを意味します。
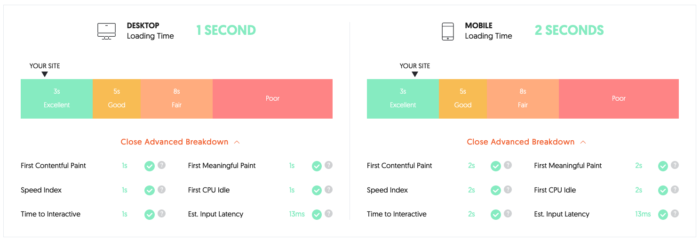
DoubleClickの調査によると、53%のユーザーがモバイルwebサイトの読み込みに3秒以上かかると放棄していることがわかりました。
そんなことはしたくないと言う必要はありません。
遅いウェブサイトを避けるために、画像の視覚的な品質を高く保ちながらファイルサイズを低くできるように画像を最適化します。
これは手動で行うことができますが、多くの異なるツールを使用してより効果的に動作します。
WordPressを使用してブログをホストする場合は、WP Smushプラグインをダウンロードして、画像ファイルサイズを自動的に圧縮して、可能な限り低くします。
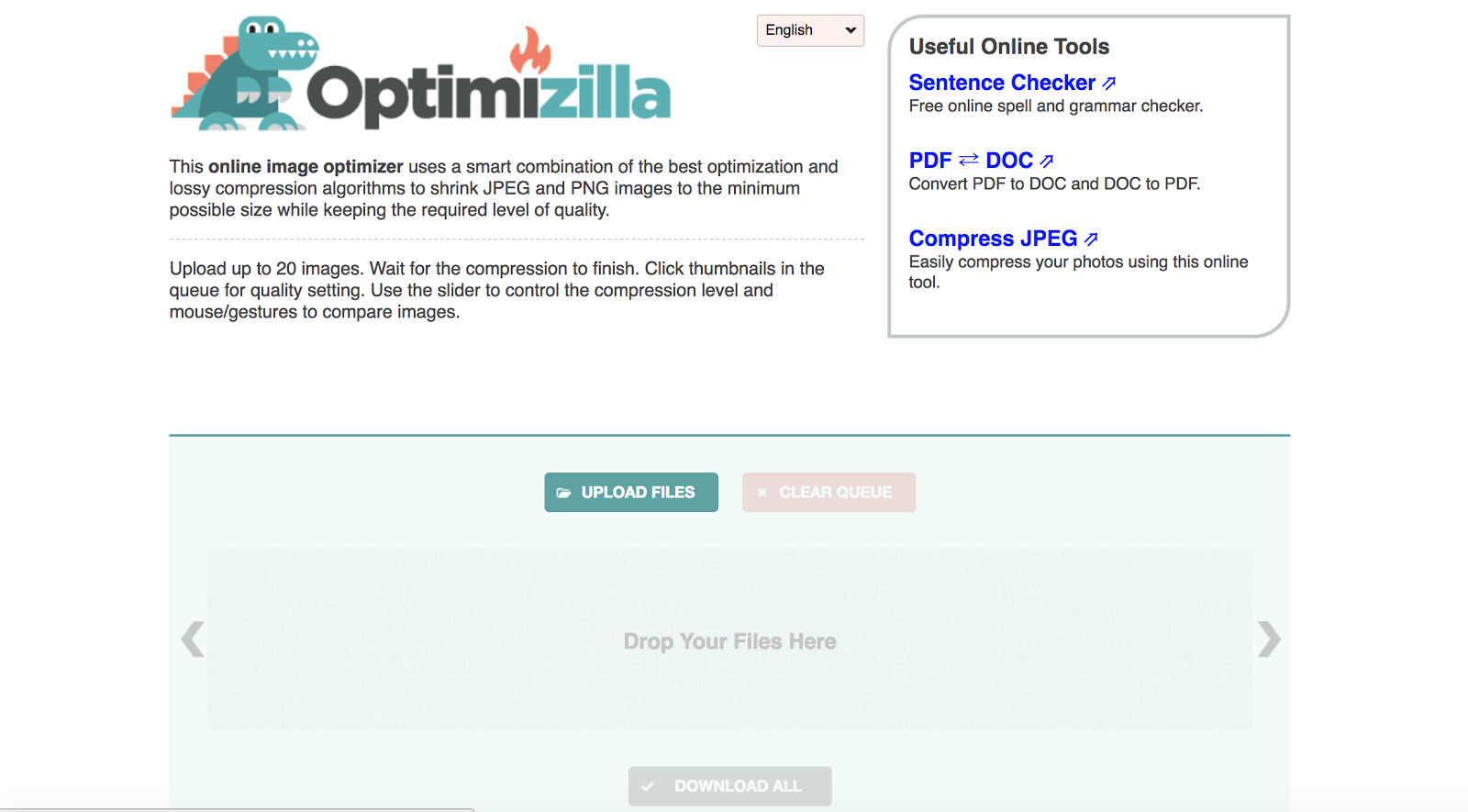
または、WordPressにアップロードする前に画像を最適化したい場合は、Optimizillaのようなツールを使用してください。

ウェブサイトの速度は、
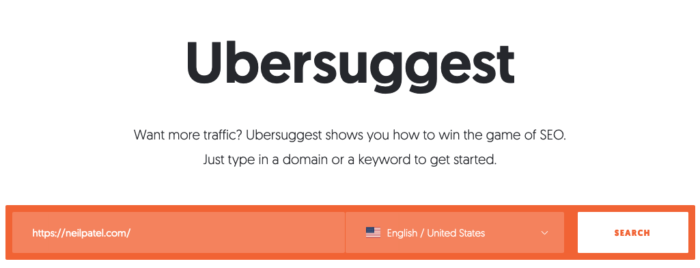
ステップ1:Ubersuggestにアクセスし、ドメインを入力して検索をクリックします

ステップ#2: 左側のサイドバーの[サイト監査]をクリックします。

ステップ#3:サイトの速度までスクロールします。

画像を頻繁に利用する
あなたのブログの記事で使用する画像の数を疑問に思うかもしれません。 短い答え:あなたが必要とするだけ多く。
しかし、あなたのほとんどにとって、それはあまり役に立ちません。 あなたが特定の量を探しているなら、一般的なコンセンサスは150語あたり1つの画像です。
使用する画像の数は投稿ごとに異なります。 私が前に述べたように、すべての画像は投稿に何かを追加する必要があります。 それはちょうど装飾のためにそこにあるべきではありません。
ちょうど船外に行かないでください、そうでなければあなたのブログの記事はInstagramのフィードのように見えてしまいます。
以下のようなフォトエッセイを作成しているのではなく、ブログ記事の画像を使用して書かれたコンテンツをサポートしています。

あまりにも少ないを使用して、あなたは私たちが避けようとしているテキストの壁になってしまいます。
だから、キーは、このチェックリストに従うことです:
- 私が使用したすべての画像には目的があり、コンテンツに何かを追加しますか?
- 私は適切な画像ですべての私のポイントをサポートしていますか?
これら二つの質問に対する答えがイエスであれば、あなたは良いスタートを切っています。
キーポイント:本質的に、ステップバイステップのブログ投稿は、一般的に、関連するすべてのステップを視覚的に表示するため、より多くの画像とおそら
WordPressのインストール方法を誰かに説明するブログ記事を書いていた場合、ソーシャルメディアマーケティングの利点について話しているブログ記事よりも多くの画像が必要になるでしょう。
最初の例では、読者は自分の手順を正確に実行し、正しいボタンを押して正しいテキストを入力していることを確認したいと考えています。
第二の例では、ブログ記事の主なポイントは、読者が利点を理解することであるように、あなたは、より少ないサポート画像を必要とします。
独自の画像を作成する
たぶん、あなたは画像のために支払いたくないと決めたか、あなたのブログ記事に関連するものを見つけることができません。
これが起こったら、あなた自身を作成してください。
ブログ記事で統計を使用する場合は、それらを画像として提示してください。
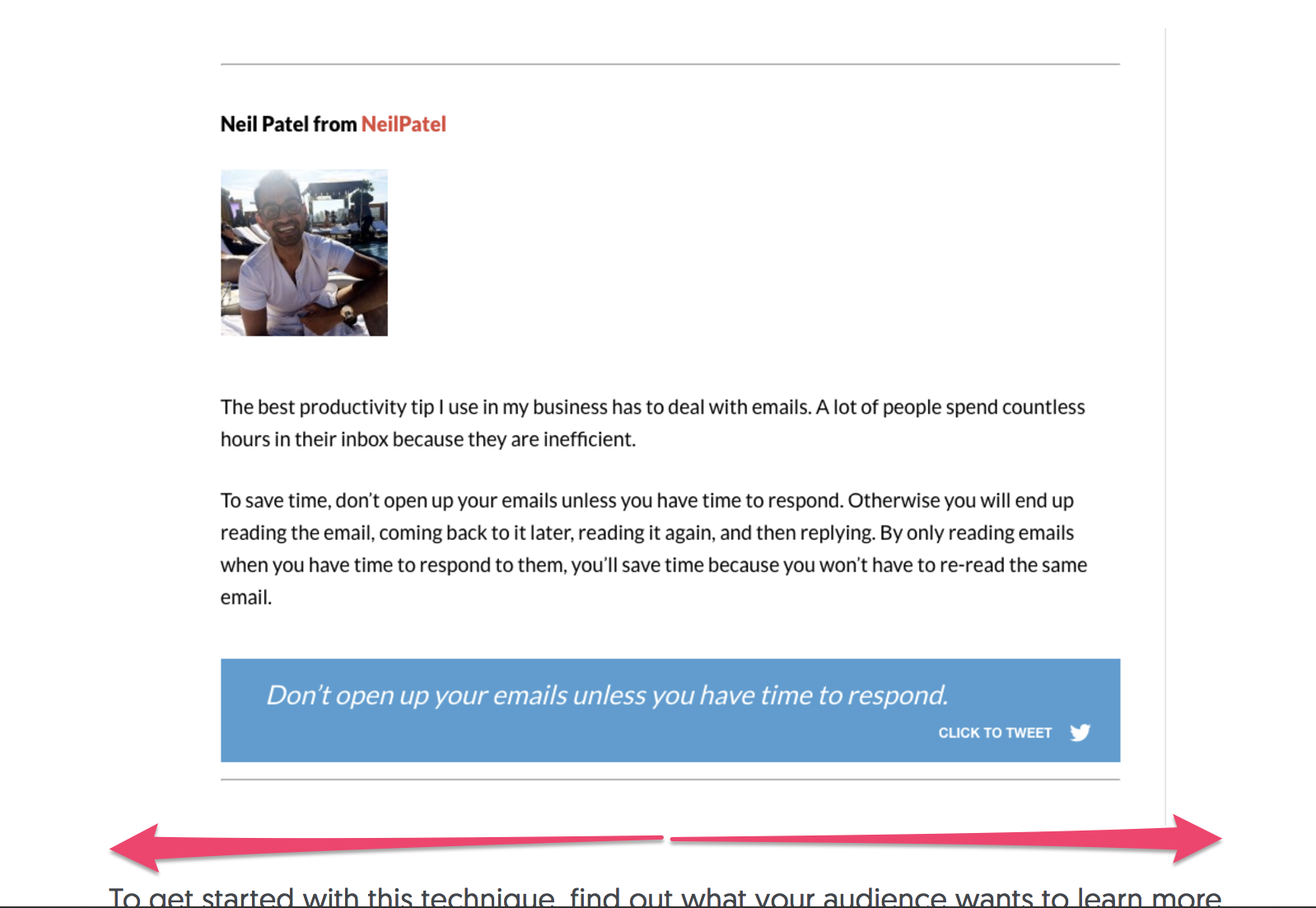
目立つ引用がある場合は、ユーザーに覚えてもらいたい場合は、その視覚的なイメージを作成してください。 見積もりが十分に魅力的であれば、彼らは彼らの社会的なチャネルでそれを共有することさえできます。
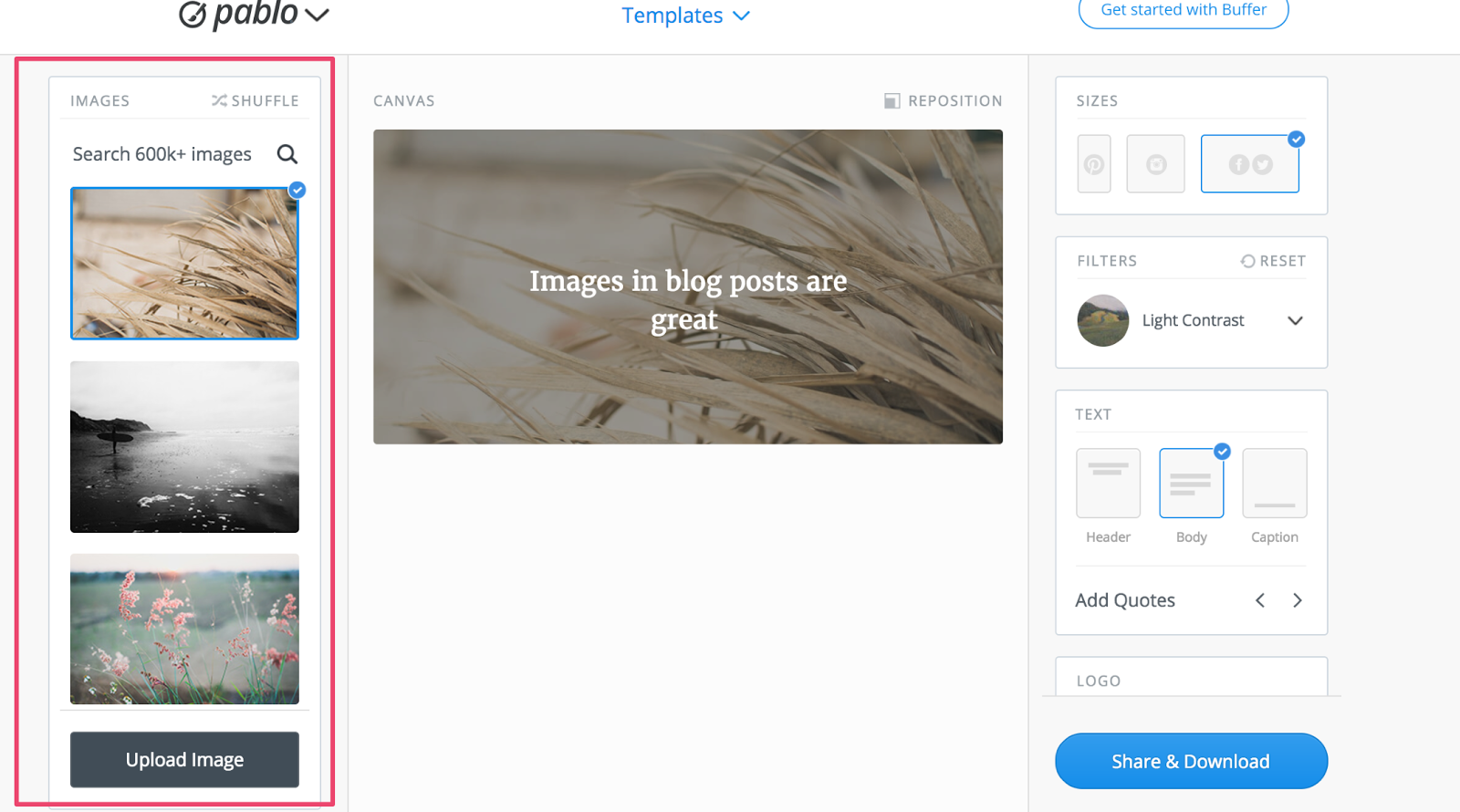
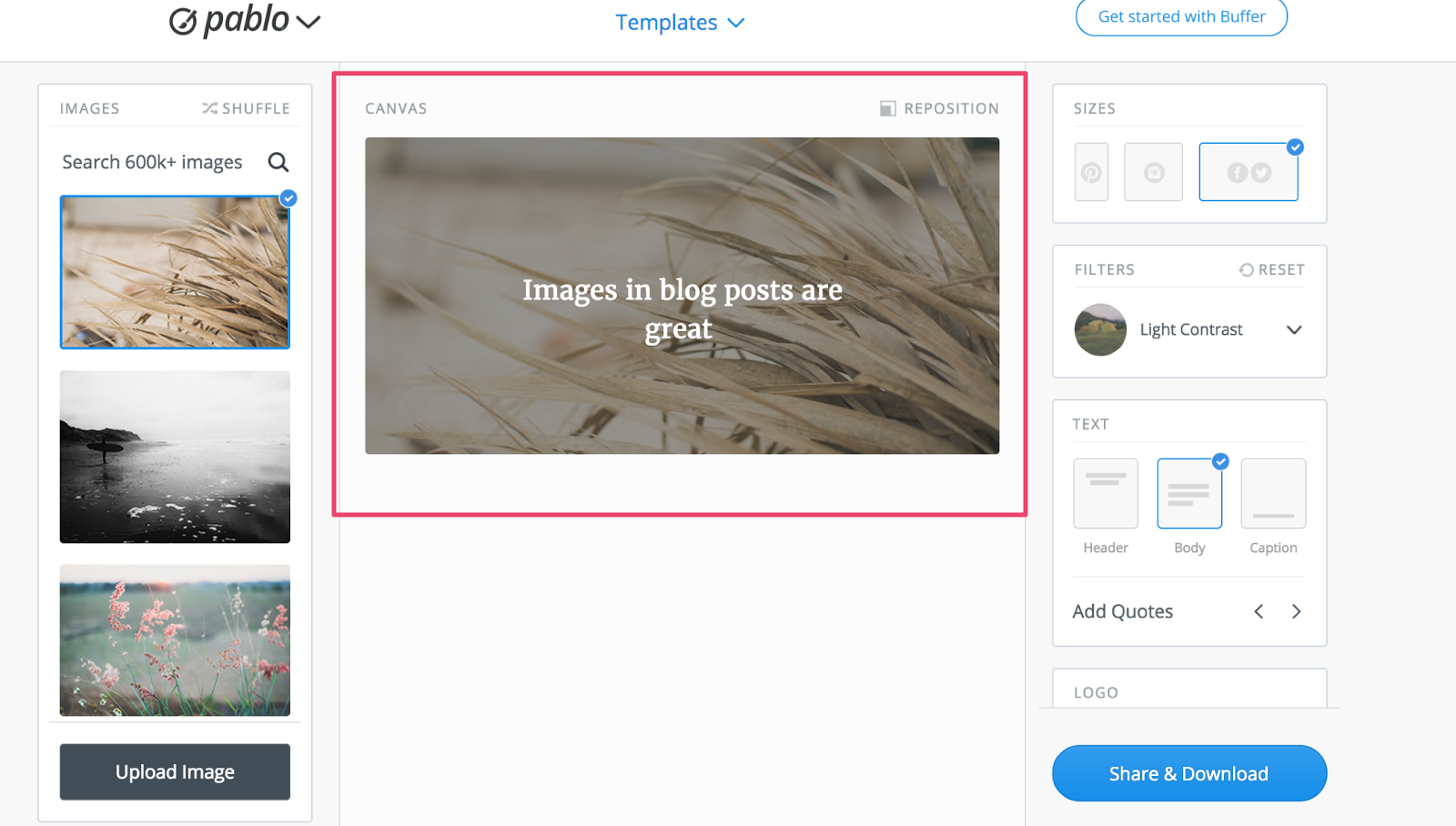
Pablo by Bufferのようなツールを使用して画像を作成します。 それは無料で簡単です。
左側から画像を選択します。 (注:彼らはUnsplash、我々は先に述べた完全なロイヤリティフリーの画像の調達からすべての画像を引き出します)。

あなたがしたい場合は、背景として独自の画像をアップロードすることもできます。
共有する場所に基づいて画像のサイズを選択します。
次に、フォントのサイズを選択し、引用符または統計を入力し、右側のボタンを使用して書式設定を編集します。 
それが完了したら、あなたはそれに満足している、それをダウンロードして、あなたのブログにアップロードします。
注目の画像もけちるしないことを忘れないでください。
あなたの注目の画像は、通常、訪問者が最初に見るものです。
それはまた、最初の場所であなたのブログの記事をクリックするようにユーザーを誘惑するものです。
あなたがデザイナーなら、あなたはソフトウェア比較サイトCrozdeskが行うように、独自のブランドの注目の画像を作成することができます。

しかし、あなたはデザイナーではないし、まだ注目の画像を利用したい場合は、単に私が先に述べたサイトのいずれかから無料の画像を取得し、見出しテキ
このようにして、あなたの訪問者はあなたのブログ記事が何であるかをすぐに知ることができます。
画像にテキストを追加する別の方法を探している場合は、Canvaのようなユーザーフレンドリーなツールを利用できます。

Canvaには、画像、グラフィック、ロゴの作成に使用できるテンプレートが組み込まれています。
またパレットにあなた自身の色を加え、あなたが作成するあらゆるイメージにあなた自身の決め付けることがあることを保障できます。 あなたのblogのポストのイメージであなた自身の決め付けることを使用してあなたの内容上の所有権の感覚を与える。
あなたの読者はあなたの決め付けることを知り、内容の部分があなたから来たときすぐに確認することを来る。
画像の理想的なサイズを決定する
画像のサイズに関しては、実際には画像が何であるかに依存します。 あなたは、画像が画面全体を占有し、言葉を圧倒することを望んでいないが、同時に、あなたはそれが人々がそれを見るためにズームインする必要があるこ
注意すべきことの一つは、幅と高さの比であるアスペクト比です。
ワイド画像は風景画像として知られており、背の高い画像は肖像画です。
写真はコンテキストを追加しますが、コンテンツの残りの部分を圧倒しないように、あなたのブログに風景画像を使用してください。
理想的には、画像をブログコンテンツの幅よりも広くしたくありません。
私の画像は本文よりも広いことはありません。

WordPressを使用してブログのコンテンツをアップロードしている場合、そのサイズより大きい画像は縮小されます。
画像の位置を考えているときは、画像を中央に配置するか、投稿の右側に配置します。 これは私達の目が自然に左から右に動くと同時にあなたの読者があなたの内容を消費することを容易にする。
ブログ画像のよくある質問
ブログ画像はどこで入手できますか?
いくつかの無料リソースがあります:,Unsplash,Nappy.co、およびフォトピン。
ブログの画像はどのようなサイズにする必要がありますか?
ブログ画像は800-1000pxより大きくしてはならず、ユーザーのブラウザで簡単に表示できるようにサイズを変更する必要があります。
ブログには画像があるべきですか?
理想的には、ブログはコンテンツの主なポイントを強化する例示的な画像を持つ必要があります。 研究では、画像は、ユーザーがページに滞在する時間を増加させることを示しています。
ブログ画像はどこで作成できますか?
グラフィックデザイナーを雇って画像を作成したり、月額定額でDesign Pickleのようなサービスを使用したり、CanvaやPixlrのようなツールを使用したりすることができます。
ブログ画像まとめ
ブログ記事で使用する画像は、言葉と同じくらい物語を伝えます。 画像を含めるだけでなく、その物語を作って伝えるのに役立つ適切な画像を含めることも重要です。
画像は、すべてのブログ記事の不可欠な部分である必要があります。 あなたはあなたの紹介やタイトルを考えるのと同じように画像を考えるべきです:あなたのブログはそれらなしでは機能しません。
画像はあなたの言葉を支持し、あなたの議論を一緒に保持します。
このブログ記事に記載されているベストプラクティスに従えば、視覚的に魅力的で魅力的なコンテンツを制作することができます。
あなたの議論は目立つでしょう、あなたのコンテンツはユニークに見えます、そして全体的に、あなたはより良い作家になるでしょう。
彼らは絵が千の言葉の価値があると言います。 何を推測する?
彼らは正しいです。
なぜあなたのブログに画像を含めることが重要だと思いますか?
トラフィックを増やす