経由で共有:


WordPressは、ウェブサイトのレイアウトをガイドするためにテンプレートやテーマを使用しています。 しかし、あなたは別のルックアンドフィールでページを作成したい場合があります。 たとえば、多くのサイトには、他のサイトとは大きく異なるランディングページがあります。
WordPressのカスタムページテンプレートを使用して、独自のデザインとレイアウトでページを作成できます。 これは、プラグインをインストールするほど簡単ではありません–それは実践的な作業のビットを必要とします。 しかし、テンプレートを作成したら、必要なときにいつでもWordPressをクリックするだけです。
PHPとFTPで作業するので、サイトファイルのコーディングとアップロードに関する基本的な知識が役立ちます。 (テンプレートをカスタマイズするには、CSS、PHP、およびいくつかのHTMLでの作業も含まれます。)
しかし、あなたは日常のコーディング経験を持っていない場合でも、WordPressでテンプレートを作成することができます。 ここの手順に従うだけで、記事の終わりまでにカスタムテンプレートが起動して実行されます。
カスタムページがあなたのためにできること
カスタムページテンプレートは、プライマリwebサイトとは別のルックアンドフィールを作成する必要がある場 それはマーケティングの目的のためにまたはあなたの全面的な場所の主題に無関係であるページを作成するためにすることができる。
あなたのウェブサイトの残りの部分に悪影響を与えることなく、任意の数の方法でページを設定することができます。 カスタムページで変更した内容は、サイトの残りのレイアウトには影響しません。 あなたのWordPressのウェブサイトの残りの部分から独立して動作するページのようにそれを見てください。
カスタムページテンプレートの作成
カスタムテンプレートを作成するには、テキストエディタを使用します。
Windowsユーザーの場合、メモ帳のテキストエディタはすでにコンピュータにあります。 しかし、任意のテキストやウェブサイトエディタ(Dreamweaver、CoffeCup、Notepad++、Atom Text、TextPadなど)。)は、仕事をします。
このチュートリアルでは、私は崇高なエディタを使用しています。 エディタのインターフェイスは少し違って見える可能性があります。
ステップ1
テキストエディタを開きます。 空白のページに、次のコード行を入力します:
<?php /* Template Name: MyPageTemplate */ ?>

コードは、それがテンプレートであり、MyPageTemplateとして表示されることをWordPressに伝えます。 任意の名前を使用できます。 それが後で認識するものであることを確認してください。
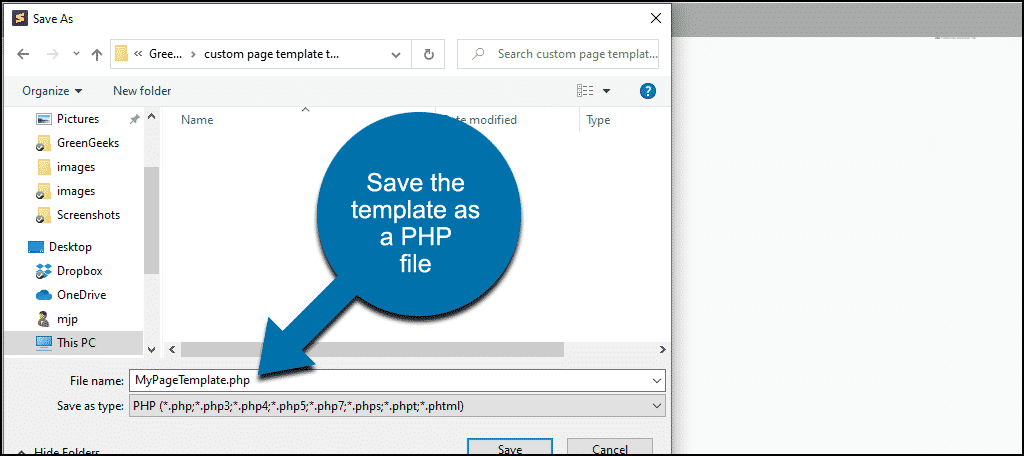
ファイルをphpファイルとして保存します。 物事を整理するには、使用したテンプレート名と同じ名前をファイルに付けます。 したがって、私の場合は、ファイルをMyPageTemplateとして保存します。php。

作成したページをエディタで開いたままにします。 私たちはそれに戻ってくるつもりです。
ステップ2
今、私たちは私たちのWordPressのウェブサイトにファイルをアップロードするつもりですので、あなたはFTPプログラムが必要になります。 FTPプログラムをまだ使用していない場合は、FileZillaを試してみてください。 面白い名前、偉大なFTPプログラム。
ホスティングアカウントのWindowsファイルエクスプローラまたはcPanelファイルマネージャからファイルをFTPすることもできます。 しかし、長期的には、スタンドアロンのFTPプログラムは、より速く、より効率的になります。
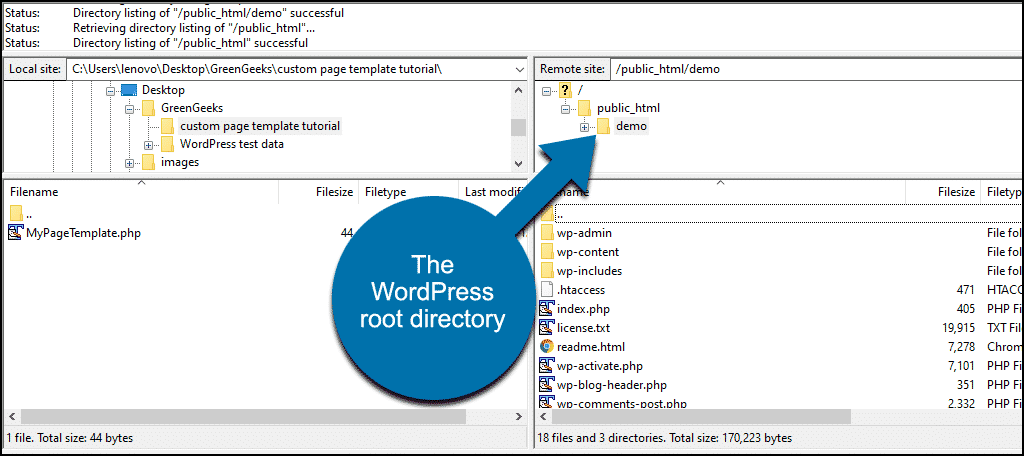
だから、FTPプログラムを開きます。 私たちはWordPressの”root”ディレクトリに接続します。 (フォルダと呼ばれるディレクトリも表示される場合があります。)
私のWordPressのインストールは”demo”と呼ばれているので、私のWordPressのルートディレクトリは次のようになります:

WordPressのファイルと三つの”wp-“ディレクトリを見ることができます。
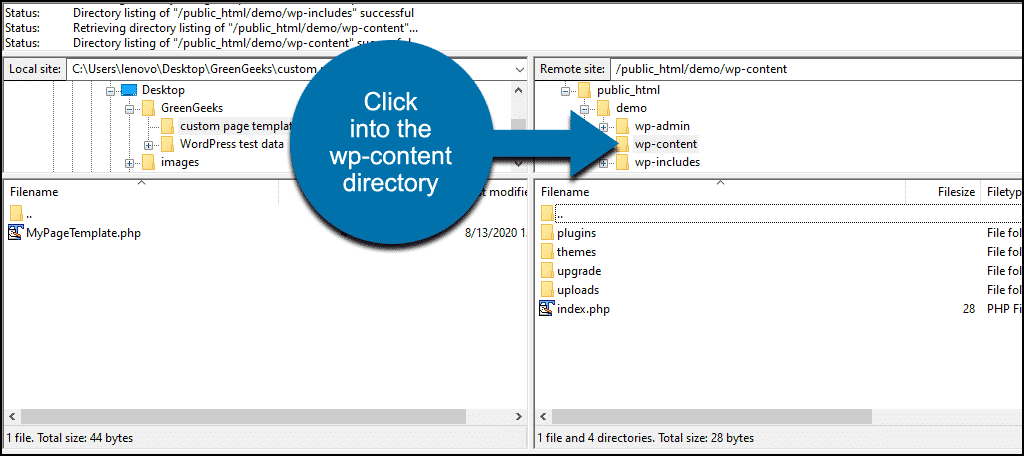
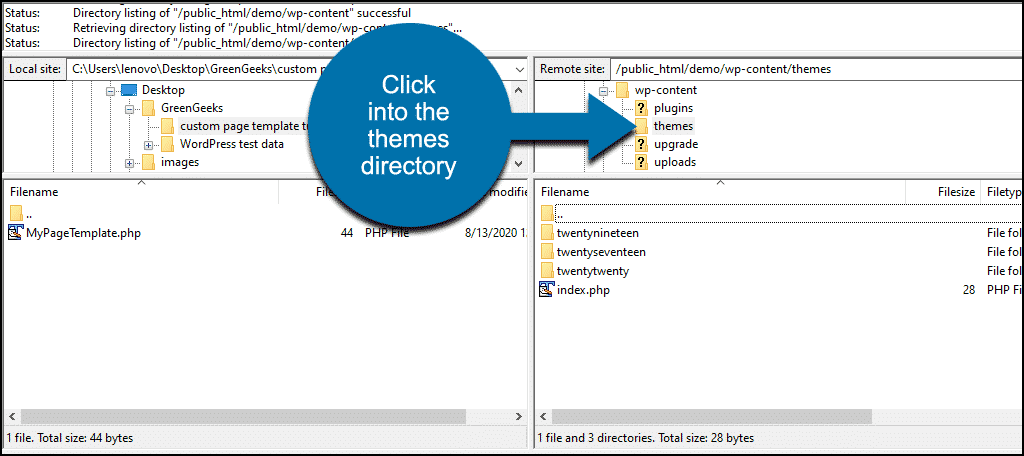
/wp-contentディレクトリをクリックします。

次に/themesディレクトリをクリックします。

/themesディレクトリには、現在インストールされているWordPressのテーマが表示されます。
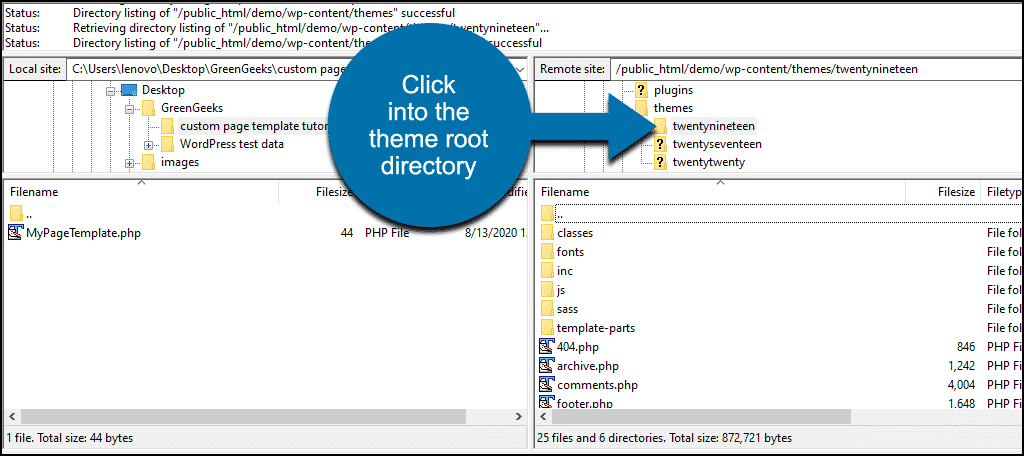
ここで、使用しているテーマのルートディレクトリをクリックします。 私の場合、それは/twentynineteenになります。

カスタムテーマPHPファイルをテーマディレクトリにアップロードします。
これで、MyPageTemplateが表示されます。twentynineteenルートディレクトリ内のphpファイル。WordPressテーマディレクトリにあるカスタムページファイル
FTPプログラムをすぐに使用するので、まだ閉じないでください。
ステップ3
WordPressの管理パネルにログインします。
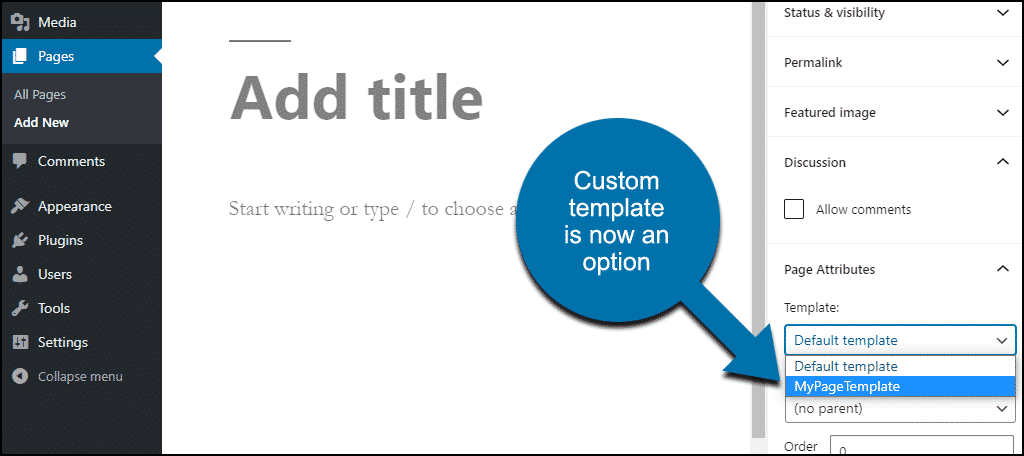
新しいページを作成したり、既存のページを編集したりするときに、カスタムテンプレートを使用できるようになりました。

私は私のカスタムテンプレートを使用して新しいページを作成し、保存しました。 しかし、私のウェブサイトでそれを見ると、それは空白です。
これは、テンプレートにはそれを識別する単一行しか含まれていないためです。 WordPressにページの表示方法を伝えるためのコードはテンプレートファイルにありません。
だから、我々は次のことをやるものです。 カスタムテンプレートにコードを追加して、ページの内容を表示します。
それは聞こえるほど難しくありません。 我々は、既存のテーマページテンプレートをコピーすることにより、自分自身で物事を容易にするつもりだ。 私たちは、カスタムテンプレートの基礎としてそれを使用します。ステップ4
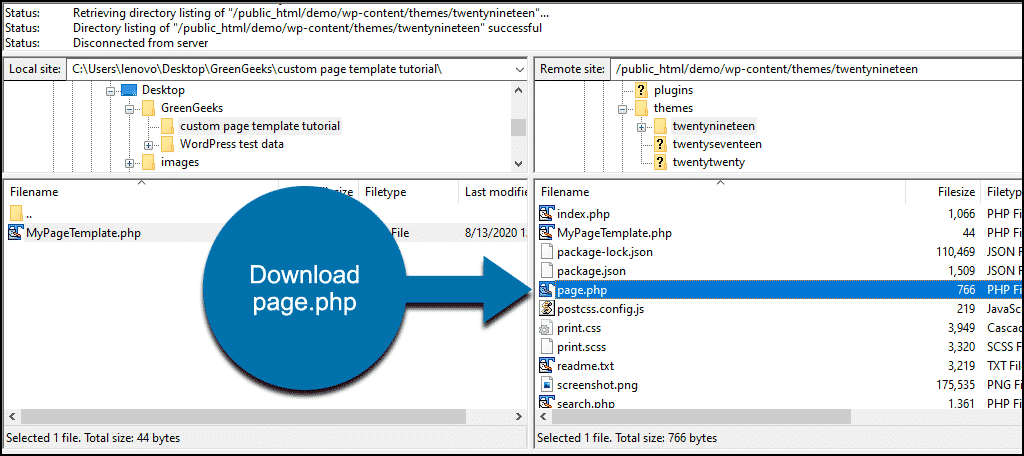
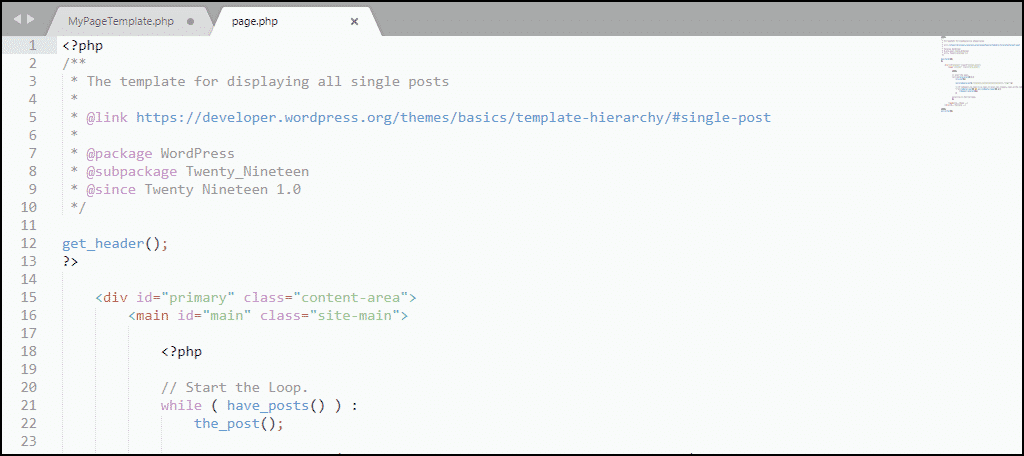
FTPプログラムに戻ります。
カスタムテーマファイルをアップロードしたテーマルートディレクトリで、pageというファイルを探します。php。

今すぐあなたのテキストやウェブサイトのエディタでそれを開きます。

ページの内容をコピーします。phpを作成し、カスタムテンプレートファイルに貼り付けます。
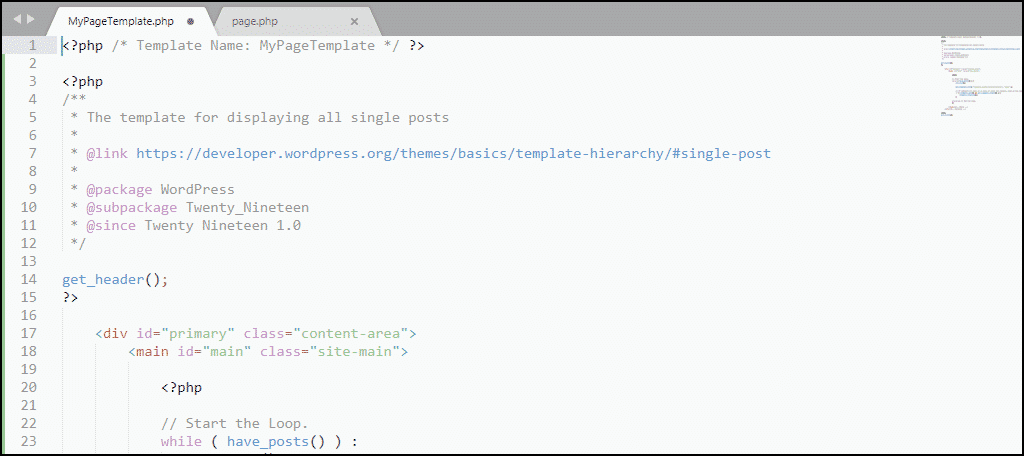
カスタムテンプレートは次のようになりました:

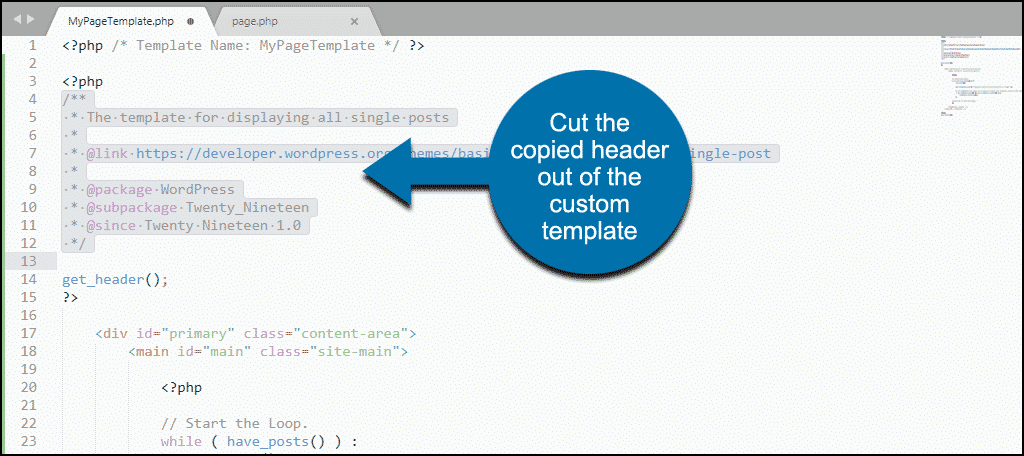
カスタムページテンプレートにはすでにヘッダーがあるので、ページからコピーしたコードからヘッダーセクションをカットします。php。
/*で始まり*/で終わるセクションを切断しています–次のようになります:

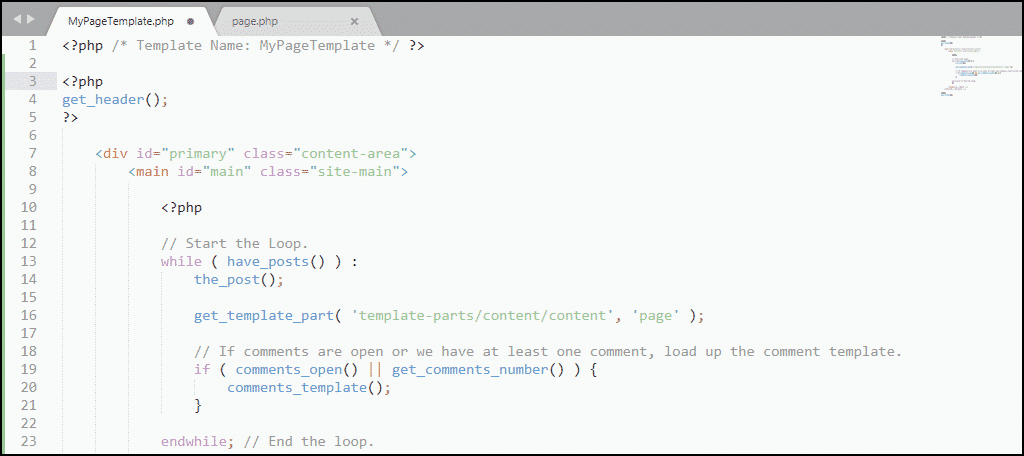
ヘッダーが削除されると、カスタムページテンプレートは次のようになります:

カスタムページテンプレートファイルを保存し、テーマルートディレクトリに再度アップロードします。 それは我々がファイルの最初のバージョンをアップロードしたのと同じ場所に起こっています。
これで、新しいテンプレートを使用しているサイトのページに移動すると、空白のページが表示されなくなりました。

ここからWordPressのカスタムテンプレートを取る
あなたは間違いなく気づいたように、あなたのカスタムテンプレートページは、既存のサイトの残りの部分のように見えます。 私たちは私たちの出発点として、テーマページテンプレートを使用しているためです。
この時点から、あなたが望むページを作成するために、いくつかのより複雑なコーディングに入る必要があります。 しかし、HTMLに便利な場合や、基本的なPHPスキルがある場合は、手の届くところにあります。
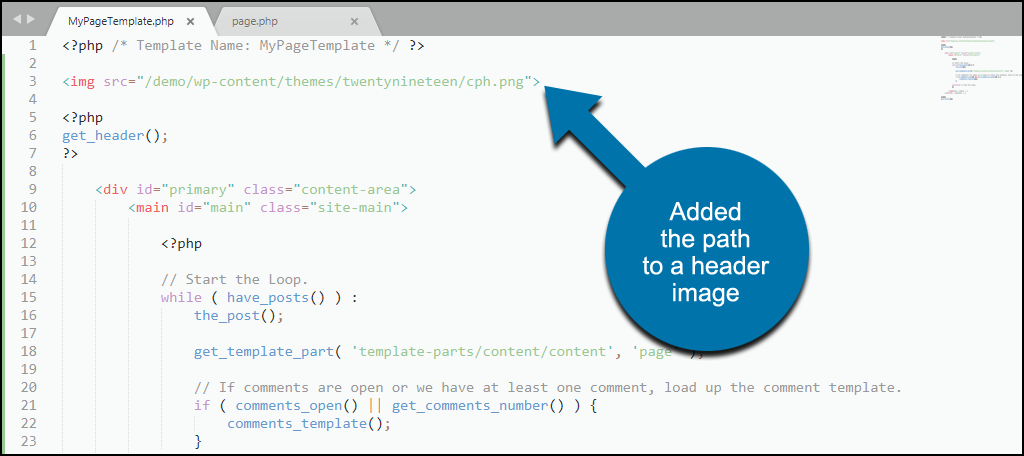
簡単な例を示すために、テンプレートファイルに単一行を追加してヘッダー画像を追加します。 この行は、作成してアップロードしたヘッダー画像へのパスを含む画像タグです。

その小さな編集は、テンプレートを使用するページにヘッダー画像を与えます。

あなたは、カスタムページテンプレートを取る場所は、あなた自身の創造性次第です。
この方法はWordPressの投稿でも機能しますか?
ではありません。 投稿とページは、WordPressでは非常に異なる方法でレンダリングされます。 そうは言っても、カスタムポストテンプレートを作成できるプラグインがあります。
カスタムページテンプレートの間違いやエラーはあなたのサイトを壊しますか?
カスタムページテンプレートの美しさは、それがあなたの投稿やページの残りの部分から分離されています。 したがって、テンプレート内のエラーは、それを使用するページまたはページにのみ影響します。 その場合は、いつでもページのテンプレートをテーマのデフォルトのページテンプレートに戻すことができます。 これにより、テンプレートを修正できるまでエラーが解消されます。
カスタムレイアウトの非コーディングの代替
ここで概説した方法があまりにも複雑に見える場合は、プラグインを使用してカスタムWordPressページテン
ページビルダーを使用してカスタムレイアウトを作成することもできます。 SiteOriginによるページビルダーは、あなたのコンテンツ内のウィジェットを使用しながら、ユニークなデザインを行う機能を提供します。
いずれかのプラグインが実行可能なオプションです。 そしてあなたが試みることができることそこに他の多くのページの建築者がある。 しかし、我々はこの記事でそれをやった方法は、最も軽量のオプションです。 多くの(ほとんどの)プラグインはメモリリソースを使用しますが、余分なリソースは必要ありません。
カスタムページには、商品やサービスの広告からキャンペーン用のランディングページの作成までの目的があります。 プログラミングやHTMLの知識が少しあれば、WordPressで設計できるものに制限はありません。