最終更新日2021年11月9日
大人は一般的に非常に技 私たちは、というように支払うために請求書、作るために予定を持っています。 他の手の子供たちは自由に心配し、彼らが成長するにつれて新しいものを発見するのが大好きです。
簡単に聞こえるかもしれませんが、子供のためのデザインはあなたが思っているよりもはるかに難しいです。 これはあなたが毎日閲覧するあなたの定期的なウェブサイトではありません。 これは、インターネット空間の全く異なる新しい次元です。
通常ウェブを利用して情報を得たり仕事をしたりする大人とは別に、子供たちは娯楽のためにオンラインになります。 彼らは楽しさと遊びへのゲートウェイとしてコンピュータを参照してくださ
また、子供たちは好きなことを覚えているのがとても素晴らしいです。 私はあまりにも古いではないよ、と私はYahooligansを訪問するために使用される五年生に戻って覚えています(上の子供のセクションYahoo.com 子供のための)ゲームをプレイする。
はい、あなたが望むすべての私をからかうが、私はオンラインチェッカーとチェスで子供たちを教育しました。 今振り返ってみると、私は明らかに私がサイトに戻って続けた唯一の理由は、それが私が知っていた唯一のゲームサイトだからであることがわかりま 彼らは私の注意をキャプチャし、私は夢中になった!
インスピレーションを得る前に、デザインする際に心に留めておくべき最も重要な要素のいくつかをカバーしたかったのです。 私達は続くためにあなたのための輪郭をリストしましたの下で。
- はじめに
- 遅いと古いコンピュータ
- 子供たちは簡単に気を取られています
- 明るく明快な色を使用して
- ナビゲーションとインタラクション
- 異なる年齢層のための設計
目次
はじめに


画像クレジット:Moxiebird.com
経験とは別に、私には若い兄弟がいるので、私が何について話しているのかについて良い考えを持っているという証拠をあなたに与えるべきです。 先日、彼のショーを見ている間、私はコマーシャルで作られた非常に興味深い点を見ました。
商業は、子供たちに両親と一緒にウェブサイトを訪問し、オンラインゲームをプレイするよう招待しました。 今、コマーシャルでは、ラップトップでゲームをしている間に、母親が子供を抱いているのをはっきりと見ることができました。 だから私の心の中でウェブサイトは明らかに若いと古い年齢層のために使いやすいでなければなりません。
ウェブサイト上に親セクションを持つことは決定的です。 通常、大人はよりナビゲートすることができるので、ヘッダー、サイドバー、またはフッターのいずれかに小さなボタンの場所を持つことができます。 それは大きくて派手である必要はありません、単純なボタンだけで問題ありません。 子供たちは議論するのが難しいです、そして、彼らが何かを持っていなければ、あなたが彼らのためにそれを得るまで、彼らはあなたを死に
真実は、すべての親が子供を愛し、(予算内であれば)何でも買うということです。 企業はすでにこれを知っており、おそらくウェブサイトの電子商取引側が準備されているでしょう。
あなたが物事の電子商取引側を担当している場合は、より多くの販売を可能にするために、チェックアウトプロセスを円滑かつ便利に保つことを忘れないでください。
遅くて古いコンピュータ
技術の進歩により、低所得の家族はコンピュータを買う余裕があります。 この進歩は、インターネットが全体として成長し、より多くのユーザーを提供するのに役立ちます。 子供たちは”最先端の”PCやMacを持っていないことに留意してください。
彼らは通常500ドルより安い標準的なコンピュータを持っています。 ちょうどこの単独から私達は親の最初がより少しを気にし、事を壊しがちであるのでティーネージャーにたくさんのお金を投資したいと思わないことを見ることができる。 私たちの第二に、彼らが購入するコンピュータは、最速のプロセッサも大量のRAMも持っていないと解釈することができます。
自宅ではパソコンが遅いだけでなく、おそらく学校でも遅いでしょう。 ほとんどの学校には7-8歳の年齢のデスクトップがあります。 公立学校には高品質のPCやMacを購入するお金がないことは皆知っています。
できないとは言っていませんが、この現在の経済では、彼らの資金は限られていると確信しています。 速度のためにウェブサイトを最適化し、CDNを使用することは、行くための最も賢いルートです。
子供たちは簡単に気を取られています


子供たちは、オブジェクトの移動/点滅に非常に敏感です。 私たちは、彼らが簡単に気を取られることができることを知っているので、あなたが長いブラウジング体験のためにそれらを引き付けるのを助けます。 大人はすでにバナー広告に慣れているので、彼らはすでにそれらを無視するように訓練されています。 一方、子供たちは広告に対して非常に脆弱です。
広告主は、子供たちがウェブサイトの内容と広告を区別することができないので、これを愛しています。 子供が彼らのウェブサイトを去ったので一方ではウェブサイトの所有者は失望させて得る。 確かに彼らはいくつかのお金を稼ぐが、彼らのナンバーワンの目標は、最も可能性の高いページビューです。 そうこれを心に留めておきなさい:adsのウェブサイトをしてはいけない!
明るく明快な色を使用する


検索中、私たちは以下のウェブサイトのほとんどが共有する共通の要素に気付きました。 すべてのサイトには、無数の量の明るい色の画像が含まれています。
子供は通常、クリックするか、最も目を引くものを見るために描かれています。 これは、彼らが戻ってくる維持されます思い出に残る経験を作成します。
誰も悲しいウェブサイトを好きではないので、すべてのキャラクターを幸せにして笑顔にすることは必須です。 私たちは、笑顔がすべての文字の顔に置かれるべきであると言っているのではなく、一般的には幸せな気分です。
子供たちは自然から非常に慣れています。 ウェブサイトにそれらを組み込むことは自然な外観や質を作成する。 あなたが求める組み込むために何? 木、水、雪、動物、家、車、学校、店、おもちゃ、季節、衣服および大いに多くのような事。
アクションボタンへの呼び出しのためにあなたの利点にこれを使用することもできます。 あなた自身/顧客に尋ねなさいウェブサイトを訪問するときそれらに何をしてほしいか。 答えは、デザインがどの方向に向かうべきかを決定します。
ナビゲーションと相互作用
大人のためのウェブサイトを設計することは時々難しいことができます。 フリップ側では、思考のあなたのラインから全く誰かのための場所を設計しなければならないとき何が起こるか。
子供たちは単純な心を持つ傾向があり、あなたのプロセスは彼らとははるかに異なっています。 子供たちはより視覚的になる傾向があります。 そのため、テキストではなくアイコン指向のボタンを設計することは、完成した製品にのみ利益をもたらすでしょう。
以下のウェブサイトのほとんどは、よく知られている大きなブランド名です。 だから、おそらくうまく設計されたウェブサイトのための彼らの予算を想像することができます。 彼らは彼らのウェブサイトの異なった版を開発し、A-Bテストするたくさんのドルを使った。
子供向けのサイトがあるべき黄金の方法は誰もありませんが、従うことができる多くの意見/ルートがあります。 あなたはあなたの利点に人生の文字、タイポグラフィ、およびボタンよりも大きいを使用することができます。
子供たちは教室にいない限り読むのが好きではありません。 私と一緒にあなたが望むすべてを主張するが、これは完全に本当です。 非常にseldomlyあなたはゲームをプレイするよりも読書に興味がある子供を取得します。 だから、子供たちがウェブサイト上で対話することができるいくつかの方法は何ですか?
- ゲーム
- 描画
- ビデオ
- ソーシャル
- インタラクティブ読書
ウェブサイトに何らかの購入角度がある場合、あなたの仕事は、子供のサイトからの購入 あなたは実際に2つの多様なグループのためにケータリングしています:インフルエンサーと意思決定者。 この権利を得ることは実際に私のボートを浮かべる。
:


画像クレジット:Nomediogrekids.blogspot.com
ここに異なる年齢層の焦点があります。 どの標的市場のために設計しているか把握する必要がある。 その決定から、あなたはそのグループの知性を理解するでしょう。
16歳を過ぎると、10代の若者はFacebook、Twitter、Myspace、Wikipediaなどの複雑なウェブサイトを利用することができます。facebookやTwitter、Myspace、Wikipediaなどの複雑なウェブサイトを利用するこ Facebookが実装し続けている頻繁な変更ではないと信じて、私は時々迷子になることさえあります。
- 4-7 年齢
- 8-11歳
- 12-15歳
- 16+歳
覚えておくべきこと:
- 明るい色を使用します
- 使用文字
- 幸せな気分を持っています
- デザインの深さを作成します
- 画像ベースのナビゲーション
- 低ロード時間
- ユーザーインタラクション
- ビデオを使用しますそして、ゲーム
- 印刷可能な要素が含まれています
今、あなたはいくつかの良い知識を持っていることを、正しく設計されている次のウェブサイトをチ
1. キッズ-ナショナルジオグラフィック

2. ハスブロ

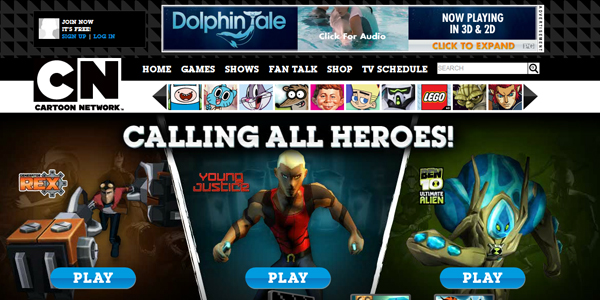
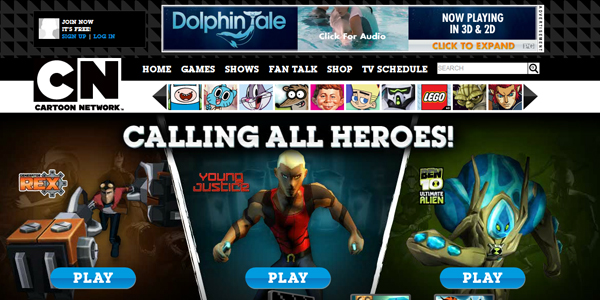
3. カートゥーンネットワーク


4. PBSキッズ

5. ニコロドエン

6. レゴ

7. トイザらス

8. フィッシャープライス

9. テレタビーズ

10. ヨ-ガバ-ガバ

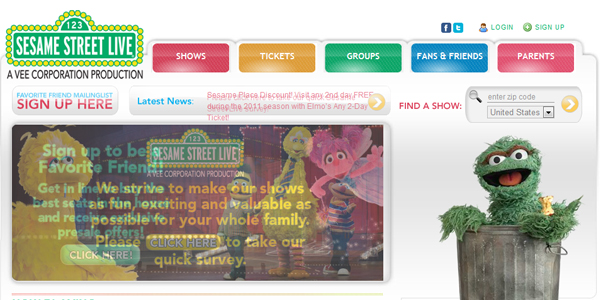
11. セサミストリートライブ

12. マテル

13. ディズニー

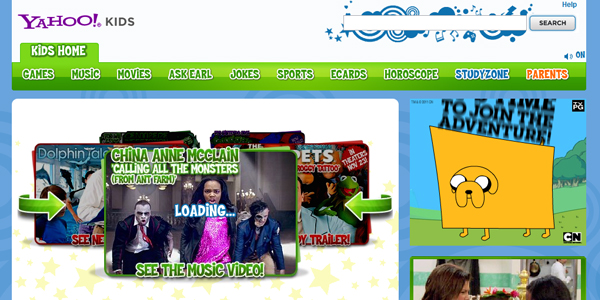
14. ヤフーキッズ

15. ニック・ジュニア

16. バーニー

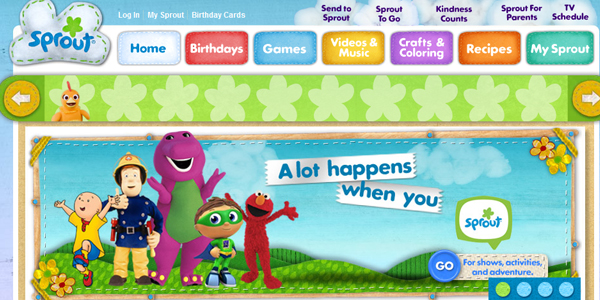
17. スプラウト

18. イカルリー

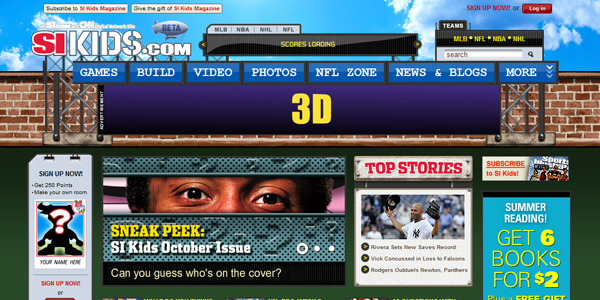
19. SIキッズ

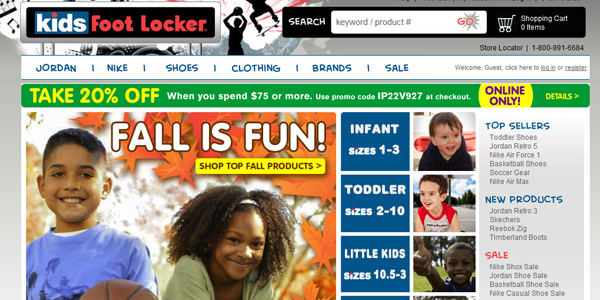
20. キッズフットロッカー

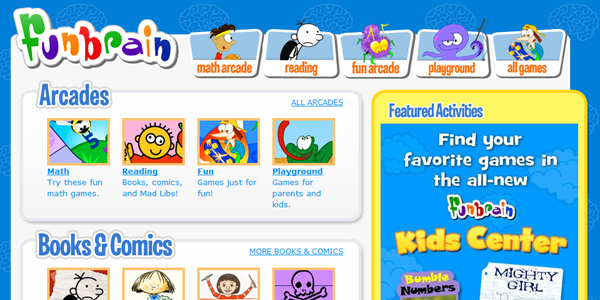
21. ファンブレイン

22. プレイドー

23. ポップキャップ

24. ウェブキンズ

25. クレヨラ

26. クラブペンギン

27. バービー

28. トーマスと友人たち

29. ハーマン

30. キッズ-ベビー-キッズ-ベビー-マタニティ

31. Dicoveryキッズ

32. ワオトイズ

33. 私のオンライン読書

34. ナサキッズクラブ

35. YTV

結論
大人と子供のためのウェブサイトを設計する上での違いを知ることは非常に重要です。 子供が学校を通って進歩すると同時に、知識は育ち、新しい興味は起こる。 教育を受けている間、彼らは彼らが作る決定を誘惑するより多くのことを学びます。
詳細については、この興味深い研究をチェックしてくださいUseit.com 子供のための設計におけるユーザビリティの問題について。 インターネットは、彼らが同じ年齢ではないか、同じスキルを持っていることを知って、ユーザーの数十億との大規模な場所である必要があります。