人々の48%がウェブサイトの設計がビジネスの信頼性のための第1決定要因であると言うことを知ったか。 あなたの聴衆の第一印象はあなたのウェブサイトの設計から来る。 美しいウェブサイトはあなたの聴衆のためのインパクトがあり、肯定的な第一印象を作るために重大である。
このページでは、美しいウェブサイトを作成するための六つのヒントを提供します。 あなたの聴衆のための視覚的に魅力的で機能的なウェブサイトを作成する方法についての詳細を学ぶために読み続
2020年のこれらの気絶に値するwebデザインのトレンドをチェックしてください
あなたのサイトに価値を追加する必要な要素だけを追加します
あなたのサイトを設計しているとき、それはあなたのページにあまりにも多くの要素を追加することに巻き込まれるのは簡単です。 あなたのサイトを視覚的に魅力的にしたいので、あなたのページに視覚的な関心の別の次元を追加する要素を継続的に追加します。 これは、あなたのサイトが乱雑または圧倒的になることにつながる可能性があります。
もう一つの問題は、特定の要素があなたのサイトに目的を持っていない場合、それはあなたの聴衆を混乱させる可能性があるということです。  あなたのサイト上のすべての要素は、目的を持っている必要があります。 新しいページにつながらないcall-to-action(CTA)ボタンを置くことを想像してみてください。
あなたのサイト上のすべての要素は、目的を持っている必要があります。 新しいページにつながらないcall-to-action(CTA)ボタンを置くことを想像してみてください。
人々は常にボタンをクリックしようとし、なぜどこかに連れて行かないのか混乱したままになります。 または、HVACのウェブサイトのデザインがユーザーにトップオブファネルのブログ投稿に「今すぐ電話する」よう促した場合、どうなるか考えてみてください。 人々はおそらくクリックしないだろう。
CTAも強引に外れ、読者の会社の印象に影響を与えるだろう。 あなたのページのあらゆる要素は目的を必要とする。 あなたのページの審美的に加えるのであなたの場所に何かをもっぱら置いてはいけない。
機能的な要素を作成し、サイトのユーザーエクスペリエンスを向上させます。
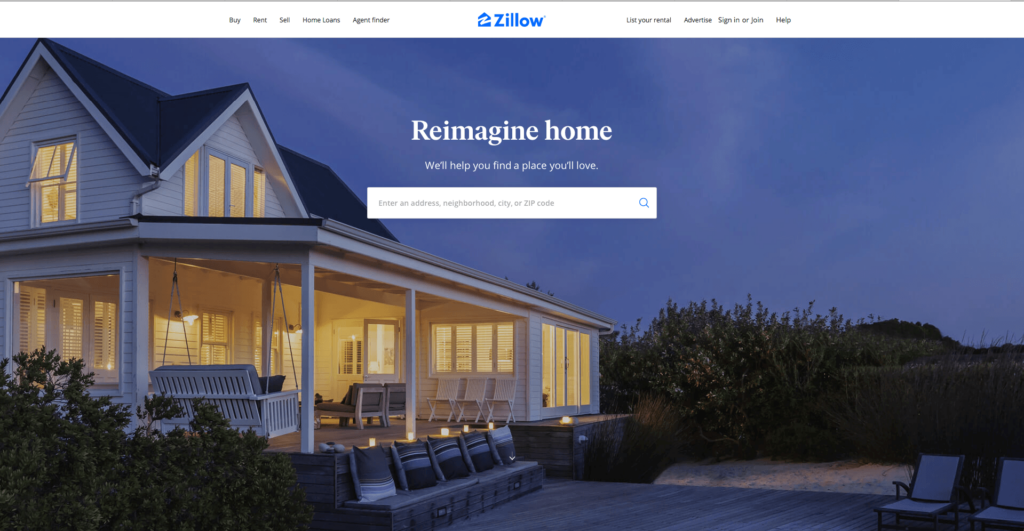
例:Zillowのウェブサイトの設計はあなたの場所に価値を加える要素だけを含んでいるの典型的な例である。 自分のサイトでは、彼らはそれを単純化し、きれいなヘッダーでナビゲートするのは簡単に保ちます。 
ユーザーのためのデザインまず
美しいウェブサイトをデザインするときは、ユーザーのためのデザインに焦点を当てたいと思います。 あなたの聴衆はあなたの場所で従事し、あなたのビジネスについての詳細を学ぶ。 それらのために働く場所を造ることは重要である。
あなたの素晴らしいウェブサイトのデザインを構築するとき、あなたの聴衆に最高の経験を提供するデザインを作成する方法を考えてくださ あなたの設計フォーマット、運行および視覚要素のような要素を見なさい。 ユーザーのために最初に設計するとき、あなたの場所のそれらのためのよりよい経験を作成する。
彼らはあなたのビジネスのためのより貴重な鉛を得るのを助けるあなたの場所でより長く従事する。
例:再び、良いデザインの典型的な例としてZillowのウェブサイトに目を向ける。 Zillowのウェブサイトは、ユーザーフレンドリーなサイトの強力な例です。 それは非常に単純ですが、それは人々が彼らが最も必要なものに得るのを助けることに焦点を当てています。
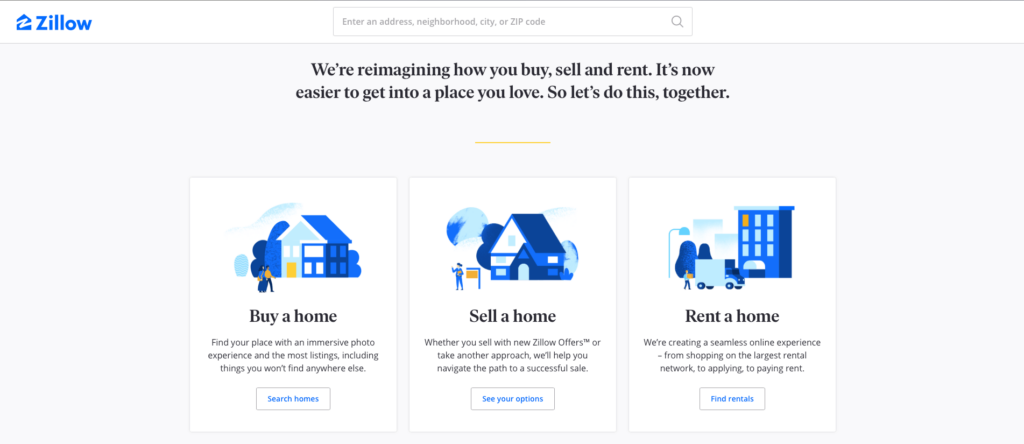
例えば、Zillowのホームページには、家を買う、売る、借りるための三つの異なるセクションがあります。  これにより、ユーザーが必要な情報に直接アクセスすることが迅速かつ効率的になります。 彼らは彼らが求めている家の種類を見つけるために周りを検索する必要はありません。
これにより、ユーザーが必要な情報に直接アクセスすることが迅速かつ効率的になります。 彼らは彼らが求めている家の種類を見つけるために周りを検索する必要はありません。
ブランドに合わせた色を選ぶ
美しいウェブサイトには、ビジネスのブランドに合わせた色があります。 あなたの場所を設計するとき、右の色を選ぶことを保障したいと思う。 あなたの色の選択は人々があなたのブランドをいかに感知するか影響を与える。
色によって意味が異なります。 異なる色が何を意味するのか、そしてそれらがあなたのビジネスに対するあなたの聴衆の認識にどのように影響するのかを理解することが重要 既にあなたのブランドのための色があったら、あなたの場所にそれらを統合しなさい。
ブランドの一貫性のために、あなたのマーケティング材料すべてで同じ中心色を使用することを確かめなさい。 あなたの美しいウェブサイトのための色を選ぶとき、三から四色に固執したいと思うでしょう。 あなたは、メインの色、一から二のアクセントの色、およびフォントの色を持つことになります。
あなたが作成するすべてのページで、あなたは同じ場所で一貫してこれらの色を使用したいと思うでしょう。  同じ場所で一貫して色を使用したいと思うでしょう。 CTAボタンはすべて同じ色にする必要があり、タイトルはすべて同じ色にする必要があります。
同じ場所で一貫して色を使用したいと思うでしょう。 CTAボタンはすべて同じ色にする必要があり、タイトルはすべて同じ色にする必要があります。
あなたの聴衆に肯定的な経験を与えるためにあなたのページすべての一貫性を造りなさい。
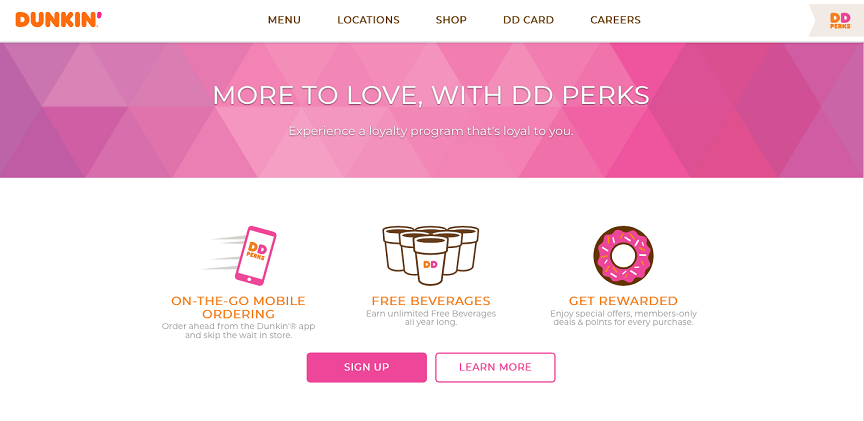
例:Dunkin’は、そのウェブサイト上で同じ配色を利用する代表的な例です。 ダンキンは、彼らが彼らのブランドのために使用する明確なピンクとオレンジの配色を持っています。 彼らは彼らのウェブサイトにこの配色を運ぶ。
 この会社は、すべての媒体にわたってブランドの一貫性を構築するのに非常に優れています。 人々が明瞭なピンクおよびオレンジを見るとき、どんなビジネスを見ているか知っている。 これは、あなたの色の一貫性とあなたのブランドの代表を維持する方法の典型的な例です。
この会社は、すべての媒体にわたってブランドの一貫性を構築するのに非常に優れています。 人々が明瞭なピンクおよびオレンジを見るとき、どんなビジネスを見ているか知っている。 これは、あなたの色の一貫性とあなたのブランドの代表を維持する方法の典型的な例です。
あなたのウェブサイトを美しくするために視覚的な要素を追加
ユーザーが初めてあなたのサイトに来るとき、彼らは彼らの注意を引く要素を見た 美しいウェブサイトにユーザーを引き、ビジネスから点検するためにそれらを得る視覚資料がある。 彼らはあなたのページにバランスを追加し、テキストを分割するのに役立ちます。
写真、ビデオ、インフォグラフィックなど、ページ上で使用できるビジュアル要素には多くの種類があります。 多くの企業は、豊富な写真を使用し、断続的にビデオをエンゲージメントのポイントとして統合します。 任意の数の視覚的な要素を使用して、サイトの設計に役立てることができます。
あなたのウェブサイトに視覚要素を統合するとき、彼らはあなたのビジネスに意味を持つ必要があります。 ページに画像を追加するために画像を配置しないでください。 あなたのイメージに意味があり、あなたのビジネスおよび企業の反射であるべきである。
あなたのチーム、あなたのオフィス、あなたの製品、またはあなたのサービスを行っているアクションの人々の写真を含めることができます。 あなたの場所のより確実な経験を与えるのに元のイメージを使用したいと思う。 あなたの場所の余りにも多くの標準的な写真を使用すれば、あなたのページを堅くまたは偽造品ようであるようにする。
あなたのサイト上の動画については、これらの動画で豊富な情報を共有することができます。 あなたの聴衆にあなたの設備の旅行を与えるか、プロダクトを展示するか、またはトピックで貴重な知識をそれらに与えることができる。 全体的に、視覚的な要素を使用すると、美しいウェブサイトを作るのに役立ちます。
視覚的な要素を追加することで、あなたのサイトをより視覚的にあなたの聴衆のために魅力的にします。
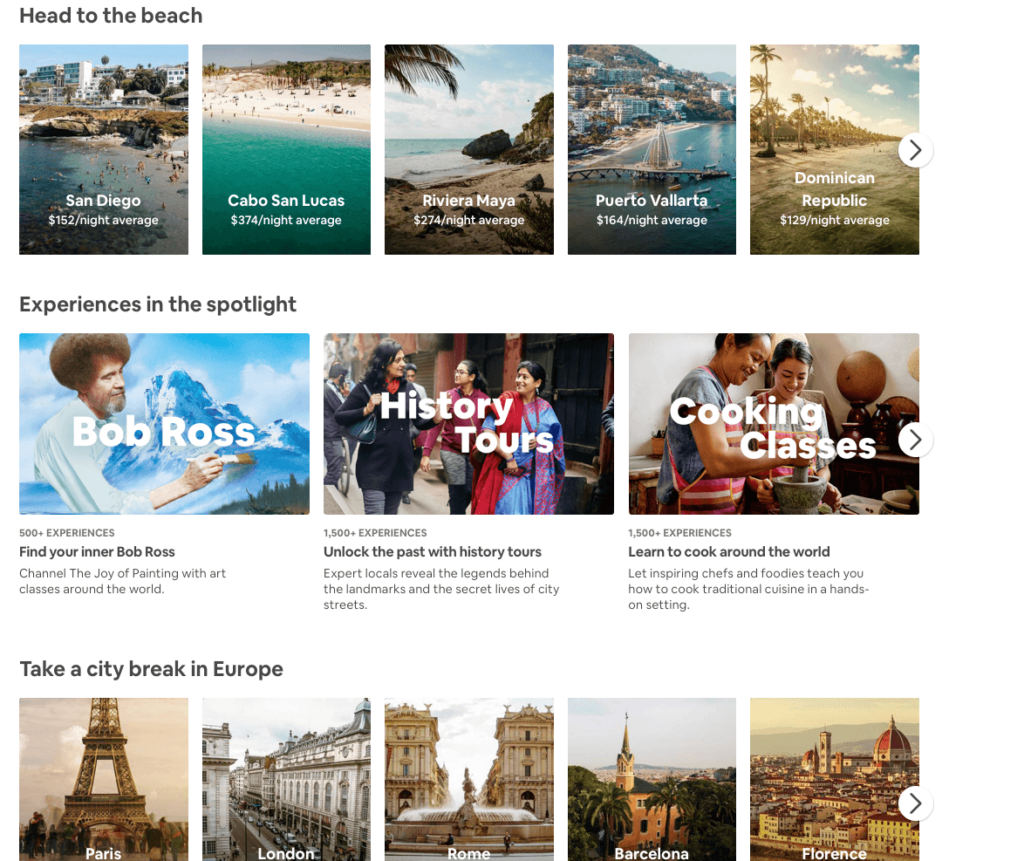
例:Airbnbは、ユーザーが自分のページに従事するように取得する非常に視覚的なサイトを持っています。 彼らの焦点は、人々が別のAirbnbのレンタルに滞在することにある考えると、彼らはあなたがあなたの旅行のために予約することができます家の異なる目的地 これにより、人々はAirbnbのサイトに参加し、すべてのオプションを見ることができます。
 この会社は、あなたの聴衆を従事し、それらがあなたのウェブサイトに滞在するためにビジュアルを使用する方法の素晴らしい例です。
この会社は、あなたの聴衆を従事し、それらがあなたのウェブサイトに滞在するためにビジュアルを使用する方法の素晴らしい例です。
正しいフォントを選ぶ
美しいウェブサイトは、正しい色や視覚的要素に焦点を当てているだけではありません。 あなたのページのテキストはあなたの場所の美に大きい部分を、余りに置く。 コンテンツは重要であるだけでなく、視聴者がコンテンツを読むことができるかどうかも重要です。
あなたのタイポグラフィはあなたの聴衆があなたの場所で相互に作用している方法に影響を与える。 競合するフォントや読みにくいフォントが多すぎると、視聴者はサイトで否定的な経験をすることになります。 彼らはあなたの情報を読むことができなくなり、あなたのページを閲覧することは困難になります。
魅力的なウェブサイトのデザインを作る方法を知りたい場合は、あなたのサイトのすべての要素を魅力的にし、目に簡単にしてください。 一緒にうまく機能するフォントを選択し、適切な場所でフォントスタイルを使用することを確認します。
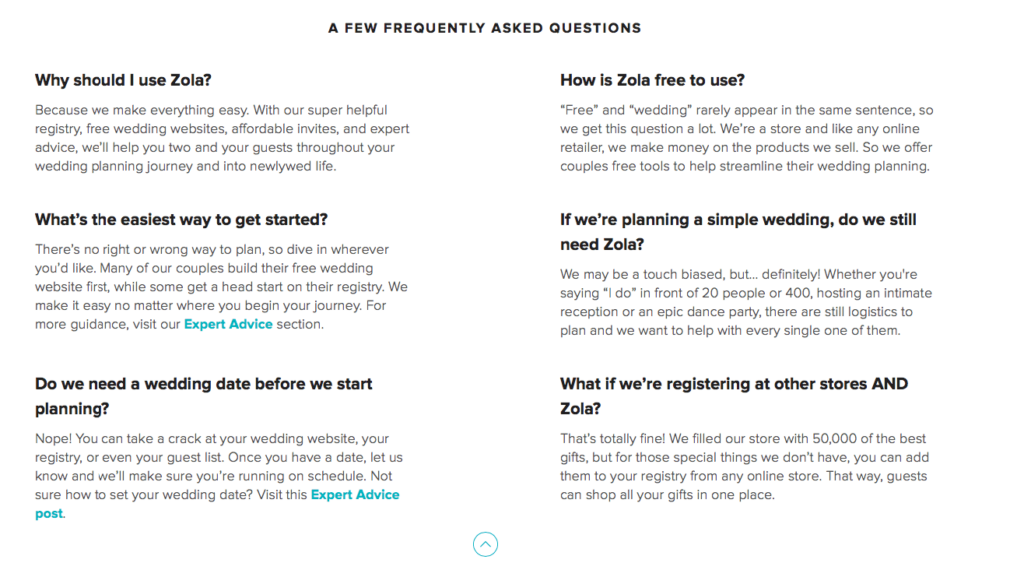
例:Zolaのウェブサイトは、あなたのページに一貫してフォントを使用する例です。 サイトからのこの例の抜粋を見ると、見出しを太字にし、残りのテキストを正常に保ち、コンテンツを水色(ロゴの色と一致)にリンクしていることが
 これは、サイト全体でフォントの一貫性を維持する素晴らしい例です。 これにより、ゾラのサイトはより均一で構成されており、視覚的に魅力的に見えます。
これは、サイト全体でフォントの一貫性を維持する素晴らしい例です。 これにより、ゾラのサイトはより均一で構成されており、視覚的に魅力的に見えます。
あなたのウェブサイトをテスト
あなたは美しいウェブサイトを作っているとき、それはあなたの素晴らしいウェブサイトのデザインをテス あなたの最初のデザインは、あなたの最高のデザインになるつもりはありません。 サイト上のさまざまな要素をテストして、視聴者にどのように影響し、サイトを改善するかを確認する必要があります。
サイト上の要素をテストすると、変更がサイト上の視聴者のエクスペリエンスにどのように影響するかを確認できます。 彼らは、ユーザーエクスペリエンスに追加何もしない、またはそれを悪化させるかどうかを確認することができます。 これはあなたの場所に最もよい版を可能にさせる方法に関して大きい洞察力を与える。
サイト上の要素をA/Bテストするときは、それらを一度に一つずつテストしたいと思うでしょう。 あまりにも多くの要素を変更しようとすると、個々の変更がサイトにどのように影響するかがわかりません。 明確な結果を得るには、ウェブサイトの個々の部分をテストして、変更がサイトにどのように影響するかを確認することに焦点を当てます。
 それも大きな変更である必要はありません。 CTAボタンの色を変更するのと同じくらい小さいものは、人々にそのボタンをクリックさせることに大きな影響を与える可能性があります。 あなたは複数の小さな変更を加えることができますが、彼らはあなたのサイト上であなたの聴衆の経験に影響を与えるのに十分な大きさです。
それも大きな変更である必要はありません。 CTAボタンの色を変更するのと同じくらい小さいものは、人々にそのボタンをクリックさせることに大きな影響を与える可能性があります。 あなたは複数の小さな変更を加えることができますが、彼らはあなたのサイト上であなたの聴衆の経験に影響を与えるのに十分な大きさです。
美しいウェブサイトを作成するための鍵は、あなたのサイトの最高のバージョンを出すことです。 あなたは常にそれらを改善するためにあなたのサイト上の要素をテストすることにより、最高のバージョンを把握することができます。
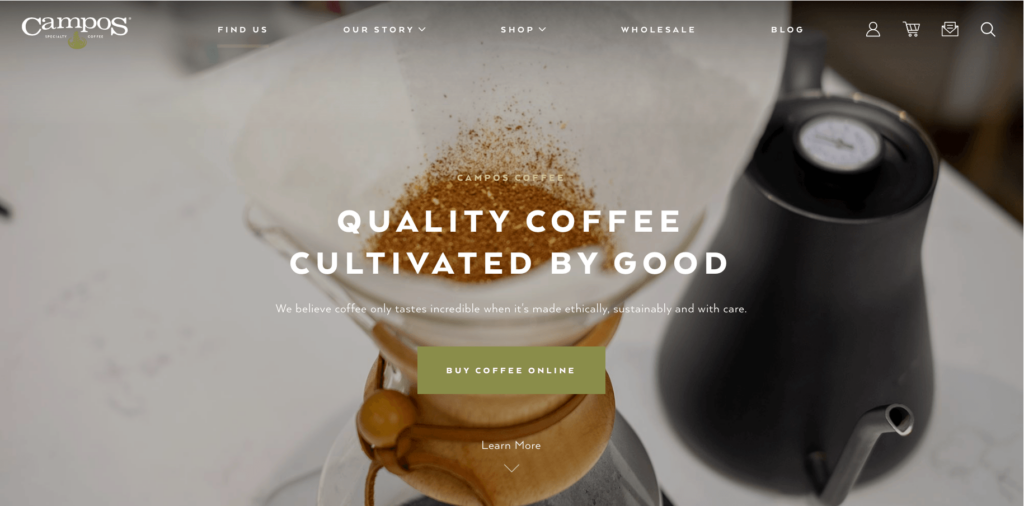
例:Camposは多数のページ要素をテストして、サイトのパフォーマンスとビジネス指標にどのように影響するかを確認できます。 たとえば、CTAボタンの色をテストできます。
彼らは色の変化が視聴者にどのように影響するかを見るために別の色を試すことができます。  彼らはまた、人々がアイコンや書かれた言葉に良く反応するかどうかを確認するために、彼らのウェブサイト上のアイコンをテストす 一部のアイコンは、ショッピングカートや検索眼鏡のように、自分のページのために優れて動作するかもしれませんが、他の要素は、プレーンテキストとし
彼らはまた、人々がアイコンや書かれた言葉に良く反応するかどうかを確認するために、彼らのウェブサイト上のアイコンをテストす 一部のアイコンは、ショッピングカートや検索眼鏡のように、自分のページのために優れて動作するかもしれませんが、他の要素は、プレーンテキストとし
あなたの美しいウェブサイトを今日作成し始めなさい
美しいウェブサイトは貴重な交通を引き付け、人々にビジネスの場所と相互に作用してもらう。
あなたのページに貴重な交通を引き付け、それらの人々をあなたの場所で従事させておきたいと思えばあなたのウェブサイトの設計に投資しなければならない。 すばらしいウェブサイトの設計を作ることはあなたのページの人々を保ち、またあなたの場所に新しい交通を運転する。 WebFXでは、お客様のためのカスタム、応答性の高いウェブサイトを作成します。
200以上の専門家の私達のチームはあなたのビジネスに独特である網の設計を作成するのを助けます。 あなたが速いウェブサイトが必要な場合は、私たちはあなたが私たちのプログラムRainmakerFXでわずか30日で美しいwebデザインを作成するのを助けるこ あなたの夢のウェブサイトの作成を開始する準備ができている場合は、私たちはあなたのカスタマイズされたウェブサイトを作成する方法を見