
je bent schrijver, geen fotograaf.
Waarom moet u foto ‘ s toevoegen aan uw blogberichten als uw woorden genoeg moeten zijn om uw publiek te verleiden, bezoekers te betrekken en mensen ervan te overtuigen dat uw inhoud geweldig is?
de waarheid is, het is niet genoeg.
vooral bij het schrijven van een blogpost voor het web.
wat u moet begrijpen is dat uw publiek lui is.
ze willen informatie zo snel als ze kunnen krijgen.
ze willen geen moeite hebben om uw inhoud te lezen en te verteren. Ze willen het snel en gemakkelijk kunnen begrijpen om vast te stellen of het van enige waarde voor hen zal zijn.
alleen omdat afbeeldingen belangrijk zijn, betekent niet dat uw woorden dat niet zijn.
daarom heb je geen blogpost vol met alleen afbeeldingen.
afbeeldingen zijn een ondersteunend hulpmiddel dat uw inhoud van saai naar spannend kan brengen.
dus het is vreemd, dan, dat sommige content schrijvers niet begrijpen de beste praktijken voor het opnemen van afbeeldingen in hun blog posts.
als u dat bent, lees dan verder.
laten we verder gaan.
splits de tekst
op dezelfde manier waarop mensen alinea ‘ s gebruiken om punten te scheiden en het voor de lezer gemakkelijker te begrijpen maken, gebruiken mensen afbeeldingen om punten te scheiden en de tekst gemakkelijker te begrijpen.
speciaal voor langere stukken. Weet je nog dat ik zei dat lezers lui waren?
wanneer ze een muur van tekst krijgen, is het eerste wat ze zullen doen, proberen een andere bron te vinden.
zelfs als je tekstwand niet zo lang is als de inhoud van andere mensen, als het te moeilijk lijkt om te lezen, zullen ze er geen moeite mee hebben.
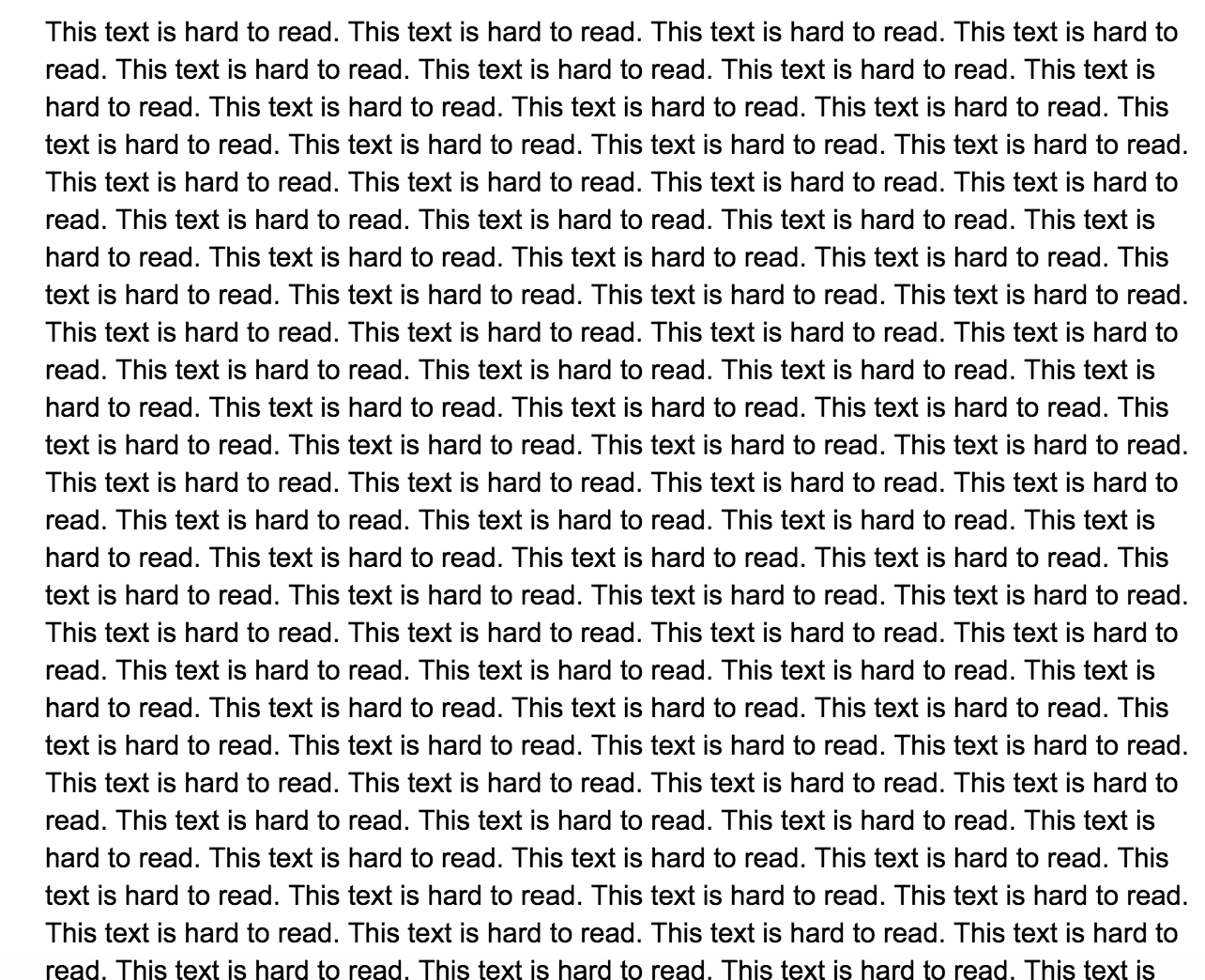
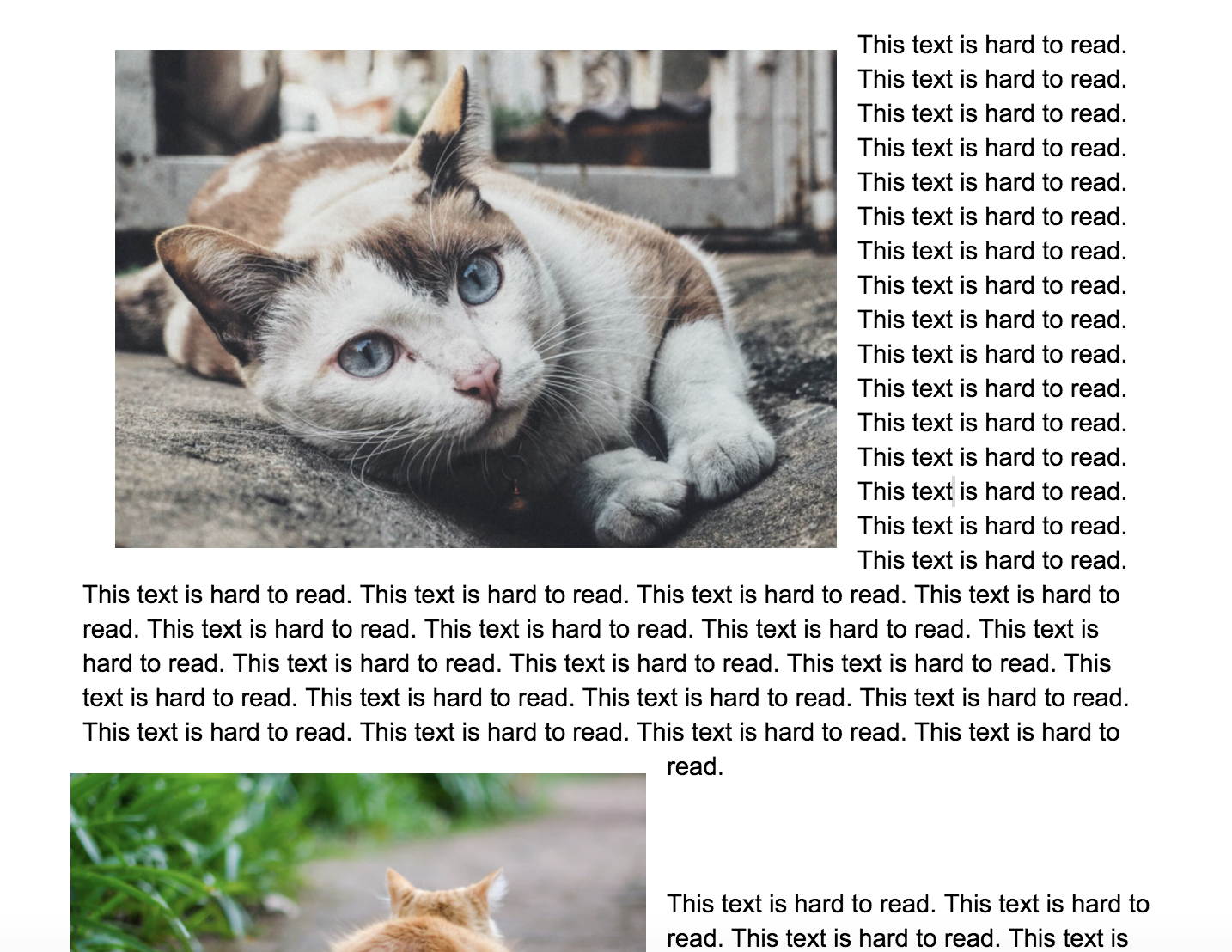
hoewel de werkelijke inhoud hetzelfde is, welke van de twee onderstaande afbeeldingen wilt u liever lezen?


die met de katten is oneindig veel makkelijker te lezen en te begrijpen.
gebruik clear images
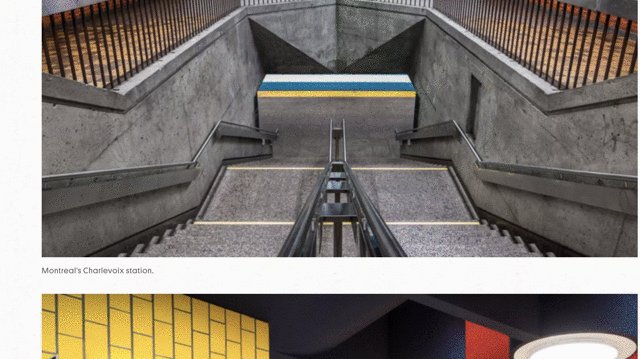
Kijk naar deze twee images van TechSmith. Welke is meer een lust voor het oog?

de afbeelding aan de linkerkant is duidelijk. Het is duidelijk waar je naar kijkt. De afbeelding rechts is van slechte kwaliteit en wazig.
stel je voor dat je een blogpost leest waar alle afbeeldingen hetzelfde waren als die aan de rechterkant. Je zou meteen wegklikken.
als de schrijver niet de moeite neemt om afbeeldingen van hoge kwaliteit te krijgen, kan het zijn dat ze ook inhoud van slechte kwaliteit produceren.
dus, terwijl afbeeldingen in het algemeen super belangrijk zijn, is het cruciaal dat je ook afbeeldingen van hoge kwaliteit gebruikt.
slechte afbeeldingen opnemen is net zo slecht als helemaal geen afbeeldingen gebruiken.
gebruik legale afbeeldingen
u kunt niet zomaar een afbeelding van het Internet nemen en op uw blog plaatsen. In feite, sommige bedrijven rekenen u een vergoeding voor het gebruik van hun afbeeldingen.
wanneer u afbeeldingen van het Internet neemt, moet u nagaan of u deze wettelijk mag gebruiken op uw blog.
in veel gevallen, als je een vrije afbeelding gebruikt, moet je nog steeds zeggen wie het gemaakt heeft of waar je het vandaan hebt.
en het is logisch.
u wilt niet dat iemand uw woorden kopieert en plakt en ze niet aan u teruggeeft.
er zijn verschillende definities van juridische afbeeldingen.
- Royalty free: rechtenvrije afbeeldingen zijn niet gratis, zoals de naam al doet vermoeden. Met een royalty-Vrije afbeelding, kunt u het meestal gebruiken als u kiest, maar u mag het niet bewerken of doorverkopen.
- rechten beheerd: normaal met deze afbeeldingen, koopt u een single-user licentie voor de betreffende afbeelding. Je moet beslissen, voordat je het gebruikt, hoe je van plan bent om het te gebruiken. Als u bijvoorbeeld een van deze afbeeldingen in uw blogpost gebruikt, kunt u niet dezelfde afbeelding in een video gebruiken. U zou een extra licentie moeten kopen.
- publiek domein: afbeeldingen in het publieke domein hebben geen beperkingen. U hoeft geen toestemming te vragen voordat u deze afbeeldingen gebruikt. Hoewel het de algemene consensus is die je geeft, is het niet verplicht.
- Creative Commons: afbeeldingen hebben toegang gekregen van de maker. Maar in de meeste gevallen, moet u attributie aan de maker.
als u afbeeldingen wilt kopen, kunt u een site als deze gebruiken .
als u op zoek bent naar gratis afbeeldingen van goede kwaliteit die u kunt gebruiken zonder dat u iets hoeft toe te schrijven aan de eigenaar van de afbeelding, kijk dan op Unsplash of .

Incorporate screenshots
de afbeeldingen die u gebruikt op uw blog zijn een visueel hulpmiddel voor het punt dat u probeert over te brengen.
soms is het nuttig om schermafbeeldingen op te nemen om uw werk nog sterker te maken.
een Chrome-browserextensie zoals Awesome Screenshot is geweldig voor het vastleggen van een hele webpagina.

of gebruik deze handige tip Als u een Mac hebt.
Open een website in uw browser naar keuze. Het is beter om een browser te gebruiken waar je geen eindeloze bladwijzers of plugins hebt. Dit zal uw screenshot schoner te maken.
druk op shift + command + 4. Wanneer u de screenshot pictogram, Druk op de spatiebalk.
beweeg de muisaanwijzer over de browser met de webpagina open en klik met de linkermuisknop.
het resultaat is een screenshot zoals hieronder en bevat een mooie slagschaduw.

Als u op zoek bent om uw screenshots annoteren dan adviseer ik Skitch.
Skitch maakt het gemakkelijk om screenshots zoals deze te maken en te annoteren. 
gebruik explainer afbeeldingen
wanneer u afbeeldingen gebruikt in uw blogberichten, denk na over de reden waarom.
idealiter zou uw beeldspraak als een verdere uitleg van uw belangrijkste punt moeten dienen.
als u bijvoorbeeld een blogpost over Twitter schrijft, krijgt u een foto van een tweet waarin de blogpost wordt uitgelegd. Een foto van een persoon op een computer is niet relevant en voegt geen waarde toe.
vraag jezelf altijd af: voegt deze afbeelding enige waarde toe? Als het antwoord nee is, dan moet je het weglaten.
als u complexe ideeën hebt die u moet uitleggen, gebruik dan diagrammen om uw punten over te brengen.
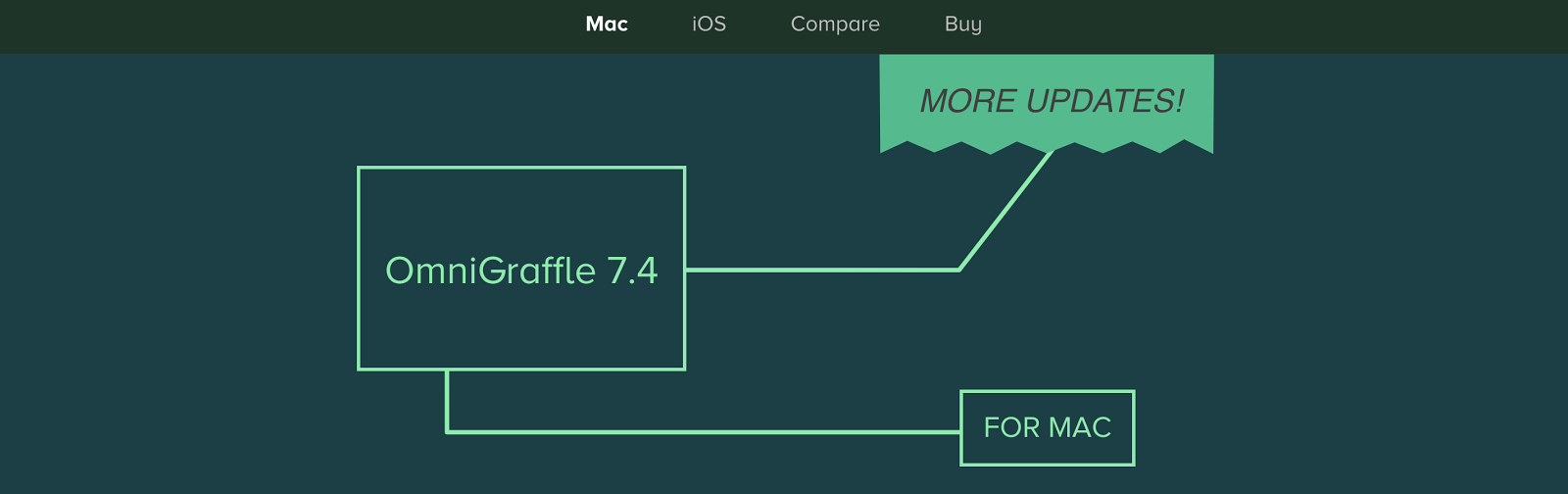
gebruik OmniGraffle om diagrammen en stroomdiagrammen te maken, die kunnen fungeren als grote manieren om complexe ideeën op te splitsen in licht verteerbare visuele hulpmiddelen.

gebruik imgflip om cirkeldiagrammen te maken zoals hieronder. Ze zijn eenvoudig te produceren en maak uw blogpost opvallen.

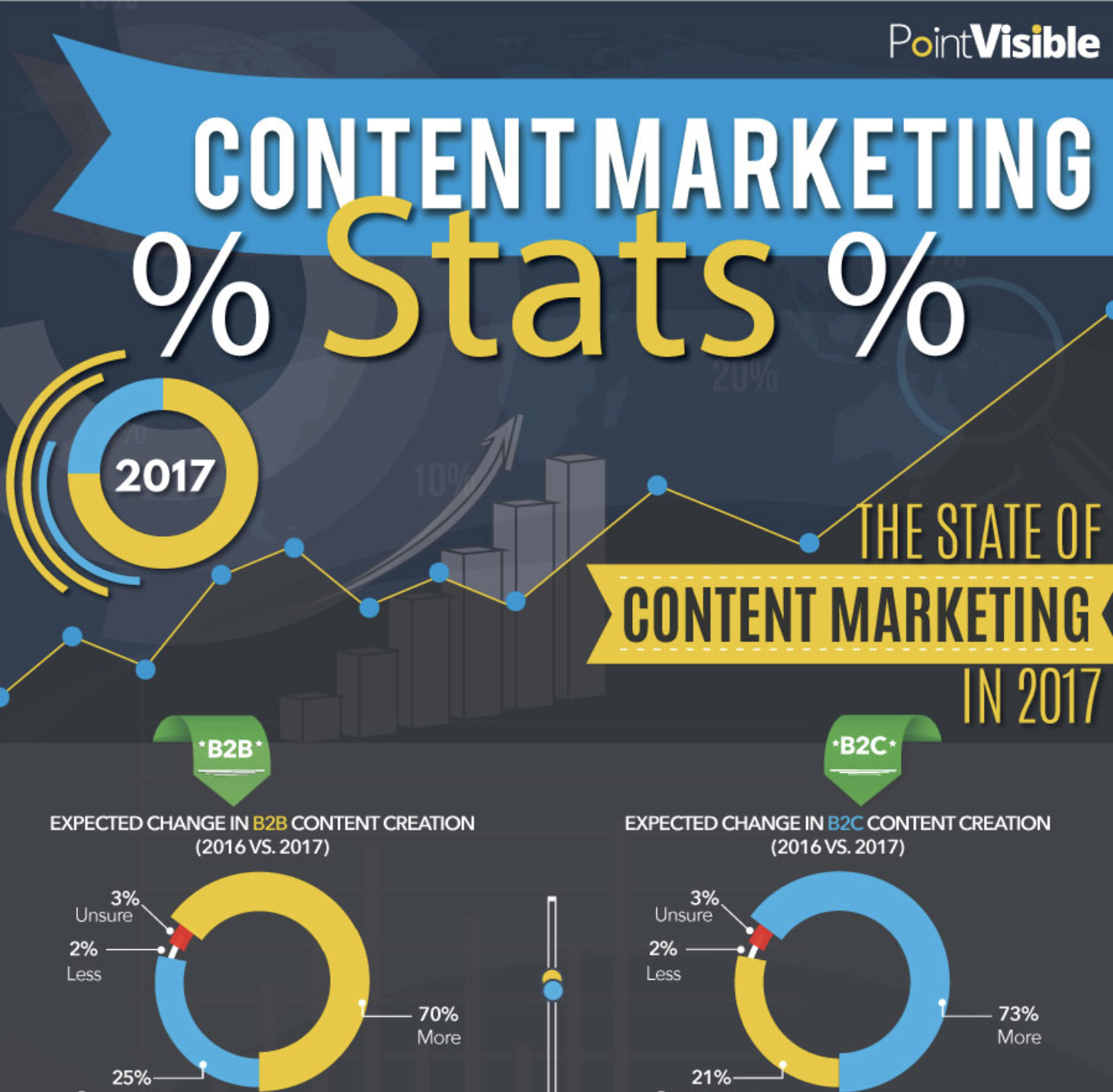
Als u de beschikbare middelen hebt, kunt u een infographic maken. Een infographic kan fungeren als een standalone stuk van de inhoud of een geweldige aanvulling op een data-zware blog post.
als u een infographic wilt maken, moet u eerst uw gegevensbron vinden.
de gegevens vormen de ruggengraat van de infographic en het ontwerp is de behuizing die alles bij elkaar houdt.
gebruik bij het samenstellen van uw infographic uw eigen gegevens, indien aanwezig, en vul deze aan met externe gegevens die u kunt vinden op gerenommeerde blogs en websites.

het voordeel van het gebruik van infographics zoals hierboven vanaf Point Visible is dat je in staat bent om gegevens te presenteren op een minder overweldigende manier.
stel je dezelfde informatie voor als tekst. Je ogen zouden rond het scherm dwalen, niet wetend welke gegevens relevant voor je waren of de moeite waard om te lezen.
Infographics worden 3x meer gedeeld op sociale media dan andere inhoudstypen. Dit komt omdat ze gemakkelijk te lezen, verteerbaar, en gepresenteerd in een visueel aantrekkelijke manier.

gebruik SEO tactiek
uw blog afbeeldingen zijn een ander geweldig hulpmiddel om toe te voegen aan uw SEO arsenaal. Maak gebruik van de alt-tag.
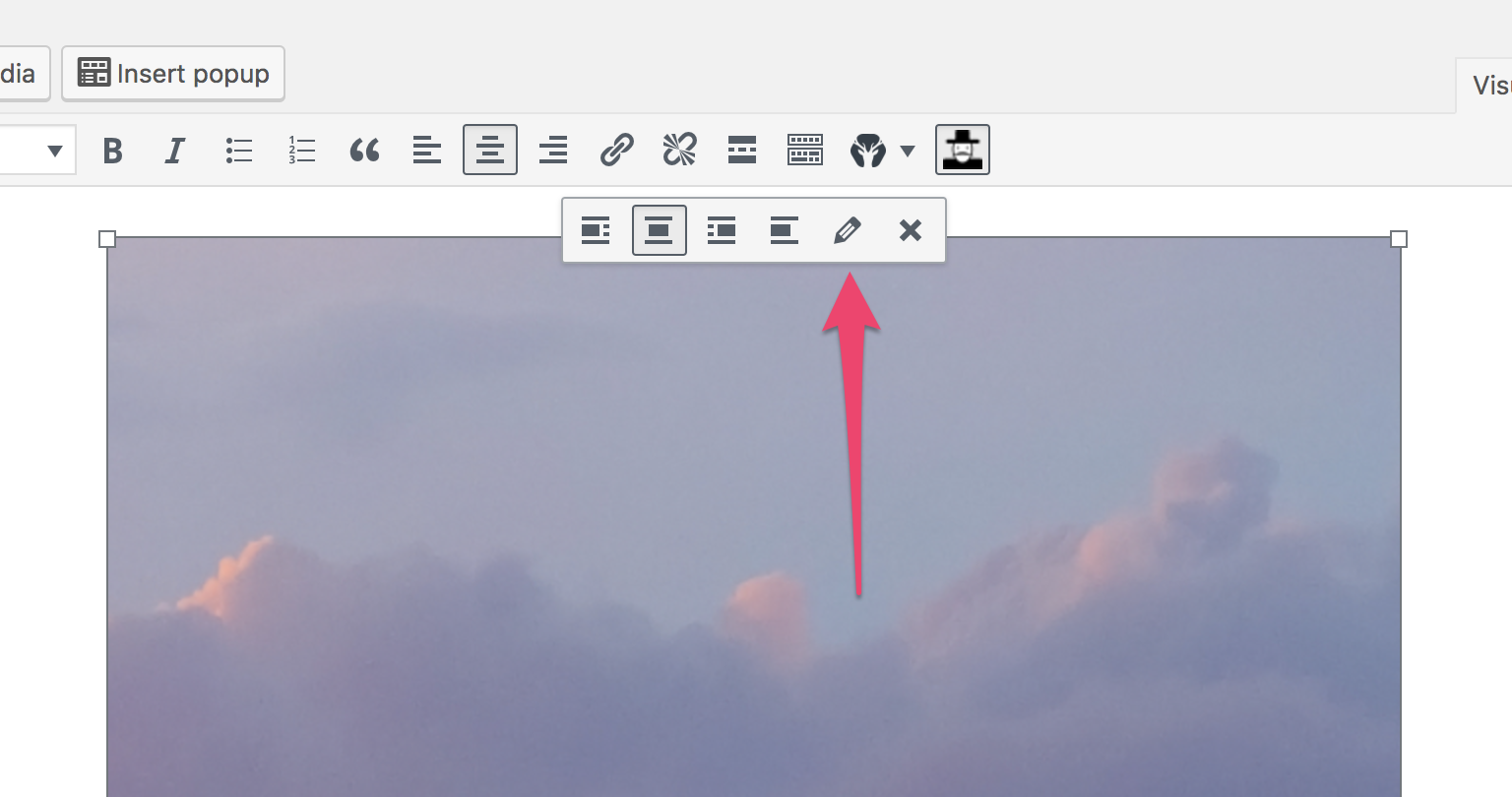
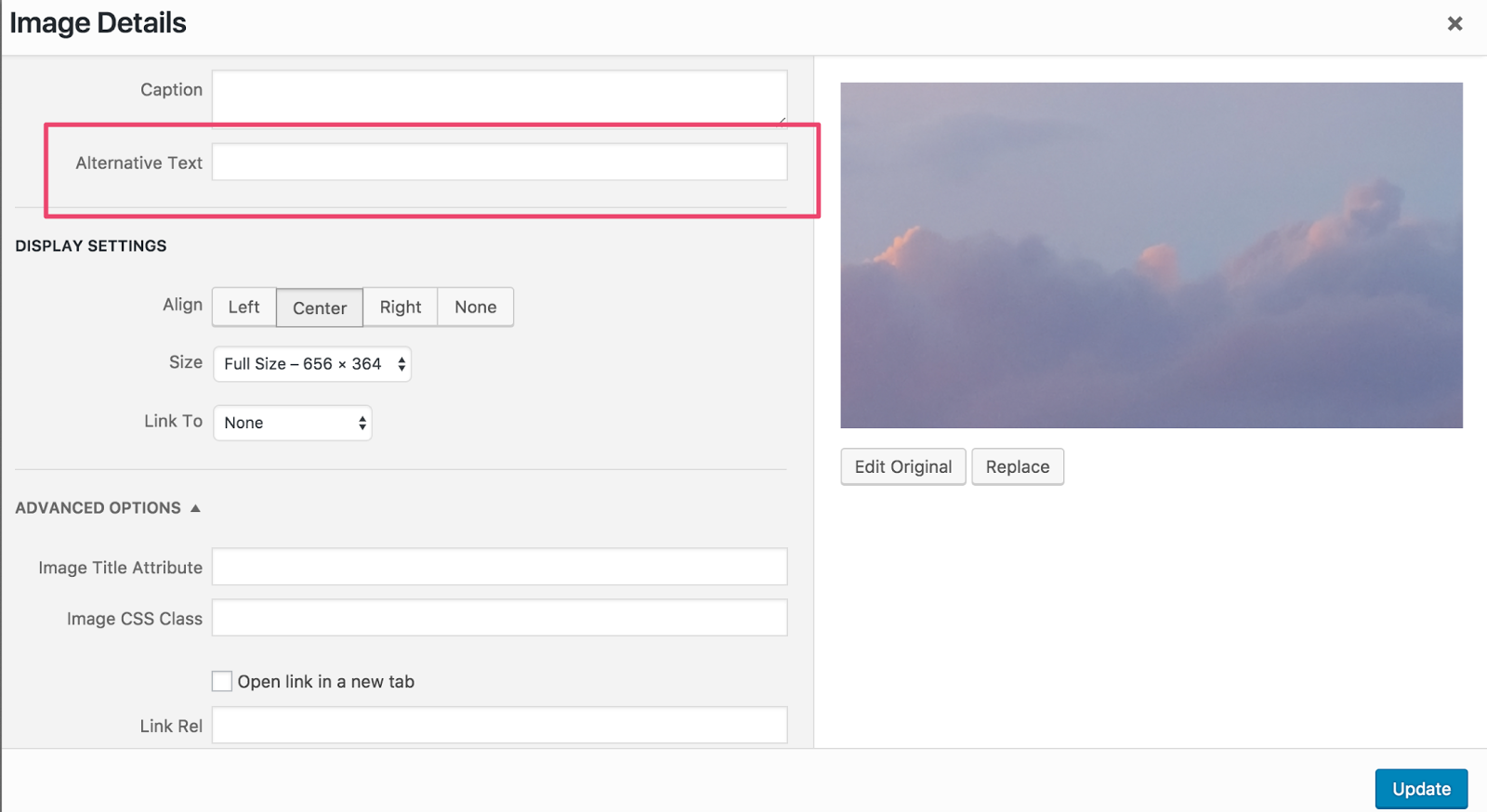
als u WordPress gebruikt, klik dan op het potloodpictogram om de afbeelding te bewerken.
vul het alt-tekstvak in met de door u gekozen alt-tekst.

als Om welke reden dan ook uw blog afbeeldingen niet opdagen, de browser zal de alt-afbeelding in plaats daarvan te laden.
een ander voordeel van het gebruik van de alt-tekst is dat het is wat Google gebruikt om het web te doorzoeken naar afbeeldingen.
als u een afbeelding over contentmarketing hebt en u uw alt-tag-tekst “contentmarketing” noemt, kan uw afbeelding worden weergegeven wanneer iemand een Google-afbeeldingszoekopdracht uitvoert voor “contentmarketing”.
ze kunnen dan op die afbeelding klikken en naar uw inhoud worden gebracht.
kies dus een effectieve alt-Afbeeldingstekst in plaats van image18y447.
inclusief foto ‘ s van mensen
mensen verkopen. Gezichten zijn uniek. Als mensen zijn we van nature aangetrokken om naar gezichten te kijken. Maar de gezichten moeten echt aanvoelen en gerelateerd zijn aan de post.
gebruik geen stockafbeelding van een willekeurige persoon zoals deze:

op mijn blogpagina gebruik ik een afbeelding van mijn eigen gezicht om mijn inhoud te humaniseren en mensen aan te moedigen om actie te ondernemen. Mijn lezers hebben het gevoel dat ze de persoon kennen die aan het schrijven is.

mensen vertrouwen mensen, dus het gebruik van afbeeldingen van gezichten van mensen in je content is een goede manier om het vertrouwen dat ze hebben met je content zelf te vergroten.
grote afbeeldingen optimaliseren
afbeeldingen zijn geweldig. Dat veel moet duidelijk zijn alleen uit het lezen van dit bericht.
maar het probleem met het gebruik van afbeeldingen in uw blog is dat ze een grote bestandsgrootte hebben. En een grote bestandsgrootte betekent dat ze je website gaan vertragen.Uit onderzoek van DoubleClick blijkt dat 53% van de gebruikers een mobiele website verlaat als het langer dan 3 seconden duurt om te laden.
ik zou je niet moeten vertellen dat je niet wilt dat dat gebeurt.
optimaliseer uw afbeeldingen om een trage website te voorkomen, zodat u de visuele kwaliteit van de afbeelding hoog kunt houden, maar de bestandsgrootte laag.
dit kan handmatig worden gedaan, maar het werkt effectiever met behulp van een aantal verschillende tools.
als u WordPress gebruikt om uw blog te hosten, download dan de wp Smush plugin, die automatisch uw afbeeldingsbestanden condenseert om ervoor te zorgen dat ze zo laag mogelijk zijn.
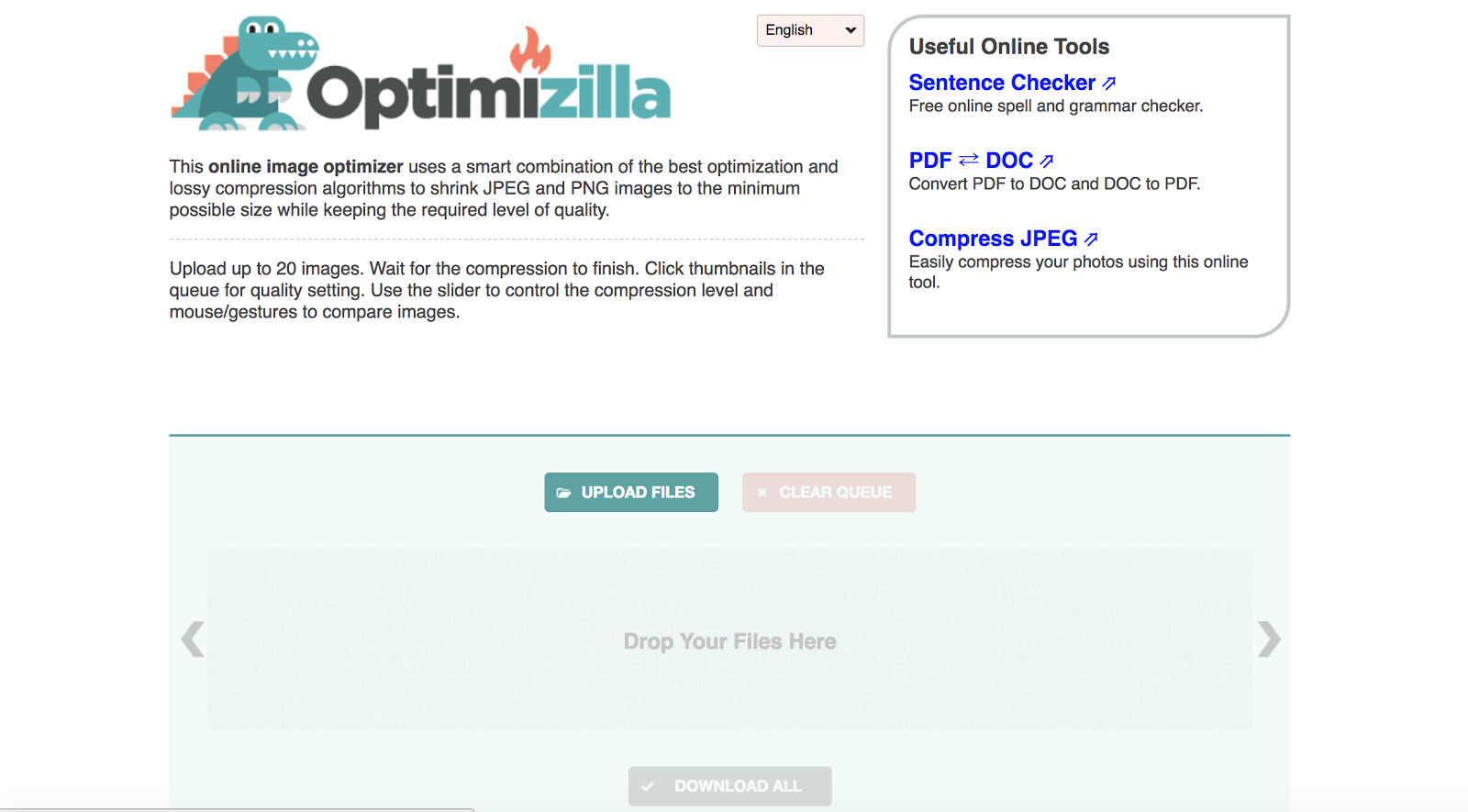
of als u liever uw afbeeldingen wilt optimaliseren voordat u ze uploadt naar WordPress, gebruik dan een tool zoals Optimizilla.

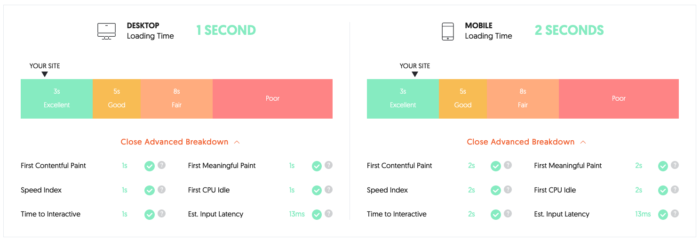
u kunt de snelheid van uw website in drie eenvoudige stappen controleren:
Stap # 1: Bezoek Ubersuggest, Typ uw domein in en klik op Zoeken

Stap # 2: Klik op Site Audit in de linker zijbalk

Stap # 3: Scroll naar beneden naar de Site snelheid

gebruik Afbeeldingen vaak
het kan zijn dat u zich afvraagt hoeveel afbeeldingen u in uw blogberichten wilt gebruiken. Het korte antwoord: zoveel als je nodig hebt.
maar voor de meesten van jullie is dat niet erg behulpzaam. Als u op zoek bent naar een specifiek bedrag, is de algemene consensus één afbeelding per 150 woorden.
het aantal afbeeldingen dat u gebruikt varieert van post tot post. Zoals ik al eerder zei, Elk beeld moet iets toe te voegen aan de post. Het zou er niet alleen voor decoratie moeten zijn.
gebruik zoveel mogelijk afbeeldingen. Gewoon niet overboord te gaan, of anders uw blog post zal uiteindelijk op zoek naar een Instagram-feed.
u maakt geen foto-essay zoals hieronder, u gebruikt afbeeldingen in uw blogpost om uw geschreven inhoud te ondersteunen.

Gebruik er te weinig en je eindigt met die muur van tekst die we proberen te vermijden.
de sleutel is dus om deze controlelijst te volgen:
- heeft elke afbeelding die ik heb gebruikt een doel en voeg iets toe aan de inhoud?
- heb ik al mijn punten ondersteund met een geschikte afbeelding?
als het antwoord op deze twee vragen ja is, dan kunt u goed beginnen.
kernpunt: stap-voor-stap blogposts hebben doorgaans meer afbeeldingen en waarschijnlijk minder tekst nodig omdat u alle stappen visueel weergeeft.
als u een blogpost schrijft waarin iemand wordt uitgelegd hoe WordPress kan worden geïnstalleerd, dan heeft u waarschijnlijk meer afbeeldingen nodig dan een blogpost waarin wordt gesproken over de voordelen van social media marketing.
in het eerste voorbeeld willen uw lezers uw stappen precies volgen en ervoor zorgen dat ze op de juiste knoppen drukken en de juiste tekst typen.
in het tweede voorbeeld heb je minder ondersteunende afbeeldingen nodig, omdat het belangrijkste punt van de blogpost is dat de lezer de voordelen begrijpt.
maak uw eigen afbeeldingen
misschien hebt u besloten dat u niet wilt betalen voor afbeeldingen, of kunt u er geen vinden die relevant is voor uw blogpost.
als dit gebeurt, maak dan uw eigen.
als u statistieken gebruikt in uw blogpost, presenteer ze dan als een afbeelding.
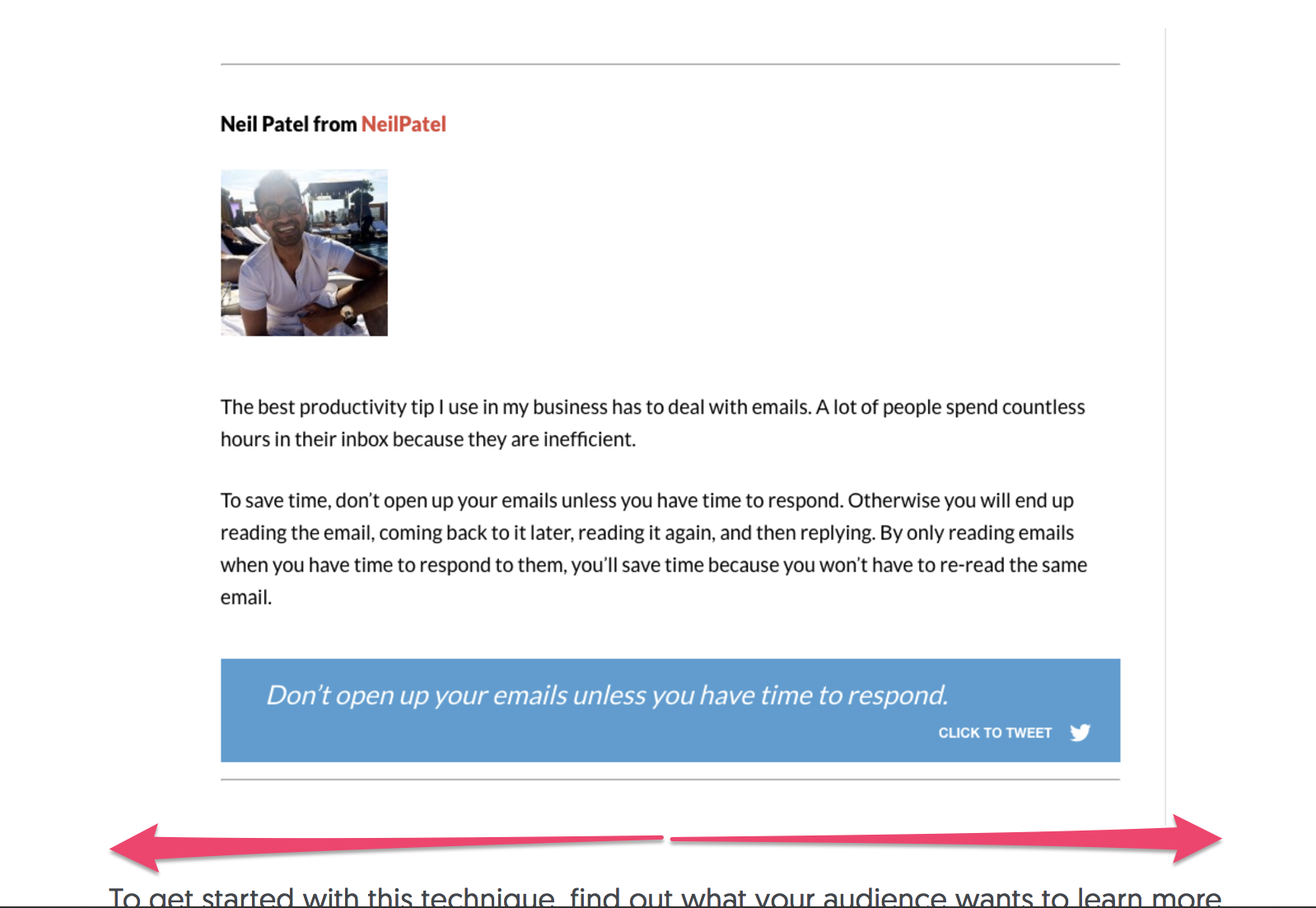
als u een opvallend citaat hebt dat uw gebruikers moeten onthouden, maak er dan een visueel beeld van. Als het citaat is aantrekkelijk genoeg, ze kunnen zelfs delen op hun sociale kanalen.
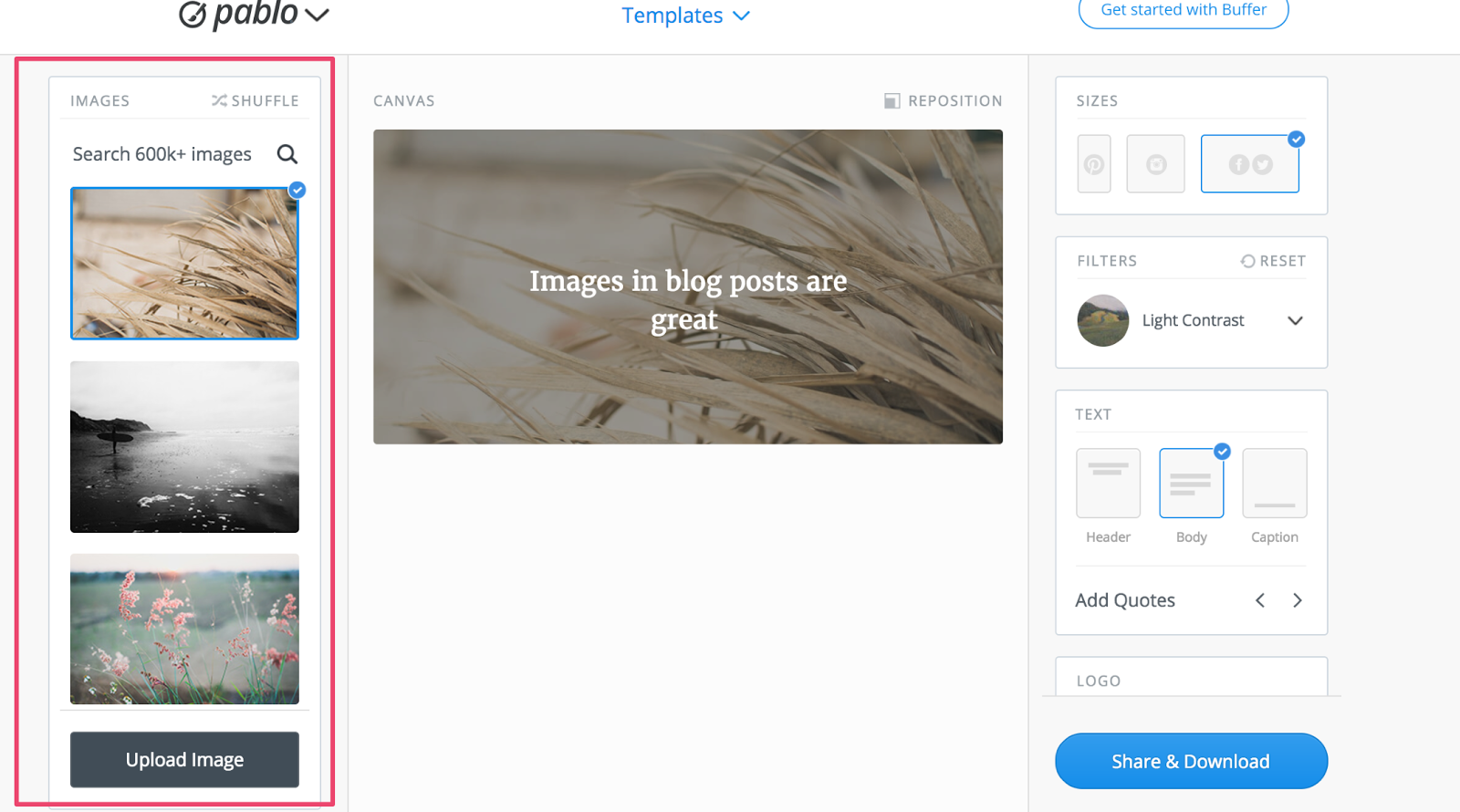
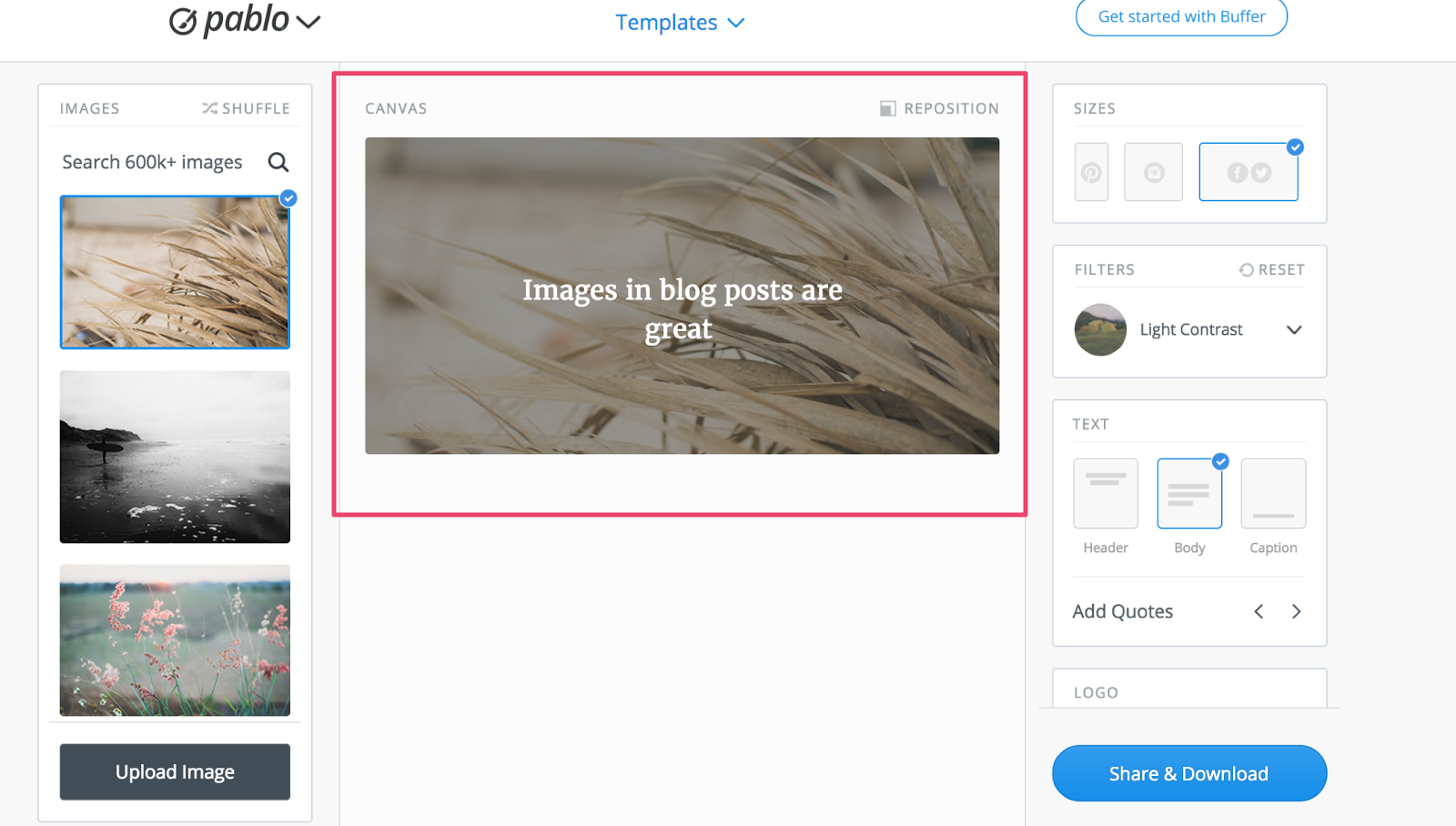
gebruik een gereedschap zoals Pablo by Buffer om uw afbeeldingen te maken. Het is gratis en eenvoudig.
Kies een afbeelding aan de linkerkant. (Opmerking: ze halen al hun beelden uit Unsplash, de volledige royalty free image sourcing we eerder genoemd).

u kunt ook uw eigen afbeelding als achtergrond uploaden als u dat wilt.
kies de grootte van de afbeelding, die zal worden gebaseerd op waar u van plan bent om het te delen.
kies vervolgens de grootte van het lettertype, Typ uw quote of stat in en gebruik vervolgens de knoppen aan de rechterkant om eventuele opmaakbewerkingen aan te brengen. 
zodra het klaar is en je bent blij met het, downloaden en uploaden naar uw blog.
vergeet niet ook te beknibbelen op de aanbevolen afbeelding.
uw aanbevolen afbeelding is meestal het eerste wat een bezoeker zal zien.
het is ook degene die gebruikers verleidt om te klikken op uw blog post in de eerste plaats.
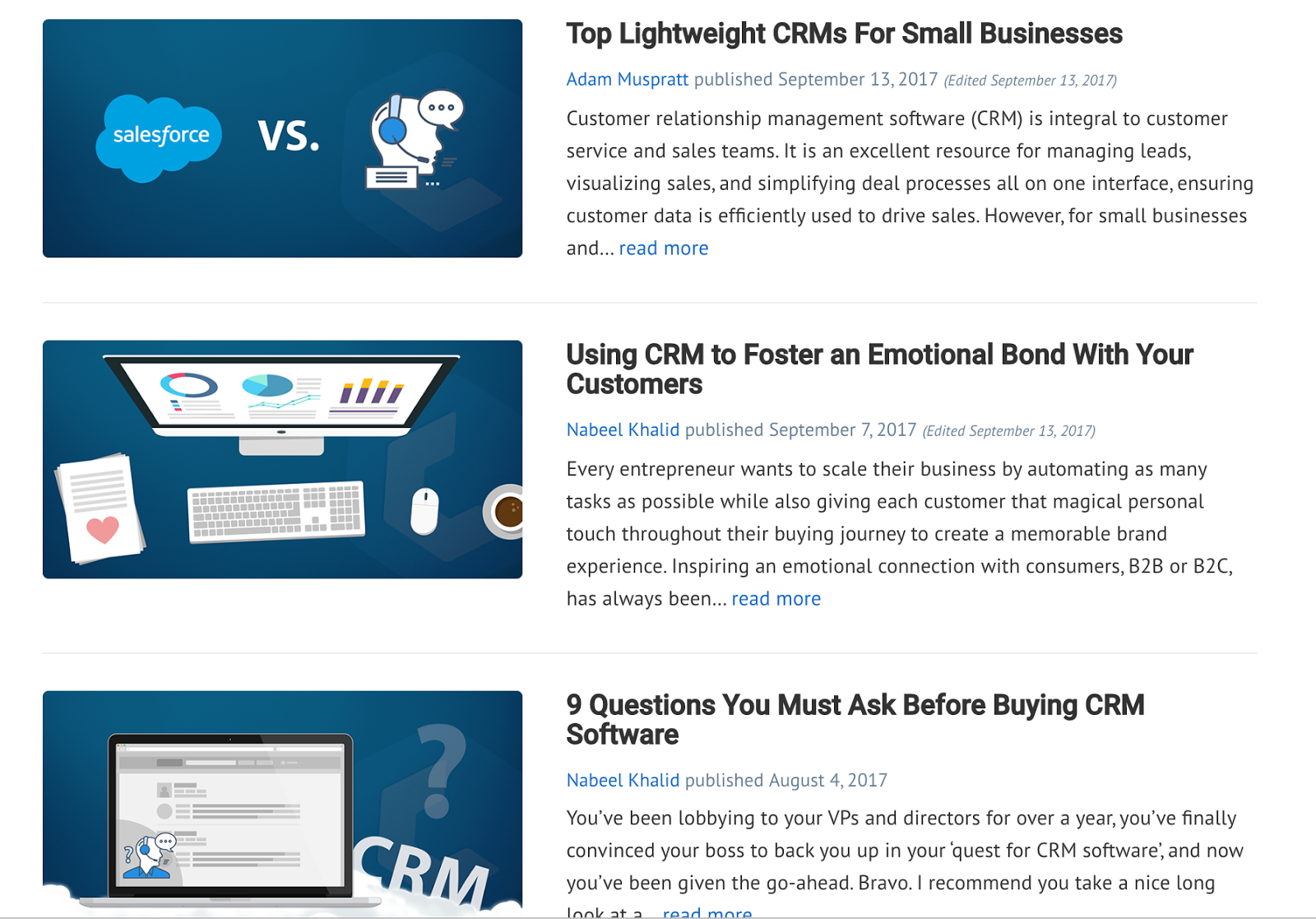
als u een ontwerper bent, kunt u uw eigen getoonde afbeeldingen maken zoals de softwarevergelijkingssite Crozdesk dat doet.

maar als je niet een ontwerper bent en nog steeds gebruik wilt maken van aanbevolen afbeeldingen te maken, dan kun je gewoon een gratis afbeelding van een van de sites die ik eerder noemde en leg het over de koptekst.
op deze manier zullen uw bezoekers direct weten waar uw blogpost over gaat.
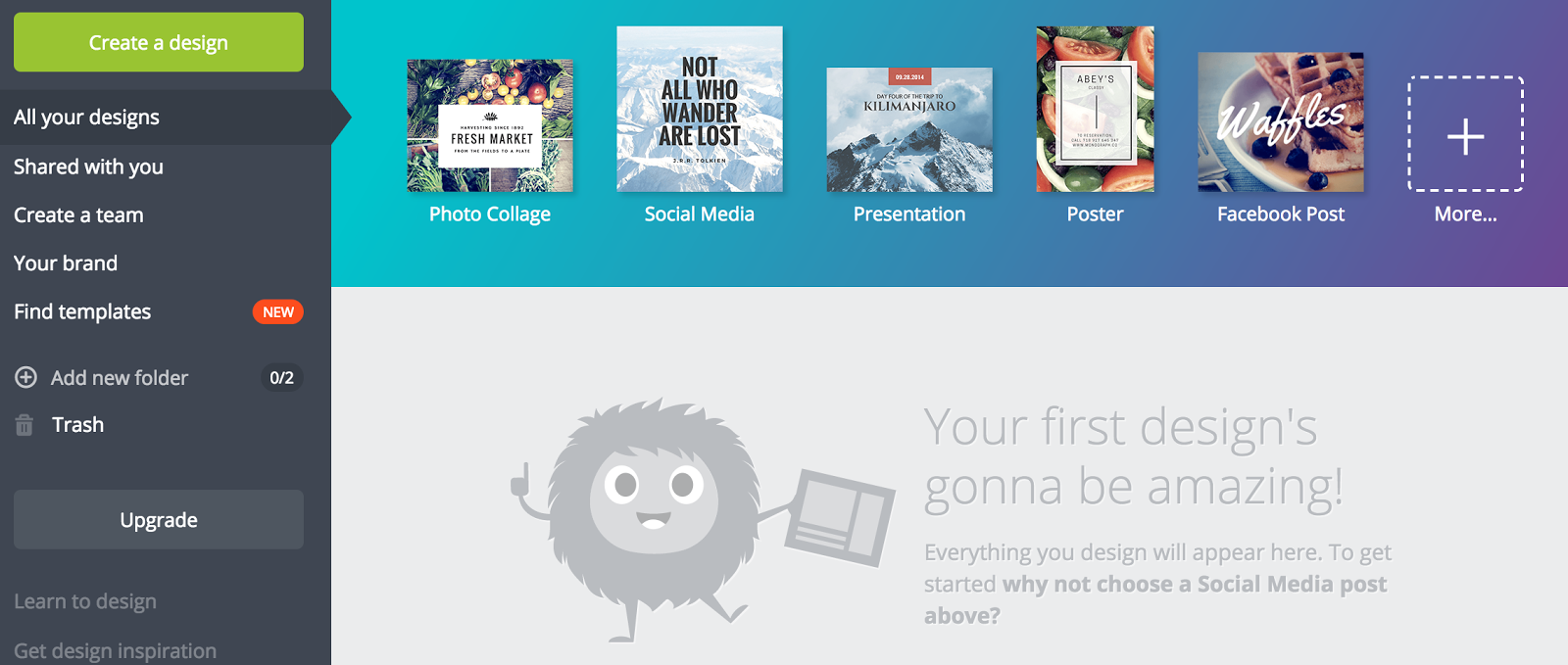
als u op zoek bent naar een andere manier om tekst toe te voegen aan uw afbeeldingen, kunt u een gebruiksvriendelijke tool als Canva gebruiken.

Canva heeft ingebouwde sjablonen die u kunt gebruiken om afbeeldingen, afbeeldingen en logo ‘ s te maken.
u kunt ook uw eigen kleuren aan het pallet toevoegen en ervoor zorgen dat elke afbeelding die u maakt uw eigen branding heeft. Met behulp van uw eigen branding in uw blog post beelden geeft u een gevoel van eigendom over uw inhoud.
uw lezers zullen uw branding leren kennen en onmiddellijk herkennen wanneer een stukje inhoud van u afkomstig is.
Bepaal de ideale grootte van uw afbeeldingen
als het gaat om de grootte van de afbeelding, hangt het echt af van waar de afbeelding van is. Je wilt niet dat een beeld het hele scherm in beslag neemt en de woorden overmeestert, maar tegelijkertijd wil je niet dat het te klein is dat mensen in moeten zoomen om het te zien.
een ding om op te merken is de hoogte-breedteverhouding, dat is de breedte-hoogteverhouding.
brede afbeeldingen staan bekend als landschapsafbeeldingen en de hoge afbeeldingen zijn portretten.
gebruik landschapsafbeeldingen op uw blog zodat de afbeeldingen context toevoegen, maar de rest van de inhoud niet overmeesteren.
idealiter wilt u ook niet dat uw afbeeldingen breder zijn dan de breedte van uw blog.
Mijn afbeeldingen zijn nooit breder dan de tekst.

Als u WordPress gebruikt om uw blogcontent te uploaden, worden alle afbeeldingen groter dan dat formaat gekrompen.
als u denkt aan de locatie van de afbeeldingen, centreer ze dan of plaats ze rechts van uw bericht. Dit zal het gemakkelijk maken voor uw lezers om uw inhoud te consumeren als onze ogen natuurlijk bewegen van links naar rechts.
Blogafbeeldingen FAQs
Waar Kan ik blogafbeeldingen krijgen?
er zijn verschillende vrije bronnen:, Unsplash, Nappy.co en PhotoPin.
welke grootte moet blog afbeeldingen zijn?
Blogafbeeldingen mogen niet groter zijn dan 800-1000px en moeten worden aangepast zodat ze gemakkelijk te bekijken zijn in de browser van de gebruiker.
moeten blogs beelden hebben?
idealiter zouden blogs illustratieve afbeeldingen moeten hebben die de belangrijkste punten in de inhoud versterken. Studies hebben getoond beelden verhogen de tijd dat een gebruiker blijft op de pagina.
Waar Kan ik blogafbeeldingen maken?
u kunt een grafisch ontwerper inhuren om afbeeldingen voor u te maken, een service als Design Pickle gebruiken voor een vast maandelijks bedrag, of een tool als Canva en Pixlr gebruiken.
conclusie
de afbeeldingen die u gebruikt in uw blogberichten vertellen net zoveel Een verhaal als de woorden. Het is cruciaal niet alleen om beelden op te nemen, maar ook om de juiste beelden om u te helpen ambachtelijke en vertellen dat verhaal.
beeldmateriaal moet een integraal onderdeel zijn van alle blogberichten. Je moet denken aan beelden op dezelfde manier als je denkt aan uw introductie of titel: uw blog gewoon niet werken zonder hen.
afbeeldingen ondersteunen uw woorden en houden uw argument bij elkaar.
als u de best practices in deze blogpost volgt, bent u goed op weg om content te produceren die visueel aantrekkelijk en boeiend is.
uw argumenten zullen opvallen, uw inhoud zal uniek lijken, en over het algemeen zult u een betere schrijver worden.
ze zeggen dat een afbeelding duizend woorden waard is. Raad eens?
ze hebben gelijk.
waarom vindt u het belangrijk om afbeeldingen op uw blog op te nemen?
vergroot uw verkeer