 Photoshop is een populaire web design tool. Hiermee kunt u webdesign mock-ups maken die later kunnen worden omgezet naar een functionele HTML/CSS-sjabloon. Deze verzameling van tutorials beschikt over top-notch technieken over het maken van web design lay-outs met behulp van Photoshop.
Photoshop is een populaire web design tool. Hiermee kunt u webdesign mock-ups maken die later kunnen worden omgezet naar een functionele HTML/CSS-sjabloon. Deze verzameling van tutorials beschikt over top-notch technieken over het maken van web design lay-outs met behulp van Photoshop.
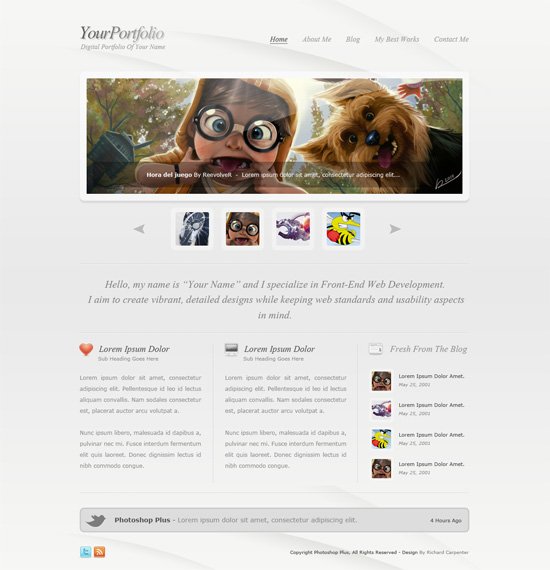
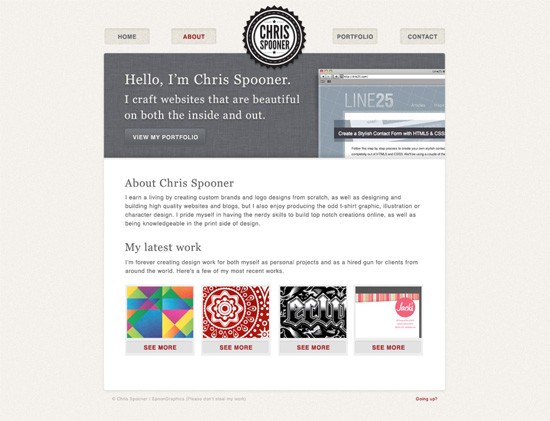
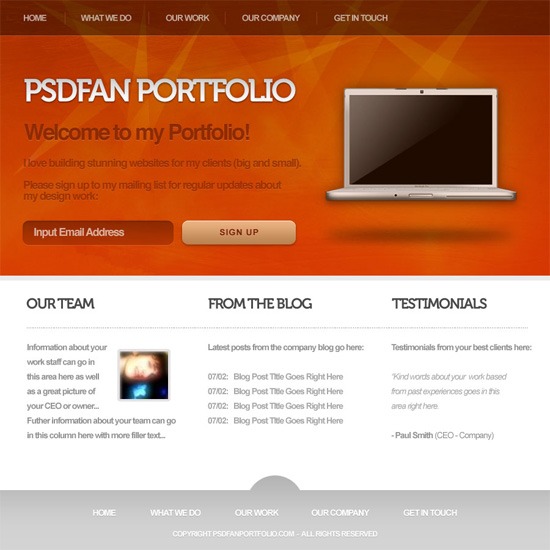
Portfolio lay-out in schone stijl
een stap-voor-stap handleiding voor Photoshop webdesign met behulp van basistechnieken. 
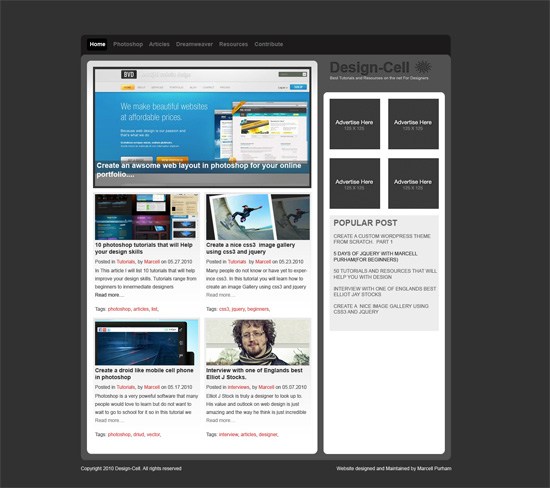
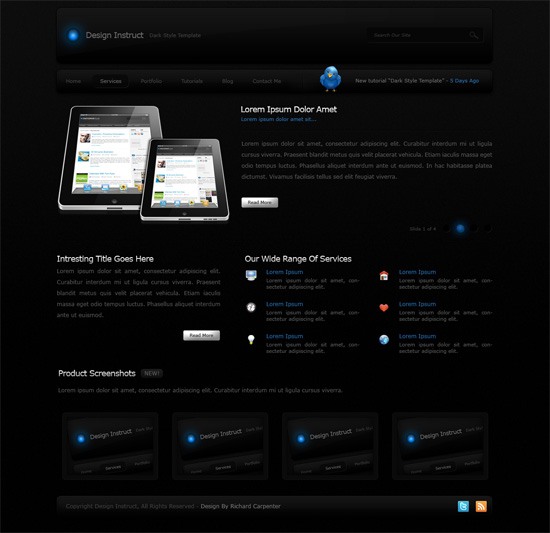
Schone Blog-lay-out in Photoshop
leer hoe u een blogsontwerp-lay-out met een donker thema maakt in deze Photoshop-tutorial. 
Maak een Portfolio-Webopmaak aan in Photoshop
ontdek hoe u patronen kunt gebruiken in website-opmaak via deze Photoshop-tutorial. 
Hoe maak je een levendig Portfolio-webontwerp in Photoshop
deze Photoshop-tutorial maakt gebruik van 960 rastersysteem voor het opmaken van de webpagina. 
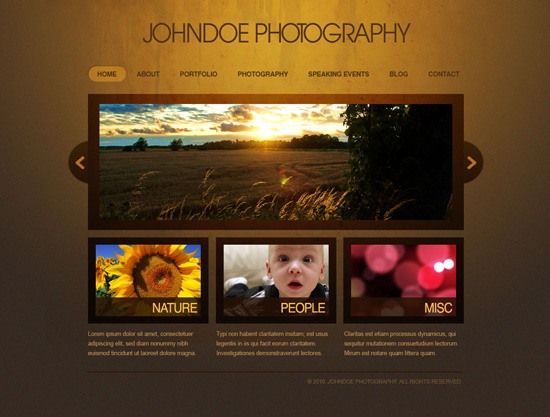
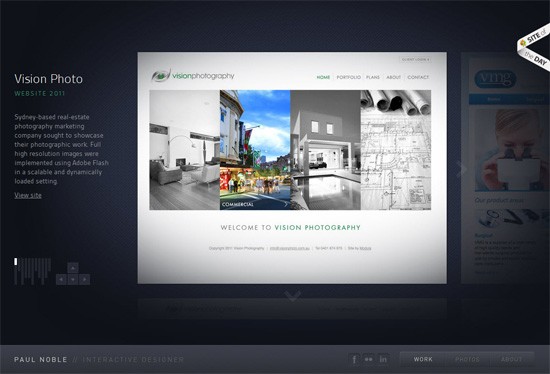
Maak een elegante Fotografie Web lay-out in Photoshop
deze eenvoudige tutorial laat je zien hoe je achtergrond texturen toe te passen in je web designs. 
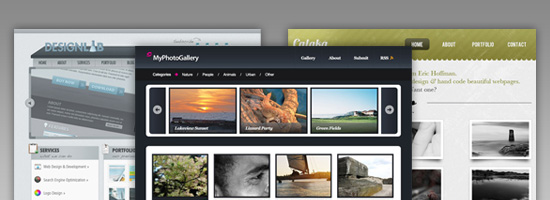
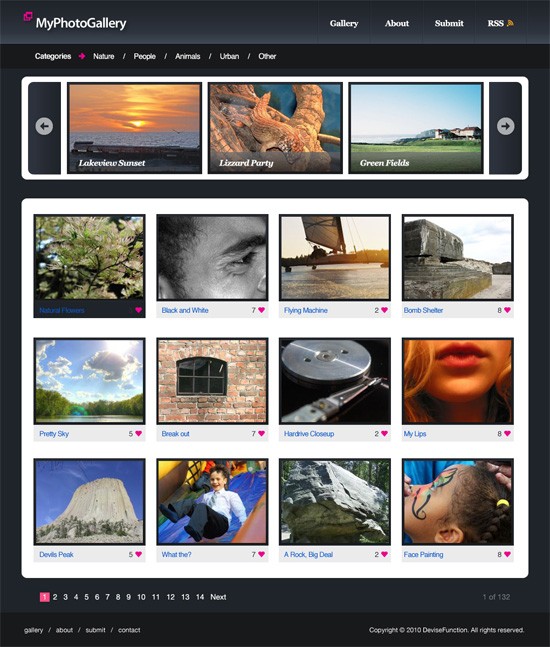
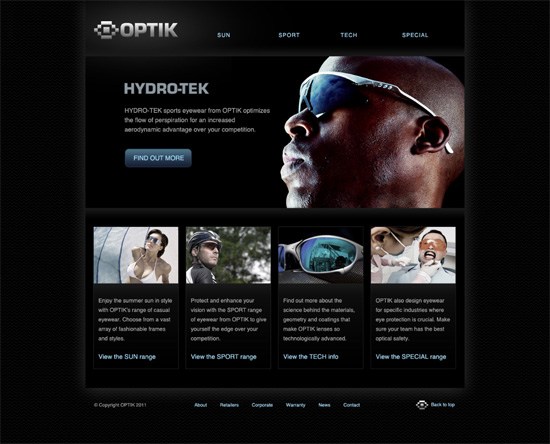
Website-indeling voor fotogalerijen in Photoshop
Leer een fotogalerij met een donker thema te maken via deze uitstekende Photoshop-tutorial. 
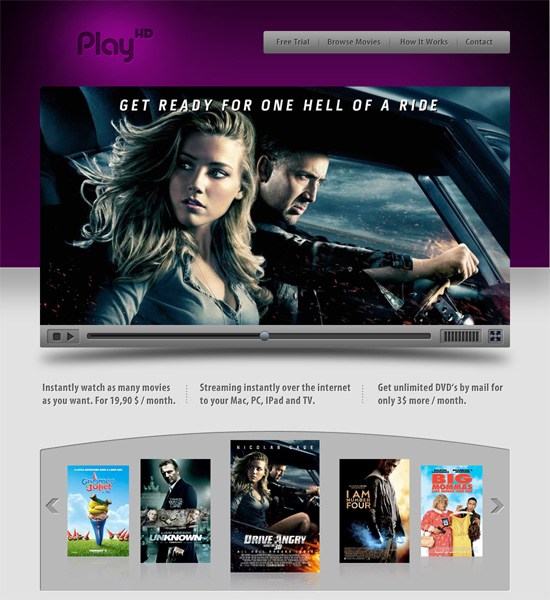
Maak een video Streaming Website
in deze Photoshop tutorial gebruikt u laagstijlen om geweldige web design elementen te maken. 
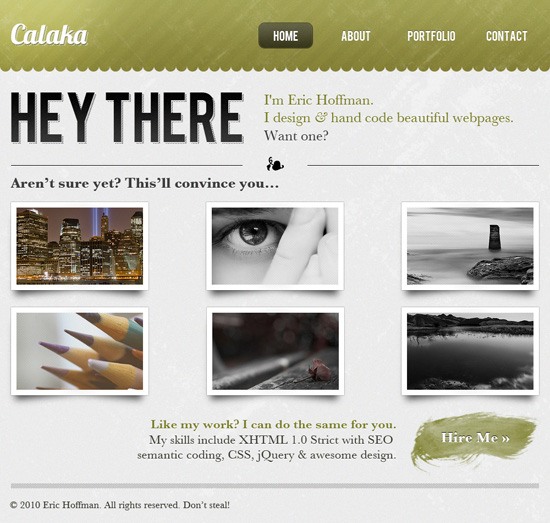
Hoe maak je een stijlvol Portfolio Web Design Concept
leer technieken voor het maken van elegante web designs in Photoshop via deze tutorial. 
Maak een Modern Lab thema Web Design in Photoshop
deze tutorial laat je ontwerptechnieken zien voor het maken van gladde Web lay-outs. 
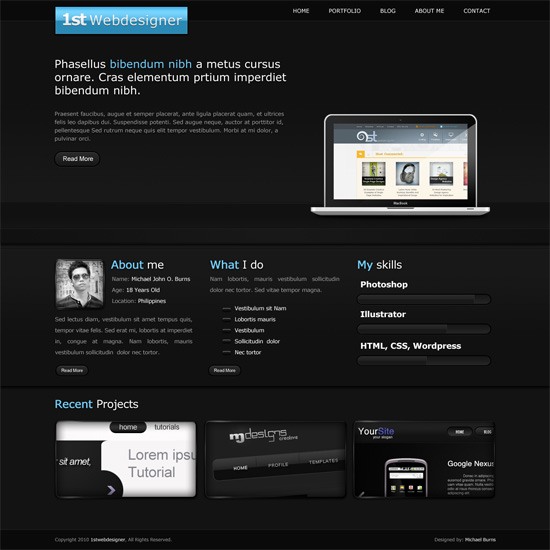
Maak een extreem eenvoudig Dark Webdesign in Photoshop
In deze tutorial leert u veel technieken zoals het maken van een webknop. 
Hoe maak je een strak raster gebaseerd Website ontwerp
van papier naar Photoshop, leer hoe je een web ontwerp op een raster. 
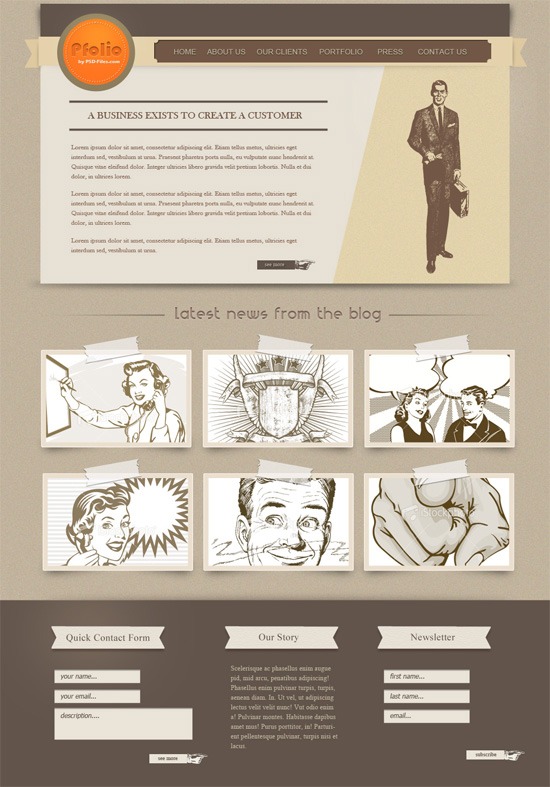
Hoe maak je een Vintage Photoshop Website lay-out
Maak een stijlvol vintage thema ontwerp door het lezen van deze geweldige Photoshop tutorial. 
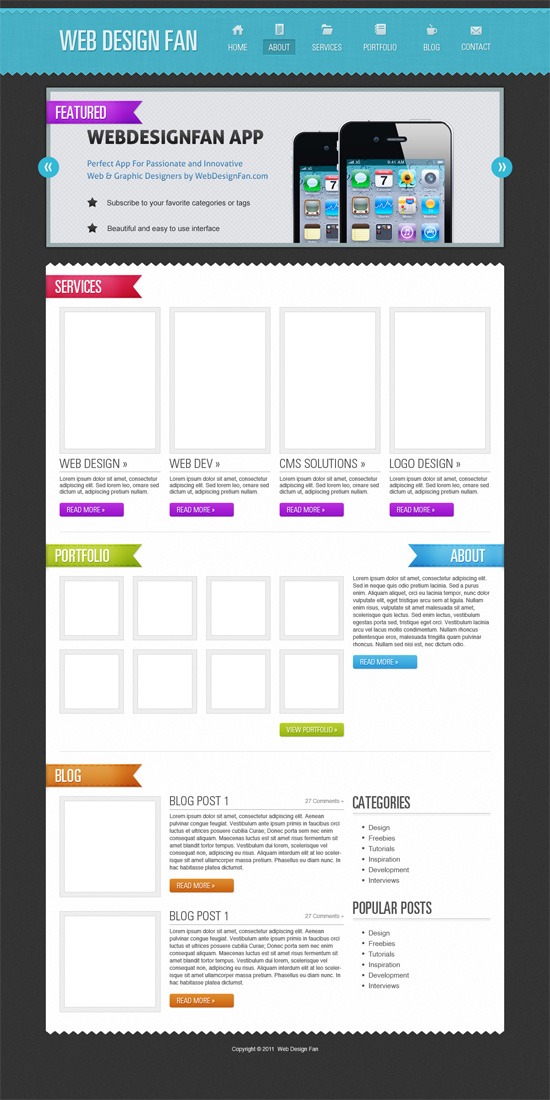
Maak een eenvoudige schone Portfolio lay-out in Photoshop
deze Photoshop lay-out tutorial is perfect voor portfolio sites en web app sites. 
3D Portfolio donkere lay-out in Photoshop
u zult Photoshop-gidsen, laagstijlen en meer gebruiken in deze tutorial voor webdesign. 
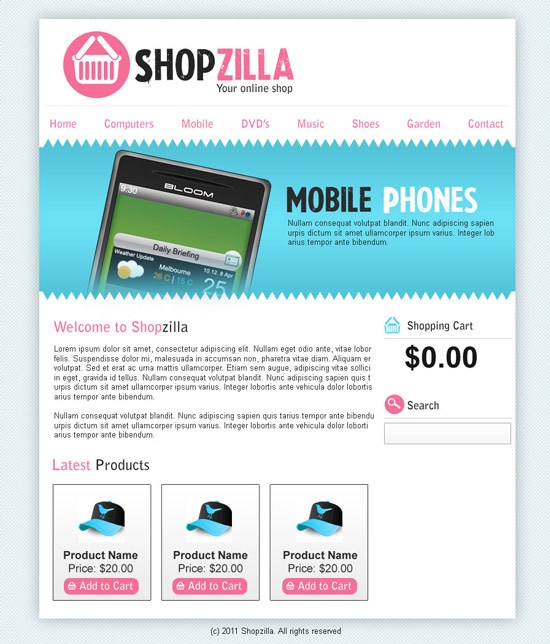
ontwerp een schone en kleurrijke E-Commerce lay-out in Photoshop
deze tutorial helpt u bij het ontwerpen van een e-store productpagina. 
ontwerp een innovatieve Portfolio-Site met behulp van alternatieve UI/UX
deze tutorial toont u de creatie van een webpagina met een unieke gebruikersinterface. 
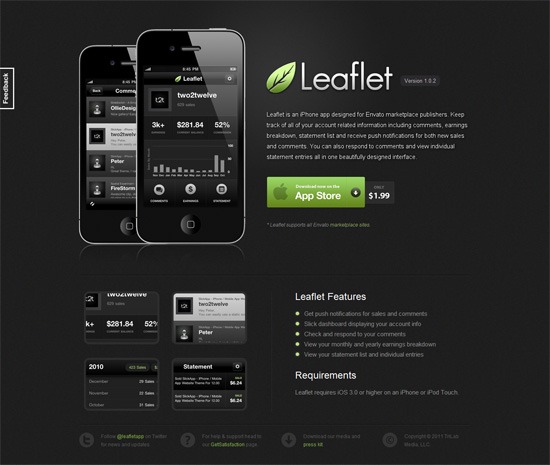
ontwerp een slanke mobiele App Website
Maak een eenvoudige dark-themed web design lay-out met behulp van basis Photoshop technieken. 
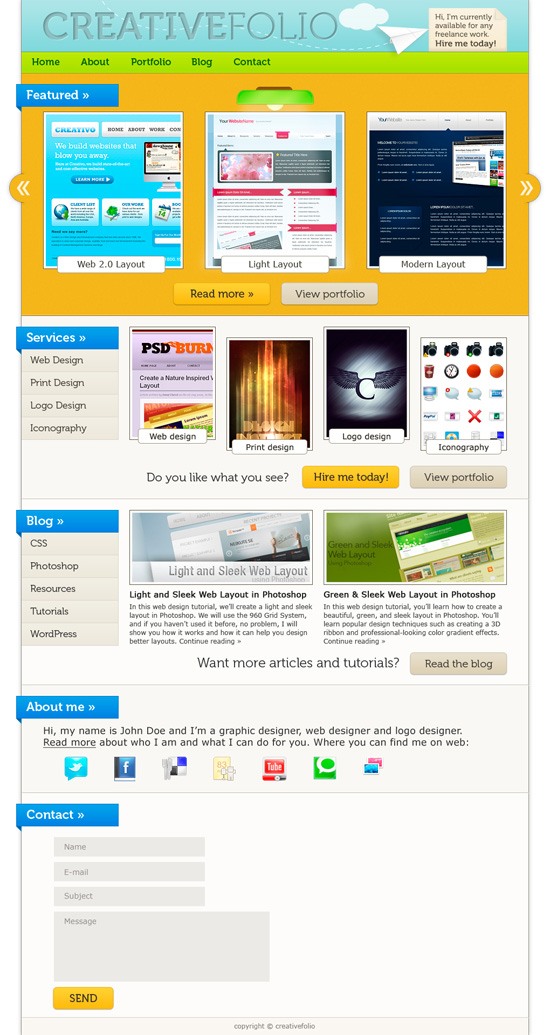
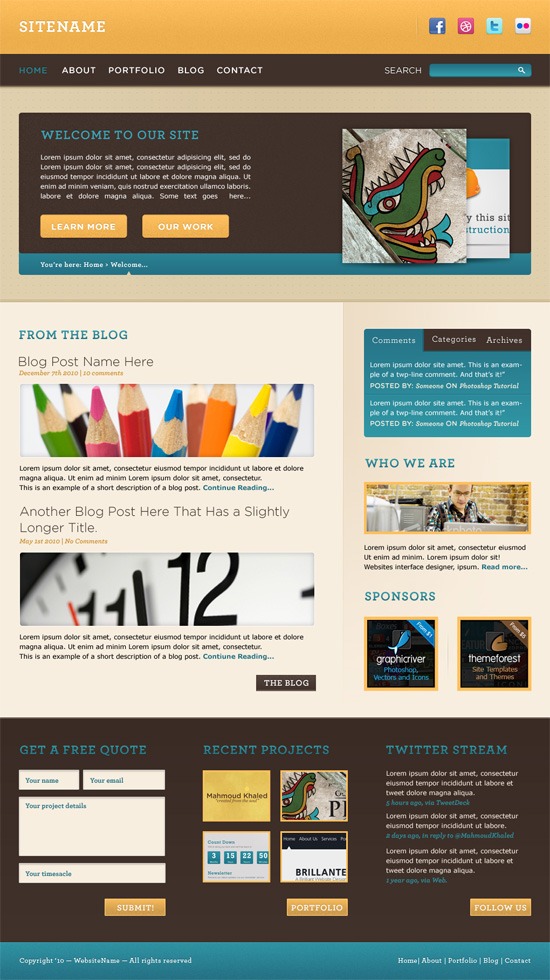
ontwerp een warme, vrolijke Website-Interface in Adobe Photoshop
deze prachtige web lay-out tutorial heeft een PSD naar HTML conversie follow-up. 
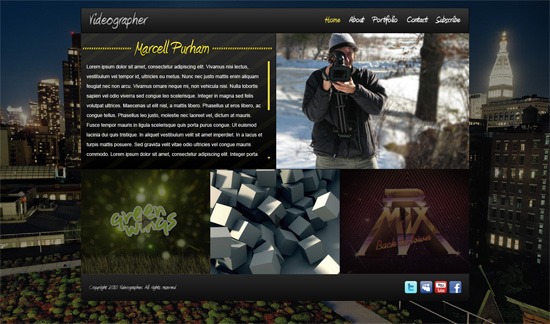
indrukwekkende Videographer Website Portfolio lay-out in Photoshop
in deze tutorial gebruikt u het gereedschap aangepaste vorm om een achtergrondpatroon te maken. 
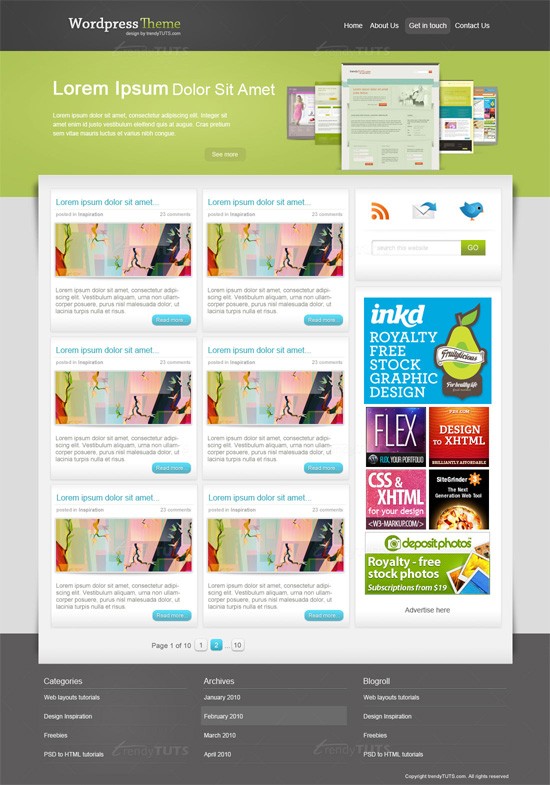
Hoe maak je een WordPress thema in Photoshop
Leer een eenvoudige blog lay-out te maken met Photoshop. 
ontwerp een krachtige en levendige Portfolio
deze web lay-out tutorial begeleidt u door het creëren van een kleurrijke portfolio site. 
Maak een Elegant Webdesign met patronen in Photoshop
een van de dingen die u in deze tutorial leert is het maken van Photoshop-patronen. 
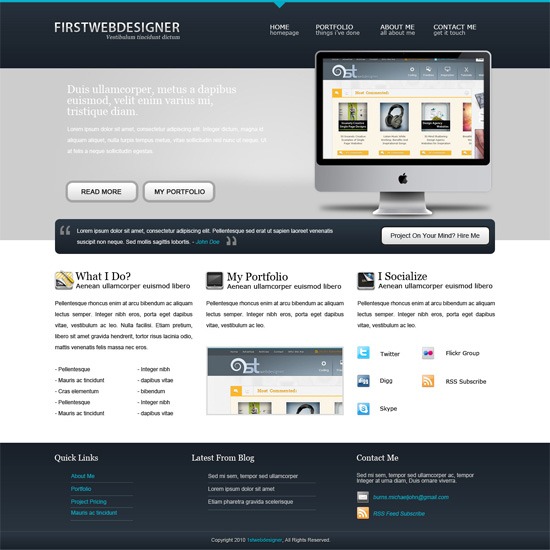
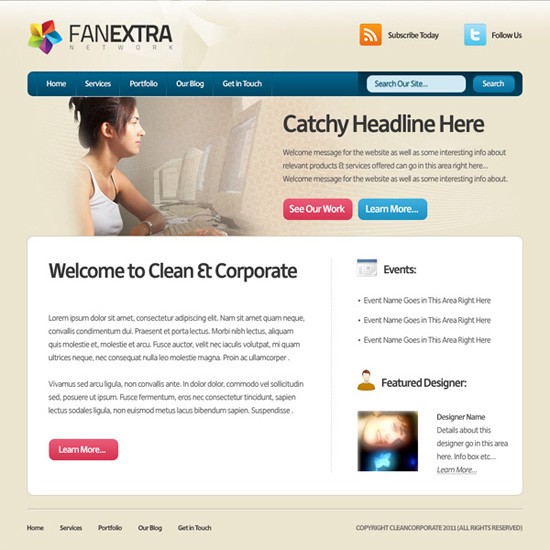
ontwerp een schone bedrijfswebsite-lay-out
leer hoe u stockfoto ‘ s kunt opnemen in de koptekst van uw website-lay-out in deze tutorial. 
Hoe maak je een kleurrijke bedrijfswebsite-lay-out
deze Photoshop-tutorial laat zien hoe je pictogrammen in je webontwerpen kunt opnemen. 
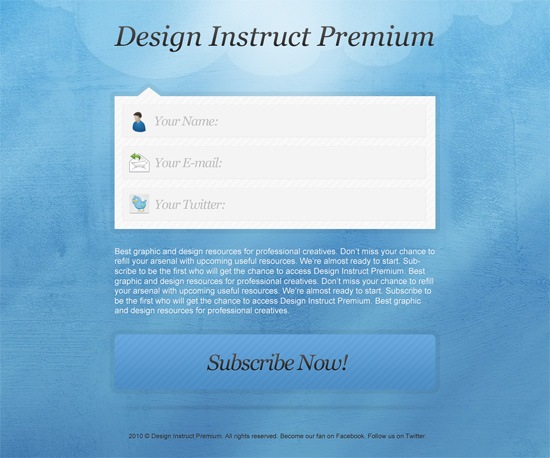
ontwerp een gestructureerde” Coming Soon ” webpagina in Photoshop
Leer een eenvoudig webdesign te maken met mooie texturen in deze Photoshop tutorial.