hoe Start je een Logo
het lijkt erop dat iedereen tegenwoordig een logo nodig heeft. Gelukkig, het creëren van een eenvoudig logo kan vrij eenvoudig zijn en er zijn een breed scala aan programma ‘ s die u kunnen helpen om het te doen–Photoshop inbegrepen!
beginnend met Type
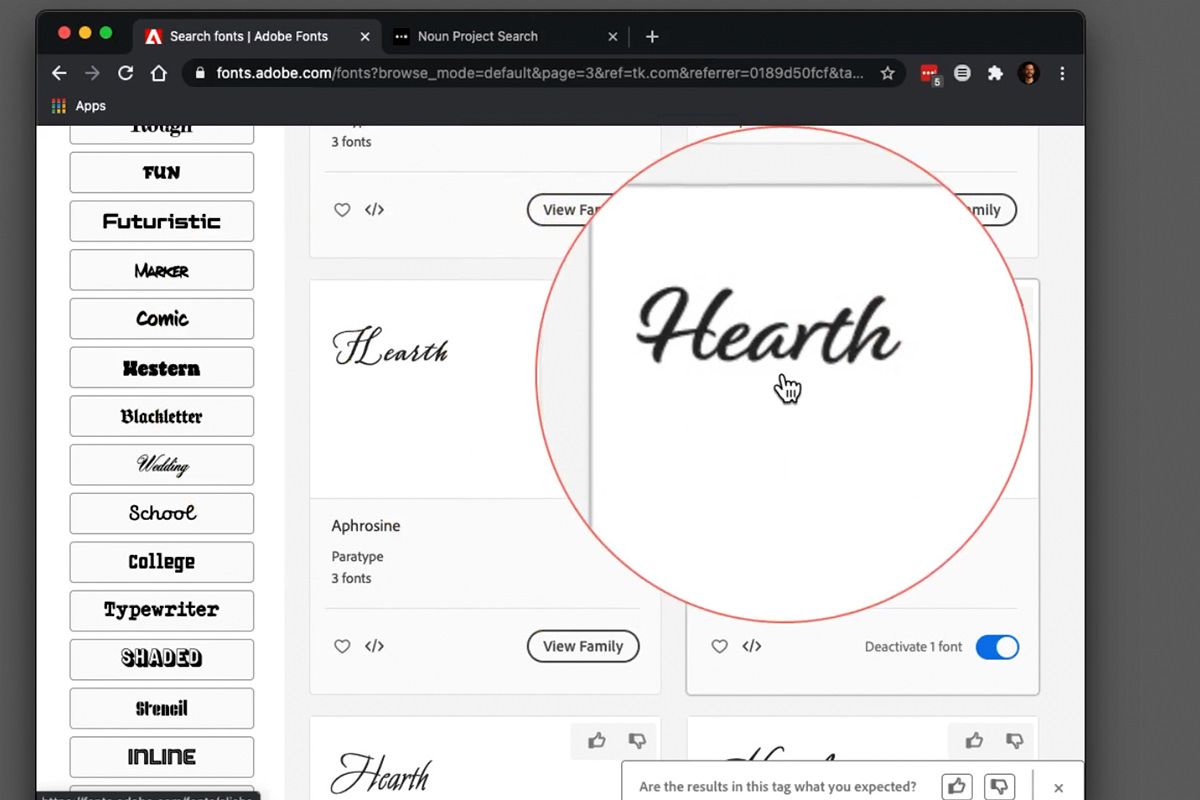
de meeste logo ’s beginnen als basistypografie, en veel logo’ s bestaan alleen uit type (een logotype genoemd). Als je op zoek bent naar inspiratie voor je logo, raden we je aan om services zoals Adobe Fonts te gebruiken om een lettertype of specifieke lettertypen te vinden die het merk vertegenwoordigen dat je in gedachten hebt.

in ons voorbeeld hebben we een denkbeeldig theebedrijf opgericht, dus hebben we Adobe Fonts gebruikt om enkele lettertypefamilies te vinden die een vriendelijk en organisch gevoel hebben. Script-stijl lettertypen zijn perfect voor dit.

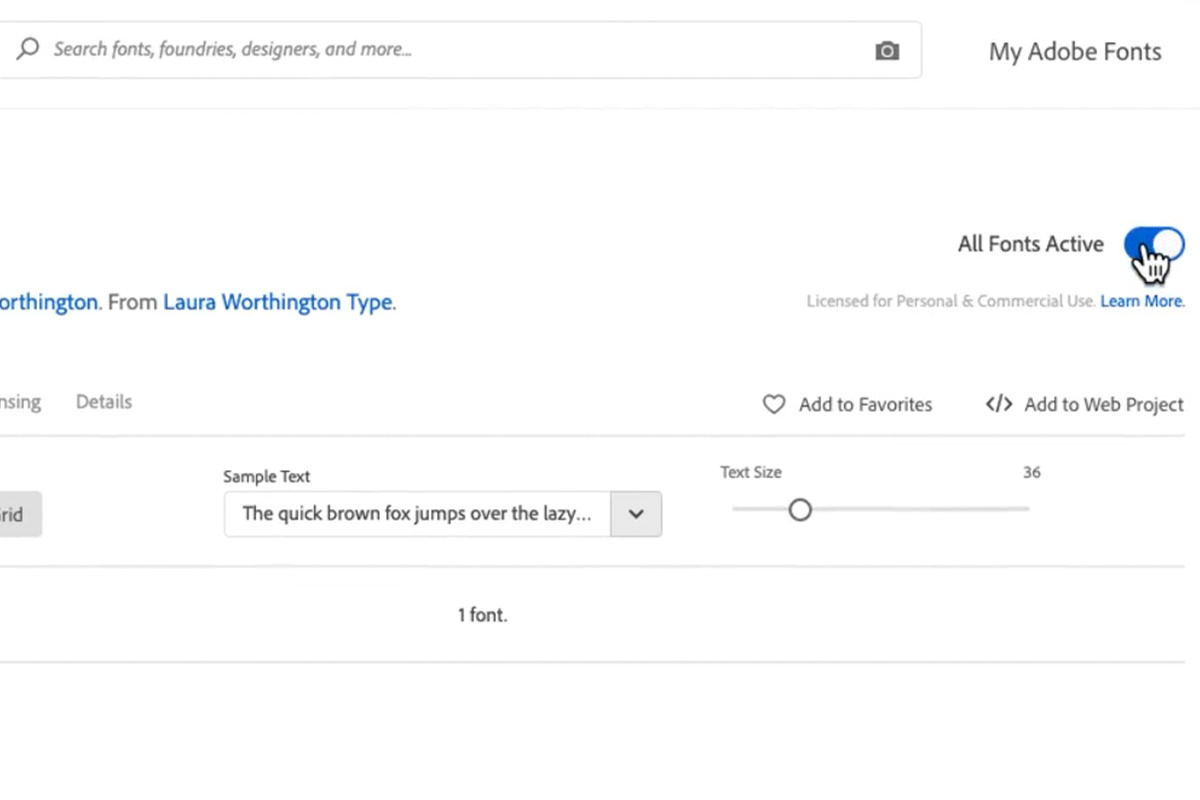
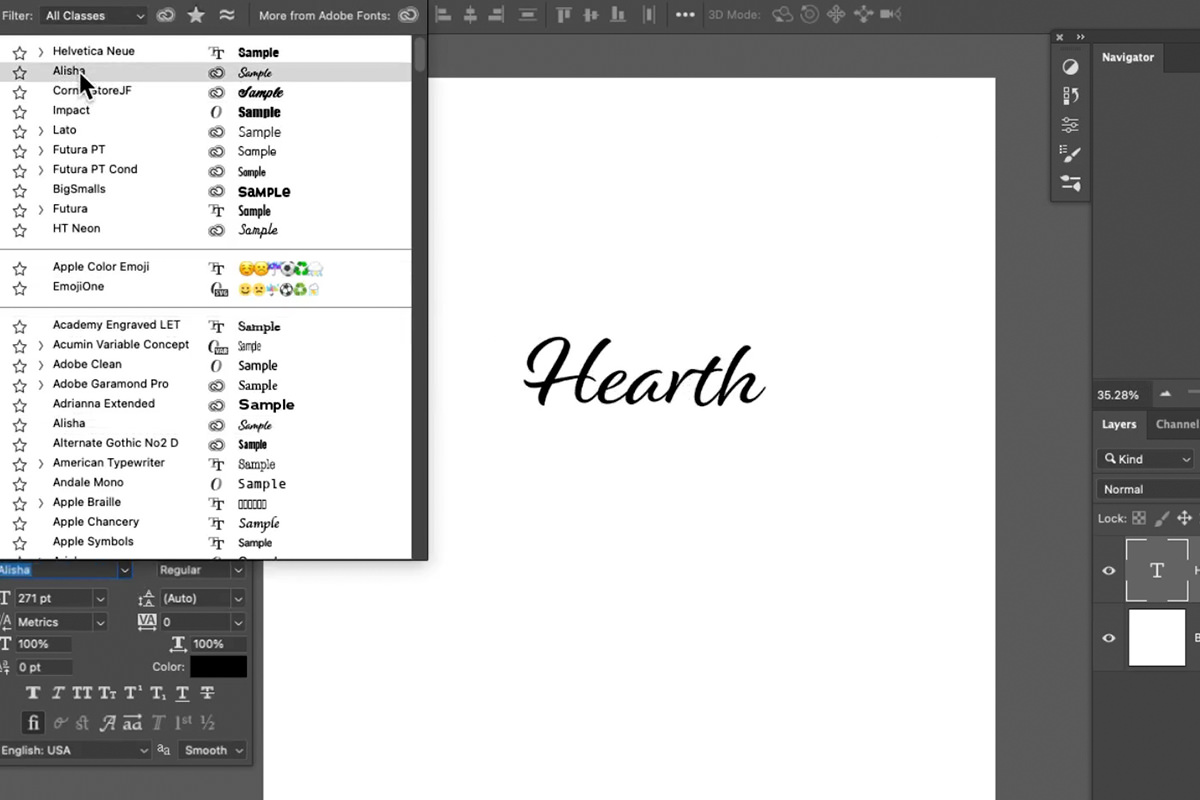
Adobe Fonts maakt het bijzonder eenvoudig om nieuwe lettertypen toe te voegen aan Photoshop, omdat het deze activeert en installeert via uw Creative Cloud-account.

Als u een lettertype of lettertype vindt dat u leuk vindt, schakelt u de schakelaar ‘activeren’in. Het wordt toegevoegd aan de lijst met lettertypen die beschikbaar zijn in al uw Adobe-programma ‘ s.
pictogrammen
toevoegen als u iets meer wilt dan alleen een eenvoudig type, kan het toevoegen van extra vormen en pictogrammen meer visuele interesse creëren. (Zorg ervoor dat alles wat je toevoegt relevant is voor het merk dat je probeert te vertegenwoordigen!)
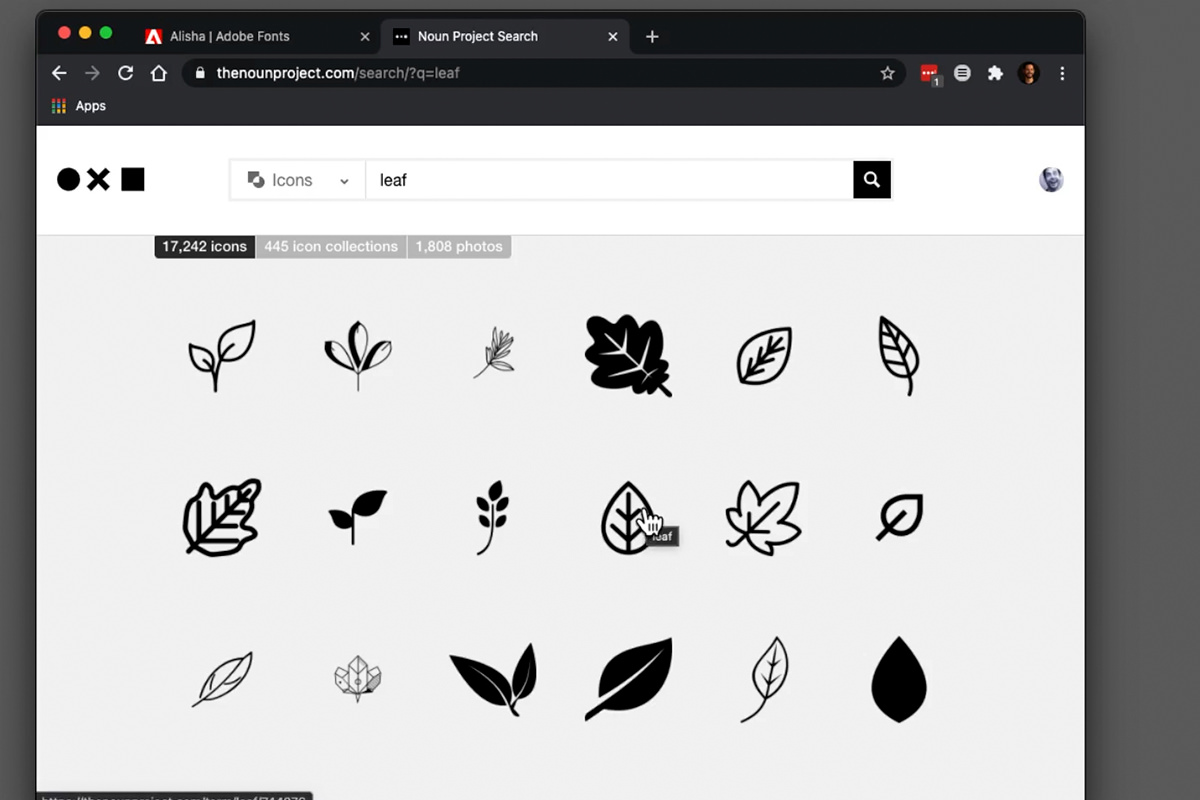
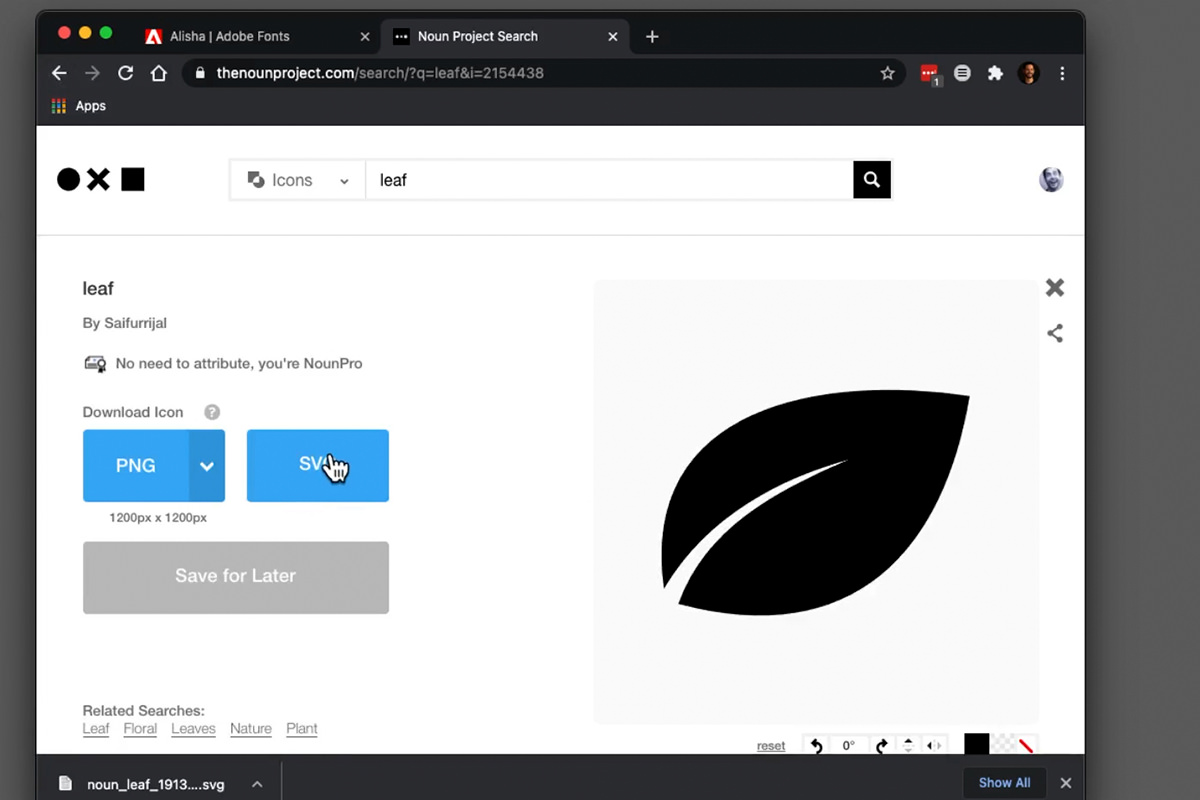
bronnen zoals het Noun-Project zijn een andere geweldige manier om inspiratie te vinden voor een logo.

voor ons denkbeeldige theebedrijf leek een bladpictogram passend.

we hebben ervoor gekozen om het pictogram te downloaden als een SVG-bestand, dat vectorgebaseerd is. Dat betekent dat we het kunnen opschalen zo groot als we willen, of zo klein als we willen, zonder enige resolutie te verliezen.

dit geeft ons meer ruimte om te experimenteren als we proberen het te integreren in het type.
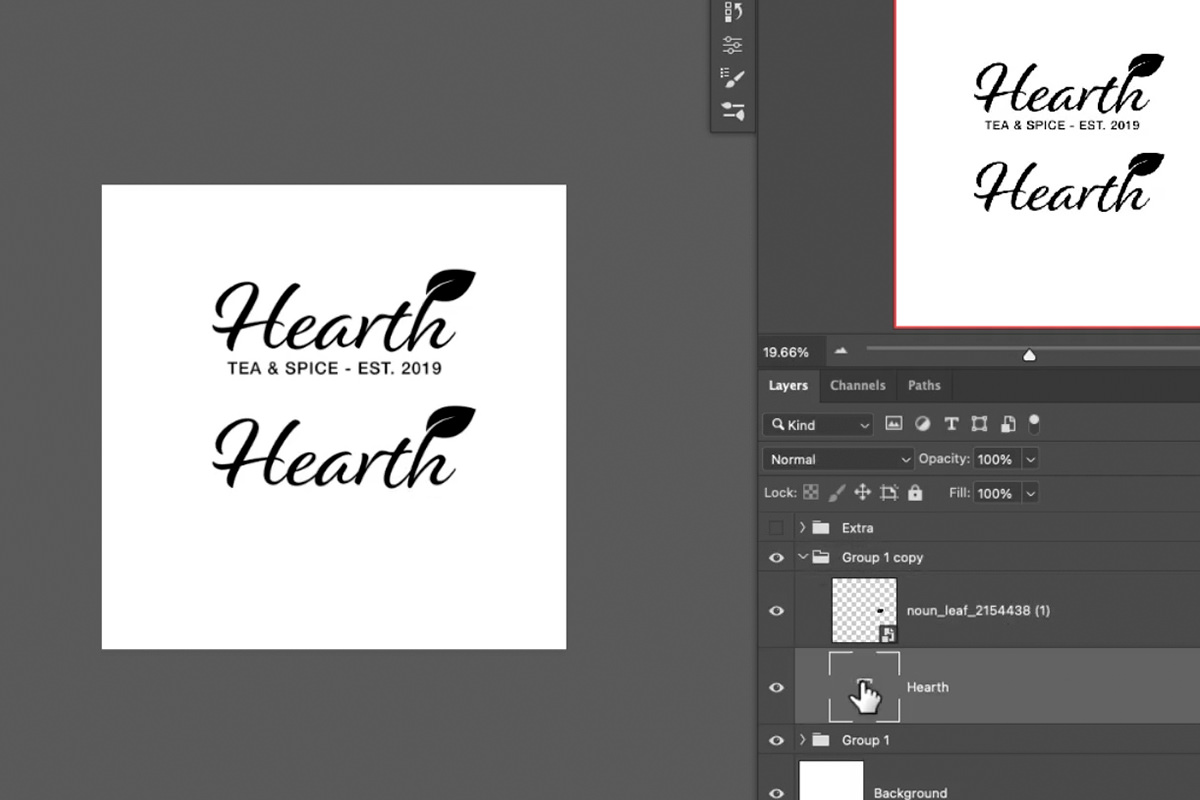
combineren van pictogrammen & Type
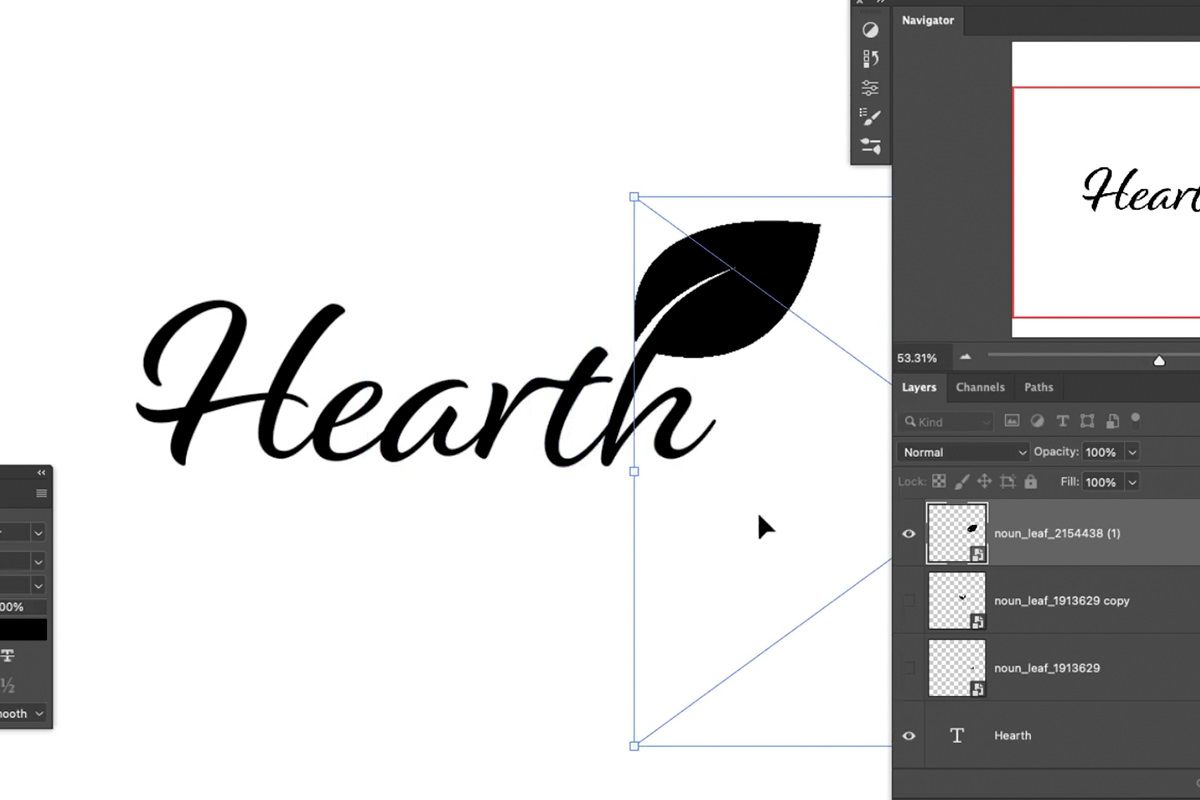
zodra u een pictogram klaar hebt, is het tijd om met uw ontwerpvaardigheden te werken! Het doel moet zijn om alle elementen van het logo naadloos te combineren, zodat het het gevoel behoudt dat u wilt voor het merk terwijl het nog steeds leesbaar is.

besloten we om het blad te plaatsen als een uitbreiding van de’ h ‘ aan het einde van de bedrijfsnaam.

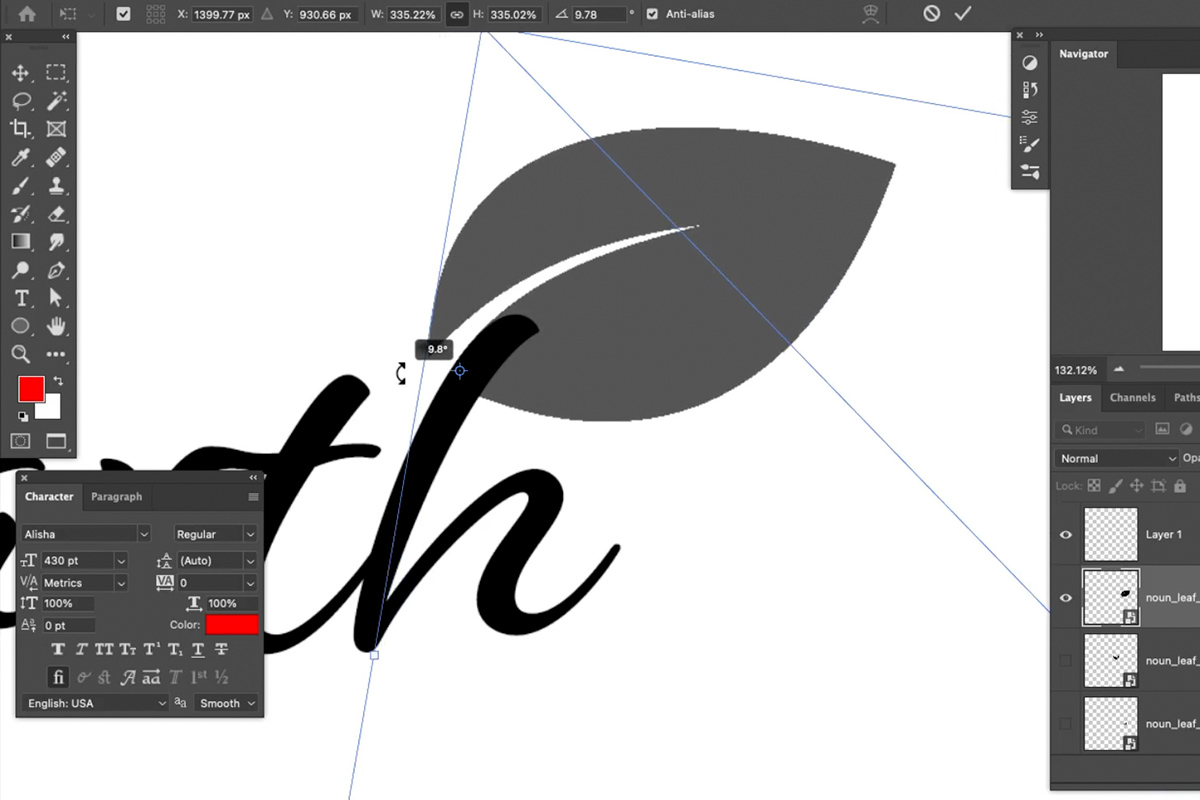
maar het is meestal nooit zo eenvoudig als het pictogram ergens langs het type plakken. Je wilt dat het dezelfde rondingen en vorm volgt als het type, zodat het aanvoelt als een natuurlijke extensie.
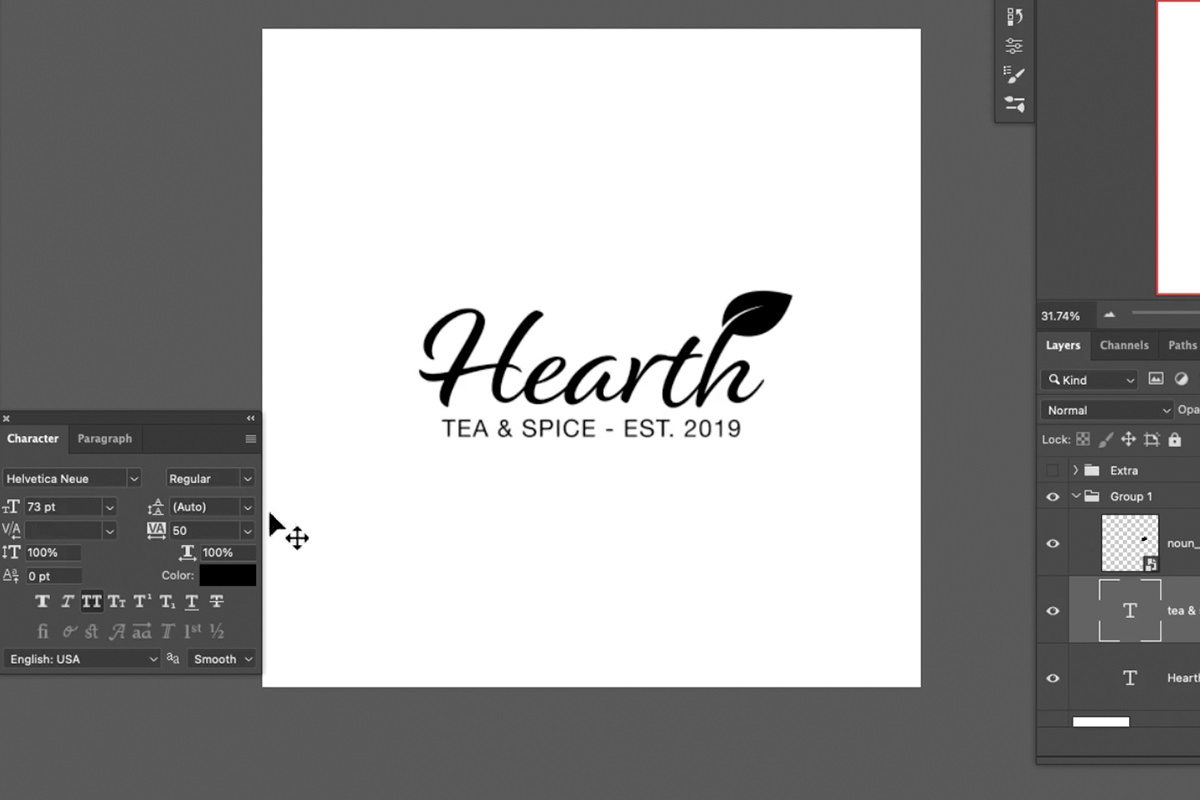
bovendien is het soms handig om extra tekst toe te voegen onder het hoofdlogo. Dit kan helpen om meer informatie over het bedrijf of merk.
het is aan u hoeveel informatie u wilt dat uw logo overbrengt. Houd er wel rekening mee dat wanneer mensen uw logo op verschillende afstanden lezen of zien, u wilt dat elk element leesbaar is.
het creëren van Logo variaties
het is gebruikelijk om meerdere variaties op een logo te hebben. Dit maakt het gemakkelijker om weer te geven in een grotere verscheidenheid van instellingen. Bijvoorbeeld, de header op uw website en de profielfoto op uw social media-accounts kunnen zeer verschillende maten vereisen.
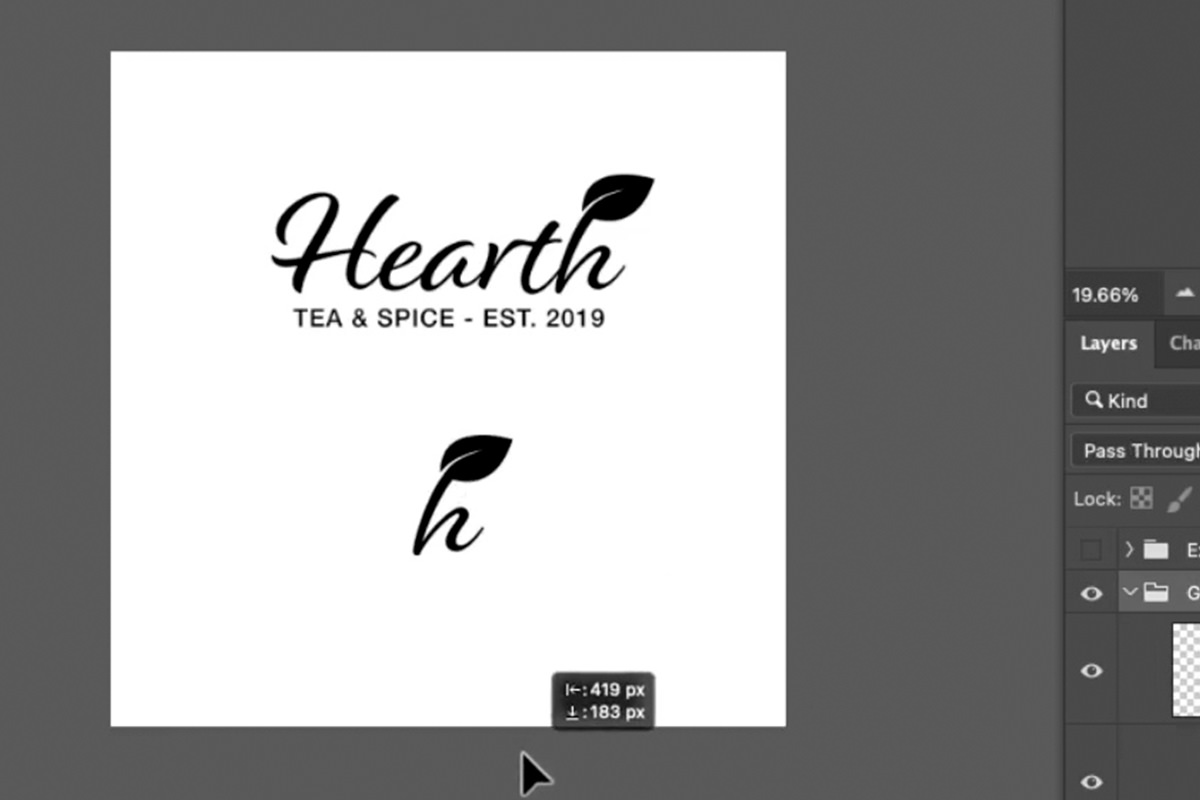
voor kleinere toepassingen is het leuk om een veel kleiner, eenvoudiger logo of pictogram te hebben dat nog steeds het merk vertegenwoordigt, en nog steeds nauw verwant is aan het originele logo.

met enige variatie, helpt het om te beginnen door het origineel te dupliceren. Dit geeft je dezelfde elementen om mee te werken zonder je originele werk te demonteren.

aangezien de ‘ h ‘ en het blad de meest iconische delen van het logo zijn die we hebben gemaakt, hebben we besloten om van dat embleem een klein pictogram te maken. Zo ‘ n variatie maken is net zo eenvoudig als een stuk van een groter logo nemen en het dan zelf plaatsen, of bovenop een effen kleur.

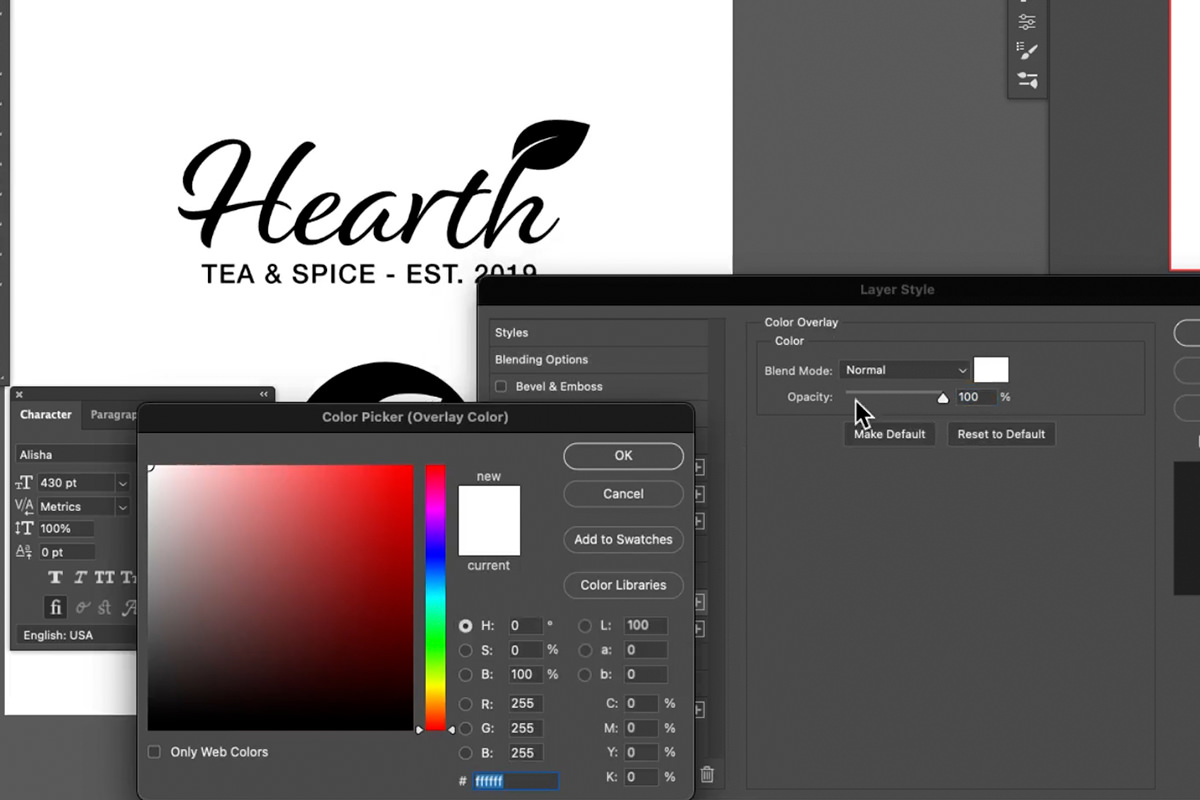
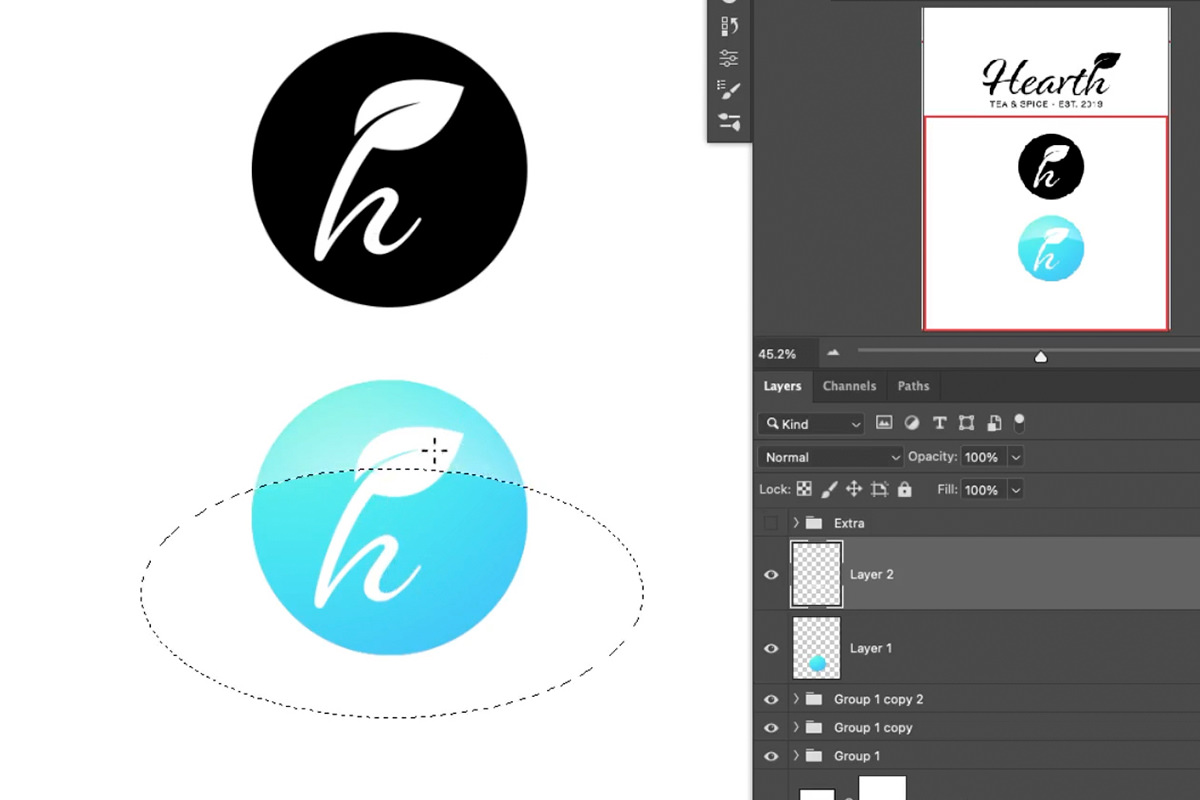
we besloten om het bovenop een zwarte cirkel te plaatsen, waarbij we zowel de kleur van het type als de kleur van het pictogram veranderden in Wit.

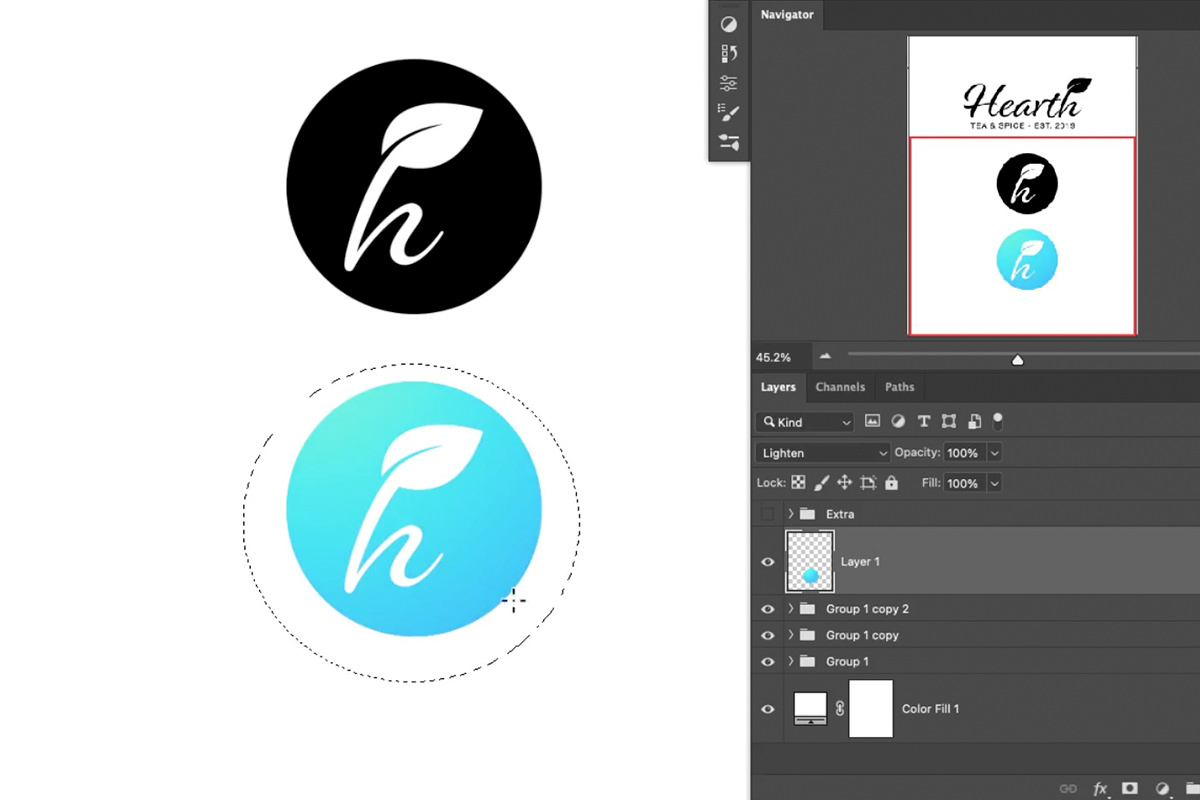
het resultaat was een opvallend pictogram dat nog steeds nauw overeenkomt met ons originele full-text logo. Maar, u kunt dit proces nog verder.
het is altijd een goede gewoonte om enkele logo variaties te hebben die alleen in zwart en wit zijn. Zodra u deze assets hebt gemaakt, bent u echter vrij om te experimenteren met kleur, kleurverlopen en texturen om een gedetailleerder ontwerp te maken. Deze zijn perfect voor websites, app–pictogrammen, profielfoto ‘ s-elk platform waar u zoveel mogelijk tools wilt gebruiken om meer over uw merk te communiceren.

omdat we met een cirkelthema werken, hebben we ervoor gekozen om het gereedschap elliptische selectie te gebruiken om selecties te maken en vervolgens gradiënten binnen die selecties te maken.
u kunt zelfs meerdere elliptische selecties combineren met verschillende gradiënten om een opvallend glasreflectie-effect te creëren!

het doel hier moet zijn om eenvoudige hulpmiddelen te gebruiken om te experimenteren, en om een verscheidenheid aan logo ‘ s te maken die allemaal gerelateerd zijn aan elkaar en gerelateerd zijn aan het merk dat ze moeten vertegenwoordigen.
en terwijl andere programma ‘ s, zoals Adobe Illustrator, ideaal zijn voor dit soort werk, als je een Photoshop goeroe bent, kun je nog steeds de klus klaren met indrukwekkende resultaten!