laatst bijgewerkt op 9 November 2021
volwassenen in het algemeen zijn zeer technisch en zijn zich meer bewust van het oplossen van problemen. We moeten rekeningen betalen, afspraken maken, enzovoort. Kinderen aan de andere kant zijn zorgeloos en houden ervan om nieuwe dingen te ontdekken als ze groeien.
zo eenvoudig klinkt, ontwerpen voor kinderen is veel moeilijker dan je denkt. Dit is niet uw gewone website die u dagelijks bladeren. Dit is een heel andere nieuwe dimensie van internetruimte.
behalve volwassenen, die gewoonlijk het web gebruiken om geïnformeerd te blijven en te werken, gaan kinderen online voor vermaak. Ze zien de computer als een toegangspoort tot plezier en spel.
ook kinderen zijn erg goed in het onthouden van iets wat ze leuk vinden. Ik ben niet te oud, en ik herinner me terug in de vijfde klas Ik gebruikt om Yahooligans bezoeken (een kind sectie op Yahoo.com voor kinderen) om spelletjes te spelen.
ja maak me belachelijk zoveel je wilt, maar ik heb kinderen geschoold in online dammen en schaken. Terugkijkend op het nu, zie ik duidelijk dat de enige reden dat ik bleef gaan terug naar de site, is omdat het de enige games site die ik kende. Ze trokken mijn aandacht en ik was verslaafd!
voordat we inspiratie opdoen, wilden we een aantal van de belangrijkste elementen bespreken die we tijdens het ontwerpen in gedachten moeten houden. Hieronder hebben we een overzicht voor u om te volgen.
- Inleiding
- Traag en Oude Computers
- Kinderen zijn makkelijk Afgeleid
- met Behulp van de Lichte en Heldere Kleuren
- Navigatie en Interactie
- het Ontwerpen voor Verschillende leeftijdsgroepen
Inhoud
Inleiding


Image Credit: Moxiebird.com
Afgezien van de ervaring, ik heb een jongere broer of zus, dus dat geeft je het bewijs dat ik een goed idee heb van wat ik het over heb. Tijdens het kijken naar zijn show laatst, zag ik een zeer interessant punt gemaakt op een commercial.
de reclame nodigde kinderen uit om met hun ouders een website te bezoeken en online spelletjes te spelen. Nu in de reclame kon je duidelijk zien dat de moeder het kind vasthield tijdens het spelen van het spel op hun laptop. Dus in mijn gedachten moet de website duidelijk gemakkelijk te gebruiken zijn voor jongere en oudere leeftijdsgroepen.
het hebben van een bovenliggende sectie op de website is doorslaggevend. Meestal omdat volwassenen meer in staat zijn om te navigeren, kunt u een kleinere knop Plaatsen in de koptekst, zijbalk of voettekst. Het hoeft niet groot en flitsend te zijn, alleen een eenvoudige knop is prima. Kinderen zijn moeilijk om tegen te spreken, en als ze iets moeten hebben zullen ze je dood lastig vallen totdat je het voor hen hebt.
de waarheid is dat elke ouder van zijn kind houdt en alles voor hem zal kopen (zolang het binnen zijn budget ligt). Bedrijven weten dit al, en zal waarschijnlijk een e-commerce kant van de website klaar.
als u verantwoordelijk bent voor de e-commerce kant van de dingen, vergeet dan niet om het afrekenproces soepel en gemakkelijk te houden om meer verkoop mogelijk te maken.
langzame en oude Computers
Met de vooruitgang van de technologie kunnen gezinnen met een laag inkomen zich computers veroorloven. Deze vooruitgang helpt internet groeit als geheel en biedt ons met meer gebruikers te dienen. Houd er rekening mee dat kinderen Geen “state of the art” PC of Mac hebben.
ze hebben standaard computers die meestal goedkoper zijn dan $ 500. Alleen van dit alleen al zijn we in staat om te zien dat de eerste van de ouders niet willen te veel geld te investeren op tieners als ze de neiging om minder te geven en dingen te breken. Ten tweede zijn we in staat om te interpreteren dat de computers die ze kopen niet de snelste processor noch een grote hoeveelheid RAM hebben.
de computers zijn niet alleen thuis traag, maar waarschijnlijk ook op school traag. De meeste scholen hebben desktops die 7-8 jaar oud zijn. We weten allemaal dat openbare scholen niet het geld hebben om hoge kwaliteit PC ’s of Mac’ s te kopen.
niet zeggen dat ze dat niet kunnen, maar met deze huidige economie Weet ik zeker dat hun fondsen beperkt zijn. Het optimaliseren van de website voor snelheid en het gebruik van een CDN is de slimste route om te gaan.
kinderen zijn gemakkelijk afgeleid


kinderen zijn erg gevoelig voor bewegende/knipperende objecten. We weten dat ze gemakkelijk kunnen worden afgeleid, waardoor u ze kunt aantrekken voor een langere surfervaring. Volwassenen zijn al gewend aan banneradvertenties, dus zijn ze al getraind om ze te negeren. Kinderen aan de andere kant, zijn zeer kwetsbaar voor advertenties.
adverteerders zijn hier dol op, omdat kinderen geen onderscheid kunnen maken tussen de inhoud van de website en reclame. Website-eigenaren aan de andere kant gefrustreerd, omdat het kind hun website heeft verlaten. Zeker dat ze wat geld verdienen, maar hun nummer een doel het meest waarschijnlijk zijn pageviews. Dus houd dit in gedachten: niet over doen de website met advertenties!
met heldere en heldere kleuren


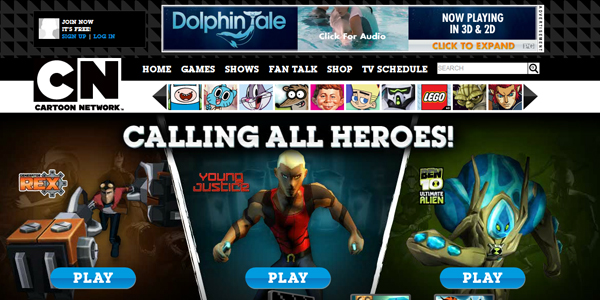
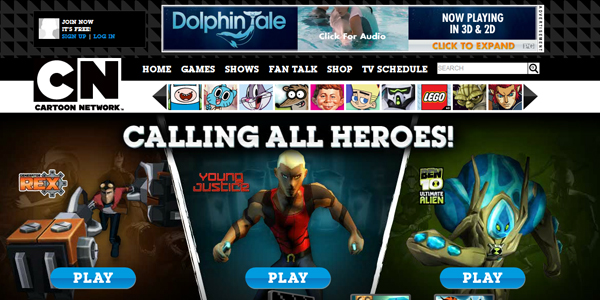
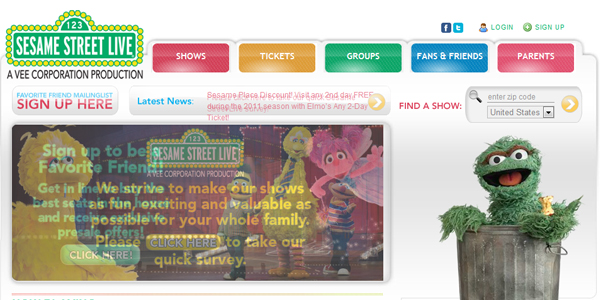
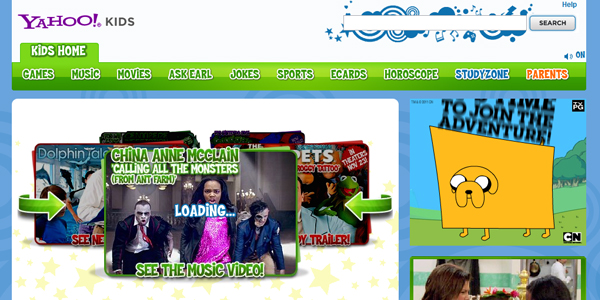
tijdens het zoeken, merkten we een gemeenschappelijk element dat de meeste van de websites hieronder delen. Alle sites bevatten talloze hoeveelheden felgekleurde afbeeldingen.
Kid ‘ s worden meestal aangetrokken om te klikken of te kijken naar de meest opvallende dingen. Dit zal een gedenkwaardige ervaring die zal houden ze terugkomen te creëren.
niemand houdt van een trieste website, dus het is een must om alle personages gelukkig en glimlachend te houden. We zeggen niet dat een glimlach moet worden geplaatst op elk personage gezicht, gewoon een gelukkige stemming in het algemeen.
kinderen zijn zeer gewend aan de natuur. Het opnemen van hen in de website zal een natuurlijke look en feel te creëren. Wat te integreren je vraagt? Dingen zoals bomen, water, sneeuw, dieren, huis, voertuigen, school, winkel, speelgoed, seizoenen, kleding en nog veel meer.
u kunt dit ook in uw voordeel gebruiken voor de aanroep-tot-actieknoppen. Vraag jezelf / klant wat wil je dat ze doen wanneer ze de website bezoeken? Het antwoord zal bepalen in welke richting het ontwerp moet worden geleid.
navigatie en interactie
websites voor volwassenen ontwerpen kan soms moeilijk zijn. Aan de andere kant, wat gebeurt er als je een site moet ontwerpen voor iemand die totaal buiten je gedachtegang valt?
kinderen hebben de neiging eenvoudig van geest te zijn, uw proces van Hoewel is veel anders dan het hunne. Kinderen hebben de neiging om meer visueel. Dus het ontwerpen van pictogram georiënteerde knoppen in plaats van tekst zal alleen ten goede komen aan het eindproduct.
de meeste van de onderstaande websites zijn grote merknamen die goed bekend zijn. Dus je kunt je waarschijnlijk voorstellen hun budget voor een goed ontworpen website. Ze besteedden duizenden dollars aan het ontwikkelen en A-B testen van verschillende versies van hun website.
er is geen enkele gouden manier waarop een kid orianted website zou moeten zijn, maar er zijn veel meningen / routes die men kan volgen. U kunt gebruik maken van groter dan het leven personages, typografie, en knoppen in uw voordeel.
kinderen houden niet van lezen, tenzij ze in een klaslokaal zitten. Redetwist met me zoveel je wilt, maar dit is helemaal waar. Heel seldomly krijg je een kind dat meer geïnteresseerd is in lezen dan het spelen van games. Dus wat zijn enkele manieren waarop kinderen kunnen communiceren op de website?
- spelletjes
- tekenen
- video ‘ s
- sociaal
- interactief lezen
als er een soort van aankoophoek op de website is, dan moet je de moeders en vaders ervan overtuigen dat het kopen van een kindersite eenvoudig en professioneel is. Je bent eigenlijk catering voor 2 diverse groepen: de influencer en de beslisser. Dit goed krijgen drijft echt mijn boot.
ontwerpen voor verschillende leeftijdsgroepen:


beeld door: Nomediogrekids.blogspot.com
hier zijn de focal points voor de verschillende leeftijdsgroepen. U moet erachter te komen welke doelgroep bent u het ontwerpen voor. Van die beslissing zul je de intelligentie van die groep begrijpen.
na de leeftijd van 16 jaar kunnen tieners complexe websites gebruiken zoals Facebook, Twitter, Myspace, Wikipedia en nog veel meer. Geloof het van niet met de frequente veranderingen die Facebook ‘ s blijft implementeren, ik zelfs verdwalen soms.
- 4-7
- 8-11 jaar
- 12-15 jaar
- 16+ jaar
te onthouden dingen:
- gebruik heldere kleuren
- gebruik karakters
- heb een gelukkige stemming
- maak diepte in het ontwerp
- Image based navigation
- lage laadtijden
- gebruikersinteractie
- gebruik video en games
- onder afdrukbare elementen
nu je goede kennis hebt, bekijk dan de volgende websites die correct zijn ontworpen!
1. Kinderen National Geographic

2. Hasbro

3. Cartoon Network


4. PBS Kids

5. Nickelodoen

6. Lego

7. Speelgoed R Us

8. Fisher Price

9. Teletubbies

10. Yo Gabba Gabba

11. Sesamstraat Live

12. Mattel

13. Disney

14. Yahoo Kids

15. Nick Jr.

16. Barney

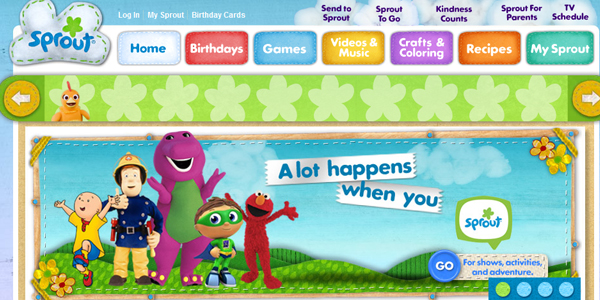
17. Sprout

18. iCarly

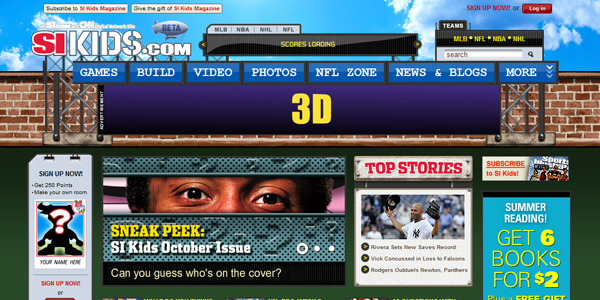
19. SI Kids

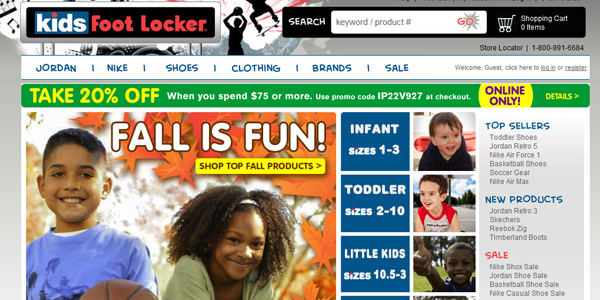
20. Kinderen Voet Locker

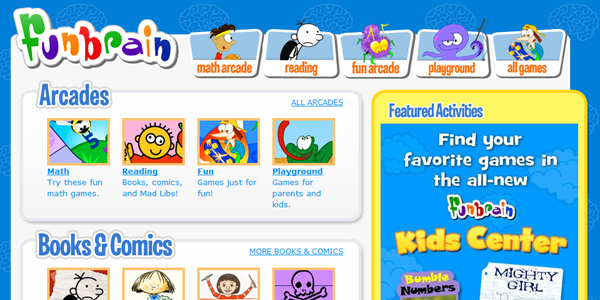
21. Funbrain

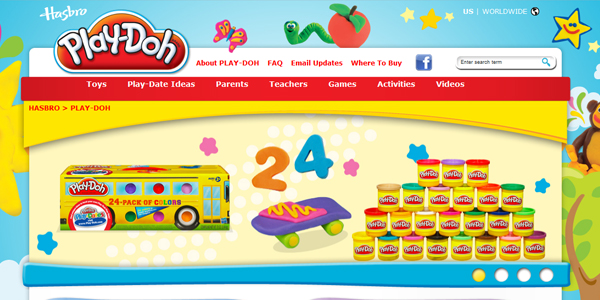
22. Playdoh

23. Pop-Dop

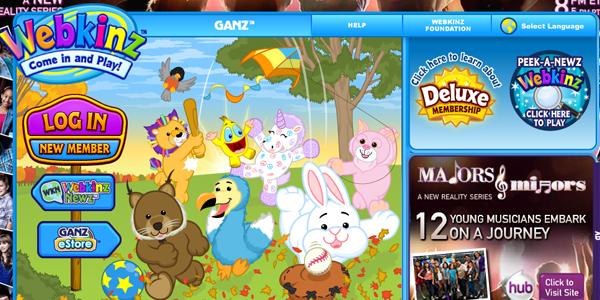
24. Webkinz

25. Crayola

26. Club Penguin

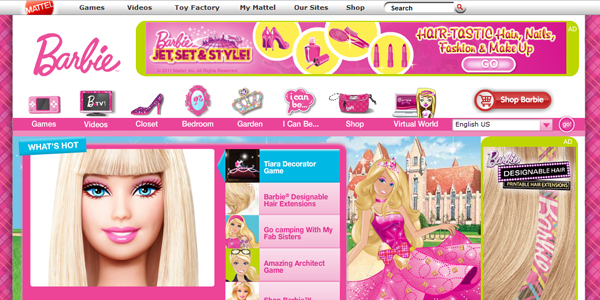
27. Barbie

28. Thomas en vrienden

29. Herman

30. Kinderen WB

31. Kinderen Van Dicovery

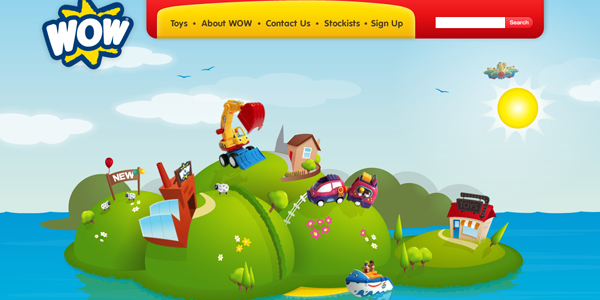
32. Wow Speelgoed

33. Mijn Online Lezen

34. Bekijk De Trailer

35. YTV

conclusie
het is heel belangrijk om het verschil te weten in het ontwerpen van een website voor volwassenen en kinderen. Naarmate kinderen door de school gaan, groeit hun kennis en ontstaan er nieuwe interesses. Terwijl ze worden opgeleid leren ze meer dingen die de beslissingen die ze maken verleiden.
voor meer informatie, bekijk deze interessante studie Useit.com over de gebruiksvriendelijkheidsproblemen bij ontwerpen voor kinderen. Het internet is een grote plaats met miljarden gebruikers, wetende dat ze niet dezelfde leeftijd of hebben dezelfde vaardigheden is een must.