delen via:


WordPress gebruikt sjablonen en thema ‘ s om de lay-out van de website te begeleiden. Maar er kunnen momenten zijn waarop u een pagina met een andere look en feel wilt maken. Bijvoorbeeld, veel sites hebben een landing page die er veel anders uitziet dan de rest van de site.
u kunt pagina ‘ s maken met uw eigen ontwerp en opmaak met behulp van een aangepaste paginasjabloon in WordPress. Het is niet zo eenvoudig als het installeren van een plugin – het vereist een beetje hands-on werk. Maar zodra u de sjabloon hebt gemaakt, is het slechts een klik verwijderd in WordPress wanneer u het nodig hebt.
we zullen werken met PHP en FTP, dus enige basiskennis van coderen en het uploaden van sitebestanden is nuttig. (Het aanpassen van de template zal ook het werken met CSS, PHP, en wat HTML.)
maar zelfs als u geen dagelijkse ervaring hebt met coderen, kunt u een sjabloon maken in WordPress. Volg gewoon de stappen hier, en tegen het einde van het artikel, uw aangepaste sjabloon zal up And running.
wat een aangepaste pagina voor u kan doen
een aangepaste paginasjabloon kan nuttig zijn wanneer u een aparte look en feel wilt maken van uw primaire website. Dat kan worden gedaan voor marketing doeleinden of om een pagina die niet gerelateerd is aan uw algemene Site thema te maken.
u kunt de pagina op verschillende manieren instellen zonder dat dit een negatief effect heeft op de rest van uw website. Alles wat u wijzigt op de aangepaste pagina heeft geen invloed op de rest van de lay-out van uw site. Bekijk het als een pagina die zich onafhankelijk van de rest van uw WordPress website gedraagt.
een aangepast paginasjabloon aanmaken
om het aangepaste sjabloon te maken, gebruiken we een teksteditor.
Als u een Windows-gebruiker bent, is de Kladblok-teksteditor al aanwezig op uw computer. Maar elke tekst of website-editor (DreamWeaver, CoffeCup, Notepad++, Atom tekst, TextPad, enz.) zal het werk doen.
voor deze tutorial gebruik ik de sublime editor. Uw editor interface zal er waarschijnlijk iets anders uitzien.
Stap 1
Open uw teksteditor. Voer In een lege pagina deze regel code in:
<?php /* Template Name: MyPageTemplate */ ?>

de code vertelt WordPress dat het een sjabloon en zal worden weergegeven als MyPageTemplate. Je kunt elke naam gebruiken die je wilt. Zorg ervoor dat het iets is dat je later herkent.
sla het bestand op als een php-bestand. Om dingen georganiseerd te houden, geef het bestand dezelfde naam als de sjabloonnaam die u hebt gebruikt. Dus in mijn geval zou ik het bestand opslaan als MyPageTemplate.php.

laat de pagina die u zojuist hebt aangemaakt open in uw editor. We komen er nog op terug.
Stap 2
nu gaan we het bestand uploaden naar onze WordPress website, dus je hebt een FTP programma nodig. Als je nog geen FTP programma gebruikt, probeer dan FileZilla. Grappige naam, geweldig FTP programma.
u kunt ook FTP-bestanden vanuit de Windows File Explorer of de cPanel File Manager voor uw hosting account. Maar op de lange termijn zal een stand-alone FTP programma sneller en efficiënter zijn.
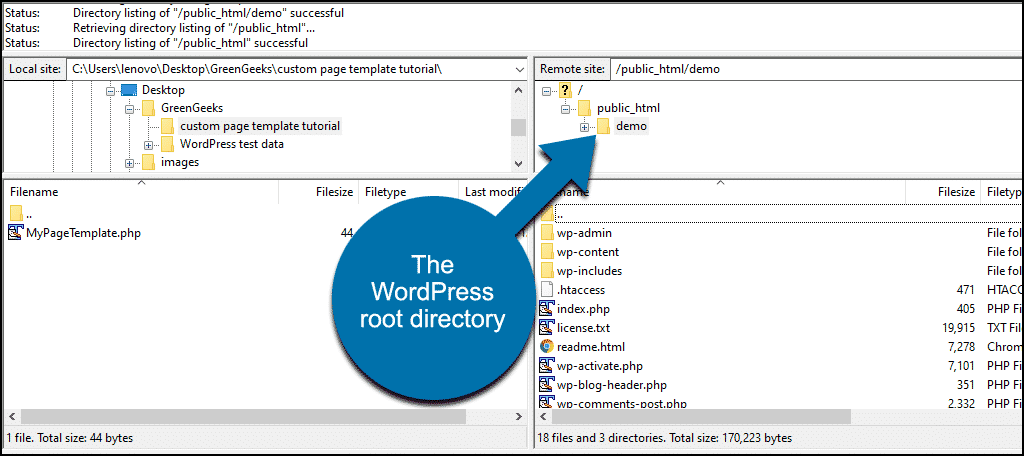
open dus je FTP programma. We gaan verbinding maken met onze WordPress “root” directory. (U kunt ook mappen zien waarnaar wordt verwezen als mappen.)
mijn WordPress installatie heet “demo,” dus mijn WordPress root directory ziet er zo uit:

u kunt de WordPress bestanden en de drie “wp-” directory ‘ s zien.
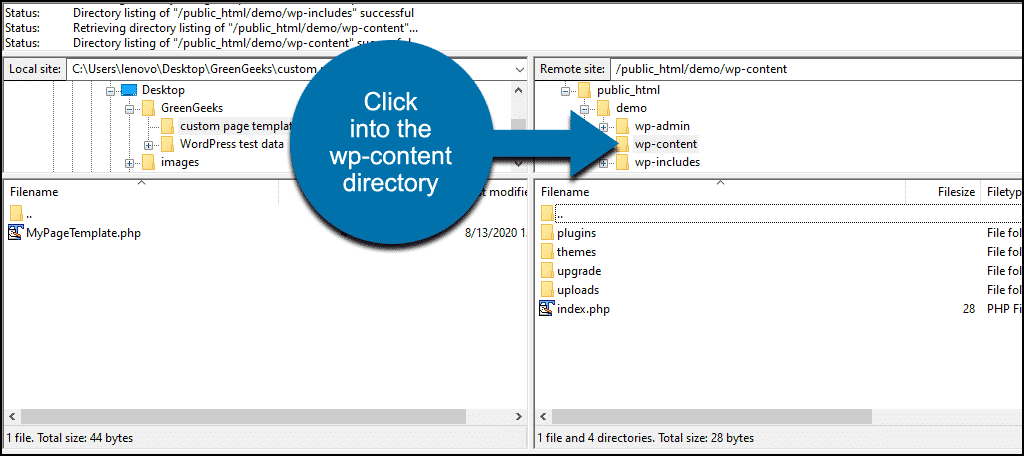
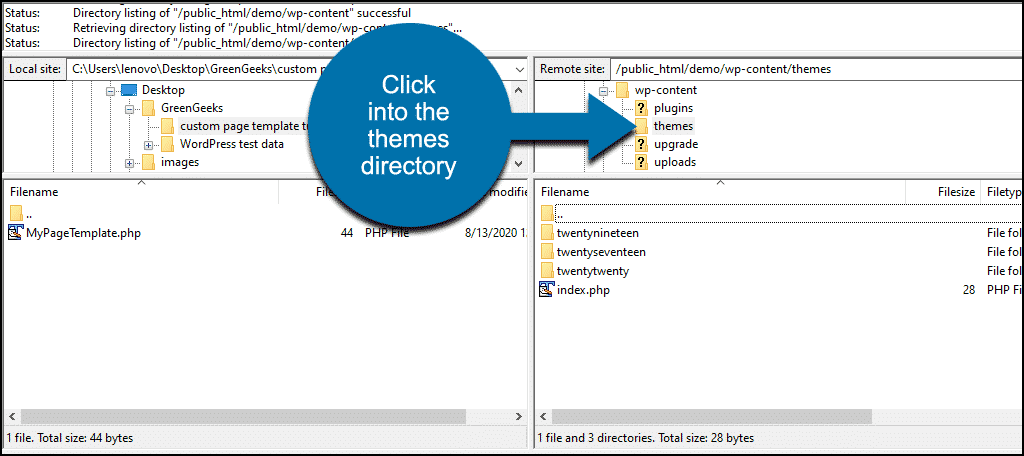
Klik in de map / wp-content.

klik vervolgens op de map / themes.

In de /themes directory ziet u de momenteel geïnstalleerde WordPress thema’ s.
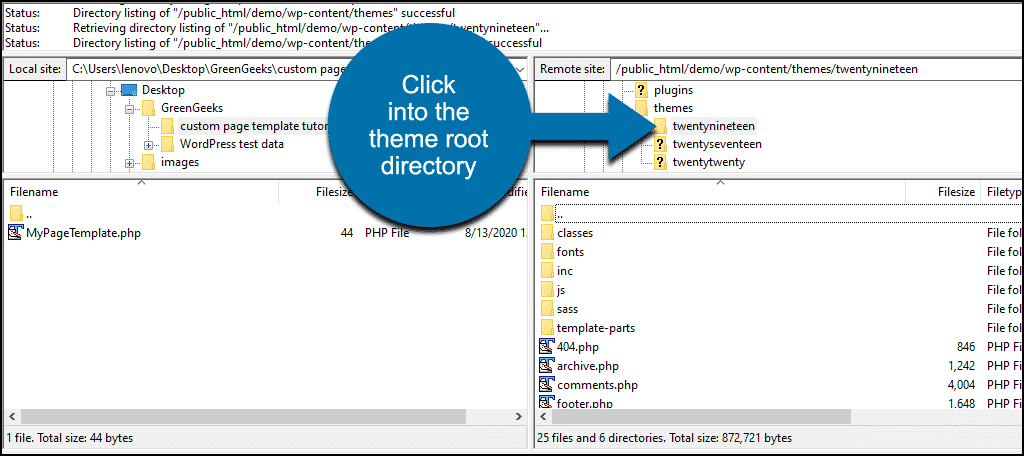
klik nu in de hoofdmap van het thema dat u gebruikt. In mijn geval zal dat / twentynineteen zijn.

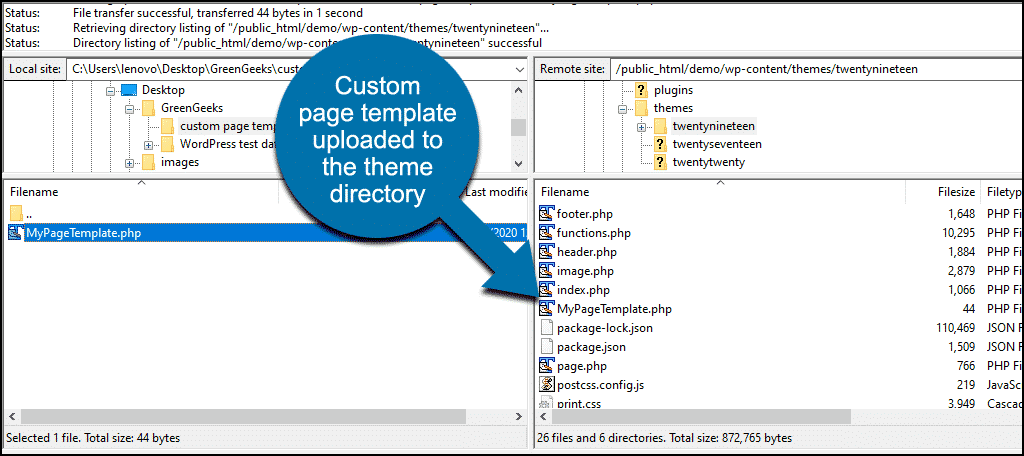
Upload uw aangepaste thema PHP-bestand naar de themamap.
nu zie je de MyPageTemplate.php bestand in de twentynineteen root directory.

we gaan het FTP-programma over een minuut opnieuw gebruiken, dus sluit het nog niet.
Stap 3
Log in op uw WordPress admin panel.
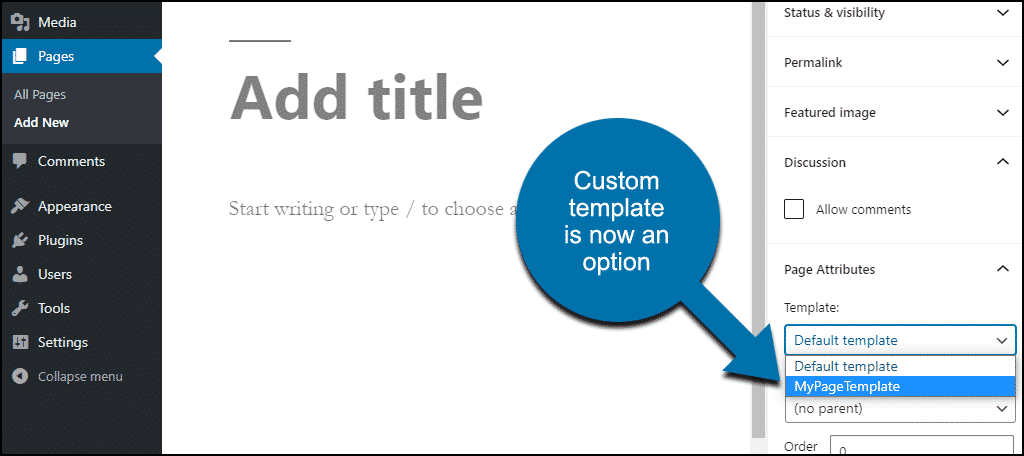
wanneer u nu een nieuwe pagina maakt of een bestaande pagina bewerkt, is uw aangepaste sjabloon beschikbaar.

ik heb een nieuwe pagina gemaakt en opgeslagen met mijn aangepaste template. Maar als ik het op mijn website zie, is het leeg.
dat komt omdat onze sjabloon alleen de enkele regel bevat die het identificeert. Er is geen code in het template bestand om WordPress te vertellen hoe de pagina weer te geven.
dus dat is wat we nu gaan doen. Voeg de code toe aan onze aangepaste sjabloon om de pagina-inhoud weer te geven.
het is niet zo moeilijk als het klinkt. We gaan dingen gemakkelijker maken voor onszelf door het kopiëren van de bestaande thema pagina template. We zullen dat gebruiken als basis van onze aangepaste sjabloon.
Stap 4
Ga terug naar uw FTP-programma.
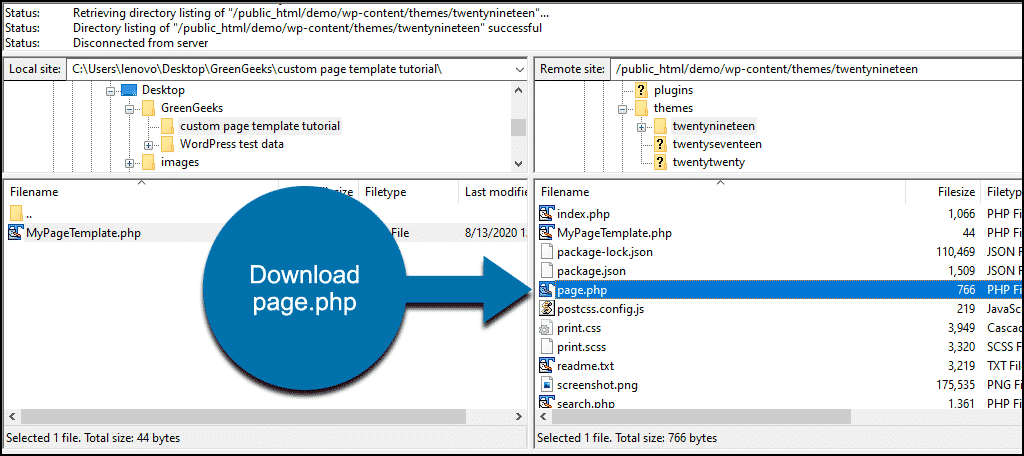
in de hoofdmap van het thema, waar we ons aangepaste themabestand hebben geüpload, zoekt u naar het bestand page.php.
Download het naar uw computer.

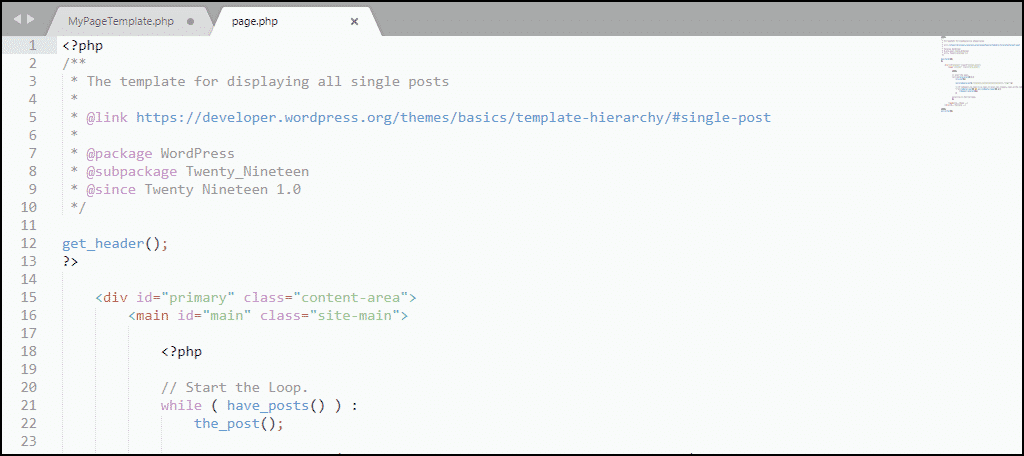
open het nu in uw tekst-of website-editor.

kopieer de inhoud van de pagina.php en plak ze in uw aangepaste template bestand.
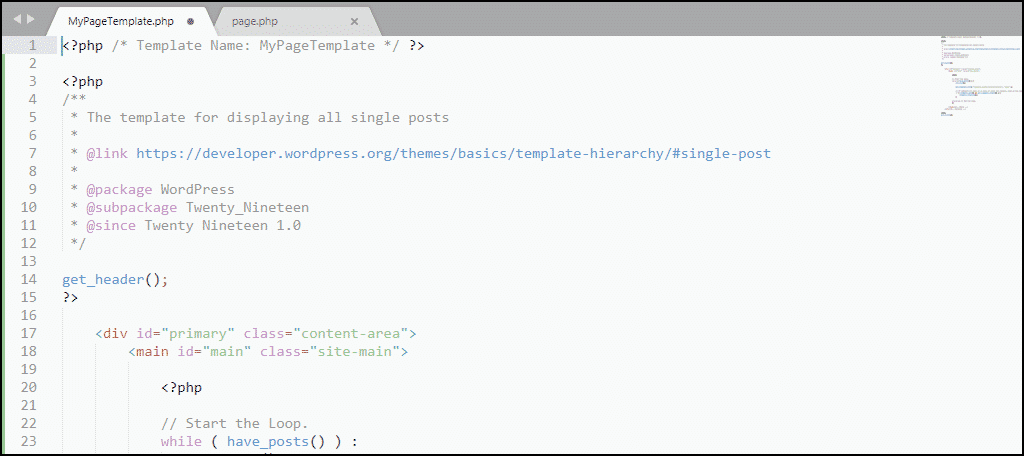
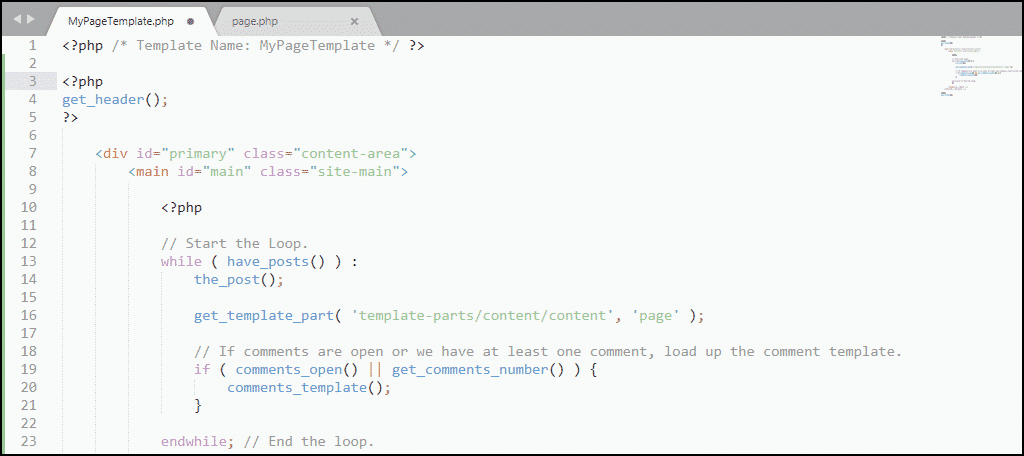
ons aangepaste sjabloon ziet er nu zo uit:

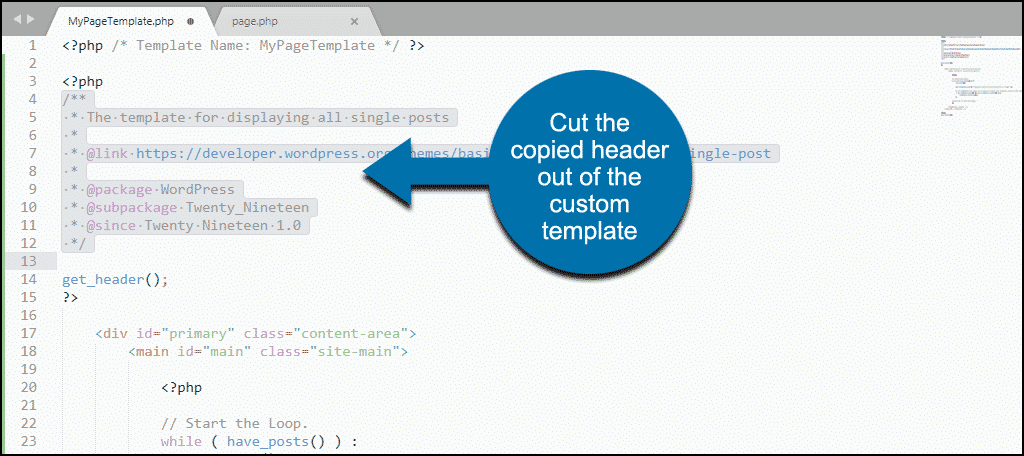
ons aangepaste paginasjabloon heeft al een header, dus we gaan de header sectie uit de code knippen die we van pagina hebben gekopieerd.php.
we knippen de sectie die begint met /* en eindigt met * / – het ziet er zo uit:

nadat de header is verwijderd, ziet ons aangepaste paginasjabloon er zo uit:

sla het aangepaste paginasjabloonbestand op en upload het opnieuw naar de hoofdmap van het thema. Het gaat naar dezelfde plek waar we de eerste versie van het bestand hebben geüpload.
Als u nu naar de pagina op uw site gaat die de nieuwe sjabloon gebruikt, ziet u geen lege pagina meer.

uw aangepaste WordPress Template vanaf hier
zoals u ongetwijfeld heeft gemerkt, ziet uw aangepaste template pagina er net uit als de rest van uw bestaande site. Dat komt omdat we het thema pagina template als ons uitgangspunt.
vanaf dit punt moet je wat meer betrokken coderen om de pagina te maken die je wilt. Maar als je handig bent met HTML of een aantal basis PHP vaardigheden, het is binnen uw bereik.
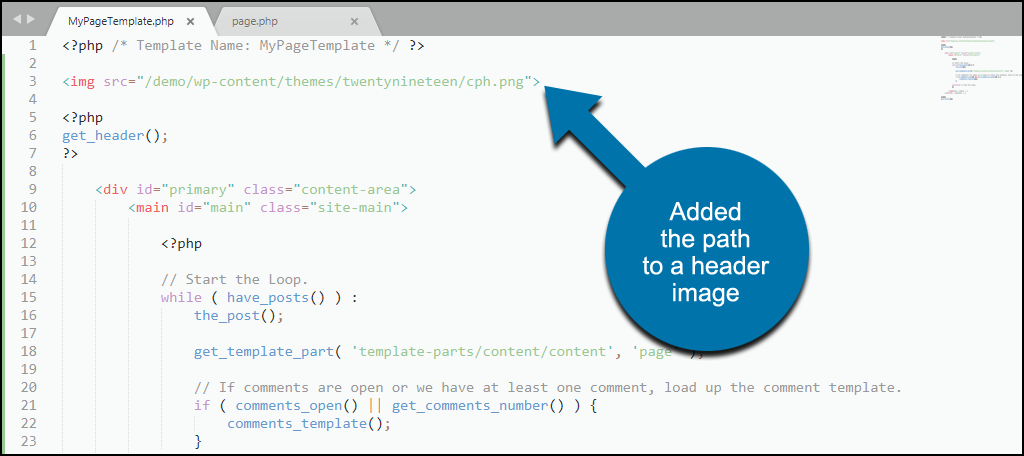
om u een eenvoudig voorbeeld te geven, zal ik een header afbeelding toevoegen door een enkele regel toe te voegen aan het template bestand. De regel is een image tag die het pad bevat naar een header afbeelding die ik gemaakt en geüpload heb.

die kleine bewerking geeft de pagina ‘ s die de sjabloon gebruiken een koptekst afbeelding.

waar u een aangepaste pagina template neemt is aan uw eigen creativiteit.
werkt deze methode ook voor WordPress berichten?
niet. Berichten en pagina ‘ s worden weergegeven op zeer verschillende manieren in WordPress. Dat gezegd hebbende, er zijn plugins waarmee u aangepaste bericht sjablonen te maken.
zullen fouten of fouten in een aangepast paginasjabloon uw Site breken?
No. De schoonheid van de aangepaste pagina template is het is geïsoleerd van de rest van uw berichten en pagina ‘ s. Dus eventuele fouten in uw sjabloon alleen van invloed op de pagina of pagina ‘ s die het gebruiken. En als dat gebeurt, kunt u altijd de sjabloon wijzigen voor de pagina terug naar de standaard pagina template van het thema. Dat zal de fout te elimineren totdat u uw sjabloon kunt repareren.
niet-coderende alternatieven voor een aangepaste lay-out
als de methode die we hier hebben geschetst te betrokken lijkt, kunt u ook een aangepaste WordPress pagina template maken met behulp van een plugin.
het is ook mogelijk om een aangepaste lay-out te maken met behulp van een paginabouwer. Page Builder van SiteOrigin geeft u de mogelijkheid om een uniek ontwerp te maken terwijl u widgets in de Inhoud gebruikt.
beide plugins zijn een haalbare optie. En er zijn een heleboel andere pagina bouwers die je kunt proberen. Maar de manier waarop we het hebben gedaan in dit artikel is de meest lichte optie. Het vereist geen extra middelen, terwijl veel (de meeste) plugins gebruik maken van geheugenbronnen.
aangepaste pagina ‘ s hebben doelen variërend van het adverteren van een product of dienst tot het maken van een bestemmingspagina voor campagnes. Met een beetje programmeren of HTML kennis, er is geen limiet aan wat je kunt ontwerpen in WordPress.