wist u dat 48 procent van de mensen zegt dat het ontwerp van een website de belangrijkste bepalende factor is voor de geloofwaardigheid van een bedrijf? De eerste indruk van uw publiek komt van het ontwerp van uw website. Mooie websites zijn cruciaal voor het maken van een impactvolle en positieve eerste indruk voor uw publiek.
op deze pagina geven we u zes tips voor het maken van mooie websites. Blijf lezen voor meer informatie over hoe u een visueel aantrekkelijke en functionele website voor uw publiek te maken leren.
bekijk deze swoon-worthy web design trends voor 2020
voeg alleen noodzakelijke elementen toe die waarde toevoegen aan uw site
wanneer u uw site ontwerpt, is het gemakkelijk om te verstrikt te raken in het toevoegen van te veel elementen aan uw pagina ‘ s. U wilt dat uw site visueel aantrekkelijk is, zodat u voortdurend elementen toevoegt om een andere dimensie van visueel belang aan uw pagina toe te voegen. Dit kan leiden tot uw site krijgen rommelig of overweldigend.
het andere probleem is dat, als bepaalde elementen geen doel hebben op uw site, het uw publiek in de war kan brengen.  elk element op uw site moet een doel hebben. Stel je voor het plaatsen van een call-to-action (CTA) knop die niet leidt tot een nieuwe pagina.
elk element op uw site moet een doel hebben. Stel je voor het plaatsen van een call-to-action (CTA) knop die niet leidt tot een nieuwe pagina.
mensen probeerden voortdurend op de knop te klikken, en het zou hen in de war brengen over waarom het hen niet ergens naartoe brengt. Of, bedenk wat er zou gebeuren als een HVAC website ontwerp gevraagd gebruikers om “Bel nu” op een top-of-the-funnel blog post. Mensen zouden waarschijnlijk niet klikken.
dat CTA ook opdringerig zou overkomen en een indruk van de lezer van het bedrijf zou beïnvloeden. Elk element op uw pagina heeft een doel nodig. Niet iets op uw site alleen omdat het bijdraagt aan de esthetiek van uw pagina.
maak elementen die functioneel zijn en de gebruikerservaring op uw site verbeteren.
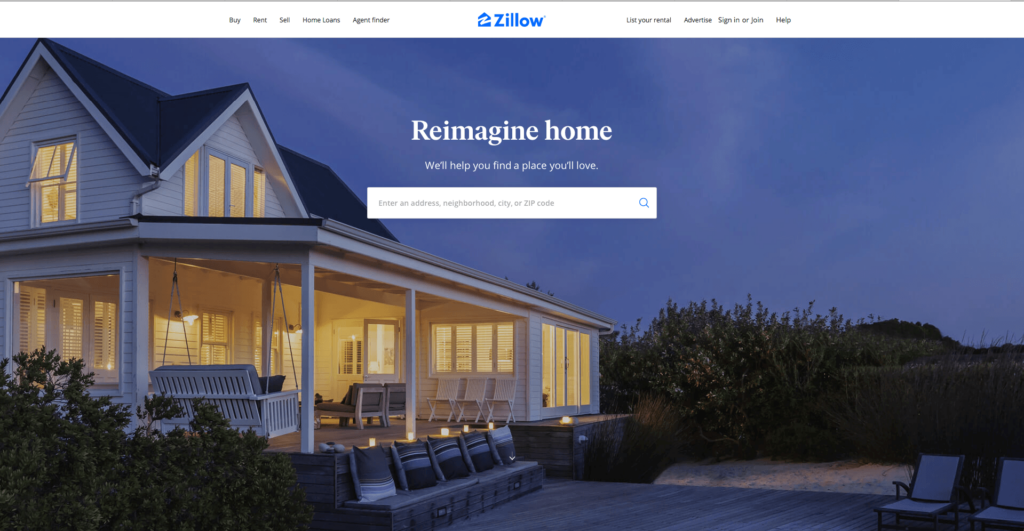
voorbeeld: Zillow ‘ s website ontwerp is een goed voorbeeld van het toevoegen van alleen elementen die waarde toevoegen aan uw site. Met hun site, ze houden het simplistisch en gemakkelijk te navigeren met schone headers. 
ontwerp voor de gebruiker eerst
wanneer u mooie websites ontwerpt, wilt u zich richten op ontwerpen voor de gebruiker. Uw publiek zal worden betrokken op uw site en het leren van meer over uw bedrijf. Het is belangrijk dat je een site die werkt voor hen te bouwen.
als u uw geweldige website ontwerp construeert, bedenk dan hoe u een ontwerp kunt maken dat uw publiek de beste ervaring biedt. Kijk naar elementen zoals uw ontwerpformaat, navigatie en visuele elementen. Wanneer u eerst voor de gebruiker ontwerpt, creëert u een betere ervaring voor hen op uw site.
zij zullen langer op uw site actief zijn, wat u zal helpen meer waardevolle leads voor uw bedrijf te verdienen.
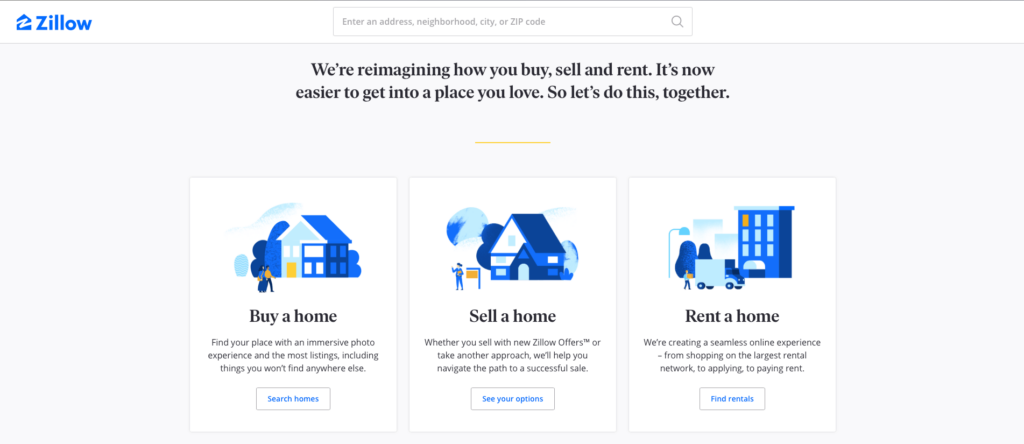
voorbeeld: nogmaals, we wenden ons tot Zillow ‘ s website als een uitstekend voorbeeld van goed ontwerp. Zillow ‘ s website is een sterk voorbeeld van een gebruiksvriendelijke site. Het is erg simplistisch, maar het richt zich op het helpen van mensen om te krijgen wat ze het meest nodig hebben.De homepage van Zillow heeft bijvoorbeeld drie verschillende secties voor het kopen, verkopen en huren van een woning.  dit maakt het voor gebruikers snel en efficiënt om direct de informatie te krijgen die ze nodig hebben. Ze hoeven niet rond te zoeken om het type huis te vinden dat ze zoeken.
dit maakt het voor gebruikers snel en efficiënt om direct de informatie te krijgen die ze nodig hebben. Ze hoeven niet rond te zoeken om het type huis te vinden dat ze zoeken.
kies kleuren die overeenkomen met uw merk
mooie websites hebben kleuren die overeenkomen met het merk van het bedrijf. Wanneer u uw site ontwerpt, wilt u ervoor zorgen dat u de juiste kleuren kiest. Uw kleurkeuzes beïnvloeden hoe mensen uw merk waarnemen.
verschillende kleuren hebben verschillende betekenissen. Het is belangrijk dat u begrijpt wat verschillende kleuren betekenen en hoe ze de perceptie van uw publiek van uw bedrijf beïnvloeden. Als u al kleuren voor uw merk, integreren ze in uw site.
voor merkconsistentie, zorg ervoor dat u dezelfde kernkleuren gebruikt in al uw marketingmaterialen. Wanneer u kiest voor kleuren voor uw mooie website, wilt u vasthouden aan drie tot vier kleuren. Je hebt een hoofdkleur, een tot twee accentkleuren en een letterkleur.
bij elke pagina die u maakt, wilt u deze kleuren consequent op dezelfde plaats gebruiken.  u wilt kleuren consequent op dezelfde plaats gebruiken. Uw CTA knoppen moeten allemaal dezelfde kleuren en titels moeten allemaal dezelfde kleuren.
u wilt kleuren consequent op dezelfde plaats gebruiken. Uw CTA knoppen moeten allemaal dezelfde kleuren en titels moeten allemaal dezelfde kleuren.
zorg voor consistentie met al uw pagina ‘ s om uw publiek een positieve ervaring te geven.
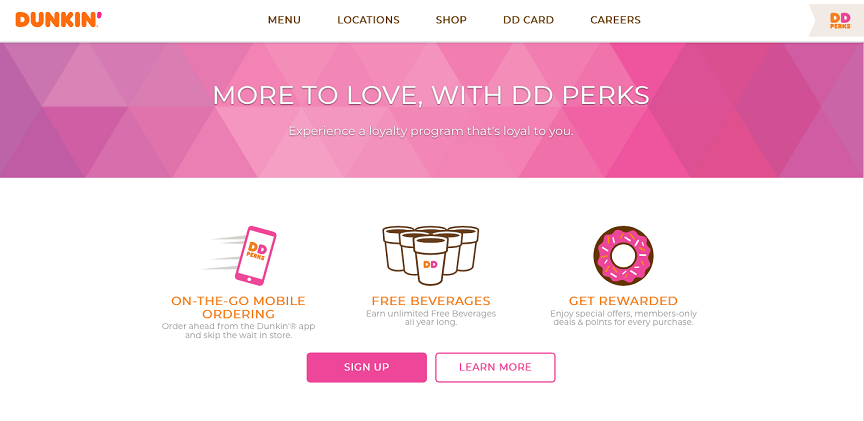
voorbeeld: Dunkin ‘ is een goed voorbeeld van het gebruik van hetzelfde kleurenschema op zijn website. Dunkin heeft een duidelijk roze en oranje kleurenschema dat ze gebruiken voor hun merk. Ze dragen dit kleurenschema op hun website.
 dit bedrijf is zeer goed in het opbouwen van merkconsistentie in al hun Media. Als mensen roze en oranje zien, weten ze wat voor zaken ze zien. Dit is een goed voorbeeld van hoe u uw kleuren consistent en representatief voor uw merk wilt houden.
dit bedrijf is zeer goed in het opbouwen van merkconsistentie in al hun Media. Als mensen roze en oranje zien, weten ze wat voor zaken ze zien. Dit is een goed voorbeeld van hoe u uw kleuren consistent en representatief voor uw merk wilt houden.
visuele elementen toevoegen om uw website mooi te maken
wanneer gebruikers voor het eerst naar uw site komen, willen ze elementen zien die hun aandacht trekken. Mooie websites hebben visuals die gebruikers te trekken in en krijgen ze om te controleren of een bedrijf. Ze voegen saldo toe aan uw pagina en helpen de tekst te breken.
er zijn vele soorten visuele elementen die u op uw pagina kunt gebruiken, waaronder foto ‘s, video’ s en infographics. Veel bedrijven zullen een overvloed aan foto ’s gebruiken en video’ s met tussenpozen integreren als contactpunten. U kunt een willekeurig aantal visuele elementen gebruiken om uw site te helpen ontwerpen.
wanneer u visuele elementen in uw website integreert, moeten deze betekenis hebben voor uw bedrijf. Plaats geen afbeeldingen omwille van het toevoegen van afbeeldingen aan uw pagina. Uw beelden moeten betekenis hebben en weerspiegelen uw bedrijf en industrie.
u kunt foto ‘ s toevoegen van uw team, uw kantoor, uw producten of mensen in actie die uw diensten verlenen. U zult originele beelden willen gebruiken om een meer authentieke ervaring op uw site te geven. Als u te veel stockfoto ‘ s op uw site, het zal uw pagina lijken stijf of nep.
voor video ’s op uw site kunt u een overvloed aan informatie delen in deze video’ s. U kunt uw publiek een rondleiding door uw faciliteit, showcase een product, of hen voorzien van waardevolle kennis over een onderwerp. Over het algemeen helpt het gebruik van visuele elementen om mooie websites te maken.
door visuele elementen toe te voegen, maakt u uw site visueel aantrekkelijker voor uw publiek.
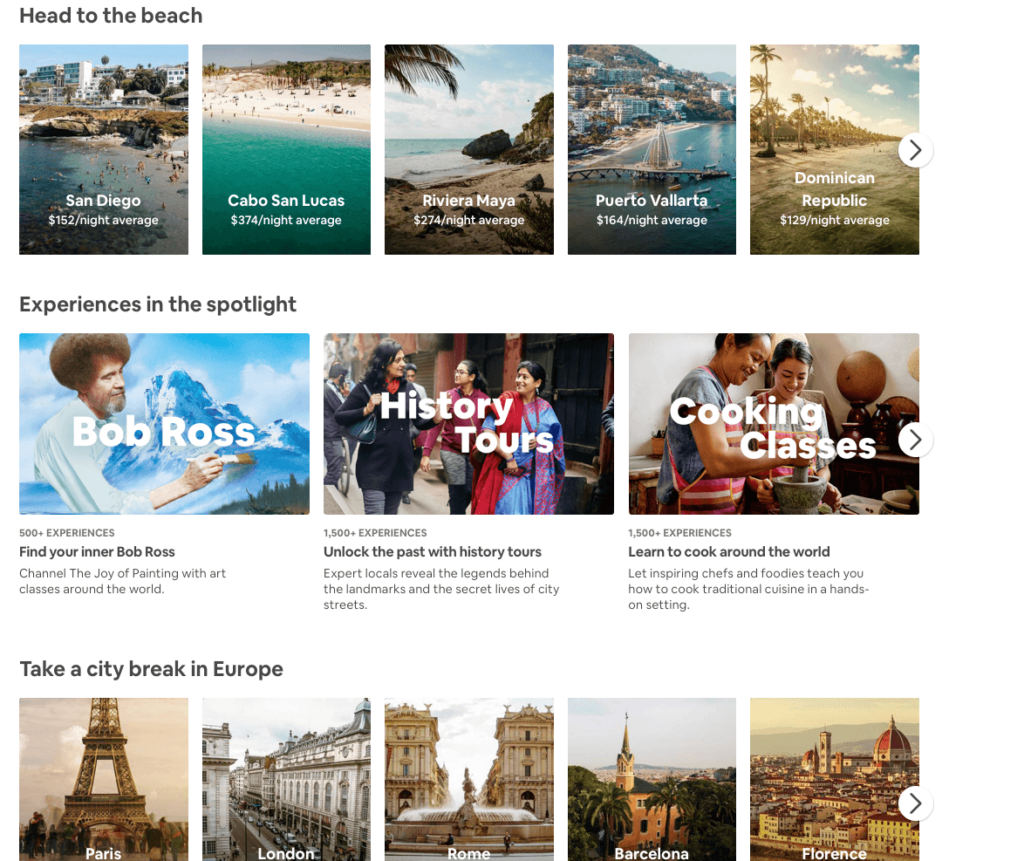
voorbeeld: Airbnb heeft een zeer visuele site die gebruikers ertoe aanzet om deel te nemen op hun pagina. Gezien hun focus ligt op het krijgen van mensen om te verblijven in verschillende Airbnb verhuur, richten ze zich op het tonen van foto ‘ s van verschillende bestemmingen en soorten woningen die u kunt boeken voor uw reis. Dit krijgt mensen om te gaan met Airbnb ‘ s site en kijken naar al hun opties.
 dit bedrijf is een goed voorbeeld van hoe u visuals kunt gebruiken om uw publiek te betrekken en ervoor te zorgen dat ze op uw website blijven.
dit bedrijf is een goed voorbeeld van hoe u visuals kunt gebruiken om uw publiek te betrekken en ervoor te zorgen dat ze op uw website blijven.
Kies het juiste lettertype
mooie websites zijn niet alleen gericht op de juiste kleuren en visuele elementen. De tekst op uw pagina plaatst ook een groot deel in de schoonheid van uw site. Niet alleen de inhoud is belangrijk, maar het maakt ook uit of je publiek de inhoud kan lezen.
uw typografie zal invloed hebben op de interactie van uw publiek op uw site. Als je te veel concurrerende lettertypen of lettertypen hebt die moeilijk te lezen zijn, zal het ervoor zorgen dat je publiek een negatieve ervaring op je site heeft. Ze zullen niet in staat zijn om uw informatie te lezen en uw pagina ‘ s zal moeilijk zijn om te bladeren.
Als u wilt weten hoe u een aantrekkelijke website kunt ontwerpen, maak dan alle elementen van uw site aantrekkelijk en gemakkelijk voor het oog. Kies lettertypen die goed samenwerken en zorg ervoor dat u lettertypestijlen op de juiste plaats gebruikt.
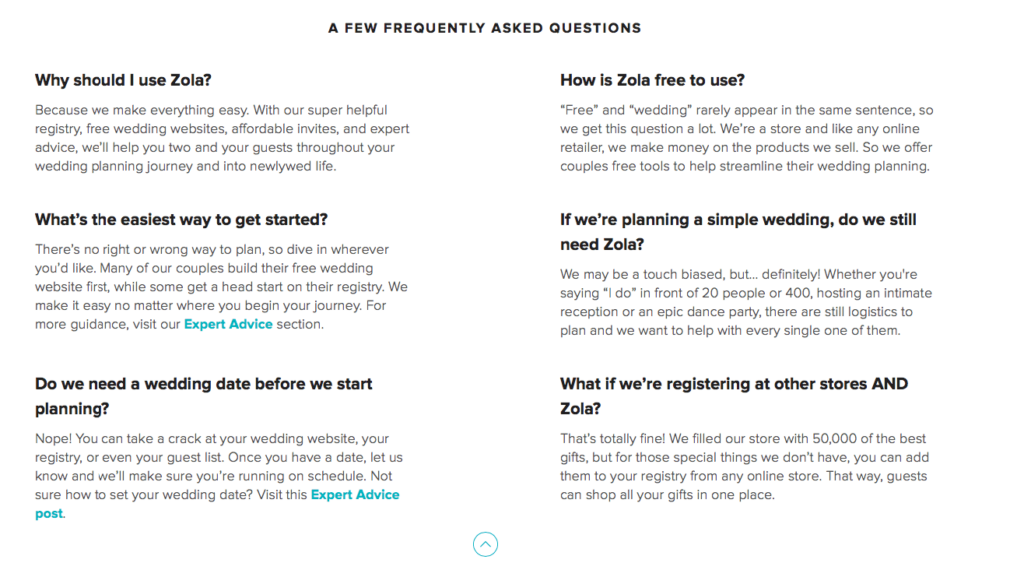
voorbeeld: Zola ‘ s website is een voorbeeld van het consequent gebruiken van lettertype op uw pagina. Als je kijkt naar dit voorbeeld fragment van hun site, kun je zien dat ze vet hun koppen, houden de rest van hun tekst normaal, en hun inhoud koppelen met een lichtblauwe kleur (in overeenstemming met hun logo kleuren).
 dit is een goed voorbeeld van het consistent houden van lettertypen op uw site. Het maakt Zola ‘ s site ziet er meer uniform en gecomponeerd, evenals meer visueel aantrekkelijk.
dit is een goed voorbeeld van het consistent houden van lettertypen op uw site. Het maakt Zola ‘ s site ziet er meer uniform en gecomponeerd, evenals meer visueel aantrekkelijk.
Test uw website
wanneer u mooie websites maakt, is het belangrijk dat u uw geweldige website-ontwerp test. Je eerste ontwerp wordt niet je beste ontwerp. Je moet verschillende elementen op uw site te testen om te zien hoe ze invloed hebben op uw publiek en het verbeteren van uw site.
door elementen op uw site te testen, kunt u zien hoe veranderingen de ervaring van uw publiek op uw site kunnen beïnvloeden. Je kunt zien of ze bijdragen aan de gebruikerservaring, niets doen of het erger maken. Dit geeft u veel inzicht over hoe u uw site de best mogelijke versie te maken.
wanneer u A / B-elementen op uw site test, wilt u ze één voor één testen. Als u te veel elementen probeert te veranderen, zult u niet weten hoe elke individuele verandering uw site beïnvloedt. Om de duidelijkste resultaten te krijgen, richt u zich op het testen van afzonderlijke delen van uw website om te zien hoe de verandering uw site beïnvloedt.
 het hoeven ook geen grote veranderingen te zijn. Iets zo klein als het veranderen van de kleur van een CTA-knop kan een enorme impact hebben op het krijgen van mensen om te klikken op die knop. U kunt meerdere kleine wijzigingen aanbrengen, maar ze zijn groot genoeg om de ervaring van uw publiek op uw site te beïnvloeden.
het hoeven ook geen grote veranderingen te zijn. Iets zo klein als het veranderen van de kleur van een CTA-knop kan een enorme impact hebben op het krijgen van mensen om te klikken op die knop. U kunt meerdere kleine wijzigingen aanbrengen, maar ze zijn groot genoeg om de ervaring van uw publiek op uw site te beïnvloeden.
de sleutel tot het maken van mooie websites is het uitbrengen van de beste versie van uw site. U kunt erachter te komen de beste versie door het testen van elementen op uw site om ze voortdurend te verbeteren.
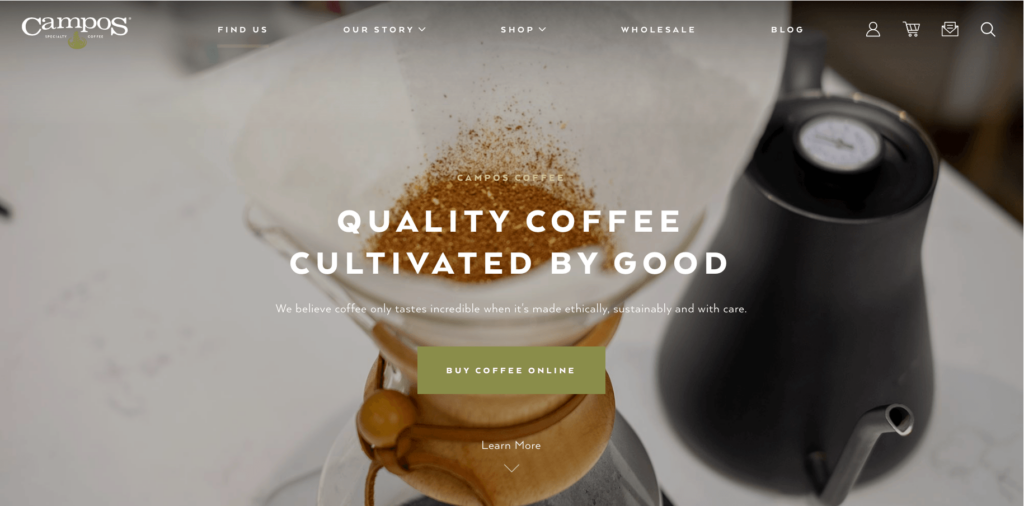
voorbeeld: Campos zou talrijke pagina-elementen kunnen testen om te zien hoe deze van invloed zijn op de prestaties van de site en de bedrijfsstatistieken. Bijvoorbeeld, ze konden de kleur van hun CTA-knop te testen.
ze kunnen een andere kleur proberen om te zien hoe de kleurverandering hun publiek beïnvloedt.  ze konden ook de pictogrammen op hun website testen om te zien of mensen beter reageren op de pictogrammen of geschreven woorden. Sommige pictogrammen kunnen beter werken voor hun pagina, zoals het winkelwagentje of zoekbril, maar andere elementen kunnen beter als platte tekst.
ze konden ook de pictogrammen op hun website testen om te zien of mensen beter reageren op de pictogrammen of geschreven woorden. Sommige pictogrammen kunnen beter werken voor hun pagina, zoals het winkelwagentje of zoekbril, maar andere elementen kunnen beter als platte tekst.
begin vandaag met het maken van uw mooie website
mooie websites trekken waardevol verkeer aan en zorgen ervoor dat mensen interageren met de site van een bedrijf.
Als u waardevol verkeer naar uw pagina wilt aantrekken en die mensen betrokken wilt houden op uw site, moet u investeren in het ontwerp van uw website. Het maken van een geweldige website ontwerp zal mensen op uw pagina te houden, evenals rijden nieuw verkeer naar uw site. Bij WebFX maken we aangepaste, responsieve websites voor onze klanten.
ons team van meer dan 200 experts helpt u bij het maken van een webdesign dat uniek is voor uw bedrijf. Als u snel een website nodig heeft, kunnen wij u helpen om in slechts 30 dagen met ons Programma RainmakerFX een mooi webdesign te creëren. Als u klaar bent om de website van uw dromen te maken, neem dan online contact met ons op om te zien hoe wij u kunnen helpen bij het maken van uw website op maat.