Czy wiesz, że 48 procent ludzi twierdzi, że projekt strony internetowej jest najważniejszym czynnikiem decydującym o wiarygodności firmy? Pierwsze wrażenie odbiorców pochodzi z projektu witryny. Piękne strony internetowe mają kluczowe znaczenie dla wywarcia wpływowego i pozytywnego pierwszego wrażenia dla odbiorców.
na tej stronie przedstawimy Ci sześć wskazówek dotyczących tworzenia pięknych stron internetowych. Czytaj dalej, aby dowiedzieć się więcej o tym, jak stworzyć atrakcyjną wizualnie i funkcjonalną stronę internetową dla odbiorców.
Sprawdź te godne omdlenia trendy w projektowaniu stron internetowych na rok 2020
dodaj Tylko niezbędne elementy, które dodają wartość twojej stronie
podczas projektowania witryny łatwo jest dać się złapać w dodawanie zbyt wielu elementów do swoich stron. Chcesz, aby Twoja strona była atrakcyjna wizualnie, więc stale dodajesz elementy, aby dodać kolejny wymiar wizualnego zainteresowania do swojej strony. Może to prowadzić do bałaganu lub przytłaczającej witryny.
inną kwestią jest to, że jeśli niektóre elementy nie mają celu w Twojej witrynie, może to spowodować dezorientację odbiorców.  każdy element na twojej stronie powinien mieć swój cel. Wyobraź sobie przycisk wezwania do działania (CTA), który nie prowadzi do nowej strony.
każdy element na twojej stronie powinien mieć swój cel. Wyobraź sobie przycisk wezwania do działania (CTA), który nie prowadzi do nowej strony.
ludzie ciągle próbują kliknąć na przycisk, a to ich myli, dlaczego nie zabiera ich gdzieś. Lub pomyśl, co by się stało, gdyby projekt strony internetowej HVAC skłonił użytkowników do „Zadzwoń teraz” w poście na blogu top-of-the-lejek. Ludzie pewnie by nie klikali.
że CTA również będzie nachalny i wpłynie na wrażenie czytelnika o firmie. Każdy element na twojej stronie potrzebuje celu. Nie umieszczaj czegoś na swojej stronie tylko dlatego, że dodaje to estetyki Twojej strony.
twórz elementy funkcjonalne i poprawiaj wrażenia użytkownika na swojej stronie.
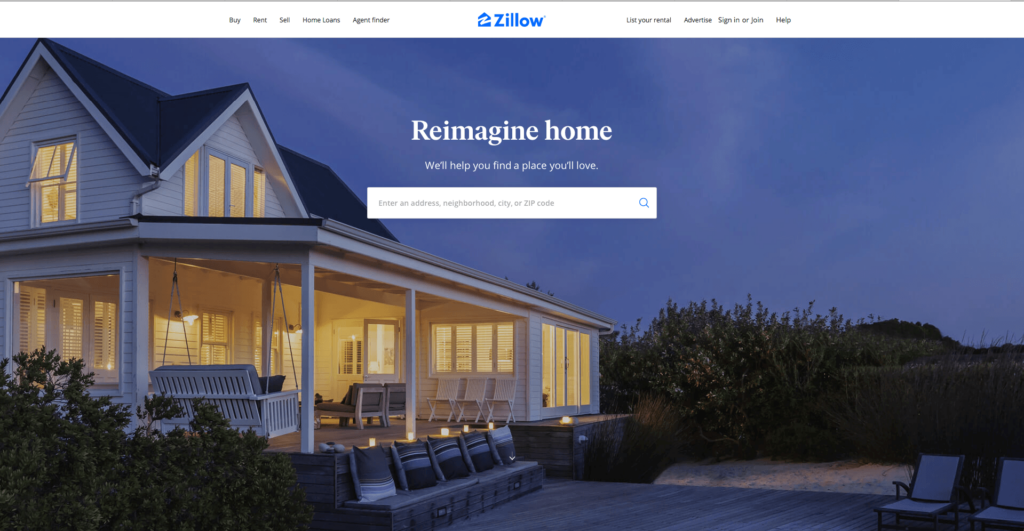
przykład: projekt strony internetowej Zillow jest doskonałym przykładem włączenia tylko elementów, które dodają wartości Twojej witrynie. Dzięki swojej witrynie upraszczają i ułatwiają nawigację dzięki czystym nagłówkom. 
najpierw zaprojektuj dla użytkownika
kiedy projektujesz piękne strony internetowe, chcesz skupić się na projektowaniu dla użytkownika. Twoi odbiorcy będą angażować się w Twoją witrynę i dowiadywać się więcej o Twojej firmie. Ważne jest, aby zbudować witrynę, która działa dla nich.
konstruując swój niesamowity projekt strony internetowej, zastanów się, jak stworzyć projekt, który zapewni Twoim odbiorcom najlepsze wrażenia. Spójrz na elementy, takie jak format projektu, nawigacja i elementy wizualne. Gdy projektujesz najpierw dla użytkownika, tworzysz dla niego lepsze wrażenia na swojej stronie.
będą dłużej angażować się w Twoją witrynę, co pomoże Ci zarobić więcej cennych potencjalnych klientów dla Twojej firmy.
przykład: ponownie zwracamy się do strony Zillow jako pierwszorzędnego przykładu dobrego projektu. Strona internetowa Zillow jest mocnym przykładem strony przyjaznej dla użytkownika. To bardzo proste, ale skupia się na pomaganiu ludziom w osiągnięciu tego, czego najbardziej potrzebują.
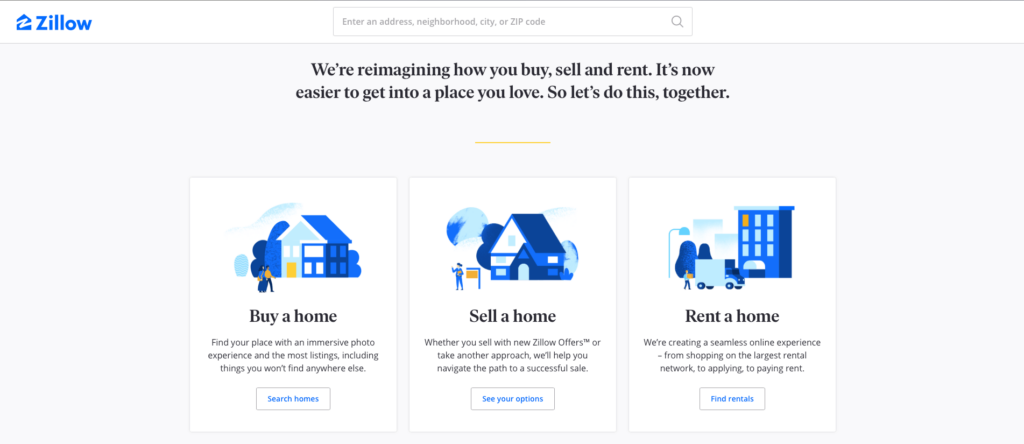
na przykład Strona domowa Zillow ma trzy różne sekcje dotyczące kupna, sprzedaży i wynajmu domu.  dzięki temu użytkownicy mogą szybko i sprawnie dotrzeć do potrzebnych im informacji. Nie muszą szukać domu, którego szukają.
dzięki temu użytkownicy mogą szybko i sprawnie dotrzeć do potrzebnych im informacji. Nie muszą szukać domu, którego szukają.
Wybierz kolory, które pasują do Twojej marki
piękne strony internetowe mają kolory, które pasują do marki firmy. Podczas projektowania witryny chcesz mieć pewność, że wybierzesz odpowiednie kolory. Twoje wybory kolorów wpływają na to, jak ludzie postrzegają Twoją markę.
różne kolory mają różne znaczenia. Ważne jest, aby zrozumieć, co oznaczają różne kolory i jak wpływają na postrzeganie Twojej firmy przez odbiorców. Jeśli masz już kolory dla swojej marki, Zintegruj je ze swoją witryną.
aby uzyskać spójność marki, upewnij się, że używasz tych samych kolorów podstawowych we wszystkich materiałach marketingowych. Kiedy wybierzesz kolory dla swojej pięknej strony internetowej, będziesz chciał trzymać się trzech do czterech kolorów. Będziesz miał główny kolor, Jeden do dwóch kolorów akcentu i kolor czcionki.
przy każdej tworzonej stronie będziesz chciał używać tych kolorów konsekwentnie w tym samym miejscu.  będziesz chciał używać kolorów konsekwentnie w tym samym miejscu. Wszystkie przyciski CTA powinny mieć te same kolory, a tytuły powinny mieć te same kolory.
będziesz chciał używać kolorów konsekwentnie w tym samym miejscu. Wszystkie przyciski CTA powinny mieć te same kolory, a tytuły powinny mieć te same kolory.
Zbuduj spójność ze wszystkimi stronami, aby zapewnić odbiorcom pozytywne wrażenia.
przykład: Dunkin ’ jest doskonałym przykładem wykorzystania tego samego schematu kolorów na swojej stronie internetowej. Dunkin ma wyraźną różową i pomarańczową kolorystykę, której używają dla swojej marki. Przenoszą ten schemat kolorów na swoją stronę internetową.
 ta firma jest bardzo dobra w budowaniu spójności marki we wszystkich swoich mediach. Kiedy ludzie widzą róż i pomarańcz, wiedzą, co widzą. Jest to doskonały przykład tego, jak chcesz zachować spójność kolorów i reprezentować swoją markę.
ta firma jest bardzo dobra w budowaniu spójności marki we wszystkich swoich mediach. Kiedy ludzie widzą róż i pomarańcz, wiedzą, co widzą. Jest to doskonały przykład tego, jak chcesz zachować spójność kolorów i reprezentować swoją markę.
Dodaj elementy wizualne, aby Twoja strona była piękna
gdy użytkownicy przychodzą na Twoją stronę po raz pierwszy, chcą zobaczyć elementy, które przykuwają ich uwagę. Piękne strony internetowe mają wizualizacje, które przyciągają użytkowników i zachęcają ich do sprawdzenia firmy. Dodają one równowagę do twojej strony i pomagają rozbić tekst.
istnieje wiele rodzajów elementów wizualnych, których możesz użyć na swojej stronie, w tym zdjęcia, filmy i infografiki. Wiele firm będzie wykorzystywać mnóstwo zdjęć i sporadycznie integrować Filmy jako punkty zaangażowania. Możesz użyć dowolnej liczby elementów wizualnych, aby pomóc zaprojektować witrynę.
kiedy integrujesz elementy wizualne w swojej witrynie, powinny one mieć znaczenie dla Twojej firmy. Nie umieszczaj obrazów w celu dodawania obrazów do swojej strony. Twoje obrazy powinny mieć znaczenie i odzwierciedlać Twoją firmę i branżę.
możesz dołączyć zdjęcia swojego zespołu, biura, produktów lub osób w akcji wykonujących Twoje usługi. Będziesz chciał użyć oryginalnych obrazów, aby zapewnić bardziej autentyczne wrażenia na swojej stronie. Jeśli użyjesz zbyt wielu zdjęć stockowych w swojej witrynie, sprawi to, że Twoja strona będzie wyglądała na sztywną lub fałszywą.
jeśli chodzi o filmy na swojej stronie, możesz udostępnić mnóstwo informacji w tych filmach. Możesz oprowadzić odbiorców po swoim obiekcie, zaprezentować produkt lub przekazać im cenną wiedzę na dany temat. Ogólnie rzecz biorąc, korzystanie z elementów wizualnych pomaga tworzyć piękne strony internetowe.
dodając elementy wizualne, sprawisz, że Twoja strona będzie bardziej atrakcyjna wizualnie dla odbiorców.
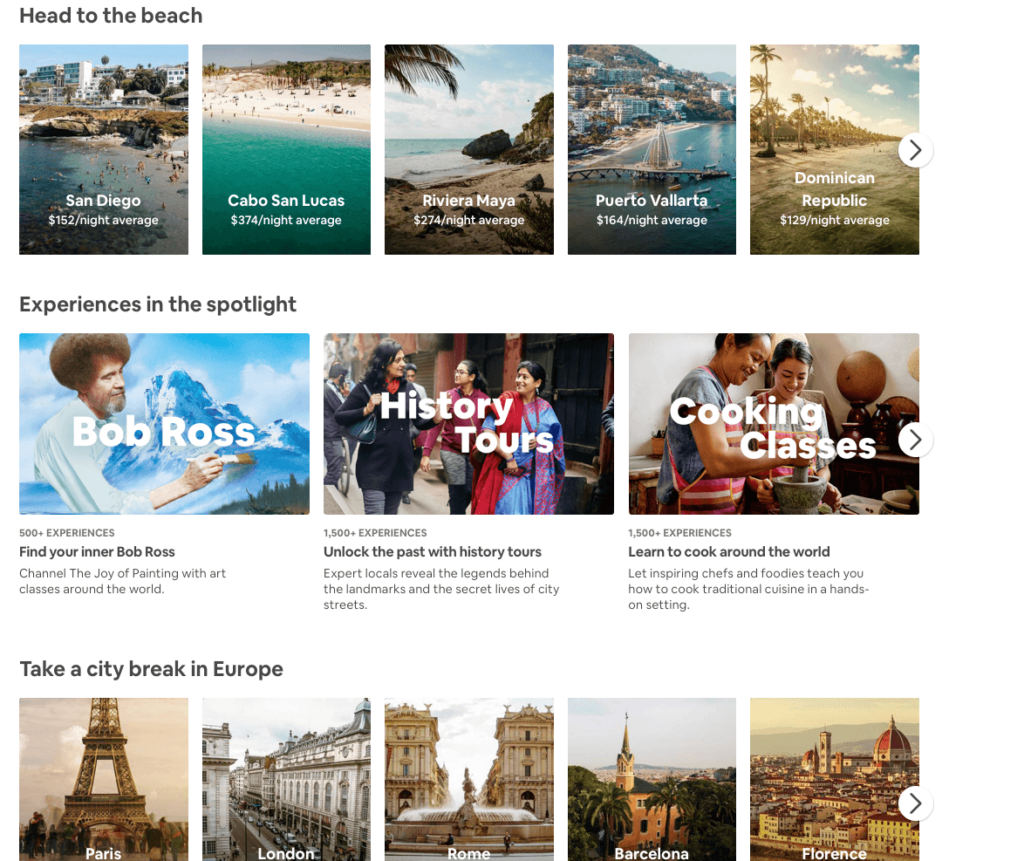
przykład: Airbnb ma niezwykle wizualną stronę, która zachęca użytkowników do angażowania się na ich stronie. Biorąc pod uwagę, że ich celem jest zachęcenie ludzi do pobytu w różnych wypożyczalniach Airbnb, koncentrują się na pokazywaniu zdjęć różnych miejsc docelowych i typów domów, które możesz zarezerwować na podróż. Dzięki temu ludzie mogą zaangażować się w stronę Airbnb i spojrzeć na wszystkie ich opcje.
 ta firma jest doskonałym przykładem na to, jak możesz wykorzystać efekty wizualne, aby zaangażować odbiorców i sprawić, by pozostali na twojej stronie.
ta firma jest doskonałym przykładem na to, jak możesz wykorzystać efekty wizualne, aby zaangażować odbiorców i sprawić, by pozostali na twojej stronie.
wybierz odpowiednią czcionkę
piękne strony internetowe nie skupiają się tylko na właściwych kolorach i elementach wizualnych. Tekst na twojej stronie również ma duży wpływ na piękno twojej witryny. Nie tylko treść ma znaczenie, ale ma również znaczenie, czy Twoi odbiorcy mogą czytać treści.
twoja typografia wpłynie na interakcję odbiorców w Twojej witrynie. Jeśli masz zbyt wiele konkurencyjnych czcionek lub czcionek, które są trudne do odczytania, spowoduje to, że Twoi odbiorcy będą mieli negatywne doświadczenia w Twojej witrynie. Nie będą w stanie odczytać twoich informacji, a Twoje strony będą trudne do przeglądania.
jeśli chcesz wiedzieć, jak stworzyć atrakcyjny projekt strony, spraw, aby wszystkie elementy Twojej witryny były atrakcyjne i łatwe dla oka. Wybierz czcionki, które dobrze ze sobą współpracują i upewnij się, że używasz stylów czcionek we właściwym miejscu.
przykład: strona Zoli jest przykładem konsekwentnego używania czcionki na twojej stronie. Jeśli spojrzysz na ten przykładowy fragment z ich strony, zobaczysz, że pogrubili swoje nagłówki, utrzymali resztę tekstu w normie i połączyli swoją treść jasnoniebieskim kolorem (zgodnym z kolorami logo).
 jest to świetny przykład utrzymywania spójności czcionek w całej witrynie. To sprawia, że strona Zoli wygląda bardziej jednorodnie i skomponowana, a także bardziej atrakcyjna wizualnie.
jest to świetny przykład utrzymywania spójności czcionek w całej witrynie. To sprawia, że strona Zoli wygląda bardziej jednorodnie i skomponowana, a także bardziej atrakcyjna wizualnie.
Przetestuj swoją stronę
kiedy tworzysz piękne strony internetowe, ważne jest, aby przetestować swój niesamowity projekt strony. Twój pierwszy projekt nie będzie twoim najlepszym projektem. Musisz przetestować różne elementy w witrynie, aby zobaczyć, jak wpływają na odbiorców i ulepszają witrynę.
testowanie elementów w witrynie pozwoli Ci zobaczyć, jak zmiany mogą wpłynąć na wrażenia odbiorców w witrynie. Możesz sprawdzić, czy dodają one do doświadczenia użytkownika, nic nie robią lub pogarszają. Daje to świetny wgląd w to, jak sprawić, aby Twoja witryna była najlepszą możliwą wersją.
kiedy testujesz elementy A / B na swojej stronie, będziesz chciał testować je pojedynczo. Jeśli spróbujesz zmienić zbyt wiele elementów, nie będziesz wiedział, jak każda zmiana wpływa na Twoją witrynę. Aby uzyskać jak najczystsze wyniki, skoncentruj się na testowaniu poszczególnych części witryny, aby zobaczyć, jak zmiana wpływa na Twoją witrynę.
 to też nie muszą być duże zmiany. Coś tak małego, jak zmiana koloru przycisku CTA, może mieć ogromny wpływ na zachęcanie ludzi do klikania tego przycisku. Możesz wprowadzać wiele małych zmian, ale są one wystarczająco duże, aby wpłynąć na wrażenia odbiorców w Twojej witrynie.
to też nie muszą być duże zmiany. Coś tak małego, jak zmiana koloru przycisku CTA, może mieć ogromny wpływ na zachęcanie ludzi do klikania tego przycisku. Możesz wprowadzać wiele małych zmian, ale są one wystarczająco duże, aby wpłynąć na wrażenia odbiorców w Twojej witrynie.
kluczem do tworzenia pięknych stron internetowych jest wystawienie najlepszej wersji Twojej witryny. Możesz znaleźć najlepszą wersję, testując elementy w swojej witrynie, aby stale je ulepszać.
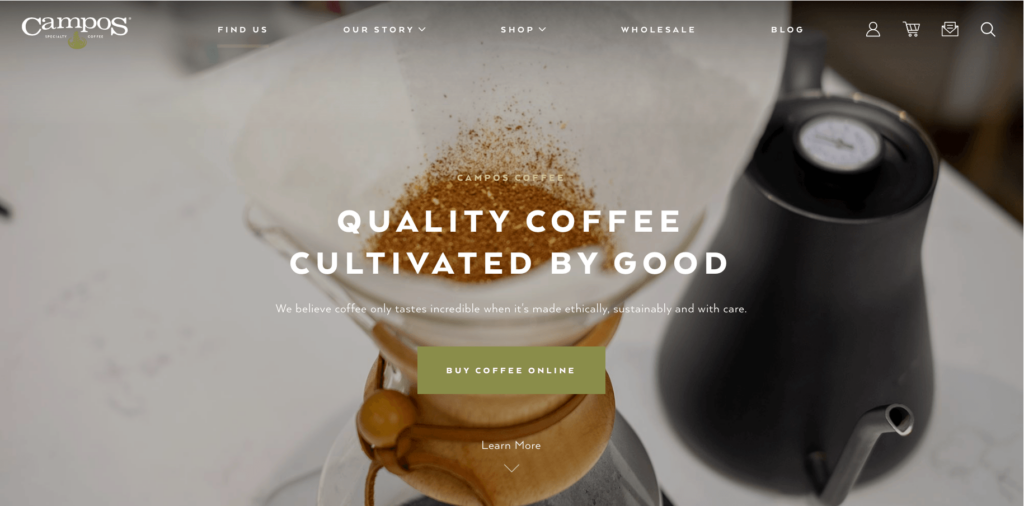
przykład: Campos może przetestować wiele elementów strony, aby zobaczyć, jak wpływają one na wydajność witryny i wskaźniki biznesowe. Na przykład mogą przetestować kolor przycisku CTA.
mogli spróbować innego koloru, aby zobaczyć, jak zmiana koloru wpływa na ich odbiorców.  mogliby również przetestować ikony na swojej stronie internetowej, aby sprawdzić, czy ludzie lepiej reagują na ikony lub słowa pisane. Niektóre ikony mogą działać lepiej na swojej stronie, jak koszyk na zakupy lub okulary wyszukiwania, ale inne elementy mogą być lepsze jako zwykły tekst.
mogliby również przetestować ikony na swojej stronie internetowej, aby sprawdzić, czy ludzie lepiej reagują na ikony lub słowa pisane. Niektóre ikony mogą działać lepiej na swojej stronie, jak koszyk na zakupy lub okulary wyszukiwania, ale inne elementy mogą być lepsze jako zwykły tekst.
zacznij tworzyć swoją piękną stronę już dziś
piękne strony przyciągają cenny ruch i zachęcają ludzi do interakcji z witryną firmy.
jeśli chcesz przyciągnąć cenny ruch na swojej stronie i utrzymać zaangażowanie tych ludzi w Twojej witrynie, musisz zainwestować w projekt swojej witryny. Tworzenie niesamowitego projektu strony internetowej utrzyma ludzi na twojej stronie, a także przyciągnie nowy ruch do twojej witryny. W WebFX tworzymy niestandardowe, responsywne strony internetowe dla naszych klientów.
nasz zespół ponad 200 ekspertów pomoże Ci stworzyć projekt strony internetowej, który jest wyjątkowy dla Twojej firmy. Jeśli potrzebujesz strony internetowej szybko, możemy pomóc Ci stworzyć piękny projekt w ciągu zaledwie 30 dni z naszym programem RainmakerFX. Jeśli jesteś gotowy, aby rozpocząć tworzenie strony internetowej swoich marzeń, skontaktuj się z nami online, aby zobaczyć, w jaki sposób możemy pomóc Ci stworzyć spersonalizowaną stronę internetową.