Udostępnij za pośrednictwem:


WordPress wykorzystuje szablony i motywy do kierowania układem strony. Ale może się zdarzyć, że będziesz chciał stworzyć stronę O innym wyglądzie i stylu. Na przykład wiele witryn ma stronę docelową, która wygląda znacznie inaczej niż reszta witryny.
możesz tworzyć strony z własnym projektem i układem za pomocą niestandardowego szablonu strony w WordPress. To nie jest tak proste, jak instalacja wtyczki – wymaga trochę praktycznej pracy. Ale po utworzeniu szablonu wystarczy jedno kliknięcie w WordPress, gdy go potrzebujesz.
będziemy pracować z PHP i FTP, więc podstawowa wiedza na temat kodowania i przesyłania plików witryny jest pomocna. (Dostosowanie szablonu będzie również wymagało pracy z CSS, PHP i niektórymi HTML.)
ale nawet jeśli nie masz codziennego doświadczenia w kodowaniu, możesz stworzyć szablon w WordPress. Po prostu wykonaj poniższe kroki, a pod koniec artykułu Twój niestandardowy szablon będzie gotowy do działania.
co może dla Ciebie zrobić Strona Niestandardowa
niestandardowy szablon strony może być przydatny, gdy potrzebujesz stworzyć osobny wygląd i styl z głównej witryny. Można to zrobić w celach marketingowych lub stworzyć stronę, która nie jest powiązana z ogólnym motywem witryny.
możesz skonfigurować stronę na wiele sposobów bez negatywnego wpływu na resztę witryny. Wszystko, co zmienisz na stronie niestandardowej, nie wpłynie na resztę układu witryny. Spójrz na to jak na stronę, która zachowuje się niezależnie od reszty witryny WordPress.
Tworzenie niestandardowego szablonu strony
aby utworzyć niestandardowy szablon, użyjemy edytora tekstu.
jeśli używasz systemu Windows, edytor tekstu notatnika jest już dostępny na twoim komputerze. Ale każdy edytor tekstu lub strony internetowej (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad, itp.) wykona zadanie.
w tym tutorialu używam edytora Sublime. Interfejs edytora może wyglądać nieco inaczej.
Krok 1
otwórz edytor tekstu. Na pustej stronie wpisz ten wiersz kodu:
<?php /* Template Name: MyPageTemplate */ ?>

kod mówi WordPress, że jest to szablon i będzie wyświetlany jako MyPageTemplate. Możesz użyć dowolnego imienia. Tylko upewnij się, że to coś, co rozpoznasz później.
Zapisz plik jako plik php. Aby zachować porządek, nadaj plikowi taką samą nazwę, jak nazwa użytego szablonu. Tak więc w moim przypadku zapisałbym plik jako MyPageTemplate.php.

pozostaw utworzoną stronę otwartą w edytorze. Wrócimy do tego.
Krok 2
teraz prześlemy plik na naszą stronę WordPress, więc będziesz potrzebował programu FTP. Jeśli jeszcze nie korzystasz z programu FTP, wypróbuj FileZilla. Śmieszna nazwa, świetny program FTP.
możesz również pliki FTP z Eksploratora plików Windows lub menedżera plików cPanel dla konta hostingowego. Ale na dłuższą metę samodzielny program FTP będzie szybszy i bardziej wydajny.
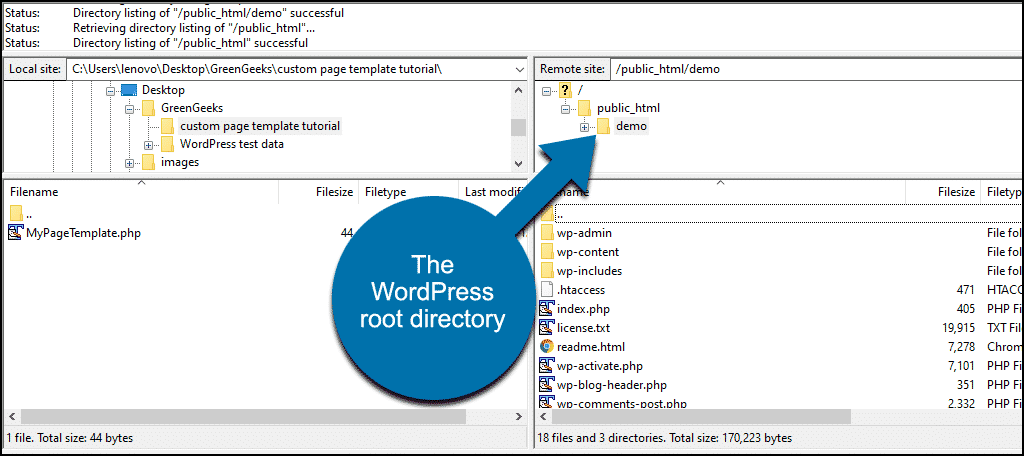
więc otwórz swój program FTP. Połączymy się z naszym katalogiem „root” WordPressa. (Możesz również zobaczyć katalogi określane jako foldery.
moja instalacja WordPress nazywa się „demo”, więc mój katalog główny WordPress wygląda tak:

możesz zobaczyć pliki WordPress i trzy katalogi „wp -„.
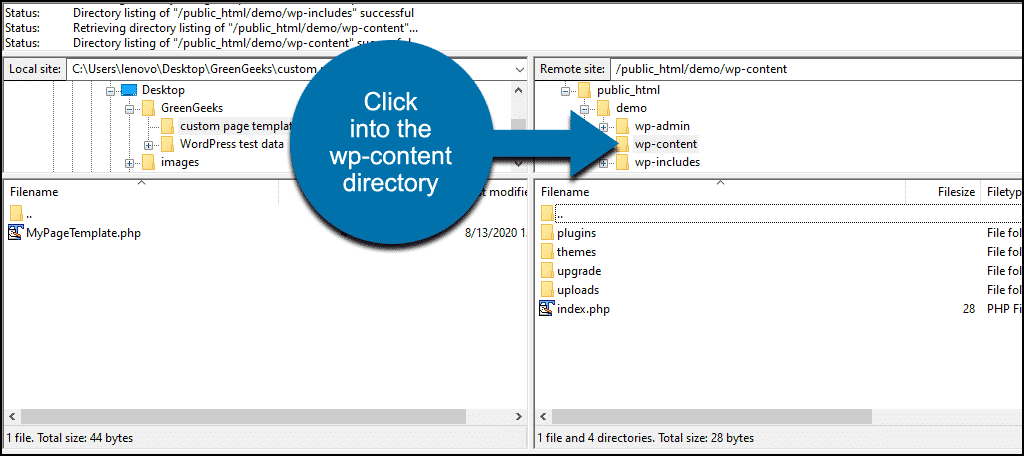
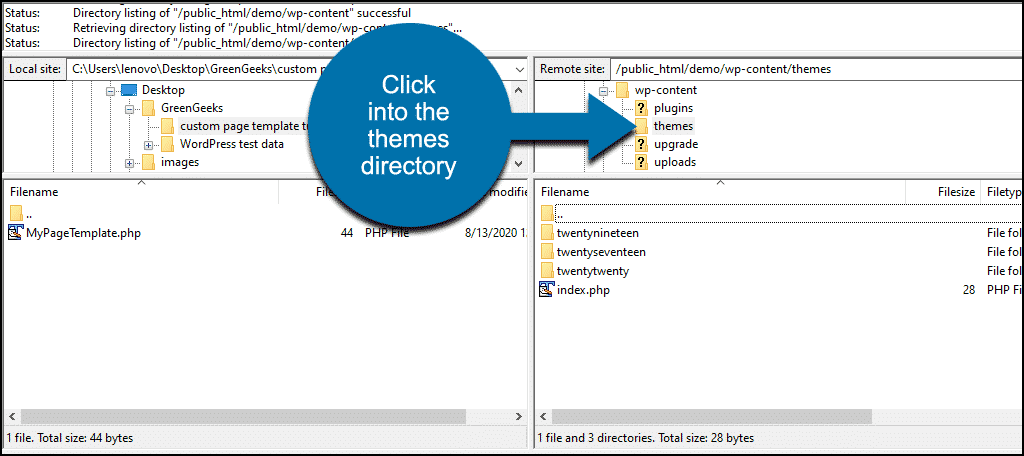
kliknij w katalog /wp-content.

następnie kliknij w katalog /themes.

w katalogu /themes zobaczysz aktualnie zainstalowane motywy WordPress.
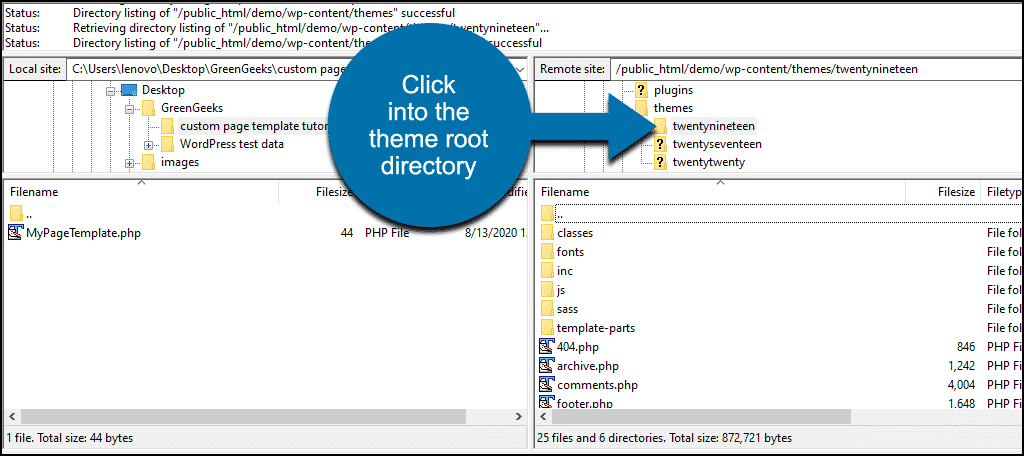
teraz kliknij w katalogu głównym dla używanego motywu. W moim przypadku będzie to / twentynineteen.

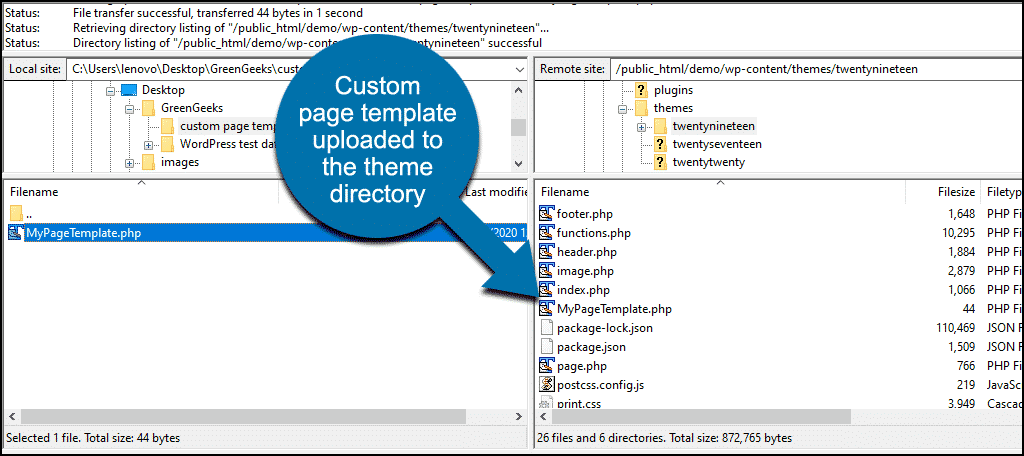
Prześlij swój niestandardowy plik PHP motywu do katalogu motywów.
teraz widzisz MyPageTemplate.plik php w katalogu głównym twentynineteen.

za chwilę ponownie użyjemy programu FTP, więc nie zamykaj go jeszcze.
Krok 3
Zaloguj się do panelu administracyjnego WordPress.
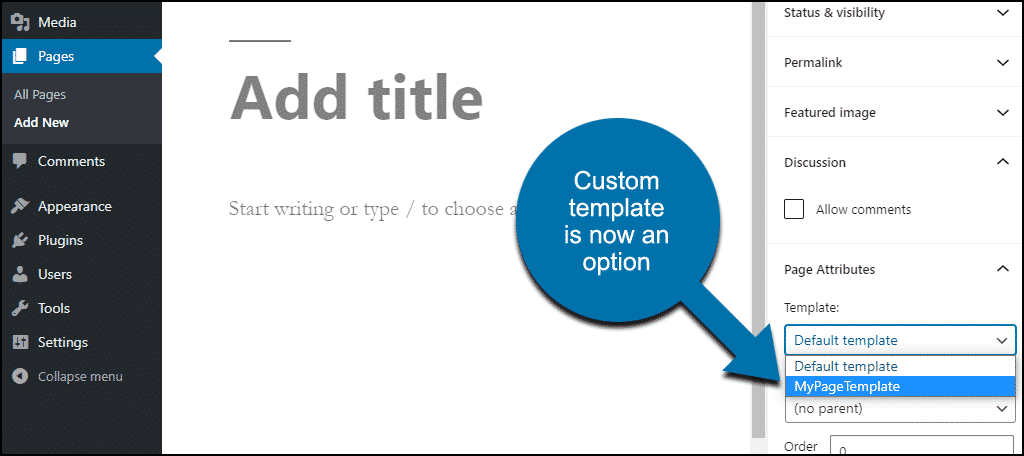
teraz gdy tworzysz nową stronę lub edytujesz istniejącą stronę, Twój niestandardowy szablon jest dostępny.

utworzyłem i zapisałem nową stronę za pomocą mojego niestandardowego szablonu. Ale kiedy widzę go na mojej stronie, jest pusty.
to dlatego, że nasz szablon zawiera tylko jedną linię, która go identyfikuje. W pliku szablonu nie ma kodu, który mówiłby WordPressowi, jak wyświetlić stronę.
tak zrobimy dalej. Dodaj kod do naszego niestandardowego szablonu, aby wyświetlić zawartość strony.
to nie jest takie trudne, jak się wydaje. Zamierzamy ułatwić sobie sprawę, kopiując istniejący szablon strony motywu. Wykorzystamy to jako podstawę naszego niestandardowego szablonu.
Krok 4
wróć do programu FTP.
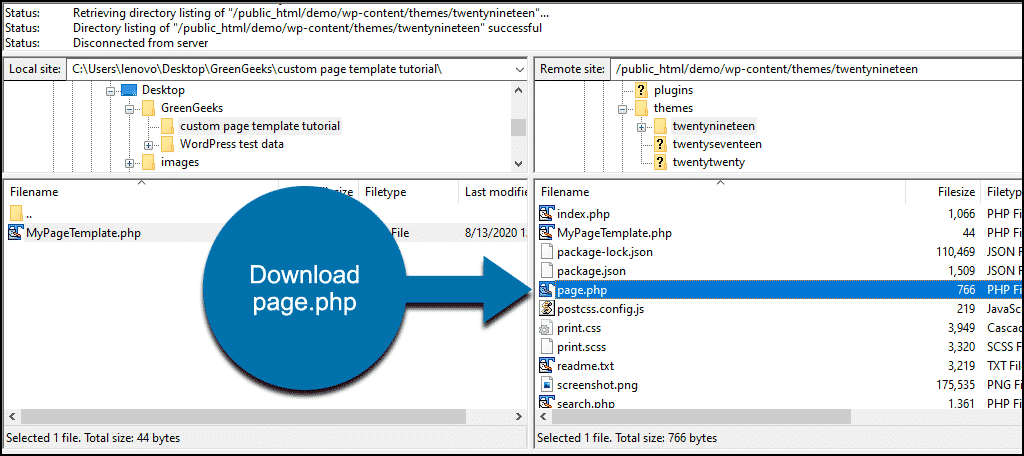
w katalogu głównym motywu, do którego przesłaliśmy nasz niestandardowy plik motywu, poszukaj pliku o nazwie page.php.
pobierz go na swój komputer.

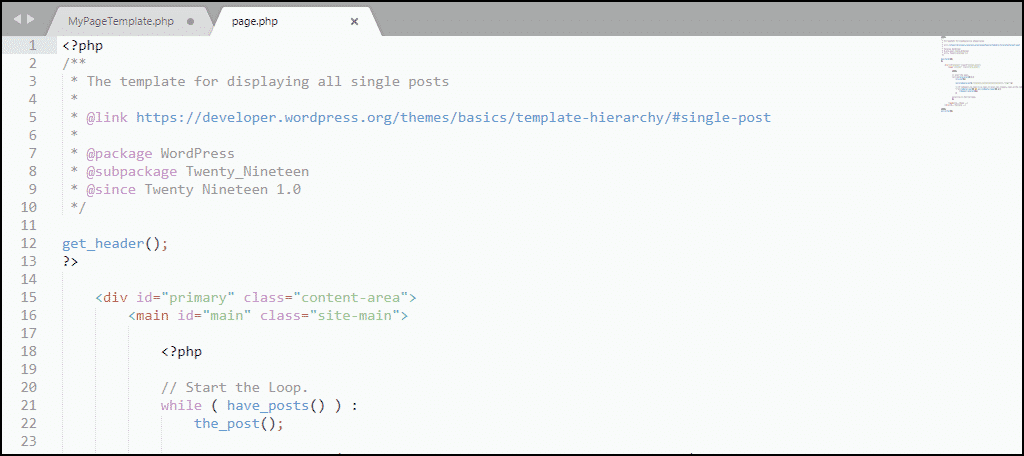
teraz otwórz go w edytorze tekstu lub strony internetowej.

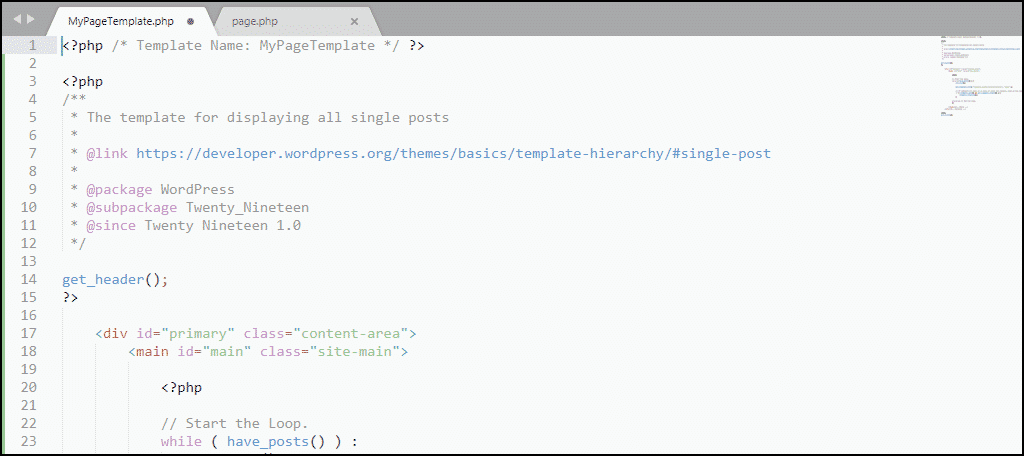
Skopiuj zawartość strony.php i wklej je do niestandardowego pliku szablonu.
nasz niestandardowy szablon wygląda teraz tak:

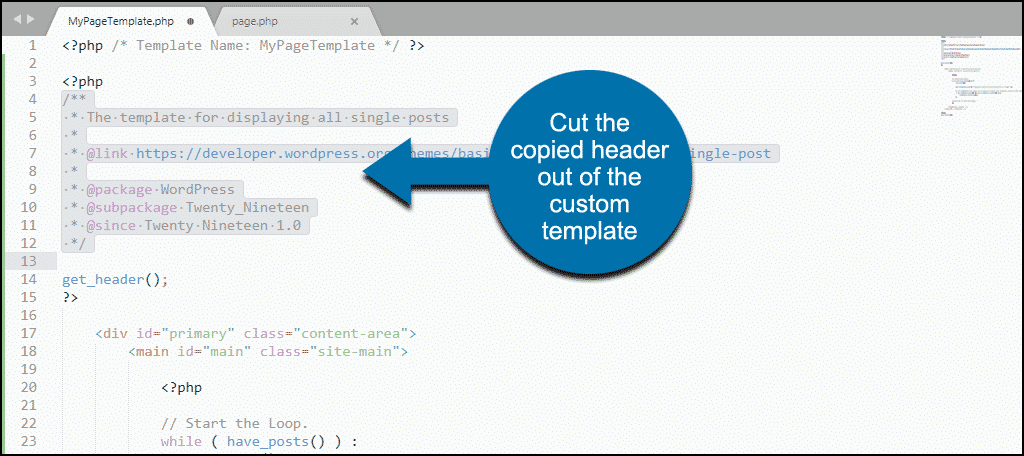
nasz niestandardowy szablon strony ma już nagłówek, więc mamy zamiar wyciąć sekcję nagłówka z kodu, który skopiowaliśmy ze strony.php.
wycinamy sekcję, która zaczyna się na /* i kończy na * / – wygląda to tak:

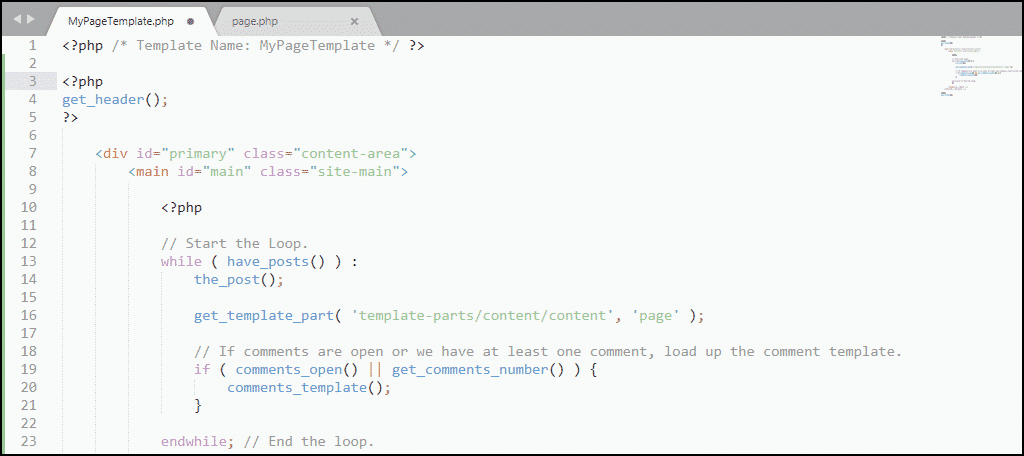
po usunięciu nagłówka nasz niestandardowy szablon strony będzie wyglądał następująco:

Zapisz niestandardowy plik szablonu strony i prześlij go ponownie do katalogu głównego motywu. Trafi do tego samego miejsca, w którym załadowaliśmy pierwszą wersję pliku.
teraz, jeśli przejdziesz na stronę w swojej witrynie, która używa nowego szablonu, nie zobaczysz już pustej strony.

biorąc swój niestandardowy szablon WordPress stąd
jak bez wątpienia zauważyłeś, twoja niestandardowa strona szablonu wygląda tak jak reszta Twojej istniejącej witryny. To dlatego, że użyliśmy szablonu strony motywu jako punktu wyjścia.
od tego momentu będziesz musiał bardziej zaangażować się w kodowanie, aby stworzyć stronę, którą chcesz. Ale jeśli znasz HTML lub masz podstawowe umiejętności PHP, jest to w Twoim zasięgu.
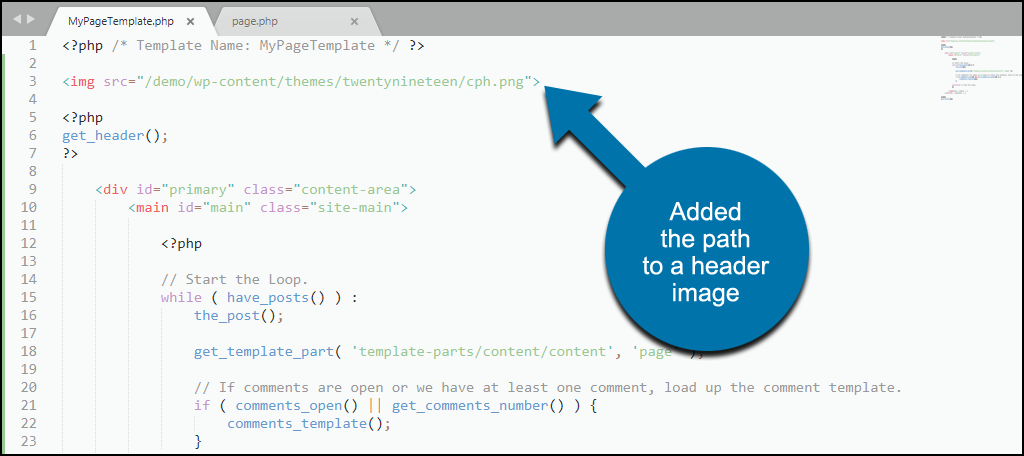
aby dać prosty przykład, dodam obraz nagłówka, dodając pojedynczą linię do pliku szablonu. Linia jest znacznikiem obrazu, który zawiera ścieżkę do obrazu nagłówka, który utworzyłem i przesłałem.

ta mała edycja nadaje stronom korzystającym z szablonu obraz nagłówka.

gdzie wziąć niestandardowy szablon strony zależy od własnej kreatywności.
czy ta metoda działa również dla postów WordPress?
nie Posty i strony są renderowane w bardzo różny sposób w WordPress. Biorąc to pod uwagę, istnieją wtyczki, które pozwalają tworzyć niestandardowe szablony postów.
czy błędy lub błędy w niestandardowym szablonie strony zepsują Twoją witrynę?
Nie Piękno niestandardowego szablonu strony polega na tym, że jest on odizolowany od reszty Twoich postów i stron. Tak więc wszelkie błędy w szablonie wpływają tylko na stronę lub strony, które go używają. A jeśli tak się stanie, zawsze możesz zmienić szablon strony z powrotem na domyślny szablon strony motywu. To wyeliminuje błąd, dopóki nie naprawisz szablonu.
niekodujące alternatywy dla niestandardowego układu
jeśli opisana tutaj metoda wydaje się zbyt zaangażowana, możesz również utworzyć niestandardowy szablon strony WordPress za pomocą wtyczki.
możliwe jest również utworzenie niestandardowego układu za pomocą Kreatora Stron. Page Builder by SiteOrigin daje Ci możliwość wykonania unikalnego projektu podczas korzystania z widżetów w treści.
każda wtyczka jest realną opcją. Istnieje wiele innych kreatorów stron, które możesz wypróbować. Ale sposób, w jaki to zrobiliśmy w tym artykule, jest najbardziej lekką opcją. Nie wymaga żadnych dodatkowych zasobów, podczas gdy wiele (większość) wtyczek używa zasobów pamięci.
niestandardowe strony mają różne cele, od reklamy produktu lub usługi po stworzenie strony docelowej dla kampanii. Przy odrobinie wiedzy o programowaniu lub HTML nie ma ograniczeń co do tego, co możesz zaprojektować w WordPress.