akár most indította el saját blogját (gratulálok), akár a jelenlegi webhelyének szüksége van egy arckezelésre, a saját blogfejléc első létrehozása ijesztőnek tűnhet, ha még nem vagy PhotoShop szakértő. Bár kívánatos a szakember fizetése,az egyedi tervezésre fordított pénzösszeg csak a legtöbb blogger számára nem lehetséges. Az egyetlen valódi lehetőséged az, hogy magad tervezz valamit. De hol kezdjük…?

szerencsére rengeteg fantasztikus, mesés és nem is beszélve az ingyenes erőforrásokról, amelyek segítenek az utadon. Íme néhány kedvencem …
de először is….
meg kell találnia a blog fejlécének méreteit
tervezés előtt meg kell találnia a blog fejlécének méreteit. A méretek a platformtól/témától függően változhatnak. Van néhány módja annak, hogy megtudja a fejléc méreteit, az alábbiakban felvázolom őket. Ezen módszerek egyikének működnie kell az Ön számára –
1.módszer) ellenőrizze, hogy a fejléc méretei szerepelnek-e a webhely adminisztrációs területén vagy az elrendezés testreszabási területén.
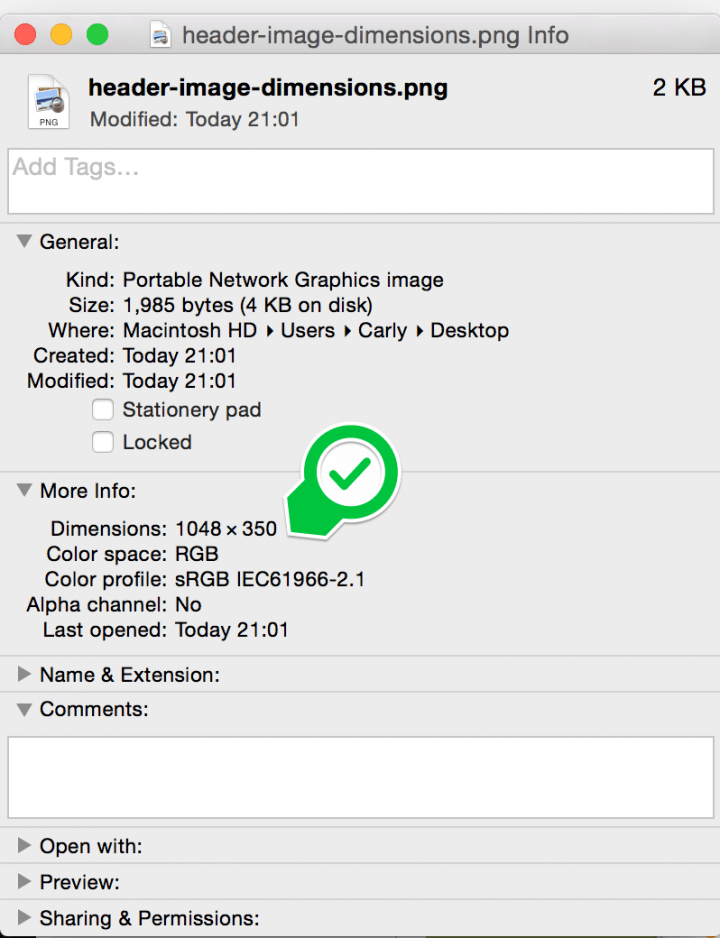
2. módszer) töltse fel webhelyét, és kattintson a jobb gombbal az aktuális fejlécre. Mentse el a képet a számítógépére. Kattintson a jobb gombbal a képre, majd válassza a “properties” (Windows) vagy a “get info” (Mac) lehetőséget. A méreteket fel kell sorolni.

fejlécméret keresése mac rendszeren
3.módszer) ha még mindig küzd, használja a böngésző fejlesztői eszközét a képméretek megragadásához a böngészőben. Ha a Google Chrome-ot használja, itt van egy nagyszerű bemutató a bloggerek számára. (Az Internet Explorer, a FireFox és a Safari is hasonló eszközökkel rendelkezik).
küzd? Gyere kérdezni a Facebook oldalon. Megtalálom neked azokat a dimenziókat.
tovább a tervezési eszközökhöz és erőforrásokhoz!
Canva
a Canva egy ingyenes tervezőeszköz, amely könnyen használható és tele van gyönyörű sablonokkal. Csak a stock képek használatáért fizet (amelyet akár saját ingyenes képeivel is helyettesíthet, ha úgy tetszik). A stock képek nagyon kedvező, csak $1 (körülbelül 80P) egy darab.
választhatja az “egyéni méretek” beállítását a tervezéshez (a jobb felső sarokban van egy link, miután bejelentkezett). Vagy görgesse végig a különböző sablonokat, és válasszon egyet, amely azonos méretű, mint a fejléc.
íme néhány nagyon gyors példa, amelyet a Canva használatával készítettem, lépésről lépésre, így újra létrehozhatja őket. Az első egy egyszerű és minimalista design, az ilyen típusú fejlécek jelenleg nagyon divatosak. Az egyéni méretek opciót választottam, ez a fejléc 960 x 200px.

beírtam az egyéni méretek (960px x 200px). Amikor a vászon betöltődött, egyenesen a
search > illustrations oldalra mentem az oldalsávon. Végiggörgettem az illusztrációkat, amíg meg nem találtam ezeket a szép virágos díszítéseket. Átméreteztem és elforgattam mindkét grafikát, amíg boldog nem voltam (pro tipp: nézd meg a számokat, amelyek felbukkannak, amikor átméretezed és elforgatod, hogy mindkét díszítés azonos legyen.) Az opciók panelen megváltoztattam a virágok színeit, hogy megfeleljenek a saját palettámnak. Hozzáadtam néhány egyszerű szöveget. Kész.itt van a második példa. Ezt a “Facebook borító” sablonokból hoztam létre.

a “
Facebook Cover ” sablonok opciót választottam. (Ne aggódjon a profilkép miatt, amely nem lesz ott a fejléc letöltésekor). A bal oldali menüből választottam ki a tervet, amely észreveszi, hogy tele van különböző sablonopciókkal. Megváltoztattam a szövegezést, és a feliratomat kissé átlátszatlanná tettem (gépeléskor válassza a “transparency” lehetőséget a betűtípusok közül). Megjegyzés: Ha nem tetszik a virágos háttér, törölje azt, és adja hozzá saját fotóját. Játssz a szűrőkkel és elmosódj, amíg boldog vagy. Kapcsolja be a fizetett sablonokat INGYENESEKKÉ úgy, hogy a Canva stock képét a saját fotóival váltja. A Canva a letöltés előtt mindig megmondja, hogy a terv ingyenes-e vagy fizetett-e. Ha mégis úgy dönt, hogy a Canva egyik fizetett képét használja, akkor azok darabonként csak 1 dollárba (körülbelül 65P) kerülnek.Tipp: Válassza ki a színsémát a colorlovers paletták böngészésével.
forrás: ha használja WordPress.com, ennek a blogbejegyzésnek nagyon hasznosnak kell lennie.
PicMonkey
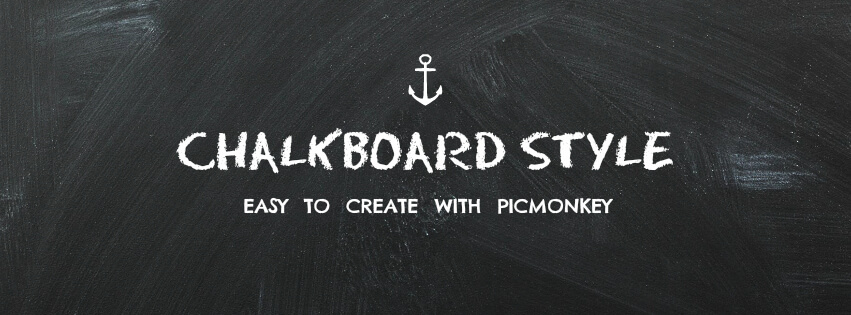
a PicMonkey egy másik nagyszerű tervező és szerkesztő eszköz. Ingyenesen használható, de a “premium” – hoz több ikont, betűtípust és hátteret érhet el. Bár nem rendelkezik előre elkészített sablonokkal, mint például a Canva, de rengeteg lehetőség van arra, hogy szép megjelenésű fejléceket hozzon létre az eszközopciók és a képzelet segítségével. Körülbelül öt perc alatt felvertem ezt a kialakítást (biztos vagyok benne, hogy valami sokkal jobbat tudna készíteni, ha egy-két órát félretesz a tervezésre!)

rákattintottam a
design > custom dimensions gombra, és beállítottam a méretemet. A textures > boards gombra kattintottam a Palatábla effektus létrehozásához. Mind a telítettséget, mind az elhalványulást nullára állítottam, hogy a Palatábla sötétebb legyen. A “overlays” szekció egyik ingyenes ikonját használtam, fehérre színeztem és átméreteztem, hogy kisebb legyen. Két ingyenes betűtípust használtam a címhez és a felirathoz, az Eraser Dust és az RNS Camilaforrás: használja a Bloggert? 21 Rosemary Lane megtanítja, hogyan kell létrehozni egy fotó kollázs blog fejléc segítségével PicMonkey.
megtanulom, hogyan kell létrehozni a saját blog fejlécét-gyere nézd meg ezt az oldalt tele oktatóanyagokkal! Click To Tweet
további eszközök & források:
a Smashing magazin 45 különböző fejléc hátteret adott el, amelyeket a PhotoShop, a Canva vagy a PicMonkey segítségével szerkeszthet. Itt van a kedvencem a gyűjteményből, egy meglehetősen derűs megjelenésű fejléc, amely felhőket tartalmaz!

tervezte Sergej Gorodenskiy.
a Pinteresten egy egész fejezetet szenteltek a blogfejléceknek, tele tippekkel, trükkökkel, ingyenességekkel és ötletekkel. Böngésszen itt.
Angiemakes.a com-nak van egy ingyenes része, amely tele van lányos grafikával, amelyet nem lehet kihagyni, vízszínű virágokkal, tollakkal, koszorúkkal, kifejezésekkel stb. Töltse le ezeket a grafikus elemeket, és használja őket a fejléc tervezésében.

a WonderForest tippeket kínál egy egyszerű, de vonzó blogfejléc létrehozásához. A cikk rengeteg példát tartalmaz az induláshoz.
ha Photoshopot használ, keresse meg a FreePik fejlécsablon-archívumát. Is nézd meg a többi ingyenes grafikai elemek (mint a gombok, bannerek, ikonok, stb) használható a design.