indiferent dacă tocmai ați început propriul blog (felicitări) sau site-ul dvs. actual are nevoie de un facelift, crearea propriului antet de blog pentru prima dată poate părea descurajantă dacă nu sunteți deja un expert PhotoShop. În timp ce plata unui profesionist este de dorit, cheltuirea unei sume de bani pe un design personalizat nu este doar o opțiune pentru majoritatea bloggerilor. Singura ta opțiune reală este să proiectezi ceva singur. Dar de unde începi…?

din fericire, există bogăție de fantastic, fabulos și să nu mai vorbim de resurse gratuite care vă vor ajuta de-a lungul drum. Iată câteva dintre preferatele mele…
dar mai întâi lucrurile….
trebuie să găsiți dimensiunile antetului blogului
înainte de proiectare, va trebui să aflați dimensiunile antetului blogului. Dimensiunile pot varia în funcție de platforma/tema dvs. Există câteva modalități de a afla dimensiunile antetului dvs., le voi sublinia mai jos. Una dintre aceste metode ar trebui să funcționeze pentru dvs. –
metodă 1) Verificați dacă dimensiunile antetului sunt listate în zona de administrare a site-ului dvs. web sau în zona de personalizare a aspectului.
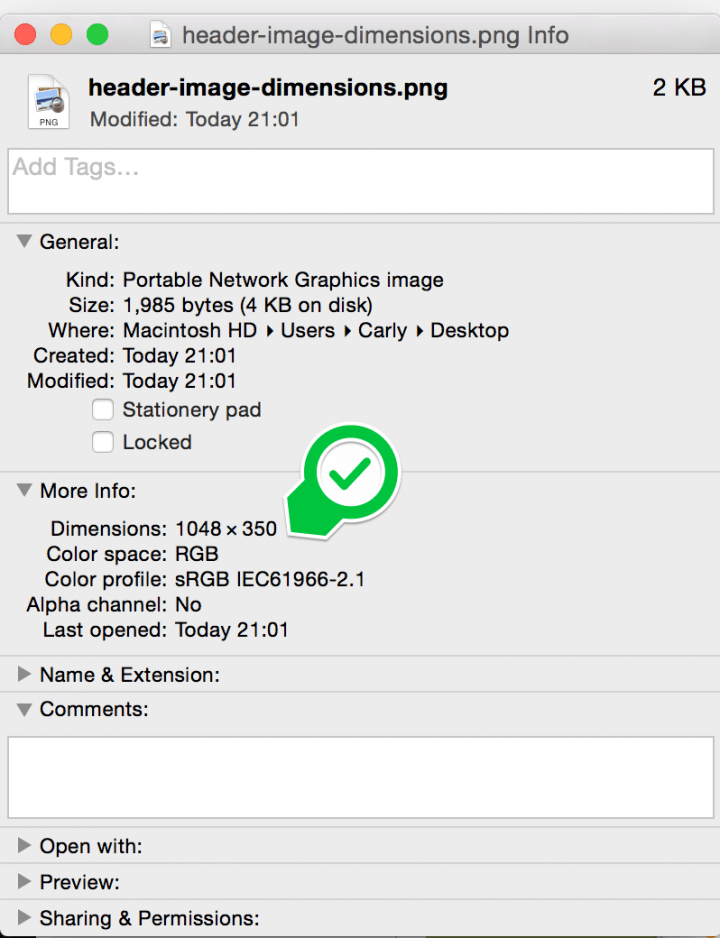
Metoda 2) Încărcați site-ul dvs. și faceți clic dreapta pe antetul curent. Salvați imaginea pe computer. Faceți clic dreapta pe imagine și alegeți „properties” (Windows) sau „get info” (Mac). Dimensiunile trebuie enumerate.

găsirea dimensiunii antetului pe mac
metoda 3) Dacă încă vă luptați, utilizați instrumentul dezvoltatorului browserului dvs. pentru a apuca dimensiunile imaginii din browser. Dacă utilizați Google Chrome, există un tutorial excelent pentru bloggeri aici. (Internet Explorer, FireFox și Safari toate au instrumente similare disponibile prea).
Lupta? Întrebați pe pagina noastră de Facebook. Voi găsi acele dimensiuni pentru tine.
Pe la instrumentele de proiectare și resursele!
Canva
Canva este un instrument de proiectare gratuit, ușor de utilizat și plin de șabloane frumoase. Plătiți doar pentru utilizarea imaginilor lor de stoc (pe care le puteți înlocui chiar și cu propriile imagini gratuite, dacă preferați). Imaginile lor de stoc sunt foarte accesibile, doar $1 (aproximativ 80p) o bucată.
puteți alege să setați „dimensiuni personalizate” pentru proiectare (există un link din dreapta sus odată conectat). Sau parcurgeți diferitele șabloane și alegeți unul care are aceeași dimensiune ca antetul dvs.
iată câteva exemple foarte rapide pe care le-am făcut folosind Canva, împreună cu instrucțiuni pas cu pas, astfel încât să le puteți recrea. Primul este un design simplu și minimalist, aceste tipuri de anteturi sunt foarte la modă în acest moment. Am ales opțiunea dimensiuni personalizate, acest antet este de 960 x 200px.

am introdus dimensiunile mele personalizate (960px x 200px). Când pânza s-a încărcat, m-am dus direct la
search > illustrations în bara laterală. Am defilat prin ilustrațiile până când am găsit aceste ornamente florale minunate. Am redimensionat și rotit ambele grafice până când am fost fericit (sfat pro: urmăriți numerele care apar pe măsură ce redimensionați și rotiți, asigurați-vă că ambele înfrumusețări sunt aceleași.) Folosind panoul de opțiuni, am schimbat culorile florilor pentru a se potrivi cu propria mea paletă. Am adăugat un text simplu. Făcut.Iată al doilea exemplu. Am creat acest lucru din șabloanele „Facebook Cover”.

am ales „
Facebook Cover ” template-uri opțiune. (Nu vă faceți griji cu privire la imaginea de profil, care nu va fi acolo atunci când descărcați antetul). Am selectat designul din meniul din stânga, pe care îl veți observa este plin de diferite opțiuni de șablon. Am schimbat formularea și mi-am dat subtitrarea o ușoară opacitate (selectați „transparency” din opțiunile de font la tastare). Notă: Dacă nu vă place fundalul floral, ștergeți-l și adăugați în schimb propria fotografie. Joaca-te cu filtrele și estomparea până când ești fericit. Transformați șabloanele plătite în cele gratuite schimbând imaginea de stoc a Canva cu una dintre propriile fotografii. Canva vă va spune întotdeauna dacă designul dvs. este gratuit sau plătit înainte de descărcare. Dacă decideți să utilizați una dintre imaginile plătite de Canva, acestea costă doar 1 USD (aproximativ 65P) o bucată.sfat: alegeți schema de culori răsfoind palete la ColorLovers.
resursă: dacă utilizați WordPress.com, acest tutorial de postare pe blog ar trebui să fie destul de util.
PicMonkey
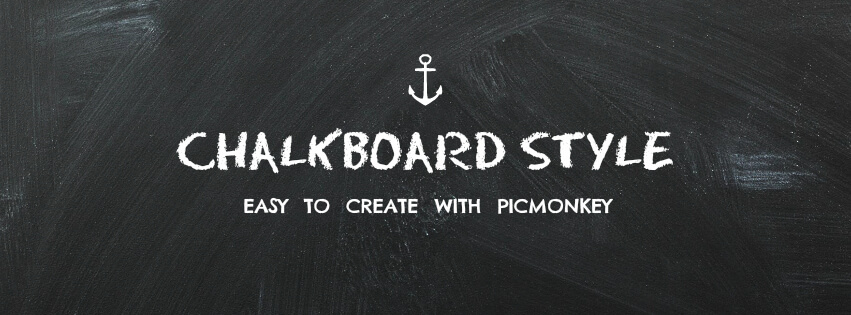
PicMonkey este un alt instrument excelent de proiectare și editare. Este gratuit, dar puteți merge „premium” pentru a accesa mai multe pictograme, fonturi și fundaluri. Deși nu are șabloane pre-făcute precum Canva, dar există o mulțime de posibilități pentru a crea anteturi cu aspect frumos folosind opțiunile instrumentului și imaginația ta. Am bătut acest design în aproximativ cinci minute plat (sunt sigur că ai putea face ceva mult mai bine dacă ai pus deoparte o oră sau două pentru proiectarea!)

am făcut clic pe
design > custom dimensions și mi-am setat dimensiunea. Am făcut clic pe textures > boards pentru a crea efectul de tablă. Am setat atât saturația, cât și decolorarea la zero pentru a face tabla să pară mai întunecată. Am folosit una dintre pictogramele gratuite din secțiunea „overlays„, am colorat-o albă și am redimensionat-o pentru a o face mai mică. Am folosit două fonturi gratuite pentru titlu și subtitrare, Eraser Dust și RNS Camilaresursă: utilizați Blogger? 21 Rosemary Lane vă va învăța cum să creați un antet de blog colaj foto folosind PicMonkey.
învăț cum să-mi creez propriul antet de blog – Vino să vezi această pagină plină de tutoriale! Faceți clic pentru a Tweet
mai multe instrumente & resurse:
Smashing Magazine au oferit 45 de fundaluri diferite de antet pe care le puteți edita folosind PhotoShop, Canva sau PicMonkey. Iată preferatul meu din colecție, un antet cu aspect destul de senin, cu nori!

proiectat de Sergej Gorodenskiy.
există o întreagă secțiune pe Pinterest dedicată anteturilor blogului, plină de sfaturi, trucuri, freebies și idei. Răsfoiți-l aici.
Angiemakes.com are o secțiune freebie plină de grafică girly care nu poate fi ratat, oferind flori de culoare de apă, pene, coroane, fraze etc. Descărcați aceste elemente grafice și folosiți-le în designul antetului.

WonderForest oferă sfaturi pentru crearea unui antet blog simplu, dar atractiv. Articolul include o multime de exemple pentru a obține ai început.
dacă utilizați PhotoShop, mergeți la arhiva șabloanelor de antet FreePik. De asemenea, verificați celelalte elemente gratuite de design grafic (cum ar fi butoane, bannere, pictograme etc.) pentru a fi utilizate în designul dvs.