
du er forfatter, ikke fotograf.
så hvorfor trenger du å legge til bilder i blogginnleggene dine når ordene dine skal være nok til å lokke publikum, engasjere besøkende og overbevise folk om at innholdet ditt er bra?
sannheten er, det er ikke nok.
Spesielt når du skriver et blogginnlegg for nettet.
Det du trenger å forstå er at publikum er lat.
De vil ha informasjon så fort de kan få det.
De ønsker ikke å slite med å lese og fordøye innholdet ditt. De ønsker å kunne forstå det raskt og enkelt for å finne ut om det kommer til å være av noen verdi for dem.
Bare fordi bilder er viktige, betyr det ikke at ordene dine ikke er for.
det er derfor du ikke har et blogginnlegg fullt av bare bilder.
Bilder er et støtteverktøy som kan ta innholdet ditt fra blid til spennende.
så det er rart at noen innholdsforfattere ikke forstår de beste praksisene for å inkludere bilder i blogginnleggene sine.
hvis det er deg, så fortsett å lese.
La oss dykke inn.
Del opp teksten
på samme måte som folk bruker avsnitt for å skille punkter og gjøre det lettere for leseren å fordøye, bruker folk bilder for å skille punkter og gjøre teksten lettere å forstå.
Spesielt for lengre stykker. Husk jeg sa leserne var lat?
når de presenteres med en vegg av tekst, er det første de vil gjøre, å prøve å finne en annen kilde.
selv om tekstveggen din ikke er så lang som andres innhold, hvis det ser for vanskelig ut å lese, kommer de ikke til å bry seg.
selv om det faktiske innholdet er det samme, hvilken av de to bildene nedenfor vil du helst lese?


den med kattene er uendelig lettere å lese og forstå.
Bruk klare bilder
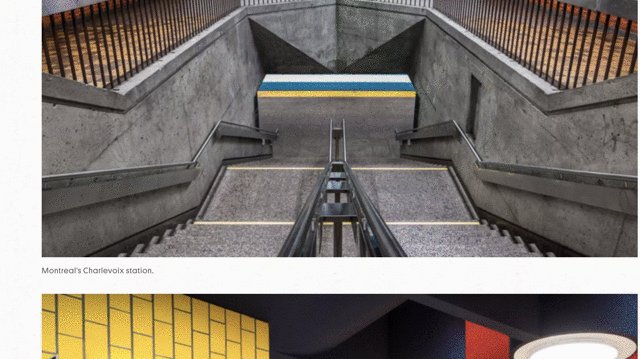
Se på Disse to bildene Fra TechSmith. Hvilken er mer behagelig for øyet?

Bildet på venstre side er tydelig. Det er åpenbart hva du ser på. Bildet til høyre er dårlig kvalitet og uklart.
Tenk deg å lese et blogginnlegg der alle bildene var som de til høyre. Du vil klikke av med en gang.
hvis forfatteren ikke gidder å få bilder av høy kvalitet, kan de også produsere innhold av dårlig kvalitet.
så, mens bilder generelt er super viktige, er det viktig at du også bruker høykvalitets.
Inkludert dårlige bilder er like ille som å bruke ingen bilder i det hele tatt.
Bruk juridiske bilder
Du kan ikke bare ta et bilde fra Internett og sette det på blogginnlegget ditt. Faktisk belaster noen selskaper deg et gebyr for å bruke bildene sine.
når du tar bilder fra Internett, finn ut om du har lov til å bruke dem på bloggen din.
i mange tilfeller, hvis du bruker et gratis bilde, må du fortsatt si hvem som opprettet det eller hvor du fikk det fra.
Og det er fornuftig.
du vil ikke at noen skal kopiere og lime inn ordene dine og ikke tildele dem tilbake til deg.
det finnes ulike definisjoner av juridiske bilder.
- Royalty-frie bilder er ikke gratis som navnet antyder. Med et royaltyfritt bilde kan du vanligvis bruke det som du velger, men du har ikke lov til å redigere eller videreselge det.
- Rettigheter Forbeholdt: Normalt med disse bildene kjøper du en enkeltbrukerlisens for det aktuelle bildet. Du må bestemme, før du bruker den, akkurat hvordan du har tenkt å bruke den. Hvis du for eksempel bruker ett av disse bildene i blogginnlegget ditt, kan du ikke bruke det samme bildet i en video. Du må kjøpe en ekstra lisens.
- Public domain-bilder har Ingen begrensninger. Du trenger ikke å be om tillatelse før du bruker disse bildene. Selv om det er den generelle konsensus du gir attribusjon, er det på ingen måte obligatorisk.
- Creative Commons: Bilder har fått tilgang av skaperen. Men i de fleste tilfeller må du gi attribusjon til skaperen.
hvis du ønsker å kjøpe bilder, kan du bruke et nettsted som .
hvis du leter etter gratis bilder av god kvalitet som du kan bruke uten å måtte tildele noe til eieren av bildet, så sjekk Ut Unsplash eller.

Innlemme skjermbilder
bildene du bruker på bloggen din er et visuelt hjelpemiddel for det punktet du prøver å komme over.
noen ganger, for å gjøre arbeidet ditt enda sterkere, er det nyttig å innlemme skjermbilder.
En Chrome nettleserutvidelse som Fantastisk Skjermbilde er flott for å fange en hel nettside.

eller bruk dette praktiske tipset hvis Du eier En Mac.
Åpne et hvilket som helst nettsted i din valgte nettleser. Det er å foretrekke å bruke en nettleser der du ikke har endeløse bokmerker eller plugins. Dette vil gjøre skjermbildet renere.
Trykk skift + kommando + 4. Når du ser skjermbildet, trykker du på mellomromstasten.
hold musepekeren over nettleseren med nettsiden åpen og venstreklikk.
resultatet blir et skjermbilde som det nedenfor og inkluderer en fin drop shadow.

Hvis du ønsker å kommentere skjermbildene dine, anbefaler jeg Skitch.
Skitch gjør det enkelt å ta og kommentere skjermbilder som denne. 
Bruk forklaringsbilder
når du bruker bilder i blogginnleggene dine, tenk på årsaken.
Ideelt sett bør bildene dine fungere som en ytterligere forklarer av hovedpunktet ditt.
hvis du for eksempel skriver et blogginnlegg Om Twitter, får du et bilde av en tweet som forklarer blogginnlegget. Et bilde av en person på en datamaskin er ikke relevant og legger ikke til noen verdi.
spør Alltid deg selv: gir dette bildet noen verdi? Hvis svaret er nei, bør du utelate det.
hvis du har komplekse ideer du trenger å forklare, så bruk diagrammer for å få poengene dine over.
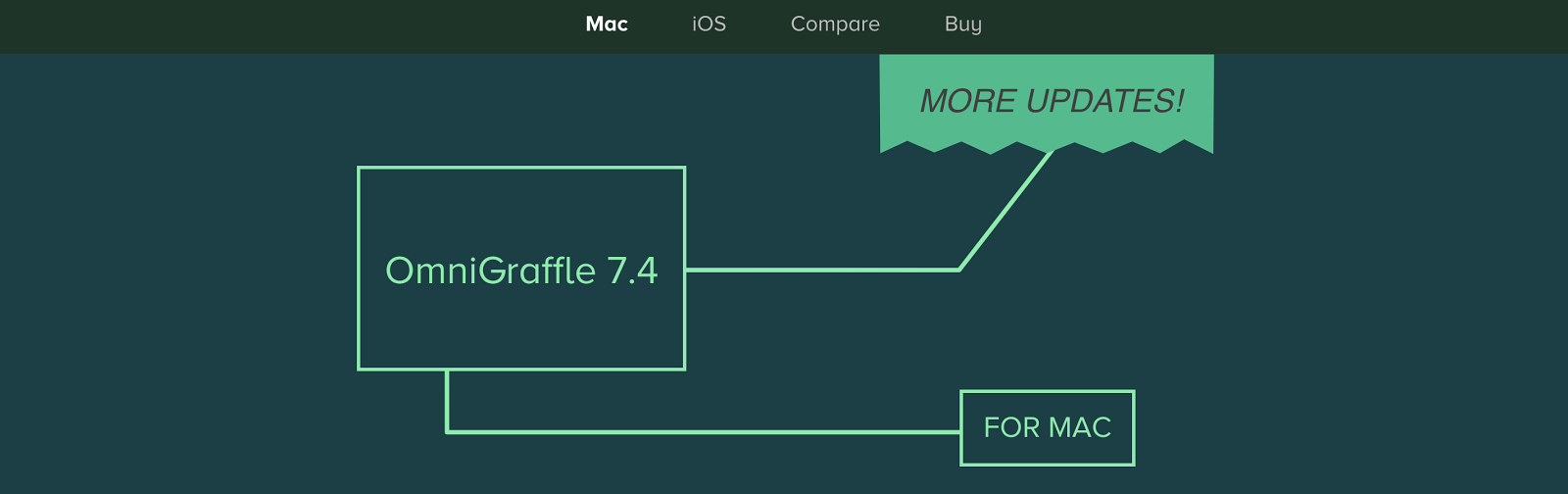
Bruk OmniGraffle til å lage diagrammer og flytdiagrammer, som kan fungere som gode måter å bryte opp komplekse ideer til lett fordøyelige visuelle hjelpemidler.

Bruk imgflip til å lage kakediagrammer som den nedenfor. De er enkle å produsere og gjøre blogginnlegget skiller seg ut.

hvis du har ressurser tilgjengelig, kan du opprette en infographic. En infographic kan fungere som en frittstående del av innholdet eller være et flott tillegg til en data-tung blogginnlegg.
hvis du ønsker å lage en infografisk, er det første du må gjøre, å finne datakilden din.
dataene er ryggraden i infografikken, og designet er huset som holder alt sammen.
når du setter sammen din infographic, bruke dine egne data, hvis du har noen, og supplere dette med eksterne data du kan finne på anerkjente blogger og nettsteder.

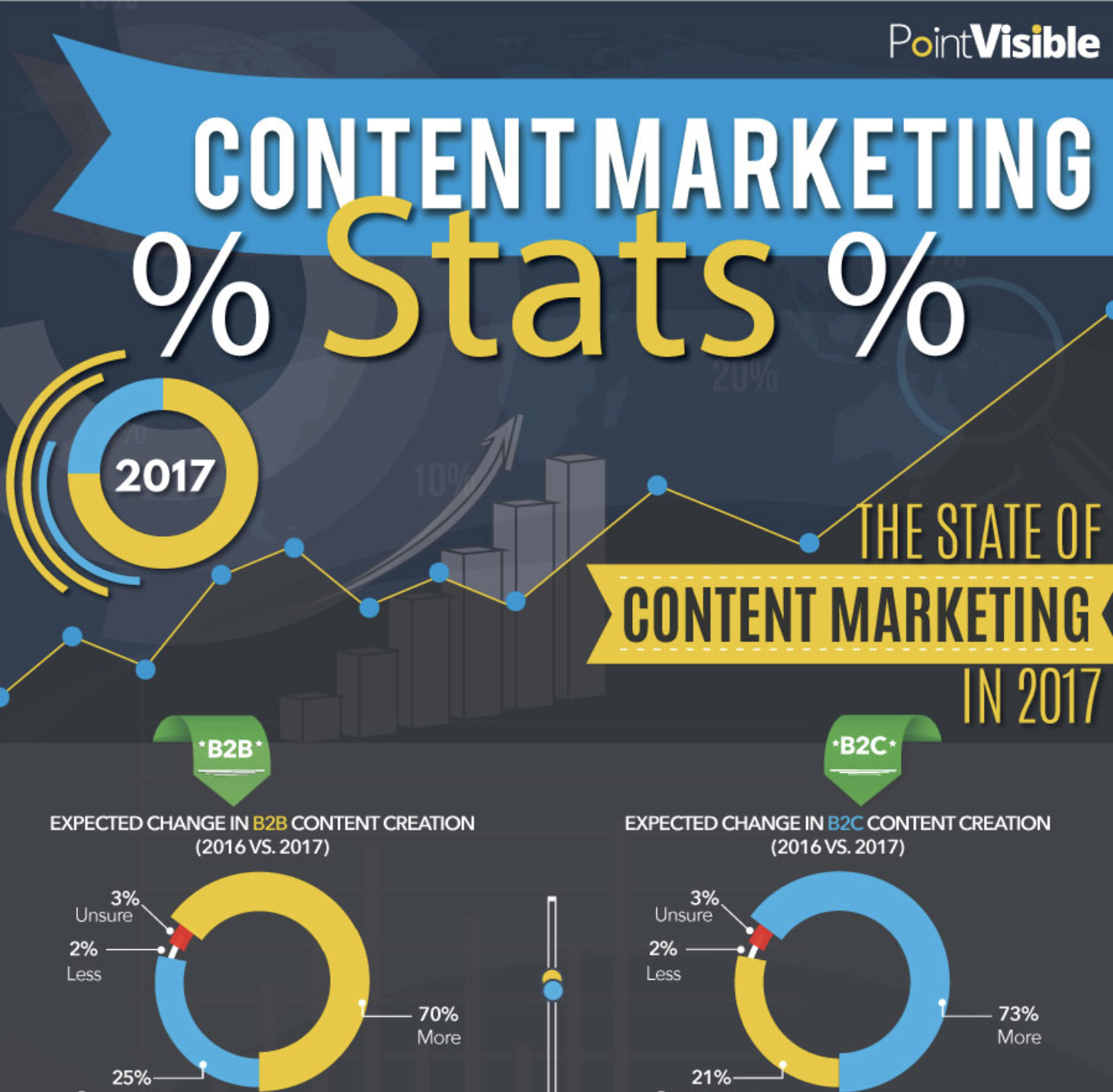
fordelen med å bruke infographics som den ovenfor Fra Punkt Synlig er at du kan vise frem data på en mindre overveldende måte.
Tenk deg den samme informasjonen bare som tekst. Øynene dine ville vandre rundt på skjermen, uten å vite hvilke data som var relevante for deg eller verdt å lese.
Infografikk deles 3 ganger mer på sosiale medier enn andre innholdstyper. Dette skyldes at de er enkle å lese, fordøyelige og presentert på en visuelt tiltalende måte.

Utnytte SEO tactics
bloggen din bilder er en annen flott verktøy for Å legge TIL DIN SEO arsenal. Gjør bruk av alt-taggen.
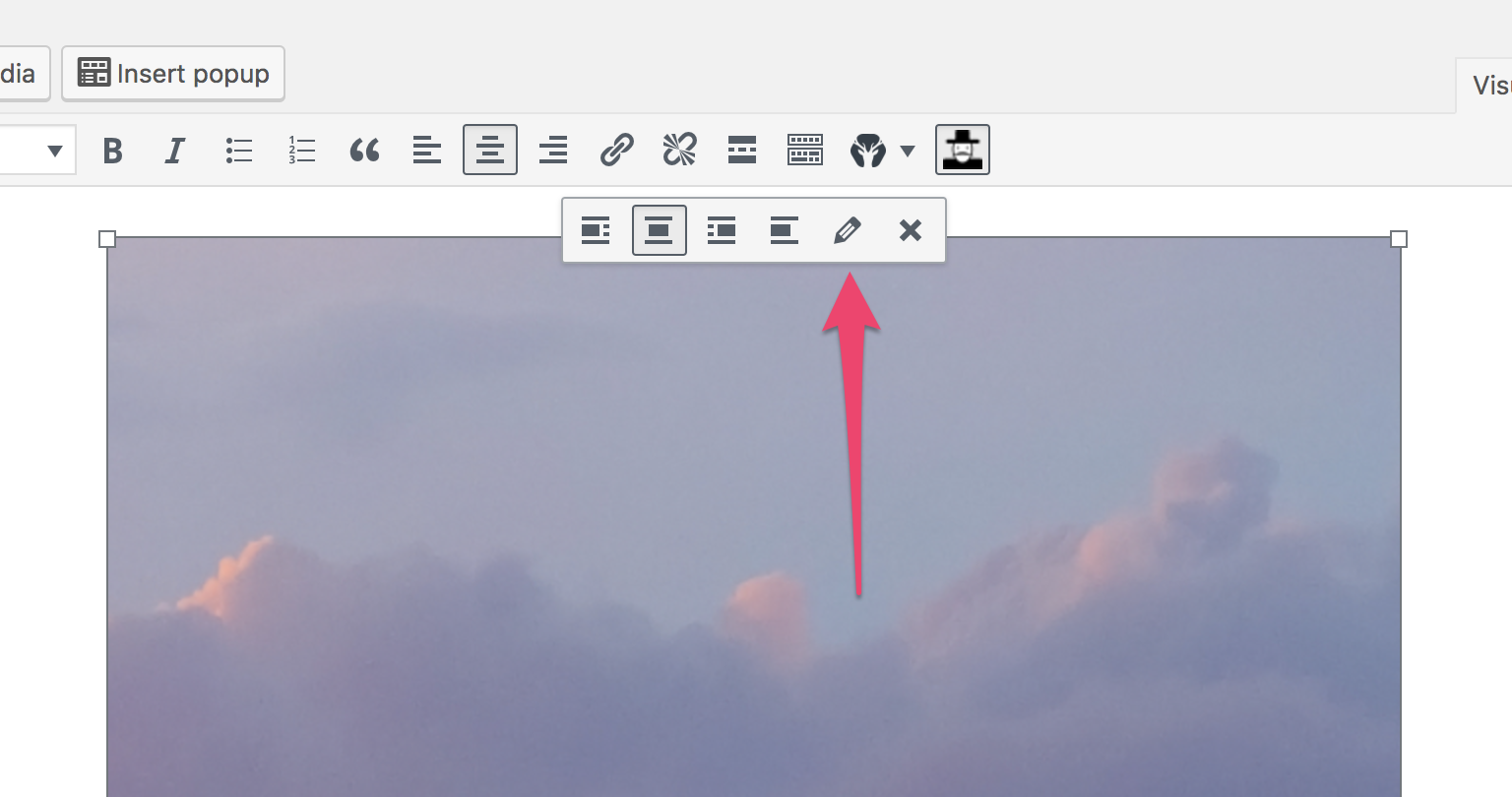
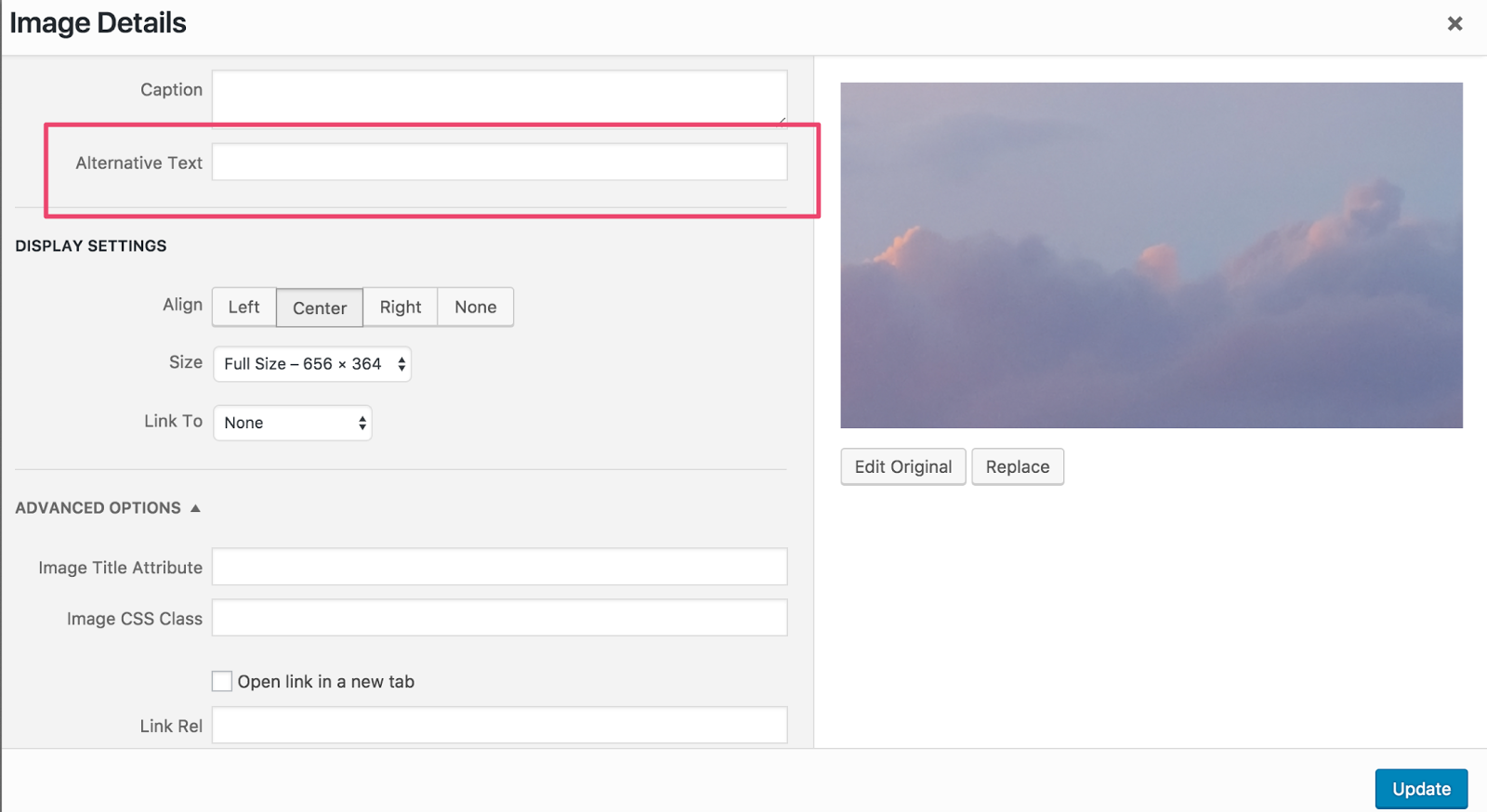
hvis Du bruker WordPress, klikker du på blyantikonet for å redigere bildet.
Fyll ut alternativ tekstboksen med den valgte alternativ tekst.

Hvis bloggbildene dine av en eller annen grunn ikke vises, vil nettleseren laste alt-bildet i stedet.
En annen fordel med å bruke alternativ tekst Er At Det Er Hva Google bruker til å gjennomsøke nettet for bilder.
hvis du har et bilde om innholdsmarkedsføring og du titler alt-tag-teksten din, «innholdsmarkedsføring», når Noen Gjør Et google-bildesøk for «innholdsmarkedsføring», kan bildet ditt vises.
de kan da klikke på det bildet og bli tatt til innholdet ditt.
så velg en effektiv alt bildetekst, i stedet for image18y447.
Inkluder bilder av mennesker
folk selger. Ansikter er unike. Som mennesker er vi naturlig tiltrukket av å se på ansikter. Men ansiktene skal føles ekte og være relatert til innlegget.
ikke bruk et arkivbilde av en tilfeldig person som dette:

på min bloggside bruker jeg et bilde av mitt eget ansikt for å humanisere innholdet mitt og oppfordre folk til å handle. Mine lesere føler at de kjenner personen som skriver.

Folk stoler på folk, så bruk av bilder av folks ansikter i innholdet ditt er en god måte å øke tilliten de har med innholdet ditt selv.
Optimaliser store bilder
Bildene er flotte. Så mye bør være åpenbart bare fra å lese dette innlegget.
men problemet med å bruke bilder i bloggen din er at de har en stor filstørrelse. Og en stor filstørrelse betyr at de skal bremse nettstedet ditt ned.
Forskning Fra DoubleClick viser at 53% av brukerne forlater et mobilnettsted hvis det tar lengre tid enn 3 sekunder å laste.
jeg burde ikke fortelle deg at du ikke vil at det skal skje.
for å unngå et tregt nettsted, optimaliser bildene dine slik at du kan holde bildets visuelle kvalitet høy, men filstørrelsen lav.
Dette kan gjøres manuelt, men det fungerer mer effektivt ved hjelp av en rekke forskjellige verktøy.
hvis Du bruker WordPress til å være vert for bloggen din, laster DU NED wp Smush-plugin, som automatisk kondenserer bildefilstørrelsene dine for å sikre at de er så lave som mulig.
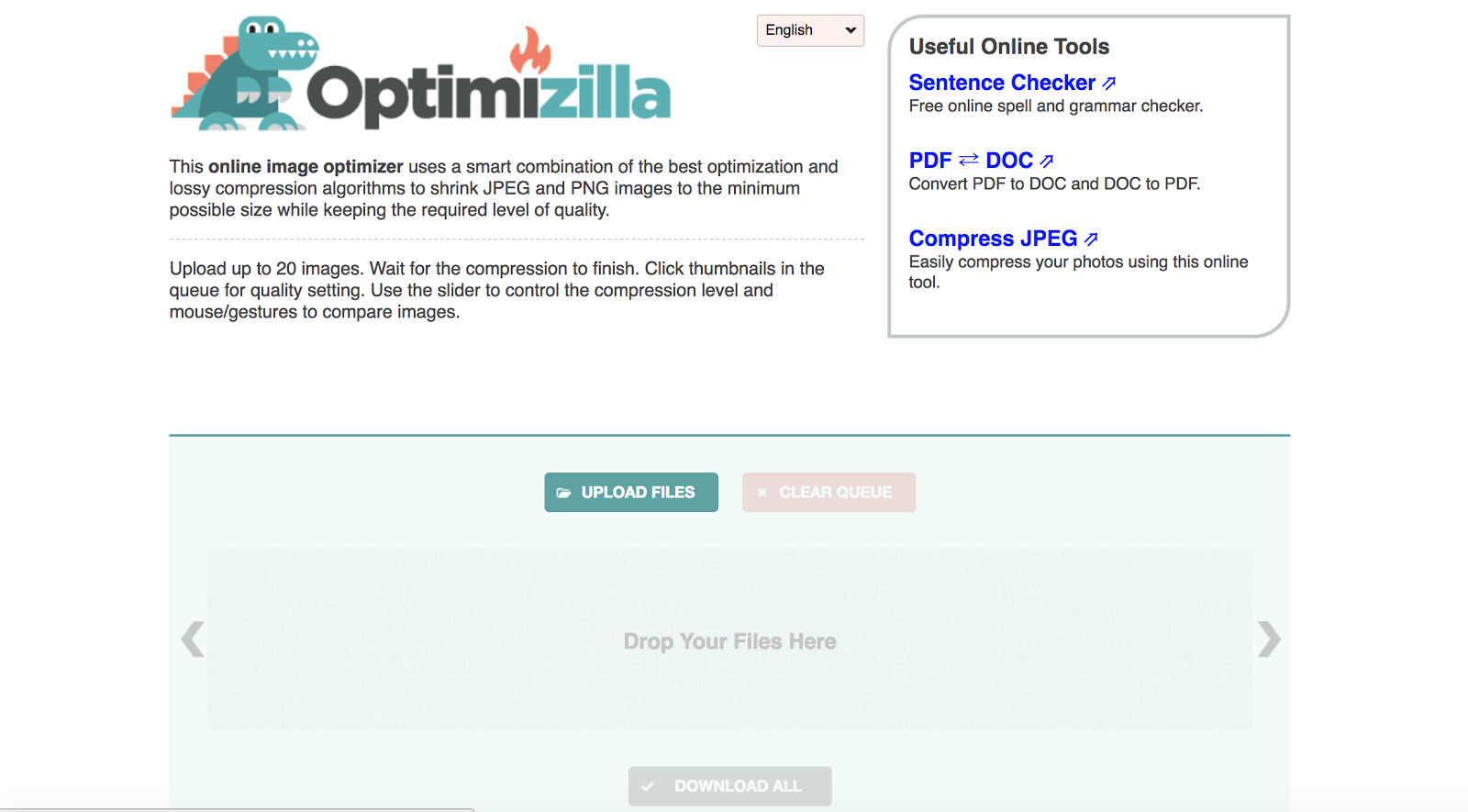
eller hvis du foretrekker å optimalisere bildene dine før Du laster Dem opp Til WordPress, bruk et verktøy som Optimizilla.

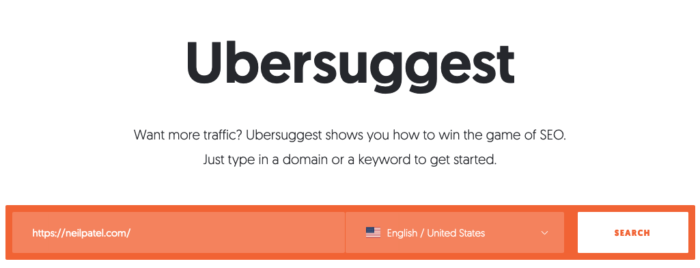
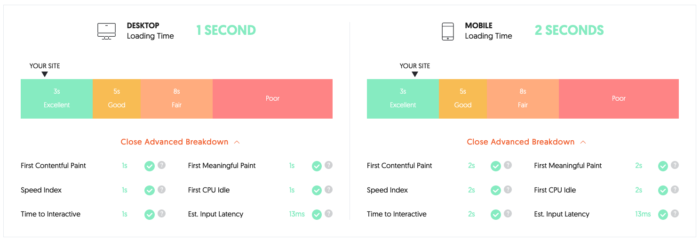
du kan sjekke nettstedets hastighet i tre enkle trinn:
Trinn # 1: Besøk Ubersuggest, Skriv Inn Domenet ditt Og Klikk Søk

Trinn # 2: Klikk Områderevisjon I Venstre Sidebar

Trinn # 3: Rull Ned Til Nettstedet Hastighet

Bruk bilder ofte
du lurer kanskje på hvor mange bilder du skal bruke i blogginnleggene dine. Det korte svaret: så mange du trenger.
Men for de fleste av dere er det ikke veldig nyttig. Hvis du leter etter et bestemt beløp, er den generelle konsensus ett bilde per 150 ord.
antallet bilder du bruker, varierer fra post til post. Som jeg nevnte tidligere, må hvert bilde legge til noe i innlegget. Det bør ikke bare være der for dekorasjon.
Bruk så mange bilder som mulig. Bare ikke gå overbord, ellers vil blogginnlegget ditt ende opp med Å se ut Som En Instagram-feed.
Du lager ikke et bildeoppgave som det nedenfor, du bruker bilder i blogginnlegget ditt for å støtte ditt skriftlige innhold.

Bruk for få, og du vil ende opp med den veggen av tekst vi prøver å unngå.
så nøkkelen er å følge denne sjekklisten:
- Har hvert bilde jeg har brukt en hensikt og legge noe til innholdet?
- har jeg støttet alle poengene mine med et passende bilde?
hvis svaret på disse to spørsmålene er ja, så har du en god start.
Nøkkelpunkt: av natur vil trinnvise blogginnlegg vanligvis trenge flere bilder og sannsynligvis mindre tekst ettersom du visuelt viser alle trinnene som er involvert.
hvis du skriver et blogginnlegg som forklarer noen hvordan De kan installere WordPress, vil det trolig trenge flere bilder enn et blogginnlegg som snakker om fordelene med sosiale medier markedsføring.
i det første eksemplet vil leserne følge trinnene dine nøyaktig og sørge for at de trykker på de riktige knappene og skriver inn riktig tekst.
med det andre eksemplet trenger du færre støttebilder, da hovedpunktet i blogginnlegget er at leseren skal forstå fordelene.
Lag dine egne bilder
kanskje du har bestemt deg for at du ikke vil betale for bilder, eller du kan ikke finne en som er relevant for blogginnlegget ditt.
når dette skjer, lag din egen.
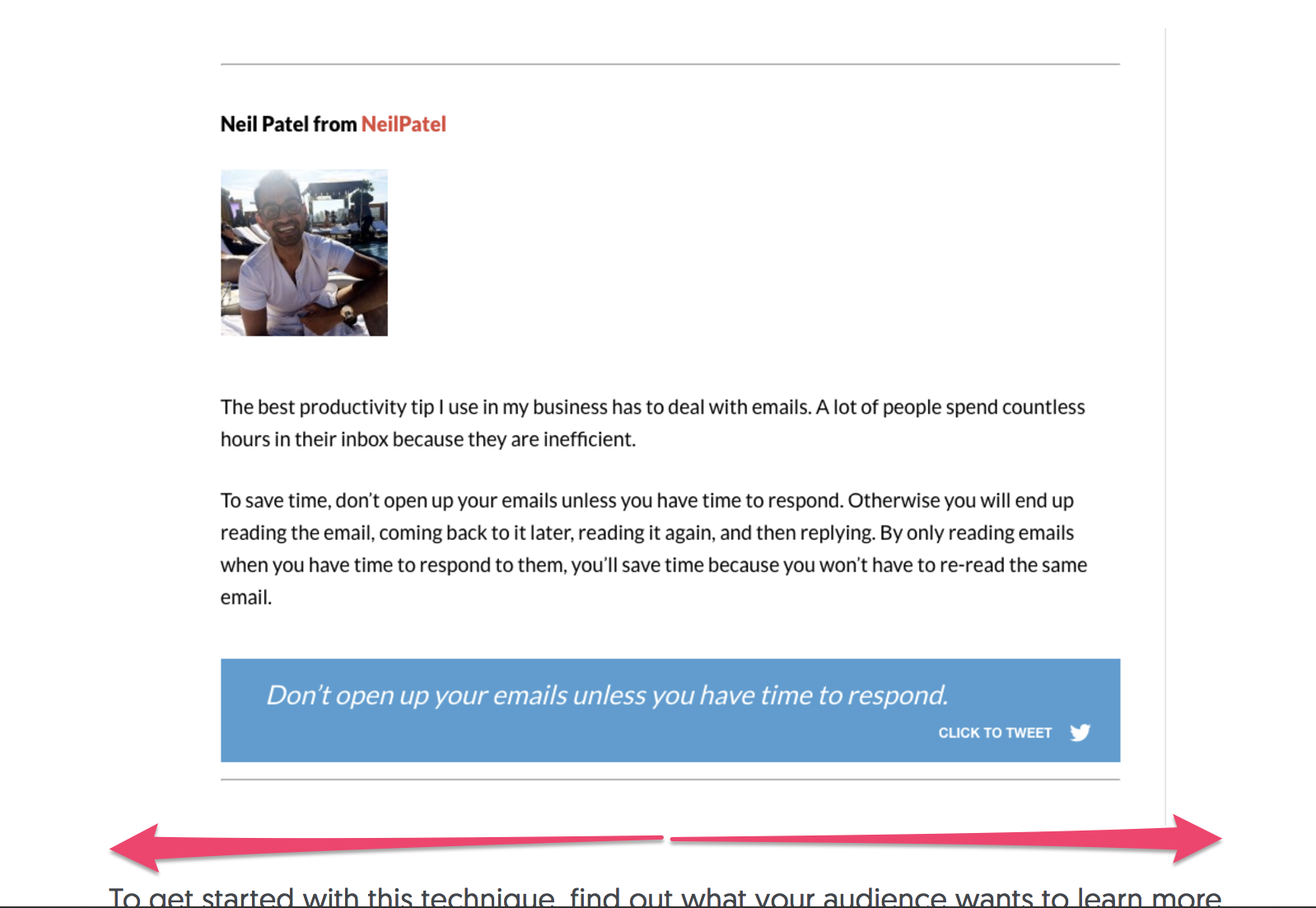
hvis du bruker noen statistikk i blogginnlegget ditt, presentere dem som et bilde.
hvis du har en stand-out sitat du vil at brukerne skal huske, deretter lage et visuelt bilde av det. Hvis sitatet er tiltalende nok, kan de til og med dele det på sine sosiale kanaler.
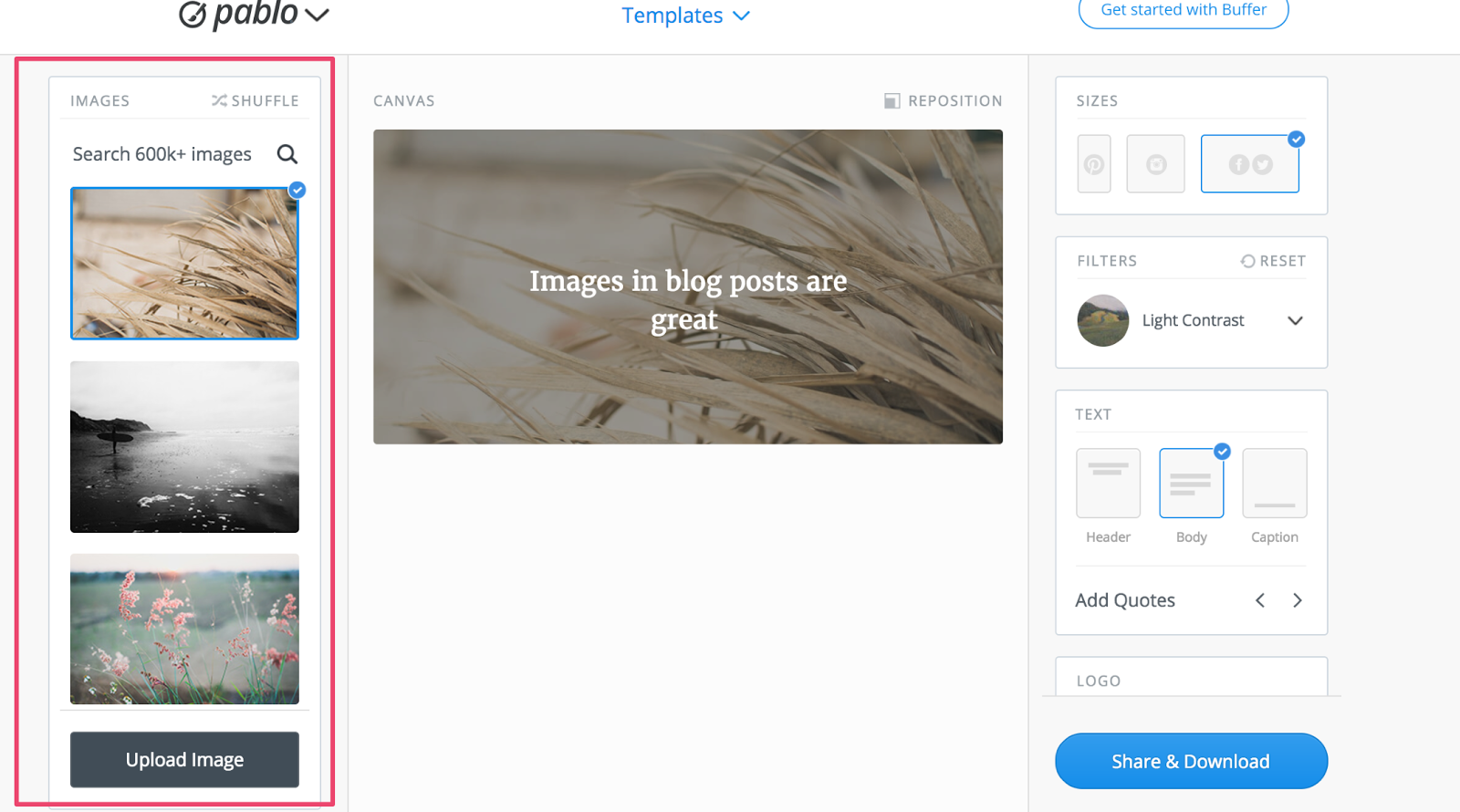
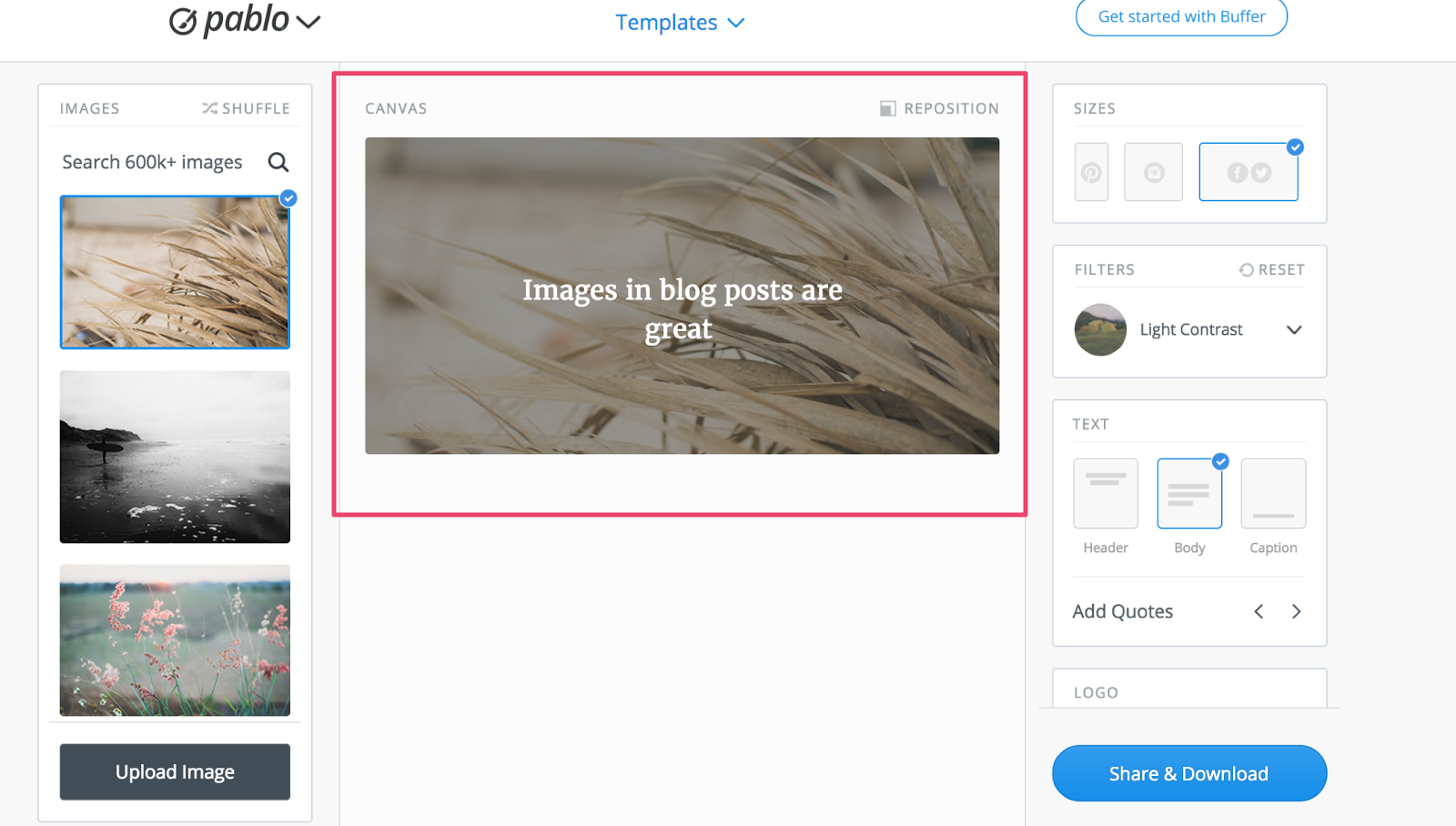
Bruk et verktøy som Pablo by Buffer for å lage bildene dine. Det er gratis og enkelt.
Velg et bilde fra venstre side. (Merk: de trekker alle bildene sine Fra Unsplash, den komplette royaltyfrie bildesourcing vi nevnte tidligere).

du kan også laste opp ditt eget bilde som bakgrunn hvis du vil.
Velg størrelsen på bildet, som vil være basert på hvor du planlegger å dele det.
velg deretter størrelsen på skriften, skriv inn sitatet eller stat, og bruk deretter knappene på høyre side for å gjøre endringer i formateringen. 
når det er gjort og du er fornøyd med det, last det ned og last opp til bloggen din.
Husk å ikke skimp på det utvalgte bildet også.
ditt utvalgte bilde er vanligvis det første en besøkende vil se.
Det er også den som lokker brukere til å klikke på blogginnlegget ditt i utgangspunktet.
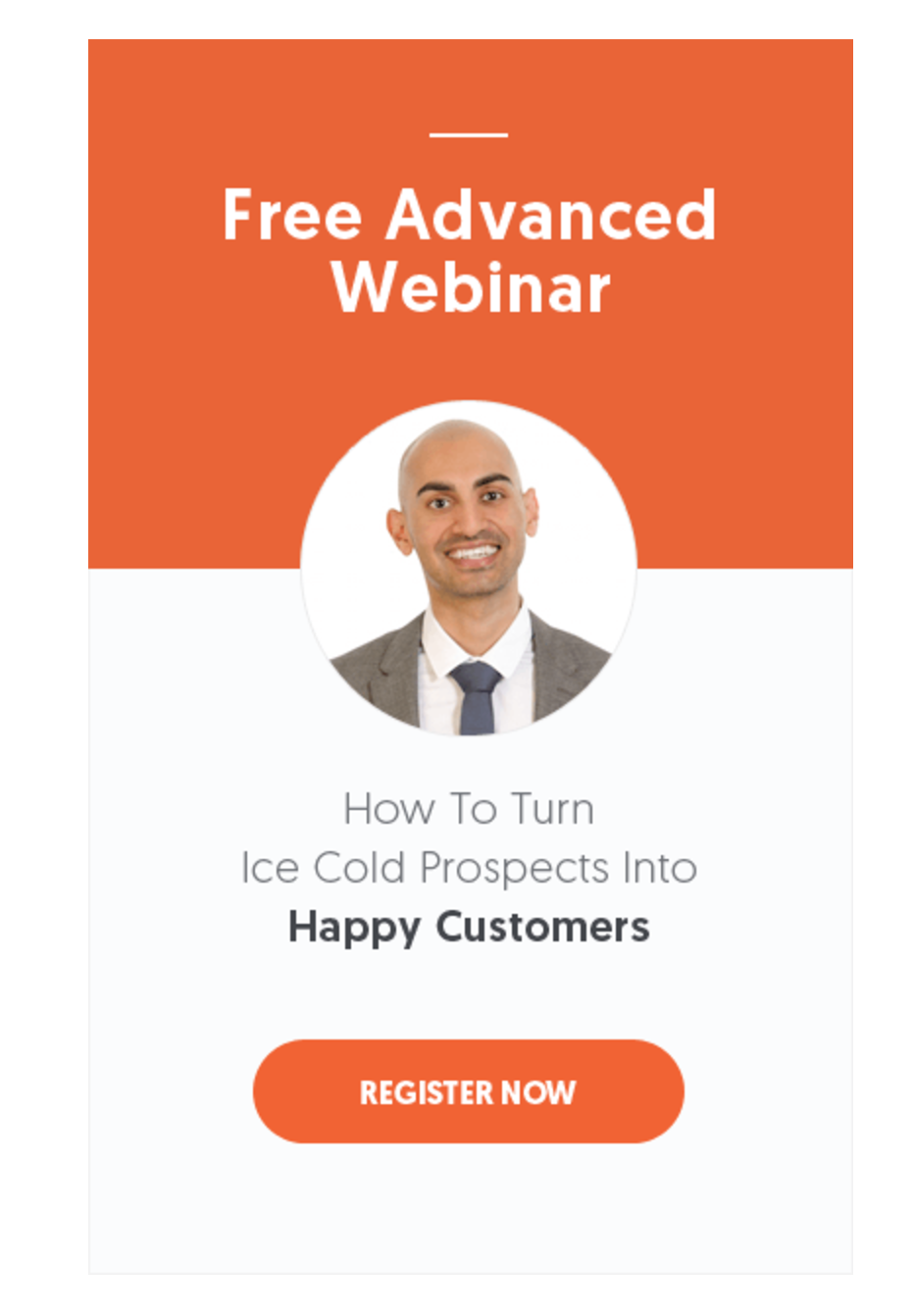
hvis du er en designer, kan du lage dine egne merkede utvalgte bilder som software comparison site Crozdesk gjør.

Men hvis du ikke er en designer og fortsatt vil bruke utvalgte bilder, kan du bare få et gratis bilde fra et av nettstedene jeg nevnte tidligere og legge det over overskriftsteksten.
på Denne måten vil de besøkende umiddelbart vite hva blogginnlegget ditt handler om.
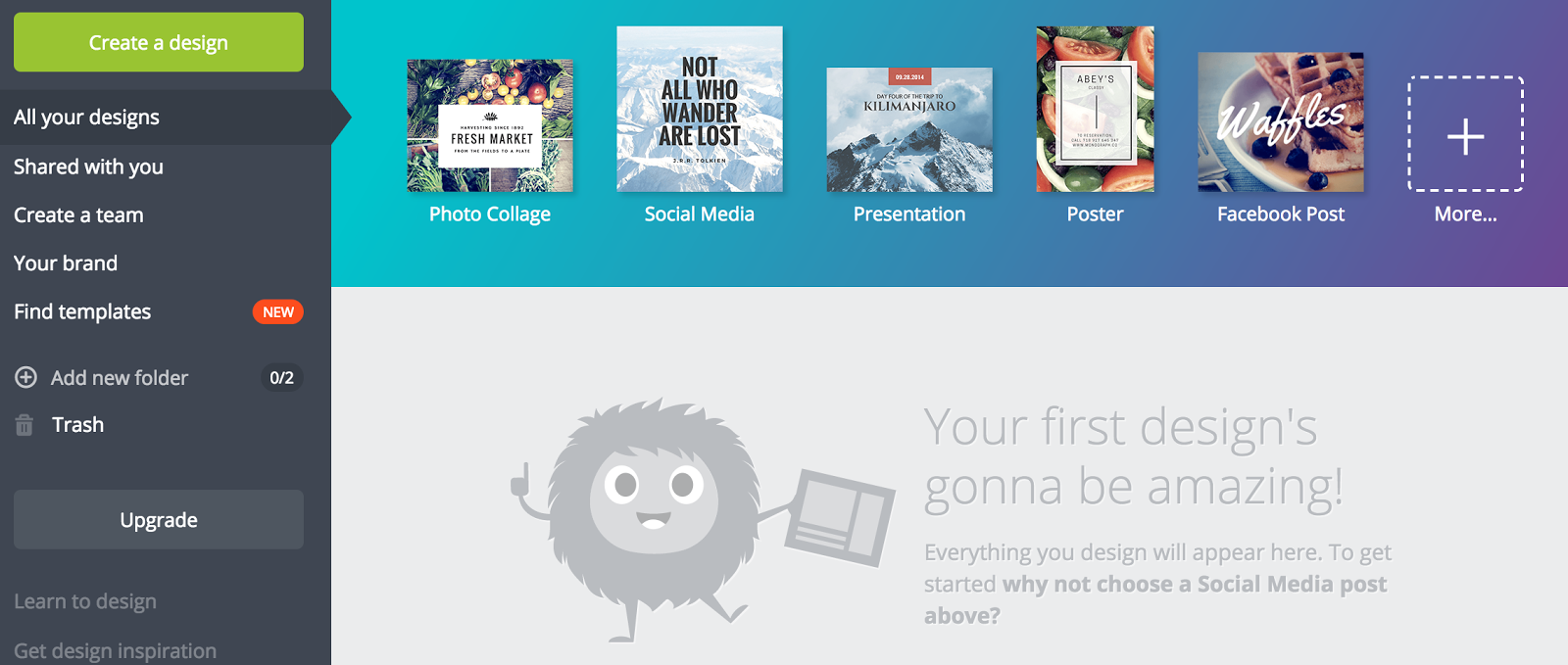
hvis du leter etter en annen måte å legge til tekst på bildene dine, kan Du bruke et brukervennlig verktøy som Canva.

Canva har innebygde maler du kan bruke til å lage bilder, grafikk og logoer.
Du kan også legge til dine egne farger på pallen og sørge for at hvert bilde du lager, har din egen merkevarebygging. Bruke din egen merkevarebygging i blogginnlegget bilder vil gi deg en følelse av eierskap over innholdet.
leserne dine kommer til å kjenne merkevaren din og umiddelbart gjenkjenne når et innhold har kommet fra deg.
Bestem den ideelle størrelsen på bildene dine
når det gjelder størrelsen på bildet, avhenger det egentlig av hva bildet er av. Du vil ikke at et bilde skal ta opp hele skjermen og overmanne ordene, men samtidig vil du ikke at det skal være for lite at folk trenger å zoome inn for å se det.
en ting å merke seg er aspektforhold, som er bredde-til-høyde-forholdet.
Brede bilder kalles landskapsbilder, og de høye bildene er portretter.
Bruk landskapsbilder på bloggen din slik at bildene legger til kontekst, men ikke overmanner resten av innholdet.
du vil heller ikke at bildene dine skal være bredere enn blogginnholdsbredden din.
bildene mine er aldri bredere enn brødteksten.

hvis Du bruker WordPress til å laste opp blogginnholdet ditt, vil alle bilder som er større enn den størrelsen, bli krympet.
når du tenker på plasseringen av bildene, sentrerer du dem eller legger dem til høyre for innlegget ditt. Dette vil gjøre det enkelt for leserne å konsumere innholdet ditt da øynene våre naturlig beveger seg fra venstre til høyre.
Vanlige Spørsmål Om Bloggbilder
hvor kan jeg få bloggbilder?
det finnes flere gratis ressurser:, Unsplash, Nappy.co Og PhotoPin.
Hvilken størrelse bør bloggbilder være?
Bloggbilder bør ikke være større enn 800-1000px og bør endres slik at de er enkle å se i brukerens nettleser.
bør blogger ha bilder?
ideelt sett bør blogger ha illustrerende bilder som forsterker hovedpoengene i innholdet. Studier har vist at bilder øker tiden en bruker forblir på siden.
Hvor kan jeg lage bloggbilder?
du kan leie en grafisk designer til å lage bilder for deg, bruke en tjeneste Som Design Pickle for en flat månedlig avgift, eller bruke et verktøy som Canva og Pixlr.
Bloggbilder Konklusjon
bildene du bruker i blogginnleggene dine, forteller en historie like mye som ordene gjør. Det er viktig ikke bare å inkludere bilder, men også å inkludere de riktige bildene for å hjelpe deg med å lage og fortelle den historien.
Bilder bør være en integrert del av alle blogginnlegg. Du bør tenke på bilder på samme måte som du tenker på din introduksjon eller tittel: bloggen din vil bare ikke fungere uten dem.
Bilder støtter ordene dine og holder argumentet sammen.
hvis du følger de beste praksisene som er oppført i dette blogginnlegget, vil du være godt på vei til å produsere innhold som er visuelt tiltalende og engasjerende.
dine argumenter vil skille seg ut, innholdet ditt vil vises unikt, og generelt blir du en bedre forfatter.
de sier at et bilde er verdt tusen ord. Gjett hva?
De har rett.
Hvorfor tror du det er viktig å inkludere bilder på bloggen din?
Øk trafikken