Hvordan Starte En Logo
Det virker som alle trenger en logo i disse dager. Heldigvis kan det være ganske enkelt å lage en enkel logo, og Det finnes et bredt utvalg av programmer som kan hjelpe deg med Å gjøre Det–Photoshop inkludert!
Begynner Med Type
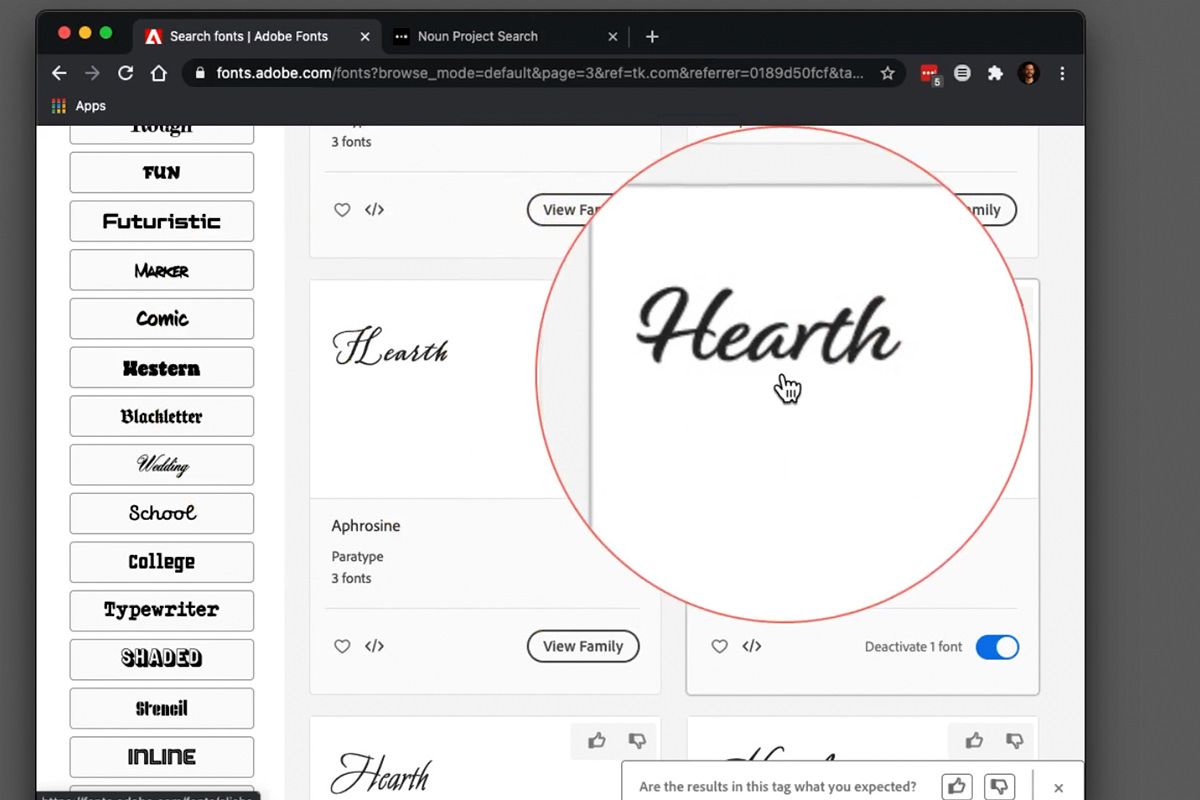
de fleste logoer starter som grunnleggende typografi, og mange logoer består bare av type (kalt logotype). Hvis du leter etter en innledende logo-inspirasjon, anbefaler vi at du bruker Tjenester som Adobe Fonts for å finne en skrifttype eller bestemte skrifter som representerer merket du har i tankene.

for vårt eksempel opprettet vi Et imaginært teselskap, så vi brukte Adobe Fonts til å finne noen skriftfamilier som har en vennlig og organisk følelse. Script-stil skrifter er perfekt for dette.

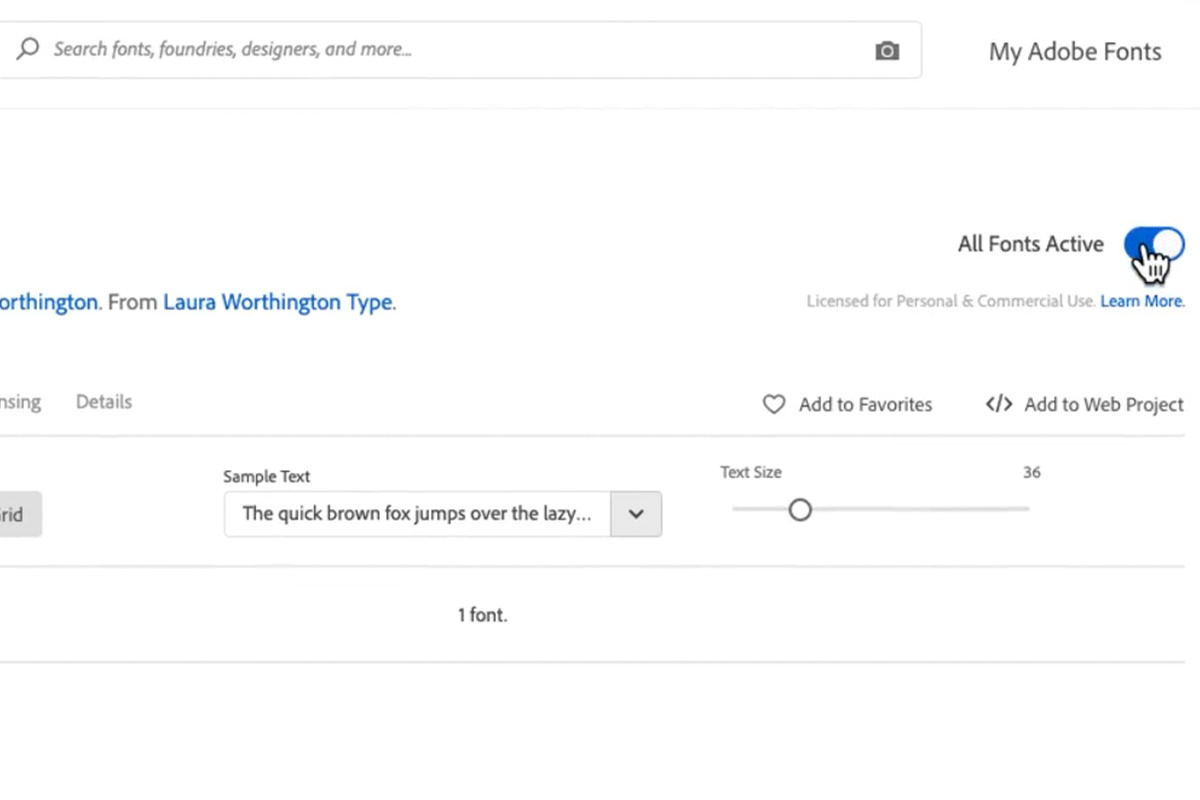
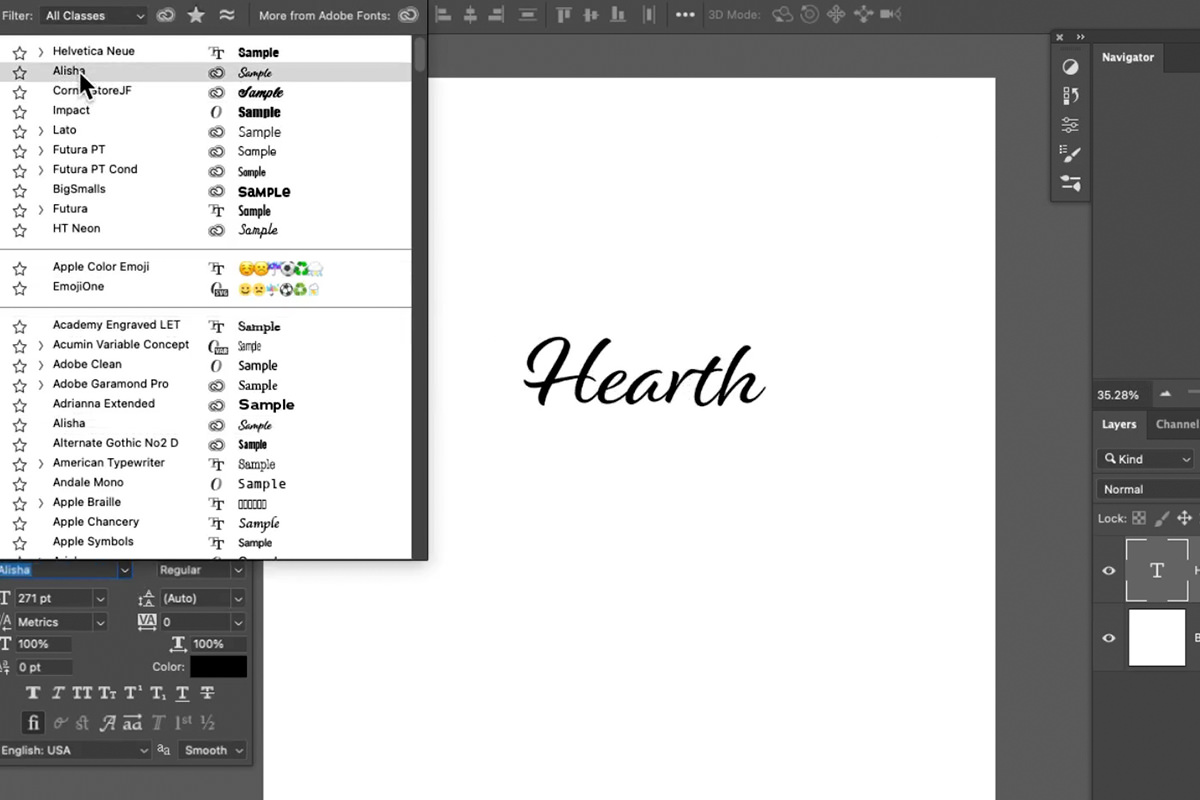
Adobe Fonts gjør det spesielt enkelt å legge til nye skrifter I Photoshop, siden Den aktiverer og installerer Dem via Creative Cloud-kontoen din.

når du finner en skrifttype eller skrift du liker, bare veksle bryteren Som sier ‘Aktiver’. Det vil bli lagt til i listen over skrifter som er tilgjengelige i Alle Adobe-programmene dine.
Legge Til Ikoner
når du vil ha litt mer enn bare enkel type, kan legge til flere former og ikoner skape mer visuell interesse. (Bare sørg for at alt du legger til er relevant for merkevaren du prøver å representere!)
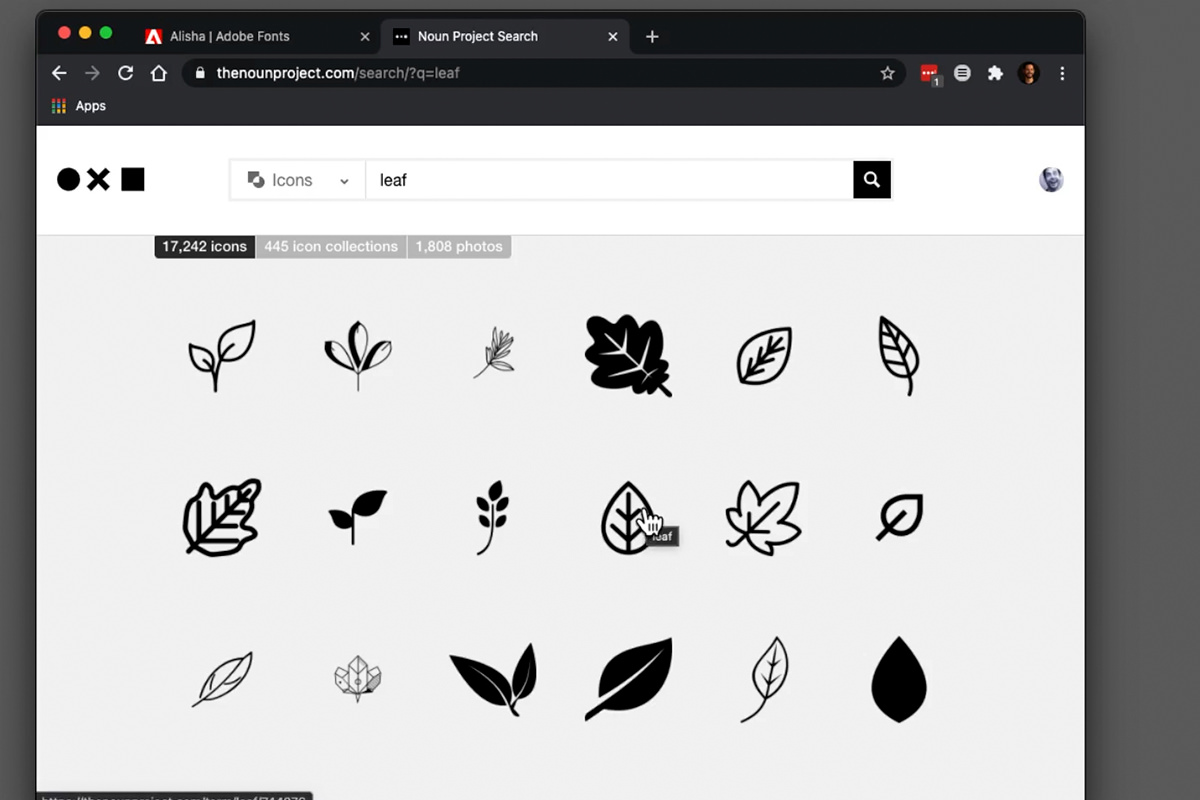
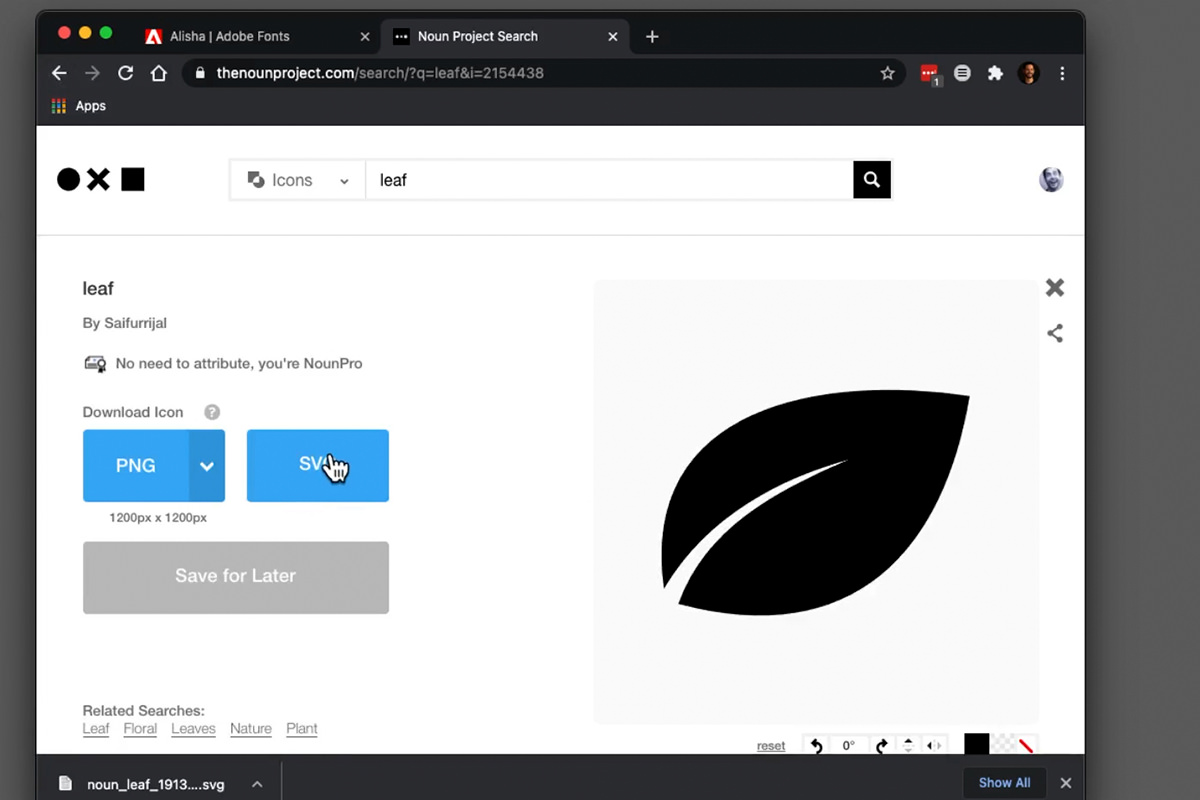
Ressurser som Noun-Prosjektet er en annen fin måte å finne inspirasjon til en logo på.

for vårt imaginære teselskap virket et bladikon passende.

vi valgte å laste ned ikonet som EN SVG-fil, som er vektorbasert. Det betyr at vi kan skalere den så stor som vi vil, eller så liten som vi vil, uten å miste noen oppløsning.

Dette vil gi oss mer plass til å eksperimentere når vi prøver å integrere det med typen.
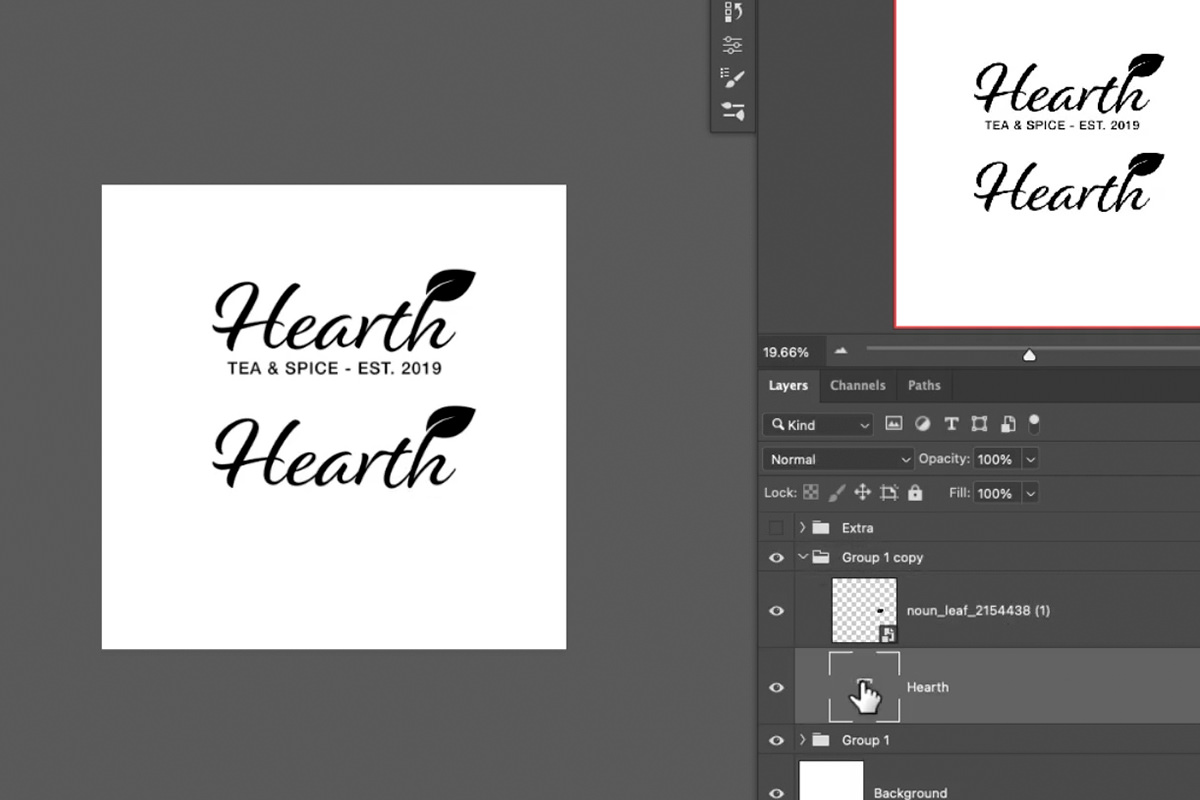
Kombinere Ikoner & Type
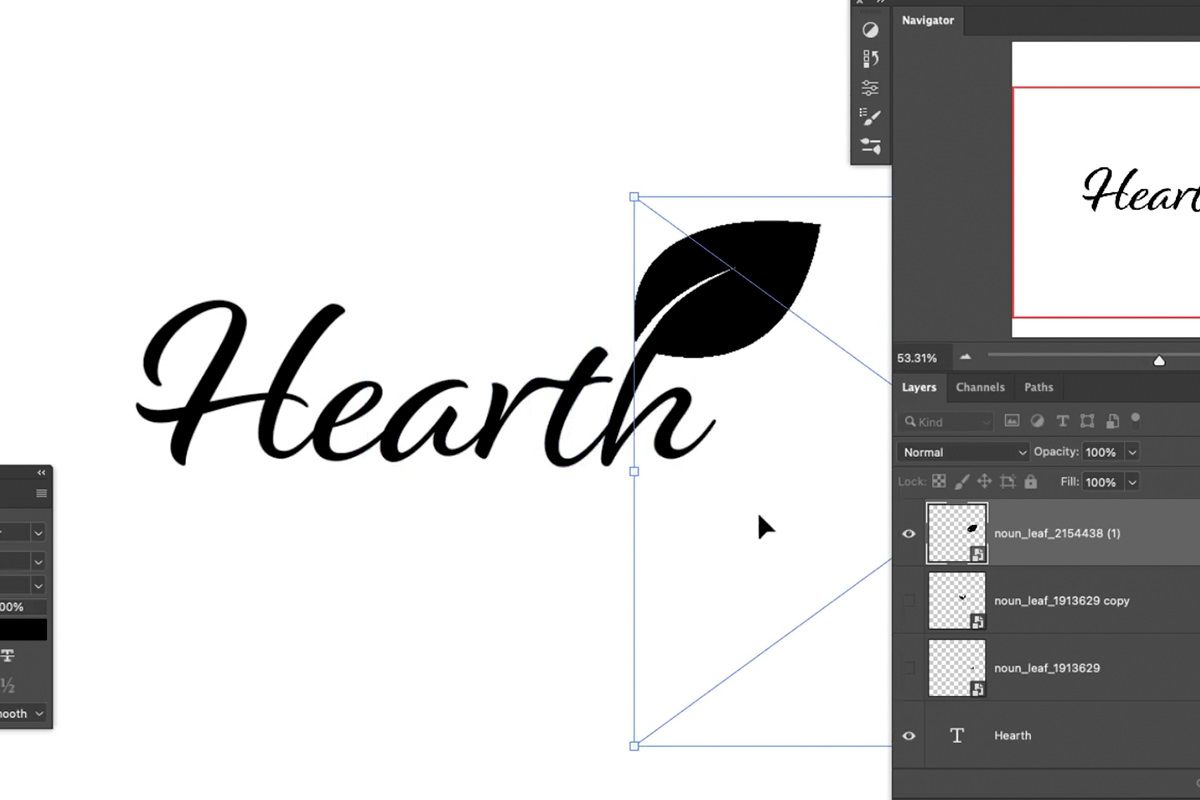
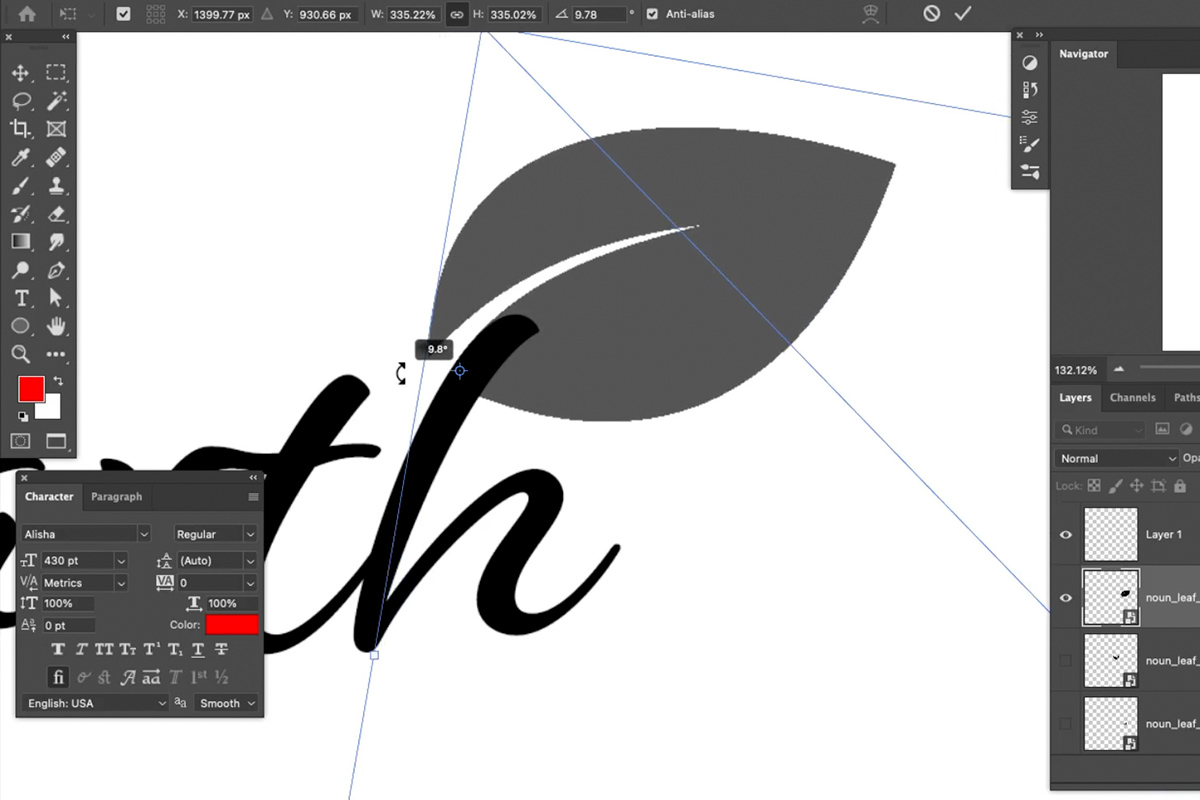
når du har et ikon klar til å gå, er det på tide å jobbe med dine design ferdigheter! Målet bør være å sømløst kombinere alle elementene i logoen sammen slik at den opprettholder følelsen du ønsker for merkevaren samtidig være lesbar.

vi bestemte oss for å plassere bladet som en forlengelse av ‘h’ på slutten av firmanavnet.

Men det er vanligvis aldri så enkelt som bare å stikke ikonet et sted langs typen. Du vil at den skal følge de samme kurver og form som typen slik at den føles som en naturlig forlengelse.
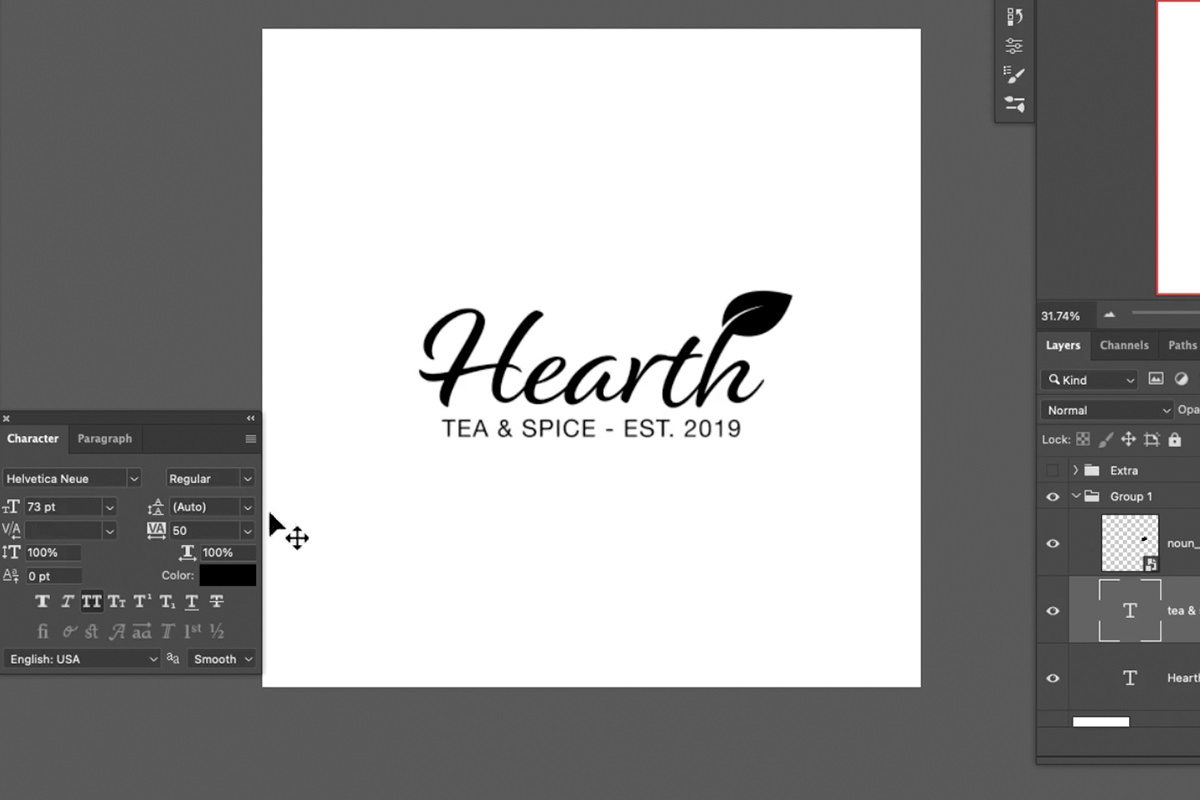
i Tillegg er det noen ganger nyttig å legge til ekstra tekst under hovedlogoen. Dette kan bidra til å gi mer informasjon om selskapet eller merkevaren.
det er opp til deg hvor mye informasjon du vil at logoen skal formidle. Bare husk at når folk leser eller ser logoen din fra en rekke avstander, vil du at hvert element skal kunne leses.
Opprette Logovariasjoner
det er vanlig å ha flere variasjoner på en logo. Dette vil gjøre det enklere å vise i et bredere utvalg av innstillinger. For eksempel kan overskriften på nettstedet ditt og profilbildet på sosiale medier-kontoer kreve svært forskjellige størrelser.
for mindre applikasjoner er det fint å ha en mye mindre, enklere logo eller ikon som fortsatt representerer merkevaren, og fortsatt er nært knyttet til den opprinnelige logoen.

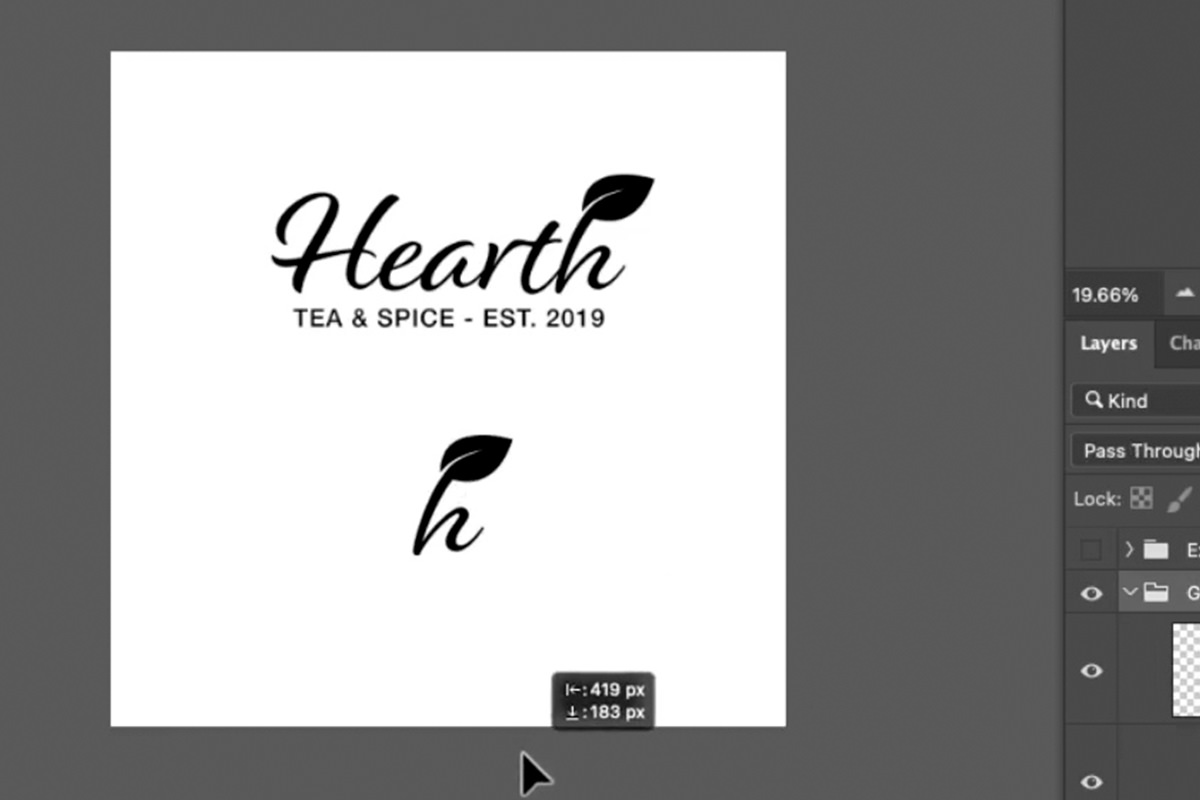
med noen variasjon hjelper det å starte med å duplisere originalen. Dette vil gi deg de samme elementene å jobbe med uten å demontere ditt opprinnelige arbeid.

siden ‘h’ og leaf er de mest ikoniske delene av logoen vi har laget, bestemte vi oss for å prøve å lage det emblemet til et lite ikon. Å lage en variant som dette er så enkelt som å ta en del av en større logo, og deretter plassere den av seg selv, eller på toppen av en solid-farget form.

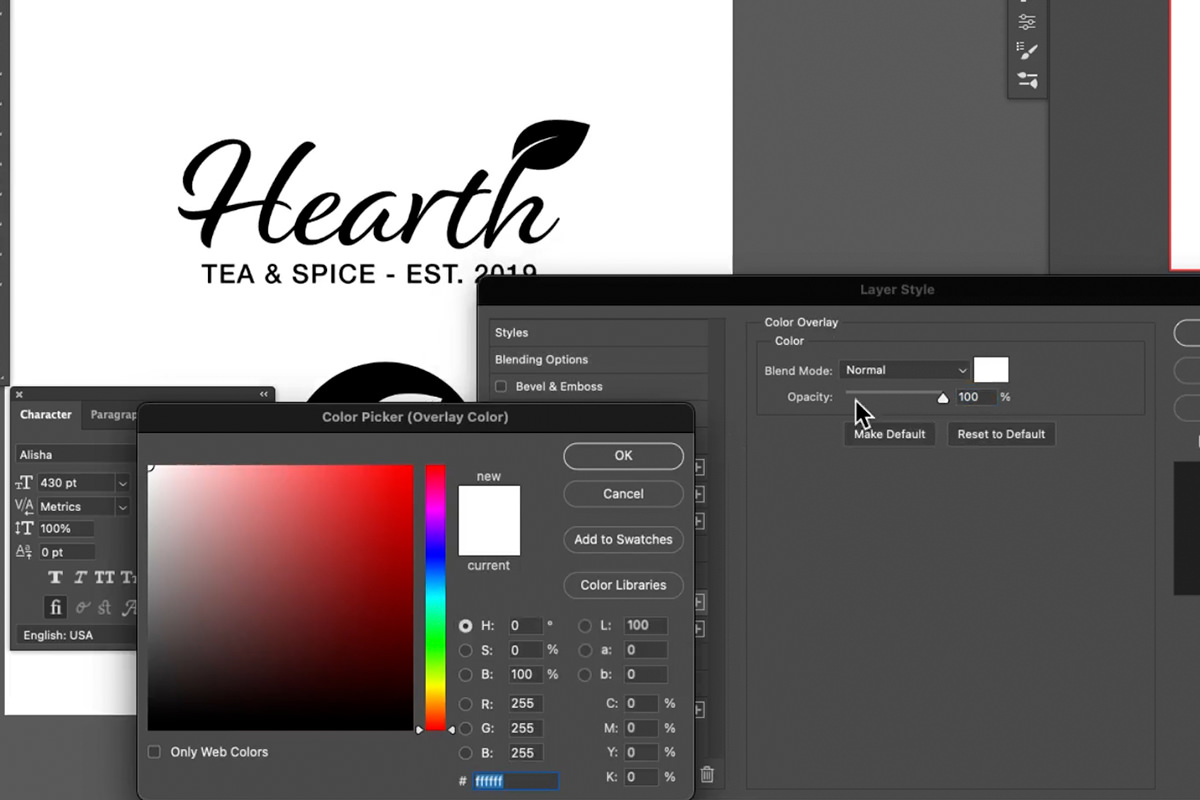
vi bestemte oss for å sette den på toppen av en svart sirkel, endre både fargen på typen og fargen på ikonet til hvitt.

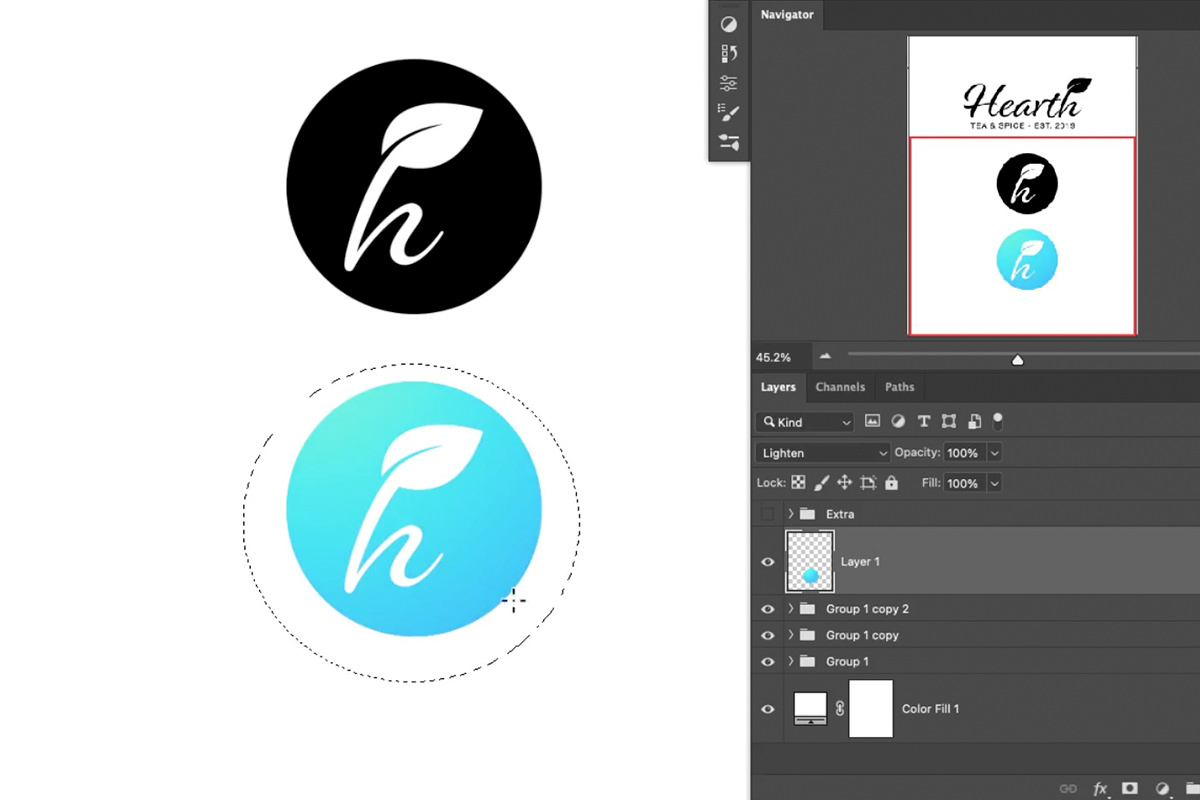
resultatet var et slående ikon som fortsatt samsvarer tett med vår opprinnelige fulltekstlogo. Men du kan ta denne prosessen enda lenger.
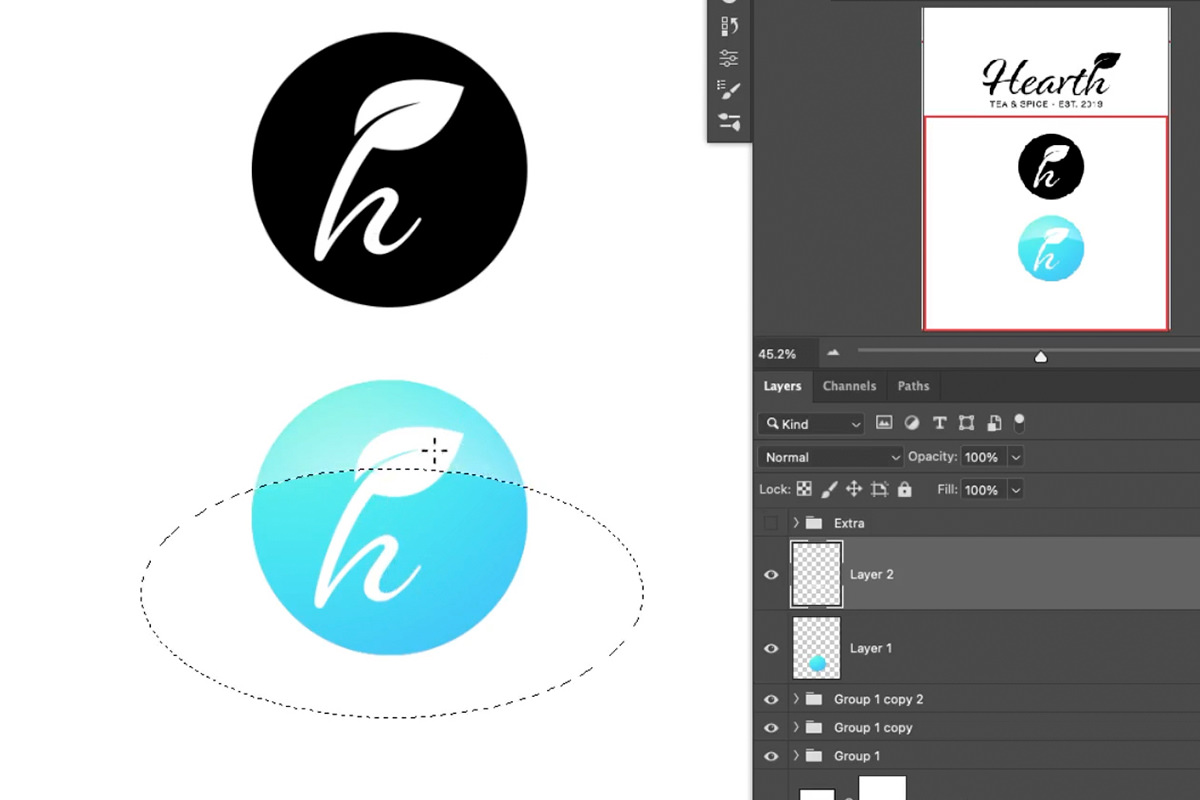
det er alltid lurt å ha noen logo variasjoner som bare er i svart og hvitt. Når du har opprettet disse ressursene, kan du imidlertid eksperimentere med farger, graderinger og teksturer for å lage en mer detaljert utforming. Disse er perfekte for nettsteder, appikoner–profilbilder – hvilken som helst plattform hvor du vil bruke så mange verktøy som mulig for å kommunisere mer om merkevaren din.

Siden vi jobber med et sirkeltema, valgte vi Å bruke Elliptisk Markeringsverktøy til å lage valg, og deretter lage graderinger i disse valgene.
du kan til og med kombinere flere elliptiske valg med forskjellige gradienter for å skape en iøynefallende glassrefleksjonseffekt!

målet her bør være å bruke enkle verktøy til å eksperimentere, og å lage en rekke logoer som alle er relatert til hverandre og relatert til merkevaren de er ment å representere.
og mens andre programmer, Som Adobe Illustrator, er ideelle for denne typen arbeid, hvis Du Er En Photoshop guru, kan du fortsatt få jobben gjort med imponerende resultater!