Del via:


WordPress bruker maler og temaer for å veilede utformingen av nettstedet. Men det kan være ganger når du ønsker å lage en side med et annet utseende. For eksempel har mange nettsteder en destinasjonsside som ser mye annerledes ut enn resten av nettstedet.
du kan opprette sider med ditt eget design og layout ved hjelp av en tilpasset sidemal I WordPress. Det er ikke så enkelt som å installere et plugin – det krever litt praktisk arbeid. Men når du har opprettet malen, er Det bare et klikk unna I WordPress når du trenger det.
Vi jobber MED PHP og FTP, så noen grunnleggende kunnskaper om koding og opplasting av nettstedfiler er nyttig. (Tilpasse malen vil også innebære å jobbe MED CSS, PHP, OG NOEN HTML.)
Men selv om du ikke har hverdagserfaring koding, kan du lage en mal I WordPress. Bare følg trinnene her, og ved slutten av artikkelen, den egendefinerte malen vil være oppe og går.
Hva En Egendefinert Side Kan Gjøre For Deg
en egendefinert sidemal kan være nyttig når du trenger å opprette et eget utseende fra ditt primære nettsted. Det kan gjøres for markedsføringsformål eller for å opprette en side som ikke er relatert til ditt generelle nettstedstema.
du kan sette opp siden på en rekke måter uten å ha en negativ innvirkning på resten av nettstedet ditt. Alt du endrer på den egendefinerte siden, påvirker ikke resten av nettstedets layout. Se på det som en side som oppfører seg uavhengig av resten Av WordPress-nettstedet ditt.
Opprette En Egendefinert Sidemal
for å opprette den egendefinerte malen bruker vi et tekstredigeringsprogram.
Hvis Du Er En Windows-bruker, Er Notisblokktekstredigeringsprogrammet allerede der på datamaskinen. Men noen tekst eller nettside editor (DreamWeaver, CoffeCup, Notepad++, Atom Tekst, TextPad, etc.) vil gjøre jobben.
for denne opplæringen bruker Jeg Sublime editor. Redigeringsgrensesnittet ditt vil sannsynligvis se litt annerledes ut.
Trinn 1
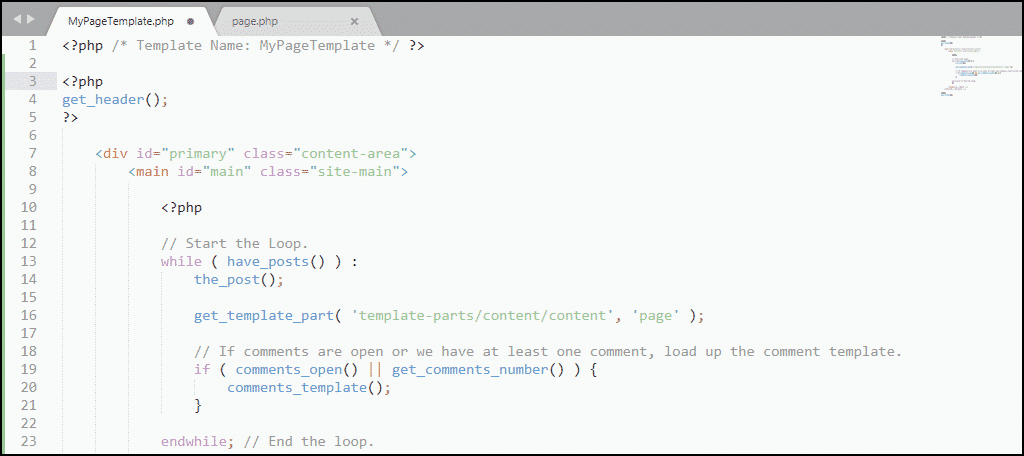
Åpne tekstredigering. Skriv inn denne kodelinjen på en tom side:
<?php /* Template Name: MyPageTemplate */ ?>

koden forteller WordPress at Det er en mal og vil bli vist Som MyPageTemplate. Du kan bruke hvilket som helst navn du vil. Bare vær sikker på at det er noe du vil gjenkjenne senere.
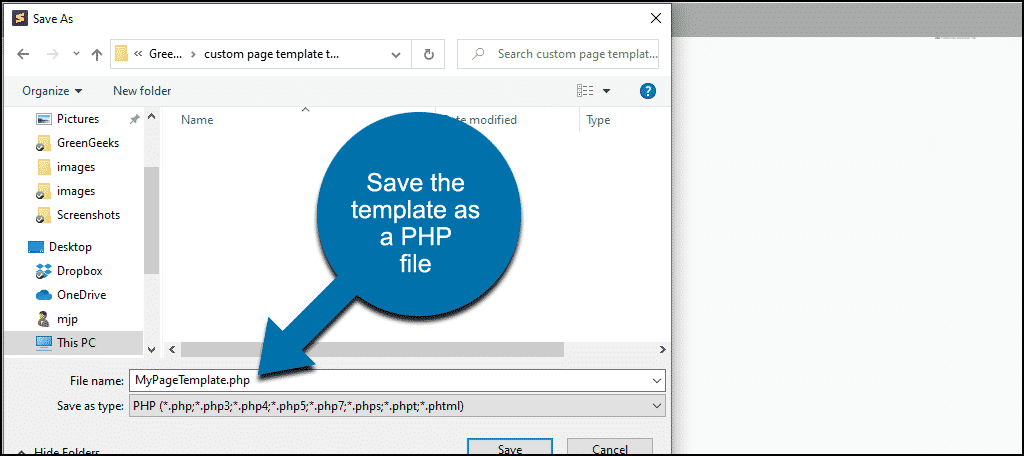
Lagre filen som en php-fil. For å holde ting organisert, gi filen samme navn som malnavnet du brukte. Så i mitt tilfelle ville jeg lagre filen som MyPageTemplate.php.

La siden du nettopp opprettet åpne i redigeringsprogrammet ditt. Vi kommer tilbake til det.
Trinn 2
nå skal vi laste opp filen til WordPress-nettstedet vårt, så du trenger ET FTP-program. Hvis Du ikke allerede bruker ET FTP-program, kan Du prøve FileZilla. Morsomt navn, flott FTP-program.
DU kan OGSÅ FTP-filer fra Windows File Explorer eller Cpanel File Manager for din hosting konto. Men i det lange løp vil et frittstående FTP-program bli raskere og mer effektivt.
så åpne OPP FTP-programmet. Vi skal koble til Vår WordPress» root » katalog. (Du kan også se kataloger referert til som mapper.)
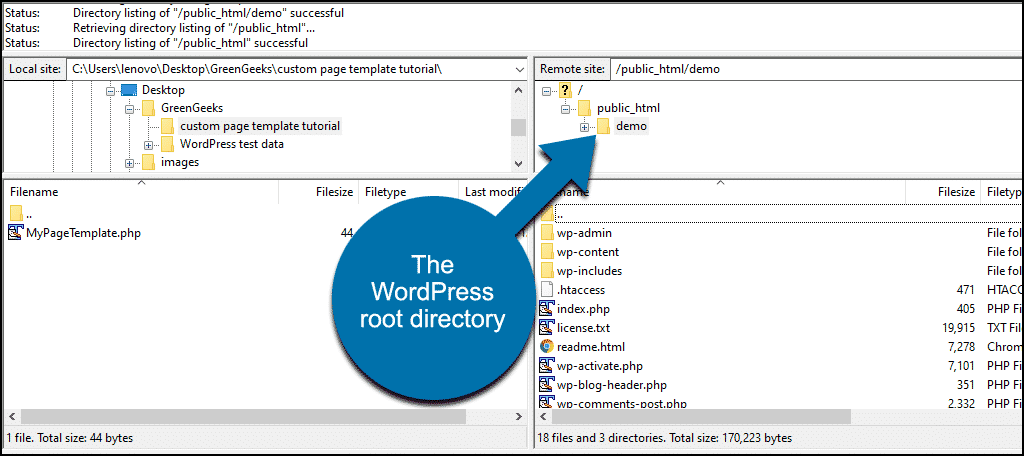
Min WordPress installasjon kalles «demo», så Min WordPress rotkatalog ser slik ut:

Du kan se WordPress-filene og de tre» wp – » katalogene.
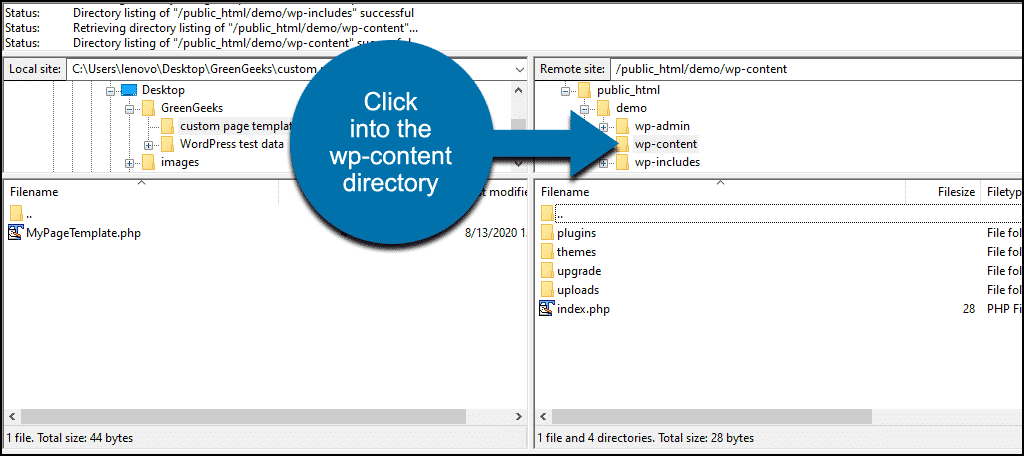
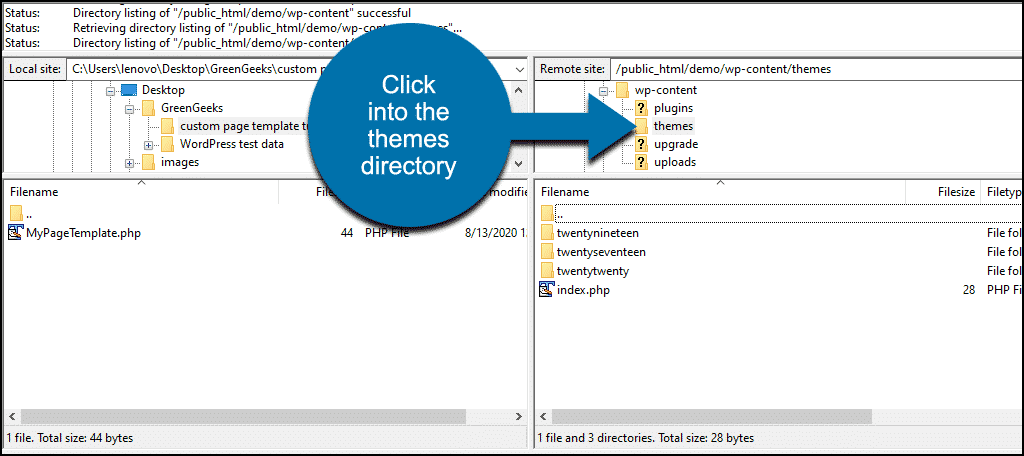
Klikk på / wp-content-katalogen.

Klikk deretter inn i /temaer katalogen.

i /temaer katalogen, vil du se de installerte WordPress temaer.
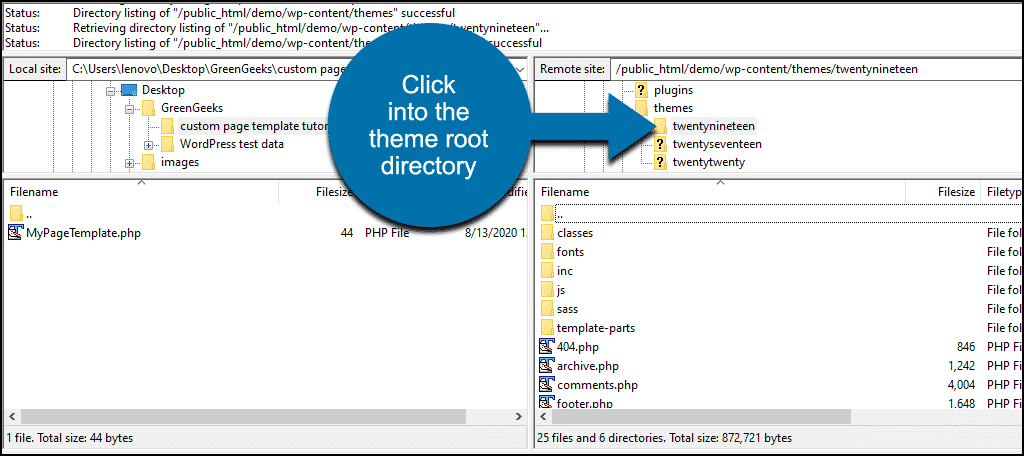
klikk nå inn i rotkatalogen for temaet du bruker. I mitt tilfelle vil det være / twentynineteen.

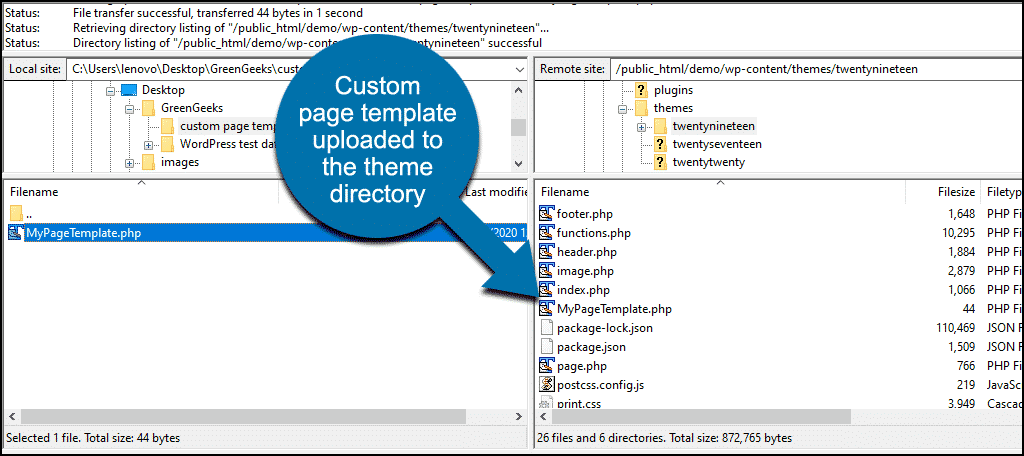
Last opp ditt tilpassede TEMA PHP-fil i temakatalogen.
nå ser Du MyPageTemplate.php-fil i twentynineteen rotkatalogen.

VI skal bruke FTP-programmet igjen om et minutt, så lukk det ikke ennå.
Trinn 3
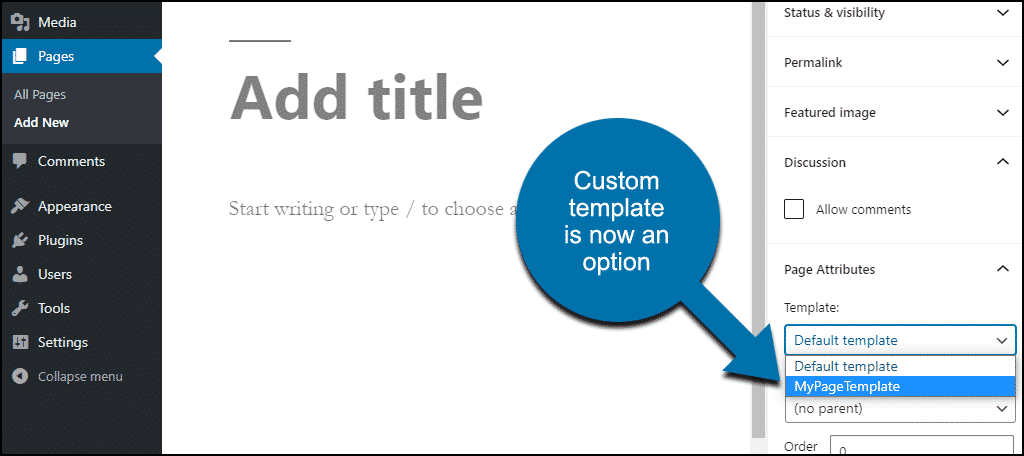
Logg Inn på wordpress admin panel.
nå når du oppretter en ny side eller redigerer en eksisterende side, er den egendefinerte malen tilgjengelig.

jeg opprettet og lagret en ny side ved hjelp av min egendefinerte mal. Men når jeg ser det på nettstedet mitt, er det tomt.
det er fordi vår mal inneholder bare den eneste linjen som identifiserer den. Det er ingen kode i malfilen for Å fortelle WordPress hvordan du viser siden.
Så det er det vi skal gjøre neste gang. Legg til koden i vår tilpassede mal for å vise sideinnholdet.
Det er ikke så vanskelig som det høres ut. Vi skal gjøre ting enklere på oss selv ved å kopiere den eksisterende temasidemalen. Vi bruker det som grunnlag for vår tilpassede mal.
Trinn 4
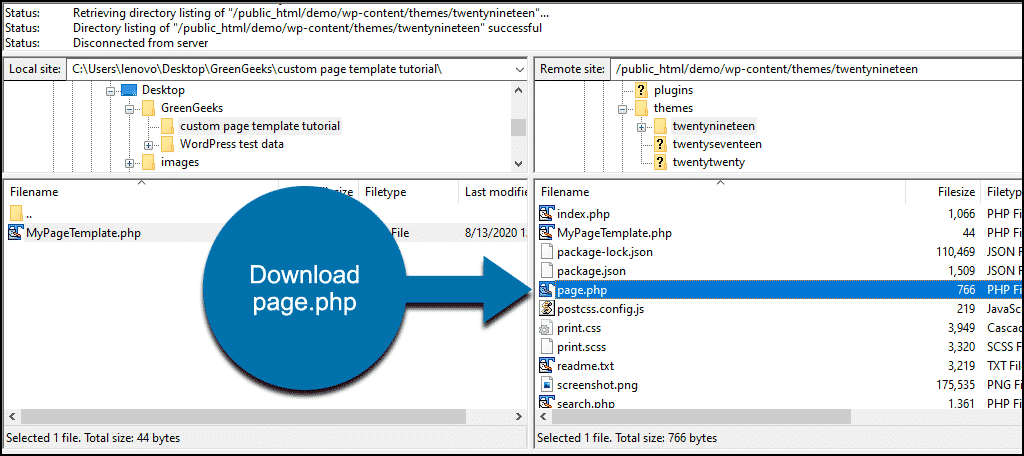
Gå tilbake til FTP-programmet.
i temarotkatalogen, der vi lastet opp vår tilpassede temafil, se etter filen som heter page.php.
Last Den ned til datamaskinen.

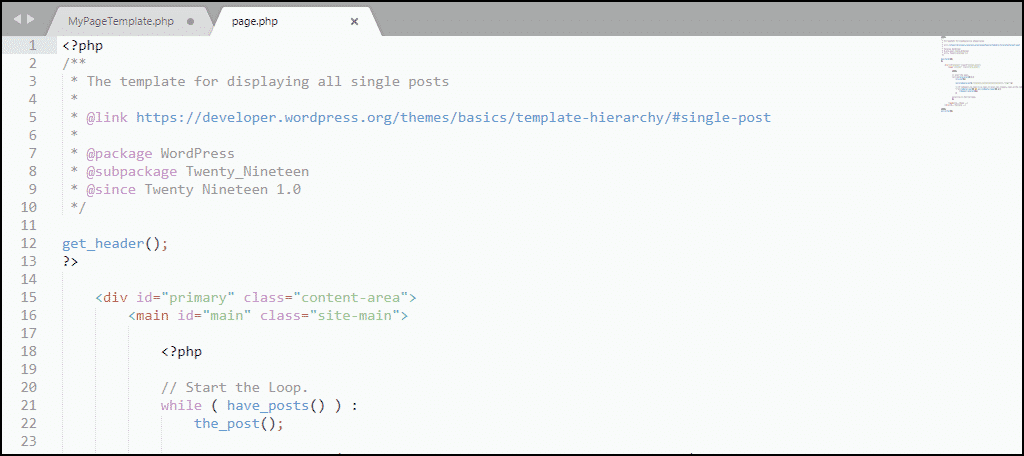
åpne den nå i tekst-eller nettsideditoren din.

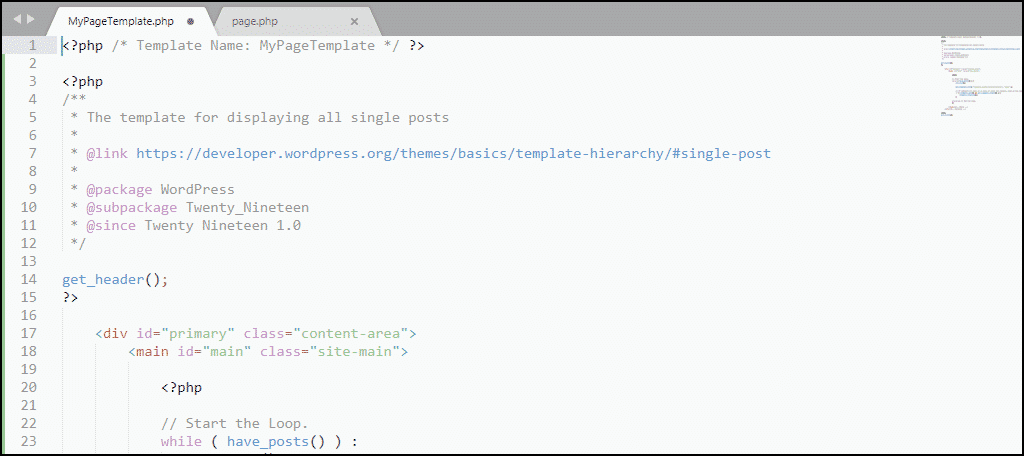
Kopier innholdet på siden.php og lim dem inn i din egendefinerte malfil.
vår tilpassede mal ser nå slik ut:

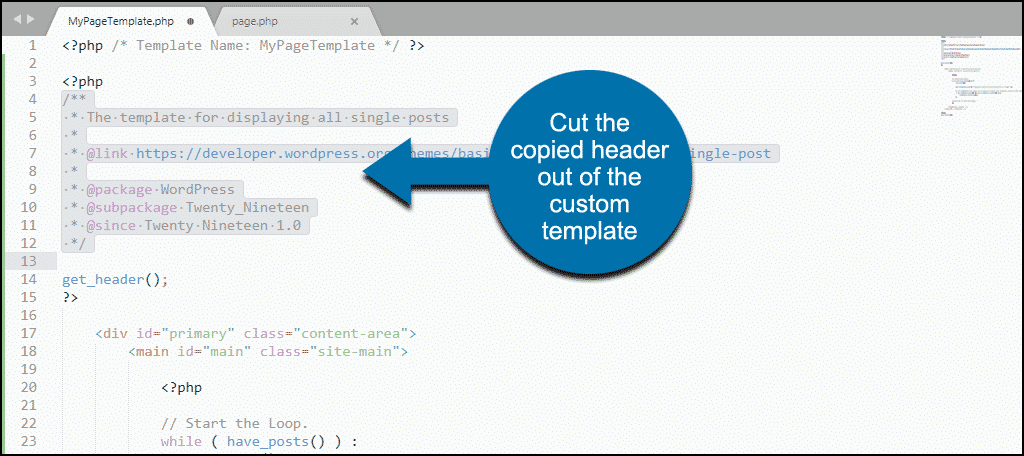
vår tilpassede sidemal har allerede en overskrift, så vi skal kutte header-delen ut av koden vi kopierte fra siden.php.
vi kutter delen som starter med / * og slutter med * / – det ser slik ut:

etter at overskriften er fjernet, vil vår tilpassede sidemal se slik ut:

Lagre den egendefinerte sidemalfilen og last den opp igjen til temarotkatalogen. Det går inn på samme sted vi lastet opp den første versjonen av filen.
nå, hvis du går til siden på nettstedet ditt som bruker den nye malen, vil du ikke lenger se en tom side.

Ta Din WordPress-Tilpassede Mal Herfra
som du uten tvil la merke til, ser din egendefinerte malside akkurat ut som resten av ditt eksisterende nettsted. Det er fordi vi brukte temasidemalen som utgangspunkt.
Fra dette punktet må du komme inn i litt mer involvert koding for å lage siden du vil ha. Men hvis DU er hendig MED HTML eller har noen grunnleggende PHP ferdigheter, er det innen rekkevidde.
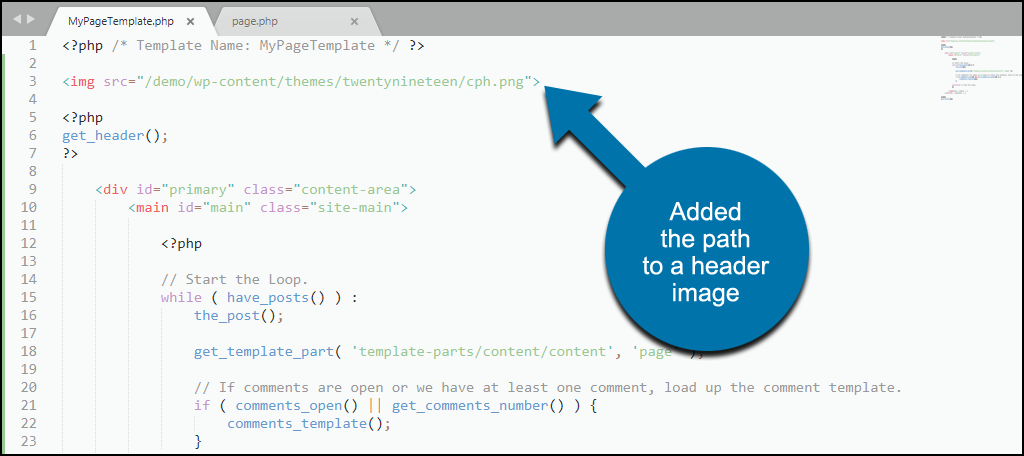
For å gi deg et enkelt eksempel, legger jeg til et header-bilde ved å legge til en enkelt linje i malfilen. Linjen er et bilde tag som inneholder banen til en header bilde jeg opprettet og lastet opp.

den lille redigeringen gir sidene som bruker malen et topptekstbilde.

hvor du tar en tilpasset sidemal er opp til din egen kreativitet.
Fungerer Denne Metoden også For WordPress-Innlegg?
Det gjør Det ikke. Innlegg og sider gjengis på svært forskjellige måter I WordPress. Når det er sagt, er det plugins som lar deg lage egendefinerte innleggsmaler.
Vil Feil Eller Feil I En Egendefinert Sidemal Ødelegge Nettstedet ditt?
Nei. Det fine med den egendefinerte sidemalen er at den er isolert fra resten av innleggene og sidene dine. Så eventuelle feil i malen påvirker bare siden eller sidene som bruker den. Og hvis det skjer, kan du alltid endre malen for siden tilbake til temaets standard sidemal. Det vil eliminere feilen til du kan fikse malen din.
Ikke-Kodende Alternativer For Et Tilpasset Oppsett
hvis metoden vi har skissert her virker for involvert, kan du også opprette en tilpasset WordPress-sidemal ved hjelp av et plugin.
det er også mulig å opprette en egendefinert layout ved hjelp av en sidebygger. Page Builder Av SiteOrigin gir deg muligheten til å gjøre unikt design mens du bruker widgets i innholdet.
enten plugin er et levedyktig alternativ. Og det er mange andre sidebyggere der ute som du kan prøve. Men måten vi har gjort det i denne artikkelen er det mest lette alternativet. Det krever ingen ekstra ressurser, mens mange (de fleste) plugins bruker minne ressurser.
Tilpassede sider har formål som spenner fra å annonsere et produkt eller en tjeneste til å opprette en destinasjonsside for kampanjer. Med litt programmering eller HTML kunnskap, er det ingen grense for hva Du kan designe I WordPress.