oavsett om du har precis startat din egen blogg (grattis) eller din nuvarande webbplats behöver en ansiktslyftning, skapa din egen blogg header för första gången kan verka skrämmande om du inte redan är en PhotoShop expert. Samtidigt betala en professionell är önskvärt, spendera en summa pengar på en anpassad design är bara inte ett alternativ för de flesta bloggare. Ditt enda verkliga alternativ är att designa något själv. Men var börjar du…?

lyckligtvis finns det en mängd fantastiska, fantastiska och för att inte tala om gratis resurser som hjälper dig på din väg. Här är några av mina favoriter…
men första saker först….
du måste hitta din blogg headers dimensioner
innan du utformar måste du ta reda på din bloggs headerdimensioner. Måtten kan variera beroende på din plattform/tema. Det finns ett par sätt att ta reda på din headers dimensioner, jag skisserar dem nedan. En av dessa metoder bör fungera för dig –
Metod 1) Kontrollera om rubrikdimensionerna är listade i webbplatsens administratörsområde eller layoutanpassningsområde.
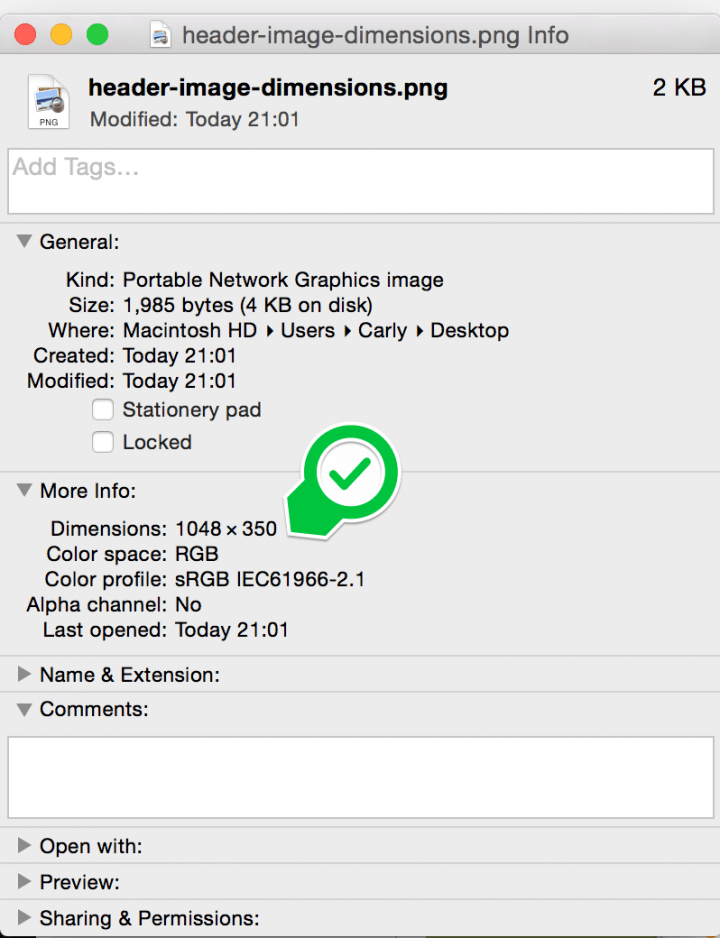
Metod 2) Ladda upp din webbplats och högerklicka på den aktuella rubriken. Spara bilden på din dator. Högerklicka på bilden och välj ” properties ”(Windows) eller” get info ” (Mac). Dimensionerna bör listas.

hitta rubrikstorlek på mac
Metod 3) Om du fortfarande kämpar, använd webbläsarens utvecklarverktyg för att ta tag i bilddimensionerna i din webbläsare. Om du använder Google Chrome finns det en bra handledning för bloggare här. (Internet Explorer, FireFox och Safari har alla liknande verktyg också).
kämpar? Kom och fråga på vår Facebook-sida. Jag hittar de dimensionerna åt dig.
vidare till designverktyg och resurser!
Canva
Canva är ett gratis designverktyg som är lätt att använda och full av vackra mallar. Du betalar bara för att använda deras stockbilder (som du till och med kan ersätta med dina egna gratis bilder om du föredrar). Deras stockbilder är mycket prisvärda, bara $1 (ca 80p) en bit.
du kan antingen välja att ställa in ”anpassade dimensioner” för design (det finns en länk uppe till höger när du är inloggad). Eller bläddra igenom de olika mallarna och välj en som har samma storlek som din rubrik.
här är några riktigt snabba exempel som jag gjorde med Canva, tillsammans med steg-för-steg-instruktioner så att du kan återskapa dem. Den första är en enkel och minimalistisk design, dessa typer av rubriker är väldigt trendiga just nu. Jag valde alternativet anpassade dimensioner, den här rubriken är 960 x 200px.

jag skrev in mina anpassade dimensioner (960px x 200px). När duken laddades upp gick jag direkt till
search > illustrations i sidofältet. Jag bläddrade igenom illustrationerna tills jag hittade dessa härliga blommiga utsmyckningar. Jag ändrade storlek och roterade båda grafiken tills jag var glad (pro Tips: titta på siffrorna som dyker upp när du ändrar storlek och roterar, se till att båda utsmyckningarna är desamma.) Med hjälp av alternativpanelen ändrade jag blommans färger för att matcha min egen palett. Jag lade till lite enkel text. Färdig.här är mitt andra exempel. Jag skapade detta från ”Facebook Cover” – mallarna.

jag valde alternativet ”
Facebook Cover” mallar. (Oroa dig inte för profilbilden, det kommer inte att finnas där när du laddar ner din rubrik). Jag valde designen från vänstermenyn, som du kommer att märka är full av olika mallalternativ. Jag ändrade formuleringen och gav min undertext en liten opacitet (välj ”transparency” från teckensnittsalternativen när du skriver). Observera: Om du inte gillar den blommiga bakgrunden, ta bort den och Lägg till ditt eget foto istället. Spela med filtren och suddas tills du är lycklig. Förvandla de betalda mallarna till gratis genom att byta Canvas lagerbild med en av dina egna foton. Canva kommer alltid att berätta om din design är gratis eller betald innan du laddar ner den. Om du bestämmer dig för att använda en av Canvas betalda bilder kostar de bara $1 (ca 65p) en bit.Tips: Välj ditt färgschema genom att bläddra i paletter på ColorLovers.
resurs: om du använder WordPress.com, detta blogginlägg handledning bör vara ganska praktiskt.
PicMonkey
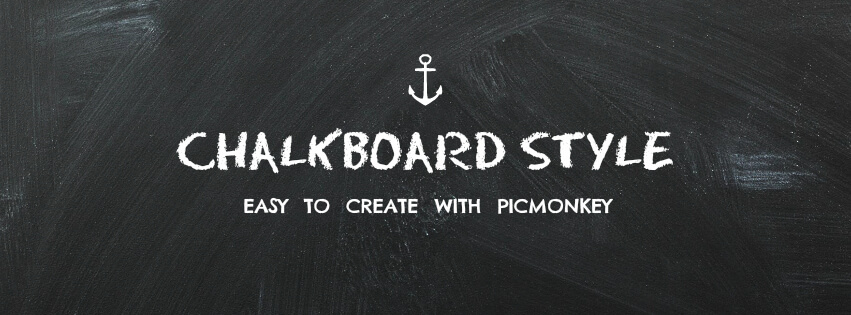
PicMonkey är ett annat bra design-och redigeringsverktyg. Det är gratis att använda, men du kan gå ”premium” för att få tillgång till fler ikoner, teckensnitt och bakgrunder. Även om det inte har färdiga mallar som Canva, men det finns gott om utrymme för att skapa snygga rubriker med hjälp av verktygsalternativen och din fantasi. Jag piskade upp denna design på ungefär fem minuter platt (Jag är säker på att du kan göra något mycket bättre om du lägger undan en timme eller två för att designa!)

jag klickade på
design > custom dimensions och ställde in min storlek. Jag klickade på textures > boards för att skapa svarta tavlan. Jag ställer in både mättnaden och bleknar till noll för att göra tavlan mörkare. Jag använde en av de fria ikonerna från avsnittet ” overlays”, färgade den vit och ändrade storlek för att göra den mindre. Jag använde två gratis teckensnitt för titeln och undertexten, Eraser Dust och RNS Camilaresurs: använd Blogger? 21 Rosemary Lane kommer att lära dig hur du skapar en fotokollage blogghuvud med PicMonkey.
jag lär mig att skapa min egen blogghuvud-kom och kolla in den här sidan full av handledning! Klicka för att tweeta
fler verktyg & resurser:
Smashing Magazine har gett bort 45 olika rubrikbakgrunder som du kan redigera med PhotoShop, Canva eller PicMonkey. Här är min favorit från samlingen, en ganska lugn utseende med moln!

designad av Sergej Gorodenskiy.
det finns en hel del på Pinterest ägnas åt blogg rubriker, full av tips, tricks, freebies och ideas. Bläddra här.
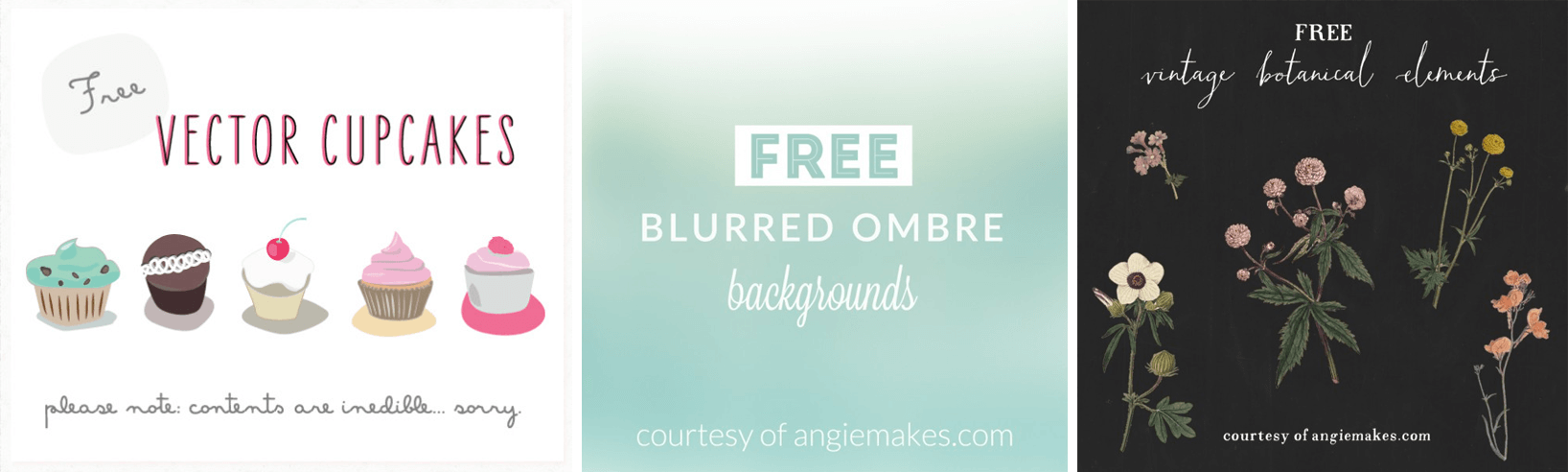
Angiemakes.com har en freebie-sektion full av flickaktigt grafik som inte kan missas, med vattenfärgblommor, fjädrar, kransar, fraser etc. Ladda ner dessa grafiska element och använd dem i din rubrikdesign.

WonderForest erbjuder tips för att skapa en enkel men attraktiv blogg header. Artikeln innehåller många exempel för att komma igång.
om du använder PhotoShop, gå över till Freepiks header template archive. Kolla också in deras andra gratis grafiska designelement (som knappar, banners, ikoner etc) för användning i din design.