당신은 당신의 자신의 블로그를 시작했습니다 여부(축하)또는 현재 사이트는 이미 포토샵 전문가가 아닌 경우 발굴 보일 수있는 처음으로 자신의 블로그 헤더를 작성,성형 수술을 필요로한다. 전문가를 지불하는 것이 바람직하지만 맞춤 디자인에 돈을 지출하는 것은 대부분의 블로거에게는 옵션이 아닙니다. 너의 유일한 선택권은 너자신 무언가를 디자인한것을 이다. 그러나 당신은 어디에서 시작합니까…?

다행히,당신의 길을 따라 당신을 도울 것입니다,환상적인 멋진 말할 것도없고 자원의 재산이있다. 여기에 내 즐겨 찾기 중 일부입니다…
하지만 먼저 첫 번째 것들….
당신은 당신의 블로그 헤더의 크기를 찾을 필요
설계하기 전에,당신은 당신의 블로그의 헤더 크기를 찾아야합니다. 크기는 플랫폼/테마에 따라 다를 수 있습니다. 헤더의 크기를 찾을 수있는 몇 가지 방법이 있습니다,나는 그들을 아래에 간략하게 설명합니다. 이러한 방법 중 하나는 당신을 위해 작동합니다–
방법 1)헤더 치수가 웹 사이트의 관리 영역 또는 레이아웃 사용자 정의 영역에 나열되어 있는지 확인하십시오.
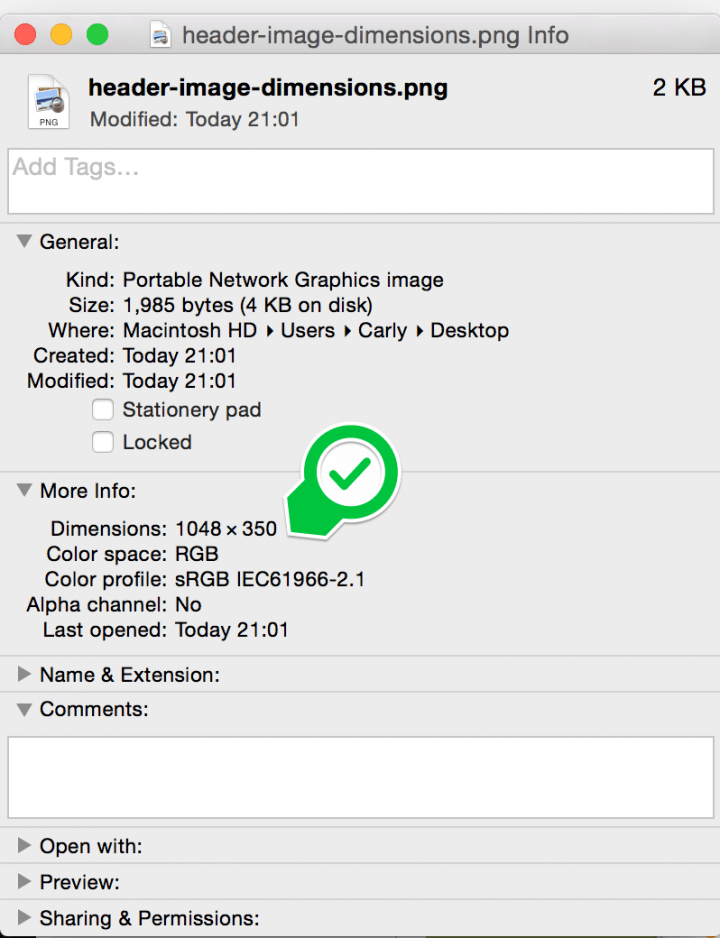
방법 2)웹 사이트를로드하고 현재 헤더를 마우스 오른쪽 버튼으로 클릭하십시오. 이미지를 컴퓨터에 저장합니다. 이미지를 마우스 오른쪽 버튼으로 클릭하고”properties“(윈도우)또는”get info“(맥)을 선택합니다. 치수가 나열되어야 합니다.

맥에서 헤더 크기 찾기
방법 3)여전히 어려움을 겪고 있다면 브라우저의 개발자 도구를 사용하여 브라우저에서 이미지 크기를 가져옵니다. 당신이 구글 크롬을 사용하는 경우,블로거에 대한 좋은 튜토리얼은 여기에있다. (인터넷 익스플로러,파이어 폭스와 사파리 모두도 비슷한 도구를 사용할 수 있습니다).
고투? 우리의 페이스 북 페이지에 물어 가자.. 나는 당신을 위해 그 차원을 찾을 수 있습니다.
디자인 도구와 자원에!칸바
칸바는 사용하기 쉽고 아름다운 템플릿으로 가득 무료 디자인 도구입니다. 당신은(당신이 선호하는 경우,당신도 자신의 무료 이미지로 대체 할 수있는)자신의 스톡 이미지를 사용하여 비용을 지불합니다. 그들의 스톡 이미지는 매우 저렴,단지$1(약 80 피)조각.
디자인을 위해”사용자 정의 크기”를 설정하도록 선택할 수 있습니다(로그인 한 후 오른쪽 상단에 링크가 있음). 또는 다른 템플릿을 스크롤하여 헤더와 같은 크기를 선택합니다.
여기 당신이 그들을 다시 만들 수 있도록 단계별 지침과 함께,칸바를 사용하여 만든 정말 빠른 예제의 몇 가지 있습니다. 첫 번째는 단순하고 미니멀 한 디자인이며,이러한 종류의 헤더는 현재 매우 트렌디합니다. 사용자 정의 크기 옵션을 선택했습니다.이 헤더는 960 엑스 200 픽셀입니다.

내 사용자 정의 크기를 입력했습니다. 캔버스를로드 할 때,나는 사이드 바에서
search > illustrations로 바로 갔다. 나는이 사랑스러운 꽃 장식을 발견 할 때까지 나는 그림을 스크롤. 나는 크기를 조정하고 내가 행복 할 때까지 두 그래픽을 회전(프로 팁:당신이 크기를 조정하고 회전으로 팝업 숫자에 대한 시계,모두 장식이 동일 보장.)옵션 패널을 사용하여,나는 내 자신의 팔레트에 맞게 꽃의 색상을 변경했습니다. 간단한 텍스트를 추가했습니다. 완료.두 번째 예가 있습니다. 나는”페이스 북 커버”템플릿에서이 생성..

“
Facebook Cover“템플릿 옵션을 선택했습니다. (당신이 당신의 헤더를 다운로드 할 때 그가되지 않습니다,프로필 사진에 대해 걱정하지 마십시오). 난 당신이 다른 템플릿 옵션이 가득 알 수 있습니다 왼쪽 메뉴에서 디자인을 선택했습니다. 문구를 변경하고 자막에 약간의 불투명도를 부여했습니다(입력 할 때 글꼴 옵션에서”transparency“을 선택하십시오). 참고: 당신이 꽃 배경을 좋아하지 않는 경우에,그것을 삭제하고 대신 자신의 사진을 추가 할 수 있습니다. 당신이 행복 할 때까지 필터와 흐리게 재생합니다. 자신의 사진 중 하나 칸바의 스톡 이미지를 전환하여 무료로 것들에 유료 템플릿을 켭니다. 당신의 디자인은 무료 또는 다운로드하기 전에 유료 인 경우 칸바는 항상 당신을 말할 것이다. 당신이 칸바의 유료 이미지 중 하나를 사용하기로 결정하는 경우,그들은 단지$1(약 65 피)조각을 비용.팁:컬러 러버에서 팔레트를 탐색하여 색상 구성표를 선택하십시오.
리소스:사용하는 경우 WordPress.com,이 블로그 게시물 튜토리얼은 꽤 편리해야합니다.
피몽키
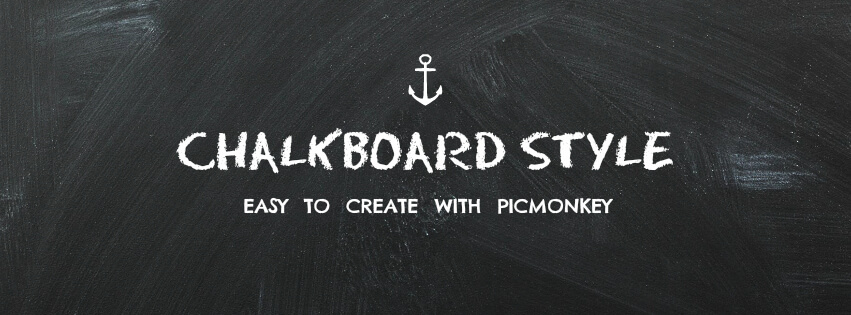
피몽키는 또 다른 훌륭한 디자인 및 편집 도구입니다. 무료로 사용할 수 있지만”프리미엄”으로 이동하여 더 많은 아이콘,글꼴 및 배경에 액세스 할 수 있습니다. 이 칸바 같은 미리 만들어진 템플릿을 가지고 있지 않지만,도구 옵션과 당신의 상상력을 사용하여 좋은 찾고 헤더를 만들 수있는 범위의 많음이있다. 나는 약 5 분 평면이 디자인을 채찍질(난 당신이 설계 한 두 시간을 따로 넣어 경우 훨씬 더 나은 뭔가를 만들 수 확신!)

design > custom dimensions을 클릭하고 크기를 설정했습니다. 칠판 효과를 만들기 위해textures > boards을 클릭했습니다. 채도와 페이드를 모두 0 으로 설정하여 칠판을 더 어둡게 만듭니다. 나는”overlays“섹션에서 무료 아이콘 중 하나를 사용,그것은 흰색 색깔과 작게 만들기 위해 크기를 조정. 나는 제목과 부제에 두 개의 무료 글꼴을 사용,지우개 먼지와 아르 자형 카밀라자원:사용 블로거? 21 로즈마리 레인 어떻게 피 몽키를 사용하여 사진 콜라주 블로그 헤더를 만드는 방법을 가르 칠 것입니다.
나는 내 자신의 블로그 헤더를 만드는 방법을 배우고-자습서의 전체이 페이지를 체크 아웃 가자! 더 많은 도구&자료:
스매싱 매거진은 포토샵,칸바 또는 피 몽키를 사용하여 편집 할 수있는 45 가지 헤더 배경을 멀리 주었다. 여기 컬렉션에서 내가 가장 좋아하는 것,구름을 특징으로하는 다소 고요한 헤더!

세르게 고로덴스키 디자인.
팁,트릭,공짜와 아이디어의 전체 헤더를 블로그에 전념 클립의 전체 섹션이있다. 여기를 찾아.
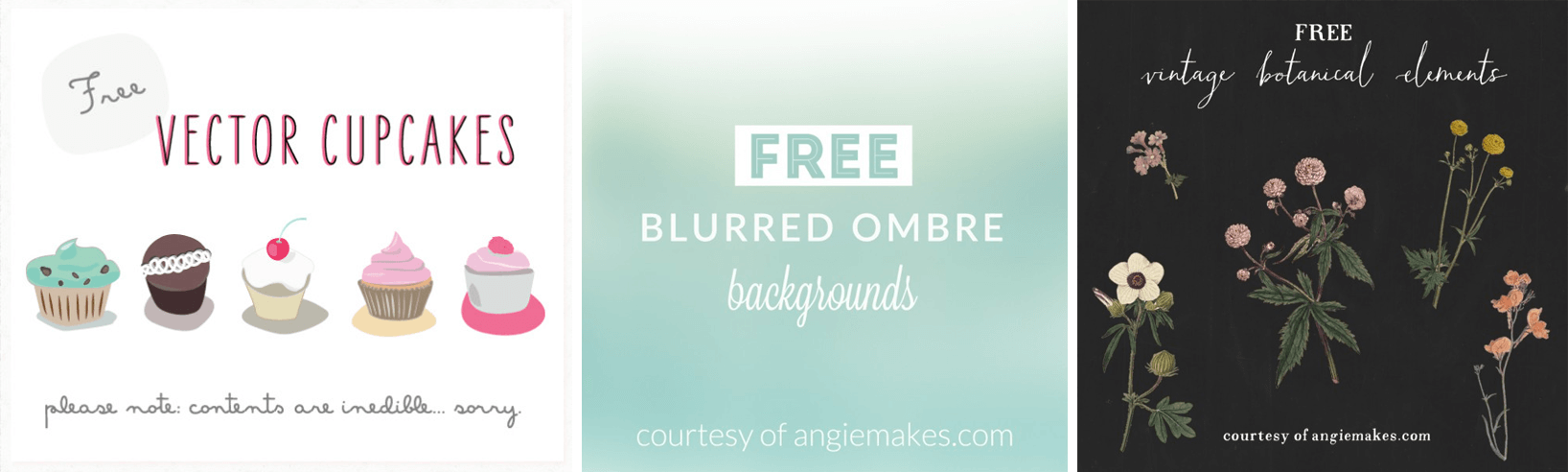
혈관조작.닷컴 놓칠 수없는 여성스러운 그래픽의 전체 공짜 섹션이 있습니다,물 컬러 꽃을 특징으로,깃털,화환은,문구 등. 이러한 그래픽 요소를 다운로드하여 헤더 디자인에 사용하십시오.

원더포레스트는 단순하지만 매력적인 블로그 헤더를 만들기 위한 팁을 제공합니다. 기사는 너를 시작하는 보기의 많음을 포함한다.
포토샵을 사용하는 경우,프리픽의 헤더 템플릿 아카이브로 향한다. 또한 디자인에 사용하기 위해 다른 무료 그래픽 디자인 요소(버튼,배너,아이콘 등)를 확인하십시오.