uanset om du lige har startet din egen blog (tillykke) eller din nuværende side har brug for en ansigtsløftning, kan det være skræmmende at oprette din helt egen blogoverskrift for første gang, hvis du ikke allerede er en PhotoShop-ekspert. Mens det er ønskeligt at betale en professionel, er det ikke en mulighed for de fleste bloggere at bruge en sum penge på et brugerdefineret design. Din eneste rigtige mulighed er at designe noget selv. Men hvor begynder du…?

heldigvis er der rigdom af fantastiske, fabelagtige og for ikke at nævne gratis ressourcer, der vil hjælpe dig på din vej. Her er nogle af mine favoritter…
men først ting først….
du skal finde din blog header dimensioner
før designe, skal du finde ud af din blog header dimensioner. Dimensionerne kan variere afhængigt af din platform / tema. Der er et par måder at finde ud af din header dimensioner, jeg vil skitsere dem nedenfor. En af disse metoder skal fungere for dig –
Metode 1) Kontroller, om overskriftsdimensionerne er angivet i din hjemmesides administratorområde eller layouttilpasningsområde.
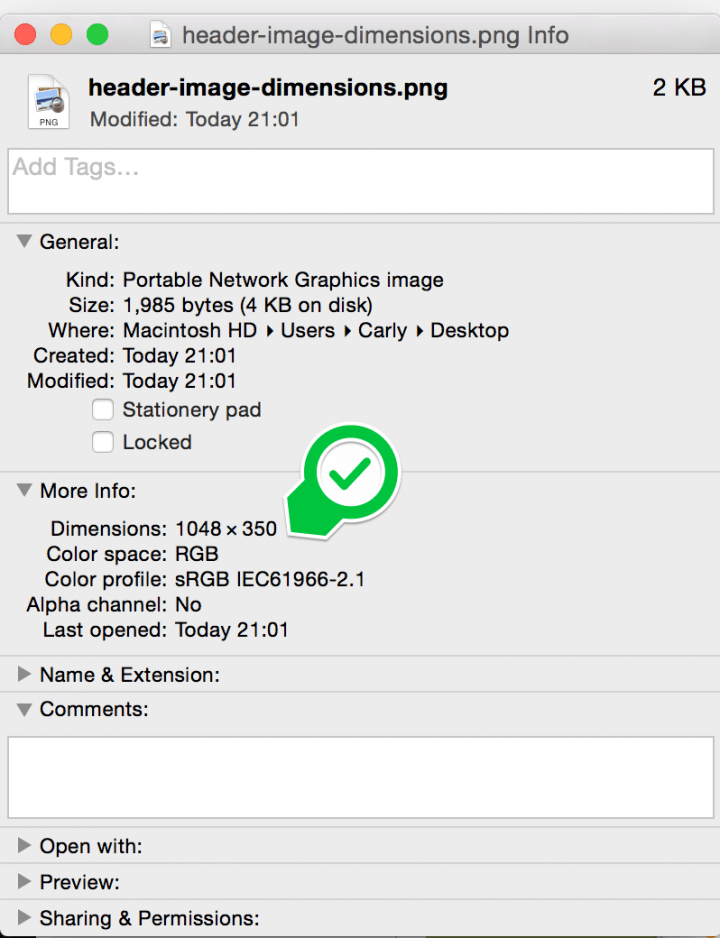
Metode 2) Indlæs din hjemmeside og højreklik på den aktuelle overskrift. Gem billedet på din computer. Højreklik på billedet og vælg” properties “(vinduer) eller” get info ” (Mac). Dimensionerne skal angives.

find headerstørrelse på mac
metode 3) Hvis du stadig kæmper, skal du bruge din bro.serers udviklerværktøj til at få fat i billeddimensionerne i din bro. ser. Hvis du bruger Google Chrome, er der en god tutorial til bloggere her. (Alle har lignende værktøjer til rådighed).
kæmper? Kom og spørg på vores Facebook-side. Jeg finder de dimensioner til dig.
videre til designværktøjer og ressourcer!
Canva
Canva er et gratis designværktøj, der er nemt at bruge og fuld af smukke skabeloner. Du betaler kun for at bruge deres stockbilleder (som du endda kan erstatte med dine egne gratis billeder, hvis du foretrækker det). Deres stock billeder er meget overkommelige, kun $1 (om 80p) et stykke.
du kan enten vælge at indstille “brugerdefinerede dimensioner” til design (der er et link øverst til højre, når du er logget ind). Eller rul gennem de forskellige skabeloner, og vælg en, der har samme størrelse som din overskrift.
her er et par rigtig hurtige eksempler, som jeg lavede ved hjælp af Canva sammen med trinvise instruktioner, så du kan genskabe dem. Den første er et simpelt og minimalistisk design, disse slags overskrifter er meget trendy i øjeblikket. Jeg valgte indstillingen custom dimensions, denne overskrift er 960 * 200ph.

jeg indtastede mine brugerdefinerede dimensioner (960ph 200ph). Da lærredet blev indlæst, gik jeg direkte til
search > illustrations i sidebjælken. Jeg rullede gennem illustrationerne, indtil jeg fandt disse dejlige blomsterudsmykninger. Jeg ændrede størrelse og roterede begge grafik, indtil jeg var glad (pro tip: se efter de numre, der dukker op, når du ændrer størrelse og roterer, sørg for, at begge udsmykninger er de samme.) Ved hjælp af indstillingspanelet ændrede jeg blomsternes farver for at matche min egen palette. Jeg tilføjede nogle enkle tekst. Gjort.her er mit andet eksempel. Jeg oprettede dette fra skabelonerne” Facebook Cover”.

jeg valgte indstillingen ”
Facebook Cover“. (Må ikke bekymre dig om profilbilledet, der vil ikke være der, når du henter din header). Jeg valgte designet fra menuen til venstre, som du vil bemærke er fuld af forskellige skabelonindstillinger. Jeg ændrede ordlyden og gav min undertekst en lille opacitet (vælg “transparency” fra skrifttypeindstillingerne, når du skriver). Bemærke: Hvis du ikke kan lide den blomsteragtige baggrund, skal du slette den og tilføje dit eget foto i stedet. Spil med filtre og sløring, indtil du er glad. Gør de betalte skabeloner til gratis skabeloner ved at skifte Canvas lagerbillede med et af dine egne fotos. Canva vil altid fortælle dig, om dit design er gratis eller betalt, før du henter det. Hvis du beslutter dig for at bruge et af canvas betalte billeder, koster de kun $1 (Ca.65p) et stykke.Tip: Vælg dit farveskema ved at gennemse paletter på ColorLovers.
Resource: hvis du bruger WordPress.com, dette blogindlæg tutorial bør være temmelig praktisk.
PicMonkey
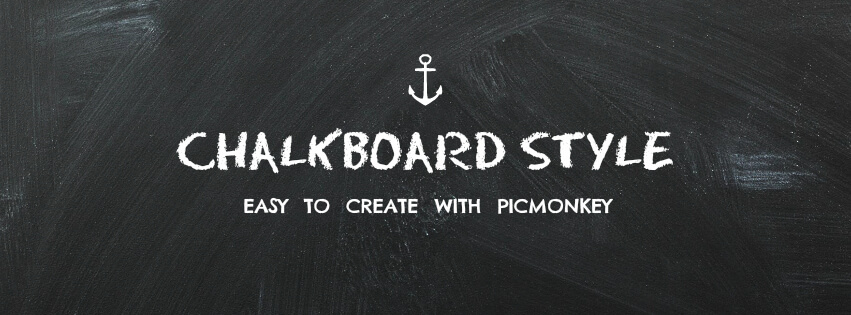
PicMonkey er en anden stor design og redigering værktøj. Det er gratis at bruge, men du kan gå “premium” for at få adgang til flere ikoner, skrifttyper og baggrunde. Selvom det ikke har foruddefinerede skabeloner som Canva, men der er masser af muligheder for at skabe flotte overskrifter ved hjælp af værktøjsindstillingerne og din fantasi. Jeg piskede dette design på cirka fem minutter fladt (jeg er sikker på, at du kunne gøre noget langt bedre, hvis du lægger en time eller to til at designe!)

jeg klikkede på
design > custom dimensions og satte min størrelse. Jeg klikkede på textures > boards for at oprette tavleeffekten. Jeg satte både mætning og fade til nul for at få tavlen til at se mørkere ud. Jeg brugte et af de gratis ikoner fra afsnittet” overlays“, farvede det hvidt og ændrede størrelsen for at gøre det mindre. Jeg brugte to gratis skrifttyper til titlen og underteksten, Eraser Dust og RNS CamilaResource: Use Blogger? 21 Rosemary Lane vil lære dig, hvordan du opretter et foto collage blog header hjælp PicMonkey.
jeg lærer at oprette min egen blog header-kom tjek denne side fuld af tutorials!
flere værktøjer& ressourcer:
Smashing magasin har givet væk 45 forskellige header baggrunde, som du kan redigere ved hjælp af PhotoShop, Canva eller PicMonkey. Her er min favorit fra samlingen, en temmelig rolig udseende header med skyer!

designet af Sergej Gorodenskiy.
der er et helt afsnit på Pinterest, der er afsat til blogoverskrifter, fulde af tip, tricks, freebies og ideer. Gennemse det her.
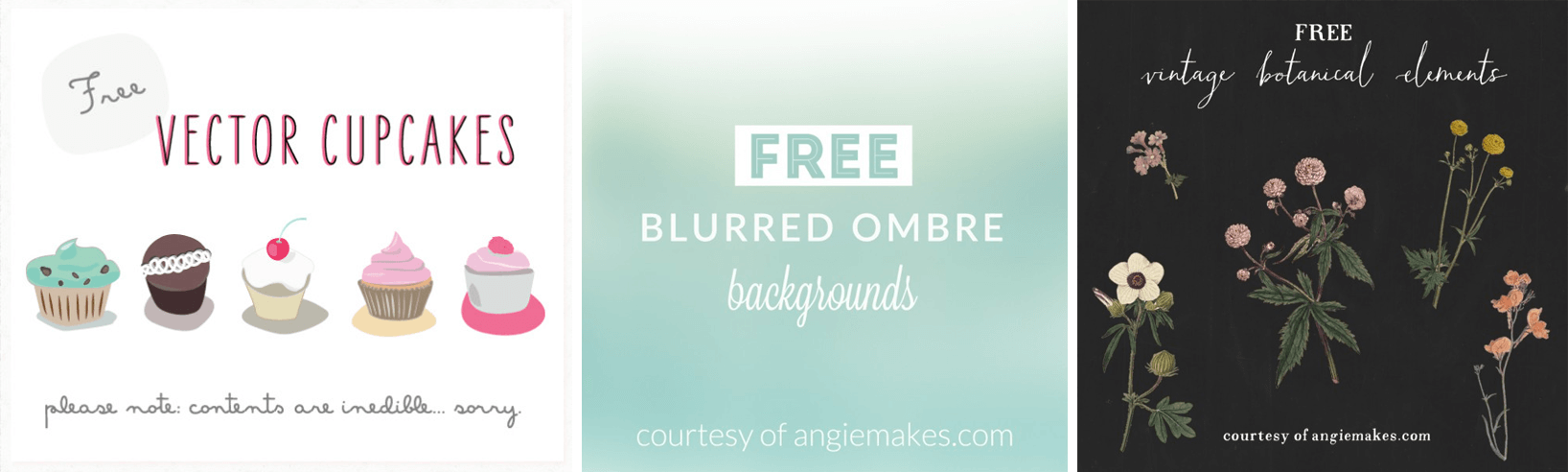
Angiemakes.com har en freebie sektion fuld af girly grafik, der ikke kan gå glip af, featuring vand farve blomster, fjer, kranse, sætninger osv. Hent disse grafiske elementer og bruge dem i din header design.

eventyrskov tilbyder tips til at skabe en enkel, men attraktiv blog header. Artiklen indeholder masser af eksempler for at komme i gang.
hvis du bruger PhotoShop, skal du gå over til Freepiks headerskabelonarkiv. Tjek også deres andre gratis grafiske designelementer (som knapper, bannere, ikoner osv.) til brug i dit design.