niezależnie od tego, czy dopiero zaczynasz swój własny blog (gratulacje), czy Twoja obecna strona wymaga liftingu, tworzenie własnego nagłówka bloga po raz pierwszy może wydawać się zniechęcające, jeśli nie jesteś jeszcze ekspertem w Photoshopie. Podczas gdy płacenie profesjonalistom jest pożądane, wydawanie sumy pieniędzy na niestandardowy projekt nie jest opcją dla większości blogerów. Jedyną prawdziwą opcją jest zaprojektowanie czegoś samemu. Ale od czego zacząć…?

na szczęście istnieje bogactwo fantastycznych, fantastycznych i nie wspominając o darmowych zasobach, które pomogą ci na twojej drodze. Oto niektóre z moich ulubionych …
ale po kolei….
musisz znaleźć wymiary nagłówka bloga
przed zaprojektowaniem musisz znaleźć wymiary nagłówka bloga. Wymiary mogą się różnić w zależności od platformy/motywu. Istnieje kilka sposobów, aby dowiedzieć się wymiary nagłówka, przedstawię je poniżej. Jedna z tych metod powinna działać dla ciebie –
Metoda 1) Sprawdź, czy wymiary nagłówka są wymienione w obszarze administracyjnym witryny lub obszarze dostosowywania układu.
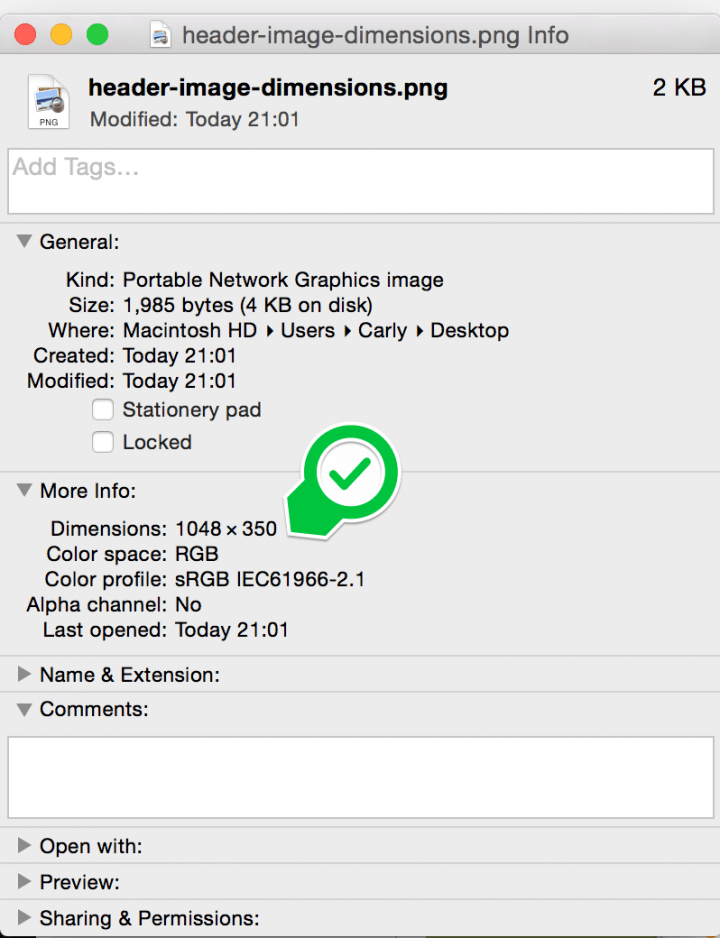
Metoda 2) Załaduj swoją stronę i kliknij prawym przyciskiem myszy bieżący nagłówek. Zapisz obraz na komputerze. Kliknij prawym przyciskiem myszy obraz i wybierz „properties” (Windows) lub „get info” (Mac). Wymiary powinny być wymienione.

znajdowanie rozmiaru nagłówka na komputerze mac
Metoda 3) Jeśli nadal masz problemy, użyj narzędzia programistycznego swojej przeglądarki, aby pobrać wymiary obrazu z przeglądarki. Jeśli używasz Google Chrome, jest tu świetny samouczek dla blogerów. (Internet Explorer, FireFox i Safari mają podobne narzędzia dostępne zbyt).
Zapytaj na naszej stronie na Facebooku. Znajdę te wymiary dla Ciebie.
przejdź do narzędzi i zasobów projektowych!
Canva
Canva to darmowe narzędzie do projektowania, które jest łatwe w użyciu i pełne pięknych szablonów. Płacisz tylko za korzystanie z ich zdjęć stockowych (które możesz nawet zastąpić własnymi darmowymi zdjęciami, jeśli wolisz). Ich Zdjęcia stockowe są bardzo przystępne, tylko $1 (około 80p) za sztukę.
możesz wybrać ustawienie „niestandardowych wymiarów” do projektowania (po zalogowaniu jest link u góry po prawej stronie). Możesz też przewijać różne szablony i wybrać taki, który ma ten sam rozmiar co nagłówek.
oto kilka naprawdę szybkich przykładów, które zrobiłem przy użyciu Canva, wraz z instrukcjami krok po kroku, dzięki czemu można je odtworzyć. Pierwszy to prosty i minimalistyczny design, tego rodzaju nagłówki są obecnie bardzo modne. Wybrałem opcję niestandardowych wymiarów, ten nagłówek to 960 x 200px.

wprowadziłem moje niestandardowe wymiary (960px x 200px). Kiedy płótno się załadowało, poszedłem prosto do
search > illustrations na pasku bocznym. Przewijałem ilustracje, aż znalazłem te piękne kwiatowe ozdoby. Zmieniłem rozmiar i obracałem obie Grafiki, aż byłem szczęśliwy (pro wskazówka: uważaj na liczby, które pojawiają się podczas zmiany rozmiaru i obracania, upewnij się, że oba ozdoby są takie same.) Za pomocą panelu Opcje zmieniłem kolory kwiatów tak, aby pasowały do mojej palety. Dodałem prosty tekst. Załatwione.oto mój drugi przykład. Stworzyłem to z szablonów „Facebook Cover”.

wybrałem opcję szablonów „
Facebook Cover„. (Nie martw się o zdjęcie profilowe, które nie będzie tam po pobraniu nagłówka). Wybrałem projekt z menu po lewej stronie, który można zauważyć, jest pełen różnych opcji szablonu. Zmieniłem sformułowanie i nadałem napisowi lekką nieprzezroczystość (wybierz „transparency” z opcji czcionki podczas pisania). Uwaga: Jeśli nie podoba Ci się kwiatowe tło, usuń je i dodaj własne zdjęcie. Baw się filtrami i rozmywaj, aż będziesz szczęśliwy. Zamień płatne szablony w darmowe, przełączając obraz stockowy Canva na jedno z własnych zdjęć. Canva zawsze powie Ci, czy twój projekt jest bezpłatny, czy płatny przed pobraniem. Jeśli zdecydujesz się użyć jednego z płatnych obrazów Canva, kosztują tylko $1 (około 65p) za sztukę.wskazówka: wybierz swój schemat kolorów, przeglądając palety w ColorLovers.
zasób: jeśli używasz WordPress.com, ten poradnik na blogu powinien być całkiem przydatny.
PicMonkey
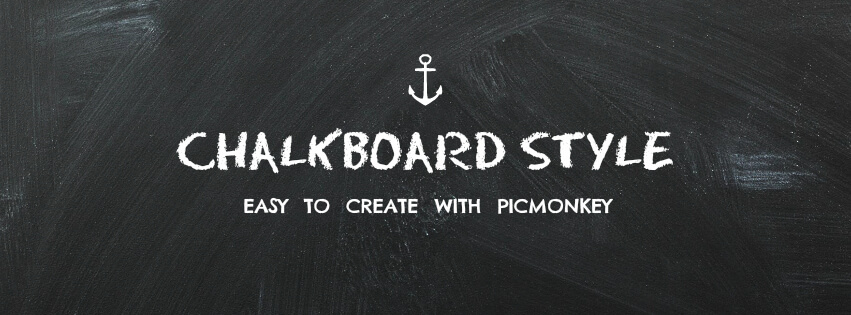
PicMonkey to kolejne świetne narzędzie do projektowania i edycji. Jest darmowy, ale możesz przejść „premium”, aby uzyskać dostęp do większej liczby ikon, czcionek i tła. Chociaż nie ma gotowych szablonów, takich jak Canva, ale istnieje wiele możliwości tworzenia ładnie wyglądających nagłówków za pomocą opcji Narzędzia i wyobraźni. Zrobiłem ten projekt w około pięć minut (jestem pewien, że możesz zrobić coś znacznie lepszego, jeśli odłożysz godzinę lub dwie na projektowanie!)

kliknąłem
design > custom dimensions i ustawiłem swój rozmiar. Kliknąłem textures > boards, aby stworzyć efekt tablicy. Ustawiłem zarówno nasycenie, jak i zanikanie na zero, aby tablica wyglądała na ciemniejszą. Użyłem jednej z darmowych ikon z sekcji ” overlays„, pokolorowałem ją na biało i zmieniłem jej rozmiar, aby była mniejsza. Użyłem dwóch darmowych czcionek do tytułu i podtytułu, Eraser Dust i RNS Camilazasób: użyj Bloggera? 21 Rosemary Lane nauczy Cię, jak tworzyć kolaż zdjęć nagłówek bloga za pomocą PicMonkey.
uczę się, jak stworzyć własny nagłówek bloga-sprawdź tę stronę pełną samouczków! Kliknij, aby tweetować
więcej narzędzi & zasoby:
Smashing Magazine rozdało 45 różnych tła nagłówków, które można edytować za pomocą Photoshopa, Canva lub PicMonkey. Oto Mój ulubiony z kolekcji, raczej pogodnie wyglądający nagłówek z chmurami!

zaprojektowany przez Siergieja Gorodenskiego.
na Pintereście znajduje się cała sekcja poświęcona nagłówkom blogów, pełna wskazówek, trików, gratisy i pomysłów. Przejrzyj go tutaj.
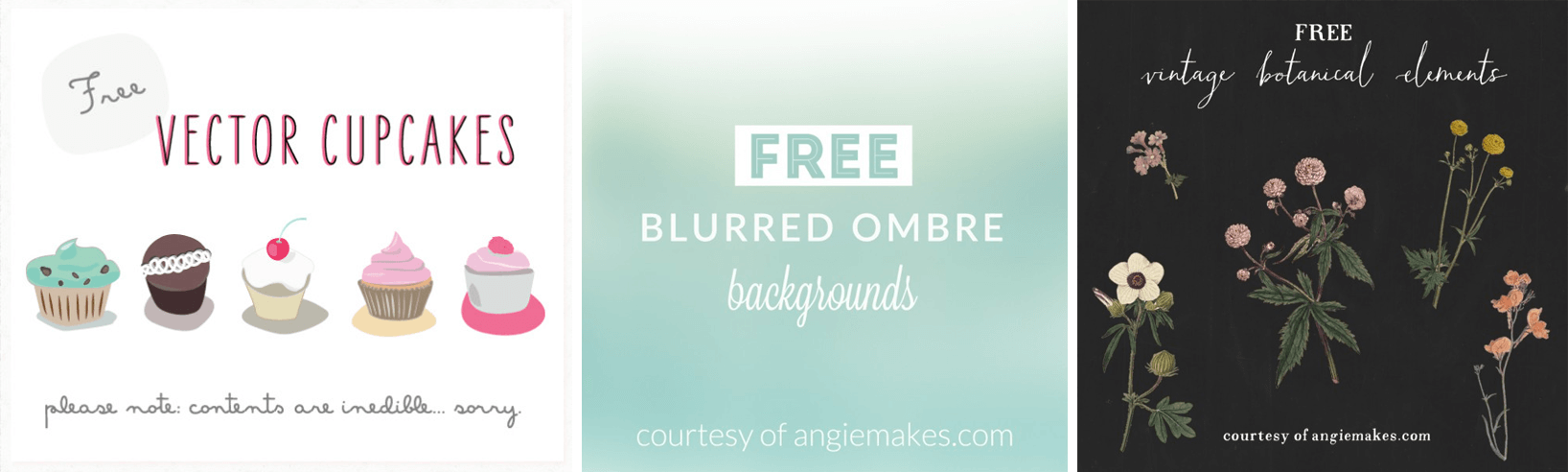
com ma darmowy dział pełen dziewczęcych grafik, których nie można przegapić, z kwiatami w kolorze wody, piórami, wieńcami, frazami itp. Pobierz te elementy graficzne i użyj ich w projekcie nagłówka.

wonderforest oferuje wskazówki dotyczące tworzenia prostego, ale atrakcyjnego nagłówka bloga. Artykuł zawiera wiele przykładów na dobry początek.
jeśli używasz Photoshopa, przejdź do archiwum szablonów nagłówka FreePik. Sprawdź również inne darmowe elementy graficzne (takie jak przyciski, banery, ikony itp.) do wykorzystania w swoim projekcie.