あなただけのあなた自身のブログ(おめでとう)を始めたか、あなたの現在のサイトが改築を必要とするかどうか、あなたはすでにPhotoShopの専門家ではない場合は、非常に独自のブログヘッダーを作成することは困難に見えることができます。 専門家に支払うことが望ましいですが、カスタムデザインにお金の合計を費やすことは、ほとんどのブロガーにとっては選択肢ではありません。 あなたの唯一の本当の選択肢は、自分で何かを設計することです。 しかし、あなたはどこから始めるのですか…?

幸いなことに、あなたの道に沿ってあなたを助ける無料のリソースはもちろんのこと、素晴らしい、素晴らしいの富があります。 ここに私のお気に入りのいくつかがあります…
しかし、最初のものは最初に….
あなたのブログのヘッダーの寸法を見つける必要があります
設計する前に、あなたのブログのヘッダーの寸法を見つける必要があります。 寸法は、プラットフォーム/テーマによって異なる場合があります。 ヘッダーの寸法を調べるにはいくつかの方法がありますが、以下でそれらの概要を説明します。 これらの方法の1つはあなたのために働くべきです–
方法1)ヘッダーの寸法があなたのウェブサイトの管理領域またはレイアウトカスタマイザ領域に
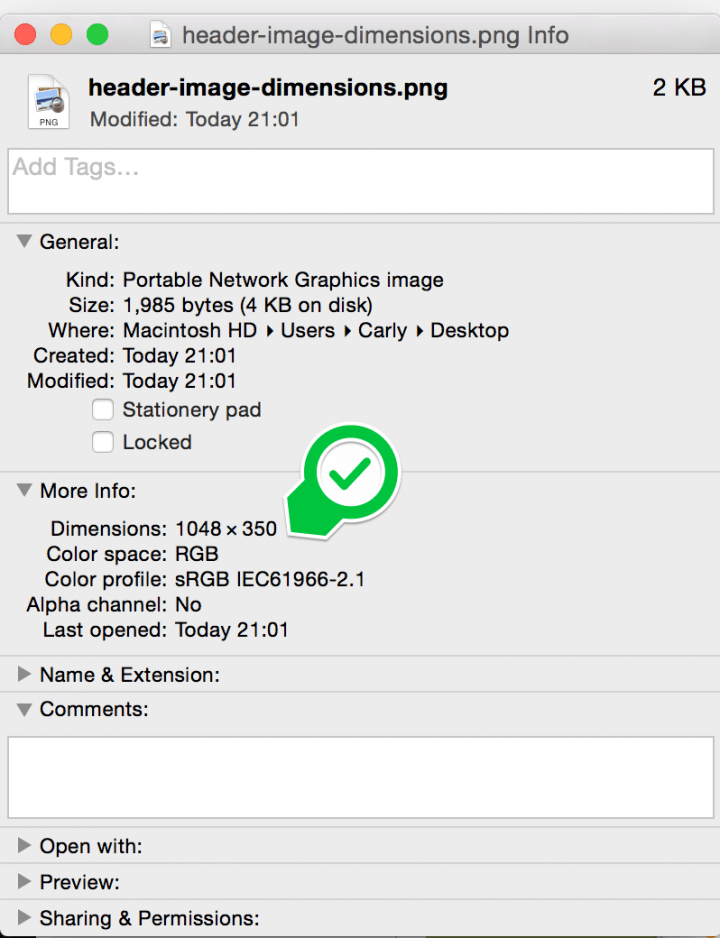
方法2)あなたのウェブサイトをロードし、現在のヘッダーを右クリックします。 画像をコンピュータに保存します。 画像を右クリックし、「properties」(Windows)または「get info」(Mac)を選択します。 寸法が記載されている必要があります。

macでヘッダーサイズを見つける
方法3)まだ苦労している場合は、ブラウザの開発者ツールを使用してブラウザの画像 Google Chromeを使用している場合は、ここにブロガーのための素晴らしいチュートリアルがあります。 (Internet Explorer、FireFox、Safariにも同様のツールがあります)。
私たちのFacebookのページに尋ねる来ます。 私はあなたのためにそれらの寸法を見つけるでしょう。
設計ツールとリソースへ!
Canva
Canvaは使いやすく、美しいテンプレートがいっぱいの無料のデザインツールです。 あなただけの(あなたが好む場合は、あなたも、あなた自身の無料の画像に置き換えることができ、これは)彼らのストック画像を使用するために支 彼らのストック画像は非常に手頃な価格で、わずか1ドル(約80p)の作品です。
デザインのための”カスタム寸法”を設定することもできます(ログインすると右上のリンクがあります)。 または、別のテンプレートをスクロールして、ヘッダーと同じサイズのテンプレートを選択します。
ここでは、Canvaを使用して作成した本当に簡単な例と、それらを再作成できるようにするためのステップバイステップの手順をいくつか紹介します。 最初はシンプルでミニマルなデザインですが、これらの種類のヘッダーは現時点では非常にトレンディです。 私はカスタム寸法オプションを選択しました、このヘッダーは960x200pxです。CANVAで作成したヘッダー
カスタム寸法(960px x200px)を入力しました。 キャンバスがロードされたとき、私はサイドバーの
search > illustrationsにまっすぐ行きました。 私はこれらの素敵な花の装飾を見つけるまで、私はイラストをスクロールしました。 私は幸せになるまで、両方のグラフィックをサイズ変更して回転させました(プロのヒント:あなたがサイズ変更して回転するとポップアップする数字)オプションパネルを使用して、私は自分のパレットに合わせて花の色を変更しました。 私はいくつかの簡単なテキストを追加しました。 やったよ。.ここで私の第二の例です。 私は”Facebookのカバー”テンプレートからこれを作成しました。

“
Facebook Cover“テンプレートオプションを選択しました。 (あなたのヘッダーをダウンロードするときにそこにはありませんプロフィール画像を心配しないでください)。 私はあなたが別のテンプレートオプションがいっぱいである気づくでしょう左手のメニューからデザインを選択しました。 私は文言を変更し、私の字幕にわずかな不透明度を与えました(入力時にフォントオプションから”transparency“を選択します)。 メモ: あなたは花の背景が好きではない場合は、それを削除し、代わりに自分の写真を追加します。 あなたが幸せになるまで、フィルタとぼかしで再生します。 Canvaのストック画像を自分の写真で切り替えることで、有料のテンプレートを無料のテンプレートに変えることができます。 Canvaは、デザインが無料か有料かをダウンロードする前に常に通知します。 Canvaの有料画像の1つを使用する場合、1枚あたり1ドル(約65p)しかかかりません。ヒント:ColorLoversでパレットを参照して配色を選択します。
WordPress.com、このブログの記事のチュートリアルはかなり便利なはずです。
PicMonkey
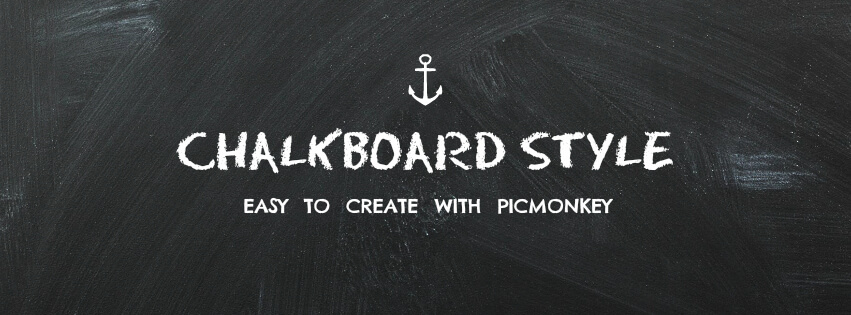
PicMonkeyは別の素晴らしいデザインと編集ツールです。 それは自由に使用できますが、より多くのアイコン、フォント、背景にアクセスするために”プレミアム”に行くことができます。 Canvaのような既製のテンプレートはありませんが、ツールオプションとあなたの想像力を使って見栄えの良いヘッダーを作成するには、たくさんの範囲があ 私は約五分フラットでこのデザインをホイップ(私はあなたが設計のために時間か二を脇に置く場合は、はるかに良い何かを作ることができると)

私は
design > custom dimensionsをクリックして、私のサイズを設定しました。 私は黒板の効果を作成するためにtextures > boardsをクリックしました。 私は黒板が暗く見えるようにゼロに彩度とフェードの両方を設定します。 私は”overlays“セクションから無料のアイコンのいずれかを使用し、それを白く着色し、それを小さくするためにサイズを変更しました。 私はタイトルとサブタイトル、消しゴムダストとRNS Camilaリソースのための二つのフリーフォントを使用しました:ブロガーを使用しますか? 21ローズマリーレーンは、PicMonkeyを使用して写真のコラージュブログのヘッダーを作成する方法をお教えします。
私は自分のブログのヘッダーを作成する方法を学んでいます-チュートリアルの完全なこのページをチェックしてくださ クリックしてつぶやく
その他のツール&リソース:
スマッシングマガジンは、PhotoShop、CanvaまたはPicMonkeyを使用して編集できる45の異なるヘッダーの背景を与えています。 ここにコレクションからの私の好み、雲を特色にする幾分穏やか見るヘッダーはある!

Sergej Gorodenskiyによって設計されています。
ヒント、トリック、景品やアイデアの完全なブログのヘッダーに専念Pinterestの上の全体のセクションがあります。 ここでそれを参照します。
comは、水の色の花、羽、花輪、フレーズなどを搭載し、見逃すことはできませんガーリーなグラフィックの完全な景品セクションを持っています。 これらのグラフィカルな要素をダウンロードして、ヘッダーのデザインで使用します。

WonderForestは、シンプルだが魅力的なブログヘッダーを作成するためのヒントを提供しています。 この記事には、あなたが始めるための多くの例が含まれています。
PhotoShopを使用している場合は、FreePikのヘッダーテンプレートアーカイブに向かいます。 またあなたの設計の使用のための他の自由なグラフィック-デザインの要素から(ボタン、旗、アイコン等のような)点検しなさい。